
Crocoblock e JetPlugins para WordPress: Revisão completa
Os elogios no Facebook, Trustpilot, e outras plataformas chamaram minha atenção no início. Então decidi descobrir sozinho – os plugins Crocoblock valem a pena ou não?
Minha primeira impressão foi: “Ah, isso é uma dádiva de Deus, porque cobre literalmente todas as minhas necessidades!”. Bem, se você me achar muito ingênuo, basta olhar para a descrição da funcionalidade. Então, optei por fazer um guia completo e dar minha opinião.
O que é Crocoblock?
A Crocoblock é uma empresa que desenvolve plugins avançados Elementor e Gutenberg para todos os aspectos do processo de construção de sites, capazes de colocar qualquer site WordPress em esteróides. Pelo menos, isso é o que eu tenho da rápida revisão das funções que eles descreveram SUA PARTICIPAÇÃO FAZ A DIFERENÇA. E sim, todos eles são visuais, com interface e lógica de arrastar e soltar.
O que está incluído na assinatura Crocoblock?
Isso consiste de:
- Plugins 20 (incluindo três outros freebies);
- mais de 150 widgets (para Elementor e Gutenberg);
- 47 modelos de design;
- 12 templates dinâmicos pré-fabricados para todo o site;
- sem Kava tema;
- atualizações regulares e suporte técnico.
Vamos dar uma olhada nos plugins, e um deles, o central, vou descrever com mais detalhes. Por agora, vou dar-lhe uma breve visão geral.
Jet Engine. Tudo para conteúdo dinâmico.
Para iniciantes, este plugin oferece total liberdade na criação de tipos de postagem personalizados, tipos de conteúdo personalizados com várias metaboxes, taxonomias, etc.
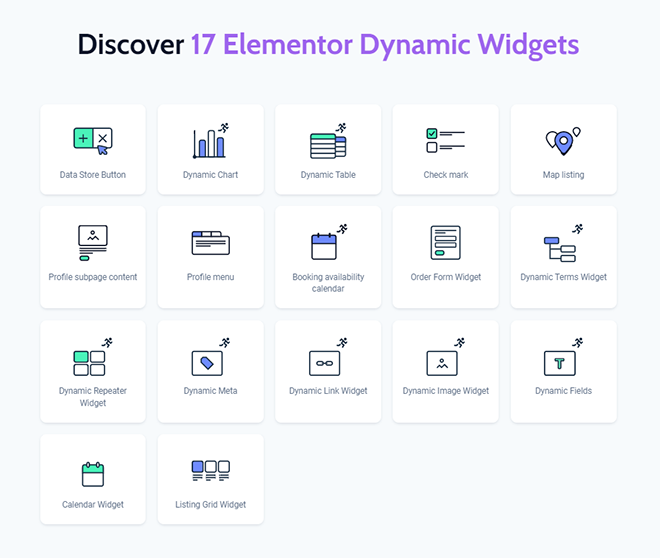
Em seguida, você pode misturá-los e combiná-los com quaisquer relações e lógica condicional que desejar, criar consultas personalizadas e mostrar lindamente quaisquer dados no front-end com a ajuda de 17 widgets.
Outros JetPlugins amplificam ainda mais.
Eu mencionei que ele também pode funcionar com um tipo de consulta da API REST?
JetTheme Core. Construtor de temas visuais para Elementor e Gutenberg.
Com ele, você pode criar cabeçalhos, rodapés, páginas, postagens, tipos de postagem personalizados, páginas 404 e de pesquisa, arquivos e modelos WooCommerce.
Em seguida, aplique a lógica condicional: algumas partes podem ser exibidas nas páginas individuais e algumas aparecerão no restante do site.
Básico né? Mas isso não é tudo.
Você pode aplicar lógica condicional avançada: mostre modelos específicos apenas em dispositivos selecionados, para grupos de usuários específicos ou parâmetros de URL.
Bem, agora estou impressionado.
JetWooBuilder. Para personalização fácil e visual das páginas do WooCommerce.
Escusado será dizer que todos nós amamos os construtores visuais do WooCommerce Elementor.
Eles nos dão o luxo de não cavar códigos e fazer malabarismos com ganchos.
E JetWooBuilder parece realmente ter tudo por um bom preço, incluindo 64 widgets para Elementor e uma capacidade de fazer alguma mágica em combinação com o JetEngine.
JetProductGallery. Cria sliders e galerias de produtos WooCommerce avançados.
Estas galerias pode exibir produtos WooCommerce, fotos ou vídeos carregados manualmente ou tipos de postagem personalizados.
