
Elementor e Deep Tema WordPress - Guia do Iniciante
Como se beneficiar do Elementor com Deep Tema WordPress?
Neste artigo, vamos mostrar como você pode criar seu site com Elementor e Deep Tema WordPress, o criador de páginas WordPress mais popular de todos os tempos.
Projetar, programar e lançar um único site costumava envolver muitas negociações há cerca de uma década.
Desenvolvedores, gerentes de conteúdo e designers não tinham outra escolha a não ser realizar reuniões diferentes para discutir suas ideias e esperar que as mudanças mais simples entrassem em vigor.
Avançando até o momento, qualquer pessoa pode iniciar seu próprio site sem ter que ter experiência em programação e desenvolvimento da web.
A introdução e o avanço do WordPress CMS simplificaram tudo e mudaram a criação de sites da maneira mais fácil possível. Esta experiência confortável fica ainda mais agradável graças aos plug-ins do construtor de páginas que foram publicados para WordPress.
Hoje teremos um tutorial do início ao fim de Elementor para iniciantes, o que torna muito fácil para todos criar qualquer site.
Além disso, apresentamos o baseado em Elementor Deep Tema WordPress, que traz um mundo de customizações para não codificadores.
No link abaixo, escrevemos um artigo sobre como escolher seu tema WordPress, sinta-se à vontade para conferir: Como escolher um tema para WordPress: 14 pontos de ouro
O que é Elementor?
Elementor é um plug-in WordPress de primeira linha projetado para criar todas as partes de um site usando uma interface simples de arrastar e soltar.
Embora o Elementor seja originalmente uma ferramenta de criação de páginas, você pode criar cabeçalhos, rodapés, formatos diferentes de postagens e até mesmo uma série de widgets úteis para serem aplicados em qualquer lugar em um site.
O editor visual fornecido permite criar páginas dinâmicas em um piscar de olhos e transformar suas ideias de design de site em realidade com mais facilidade.
Em outras palavras, você tem controle total sobre uma única plataforma que cobre todos os efeitos, fontes e imagens de que você precisa para suas páginas.
Elementor é uma solução tudo-em-um para usuários iniciantes e avançados. Ele dá aos usuários médios a flexibilidade de usar uma ampla gama de elementos pré-fabricados que atendem à maioria de suas necessidades.
Os desenvolvedores, por outro lado, podem obter vantagens de atributos personalizados e também da otimização de scripts para fazer alterações profundas com muito mais eficiência.
Embora o Elementor para iniciantes seja o criador de páginas WordPress mais rápido do mercado, alguns sites podem apresentar desempenho de baixa velocidade por diferentes motivos.
Se você passar por esse problema, pode abrir o Documentação Elementor para saber como você pode corrigi-los imediatamente.
Como você pode se beneficiar com o Elementor?
Este plugin é competente o suficiente para construir um site inteiro do zero ou projetar algumas páginas de destino para produtos e serviços.
Se você precisa de um site de uma página ou de um grande site com várias páginas promocionais e de vendas, o Elementor permite que você pense fora da caixa e crie layouts fascinantes.
De outro ponto de vista, se você tiver vários plug-ins para formulários, pop-ups e caixas de opt-in, Elementor permite que você diga adeus a eles e tenha um site leve que funciona sem problemas.
Você pode integrá-lo a plataformas de marketing por e-mail, como MailChimp e Gotejamento e aproveite os novos recursos que estão sendo publicados continuamente pela equipe de desenvolvedores.
Você precisa da versão paga?
Semelhante a tantos outros plug-ins do WordPress, o Elementor é um produto freemium. Isso significa que as soluções da Elementor para iniciantes estão disponíveis para uso gratuito.
Mas aqueles que precisam de mais recursos e designs mais profissionais em escala podem adquirir uma licença premium que libera todo o seu potencial.
