
5 etapas principais para construir o sistema de design perfeito
Passos essenciais para construir um sistema de design
Os sistemas de design são uma coleção de itens reutilizáveis, elementos e regras que vêm como uma diretriz para toda a equipe de design do projeto. Agora é amplamente considerado como uma parte crucial do processo de design UX que tem peso em fornecer uma experiência de sucesso para os usuários.
Nos últimos anos, esse sistema trouxe uma lufada de ar fresco às estratégias de design de produtos em muitos países e é muito mais do que os guias de interface do usuário típicos.
Ouvimos muito sobre a necessidade de criar este sistema, considerando a consistência e outros benefícios que ele nos oferece.
Empresas famosas como IBM e Airbnb também incorporaram seus próprios sistemas de design para acelerar e facilitar as criações dentro de suas equipes.
Com esta breve introdução em mente, vamos descer a uma descrição mais detalhada dos sistemas de design e descobrir como isso pode nos ajudar.
O que exatamente é um sistema de design?
Um sistema de design é a fonte completa de informações que consiste em vários elementos para auxiliar os membros da equipe no design e desenvolvimento do produto.
Ele permite que você lide com tudo o que está relacionado ao design do produto em uma escala maior para vários aplicativos. O resultado geral desse conjunto de diretrizes é uma ordem coerente em sistemas que cobrem cada etapa, desde os botões de ação até uma página de destino.
Qual é a diferença entre sistemas de design e guias de estilo?
Normalmente, um sistema de design consiste em vários elementos que o tornam uma fonte confiável para diferentes aplicações.
O que você encontra em um guia de estilo é uma ampla gama de cores, logotipos, fontes e outros atributos necessários para uma marca. As equipes de design e marketing usam principalmente os guias de estilo, mas um sistema de design está acima dos aspectos visuais e de apresentação.
É uma combinação de estilo, voz e componentes que são cruciais para criar a personificação de um sistema.
Considere os guias que se concentram principalmente na maneira como as empresas devem falar com seu público.
É diferente dos guias de estilo regulares, pois diz a você o que fazer e o que evitar para transmitir um sentimento melhor a um ser humano e, portanto, deixar uma experiência mais valiosa para trás.
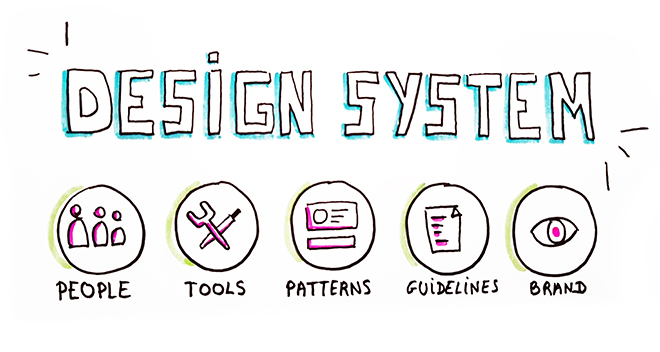
Em palavras simples, você pode encontrar os princípios, guias, padrões, componentes e protocolos, todos em um local denominado sistema de design.
Por que uma empresa deve ter um sistema de design?
Um sistema de design é uma coleção dinâmica de informações que evolui junto com os produtos conforme a empresa se expande ou conforme as necessidades do cliente mudam.
Maior produtividade e mais fácil colaboração são dois resultados inseparáveis dos sistemas de design no trabalho em equipe. Eles podem ajudar as empresas de várias maneiras com seu crescimento, e aqui estão algumas das mais importantes:
Consistência
Muitas vezes, as empresas precisam projetar para várias plataformas enquanto mantêm a consistência da interação e do comportamento entre elas.
Quanto mais consistentes forem suas fontes, mais fácil será para designers e desenvolvedores implementar uma IU de alta qualidade.
Dessa forma, eles poderão considerar um produto ou página específica como uma combinação de elementos conhecidos. Considere que você precisa de um botão de CTA em uma página de destino.
Em vez de descrever os detalhes exatos sobre a fonte, o preenchimento, a cor e o plano de fundo, você simplesmente pede que eles forneçam um “CTA principal”.
Isso evita ver um produto com mais de dez tipos diferentes de estilos de botão, vários layouts de design e sentimentos e aparências variados.
De outro ponto de vista, oferece uma abordagem baseada em componentes e modulares mentalidade para seus designers. Isso permite que eles definam elementos muito mais gerenciáveis e façam as alterações necessárias de acordo com as necessidades do projeto.
Essa consistência não deixa resultado final, mas sim um produto com maior qualidade que facilita também o acompanhamento da equipe de QA.
Trabalho em equipe
Você é uma daquelas empresas que tem várias equipes trabalhando nos projetos simultaneamente? Se for esse o seu caso, estabelecer um sistema de design pode acelerar muito a colaboração entre os membros da equipe.