E novamente, em combinação com o JetEngine e seu recurso Dynamic Tag, uma galeria pode ser formada dinamicamente.
Como você adivinhou, este plugin tem zoom, paginação, estilo personalizado e opções de exibição variadas.
JetSmartFilters. Para criar filtros avançados para vários tipos de postagem.
Depois de construir uma bela galeria de produtos, é hora de criar uma barra de filtros decente, certo? Este plugin usa o princípio de seleção de hierarquia e filtragem dinâmica (para remover opções não relevantes).
Em outras palavras, existem nove tipos de filtro, e todos eles podem ser colocados em camadas, o que significa que eles podem “colaborar” e refiltrar uns aos outros para criar um resultado preciso e a melhor experiência do usuário.
Suporte AJAX, várias opções de personalização e 17 widgets Elementor estão incluídos neste pacote.
Os filtros podem ser aplicados a qualquer tipo de postagem (portanto, não é apenas um filtro de produto WooCommerce) e funcionam bem com qualquer tema.
JetCompare&Lista de desejos. Para criar uma ótima experiência de usuário de comércio eletrônico.
Ele adiciona botões WooCommerce Compare e Lista de desejos aos cartões de produtos, mostra contadores e exibe layouts bastante elegantes para ambas as categorias.
Ele vem com seis widgets Elementor.
JetSearch. Para pesquisa AJAX rápida.
Tudo pode ser personalizado por meio do painel de edição do Elementor, incluindo tamanho do conteúdo, suporte a miniaturas ou até paginação.
Os resultados são organizados por relevância, e os tipos de postagem específicos em que a pesquisa ocorre também podem ser definidos.
JetFormBuilder. Para construir formulários dinâmicos e flexíveis avançados.
Este produto possui uma licença freemium, então você pode experimentá-lo gratuitamente, instalando-o diretamente do diretório de plugins do WordPress.
Possui 19 tipos de campo, e visibilidade condicional avançada e ações podem ser aplicadas a qualquer um deles.
Campos repetidor e calculado estão entre eles.
Alguns campos podem ser pré-preenchidos no front-end, usando dados dinâmicos associados do banco de dados.
Ele suporta integração com muitos complementos de terceiros, incluindo PayPal, Stripe, HubSpot e 16 outros, e funciona perfeitamente com terceiros Webhooks.
Ele cria formulários Gutenberg, que podem ser lançados em qualquer lugar nas páginas do Elementor.
JetMenu. Para construir um Mega Menu personalizado usando o Elementor.
Este plugin possibilita a criação de menus separados para diferentes dispositivos (celular, tablet, desktop) usando a interface Elementor e qualquer um de seus modelos de seção.
JetMenu tem vários layouts horizontais, verticais ou de hambúrguer, bem como vários emblemas, fontes e ícones.
Exceto pela óbvia utilidade deste plugin para sites de comércio eletrônico, eles oferecem usá-lo até mesmo para criar páginas de contato ou menus de barra lateral, também com conteúdo dinâmico.
Jet Booking. Para sites de reserva e aluguel.
Este é um plugin de nicho, que funciona nos poderosos recursos de back-end que o JetEngine oferece para gerenciar conteúdo dinâmico.
Por exemplo, você pode exibir um preço especial para suas reservas, dependendo da temporada, tipo de propriedade, horário e outras condições.
Calendário de disponibilidade, formulários de reserva extensos, layouts de exibição e assistente visual são alguns dos Recursos do JetBooking.
JetAppointments. Para sites avançados de agendamento de consultas.
Este plugin é semelhante ao anterior, mas se concentra em misturar e combinar esses quatro componentes: serviços, provedores de serviços, data e hora e preço.
Tudo está dinamicamente vinculado e tem lógica condicional neste plugin de compromisso do WordPress.
O formulário de reserva e os complementos de pagamento estão incluídos.
O JetAppointments também funciona com potência total com base no JetEngine.
JetReviews. Plugin de revisão tudo-em-um do WordPress.
As revisões podem ser aplicadas a qualquer tipo de postagem, critérios de avaliação e as funções do revisor podem ser ajustadas (convidado, clientes).
Há também uma proteção contra revisões anônimas com um formulário de autorização e reCAPTCHA.
Ele também oferece um painel de estatísticas claro para administradores.
JetBlocks. Para construir cabeçalho e rodapé com Elementor.
Tão simples quanto parece.
Nove widgets, específicos para essas partes do site, estão incluídos.
JetStyleManager. Para estilizar blocos Gutenberg.
Este plugin gratuito ajuda os blocos do Gutenberg a ficarem ótimos.
