
Como melhorar a velocidade do site corrigindo erros do Gtmetrix?
A velocidade do site é um dos fatores mais importantes nos critérios de otimização e SEO. Gtmetrix é uma das melhores e mais práticas ferramentas para medir a velocidade do site.
Na verdade, a velocidade de carregamento é um dos fatores mais importantes para a classificação do Google e SEO. Por outro lado, melhorar a velocidade de carregamento ajuda a melhorar a “Primeira impressão” que você fornece aos usuários. Portanto, ao melhorar a velocidade do site, você está otimizando seu site para mecanismos de pesquisa e fatores de experiência do usuário.
Existem muitas ferramentas diferentes para medir sua velocidade de carregamento. GTmetrix, velocidade da página do Google, Pingdom, teste de página da Web e assim por diante. Podemos dizer que o GTmetrix é um dos melhores da lista. Neste artigo, falaremos sobre o GTmetrix, sua função e os erros mais importantes que ele mostra durante um teste.
A velocidade do site varia em sites diferentes e depende de fatores diferentes, como o tema que você está usando, plug-ins que você instalou, códigos personalizados que você usou, fatores de otimização que você aderiu e muitos outros fatores que podemos mencionar.
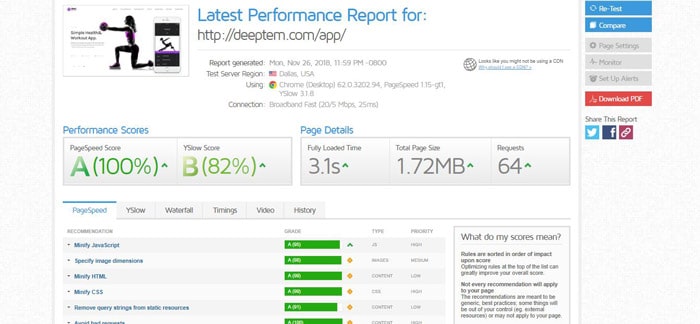
Por exemplo, na figura abaixo, podemos ver o resultado do teste em um dos Deep demonstrações de temas que mostram surpreendentes página velocidade. Este resultado mostra que este tema é totalmente otimizado pela própria equipe de desenvolvedores e você não precisa se preocupar com a otimização da velocidade do site.

Isso mostra o quão importante é o seu tema. Você deve considerar esse fator para comprando um tema, especialmente no WordPress. Vamos nos ater ao nosso propósito original. Falaremos sobre os erros do GTmetrix e suas soluções.
O que é exatamente o GTmetrix?
Vamos citar o próprio GTmetrix:
O GTmetrix é uma das ferramentas que usamos cada vez mais para obter relatórios detalhados sobre o desempenho do nosso site. É uma ferramenta gratuita que analisa o desempenho da velocidade da sua página usando o Google Page Speed e o YSlow. O GTmetrix gera pontuações para suas páginas e oferece recomendações práticas sobre como corrigi-las.
GTmetrix não é apenas um serviço web, mas também um plugin e para aqueles que não querem usar um plugin, eles podem usar sua versão baseada na web acessando “gtmetrix.com”.
Enquanto isso, você também pode adicionar o marcador interativo GTmetrix em seu Firefox, Chrome, Safáriou navegadores Internet Explorer.
Importância dos elementos GTmetrix otimizados (PageSpeed e YSlow):
A velocidade é um elemento crucial para fornecer uma experiência agradável ao usuário (UX) para os visitantes do seu site. Ele direciona a atenção e o foco dos visitantes para garantir que eles vejam o conteúdo real e real do site e também gastam seu tempo com o conteúdo genuíno e diminuem o tempo de carregamento de suas imagens e scripts do site.
Estudos demonstraram que os usuários não toleram mais de 4 segundos de tempo de carregamento.
Se o seu site não tiver uma resposta rápida e uma carga rápida, os usuários sairão do site. Em termos de SEO, o Google menciona o uso do escore PageSpeed em seu algoritmo de classificação. Em outras palavras, seu site pode ser classificado quando você usa o elemento PageSpeed.
Como desenvolvedor e profissional de marketing, se você deseja otimizar seu site, o PageSpeed deve estar entre as principais otimizações a serem consideradas. Se você está procurando um parceiro de marca branca para ajudar neste trabalho para seu site e sites de clientes, sua melhor aposta poderia ser Acelere os serviços do WordPress por nós.
Confira: Como acelerar o desempenho do site WordPress Speed Ultimate 2020 Guide?
