
Jak poprawić szybkość witryny, naprawiając błędy Gtmetrix?
Szybkość witryny jest jednym z najważniejszych czynników w kryteriach optymalizacji i SEO. Gtmetrix to jedno z najlepszych i najbardziej praktycznych narzędzi do pomiaru szybkości witryny.
W rzeczywistości szybkość ładowania jest jednym z najważniejszych czynników wpływających na ranking Google i SEO. Z drugiej strony poprawa szybkości ładowania pomaga poprawić „Pierwsze wrażenie”, jakie zapewniasz użytkownikom. Tak więc, poprawiając szybkość witryny, optymalizujesz ją pod kątem wyszukiwarek i czynników UX.
Istnieje wiele różnych narzędzi do mierzenia szybkości ładowania. GTmetrix, Google Page Speed, Pingdom, Web Page Test i tak dalej. Można powiedzieć, że GTmetrix jest jednym z najlepszych na liście. W tym artykule porozmawiamy o GTmetrix, jego funkcji i najważniejszych błędach, które pokazuje podczas testu.
Szybkość witryny jest różna w różnych witrynach i zależy od różnych czynników, takich jak używany motyw, zainstalowane wtyczki, użyte niestandardowe kody, zastosowane czynniki optymalizacji i wiele innych czynników, o których możemy wspomnieć.
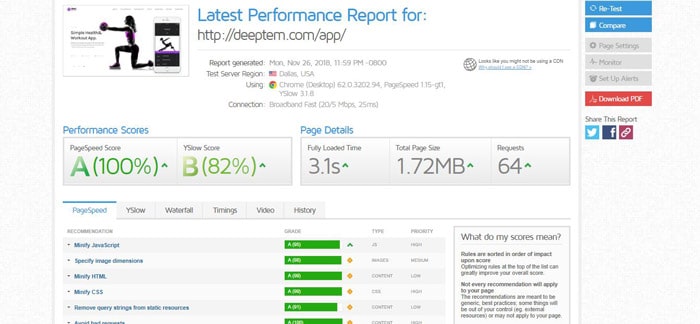
Na przykład na poniższym obrazku możemy zobaczyć wynik testu na jednym z nich Deep demonstracje tematyczne, które pokazują zadziwiające Page speed. Wynik ten pokazuje, że ten motyw został w pełni zoptymalizowany przez sam zespół programistów i nie musisz się martwić o optymalizację szybkości witryny.

To pokazuje, jak ważny jest twój temat. Powinieneś wziąć pod uwagę ten czynnik kupowanie motywu, zwłaszcza w WordPressie. Pozostańmy przy naszym pierwotnym celu. Porozmawiamy o błędach GTmetrix i ich rozwiązaniach.
Czym dokładnie jest GTmetrix?
Zacytujmy z samego GTmetrix:
GTmetrix to jedno z narzędzi, z którego coraz częściej korzystamy, aby uzyskać szczegółowe raporty na temat wydajności naszej witryny. Jest to bezpłatne narzędzie, które analizuje szybkość działania Twojej strony za pomocą Google Page Speed i YSlow. GTmetrix następnie generuje oceny dla Twoich stron i oferuje praktyczne zalecenia dotyczące ich naprawy.
GTmetrix to nie tylko usługa internetowa, ale także wtyczka, a ci, którzy nie chcą używać wtyczki, mogą skorzystać z wersji internetowej, przechodząc do „gtmetrix.com”.
Tymczasem możesz także dodać interaktywną zakładkę GTmetrix w przeglądarce Firefox, Chrome, Safarilub przeglądarki Internet Explorer.
Znaczenie zoptymalizowanych elementów GTmetrix (PageSpeed i YSlow):
Szybkość jest kluczowym elementem, aby zapewnić przyjemny UX (user experience) odwiedzającym Twoją witrynę. Kieruje uwagę i skupienie odwiedzających, aby upewnić się, że widzą rzeczywistą i rzeczywistą zawartość witryny, a także spędzają czas na oryginalnej treści i skracają czas ładowania obrazów i skryptów witryny.
Badania wykazały, że użytkownicy nie będą tolerować czasu ładowania dłuższego niż 4 sekundy.
Jeśli Twoja witryna nie ma szybkiej odpowiedzi i szybkiego ładowania, użytkownicy opuszczą Twoją witrynę. Jeśli chodzi o SEO, Google wspomina o używaniu wyniku PageSpeed w swoim algorytmie rankingu. Innymi słowy, Twoja witryna może awansować, gdy użyjesz elementu PageSpeed.
Jeśli jako programista i sprzedawca chcesz zoptymalizować swoją witrynę internetową, PageSpeed powinien być jedną z najlepszych optymalizacji do rozważenia. możliwe Przyspiesz usługi WordPress przez nas.
Zobacz to: Jak przyspieszyć działanie witryny WordPress Przewodnik Speed Ultimate 2020?
PageSpeed
PageSpeed ocenia zgodność strony z wieloma różnymi regułami. Te zasady to ogólne najlepsze praktyki front-endowe, które możesz zastosować na każdym etapie tworzenia strony internetowej.
YSlow
Strona internetowa z ocenami YSlow oparta na jednym z trzech predefiniowanych zestawów reguł lub zestawie reguł zdefiniowanym przez użytkownika.
Błędy analizy GTmetrix
Błędy połączenia sieciowego
Jeśli pojawią się następujące błędy:
- „Przekroczono limit czasu odczytu”
- "Złamana rura"
- „Połączenie resetowane przez peera”
Mogą występować problemy z łącznością między naszym serwerem a serwerem testowym GTmetrix.
Błędy statusu serwera
GTmetrix analizuje tylko strony, które zwracają pomyślny kod stanu HTTP. Oznacza to, że jeśli otrzymujesz ten błąd, Twoja strona ma kod stanu błędu HTTP. Najczęstsze tego przyczyny to:
- Twoja aplikacja internetowa generująca stronę nieprawidłowo zwraca kod stanu HTTP błędu, ale zwraca treść strony, która nie wskazuje na błąd.
- Twoja aplikacja internetowa blokuje GTmetrix dostęp do strony. W przypadku WordPress może to być spowodowane wtyczkami takimi jak Bad Behavior lub Wordfence. W przypadku oprogramowania e-commerce często dostęp jest blokowany na podstawie adresu IP.
- Używasz odwrotności pełnomocnik jak CloudFlare i blokuje GTmetrix dostęp do strony.
Błędy certyfikatu SSL
GTmetrix analizuje tylko strony HTTPS, które mają ważny, zaufany certyfikat SSL. Ten typ błędów często występuje, gdy certyfikaty pośrednie/łańcuchowe nie są poprawnie zainstalowane.
Błędy DNS
Jeśli GTmetrix ma problemy z rozpoznaniem domeny Twojej witryny, być może masz problemy z konfiguracją DNS lub rekordy DNS zostały zapisane w pamięci podręcznej, jeśli Twoja witryna niedawno zmieniła serwery nazw.
Ładowanie Twojej strony trwało zbyt długo
Maksymalny czas oczekiwania GTmetrix na załadowanie strony wynosi 2 minuty. Najczęstsze przyczyny tego błędu to:
- Bardzo wolno ładująca się strona lub zasoby
- JavaScript, który uniemożliwia uruchomienie zdarzenia onload okna.
Adres URL nie wyglądał na stronę HTML
Aby upewnić się, że twoja strona jest stroną HTML, GTmetrix sprawdza nagłówek Content-Type pod kątem tekstu/HTML, ponieważ GTmetrix analizuje tylko strony HTML.
Ten błąd może również wystąpić, jeśli brakuje nagłówka Content-Type lub wartość jest pusta. Ten problem zwykle występuje z powodu aplikacji internetowej, a nie serwera.
Przekierowanie JavaScript lub odświeżanie meta
Niestety, GTmetrix obecnie nie obsługuje stron, które wykonują odświeżanie Meta lub używają JavaScript do przekierowania strony i nadal nie może naprawić tego typu błędu.