Forms, criados no JetFormBuilder (o plugin apenas para Gutenberg), por exemplo, ou posts de blog.
JetTabs. Para guias, acordeões e interruptores de alternância.
É bom que eles tenham adicionado a funcionalidade de alternância (ótima para tabelas de preços) às boas e antigas guias Elementor e widgets de acordeão.
O último widget possui dois layouts principais, sendo que um deles é perfeito para exibir imagens ou cartões de produtos.
O widget suporta contêineres Elementor aninhados dentro das guias.
JetTricks. Para adicionar efeitos visuais no Elementor.
Widgets incluídos: pontos de acesso, colunas adesivas, leia mais expandir, satélite (para blocos de camadas), rolagem de paralaxe, coluna adesiva, seção de desdobramento, dica de ferramenta e efeito de partículas.
JetGridBuilder. Grade flexível de arrastar e soltar para diferentes tipos e categorias de postagem.
Outro plugin de grade gratuito e muito útil.
O que estou honestamente feliz em encontrar, finalmente.
Exibir postagens com ele é tão fácil e visualmente satisfatório.
O que é ótimo é que ele suporta todos os tipos de postagens (produtos incluídos) e também categorias.
Não há mais necessidade de criar contêineres Elementor separados complicados e postagens de consulta individualmente para mostrar algo menos chato do que grades tradicionais ou layouts de alvenaria.
JetElements. Um pacote de widgets para sites bonitos.
Este pacote oferece 45 widgets, desde os clássicos, como botões ou serviços, até os mais avançados, como portfólio Elementor, seção de paralaxe ou vários blocos para WooCommerce.
JetPopup. Para criar pop-ups com Elementor.
Existem muitos modelos para cada tipo deles, bem como gatilhos de pop-up (seis opções).
JetBlog. Para blogs bonitos.
Ele permite que você crie layouts de arquivo de postagem agradáveis, que incluem até mesmo a exibição de listas de reprodução de vídeo legítimas.
Blocos, listas, visualizações de postagens animadas, paginação e muito mais - possui seis widgets para Elementor e funciona com qualquer tipo de postagem.
Apenas para esclarecer a diferença entre a assinatura JetPlugins e Crocoblock: grosso modo, é a mesma coisa, mas assinatura Crocoblock significa versão “All-Inclusive”, ou seja, JetPlugins + sites de demonstração dinâmicos e estáticos gratuitos, pop-up e outros modelos.
Visão geral detalhada do JetEngine
JetEngine é como um motor de carro real sob o capô de quase tudo que você pode construir com a assinatura Crocoblock. Deixe-me mostrar um pouco mais de detalhes sobre isso.
JetEngine é compatível com Elementor e Gutenberg, um plugin do WordPress para criar, consultar e exibir conteúdo dinâmico.
A descrição só me pegou totalmente (espero que funcione tão bem quanto parece). E você sabe por que estou tão animado para encontrar este plugin? Porque finalmente dá a você a liberdade de usar conteúdo dinâmico com capacidade total. Sim, eu tentei outros plugins avançados para criar campos personalizados. Eles são ótimos, mas é apenas uma fração do potencial que a JetEngine oferece. Deixe-me listar algumas das coisas que ele oferece para você criar:
- Tipos de postagem personalizados (CPT);
- Tipos de conteúdo personalizados (CCT);
A diferença entre eles é que o primeiro é o tipo de postagem personalizado (CPT) que todos nós costumávamos. Ele ocupa toda a tabela separada em um banco de dados, enquanto o Custom Content Type (CCT) ocupará apenas uma linha, com todas as variáveis possíveis.
- Taxonomias que podem incluir todos os tipos de postagens (e combinações desses tipos);
- Caixas de meta para esses tipos de postagem.
É apenas o começo. Porque há uma lista enorme de recursos que o JetEngine oferece, como:
- Glossário para inserir informações uma vez e usá-las em todo o site em vez de inseri-las manualmente. Pode ser usado como uma lista de opções para campos dinâmicos, filtros, etc.
- Páginas de opções – páginas com um bloco de metacampos, que posteriormente podem ser exibidos em qualquer lugar: cabeçalhos/rodapés, pop-ups, etc. Então, se você alterar os valores na página de opções, eles mudarão automaticamente em todos os lugares.
- A armazenamentos de dados do usuário são armazenamento ajustável para listas de desejos ou favoritos dos usuários finais.
- Visibilidade dinâmica permite configurar lógica condicional e regras de visibilidade.