PageSpeed
O PageSpeed avalia a conformidade da página com várias regras diferentes. Essas regras são as melhores práticas gerais de front-end que você pode aplicar em qualquer estágio do desenvolvimento da web.
YSlow
O YSlow classifica a página da web com base em um dos três conjuntos de regras predefinidos ou em um conjunto de regras definido pelo usuário.
Erros de análise do GTmetrix
Erros de conectividade de rede
Se você receber erros como o seguinte:
- "Tempo de ler esgotado"
- "Cano quebrado"
- “Conexão redefinida por par”
Pode haver problemas de conectividade entre nosso servidor e o servidor de teste GTmetrix.
Erros de status do servidor
GTmetrix analisa apenas páginas que retornam um código de status HTTP de sucesso. Isso significa que, se você está recebendo esse erro, sua página tem um código de status HTTP de erro. Os motivos mais comuns para isso incluem:
- Seu aplicativo da web que gera a página está retornando incorretamente um código de status HTTP de erro, mas está retornando o conteúdo da página que não indica um erro.
- Seu aplicativo da web está bloqueando o acesso do GTmetrix à página. Com o WordPress, pode ser devido a plug-ins como Bad Behavior ou Wordfence. Com softwares de e-commerce, é comum que o acesso seja bloqueado com base no IP.
- Você está usando um reverso procuração como CloudFlare e está bloqueando o acesso do GTmetrix à página.
Erros de certificado SSL
GTmetrix analisa apenas sites HTTPS que possuem um certificado SSL válido e confiável. Esse tipo de erro geralmente ocorre quando os certificados intermediários / de cadeia não são instalados corretamente.
Erros de DNS
Se GTmetrix tiver problemas para resolver o domínio de seu site, você pode ter problemas de configuração de DNS ou os registros de DNS foram armazenados em cache se seu site mudou recentemente de servidores de nomes.
Sua página demorou muito para ser carregada
O tempo máximo que o GTmetrix aguarda o carregamento de uma página é de 2 minutos. Os motivos mais comuns para esse erro são:
- Uma página ou recursos de carregamento extremamente lento
- JavaScript que está impedindo o evento de onload de janela disparar
O URL não parecia ser uma página HTML
Para garantir que sua página seja uma página HTML, o GTmetrix verifica se há texto / HTML no cabeçalho Content-Type, porque o GTmetrix analisa apenas as páginas HTML.
Você também pode receber esse erro se o cabeçalho Content-Type estiver ausente ou o valor estiver vazio. Esse problema geralmente ocorre devido ao aplicativo Web, não ao servidor.
Redirecionamento de JavaScript ou Meta Refresh
Infelizmente, o GTmetrix atualmente não controla páginas que executam atualizações Meta ou usa JavaScript para redirecionar a página e ainda não pode corrigir esse tipo de erro.
NUNCA erros
404s são um dos erros mais importantes que você precisa corrigir para obter um melhor desempenho. Erros 404 causam solicitações falsas e alguns problemas sérios na velocidade do site. Você precisa fazê-los desaparecer completamente, transformando-os em 410 no console de pesquisa ou redirecionando para um URL válido.
Desativar o fragmento AJAX do carrinho do WooCommerce
se você tem uma loja on-line e usa o WooCommerce, há um arquivo Ajax que demora muito para carregar. Esse arquivo Ajax leva 2 ou 3 segundos para carregar completamente. Portanto, desativá-lo melhoraria a velocidade de carregamento do site. Você pode usar um plug-in gratuito para resolver o problema de fragmento de carrinho do WooCommerce.
Reordene seus arquivos CSS e Javascript na ordem certa
Seus arquivos CSS e JS devem ser os em linha tag do cabeça tag. se eles estiverem sendo carregados de outro lugar, você precisará reordená-los ou removê-los do seu site.
Formulário de contato Captcha Problem
Se você estiver usando o formulário Contato, poderá melhorar sua velocidade de carregamento desativando o sistema de cache. O formulário de contato tenta evitar o armazenamento em cache do captcha, portanto, leva um tempo considerável para executar o processo. Você pode aumentar sua velocidade de carregamento desativando-o.
Em seguida, examinaremos alguns dos erros mais importantes que você pode encontrar no resultado do teste de velocidade do seu site. Fornecemos soluções práticas que, esperamos, ajudam você na otimização do seu site.