Błędy 404
404 to jeden z najważniejszych błędów, które musisz naprawić, aby uzyskać lepszą wydajność. Błędy 404 powodują fałszywe żądania i poważne problemy z szybkością Twojej witryny. Albo musisz całkowicie je usunąć, zmieniając je w 410 z konsoli wyszukiwania, albo przekierować na prawidłowy adres URL.
Wyłącz fragment koszyka WooCommerce AJAX
jeśli masz sklep internetowy i korzystasz z WooCommerce, istnieje plik Ajax, którego ładowanie trwa zbyt długo. Całkowite załadowanie tego pliku Ajax zajmuje 2 lub 3 sekundy, więc wyłączenie go poprawi szybkość ładowania witryny. Możesz użyć darmowej wtyczki, aby rozwiązać problem z fragmentami koszyka WooCommerce.
Zmień kolejność plików CSS i JavaScript we właściwej kolejności
Twoje pliki CSS i JS powinny mieć format inline etykieta z głowa etykietka. jeśli ładują się z innego miejsca, musisz zmienić ich kolejność lub usunąć je ze swojej witryny.
Formularz kontaktowy Problem Captcha
Jeśli korzystasz z formularza kontaktowego, możesz przyspieszyć ładowanie, wyłączając jego system buforowania. Formularz kontaktowy stara się uniknąć buforowania captcha, więc wykonanie tego procesu zajmuje tak dużo czasu. Możesz zwiększyć szybkość ładowania, wyłączając ją.
Następnie przeanalizujemy niektóre z najważniejszych błędów, które można znaleźć w wynikach testu szybkości witryny. Dostarczyliśmy praktyczne rozwiązania, które, mamy nadzieję, pomogą Ci w optymalizacji Twojej strony internetowej.
Przerwij analizę JavaScript
Przede wszystkim powinieneś wiedzieć, że mamy dwie opcje przywrócenia pliku javascript i naprawienia tego typu błędu.
Metoda 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Metoda 2:
Zminimalizuj i połącz CSS oraz zminimalizuj JavaScript
Oznacza to zmniejszenie objętości kodów CSS i JavaScript. Aby naprawić ten błąd, po prostu usuń dodatkowe spacje i opisy.
Witryna GTmetrix udostępnia skompresowaną wersję Twojego stylu lub skryptu, nazwaną Optimize Version przed każdym linkiem, którą możesz spróbować zastąpić własnym stylem i skryptem na swojej własnej stronie internetowej, ale pamiętaj, aby zawsze wykonać kopię zapasową ze stylów i skryptów Twojej witryny. Istnieje kilka narzędzi online lub wtyczek, które mogą ci pomóc.
Właściwie wszystkie kody CSS i JS powinny być umieszczone po zamykającym tagu body (po tag), więc musisz przenieść je w odpowiedniej kolejności, aby zwiększyć wydajność swojej witryny.
Cache przeglądarki dźwigni
W takim przypadku GTmetrix pokazuje przypadki, które lepiej zapisać w pamięci podręcznej eksploratora użytkownika, aby przyspieszyć ładowanie strony.
Na przykład GTmetrix powiedział, że „http://…/font/calibri.woff” powinien zapisać się w pamięci podręcznej użytkownika.
Po rozszerzeniu i adresie widać, że jest to czcionka użyta do zaprojektowania strony. Wystarczy powiedzieć, że czcionka z rozszerzeniem .woff powinna zapisać się w pamięci podręcznej eksploratora użytkownika. W tym celu wystarczy skopiować poniższy kod i wkleić go do pliku .htaccess:
ExpiresActive On ExpiresByType czcionka/woff „dostęp plus 1 rok” ExpiresDefault „dostęp 1 miesiąc”
Zrobiliśmy przykład tego, co musisz zrobić, aby naprawić błąd buforowania przeglądarki wykorzystujący dźwignię, ale to nie wszystko. Istnieje wiele różnych elementów, które lepiej przechowywać w pamięci podręcznej przeglądarki. Kody potrzebnych danych można znaleźć w następujących miejscach:
#Kompresuj HTML, CSS, JavaScript, tekst, XML i czcionki AddOutputFilterByType DEFLATE aplikacja/javascript AddOutputFilterByType DEFLATE aplikacja/rss+xml AddOutputFilterByType DEFLATE aplikacja/vnd.ms-fontobject AddOutputFilterByType DEFLATE aplikacja/x-font AddOutputFilterByType DEFLATE aplikacja/x-font-opentype AddOutputFilterByType DEFL Aplikacja ATE/x-font-otf Aplikacja AddOutputFilterByType DEFLATE/ x-font-truetype AddOutputFilterByType DEFLATE aplikacja/x-font-ttf AddOutputFilterByType DEFLATE aplikacja/x-javascript AddOutputFilterByType DEFLATE aplikacja/xhtml+xml AddOutputFilterByType DEFLATE aplikacja/xml AddOutputFilterByType DEFLATE czcionka/opentype AddOutputFilterByType DE FLATE czcionka/otf AddOutputFilterByType DEFLATE czcionka/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE tekst/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE tekst/javascript AddOutputFilterByType DEFLATE tekst/zwykły AddOutputFilterByType DEFLATE tekst/xml # Usuń błędy przeglądarki (wymagane tylko w przypadku naprawdę starych przeglądarek) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Dołączenie nagłówka Zmienny User-Agent ## WYGAŚNIĘCIE CACHINGU NAGŁÓWKA ## ExpiresActive On ExpiresByType image/jpg „dostęp 1 rok” ExpiresByType image/jpeg „dostęp 1 rok” ExpiresByType image/gif „dostęp 1 rok” ExpiresByType image/png „dostęp 1 rok” ExpiresByType image/svg+xml „dostęp 1 miesiąc” ExpiresByType tekst/css „dostęp 1 miesiąc” ExpiresByType aplikacja/pdf „dostęp 1 miesiąc” ExpiresByType tekst/x-javascript „dostęp plus 1 miesiąc” ExpiresByType aplikacja/javascript „dostęp plus 1 miesiąc” ExpiresByType aplikacja/x-javascript „dostęp plus 1 miesiąc " Aplikacja ExpiresByType/x-shockwave-flash "dostęp 1 miesiąc" Obraz ExpiresByType/x-icon "dostęp 1 rok" ExpiresDefault "dostęp 2 dni"
Zmniejsz HTML
Oznacza to zmniejszenie objętości kodów HTML. Aby to zrobić ręcznie zmień kody jak poniżej:
lub użyj tego trybu skompresowanego:
Wbudowany mały JavaScript
Aby to naprawić, lepiej przenieś skrypty sekcji body do sekcji head witryny lub na koniec sekcji body. W końcu umieść to w pliku i odwołaj się do tego linku.
Włącz funkcję Keep-Alive
Odnosi się do utrzymywania przy życiu pliku między serwerem a eksploratorem. Po prostu umieść następujący kod w folderze htaccess swojej witryny:
Zestaw nagłówków. Podtrzymywanie połączenia
Unikaj złych żądań
Oznacza to, że żądany adres już nie istnieje. Aby naprawić ten błąd, powinieneś znaleźć adresy, które GTMetrix pokazuje w twoim szablonie i usunąć je, ponieważ mówi, że ten adres jest niedostępny.
Liczba żądań
GTmetrix mówi, że na stronie internetowej powinno być mniej niż 87 żądań. Jest to średnia liczba, a im mniej żądań, tym lepsza wydajność.
Możesz użyć wtyczki WP-Rocket lub Lazy Load, aby rozwiązać ten problem. Na przykład Lazy Load pomija atrybuty wartości tagu images i pozwala na całkowite załadowanie witryny, a następnie ponownie umieszcza atrybuty wartości obrazu w ich poprzedniej kolejności. W ten sposób liczba żądań podczas ładowania zostanie zmniejszona, a współczynnik „Czas do pierwszego bajtu” poprawi się.
Są to wtyczki, które można kupić w Deep motyw z 20% zniżką, a ich przewodnik został całkowicie wyjaśniony w Deep Dokumentacja tematyczna.
