
Jak przyspieszyć witrynę WordPress w 2023 r
Czy jesteś zainteresowany najlepszymi sposobami na zwiększenie szybkości witryny? Oto przewodnik Ultimate 2022 i wskazówki dotyczące zwiększania, optymalizacji i przyspieszania wydajności WordPress.
Przede wszystkim musisz wiedzieć, że optymalizacja szybkości strony to bardzo czasochłonny proces, a wdrożenie niektórych metod, o których mowa w tym artykule, wymagałoby znacznej ilości czasu.
Jeśli nie masz czasu, aby to zrobić, nasi eksperci mogą to zrobić przyspieszyć usługi witryny WordPress dla Ciebie.
Więc już teraz powinieneś zadać sobie pytanie, czy warto poświęcać na to tyle czasu.
Zwiększ szybkość działania witryny WordPress
Nasz zespół ekspertów spędził lata analizując, jakie wskaźniki przynoszą korzyści najwyżej ocenianym stronom internetowym w wyszukiwarkach i opracował własną listę kontrolną, która zostanie wykorzystana zarówno do przyspieszenia WordPressa, jak i jego rankingu.
Warto zauważyć, że jeśli prowadzisz firmę, zalecamy podjęcie wszelkich niezbędnych kroków w celu optymalizacji witryny, ponieważ będzie to miało bezpośredni wpływ na Twój biznes.
Pierwszy realistyczny krok, który możesz zrobić, aby dowiedzieć się, jak to zrobić przyspieszyć WordPress skorzystaj z narzędzia Google Lighthouse, aby lepiej zapoznać się z problemami dotyczącymi Twojej witryny.
Następnym krokiem byłoby skompresowanie obrazów, aby skrócić czas ładowania pierwszego kolorowego piksela na Twojej stronie internetowej. Szybkie oszacowanie wykazałoby, że ukończenie takiego projektu zajęłoby około 3 miesięcy na stronach internetowych, które oferują wiele treści opartych na obrazach.
Po wykonaniu tych wstępnych kroków, zaktualizowaniu witryny i zoptymalizowaniu ładowania witryny natychmiast zauważysz wzrost pozycji w rankingu w wyszukiwarce Google. Z drugiej strony Twój współczynnik konwersji wzrośnie łącznie o 3 procent.
Powszechnie wiadomo, że wyszukiwarka Google nadaje priorytet witrynom, które ładują się szybko, i ocenia je również pozytywnie.
Kroki, które podejmiesz, używając tego postu jako celu, będą miały początkowo niewielki wpływ, ale na dłuższą metę zobaczysz znaczną poprawę w zakresie rankingu i ładowania witryny.
Bez względu na to, jaką witrynę lub firmę prowadzisz, zdecydowanie zalecamy rozwiązanie problemów związanych z optymalizacją szybkości, ponieważ żaden użytkownik nie lubi witryn, które ładują się zbyt długo.
Znaczenie szybkości witryny
Szybkość to ważny czynnik, który należy wziąć pod uwagę zarówno przy ulepszaniu SEO, jak i budowaniu infrastruktury.
Ale ponieważ jest to złożony i techniczny problem, musisz być dobrze zorientowany w różnych aspektach. W tym artykule wymieniono niektóre z istotnych czynników, które wymagają większej uwagi.
Jak ładowane są strony internetowe?
Na pierwszy rzut oka użytkownik otwiera wybraną przeglądarkę i wprowadza adres URL. Po wprowadzeniu adresu URL z Twojej strony wysyłane jest żądanie DNS.
Ten problem dotyczy bezpośrednio Twojej domeny i dostawcy usług hostingowych.
Na przykład dostawca usług hostingowych, taki jak GoDaddy, przechowuje wszystkie Twoje pliki i informacje lokalnie. Teraz sprawy zaczynają się robić interesujące; DOM zaczyna ładować wszystkie pliki HTML, CSS, a także JavaScript. Ale rzadko uruchamia wszystkie niezbędne skrypty lub ładuje stronę internetową.
DOM żąda dodatkowych zasobów z serwera, aby wszystko działało poprawnie. W tym momencie wszystko zaczyna się psuć, czego kulminacją jest bardzo powolne ładowanie witryny. Ten krótki opis mógł pomóc zainspirować kilka pomysłów na to, co możesz zrobić, aby ulepszyć swoją witrynę.
Czynniki, które spowalniają Twoją witrynę
Więc, kim są nasi pierwsi podejrzani?
- Obrazy są przez większość czasu główną przyczyną zmniejszonych prędkości ładowania. Szczególnie duże obrazy ładują się długo
- Problemy z hostingiem
- Wtyczki, aplikacje, widżety i wszystkie skrypty osób trzecich mogą spowolnić ładowanie Twojej witryny
- Źle zoptymalizowane motywy
- Wiele przekierowań ma również wpływ na szybkość ładowania witryny
- Ważnym czynnikiem jest również sposób pisania osadzonych kodów JavaScript
jeśli uznamy, że wszystkie te elementy są obecne w Twojej witrynie, ten efekt łańcuchowy znacznie zmniejszy szybkość Twojej witryny. W tym poście omówimy więc niektóre zasoby, z których możesz skorzystać, oraz wskaźniki, na które powinieneś zwrócić uwagę, aby znacznie zoptymalizować szybkość witryny.
Narzędzia do testowania szybkości witryny i inne zasoby
Pierwszym wymienionym tutaj zasobem jest Narzędzie Google i sekcja Google Suggested Insights. Może Cię zainteresować, jakie metryki faktycznie analizują te narzędzia, zwłaszcza podczas testowania szybkości lub jakie metryki użytkowników są brane pod uwagę.
Musimy do pewnego stopnia zapoznać się z działaniem tych narzędzi, w przeciwnym razie znacznie trudniej będzie ustalić, dlaczego pozycja Twojej witryny utknęła w martwym punkcie.
Wiemy, że Google priorytetowo traktuje witryny, które ładują się szybciej. Ich proponowane oszacowanie wynosi od 1 do 3 sekund.
Skoncentruj się więc na tym przedziale czasowym, ale jeśli możliwe jest osiągnięcie większej prędkości ładowania, zrób to. Sugerujemy również przyjrzenie się witrynom konkurencji i przeanalizowanie szybkości ich witryn, aby ustawić poprzeczkę, na podstawie której można ocenić własną witrynę.
Raport o wrażeniach użytkowników Chrome
Raport o wrażeniach użytkowników Chrome ma na celu dostarczanie pomocnych informacji na temat interakcji rzeczywistych użytkowników ze stronami internetowymi.
Niestety jednak najlepiej sprawdza się na stronach internetowych z dużą liczbą odwiedzających. Można go znaleźć w bigquery.
Aby Ci w tym pomóc, potrzebujesz również podstawowej znajomości języka SQL.
Lighthouse
Lighthouse to narzędzie analityczne wybierane przez twórców stron internetowych i administratorów, które można znaleźć w sekcji Narzędzia programistyczne przeglądarki Chrome.
Na stronie internetowej kliknij Sprawdź element i przejdź do górnego menu Audyty. Uruchom stamtąd Lighthouse i obejrzyj raport, który właśnie został dla Ciebie przygotowany.
Coś, co w przypadku tego narzędzia jest bardzo przydatne, to dostarczanie typowych przykładów tego, jak możesz rozwiązać swoje problemy.
Zapewnia również raport prędkości dla Internetu 3G, mimo że prawie wszyscy przewoźnicy dokonali już aktualizacji do 4G. Oznacza to jednak, że w tym raporcie skupiono się również na użytkownikach mobilnych.
Chociaż może to być trochę czasochłonne, prawie zawsze przynosi owocne wyniki, które możesz wykorzystać do ulepszenia swojej witryny.