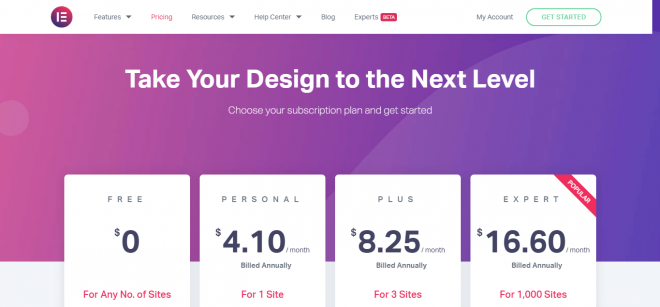
Para ser mais específico, mais de dois terços dos recursos do Elementor estão disponíveis na versão gratuita.
Atualizar para a versão Pro custa US $ 49 anualmente, que vem com atualizações gratuitas e suporte por um ano.
Como configurar o Elementor?
Como você sabe, instalar plug-ins no WordPress é uma tarefa simples que pode ser feita com apenas alguns cliques.
A primeira maneira é pesquisar seu nome na seção Plug-ins do painel WordPress depois de clicar adicionar Novo.
Em alguns momentos, o plugin está pronto e você deve clicar Ativação para executá-lo em seu site.
Caso contrário, você pode acessar seu painel em Elementor e baixe a versão Pro que você já comprou.
O download começa após continuar as etapas e você obtém um arquivo .zip que contém o plug-in Elementor.
Agora clique Upload Plugin do Plugins painel do seu painel WordPress.
Localize o arquivo baixado, instale-o e ative-o.
Como usar o plugin Elementor?
A edição ao vivo no Elementor significa um processo indolor para criar tudo o que você pode imaginar para sua presença online.
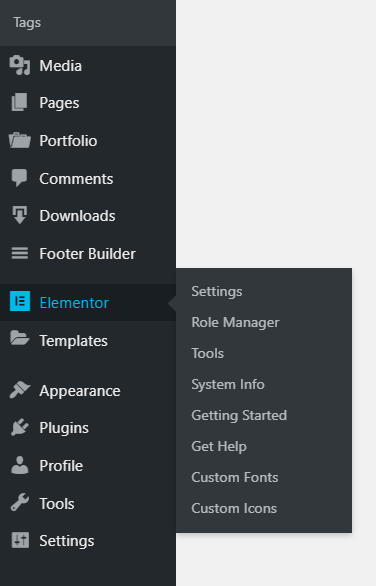
Logo após configurar este plugin, você verá seu nome no lado esquerdo do painel:
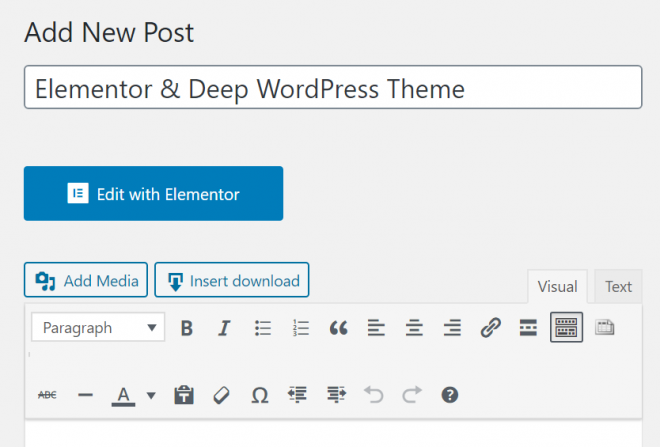
Você pode usá-lo nesta seção ou simplesmente clicar Editar com Elementor ao criar uma postagem ou página.