Adiar a análise de javascript
Primeiro de tudo, você deve saber que temos duas opções para recuperar o arquivo javascript e corrigir esse tipo de erro.
Método 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Método 2:
Minimize e combine CSS e minimize Javascript
Isso significa diminuir o volume de códigos CSS e Javascript. Para corrigir esse erro, exclua espaços e descrições adicionais.
O site GTmetrix fornece uma versão compactada de seu estilo ou script, denominada Otimizar versão na frente de cada link, que você pode tentar substituir por seu estilo e script em seu próprio site, mas antes disso, lembre-se, sempre faça um backup dos estilos e scripts do seu site. Existem algumas ferramentas ou plug-ins on-line que podem ajudá-lo.
Na verdade, todos os seus códigos CSS e JS devem ser colocados após fechar a tag body (após tag), então você deve movê-los na ordem certa para aumentar o desempenho do seu site.
Aproveite o cache do navegador
Nesse caso, o GTmetrix mostra os casos que são melhores para salvar no cache do explorador do usuário, para aumentar a velocidade de carregamento do site.
Por exemplo, GTmetrix disse que “http: //…/font/calibri.woff” deve ser salvo no cache do usuário.
Você vê pela extensão e endereço que é uma fonte usada para projetar o site. Basta dizer que a fonte com extensão .woff deve ser salva no cache do explorer do usuário. Para isso, basta copiar o seguinte código e colar no arquivo .htaccess:
ExpiresActive On ExpiresByType font/woff "acesso mais 1 ano" ExpiresDefault "acesso 1 mês"
Fizemos um exemplo do que você precisa fazer para corrigir o erro de cache do navegador de alavancagem, mas não é tudo. Existem muitos elementos diferentes que devem ser armazenados em cache no navegador. Você pode encontrar códigos para seus dados necessários no seguinte:
#Compressar HTML, CSS, JavaScript, Texto, XML e fontes aplicação AddOutputFilterByType DEFLATE / JavaScript aplicação AddOutputFilterByType DEFLATE / rss + xml aplicação AddOutputFilterByType DEFLATE / vnd.ms-fontobject aplicação AddOutputFilterByType DEFLATE / x-fonte aplicação AddOutputFilterByType DEFLATE / x-font-OpenType AddOutputFilterByType aplicação DEFLATE / x-font-otf aplicação AddOutputFilterByType DEFLATE / x-font-TrueType aplicação AddOutputFilterByType DEFLATE / x-font-ttf AddOutputFilterByType aplicação DEFLATE / x-JavaScript aplicação AddOutputFilterByType DEFLATE / XHTML + xml AddOutputFilterByType DEFLATE aplicação / XML AddOutputFilterByType DEFLATE fonte / OpenType AddOutputFilterByType DEFLATE fonte / OTF AddOutputFilterByType DEFLATE fonte / ttf AddOutputFilterByType DEFLATE image / svg + xml AddOutputFilterByType DEFLATE imagem / x-icon AddOutputFilterByType DEFLATE text / css AddOutputFilterByType DEFLATE text / html AddOutputFilterByType DEFLATE text / javascript DEFLATE text / javascript AddOutputFilterByType DEFLATE text / html AddOutputFilterByType DEFLATE text / javascript DEFLATE text / javascript DEFLATETextOutputOutlterByType DEFLATE text / javascript DEFLATETextOutputFilterLATEml AddOutputFilterLATEml AddOutputFilterLATEml / javascript DEFypeFilterLATE text / javascript AddOutputFilterLATE ml # Remover erros do navegador (necessário apenas para navegadores realmente antigos) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Cabeçalho anexado Varia User-Agent ## EXPIRA O CACHE DE CABEÇA ## ExpiresActive On ExpiresByType image/jpg "acesso 1 ano" ExpiresByType image/jpeg "acesso 1 ano" ExpiresByType image/gif "acesso 1 ano" ExpiresByType image/png "acesso 1 ano" ExpiresByType image/svg+xml "acesso 1 mês" ExpiresByType text/css "acesso 1 mês" aplicativo ExpiresByType/pdf "acesso 1 mês" ExpiresByType text/x-javascript "acesso mais 1 mês" aplicativo ExpiresByType/javascript "acesso mais 1 mês" aplicativo ExpiresByType/x-javascript "acesso mais 1 mês " ExpiresByType application/x-shockwave-flash "acesso 1 mês" ExpiresByType image/x-icon "acesso 1 ano" ExpiresDefault "acesso 2 dias"
Minify HTML
Isso significa diminuir o volume dos códigos HTML. Para fazer isso, altere manualmente os códigos como abaixo:
ou use este modo compactado:
JavaScript pequeno embutido
Para corrigir isso, é melhor transferir os scripts da seção do corpo para a seção principal do site ou no final da seção do corpo. Afinal, coloque isso em um arquivo e faça referência a esse link.