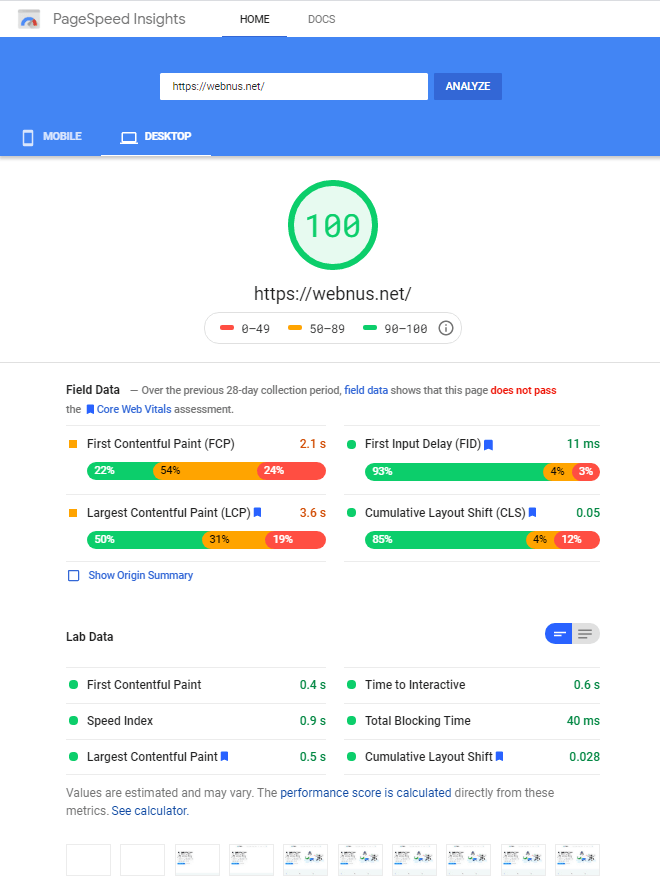
Wgląd w szybkość strony
Wgląd w szybkość strony to kolejne przydatne i interesujące narzędzie, jeśli chodzi o przyspieszenie WordPressa. To narzędzie zawiera również raport dotyczący wrażeń użytkownika przeglądarki Chrome.
Ale podobnie jak w przypadku ostatniego narzędzia, jeśli Twoja witryna nie ma wielu użytkowników, dokładność analizy jest mniej wiarygodna.
To narzędzie sprawdza, w jaki sposób Twoja witryna została zbudowana i sugeruje działania, które należy ulepszyć. Podsumowując, proponowane środki są przydatne w optymalizacji szybkości strony.
Test szybkości witryny przez Sitechecker
Test szybkości witryny pomoże Ci określić szybkość ładowania Twojej witryny. Dla Twojej maksymalnej wygody to narzędzie przypisze ocenę Twojej witrynie na podstawie rekomendacji Google.
Również na stronie wyników otrzymasz audyt SEO, który pomoże Ci znaleźć wszystkie błędy. Narzędzie zawiera przydatne wskazówki, jak przyspieszyć strony witryny i jakie błędy należy naprawić.
Ponadto możesz łatwo przełączać się między wynikami szybkości strony dla komputerów stacjonarnych i urządzeń mobilnych. Pomoże Ci to poprawić szybkość ładowania i zoptymalizować strony witryny pod kątem wszystkich typów urządzeń.
WWW Spider firmy Netpeak Software
Aby strona działała sprawnie i poprawnie, należy korzystać z wysokiej jakości i sprawdzonego oprogramowania. To może być pająk strony internetowej, które mogą szybko wykryć wszelkiego rodzaju błędy i zapewnić kompetentną analizę. Produkt ten jest odpowiedni dla każdego biznesu, niezależnie od pola działania.
Dzięki nieskazitelnej technicznie i wysokiej jakości stronie internetowej możesz nie tylko efektywniej sprzedawać swoje usługi, ale także zajmować wyższą pozycję w wynikach wyszukiwania, a tym samym pozyskać wielu nowych klientów i zwiększyć swoje przychody. Tylko dzięki wysokim wynikom wyszukiwania możesz mieć pewność, że klient zobaczy stronę internetową firmy i dzięki temu coś kupi lub złoży zamówienie.
Narzędzia do testowania szybkości mobilnej i funkcjonalności witryny
Ta witryna oferuje najlepsze narzędzie do porównywania szybkości Twojej witryny.
Analizuje szybkość ładowania Twojej witryny tak, jakby miała być otwierana na telefonie komórkowym i dostarcza raport na ten temat.
Dostarczane są metryki w czasie rzeczywistym, które pomogą Ci poprawić komfort korzystania z Twojej witryny nawet dla tych, którzy korzystają z urządzeń mobilnych.
Jest to niesamowite narzędzie, ponieważ wyznacza równy poziom i standard dla wszystkich programistów z całego świata, aby mogli ocenić szybkość ładowania swojej witryny.
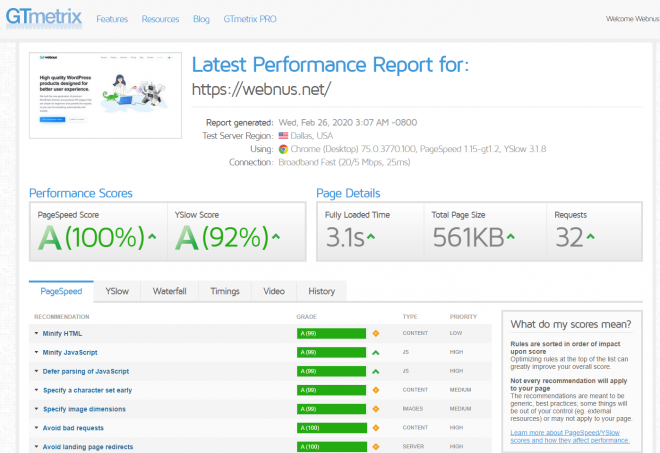
Oprócz wspomnianego wyżej narzędzia proponujemy również Pingdom i GTmetrix aby przetestować szybkość i funkcjonalność Twojej witryny, chociaż nie są powiązani z Google, ale przynajmniej spróbuj sprawdzić, czy ich wyniki są spójne.
Udostępniliśmy praktyczne rozwiązanie najważniejszych błędów w GTmetrix, które możesz z łatwością wykorzystać do przyspieszenia ładowania swojej strony internetowej.
Możesz potrzebować tego: Jak poprawić szybkość witryny, naprawiając błędy GTmetrix?
Wskaźniki szybkości witryny: jakie są niektóre czynniki pomiaru prędkości?
– Co to jest pierwsza farba?
Pierwsza farba to pierwsza niezablokowana farba na ekranie. Mówiąc prościej, jest to pierwsza zmiana piksela, która pojawia się na ekranie. Tak więc pierwsza zachodząca zmiana jest nazywana pierwszą farbą.
– Co to jest First Contentful Paint?
Pierwsza merytoryczna farba to pierwsza sekcja wyświetlana na stronie internetowej. Może to być na przykład pasek nawigacyjny lub dowolna inna część strony internetowej, która jest określana jako pierwsza treść.
– Co to jest pierwsza znacząca farba?
Pierwsza znacząca farba to pierwsza treść, którą można wyświetlić. Aby bardziej rozwinąć, jest to moment, w którym mówisz „Tak! Właśnie dlatego trafiłem na tę stronę”.
– Co to jest czas na interaktywność?
Time to Interactive to czas potrzebny, aby witryna stała się wizualnie gotowa i widoczna. Oznacza to, że możesz z nim wchodzić w interakcje, ale nie będzie on działał.
Żeby było jasne, wtedy wszystko na stronie jest ładowane, ale nadal nie możesz korzystać z funkcji.
Kiedy więc użytkownicy będą mogli korzystać ze strony internetowej? Zwróć uwagę, że użytkownik końcowy jest głównym wskaźnikiem pomiaru szybkości witryny. Wszystkie narzędzia do przyspieszania witryny są bardzo skoncentrowane na użytkowniku.
– Załadowano zawartość DOM
Ładowanie treści DOM ma miejsce, gdy wszystkie kody HTML są przesyłane i analizowane. Strony internetowe muszą zwrócić na to szczególną uwagę i działać bardziej świadomie.
Jeśli już odkryłeś, że odpowiedź na pytanie Jak przyspieszyć WordPress jest czymś dużym i czasochłonnym, możesz chcieć, aby nasi eksperci zajęli się tym za Ciebie:
🚀 Przyspieszymy Twoją witrynę WordPress
Nasi eksperci przyspieszą witrynę WordPress i zoptymalizują szybkość strony.