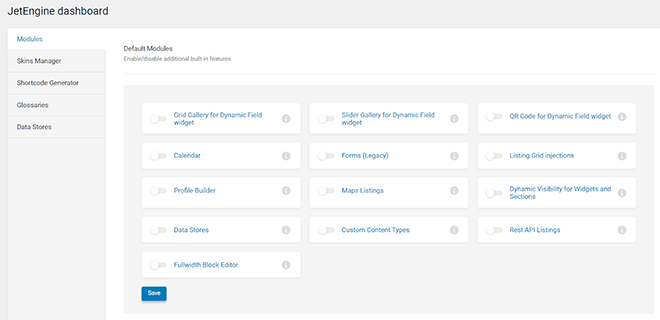
A lista de módulos padrão é bastante impressionante, e os externos também podem ser adicionados:
Você pode encontrar uma explicação em vídeo e um tutorial sobre cada um deles clicando nos ícones de informações na frente de cada módulo.
Francamente, depois de examinar todos esses recursos e casos de uso, fiquei impressionado com quantas coisas podem ser feitas misturando-as e combinando-as.
No entanto, a melhor maneira de entender o que é o JetEngine e do que ele é capaz é verificar o sites de demonstração.
Para resumir minhas primeiras impressões do JetEngine, gostaria de dizer que é como uma toca de coelho para entrar e obter centenas de combinações e soluções para projetos com dados dinâmicos envolvidos.
Depois de brincar com meu site de demonstração (uma loja virtual, a saber), vi essa variedade, mas há um caminho a percorrer: aprender e encontrar muitas outras maneiras de usar o JetEngine.
Existem muitos exemplos na base de conhecimento e ideias dos usuários no Facebook página da comunidade.
Preços e brindes do Crocoblock
Baixar
O Crocoblock oferece sete plugins gratuitos, um tema Kava gratuito e um gerador de consultas.
Plugins gratuitos e alguns deles que já mencionei acima:
- JetFormBuilder;
- JetGrid Construtor;
- JetStyleManager para Gutenberg;
- JetWidgets para Elementor;
- JetSticky Widget (para seções e colunas pegajosas, construídas com Elementor);
- Widget JetWooCommerce;
- ADA Customizer (para atender às regras de conformidade ADA e WCAG).
Além disso, mais de 30 recursos de desenvolvimento para usuários avançados, incluindo:
- Formulário de contato 7 Layout Builder;
- Gerador de Consultas WP;
- Contexto Personalizado para Taxonomias;
- Ferramenta Ocultar Itens Vazios e muito mais.
Por último, mas definitivamente não menos importante, é o tema Kava, que se afirma ser rápido e tem compatibilidade perfeita com o Elementor e todos os JetPlugins.
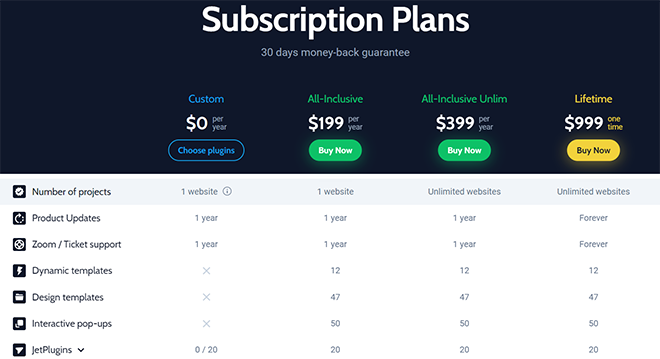
Preços
Os plugins podem ser adquiridos por assinatura anual, All-Inclusive, ou cada plugin individualmente. A faixa de preço é $19/$23/$43, dependendo do plugin, e isso é para um projeto. O plano de projetos ilimitado dobra o preço.
Assinaturas com tudo incluído podem ser para um projeto (US$ 199) ou ilimitadas (US$ 399). No All-Inclusive, você também recebe 50 modelos de design e todas as vantagens.
Há também uma opção de vida útil com tudo incluído (US $ 999) para comprar a assinatura uma vez para sites ilimitados e obter suporte vitalício.
E agora, vou testar a versão All-Inclusive, descobrindo se vale a pena comprar e se é fácil de usar.
