9 Melhores Ideias e Inspiração para Web Design para 2023
De vez em quando, você pode encontrar um site que o inspira.
Você também pode se lembrar de vários sites com os quais interagiu no passado que não eram apenas esteticamente atraentes, mas também memoráveis.
Com o número de sites na web, oferecer uma experiência memorável ao usuário deve ser a força motriz.
Mas o que torna um site inspirador? É a organização ou acessibilidade?
Ao fazer seu próprio site, você pode facilmente experimentar usando construtores de sites e suas ferramentas fáceis de usar.
Por exemplo, modelos de site da Zyro fornecem um excelente ponto de partida para a construção de seu próprio site que segue as últimas tendências de design.
Melhor inspiração e ideias para web design
Sem mais delongas, abaixo estão algumas das melhores ideias e inspiração de web design que você pode usar:
Espaço em Branco
Estamos voltando para o minimalismo? Sim, os designs de sites modernos têm um toque de um espaço em branco intencional, muito parecido com a mídia impressa tradicional.
O espaço em branco é atraente. Ajuda os visitantes do seu site a navegar pelas páginas com facilidade, de um elemento a outro.
Ele cria um apelo visual e hierarquia onde nenhum elemento distrai o outro.
Oferece descanso para os olhos aos visitantes. Você não quer que um visitante fique entediado antes de ver tudo o que você oferece.
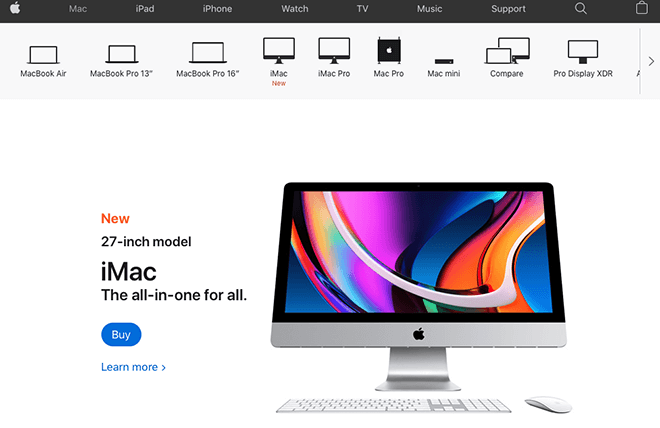
Um ótimo exemplo disso é Apple. Sua página de produto para o iMac usa o negativo, ou espaço em branco, perfeitamente, colocando o produto na frente e no centro.
O espaço em branco ajuda na compreensão, definindo claramente os elementos e a relação entre as páginas.
Quando dois elementos estão tão próximos, o olho humano pode vê-los como uma unidade singular.
Você pode querer fazer uma distinção entre os elementos, empregando espaço em branco.
Saber como e onde usar o espaço em branco ajuda a melhorar a experiência do usuário do seu site (UX).
O espaço em branco redefine cuidadosamente o minimalismo moderno.
Experimente!
Faça efeitos divertidos de passar o mouse
Um site moderno geralmente emprega efeitos divertidos de passar o mouse para tornar a experiência do usuário ótima ao navegar pelas páginas e ícones.
Usá-los pode ser tão simples quanto alterar a cor ou forma do cursor ou tão complexo quanto usar animações acionadas pelo cursor.
Os acionados por cursor requerem codificação.
Não importa a escolha que você escolher, destaque lúdico de um hiperlink e torne o envolvimento do usuário com o seu site único e memorável.
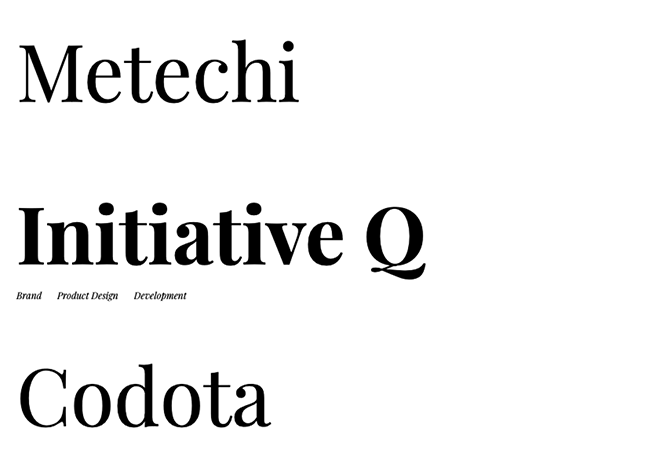
Tomer LernerO site da tem um ótimo exemplo - quando você passa o mouse sobre um link para um projeto, ele muda para negrito e revela links adicionais abaixo.
Devido à natureza lúdica do cursor, é mais provável que os usuários passem alguns minutos flutuando o cursor sobre vários elementos com os quais você pode querer que eles interajam mais.
Seu cursor não precisa ser muito complexo, mas precisa ser único.
Adicione um pouco de tempero a ele!
Cabeçalhos de página inteira
Os desenvolvedores e designers da Web podem ter variações de cabeçalho, mas os cabeçalhos de página inteira são a novidade em 2020.