Odpowiedzi na pytanie: Jak przyspieszyć WordPress?
HTTP / 2
HTTP/2 może zdecydowanie zwiększyć szybkość wszystkiego. Ale w jakim stopniu zależy to od różnych warunków.
Wstępne połączenie
Prefetch, Preconnect i Preload są niezwykle ważne w zwiększaniu szybkości Twojej witryny. Wiemy, że Google uwzględnia to w SERP.
Jeśli sprawdzisz dowolny element na stronie internetowej, zobaczysz, że Google otrzymuje określone adresy URL w sekcji Prefetching, aby szybciej je załadować.
W ten sposób szybciej dotrzesz do celu. Pomoże Ci to zwiększyć szybkość ładowania witryny.
Włącz buforowanie i korzystanie z sieci dostarczania treści
Buforowanie jest ważne funkcja do wykorzystania. Pamiętaj, aby przeprowadzić badania na ten temat, aby móc skutecznie wdrożyć. To samo dotyczy CDN.
Wydatki na te dwa punkty na pewno się zwrócą.
Kompresja obrazu
Najłatwiejszym sposobem optymalizacji szybkości witryny jest skompresowanie wszystkich obrazów.
Jeśli korzystasz z WordPressa, jest to dość łatwe przy użyciu różnych bezpłatnych wtyczek i stron internetowych.
Optimizilla jest jednym z takich narzędzi. Możesz nawet użyć oprogramowania komputerowego i zapisać swoje obrazy do Internetu lub odpowiednio skompresować, aby zoptymalizować i skompresować obrazy.
Optymalizacja kodów JavaScript
Możesz łatwo optymalizować i kompresować kody i inne zasoby. Zapoznanie się z tym procesem pomoże ci podczas kompresji kodu, ale może to być trochę techniczne.
Wyobraź sobie, że masz bardzo przyjazną dla SEO treść z wieloma linkami zwrotnymi, ale nawet przy tym wszystkim Twój ranking nie poprawił się według Google.
Możesz podejrzewać, że może to być spowodowane szybkością ładowania Twojej witryny, ale wszystko jest w porządku, gdy uruchomisz ją na stronie testu prędkości. W takim przypadku najlepiej zatrudnić programistę, który przyjrzy się Twojemu kodowi.
Optymalizacja strony internetowej czasami staje się nieco trudna, nie pozostawiając innego wyboru, jak tylko zwrócić się o profesjonalną pomoc. Podobnie jak w przypadku szukania pomocy w zakresie SEO, będziesz potrzebować pomocy programisty, aby dowiedzieć się, dlaczego Twoja witryna działa wolno lub czy Twój kod jest napisany niechlujnie.
Mogą istnieć zmienne, które nie są łatwe do wykrycia i widoczne dla osoby bez wiedzy technicznej. Jednocześnie są rzeczy, które możesz zrobić, aby poprawić szybkość swojej witryny bez potrzeby specjalizacji.
18 sposobów na przyspieszenie witryny WordPress
Zapytaliśmy więc ponad 100 programistów, jakie są ich sugestie dla osób mniej obeznanych z technologią, aby przyspieszyć wordpress, tak aby zatrudniać programistę tylko w ostateczności.
1. Przetestuj szybkość swojej witryny
Po pierwsze, użyjmy narzędzia analitycznego, aby sprawdzić i zobaczyć, co może być nie tak z naszą witryną i czy istnieje łatwy sposób, aby to naprawić.
Przetestuj szybkość swojej witryny za pomocą Google PageSpeed lub dowolnej innej witryny internetowej. Wszystkie poinformują Cię, ile czasu zajmuje załadowanie Twojej witryny przy zwykłym połączeniu.
Opierając się na otrzymanych sugestiach, powinieneś dążyć do tego, aby szybkość witryny wynosiła od 2 do 3 sekund. Odwiedzający oczekują, że Twoja witryna zostanie załadowana w co najmniej 2 sekundy.
Pamiętaj, że bierzemy pod uwagę użytkowników, którzy szukają określonej rzeczy, a nie użytkowników, którzy często odwiedzają Twoją witrynę i nie obchodzi ich, czy ładowanie witryny trwa 5 sekund.
Co najmniej 40% nowych użytkowników opuści Twoją witrynę, jeśli jej załadowanie zajmie więcej czasu niż wynosi średnia.
– Jakie są najlepsze narzędzia do testowania szybkości użytkownika?
Wśród badanych przez nas deweloperów największą popularnością cieszyły się:
- Statystyki strony Google
- GTmetrix
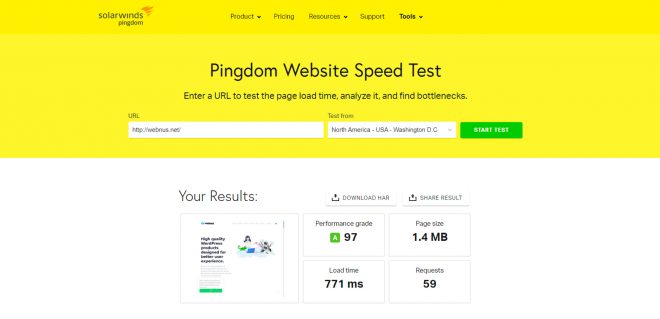
- Pingdom
- Test strony internetowej
- Latarnia morska Google
Sugerujemy użycie kombinacji tych narzędzi, aby lepiej zrozumieć, co może być prawdziwym problemem powodującym wolniejsze ładowanie witryny.
Najlepszym wyborem dla stron, które powstały w ostatnim czasie są GTmetrix i Lighthouse.
Te dwa elementy zapewniają dokładny opis aktualnego stanu Twojej witryny i możliwości jej ulepszenia. Szczegóły dostarczane przez te dwa narzędzia są niezwykle przydatne podczas optymalizacji witryny.
Ocena 70 plus z tych narzędzi to dobry wynik, a 80 plus jest jeszcze lepszy; wskazujący, że Twoja witryna zostanie załadowana w ciągu 3.5 sekundy lub wcześniej. Ładowanie w ciągu +8 sekund (nawet 5) jest bardzo niepokojące i zdecydowanie powinieneś rozważyć ulepszenie swojej infrastruktury, czy to motywu, czy dostawcy hosta.
Oprócz tych dwóch, Pingdom to proste i darmowe narzędzie, które informuje, które części wymagają poprawy.
Pamiętaj jednak, aby korzystać z bezpłatnych narzędzi udostępnianych przez Google w celu optymalizacji szybkości witryny, potencjalnych problemów i funkcjonalności.
Sugerujemy korzystanie z narzędzi dostarczanych przez Google ze względu na metryki, które biorą pod uwagę.
Twoim celem jest podniesienie pozycji witryny w rankingu poprzez optymalizację jej szybkości, dlatego najlepiej śledzić ich analizy.
Oprócz tego firma Google dużo zainwestowała w ulepszenie swoich narzędzi, aby programiści i użytkownicy mogli na nich polegać.
Jesteśmy pewni, że za pomocą tych narzędzi możesz znaleźć podstawowe problemy z niską prędkością ładowania.
Aby to zrobić, załaduj żądaną witrynę w Chrome i kliknij prawym przyciskiem myszy na stronie, przejdź do Inspekcji, a następnie Audytu.
Audyt zawiera opis problemów, które należy naprawić, choć oferowane przez niego rozwiązania są raczej niepraktyczne i przestarzałe.
Narzędzie Zasięg w konsoli Google jest lepszym wyborem, ponieważ jest dostępne w konsoli wyszukiwania Google.
Powodem, dla którego jest lepszy, jest to, że robot indeksujący Google używa prawdziwych danych, aby pokazać przyczynę problemów z Twoją witryną. Za pomocą jednego kliknięcia dowiesz się, co sztuczna inteligencja Google uważa za problematyczne.
Jest to niezwykle ważne, ponieważ Google ma niemal nieskończone zasoby i może indeksować nieograniczoną liczbę witryn. Podczas procesu indeksowania, jeśli witryna ma problem z ładowaniem, robot indeksujący podejmie jeszcze jedną próbę, zanim pominie witrynę i pozostawi ją bez indeksu.