Características básicas
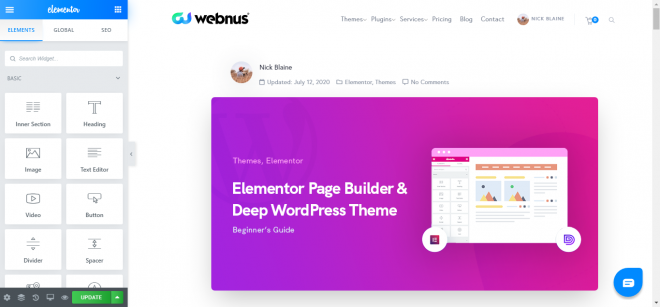
A interface principal do Elementor consiste em duas partes.
À esquerda, está a biblioteca de todos os elementos, widgets, galerias de imagens, cabeçalhos, rodapés, depoimentos, configurações, etc.
Tudo o que você precisa fazer é encontrar o item de que precisa e, em seguida, soltá-lo do lado direito.
O painel direito é a visualização de seu trabalho que mostra todas as ações e designs ao vivo em ação.
Você pode adicionar seções quantas vezes forem necessárias e, em seguida, soltar o widget necessário da esquerda para elas.
No entanto, mais funcionalidade significa mais configurações e opções.
Para colocá-lo na imagem, podemos descrever as seções gerais do ambiente como segue.
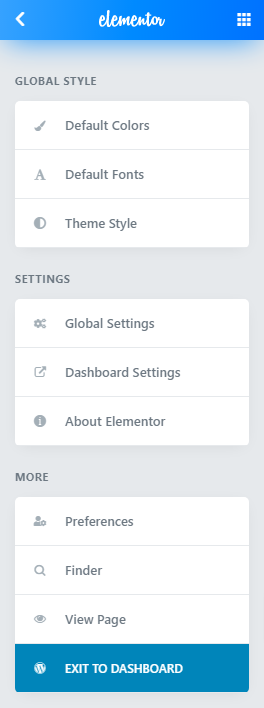
Clicar no botão de hambúrguer abre ESTILO GLOBAL, DEFINIÇÕES e MAIS.
Você pode alterar fontes, cores e outros elementos visuais apenas para esta página ou editá-los para todas as seções do seu site.
Configurações do painel leva você às configurações globais do Elementor no painel do seu site WordPress.
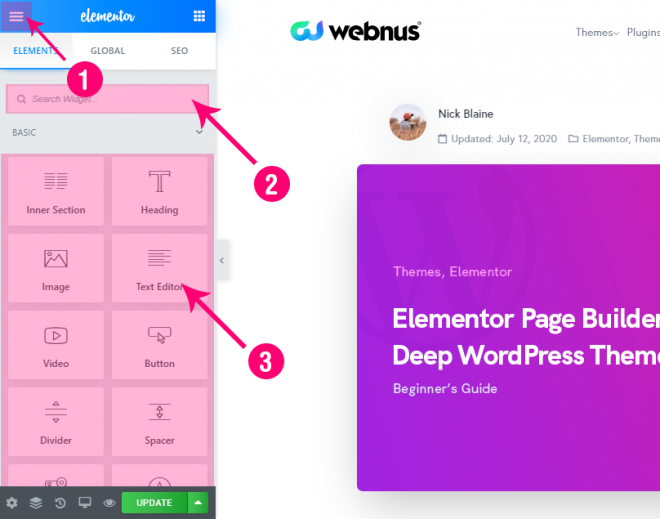
A segunda e a terceira áreas descritas acima são onde você pode encontrar e adicionar widgets à sua página.
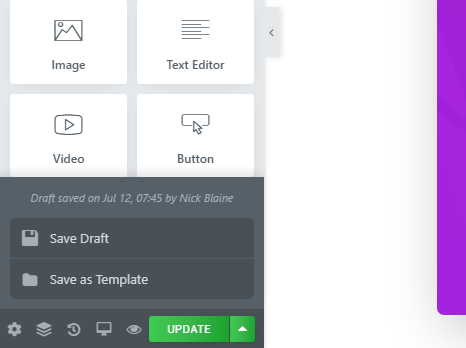
A barra de ferramentas na parte inferior da barra lateral esquerda oferece opções práticas ao editar páginas.