A configuração envolve vários designs, mas a adição de imagens atraentes e botões de call to action (CTA) deve estar envolvida.
As imagens e Botões CTA são adicionados em ambos os lados, no topo da página.
Isso ocorre porque a maioria dos usuários da web concentra a maior parte da atenção na parte superior da página, especialmente no lado esquerdo.
Coloque seus botões de CTA no lado esquerdo.
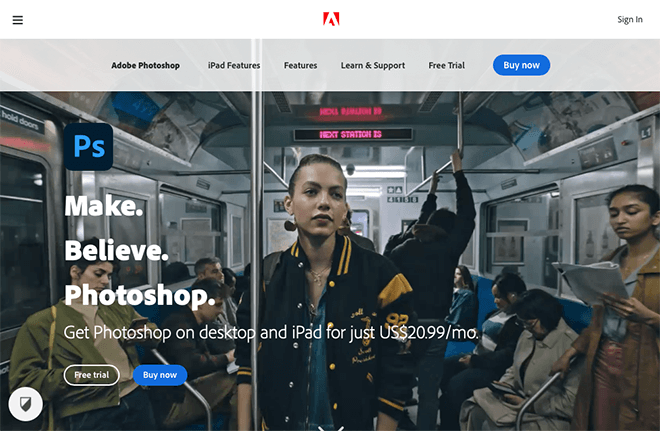
adobe tem um ótimo exemplo de cabeçalho de largura total que destaca o produto e coloca o CTA como o foco.
Por falar em cabeçalhos, se você gostaria de criar um ótimo cabeçalho para o seu site sem esforço, então um dos melhores temas WordPress no mercado que tem um criador de cabeçalho é Deep tema de Webnus.
Deep theme é o único tema WP que oferece um construtor de cabeçalho.
Personalize suas ilustrações
Nada dá mais vida à sua marca do que as ilustrações.
Se você está procurando inspiração para seu próprio web design, pode ser útil olhar para o trabalho de web designers locais. Os web designers locais geralmente estão familiarizados com as necessidades das empresas em sua área e podem ajudá-lo a criar um site visualmente atraente e funcional.
Quando se trata de web design moderno, as ilustrações oferecem uma inspiração imensa.
A arte tradicional os usou, mas 2020 leva o jogo a um nível totalmente novo.
Já se foram os dias de usar imagens de banco de imagens.
Ilustrações personalizadas de acordo com a sua marca são a nova tendência em web design.
Existem centenas de ótimos exemplos dessa prática por aí.
Dê uma olhada na Este artigo pelo Awwwards para alguns dos destaques.
Com os avanços tecnológicos e o crescente domínio da codificação, as ilustrações estão evoluindo além do 2D.
Existem ilusões 3D incorporadas ao design moderno da web que adicionam uma camada muito necessária de profundidade à sua marca e ao seu site.
Algumas dessas ilustrações incluem;
- Sombreamento de gradiente na mudança de cor
- Projetos digitais que imitam estilos recortados de papel
- Um cursor 3D interativo que oferece ao usuário uma melhor experiência em seu site
Dividir o conteúdo da tela
Quer apresentar suas múltiplas ideias, evitando aquele visual desordenado? Considere ter uma tela dividida para dar a cada elemento um ponto ideal de igualdade na página.
Este design moderno e cativante do site divide o molde em dois.
E com um pouco de codificação e um toque de ousadia, cada metade da tela pode se comportar de maneira diferente.
Isso torna sua apresentação única e envolvente.
Alguns web designers usam alguma assimetria nos efeitos de rolagem para fazer com que cada lado tenha seu ritmo de movimento exclusivo.
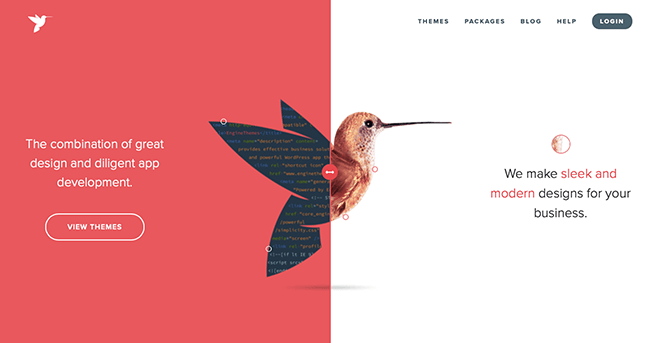
Temas do motor serve como um ótimo exemplo de design de tela dividida - o site mostra informações em ambos os lados, conforme você rola para baixo, permitindo até mesmo dividir a tela como achar adequado para alguns detalhes adicionados.
Para dar à página alguma hierarquia visual, considere colocar elementos adicionais onde as duas metades se encontram.
Esses elementos podem ser qualquer coisa, desde um botão CTA, o logotipo da sua marca ou uma barra de menu.
Eles equilibram a tela enquanto atuam como o ponto focal.
Tecnologia Contextual e IA
A IA tem feito incursões em quase todos os aspectos da vida e o web design não é exceção.