Określ wymiary obrazu
Oznacza to określenie wartości szerokości i wysokości obrazów na naszej stronie internetowej. Lepiej nie tylko określić wartości dla naszych obrazów za pomocą CSS, ale także w HTML, jak poniżej:
Po wykonaniu tego rozwiązania Twoje obrazy SEO zostaną wzmocnione i zoptymalizowane, dlatego możesz zobaczyć, że szybkość indeksowania obrazów wzrośnie.
Bezproblemowe sposoby na zwiększenie szybkości strony
1. Wtyczki
Gdy w Twojej witrynie jest aktywnych kilka wtyczek, może to spowolnić Twoją witrynę. Dezaktywuj wszystkie wtyczki oprócz tych zawartych w motywie i wyczyść pamięć podręczną przeglądarki. Następnie możesz aktywować wtyczki jedna po drugiej i sprawdzić, która wtyczka spowalnia Twoją witrynę.
2. Zdjęcia
Obrazy są kluczowym czynnikiem w optymalizacji strony internetowej. Ważne jest, aby zoptymalizować obrazy na swojej stronie internetowej. Obrazy o dużych rozmiarach mogą spowolnić Twoją witrynę. Nie przesyłaj zdjęć w dużym rozmiarze. Na przykład, jeśli Twój blog jest tworzony przez obrazy o rozmiarze 800*600, powinieneś przesłać obraz o tym samym rozmiarze, a nie większym.
3. Gospodarz
Twój host lub serwer może być przyczyną niskiej prędkości Twojej witryny. Jeśli używasz VPS do swojego hostingu, może to być spowodowane złą konfiguracją i niskimi zasobami. Jeśli korzystasz z hostingu współdzielonego, musisz skontaktować się w tej sprawie z dostawcą usług hostingowych, aby mógł to sprawdzić.
4. Pliki JS i CSS
Powinieneś użyć wtyczki pamięci podręcznej. Wtyczki te minimalizują pliki i łączą je oraz przechowują wersję pliku w pamięci podręcznej, aby zmniejszyć liczbę żądań serwera, aw rezultacie zwiększyć szybkość witryny.
Nasze sugestie dotyczące zwiększenia szybkości ładowania Twojej witryny:
Zawsze możesz użyć darmowej wtyczki, aby zwiększyć prędkość, ale naturalnie płatne wtyczki są w tym lepsze. Polecamy WP Rocket.
A. Korzystanie z wtyczki WP-Rocket (zalecane)
1. Uzyskaj kopię zapasową
Przede wszystkim otrzymujemy kopię zapasową plików, które mogą ulec zmianie. Pliki takie jak obrazy i główne pliki motywu. Aby to zrobić, przejdź do panelu hosta w wp-content/uploads/ i uzyskaj kopię zapasową z wymienionych plików. Pobierz także kopię zapasową z folderu motywu i nazwij ją przed-minify.zip w katalogu: wp-content/themes/deep
2. Kup i zainstaluj WP Rocket
Deep jest we współpracy z WP Rocket i przeznaczyliśmy dla Ciebie kod rabatowy (promocyjny) w wysokości 20%. Możesz użyć tego kodu rabatowego do zakupu wtyczki WP Rocket. Proszę podążać za tym adresem: Pulpit nawigacyjny WordPress > Deep > Wydajność
Uwaga: wszystkie opcje wtyczki pamięci podręcznej (wp-rocket), takie jak HTML, CSS Minify, JS Minify, CDN, Cache i Minify oraz wszystko, co jest związane z wtyczką, powinno zostać dezaktywowane, ponieważ wtyczka jest świeża.
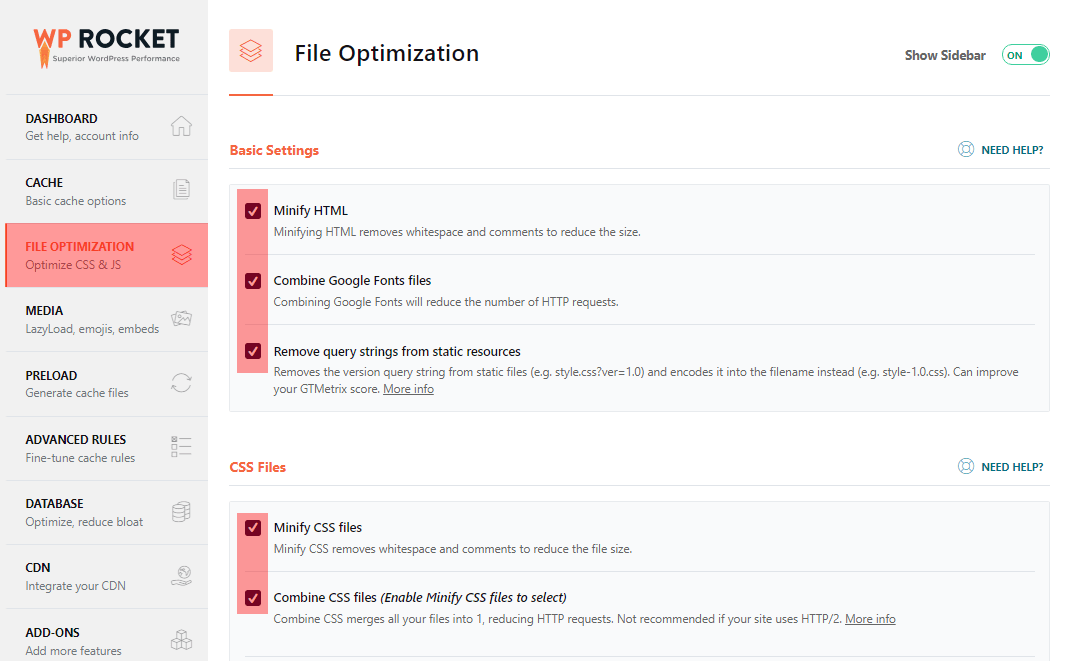
3. Optymalizacja plików
Przejdź do ustawień wtyczki iw zakładce Optymalizacja plików włącz wszystkie 3 opcje dla Ustawień podstawowych. Jak obrazek poniżej:
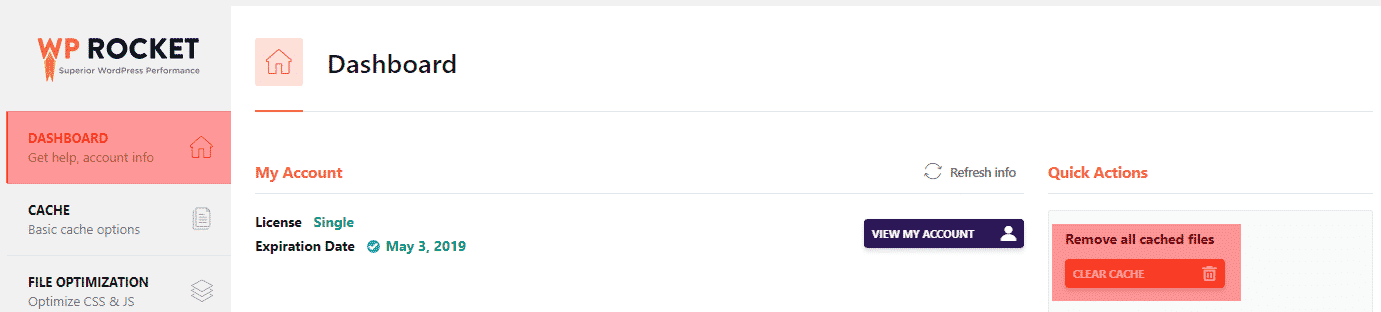
4. Wyczyść pamięć podręczną
Powinieneś wyczyścić pamięć podręczną z zakładki Dashboard
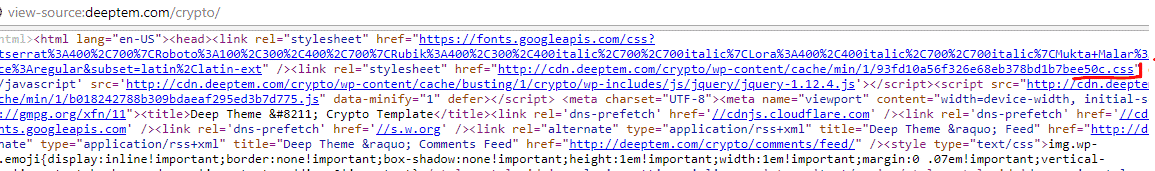
5. Uzyskaj zawartość CSS
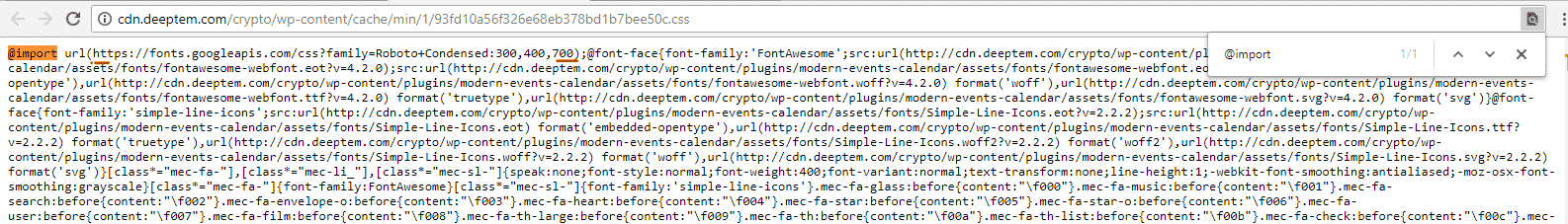
Otwórz witrynę w trybie gościa przeglądarki, a następnie naciśnij CTRL + U, aby wyświetlić źródło witryny. Nad kodem HTML znajduje się plik CSS utworzony przez WP-Rocket, kliknij i otwórz plik.