Jeśli więc nie zostaną zindeksowane, nie będą też wyświetlane w Google.
2. Zoptymalizuj obrazy swojej witryny
Optymalizacja obrazów witryny to najpewniejszy sposób na skrócenie czasu ładowania i przyspieszenie WordPressa.
Dobrym sposobem na zrozumienie, dlaczego kompresja obrazu jest ważna, jest pomyślenie o drukarce. Drukowanie obrazu, który ma więcej kolorów, trwa dłużej i jest większy zarówno pod względem czasu, jak i ilości zasobów potrzebnych do jego wydrukowania.
Podobny argument można rozszerzyć na obrazy stron internetowych. Jeśli masz obrazy, które nie zostały zoptymalizowane i skompresowane, ładowanie ich w dowolnej przeglądarce trwa dłużej. Osoby, z którymi rozmawialiśmy, mają kilka sugestii, co jeszcze należy zrobić podczas przesyłania zdjęć.
Mamy dwie sugestie dotyczące optymalizacji obrazów przed przesłaniem ich do Twojej witryny: TinyPNG i Optimizilla.
3. Wybierz odpowiednią rozdzielczość obrazu
„Większość administratorów niezaznajomionych z tymi zasadami po prostu kopiuje obraz z Unsplash i przesyła go na swoją stronę internetową.
Tego rodzaju obrazy mają zwykle wyższą rozdzielczość niż wymagana na Twojej stronie internetowej; prawdopodobnie nadaje się nawet do druku. Ich rozdzielczość to 300 DPI, więc pamiętaj, że podczas przesyłania zdjęć na stronę internetową potrzebujesz tylko 72 DPI.”
Jeśli używasz obrazu, który działa jako baner Twojej witryny, nie musi on mieć więcej niż 1500 pikseli i więcej niż 72 pod względem rozdzielczości. Jeśli prześlesz obraz o rozdzielczości 300 DPI, będzie on miał około 4000 pikseli i wtedy prędkość Twojej witryny spadnie.
Po zoptymalizowaniu wszystkich obrazów w witrynie najprawdopodobniej zwolniłeś znaczną ilość miejsca, jednocześnie zwiększając szybkość witryny.
Wybierz określoną rozdzielczość swoich obrazów w różnych sekcjach i zachowaj z nią spójność. Istnieją różne narzędzia, z których możesz skorzystać zmień rozmiar obrazu z Photoshopa do GIMP-a. Warto to zauważyć GIMP jest darmowy.
4. Źródła pobierania odpowiednich obrazów
Bardzo często możesz wybrać rozmiar obrazu, który chcesz pobrać. Zalecamy pobranie wersji internetowej lub przynajmniej pobranie największej, a następnie zapisanie jej jako internetowej.
5. Wybierz odpowiedni format obrazu
Format obrazu ma bezpośredni wpływ na czas jego załadowania.
Podczas pobierania obrazu z ShutterStock, możesz wybrać wersję internetową, która ma rozdzielczość 72 DPI zamiast standardowego 300 DPI lub możesz zmniejszyć ich DPI i rozmiary obrazu, jeśli źródło obrazu jest inne.
Upewnij się, że format obrazu to PNG lub JPEG. Pomoże to przyspieszyć WordPress.
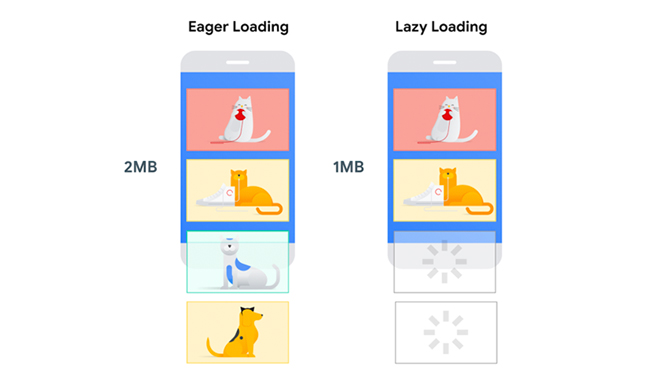
6. Zainstaluj wtyczkę Lazy Loading, aby przesyłać obrazy
Ta przydatna wtyczka ładuje tylko obrazy, które są niezbędne, chyba że użytkownik je kliknie, aby je wyświetlić, więc nie wszystkie obrazy muszą być wstępnie ładowane, co zwiększa szybkość ładowania.
Załadowane zostaną tylko obrazy w widoku użytkownika, więc załadowanie całej strony zajmie mniej czasu. Można go znaleźć na WordPressie pod nazwą Leniwe ładowanie — optymalizuj obrazy.
Jeśli korzystasz z WordPressa, możesz również użyć Autoptimize który kompresuje obrazy dla Ciebie. Istnieją również podobne darmowe wtyczki, które wykonują tego rodzaju zadania.
Jeśli chcesz poznać najlepsze praktyki dotyczące WordPress SEO i chcesz poprawić rankingi swojej witryny, to całkowicie poprowadzi Cię przez: Jak ulepszyć WordPress SEO 2020?
7. Usuń niepotrzebne slajdy, filmy i obrazy
Inną opcją przyspieszenia WordPressa byłoby usunięcie obrazów i filmów, które uznasz za niepotrzebne, z kluczowych stron.
Elementy te wydłużają czas potrzebny do załadowania pierwszego znaczącego kolorowego piksela (czas potrzebny do załadowania pierwszej treści w Twojej witrynie), więc możesz to ominąć, po prostu je usuwając i znacznie poprawiając szybkość witryny.
Skutecznym sposobem na to jest przejrzenie wszystkich zdjęć i usunięcie tych, które nie są potrzebne. Świetnym narzędziem do tego celu jest SEMrush, który analizuje stan Twojej strony.
Ta witryna zapewnia doskonały przegląd możliwych problemów z witryną i sugeruje niepotrzebne multimedia, które należy usunąć.
WordPress to idealna platforma dla tych, którzy nie mają tak praktycznego doświadczenia, jeśli chodzi o poprawę szybkości witryny.
Każdy drobiazg ma na to wpływ, od kompresji obrazu po motyw ze starannie napisanym kodem. Dzieje się tak, ponieważ istnieją również motywy, które są niezwykle trudne w użyciu.
Spowodują one uruchomienie wielu skryptów i czcionek oraz żądań, które powodują problemy podczas próby załadowania witryny.
Upewnij się, że wybrałeś motyw, który nie zajmuje dużo miejsca, a także poproś swojego programistę o użycie kodu dostosowanego do Twoich potrzeb. Nawet jeśli może to kosztować więcej, będzie warto, ponieważ Twoja witryna ładuje się szybciej na dłuższą metę.
Warto zauważyć, że motywy publiczne powszechnie spotykane w WordPress mają mnóstwo funkcji, z których możesz nigdy nie korzystać.
Wszystkie te niepotrzebne funkcje spowalniają szybkość Twojej witryny i skracają czas odpowiedzi serwera. Spróbuj więc albo nie używać darmowych motywów, albo jeśli to zrobisz, wyłącz niepotrzebne widżety.
8. Używaj tylko niezbędnych wtyczek
Staraj się nie przeciążać swojej witryny różnymi wtyczkami i dodatkami, gdy próbujesz przyspieszyć WordPress.
Niektóre z tych wtyczek mogą powodować konflikty między sobą.
Wielu nowych użytkowników WordPress popełnia błąd nowicjusza, instalując dowolną wtyczkę, która wydaje się ważna lub ma wielu aktywnych użytkowników.
Chociaż mogą być przydatne, spowalniają również szybkość witryny, jeśli nie są niezbędne.
Niektóre aplikacje, np WhatsApp GB pomoże Ci podjąć pewne działania poza Twoją witryną.
9. Sprawdź swoje wtyczki i upewnij się, że działają
Zalecamy od czasu do czasu przeprowadzać kontrolę wtyczek, aby upewnić się, że nadal działają tak, jak powinny.