Em primeiro lugar, existe um design artificial que permitiu automatizar o design web com ferramentas modernas.
O design da Web ficou mais fácil e rápido, permitindo que os designers da Web tenham mais tempo para testar sua criatividade e seus recursos inovadores.
Mesmo quando o design da web se torna automatizado, a tecnologia contextual oferece um toque humano no design da web.
Ao interpretar as circunstâncias e o comportamento por meio de IA, o design se tornou mais personalizado e melhorou a experiência do usuário.
Outra maneira pela qual a IA mudou o web design é na forma de fornecer um serviço de suporte 24 horas por dia, 7 dias por semana, chatbots e oferecer qualquer tipo de assistência aos visitantes do site.
O impacto da IA no web design pode ser sentido.
Embora os bots possam não ter a inteligência emocional de ponta de um operador humano, eles estão se tornando mais sofisticados a cada dia para lidar com todos os tipos de solicitações.
Fontes, ousadas.
Os designs da web de 2020 estão se movendo em direção a elementos mais simples que aumentam a clareza.
A tipografia de lances é um desses elementos de design.
Fontes em negrito e grandes chamam a atenção para a marca e os serviços, tornando as interações no site mais memoráveis.
Eles fazem o conteúdo importante se destacar.
Esta é uma ideia de design simples, mas importante, que você deve incorporar ao seu design da web.
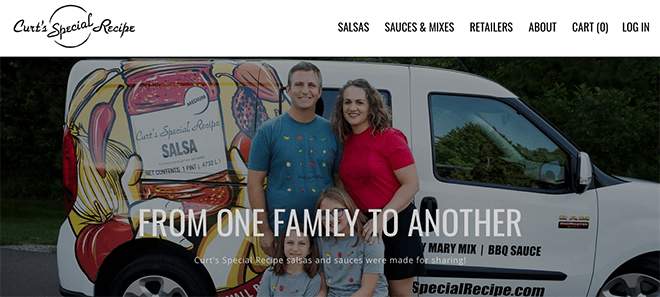
Receita Especial de Curt atua como um site exemplar que coloca fontes grandes e em negrito em uso.
Veja o cabeçalho, o menu superior e o subtítulo
Projetando seu site? Experimente brincar com os diferentes tamanhos de fonte e observe o quão impactante cada entrega de mensagem parece.
Simples é a nova tendência, experimente!
Arte 3D fluorescente
Imagens 3D em tons neon ou luminosos dão ao seu site um apelo tentador que atrai a atenção do usuário.
Eles são um colírio para os olhos que dá ao layout um layout mínimo, mas limpo.
O uso de arte 3D não é novo, mas eles estão se tornando cada vez mais a nova norma em web design.
Isso pode ser atribuído ao fato de que os projetos 3D são agora mais facilmente acessíveis do que nunca.
Combinados com cores neon, eles dão ao seu site um visual energético e futurista que irradia personalidade.
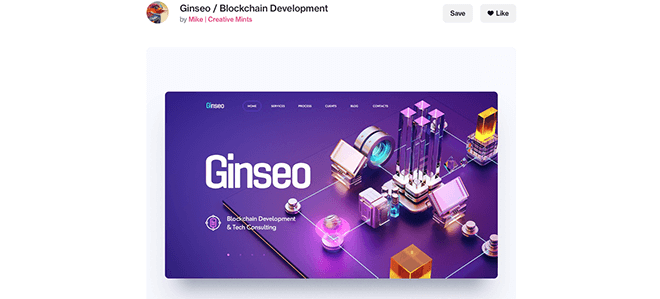
Esta simulação Blockchain site do designer Mike da Creative Mints usa belas ilustrações 3D atraentes.
No entanto, a moderação é recomendada.
Espalhe as cores fluorescentes de maneira complementar para evitar uma aparência desordenada.
Use tons neutros, como pretos e cinzas, para equilibrar.
Camadas sobrepostas
Elementos de camadas adicionam uma aura atraente para o web design.
Eles dão a ilusão de mais de quatro cantos na tela.
Elementos sobrepostos fornecem um fluxo visual para o usuário conforme ele rola para baixo nas páginas e é provavelmente uma das tendências de experiência do usuário mais importantes de 2020.
O efeito de estratificação é obtido colocando um elemento em cima do outro, obscurecendo-o parcialmente e abrindo apenas uma vez quando clicado.
Isso não é apenas rico em visuais, mas também oferece um design facilmente legível e ordenado.
O espaço em branco é usado ao redor dos elementos para equilibrar o visual.
Resumindo
Na verdade, 2020 ofereceu grandes inspirações e ideias para web design.
Com os modelos predefinidos disponíveis, você não precisa saber programação para obter o melhor design de site.
Mas com certeza você precisa dessas ótimas e inspiradoras ideias para fazer seu site se destacar.
Vá em frente!
Posts recomendados

Por que aumentar a velocidade da página é importante e como isso ajuda o seu site
29 de abril de 2024

11 dicas para construir um site de portfólio para um desenvolvedor WordPress
29 de abril de 2024

As 5 principais tendências de design de sites para 2024
8 de janeiro de 2024