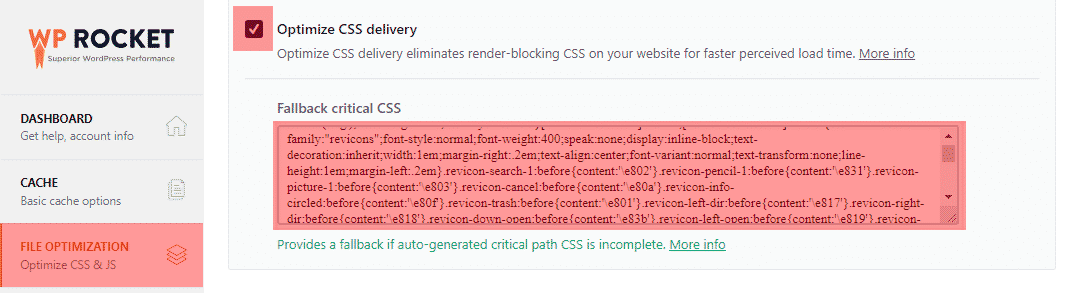
Otwórz zawartość powyższego pliku i skopiuj go, a następnie umieść w zakładce File Optimization w Optimize CSS Delivery. Należy zaznaczyć tę opcję, aby ją wyświetlić.
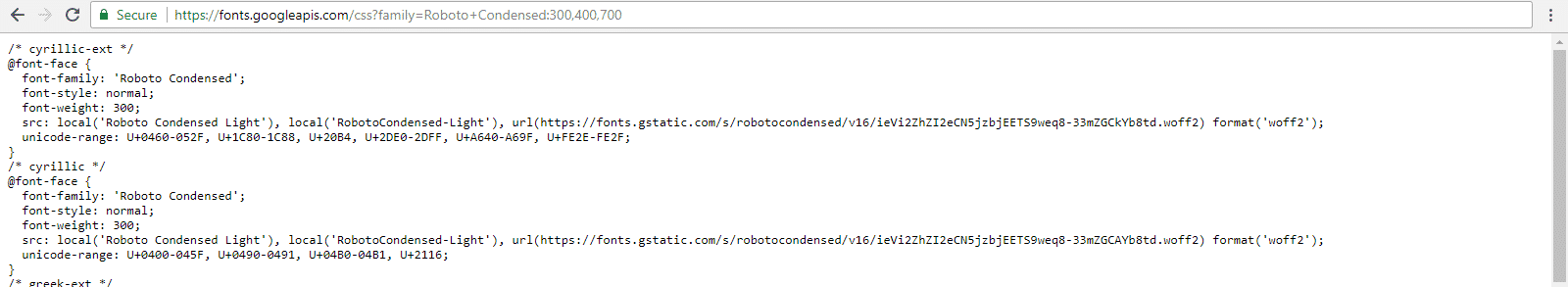
Ważne: Nie powinieneś używać @import w CSS, ponieważ żądanie zostanie wysłane do innej witryny, a czas ładowania się wydłuży. @import ma adres URL, który należy otworzyć, skopiować jego zawartość i umieścić w Optymalizuj dostarczanie CSS, a następnie usunąć @import wraz z jego adresem URL.
Teraz wyczyść pamięć podręczną i sprawdź witrynę w trybie gościa przeglądarki i upewnij się, że wszystko jest w porządku. Uwaga: Pomyłka CSS ma miejsce, gdy w CSS jest otwarty komentarz, który nie został zamknięty. Mogło to być spowodowane przez wtyczkę, która dezaktywując wtyczki jeden po drugim, możesz dowiedzieć się, która wtyczka powoduje problem.
6. Pliki JavaScript
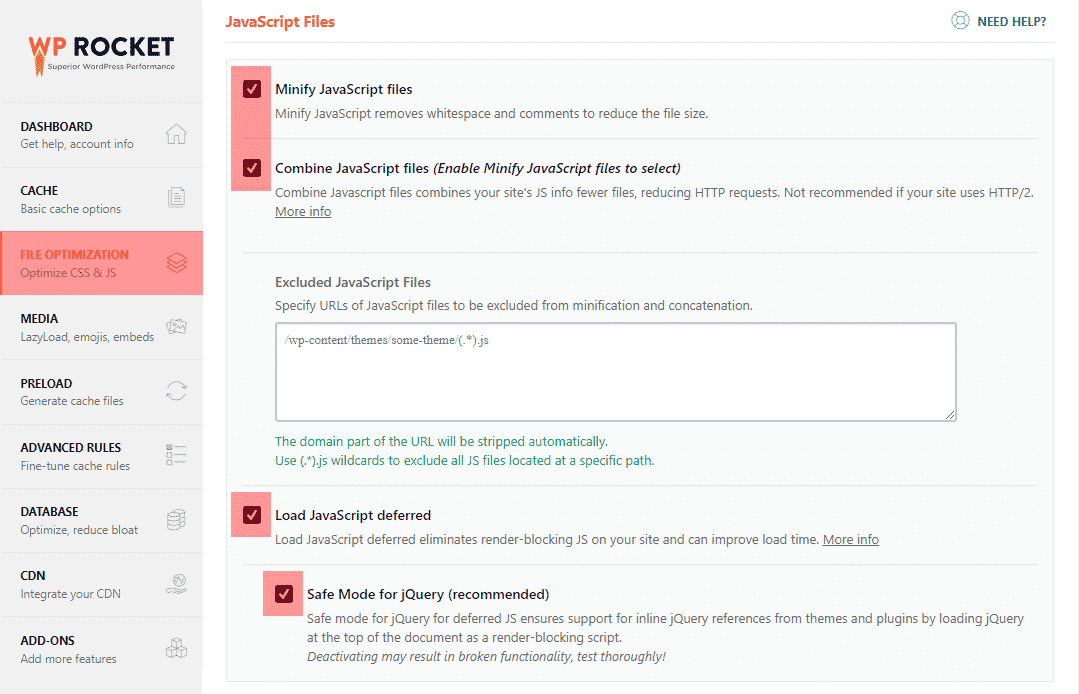
Przejdź do zakładki Optymalizacja plików iw plikach JavaScript wyłącz wszystkie jej opcje, jak na obrazku poniżej:
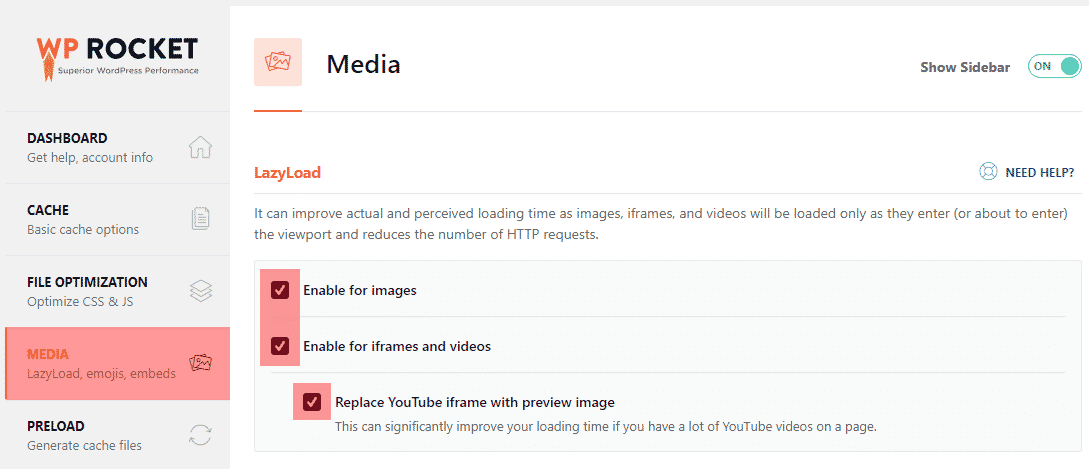
7. Leniwe ładowanie
Aby użyć LazyLoad do obrazu, przejdź do zakładki Media i dostosuj jej ustawienia, takie jak na poniższym obrazku:
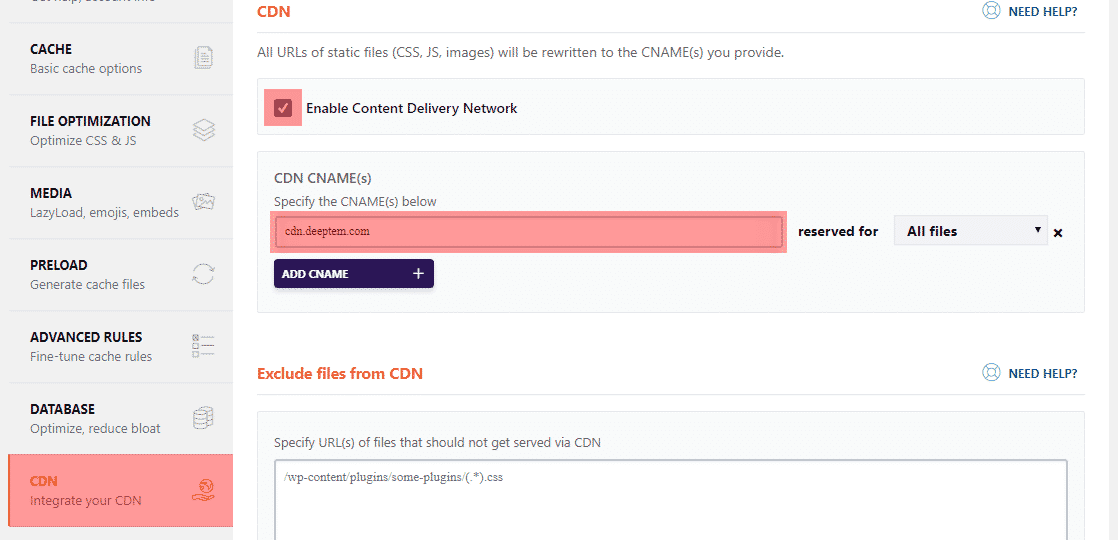
8. CDN
Korzystając z tych sieci dostarczania treści, możesz znacznie zwiększyć szybkość swojej witryny. Sieć dostarczania treści zapewni użytkownikom elementy statyczne, takie jak obrazy i skrypty, w punkcie najbliższym serwera.
B. Korzystanie z bezpłatnych wtyczek
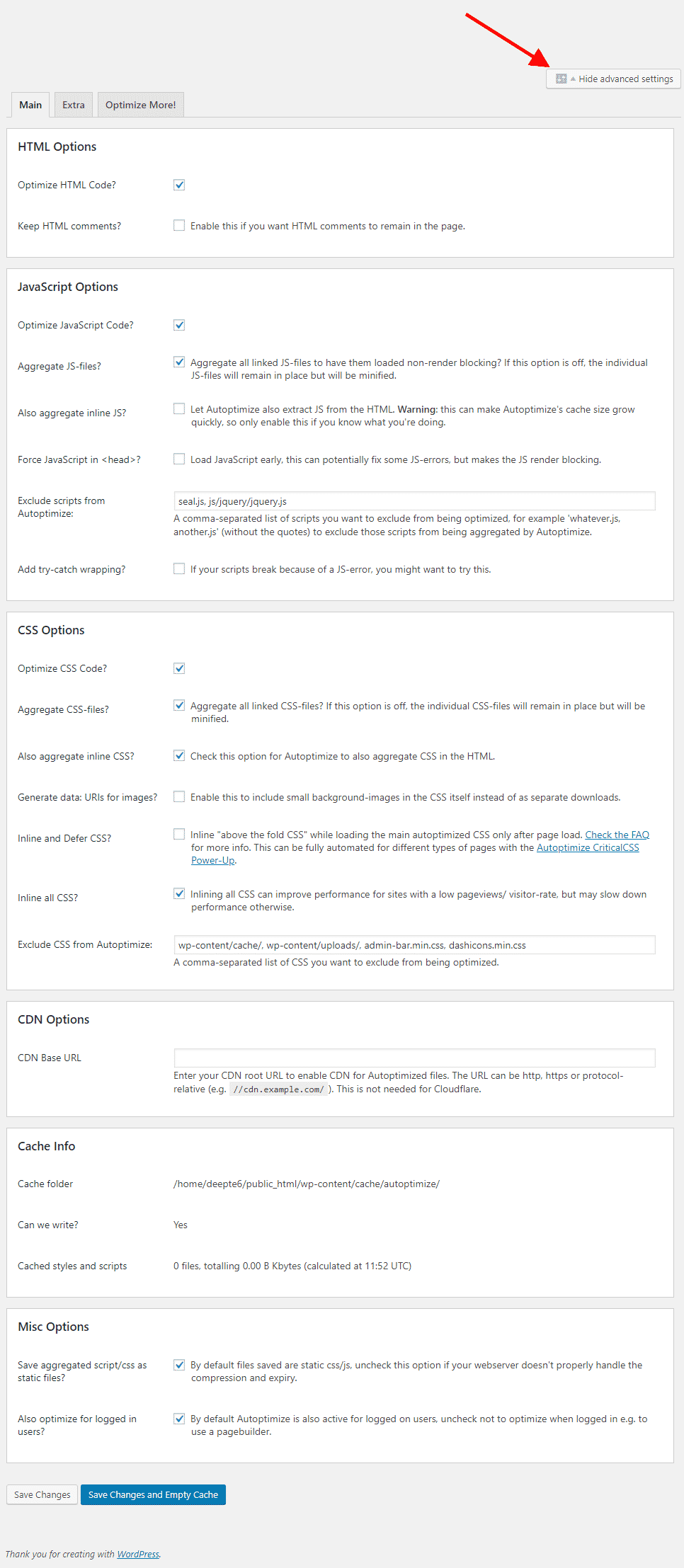
1. Ściągnij i zainstaluj Autoptimize
Przejdź do administratora WordPress > menu Ustawienia > Automatyczna optymalizacja. Następnie kliknij Pokaż ustawienia zaawansowane i postępuj tak, jak w tym przykładzie dla ustawień:
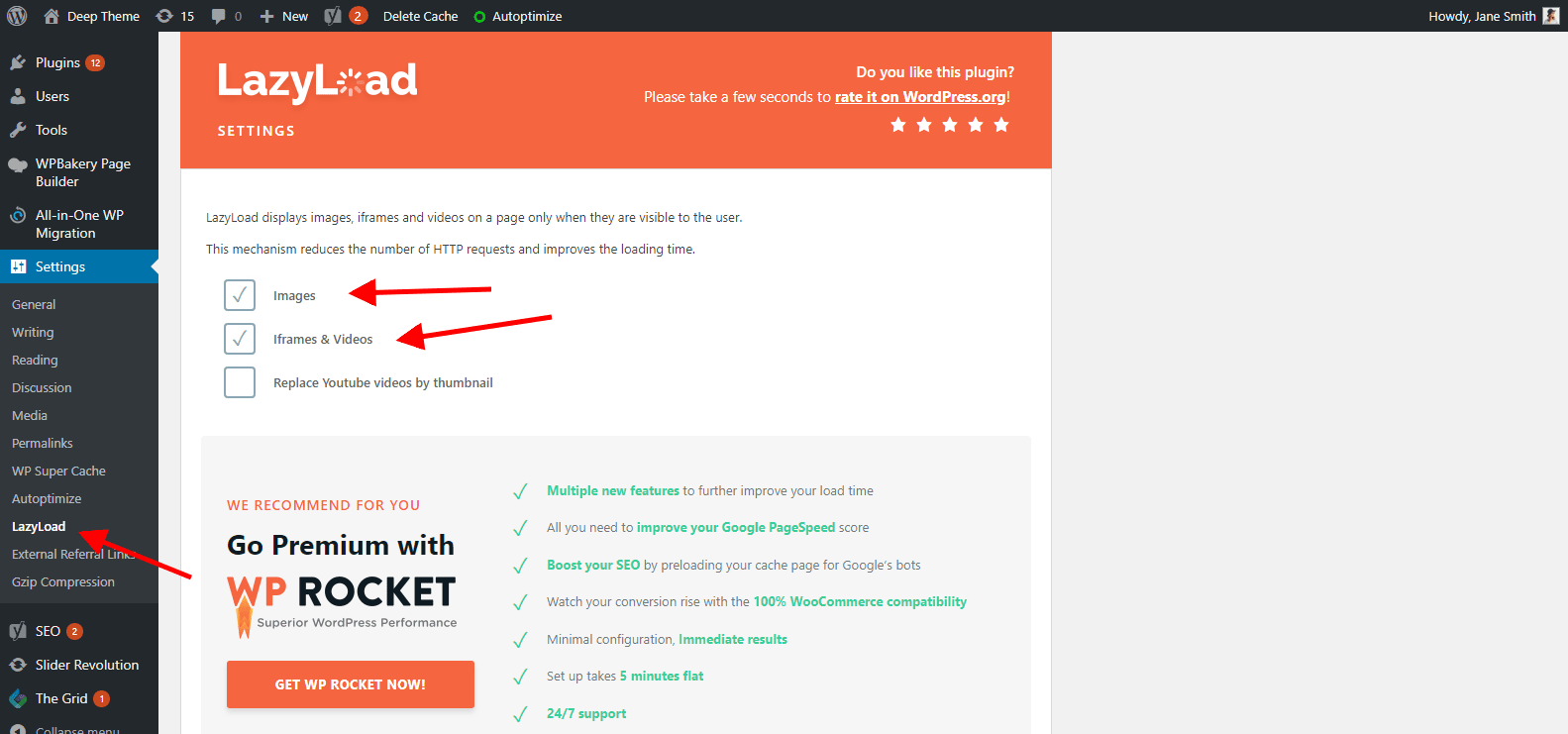
2. Ściągnij i zainstaluj LazyLoad autorstwa WP Rocket
WordPress admin > Ustawienia > LazyLoad i włącz lazyload dla swoich zdjęć i filmów.
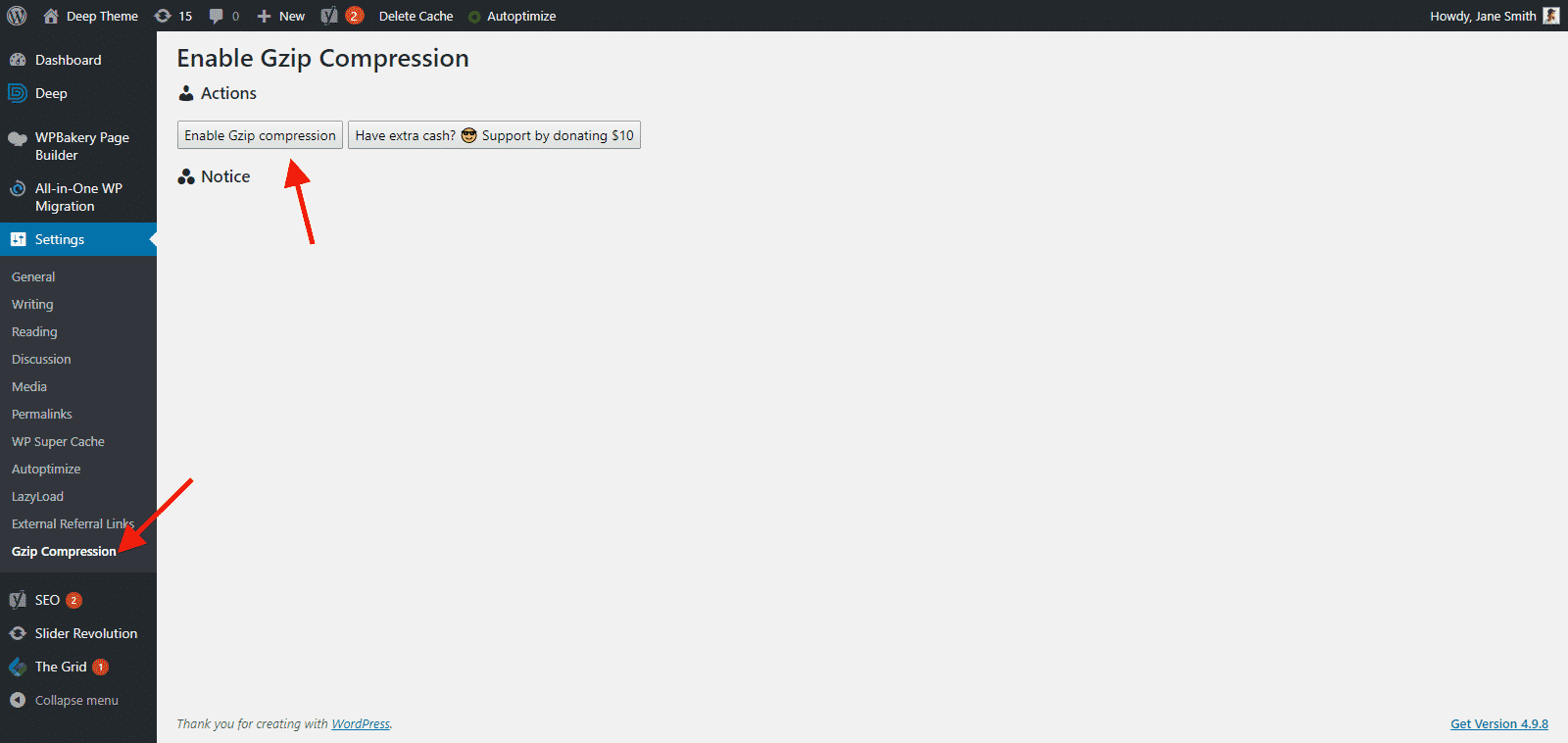