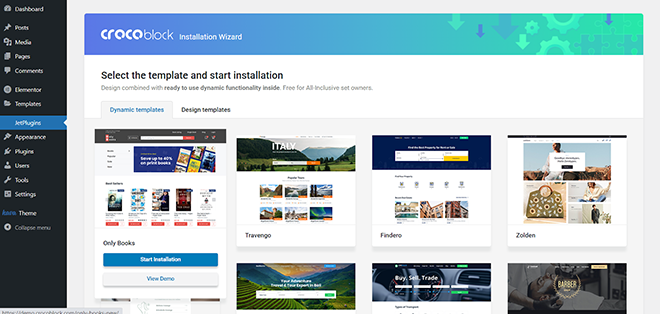
Instalação do Crocoblock
Depois de comprar a assinatura, a maneira mais fácil de instalá-la é usando um plugin Wizard, que você também pode baixar no painel do usuário. (Observe que o JetFormBuilder Pro deve ser baixado e instalado separadamente, usando o código de licença do painel).
Após a ativação, eu escolhi Crocoblock Completo instalação.
O próximo passo me dá uma escolha dos temas mais compatíveis para instalar. Eu escolho Kava, mas você pode prosseguir com seu tema WordPress.
A próxima etapa é uma escolha de modelos dinâmicos ou estáticos. Vamos pegar a primeira dinâmica, chamada “Somente livros”. Você pode verificar sua demonstração primeiro (assim como todos os sites dinâmicos pré-fabricados disponíveis no site do Crocoblock). Portanto, é fácil escolher o mais semelhante para o seu projeto futuro e seguir em frente.
O Wizard me oferece a instalação de todos os plugins necessários (é possível instalar todos de uma vez ou depois, eles estarão disponíveis no painel do Crocoblock). E meu site está pronto; tudo o que preciso fazer é adicionar meus produtos reais e fazer algumas personalizações. O que é útil, devo admitir.
Prós e contras da assinatura Crocoblock
Prós:
- Conjunto super funcional de plugins com uma enorme quantidade de recursos
- Permite criar uma experiência de usuário muito boa
- Dá muita liberdade para criar ótimos designs de sites sem codificação
- Tem total compatibilidade com Elementor
- Ótimo custo-benefício em planos All Inclusive, com muitas vantagens adicionais
- A assinatura do Crocoblock está sendo constantemente atualizada com novos recursos e widgets
Contras:
- Nem sempre é muito fácil encontrar todas as respostas no site do Crocoblock porque é muito ramificado. (Mas é inteiramente possível depois de passar algum tempo).
- Aprender a usar todos os recursos e módulos do plug-in JetEngine leva algum tempo. É melhor assistir aos tutoriais do YouTube e ler a base de conhecimento.
- Plugins, se comprados individualmente, podem ser bem caros;
Conclusão
Passei algum tempo investigando os recursos da assinatura do Crocoblock e devo admitir que fiquei realmente impressionado com o número de possibilidades que ela oferece.
Outra coisa que me impressionou é que todo o pacote e os “relacionamentos” entre plugins são muito bem pensados.
Deixe-me explicar.
Então, às vezes você compra um tema premium ou plugins, mas existem alguns pontos cegos óbvios em sua funcionalidade se você quiser criar um projeto completo usando-os.
Então você tem que comprar outros plugins para preencher essas lacunas ou usar algumas soluções alternativas.
No caso dos JetPlugins, eles se complementam muito bem, sem pontos cegos.
JetEngine funciona aqui como um motor de carro real, armazenando e gerando dados dinâmicos de todas as formas possíveis.
JetFormBuilder permite criar formulários dinâmicos para qualquer gosto e finalidade.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu, etc., permitem que você disponibilize tudo isso para o cliente e interaja sem problemas.
E, claro, como uma cereja no topo do bolo, JetTricks, JetElements, JetGridBuilder e JetThemeCore fazem tudo parecer atraente.
Você precisa comprar a associação All-Inclusive Crocoblock? Eu definitivamente diria “sim”. A assinatura com tudo incluído será a melhor opção se você for um desenvolvedor avançado ou um estúdio, e o Lifetime parece ser o negócio mais barato.
Em outros casos, quando você simplesmente quer criar um projeto web legal, bonito, mas menos complicado, você pode precisar apenas de seus plugins individuais ou brindes.
A propósito, se você quiser construir uma pequena nave espacial a partir do seu site ou apenas um site legal de compras/reservas, considere ter uma hospedagem decente com um limite de memória suficiente (mínimo de 256 MB) em particular.
Porque soluções poderosas, como Crocoblock, precisam de alguns recursos de back-end.
Posts recomendados

Melhores plug-ins de marcas WooCommerce em 2024
30 de abril de 2024

Como corrigir o erro que estabelece uma conexão de banco de dados no WordPress
29 de abril de 2024

Live WordPress Site para Localhost: A Maneira Certa de Mudar!
29 de abril de 2024