Você pode alterar os elementos da página, navegar para diferentes seções, alterar o histórico se você cometer alguma edição por engano, alternar para a visualização móvel, ver uma visualização ao vivo e publicar a página ou salvá-la como um rascunho.
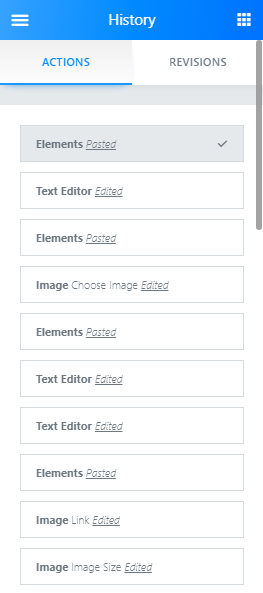
Elementor também tem um padrão HISTÓRIA seção a partir da qual você pode reverter as alterações e ver o histórico das ações realizadas.
De REVISÕES guia, como o nome indica, você pode alternar entre as revisões feitas até agora e voltar às anteriores, se necessário.
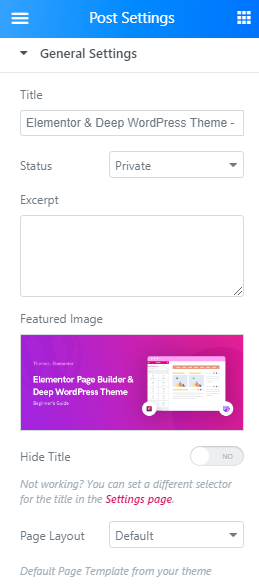
Para qualquer página que você criar usando o plug-in Elementor, você pode alterar seu estilo clicando em layout de página.
A opção Padrão coloca os elementos que você escolher na área padrão de conteúdo do seu site, sem alterar nada.
Quadros assume todas as páginas para que você possa adicionar coisas a uma página da web totalmente limpa, sem cabeçalho e rodapé.
Largura total é semelhante ao Canvas, com a diferença de que você ainda pode manter o cabeçalho e rodapé do seu site.
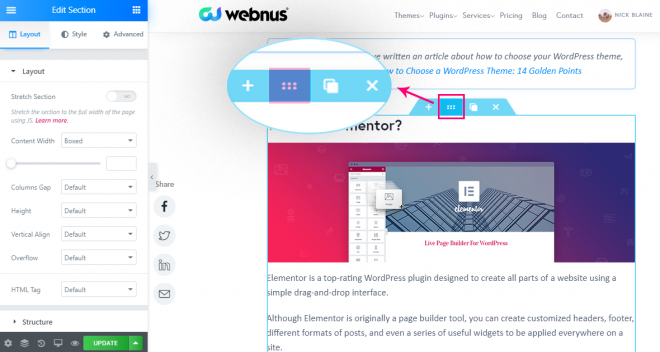
Fazer alterações no estilo de cada seção também está disponível no Elementor, e você pode editar preenchimento, margens, seções internas, etc. clicando no botão abaixo em cada seção.
Seções no Elementor são normalmente o maior contêiner para seu conteúdo depois da própria página. Você pode adicionar ou remover colunas em sua página e aumentá-las o quanto for necessário.
À esquerda, você vê três guias; traçado, Style e Avançado. Esses recursos de personalização abrangentes do Elementor para iniciantes permitem que você personalize cada elemento nas páginas completamente.
Por exemplo, você pode alterar o alinhamento vertical de suas caixas de texto, imagens, botões, etc. e definir para usar Overflow efeito sobre eles ou não.
Os elementos e seções móveis estão disponíveis de duas maneiras. A opção principal é o gesto de arrastar e soltar, pelo qual você pode movê-los por todas as páginas com mais facilidade.
Caso contrário, você pode usar o navegador pressionando “Ctrl + I” (Command + I no Mac).