WordPress ciągle się zmienia, więc wtyczki muszą nadążać za tymi zmianami, aby zapobiec awariom formularzy. Pamiętaj, aby zaktualizować wtyczki i sprawdzić ich dzienniki zmian.
Wtyczki optymalizacyjne, o których wspomnieliśmy, są bardzo przydatne, a jeśli nie możesz uzyskać pomocy programisty internetowego w rozwiązaniu problemów z szybkością witryny, najlepiej jest pomóc ulepszyć witrynę przynajmniej w możliwym do opanowania stopniu.
Nie sugerujemy wyłączenia wszystkich niepotrzebnych wtyczek, ale raczej usunięcie tych, których obecnie nie potrzebujesz.
Zdziwiłbyś się, jak bardzo poprawi się Twoja witryna po dezaktywacji nieistotnych wtyczek.
W tym celu zalecamy Monitor zapytań.
Wtyczki te analizują, które wtyczki spowalniają Twoją witrynę. Użyj analizy, aby wyłączyć niepotrzebne wtyczki.
10. Usuń niepotrzebne widżety
Należy również wziąć pod uwagę kody stron trzecich, które znacznie spowalniają Twoją witrynę. Niektóre z tych kodów to reklamy Double Click na Facebooku lub Google.
Inne to opinie klientów, czaty online, dostosowania, które dodają nowe funkcjonalności do stron internetowych. Chociaż wpływają one również na szybkość Twojej witryny.
Sprawdź, których naprawdę potrzebujesz i usuń te, które nie mają kluczowego wpływu na Twoją stronę. Upewnij się, że przechowujesz i instalujesz tylko te, które są naprawdę niezbędne.
Większość narzędzi z technologią śledzenia, np Facebook Pixel or Google Analytics zwykle zmniejszają szybkość witryny.
Ponieważ zostały opracowane przez strony trzecie, nie brano pod uwagę aspektów, takich jak ładowanie na mniej zoptymalizowanych stronach internetowych. Nawet jeśli poprosisz zespół programistów o przyjrzenie się tym narzędziom, nie będą w stanie wiele zrobić.
Spróbuj raz na kilka miesięcy sprawdzić swój WordPress, aby wyłączyć te, których ostatnio nie używałeś. Jeśli nie możesz usunąć żadnych wtyczek, upewnij się, że używasz wtyczek tylko na niektórych stronach.
Na przykład, jeśli korzystałeś z Chatbota Drift w swojej witrynie, musisz upewnić się, że jest on wyłączony w sekcji blogów Twojej witryny.
Powinieneś również sprawdzić, czy kod nadal działa w tle w sekcji bloga, ponieważ jest to bardzo możliwe. Usunięcie go z sekcji bloga znacznie poprawi szybkość Twojej witryny.
Jeśli chcesz użyć wtyczki na określonej stronie, zalecamy jej użycie Organizator wtyczek. Ta wtyczka pomaga identyfikować i organizować wtyczki, które są bardzo często używane na niektórych stronach, a także wyłącza je i ich kod. Możesz także ustawić reguły, kiedy te wtyczki powinny być ładowane.
Należy jednak zwrócić uwagę na to, że wyłączenie i zmiana kategorii wtyczek może mieć niezamierzone skutki, dlatego przed przystąpieniem do wprowadzania zmian należy wykonać kopię zapasową witryny.
11. Zwróć uwagę na szybkość ładowania reklam Google
Jeśli wyświetlasz reklamy w swojej witrynie, warto zauważyć, że może to również do pewnego stopnia zmniejszyć szybkość Twojej witryny, ale oczywiście, ponieważ przyczynia się do Twoich wydatków, jest niezbędne.
Załadowanie reklamy w źle zoptymalizowanej witrynie może wydłużyć całkowity czas ładowania maksymalnie o około 5 sekcji.
Aby rozwiązać ten problem, możesz poprosić dostawcę usług hostingowych o wprowadzenie pewnych zmian w sposobie wyświetlania reklam lub skorzystać z funkcji Lazy Load. W ten sposób reklamy będą wyświetlane tylko wtedy, gdy użytkownik przewinie w ich pobliżu.
12. Zmniejsz liczbę przekierowań
Przekierowanie do zewnętrznych źródeł wydłużyłoby proces ładowania. Zwiększy to czas potrzebny użytkownikowi na załadowanie Twojej witryny.
Jednym ze sposobów zmniejszenia liczby przekierowań jest skrócenie adresów URL i rezygnacja z używania HTTPS lub WWW w linkach. Ten ruch zapobiega łączeniu przekierowań w łańcuch.
13. Zaktualizuj swojego dostawcę usług hostingowych
Kolejną rzeczą, na którą warto zwrócić uwagę, jest zmiana obecnego dostawcy usług hostingowych, jeśli nie jest on w stanie ulepszyć Twoich usług lub przejść na lepszy plan.
Większość ludzi korzysta z usług hostingowych, które są w najlepszym razie przeciętne, gdy zaczynają, co jest uczciwe, gdy dopiero zaczynasz rozumieć, ale ma to swoje wady, więc może lepiej zainwestować w lepszy plan przez bardziej niezawodnego dostawcę.
Zdecydowanie możesz poczuć porównanie po przejściu na plan, który wykorzystuje przestrzeń w chmurze do usług hostingowych. To będzie różnica dnia i nocy.
Jeśli korzystasz z hosta współdzielonego, zdecydowanie zalecamy przejście do oddzielnego dostawcy usług hostingowych, takiego jak SiteGround. Nawet jeśli może cię to kosztować więcej, na dłuższą metę jest to dla ciebie lepsze.
Pamiętaj, aby wyszukać idealny dla siebie, aby przyspieszyć WordPress, ponieważ istnieją różne plany, ale sugerujemy wybranie takiego, który ma również sieć dostarczania treści.
Fantastyczna oferta, której nie będziesz mógł się oprzeć!
SKORZYSTAJ Z NASZEJ OFERTY SPECJALNEJ!
14. Upewnij się, że Twój dostawca usług hostingowych oferuje wsparcie
To ogromna zaleta, że możesz skontaktować się z pomocą techniczną dostawcy usług hostingowych, jeśli coś pójdzie nie tak z ładowaniem Twojej witryny i potrzebujesz jakiejkolwiek pomocy.
Sprawdzaj szybkość swojej witryny co miesiąc za pomocą zalecanych przez nas narzędzi i zapytaj obsługę, jakie mogą być prawdopodobne przyczyny wzrostu.
Prawdopodobnie najpierw wyczyściliby pamięć podręczną, a następnie sprawdzili, jakie mogą być inne przyczyny tego nagłego spowolnienia.
Miejmy nadzieję, że po tym czasie prędkość Twojej witryny powróci do normalnych 2 do 3 sekund. Mogą zalecić uaktualnienie planu do szybszego serwera lub zoptymalizowanie pamięci podręcznej i sieci CDN.
15. Użyj dostawcy DNS wysokiej jakości
Wielu użytkowników rejestruje domeny za pośrednictwem dostawców takich jak GoDaddy lub NameCheap, którzy zapewniają również usługę DNS.
Jest to bezpłatna usługa, ale przez większość czasu ze względu na jej darmowy charakter jakość i szybkość są bardzo niskie. Być może warto przyjrzeć się swojemu dostawcy DNS, jeśli zaczniesz odczuwać spowolnienie w swojej witrynie.
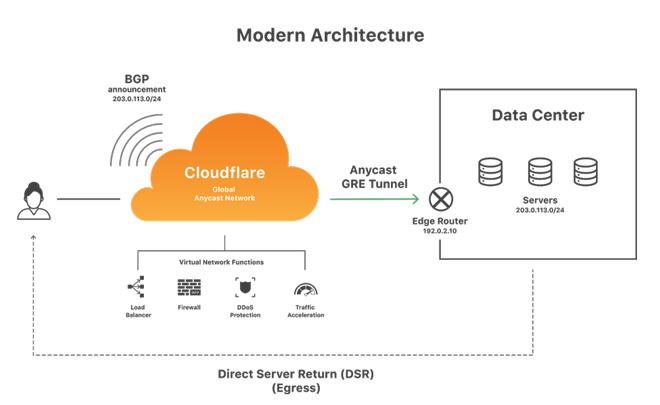
Zalecamy korzystanie z wysokiej jakości dostawców DNS, takich jak Cloudflare. Ten dostawca oferuje najlepszą dostępną infrastrukturę wraz z elastycznym i niezawodnym wsparciem. Ten prosty punkt przyspieszy WordPress o co najmniej około 40%.