3. Ściągnij i zainstaluj Włącz kompresję Gzip
A. Przejdź do WordPress admin > Ustawienia > kompresja gzip i włącz kompresję gzip
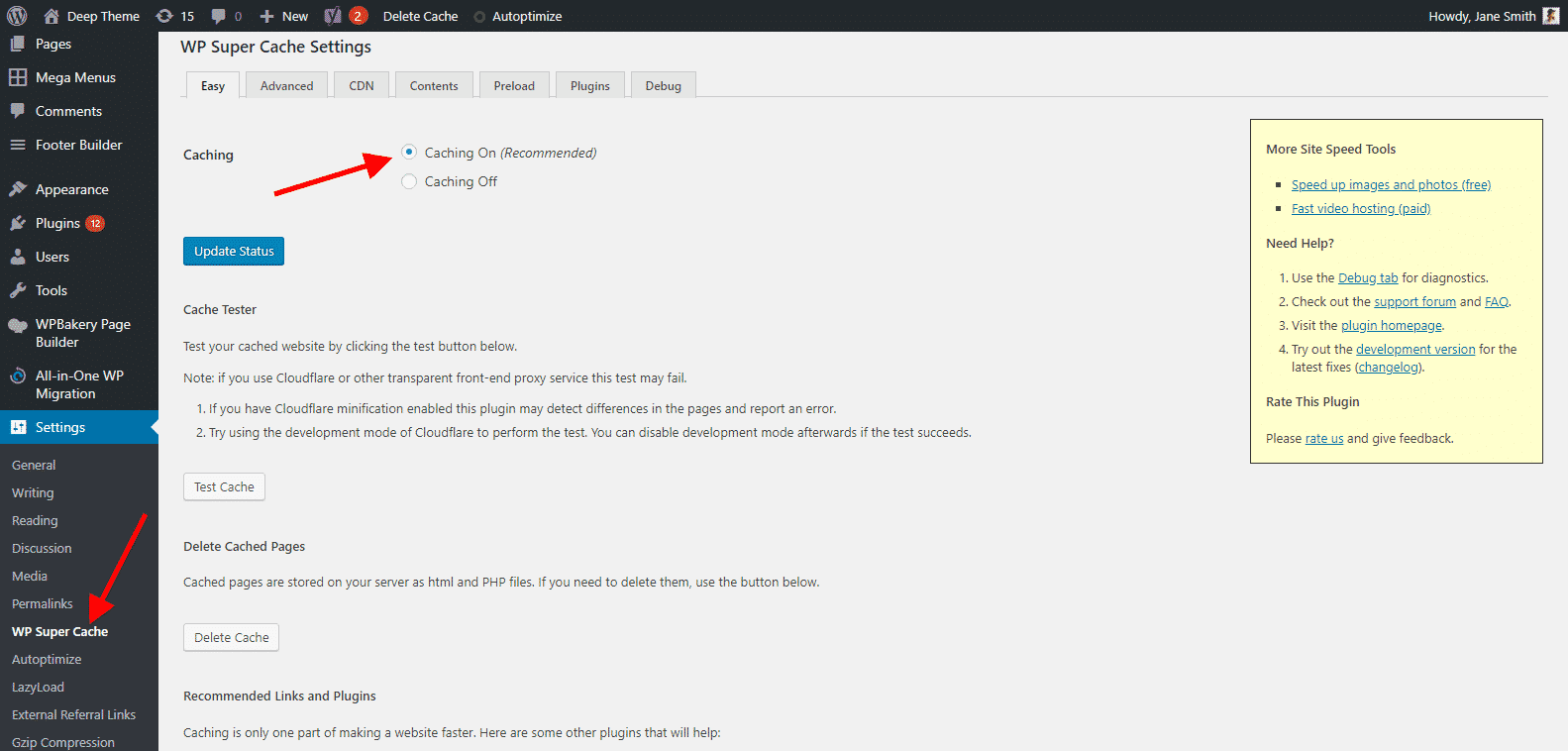
4. Ściągnij i zainstaluj WP Super Cache
A. Przejdź do WordPress admin > Ustawienia > WP Super Cache i włącz opcję pamięci podręcznej
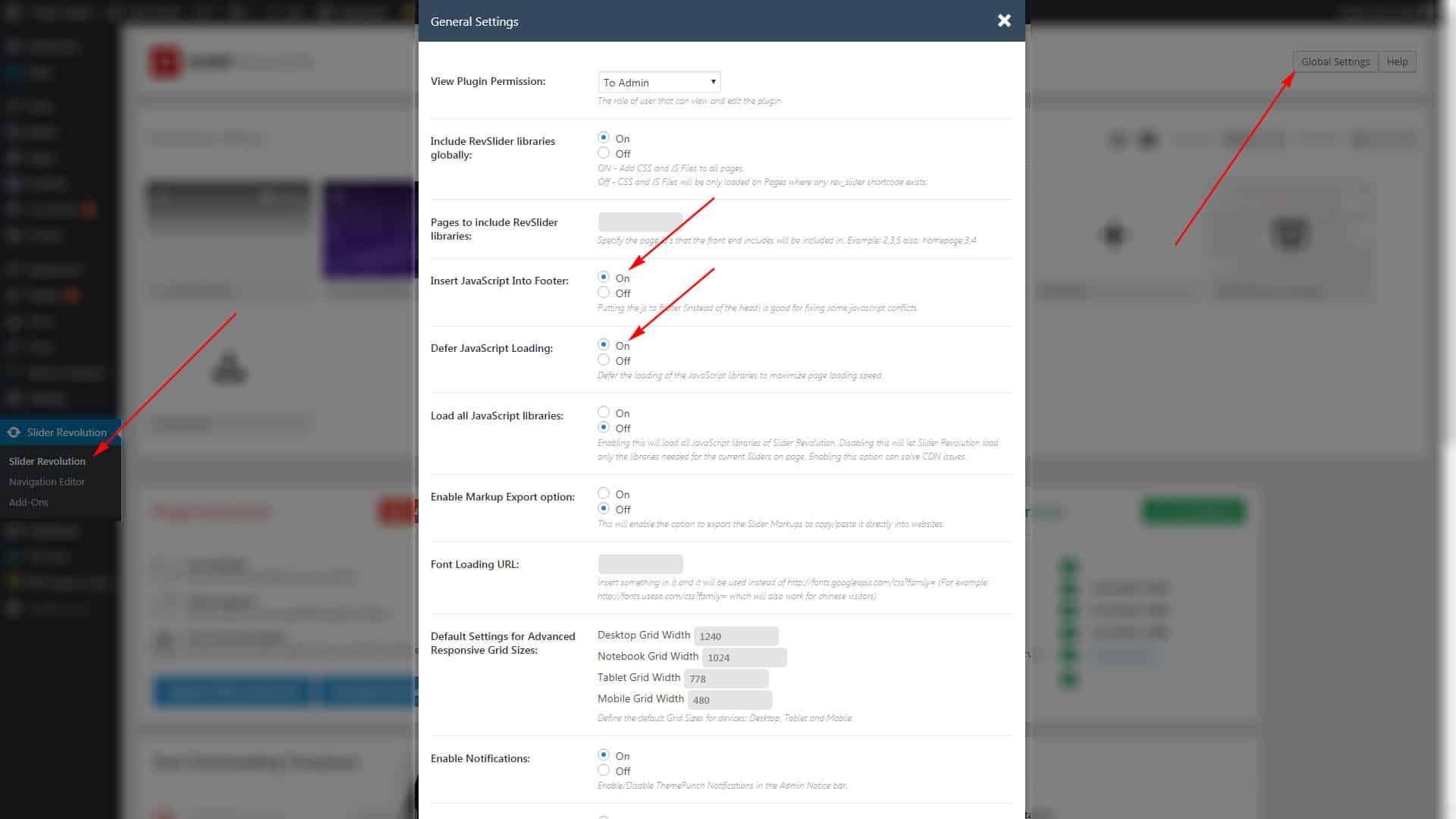
5. Rewolucja suwakowa
Jeśli korzystasz z wtyczek Slider Revolution, przejdź do ustawień globalnych i postępuj tak, jak w tym przykładzie dla ustawień:
Sugestie publiczne
Napraw błąd 404
Optymalizacja obrazu
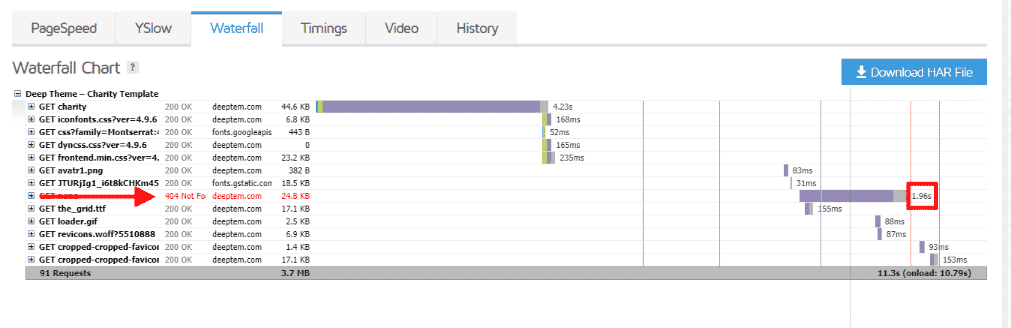
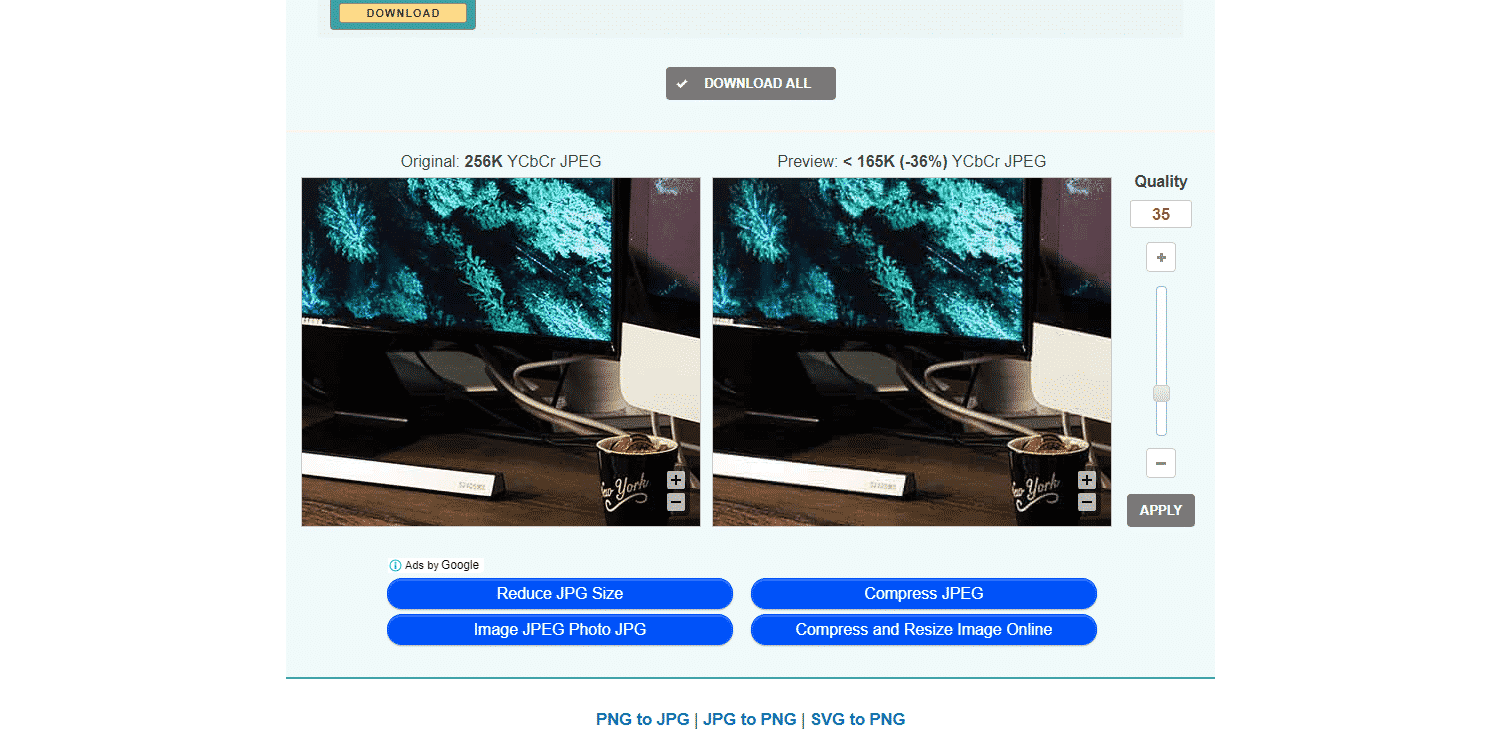
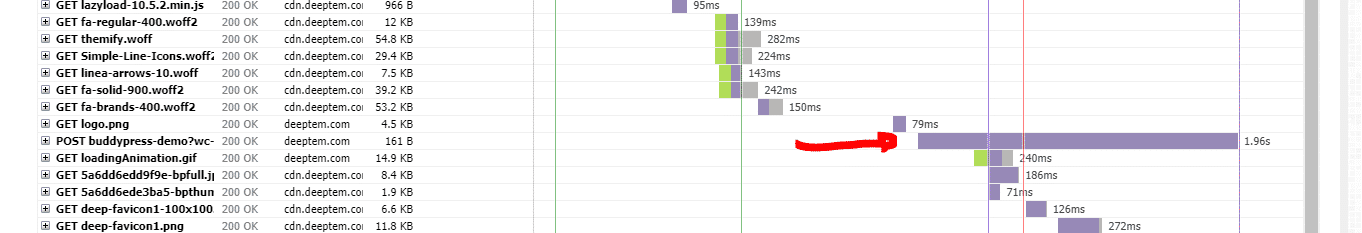
Używamy pliki Wtyczka WP Smush aby zoptymalizować obrazy. Jeśli zauważysz, że w witrynie GTMetrix w zakładce Wodospad obraz ładuje się bardzo długo, powinieneś skorzystać z następującego rozwiązania: Używamy bezpłatnych narzędzi dostarczonych przez witrynę http://compressjpeg.com/ w celu optymalizacji obrazów.