Recursos avançados
Se você deseja recursos adicionais para levar sua experiência de construção de site para o próximo nível, atualizando para o Versão Pro concede a você acesso a muito mais recursos e recursos.
Entre eles, os pop-ups permitem que você obtenha o endereço de e-mail de seus visitantes para ser usado para outros fins de marketing.
Esta opção está disponível no Modelos> Popups diretório. Você pode criar um novo e projetar tudo do zero ou escolher entre uma variedade de modelos pré-fabricados para se inspirar.
WooCommerce, como a plataforma de comércio eletrônico mais popular do WordPress, está sendo amplamente utilizada em todo o mundo. A integração do Elementor com o WooCommerce oferece um mundo de recursos para criar páginas de produtos personalizadas para melhores vendas.
Depois de configurar e executar os dois plug-ins, vá para Elementor> Meus Modelos e clique adicionar Novo.
Em seguida, escolha único produto como o tipo de modelo e clique em Criar modelo.
Em seguida, a biblioteca é carregada e você pode escolher o que melhor se adequa a você na lista.
Slides, Tabela de Preços, Lista de Preços, Efeito Ken Burns, Widget de Login, Título Animado, Widgets do Facebook, Blockquote, Widget de Call to Action e Postagem única dinâmica e design de página de arquivo são alguns dos outros recursos avançados que podem ser usados ao adquirir um licença premium.
Apresentando... Deep Tema
A popularidade cada vez maior do Elementor para iniciantes atraiu muitos desenvolvedores da web para a criação de temas WordPress compatíveis com o Elementor em seu núcleo.
Um produto de classificação superior a esse respeito é o baseado em Elementor Deep tema que permite converter literalmente tudo o que você pode imaginar em realidade.
Semelhante ao tema Elementor, Deep vem em duas versões; grátis e premium.
A compra de uma licença premium custa US $ 59, o que dá a você um ano de suporte gratuito e atualizações automáticas vitalícias.
Ao usar este tema, você tem acesso a uma gama mais ampla de recursos de personalização além daqueles que você pode usar no Elementor por padrão. Aqui está uma lista de recursos exclusivos do Deep tema WordPress multiuso.
Construtor de cabeçalho e rodapé
Criar cabeçalhos elegantes e elegantes para o seu site não é mais um desafio se você usar a ferramenta de criação de cabeçalhos de Deep.
A equipe de desenvolvedores publicou cerca de 90 modelos incríveis pré-construídos que podem ser importados facilmente com alguns cliques.
Além disso, o Deep A ferramenta footer builder elimina todas as restrições de criar designs atraentes de rodapés para o seu site e vê-los em uma visualização ao vivo.
Deep Documentação do Theme Header Builder
Um cabeçalho bonito e poderoso é muito importante em web design. O logotipo, a barra de navegação e todos os elementos de que você precisa podem ser projetados no cabeçalho com Deepnovo recurso do , que é convenientemente chamado: Header Builder…
Deep Documentação do Theme Footer Builder
Quando você ativa Deep Tema, você pode instalar os plugins que estão disponíveis dentro do tema. Primeiro, certifique-se de que o Webnus Core Plugin esteja instalado e ativo. Quando tudo estiver pronto, você terá um novo menu no WordPress chamado Footer Builder…
Uma lista diversificada de plug-ins
Deep vem equipado com 29 plug-ins premium que aumentam ainda mais suas funcionalidades.
Revolução Slider, ir Preços, Fácil social botões de compartilhamento e The Grid são alguns dos produtos premium incluídos neste tema.
Plugins Jet são um grupo de ferramentas poderosas que facilitam o design de qualquer site.
O JetMenu permite que você crie menus responsivos, o JetBlog é uma combinação perfeita para o layout do seu blog e revista, o JetReviews cria belos blocos de revisão e o JetWooBuilder é a melhor ferramenta para páginas WooCommerce.
Você pode obter o máximo desses plug-ins, pois todos estão disponíveis em Deep por padrão.