16. Upewnij się, że korzystasz z sieci dostarczania treści
Innym sposobem na zwiększenie szybkości witryny jest skorzystanie z sieci dostarczania treści lub CDN.
Dostawca usługi CDN identyfikuje zasoby statyczne, takie jak obrazy, i optymalizuje je w celu szybkiej dystrybucji na całym świecie. Korzystanie z CDN ma znaczący wpływ na szybkość Twojej witryny.
Korzystanie z CDN oznaczałoby, że Twoje treści będą bardziej dostępne na całym świecie niż wcześniej.
Konfiguracja CDN jest dość łatwa i nie wiąże się z wieloma opłatami. Dlatego zdecydowanie zalecamy rozważenie korzystania z CDN.
Większość usług CDN zawiera automatyczną sekcję kompresji. Oznacza to, że kod Twojej witryny zostanie skrócony, co zapewni szybsze ładowanie dla użytkownika końcowego.
Kody zwykle mają dużo pustej przestrzeni, aby ułatwić twórcom stron internetowych wprowadzanie w nich własnych zmian. Chociaż ważne jest, aby pamiętać, że przeglądarki tak naprawdę nie biorą pod uwagę tych spacji podczas ładowania.
Skrócenie kodu w rzeczywistości zamienia się w kod bardziej zrozumiały dla przeglądarki. Zmniejsza również rozmiary plików, zmniejszając ich rozmiar o prawie 60%.
Ale który CDN wybrać? Ponownie polecamy Cloudflare. Ten dostawca usług jest zarówno niezawodny, jak i zapewnia doskonałe wsparcie, znacznie poprawiając szybkość i bezpieczeństwo Twojej witryny.
Korzystanie z wysokiej jakości usług CDN i DNS będzie doskonałym wzmocnieniem Twojej witryny, więc upewnij się, że dokonałeś właściwego wyboru.
17. Włącz buforowanie
Buforowanie sieci działa w ten sposób, że uruchamiana jest natychmiastowa wersja Twojej witryny, aw kolejnym kroku ładowane są jej aktualizacje.
Mniej ważne sekcje są ładowane jako pierwsze, więc ładowanie początkowe nie powoduje opóźnień. Możesz to zrobić dodając kod do treści strony lub korzystając z wtyczki.
Wtyczki, które sugerujemy, aby przyspieszyć WordPress, to Swift Performance (których używamy na naszej własnej stronie internetowej), WP Super Cache i W3 Razem Cache.
Uczciwe ostrzeżenie, jednak obie te wtyczki są nieco skomplikowane, jeśli chodzi o ich konfigurację. Więc możesz nie być w stanie uruchomić go bardzo łatwo, aw najgorszym przypadku możesz spowodować więcej szkody niż pożytku.
Najprostszą w tym celu wtyczką byłaby WP Rocket. Wszystkie podstawowe ustawienia są tutaj wstępnie skonfigurowane i ustawione jako domyślne, dzięki czemu można je zainstalować i od razu zacząć z nich korzystać.
Oferuje darmową wersję, ale wersja premium zawiera wsparcie online.
Zapewniamy, że ta wtyczka pomoże zoptymalizować szybkość Twojej witryny i sprowadzić ją do zakresu od 1 do 2 sekund.
Warto zauważyć, że wszystkie funkcje Twojej witryny musiałyby być śledzone. Od współczynników klikalności po czas spędzony na stronie i częstotliwość awarii stron lub zepsucia linku. Możesz śledzić to wszystko za pomocą MOZ, który mierzy wszystkie te kryteria.
Korzystając z tych czynników, możesz skutecznie poprawić swoje SEO, a także mieszać i dopasowywać dane z Google Analytics, SEMrush, aby dokładnie zrozumieć funkcjonalność swojej witryny.
18. Poprawa szybkości witryny w widoku mobilnym
Powinieneś wziąć pod uwagę widok mobilny, jeśli planujesz sprzedaż z różnych urządzeń.
Accelerated Mobile Pages lub AMP to technologia opracowana przez Google, która zapewnia prosty widok Twojej witryny i pokazuje tylko niezbędne informacje.
Strony obsługiwane przez AMP są przechowywane na serwerach wyszukiwarek i ładują się niemal bez opóźnień.
Tak się dzieje, gdy ktoś przegląda naszą stronę na swoim telefonie. Gdy użytkownik przegląda stronę, pełna wersja jest ładowana w tle bez jego wiedzy. To proste zadanie znacznie pomaga przyspieszyć WordPress.
Wdrożenie AMP wymaga dobrego zrozumienia technicznych aspektów WordPressa. Wybraną w tym celu wtyczką jest AMP dla WP.
Napisaliśmy w pełni szczegółowy, obszerny artykuł na temat wtyczek WordPress AMP, zachęcamy do sprawdzenia go: 5 najlepszych wtyczek AMP WordPress
Top 6 wtyczek buforujących na WordPress
Jak wspomnieliśmy, korzystanie z wtyczek buforujących jest niezwykle pomocne w przyspieszeniu WordPressa. Poniżej przedstawimy 5 najlepszych wtyczek buforujących, które pomogą Ci w tym zakresie.
Co to jest pamięć podręczna?
Pamięć podręczna to tymczasowa przestrzeń magazynowa, z której można szybko uzyskać dostęp do danych, jeśli pojawi się taka prośba. Po wysłaniu żądania komputer przeprowadza wiele procesów przed wyświetleniem odpowiednich informacji.
Pamięć podręczna rozwiązuje problem ciągłego wysyłania i odbierania danych, przechowując część z nich w tymczasowej przestrzeni. Dzięki temu Twoja przeglądarka może szybciej uzyskiwać dostęp do rzeczy.
Formę buforowania można również wykorzystać na stronach WordPress. Przyspieszy to WordPress i poprawi funkcjonalność.
Jak wiesz, WordPress to dynamiczny system zarządzania treścią, co oznacza, że za każdym razem, gdy użytkownik odwiedza Twoją witrynę, WordPress pobiera informacje z bazy danych, a następnie wysyła stronę internetową do przeglądarki użytkownika.
To samo w sobie prowadzi do wolniejszego ładowania witryny dla odwiedzających. W szczególności, jeśli wielu użytkowników próbuje uzyskać dostęp do Twojej witryny w tym samym czasie.
Buforowanie pozwala Twojej witrynie WordPress ominąć wiele z tych kroków i pominąć fazę przetwarzania danych.
Na przykład, zamiast ładować stronę za każdym razem od zera, wtyczka pamięci podręcznej tworzy kopię początkowego ładowania, która jest wyświetlana użytkownikom, gdy chcą ponownie załadować stronę internetową, co spowoduje znaczne przyspieszenie w WordPressie.
Dlaczego buforowanie jest tak ważne?
Buforowanie prowadzi do szybszego ładowania witryny.
Potrzebujesz odpowiedniego buforowania, aby umożliwić szybsze ładowanie. Dlatego pamiętaj o skonfigurowaniu wysoce funkcjonalnego systemu buforowania.
Witryna, która ładuje się szybko, zapewnia bardziej optymalne wrażenia użytkownika, a także pomaga znacznie zwiększyć wskaźnik zaangażowania, ponieważ witryna ładuje się płynniej.
Witryna z szybszym ładowaniem pozwala skierować większy ruch w jej stronę, a wszystko to dzieje się organicznie za pośrednictwem wyszukiwarek. Google umieszcza witryny, które ładują się szybciej, wyżej pod względem SEO i są one wyżej wyświetlane na liście wyników.
Mając to na uwadze, przyjrzyjmy się najlepszym wtyczkom do buforowania, które pomogą przyspieszyć WordPress. Koniecznie przeczytaj to, jeśli chcesz przyspiesz WordPress za pomocą darmowych wtyczek.