W pierwszym kroku rozmiar obrazu zostanie automatycznie zmniejszony, ale aby poprawić rozmiar obrazu, kliknij obraz, a następnie otworzą się ustawienia i możesz zmniejszyć rozmiar obrazu tak bardzo, jak chcesz
Na koniec, klikając przycisk Pobierz, możesz pobrać skompresowany obraz. Jedną z funkcji tej witryny jest to, że możesz przesłać kilka obrazów w tym samym czasie i skompresować je jako grupę obrazów.
Wyłącz fragmenty koszyka WooCommerce AJAX
Plik AJAX WooCommerce zajmuje dużo czasu w czasie ładowania strony i aby wyłączyć ten AJAX, powinieneś użyć wtyczki Disable Cart Fragments. Możesz pobrać wtyczkę tutaj
Jeśli używasz wtyczki Polylang razem z WP Rocket, zainstaluj wp-rocket-cache-Donotchangepage Plugin również.
Jeśli widzisz Refill, który jest powiązany z Contact Form 7 Plugin w GTMetrix w zakładce Waterfall, przejdź do następującego adresu:
/wp-content/plugins/contact-form-7/includes/controller.php :: Linia :: 69 – 71
I skomentuj (wyłącz) jego kod:
/* if (zdefiniowany('WP_CACHE') && WP_CACHE) { $wpcf7['buforowany'] = 1; } */
umieściliśmy pomiędzy /**/, aby go wyłączyć.