Deep Documentação de plug-ins de tema
Apenas lembre-se, você pode acessar os plugins deste painel a qualquer momento. Aqui você tem as opções para instalar, ativar e desativar plugins. Você também pode acessar os plugins acessando WP-Admin > Plugins…
Peak Performance
As páginas da web de Deep têm menos tamanho em comparação com as páginas normais.
A Deep O tema oferece suporte a um ótimo recurso chamado Automatic Speed Booster, que faz mudanças dramáticas na codificação da página da web.
Isso significa que os elementos CSS e JS usados são carregados nas páginas de código-fonte sem executar os códigos extras, o que, por sua vez, otimiza consideravelmente o desempenho do site.
Deep Documentação do tema Page Speed
Como acelerar o site WordPress construído com Deep Tema WordPress Premium.
Advanced Mega Menu
Se você precisa de mega menus de qualquer tipo, não tem limitações à sua frente.
Não importa se você precisa de códigos de acesso especiais, layouts, planos de fundo ou qualquer outro elemento, seu mega menu avançado pode ser criado em breve.
Adicione as partes de que precisa aos seus menus e teste-as ao vivo para fazer as alterações necessárias, quando necessário.
Deep Documentação do Mega Menu Temático
Depois de selecionar ou criar um menu de cabeçalho e o menu principal, se você sentir que precisa de um mega menu também, este artigo é para você…
Design totalmente responsivo
Todos nós sabemos que hoje em dia, o número de usuários de internet em dispositivos móveis e tablets supera o de desktops.
Este crescimento crescente sugere a grande necessidade de responsividade ao site, e é considerada a maior prioridade neste produto.
Em palavras simples, você fornece a seus usuários uma experiência única de navegação na web em seus dispositivos.
Uma variedade de demonstrações pré-fabricadas
Se você precisa economizar tempo iniciando seu site, Deep tem uma grande seleção de demonstrações úteis que estão disponíveis para uso com apenas alguns cliques.
A ferramenta de importação de demonstração dedicada de Deep permite que você aplique os temas selecionados em segundos sem ter que instalar plug-ins adicionais.
Deep é um tema multifuncional e as demonstrações fornecidas cobrem as necessidades de sites corporativos e pessoais.
Se você deseja iniciar um hospedagem site, um online Loja, um restaurante, um escola de idiomas, ou mesmo um pequeno site pessoal para o seu pasta or freelancer Projetos, Deep é tudo o que você precisa.
Essas demonstrações são criadas com conteúdo real que permite lançar seu site sem ter que reinventar a roda.
Por exemplo, os temas do restaurante têm menus predefinidos, formulários de pedido online aprimorados, horários, fotos gratuitas de alta qualidade e seções de contato envolventes exatamente como você precisa para o seu restaurante.
Sites educacionais também podem se beneficiar de ferramentas dedicadas a esse respeito, como avaliações online, criadores de questionários e relatórios de progresso individuais para cada aluno.
Todas as demos têm compatibilidade total com o construtor de páginas Elementor.
A combinação de conteúdo real pré-fabricado com as opções perfeitas de Elementor para iniciantes junto com a adição de DeepOs recursos extras de significa a experiência mais agradável de todos os tempos para ter um site WordPress.
Considerações Finais
WordPress foi uma virada de jogo total no mundo do gerenciamento de sites, e Elementor para iniciantes desempenha o mesmo papel em designs de sites.
Temas que têm compatibilidade total com Elementor em seu núcleo tornam a criação de sites muito mais simples e Deep é um produto tudo-em-um para esse fim.
Portanto, se você está procurando um site com design elegante com o mínimo esforço para mantê-lo funcionando sem problemas, vá para o Deep tema hoje.
Você pode começar usando a versão gratuita e depois atualizando para um plano premium, se necessário.
Posts recomendados

Elementor VS WPBakery: Qual é o melhor?
29 de abril de 2024

11 melhores temas WordPress de criptomoeda em 2023
29 de maio de 2023