Swift Performance
Główną cechą Swift Performance dlatego używamy go w tworzonych przez nas witrynach internetowych, ponieważ jego automatyczne ustawienia mogą znacznie poprawić szybkość ładowania strony za pomocą jednego kliknięcia.
Wyniki testów pokazują, że ten dodatek może przyspieszyć witryny WordPress nawet o 440%. Co więcej, nie potrzebujesz żadnej wiedzy na temat kodowania, aby korzystać z Swift Performance.
Optymalizacja obrazów (zmniejszanie rozmiaru i określanie prawidłowych wymiarów), buforowanie, optymalizacja kodów CSS i JS, optymalizacja bazy danych używanej przez witrynę oraz zamawianie wtyczek używanych przez witrynę to jedne z najważniejszych funkcji Swift Performance.
Autoptimize
Autoptimize to świetny dodatek do usuwania zbędnych znaków w motywie i kodach WordPress. Tymi znakami mogą być spacje i znaki nowych wierszy. Jest to jeden ze sposobów na poprawę szybkości witryny. Autoptimize pomoże Ci skompresować i zoptymalizować kody CSS, HTML i JavaScript w najlepszy możliwy sposób, aby przyspieszyć WordPress.
Aby to zrobić, po prostu zainstaluj dodatek i wybierz kody, które chcesz zoptymalizować w menu ustawień. Możesz także dodać do niego skrypty, aby NIE kompresować i nie optymalizować określonego kodu. Kody HTML w nagłówku i stopce również zostaną skompresowane, jeśli Ci się spodoba.
WP Rocket
WP Rocket jest jedną z najlepszych wtyczek do buforowania. Jest bardzo łatwy w użyciu i nie wymaga rozległej wiedzy na temat WordPressa, aby móc z niego korzystać.
Pozwala zaimplementować buforowanie w Twojej witrynie za pomocą jednego prostego kliknięcia. Jego robot indeksujący automatycznie wywołuje strony Twojej witryny, aby aktywować pamięci podręczne w Twojej witrynie.
Następnie wtyczka włącza zalecane ustawienia buforowania dla WordPress, które obejmują kompresję Gzip, pamięć podręczną strony i wstępne ładowanie pamięci podręcznej.
WP Rocket zapewnia również dwa tryby, które możesz wybrać, co poprawi funkcjonalność Twojej witryny. Obejmuje to obsługę leniwego ładowania obrazów dla CDN i DNS, a także kompresję plików i wiele innych typów plików, które pomogą przyspieszyć WordPress.
Sprawdź to, jeśli chcesz wiedzieć Jak skonfigurować WP Rocket, aby przyspieszyć WordPress?
W3 Razem Cache
W3 Razem Cache jest jedną z najpopularniejszych wtyczek buforujących w WordPress. Jest to kompleksowa wtyczka, która zawiera różne dzwonki i gwizdki. Na pierwszy rzut oka może się to wydawać mylącą wtyczką dla użytkowników.
Zawiera funkcje, których możesz potrzebować ze świetnej wtyczki pamięci podręcznej, aby przyspieszyć WordPress.
Pamięć podręczna stron internetowych, pamięć podręczna obiektów, kompresja Gzip, obsługa kompresji, obsługa CDN i więcej. Dlatego niektórym praca z tą wtyczką może początkowo wydawać się nieco trudna, ale kiedy trochę o niej przeczytasz, zaczniesz samodzielnie rozwiązywać problemy.
WP Super Cache
WP Super Cache jest popularną darmową wtyczką z mnóstwem funkcji i jest polecana przez wielu dostawców usług hostingowych.
Ta wtyczka ma wszystkie praktyczne funkcje, a także pomaga zwiększyć prędkość witryny, co odbywa się poprzez kompresję Gzip, buforowanie strony i korzystanie z pamięci podręcznej przed załadowaniem, obsługę CDN i to tylko część jej funkcjonalności. Ma dwie zakładki, jedną z kompleksowymi ustawieniami i jedną z podstawowymi ustawieniami.
Sucuri Bezpieczeństwo
Sucuri Bezpieczeństwo to jedna z najlepszych wtyczek zapory i zabezpieczeń WordPress. Sucuri działa jako zapora ogniowa Twojej witryny i ma już gotowe opcje umożliwiające buforowanie sieci i kompresję gzip za jednym kliknięciem.
To najlepszy wybór dla każdej strony internetowej. Dzieje się tak, ponieważ Sucuri jest zaporą DNS. Oznacza to również, że przechowuje Twoje treści w pamięci podręcznej, dzięki czemu użytkownicy mogą poprosić o dostęp jeszcze przed dotarciem do miejsca docelowego. Zwiększa to praktyczność Twojej witryny, utrzymując ją w doskonałym stanie.
Top 5 wtyczek AMP dla WordPress
AMP to jeden z projektów Google, którego celem jest zwiększenie szybkości ładowania w przeglądarkach mobilnych.
Jeśli chcesz dodać funkcjonalność AMP do swojej witryny WordPress, potrzebujesz wtyczki AMP. Omówimy to bardziej szczegółowo poniżej.
Co to jest AMP i czy trzeba go używać?
AMP oznacza Przyspieszona strona mobilna co oznacza, że przeglądarki mobilne szybko ładują strony. Ten projekt był prowadzony przez Google w celu znacznego zwiększenia prędkości ładowania na urządzeniach mobilnych.
Aby to zrealizować, strony będą wykorzystywać kod AMP Framework. Ponadto Google będzie buforować strony AMP, aby użytkownicy mogli szybciej ładować swoje wyszukiwania w Google. Poza tym wtyczki pamięci podręcznej dostarczane przez dostawców usług hostingowych również specjalizują się w tej kwestii.
Dlaczego konieczne jest zainstalowanie wtyczki AMP?
Śmiało można powiedzieć, że zależy to od wielu czynników.
Istnieją również wyraźne dowody wskazujące na skuteczność wtyczki AMP w zwiększaniu szybkości ładowania witryny i współczynnika odrzuceń. Centrum biletów na wydarzenia przeprowadził badania na ten temat, a liczby mówią same za siebie.
- 10-procentowy spadek współczynnika odrzuceń
- 6 procentowy wzrost liczby przeglądanych stron
- 13-procentowy wzrost czasu spędzonego na stronie internetowej
- 100-procentowy wzrost współczynnika konwersji zakupu
Ale AMP nie był tak skuteczny dla wszystkich. Niektóre strony internetowe, takie jak Kinsta, zauważyły, że AMP spowodował, że ich witryna nie działa w 59% przypadków.
Dlatego zachęcamy do samodzielnego wypróbowania i sprawdzenia, czy to ci pomoże, czy zablokuje twoją witrynę. Wszystkie wtyczki AMP można łatwo zainstalować i skonfigurować w WordPress. Wypróbuj więc sam i zwróć uwagę na dane Google Analytics. Zwróć uwagę na trendy spadkowe lub wzrostowe, które pomogą Ci podjąć decyzję.
AMP dla WP
AMP dla WP ma więcej funkcji niż inne wtyczki WordPress AMP, dlatego jest to nasz najlepszy wybór do uruchamiania i uruchamiania AMP na Twojej stronie internetowej WP.
Korzystając z tej wtyczki będziesz mógł:
- Menedżer wtyczek AMP – który umożliwia wyłączenie określonej funkcjonalności wtyczki tylko w wersji AMP
- Niestandardowy edytor AMP — który umożliwia zastąpienie treści, które napisałeś w poście lub na stronie, dzięki czemu możesz dodawać różne treści tylko dla AMP.
- Obsługa Google Adsense (AMP-AD) z 4 różnymi boksami reklamowymi w całym układzie! Pierwsza wtyczka, która ma taką możliwość.
- Właściwe tagi rel canonical, co oznacza, że Google zna oryginalną stronę.
- Obsługa AMP WooCommerce
- Włączanie/wyłączanie obsługi stron i postów na AMP
Po zainstalowaniu AMP dla WP pojawi się kreator instalacji. Po dokonaniu podstawowych zmian w ustawieniach zostaniesz przekierowany do sekcji, w której możesz kontrolować funkcje wtyczki. Aby zmienić wygląd swojego AMP, możesz wybrać spośród wielu motywów AMP dostępnych w wersji premium, a później dostosować ten motyw.