– Pamiętaj, że po każdym wykonanym zadaniu musisz wyczyścić pamięć podręczną wtyczek.
Na koniec zawsze pamiętaj, że po aktualizacji strony, która obejmuje dodanie nowych zdjęć, zastanów się, co wyjaśniono dla nich powyżej.
Po aktualizacji wtyczek zmiany zostaną odrzucone i po każdej aktualizacji konieczne będzie ponowne wykonanie tych czynności. Na przykład wtyczka formularza kontaktowego 7.
Polecamy Wiadomości

9 podstawowych wskazówek, jak poprawić SEO swojego e-commerce
29 kwietnia 2024 r.

Jak naprawić błąd ustanawiający połączenie z bazą danych w WordPress
29 kwietnia 2024 r.

Dlaczego zwiększanie szybkości strony ma znaczenie i jak pomaga Twojej witrynie
29 kwietnia 2024 r.




















Cieszymy się tutaj, że 97 to dużo pracy. Mamy trzy sugestie, które mogą poprawić ranking Twojej witryny:
1. Użyj Menedżera tagów Google dla skryptów Google Ads
2. Zmień rozmiar miniaturek obrazów ze 150×150 na 130×130 i skompresuj je. Możesz użyć tego linku do kompresji
3. Użyj CDN do przechowywania plików