Esta fonte de informação permite que você economize muito tempo criando novos projetos do zero ou atualizando os existentes, já que as pessoas têm melhor acesso a vários recursos.
Além disso, a comunicação entre designers e desenvolvedores fica mais eficiente. É por isso que muitos consideram os sistemas de design como uma ponte entre essas disciplinas.
Ter um sistema de design não só aumenta a produtividade dos atuais membros da equipe, mas também acelera o etapas de integração dos recém-chegados.
Novos designers ou desenvolvedores em sua equipe podem se familiarizar com seus valores muito mais rapidamente e serão capazes de localizar o que precisam sem esforço.
Que tipo de sistema de design precisamos?
O tipo de sistema de design a seguir depende muito de sua equipe e do produto que você deseja produzir. Podemos descobrir isso começando com algumas perguntas simples.
- O sistema será usado por uma equipe pequena ou grande? Eles entendem completamente o assunto?
- Qual é o número total de produtos que serão alinhados? Quais plataformas e tecnologias usamos?
- A consistência de todos os produtos é uma questão vital para nós ou não?
Os princípios a seguir podem nos dar uma melhor compreensão a esse respeito.
Flexível ou rígido?
Em primeiro lugar, você precisa ter uma ideia clara se deseja deixar espaço para novos experimentos ou não.
Um plano flexível oferece a todos os membros da equipe uma orientação geral para usar, ao mesmo tempo que lhes dá algum nível de liberdade. Isso significa que os membros da equipe nas seções de design e desenvolvimento podem fazer uso dele com base em seus requisitos.
Por outro lado, um plano rígido cobre a documentação detalhada, o que dá aos designers e desenvolvedores um plano sincronizado a seguir.
Inserir novas idéias ou elementos no plano não é fácil em sistemas estritos e, portanto, eles devem ser preparados em primeiro lugar com todas as coisas consideradas.
A melhor abordagem é utilizar uma combinação de flexibilidade e rigidez. Às vezes, seus designers e desenvolvedores podem não estar muito interessados em usar seu sistema de design, e obrigá-los a fazê-lo não causa nenhum impacto, a não ser empurrá-los de volta.
No entanto, um sistema muito flexível que deixa tudo opcional não pode ser considerado um sistema de design de forma alguma! Portanto, lembre-se de obter o melhor dos dois mundos, preparando seu sistema de design com planos de sistema rígidos e flexíveis juntos.
Modular vs. Integrado
Projetos de sistemas modulares estão sendo amplamente usados em diferentes setores. É melhor sugerido para ser usado em projetos que envolvem as necessidades de vários usuários e devem ser escalonados em um curto período.
No entanto, a implementação de tais sistemas geralmente requer orçamentos mais altos, uma vez que criar peças independentes que possam trabalhar juntas com eficiência é uma tarefa desafiadora.
Muitas vezes, é usado em projetos de amplo alcance, como grandes lojas online ou sites governamentais.
Um sistema integrado, por outro lado, concentra-se principalmente em um único contexto. Embora seja feito de algumas peças, elas podem ser substituídas ou usadas de forma intercambiável.
É adequado para sistemas que não possuem tantos elementos repetitivos.
Como construir um sistema de design?
Começar um sistema de design para sua organização pode parecer extremamente assustador no início. Há uma ampla gama de pontos a serem considerados e um sistema de design não pode ser preparado e colocado em ação da noite para o dia.
De um modo geral, temos dois casos pela frente, começando um projeto totalmente novo ou trabalhando com os produtos que temos atualmente. A abordagem geral é quase a mesma, mas a última abrange mais etapas.
Para um novo projeto, você deve começar verificando diferentes exemplos que incluem elementos e conceitos. Procure os designs que podem fazer você se sentir satisfeito e, em seguida, use os princípios populares existentes para criar cores e formas para várias peças.
Caso você já trabalhe com um projeto, o primeiro passo a tomar é a criação de um inventário de Elementos da IU.
Ao fazer isso, você será capaz de analisar as diferenças e semelhanças entre eles e, portanto, diminuir as opções extras.
Agora você pode agrupá-los de forma eficiente com base em seu aplicativo e usar as ferramentas disponíveis para agilizar o processo.
Como procedimento geral, as principais etapas para a criação de tal sistema são as seguintes.
Analise o que você tem
A melhor maneira de escolher qual sistema de projeto implementar é revisando a abordagem existente que você aplicou para seus projetos. Comece descobrindo os processos que você segue e as ferramentas que usa para esse fim.
Além disso, avalie a facilidade com que suas equipes de produto podem compreender os aspectos do projeto em uma tentativa de estimar o tempo necessário para a introdução do sistema de projeto.
Em seguida, identifique o alfabeto que você usa para sua marca.
Este termo geral inclui os valores do produto e as cores, voz e fontes que você usa. Você também pode revisar as diretrizes de sua marca e consultar essa coleta de dados ao trabalhar nos princípios de design.