Darmowa wersja ma tylko jeden motyw i zapewnia minimalne opcje dostosowywania. Jeśli uważasz, że oficjalna wtyczka AMP jest wąska pod względem zakresu i nie podoba ci się jej działanie, to AMP dla WP jest odpowiednią wtyczką dla Ciebie, ponieważ oferuje znacznie więcej możliwości dostosowywania i płynną funkcjonalność.
Wtyczka oferuje różne plany a najbardziej podstawowa, która zawiera wiele innych rozszerzeń, kosztuje 149 USD rocznie.
Wtyczka AMP
To jest Oficjalna wtyczka AMP dla WordPress ogłoszone i wprowadzone przez Google dla WordPress.
Jest w pełni darmowy i bardzo łatwy w użyciu. Wszystko, co musisz zrobić, to aktywować i zabrać się do pracy. Chociaż wadą jest to, że nie oferuje zbyt wiele miejsca na to, jak AMP wpływa wizualnie na twoje treści i jakie funkcje będzie dla ciebie wykonywać.
Na przykład, jeśli przejdziesz do sekcji dostosowywania WordPressa, jedynymi opcjami, do których będziesz mieć dostęp, są:
- Kolor tekstu i kolor tła
- Wybór pomiędzy jasnym lub ciemnym motywem
Poza tym będziesz mieć dostęp do kilku prostych ustawień, takich jak posiadanie określonego i oddzielnego adresu URL dla stron AMP i jakiego rodzaju postów powinien używać AMP. Będziesz mieć również oddzielną sekcję analizy, umożliwiającą dodawanie skryptów analizatora (przeznaczonych do śledzenia) do stron AMP.
Krótko mówiąc, jest to niezwykle prosty i elastyczny sposób na włączenie AMP w Twojej witrynie WordPress. Pamiętaj, że jeśli chcesz używać tej wtyczki i Yoast w tym samym czasie, musisz zainstalować wtyczkę Glue for Yoast SEO & AMP, aby dodać metadane SEO do treści AMP.
WeeblrAMP
WeeblrAMP to kolejna wtyczka WordPress, która oferuje obszerną listę funkcji, których nie zapewnia oficjalna wtyczka AMP. Ma również wersję bezpłatną i wersję premium, podobną do reszty:
- Możliwość wykonywania kopii zapasowych treści WordPress, takich jak posty, strony, kategorie i archiwizowania ich
- Analityka
- Integracja wtyczek, takich jak Yoast SEO, Jetpack, Beaver Builder i Elementor
- Wsparcie premium
- Integracja z Mailchimpem, formularzem kontaktowym 7 i formularzami Gravity
- Integracja handlu elektronicznego z WooCommerce dla łatwego pobierania cyfrowego
- Integracja z Pixelem Facebooka
- Obsługa Polylang umożliwiająca tworzenie wielojęzycznych stron AMP
Masz dostęp do bardzo wszechstronnego pulpitu nawigacyjnego, aby kontrolować wszystkie różne ustawienia, które WeeblrAMP ma do zaoferowania. Oferuje różne opcje dostosowania go tak, jak chcesz. Zapewnia również interfejs użytkownika do zarządzania szczegółami, takimi jak:
- Kolor i styl
- Jakie informacje można zawrzeć
- CSS, aby dostosować go tak, jak chcesz
Bezpłatną wersję WeeblrAMP można pobrać z WordPress.org, a wersja premium kosztuje 39 USD rocznie.
Lepszy AMP
Lepszy AMP jest korzystnym wyborem i oferuje więcej funkcji niż oficjalna wtyczka AMP zatwierdzona przez Google.
Brakuje jednak pewnych funkcji, które są dostępne we wtyczkach, takich jak AMP dla WP or weeblrAMP. Jeśli szukasz umiarkowanej wtyczki AMP z rozsądnymi funkcjami i oczekiwaniami, to jest to właściwy wybór dla Ciebie.
Zainstaluj wtyczkę, aktywuj ją i zacznij konfigurować podstawowe ustawienia. Możesz też edytować ciąg tekstu używany w treści AMP.
Następnie możesz przejść do sekcji dostosowywania WordPressa i wprowadzić niezbędne zmiany. To ogromny pozytyw dla tej wtyczki. Sekcja dostosowywania zapewnia dostęp do:
- Zmienny styl dla różnych sekcji AMP
- Zmienne kolory
- Możliwość aktywacji narzędzia Google Analytics Tracker
- Dodaj kod CSS lub HTML
- Automatycznie nawiguj użytkowników mobilnych do treści AMP
- Wybierz typ postu i taksonomie dla AMP
WP AMP
WP AMP ma mniejszą popularność w porównaniu do innych, ale oferuje mnóstwo funkcji. Podobnie jak Better AMP, pozwala dostosować wygląd do wyglądu AMP i jest to ogromna wygrana dla większości ludzi.
Na przykład możesz zmienić nagłówek motywu, jak chcesz. Oprócz tego opcje dostosowywania WP AMP obejmują wiele funkcji, które pozwalają:
- Wybierz typ postu
- Zmień każdy motyw na drobne sposoby, w tym nagłówek
- Dołącz linki do mediów społecznościowych
- Dodaj skrypty analityczne, które obejmują Google Analytics i Facebook Pixel itp.
- Aktywuj pasek powiadomień o plikach cookie
WP AMP obecnie zapewnia użytkownikom tylko jeden motyw, ale twórcy planują zwiększyć zakres oferowanych opcji motywu i dodać różne dodatki zwiększające jego funkcjonalność.
WP AMP ma również darmową wersję o nazwie WP AMP Lite ale jeśli chcesz uzyskać dostęp do większej liczby funkcji, zalecamy zakup całej wtyczki za 49 USD.
Którą wtyczkę AMP wybrać?
Jeśli szukasz najłatwiejszego sposobu korzystania z AMP w swojej witrynie, to oficjalna wtyczka AMP jest dla Ciebie najbardziej logicznym wyborem. Chociaż nie oferuje szerokiego zakresu funkcji swoich konkurentów, jest dość łatwy w użyciu i oferuje akceptowalną funkcjonalność.
Jeśli szukasz najwyższej funkcjonalności, to najlepszy wybór dla Ciebie AMP dla WP or weeblrAMP. Oczywiście mają więcej funkcji.
WP AMP to kolejna imponująca wtyczka, którą możesz wybrać. Mimo że jest stosunkowo nowy i nie oferuje tak wielu kompleksowych funkcji. Lepszy AMP to umiarkowana opcja, ponieważ chociaż brakuje mu niektórych funkcji, zapewnia wysoki poziom dostosowywania, zachowując jednocześnie prostotę i przyjazność dla użytkownika.
Źródła
- moz: Optymalizacja szybkości strony: wskaźniki, narzędzia i sposoby poprawy
- Google: Minifikuj zasoby (HTML, CSS i JavaScript)
- Skrzynia danych: 15 wskazówek dotyczących optymalizacji szybkości witryny, które każdy może wdrożyć
Polecamy Wiadomości

Najlepsze wtyczki marek WooCommerce w 2024 r
30 kwietnia 2024 r.

Jak naprawić błąd ustanawiający połączenie z bazą danych w WordPress
29 kwietnia 2024 r.

Opublikuj witrynę WordPress na Localhost: właściwy sposób na przeniesienie!
29 kwietnia 2024 r.
dziękuję za udostępnienie tej przydatnej treści. Szukałem tego i znalazłem to na Twojej stronie.
Po raz pierwszy czytam Twojego bloga i bardzo mi się podoba. Twój sposób dostarczania treści jest niesamowity i godny podziwu. Mam nadzieję, że będziesz to kontynuować i dostarczać nowe, unikalne i mocne treści ze swojej strony. Dla mnie to artykuł na pięć gwiazdek.
























Było to dla mnie bardzo przydatne, moja witryna wp Core Web Vitals wzrosła z 40 do 99.😁
To dobra wiadomość. Dziękujemy za śledzenie Webnusa.