Examine os aspectos visuais
A última coisa que você deseja encontrar é a duplicação de design. Isso traz inconsistência, o que leva a uma qualidade inferior nos resultados do projeto.
Faça uma auditoria visual para identificar as duplicações e classificar todos os componentes relacionados no produto. Essa auditoria não só ajudará você a encontrar as inconsistências dentro do produto, mas também os elementos mais significativos e usados nele.
Você pode começar esse processo de vários estágios descobrindo o número de cores e fontes exclusivas em seu CSS com a ajuda da ferramenta CSS Stats.
Agora que você tem uma ideia melhor sobre seu estilo, pode procurar os componentes.
Aqui você pode usar o site do Atomic Design no qual, como o nome indica, você encontrará uma análise dos menores elementos que existem em uma página da web.
Criar linguagem de design e padrão
Sua linguagem de design é o coração do sistema de design que você pretende usar. Uma experiência de usuário magnífica pode ser alcançada entendendo claramente por que as decisões de design são tomadas.
Seus princípios de design devem dar uma resposta compreensível às perguntas sobre o que você constrói, a razão por trás disso e a metodologia que você usou para isso. Uma linguagem de design deve ter quatro partes principais.
Cor
Normalmente, duas ou três cores principais são utilizadas para representar a identidade de uma marca. No caso de desejar dar aos seus designers mais opções, inclua misturas de cores, tonalidades e matizes.
Fontes
Um sistema de design adequado geralmente consiste em duas fontes; uma para cabeçalhos e corpo e outra fonte para códigos. Evite ter fontes múltiplas, pois isso apenas confunde seus usuários, sem quaisquer resultados positivos. Também, Escolhendo a fonte certa para o site pode ser complicado, então preste bastante atenção a isso.
Espaçamento e dimensionamento
Os espaços e margens que você usa em suas páginas aparecem mais favoravelmente quando são equilibrados. A opção por sistemas que sejam totalmente compatíveis com smartphones agora está se tornando uma obrigação nesse sentido.
Imagens
Da mesma forma, suas imagens devem ser preparadas com base em diretrizes. Estabeleça algumas regras e planos para sua marca e siga-os a todo custo.
Agora é hora de mergulhar nos componentes reais que serão usados em sua IU. Faça uma biblioteca com as partes e peças que você possui, o que inclui cada botão, imagem e até mesmo seus formulários.
Avalie-os com base em suas necessidades exatas, mescle os semelhantes e remova os itens extras para simplificar o processo de tomada de decisão.
Definir regras e estratégias
Como apontado anteriormente, o objetivo final de um sistema de design é levar a criatividade a um nível superior.
Mencionamos nas seções anteriores que suas regras devem ser uma combinação de regras rígidas e vagas, para que a criatividade dos membros da equipe nunca se limite a uma única direção.
Levando em consideração a natureza dinâmica de um sistema de design, você deve definir a maneira como lidará com as mudanças a longo prazo.
Um dos modelos populares descreve três abordagens para uma estratégia de governança - solitária, centralizada e federada.
No modelo solitário, um indivíduo ou grupo responsável toma todas as decisões relacionadas ao sistema de design.
O modelo centralizado refere-se às condições em que uma equipe é responsável pelo que acontece no sistema. E o modelo federado significa ter várias pessoas de várias equipes para cuidar do sistema.
Muitos acreditam que o modelo solitário é a escolha mais arriscada, pois uma pessoa decide por tudo, o que em muitos casos pode impedir a conclusão de tarefas.
As organizações que possuem uma equipe encarregada de atualizar e alterar o sistema devem mantê-los em contato próximo com outras pessoas para tornar o sistema mais versátil.
Considerando o envolvimento de várias equipes no modelo federado, as pessoas podem se adaptar às mudanças com muito mais rapidez. Ainda assim, um líder de equipe é necessário para controlar o progresso geral.
Cada uma dessas opções tem prós e contras, e a escolha do modelo depende de você.
Você pode implementar uma combinação de todas as abordagens em sua equipe, mas não importa o que você faça, sempre mantenha o foco na participação dos membros da equipe em seu sistema e incentive-os a discutir suas ideias.
Resumindo
Os sistemas de design não são mais visões futurísticas. Um sistema de design é um pacote completo de necessidades de design que está se tornando cada vez mais a base das estratégias de produto nas empresas.
Quanto melhor integração ele pode fornecer com designers e desenvolvedores, melhores resultados ele gera. Este sistema fortalece as atividades orientadas ao design e continua evoluindo ao longo do tempo.
Portanto, devemos mantê-lo continuamente atualizado junto com as mudanças e desenvolvimentos do produto.
Posts recomendados

Como corrigir o erro que estabelece uma conexão de banco de dados no WordPress
29 de abril de 2024

Por que aumentar a velocidade da página é importante e como isso ajuda o seu site
29 de abril de 2024

Erro interno do servidor HTTP 500: o que significa e como corrigi-lo
13 de março de 2023