Ativar Keep-Alive
Refere-se a manter vivo o arquivo entre o servidor e o explorer. Basta colocar o seguinte código na pasta htaccess do seu site:
Conjunto de cabeçalho Conexão keep-alive
Evitar solicitações ruins
Isso significa que o endereço solicitado não existe mais. Para corrigir esse erro, você deve encontrar os endereços que o GTMetrix mostra no seu modelo e excluí-los porque diz que esse endereço não está disponível.
Número de solicitações
GTmetrix diz que você deve ter menos de 87 solicitações em um site. É um número médio e quanto menos solicitações você tiver, melhor será o desempenho.
Você pode usar o plugin WP-Rocket ou Lazy Load para corrigir esse problema. Por exemplo, Lazy Load omite os atributos de valor da tag de imagens e deixa o site carregar completamente; em seguida, ele colocará os atributos de valores de imagem em sua ordem anterior novamente. Ao fazer isso, as solicitações durante o carregamento serão reduzidas e seu fator “Tempo para o primeiro byte” será aprimorado.
Esses são plugins que você pode comprar Deep tema com 20% de desconto e seu guia foi completamente explicado no Deep documentação do tema.
Especificar dimensões da imagem
Isso significa especificar valores para a largura e altura das imagens em nosso site. É melhor não apenas especificar valores para nossas imagens através de CSS, mas também em HTML, como o seguinte:
Depois de fazer esta solução, o SEO de suas imagens aumentará e otimizará, portanto, você poderá ver que a velocidade de indexação das imagens aumentará.
Maneiras fáceis de aumentar a velocidade da sua página
1. Plugins
Quando você tem um número de plug-ins ativos no site, isso pode torná-lo mais lento. Desative todos os plugins, exceto os incluídos no tema, e limpe o cache do navegador. Em seguida, você pode ativar seus plug-ins um a um e verificar se o plug-in está diminuindo a velocidade do seu site.
2. Imagens
As imagens são um fator chave na otimização de um site. É importante otimizar suas imagens para o seu site. Imagens com tamanhos grandes podem tornar o site mais lento. Não faça upload de imagens em tamanho grande. Por exemplo, se o seu blog é criado por imagens com o tamanho 800 * 600, você deve fazer upload de uma imagem com o mesmo tamanho e não maior.
3. Anfitrião
Seu host ou servidor pode ser um motivo para a baixa velocidade do seu site. Se você estiver usando o VPS para sua hospedagem, pode ser por causa de configurações ruins e poucos recursos. Se você estiver usando hospedagem compartilhada, entre em contato com o provedor de hospedagem a esse respeito, para que eles possam verificá-lo.
4. Arquivos JS e CSS
Você deve usar um plugin de cache. Esses plug-ins minimizam seus arquivos, combinam-nos e armazenam uma versão do arquivo no cache, a fim de reduzir as solicitações do servidor e, como resultado, aumentará a velocidade do site.
Nossas sugestões para aumentar a velocidade de carregamento do seu site:
Você sempre pode usar um plug-in gratuito para aumentar a velocidade, mas os plug-ins pagos naturalmente são melhores para fazer isso. Recomendamos o WP Rocket.
A. Usando o plugin WP-Rocket (recomendado)
1. Obtenha backup
Antes de qualquer coisa, fazemos um backup dos arquivos que podem mudar. Arquivos como imagens e arquivos principais do tema. Para fazer isso, vá para o painel do seu host em wp-content / uploads / e faça um backup dos arquivos mencionados. Além disso, obtenha um backup da pasta do tema e nomeie-o antes-minify.zip no diretório: wp-content / themes /deep
2. Compre e instale o WP Rocket
Deep está em colaboração com a WP Rocket e dedicamos um código de desconto (promoção) de 20% para você. Você pode usar este código de desconto para comprar o WP Rocket Plugin. Siga este endereço: Painel WordPress> Deep > Performance
Observação: todas as opções do plug-in de cache (wp-rocket), como HTML, CSS Minify, JS Minify, CDN, Cache e Minify e qualquer coisa relacionada ao plug-in devem ser desativadas, pois o plug-in é novo.
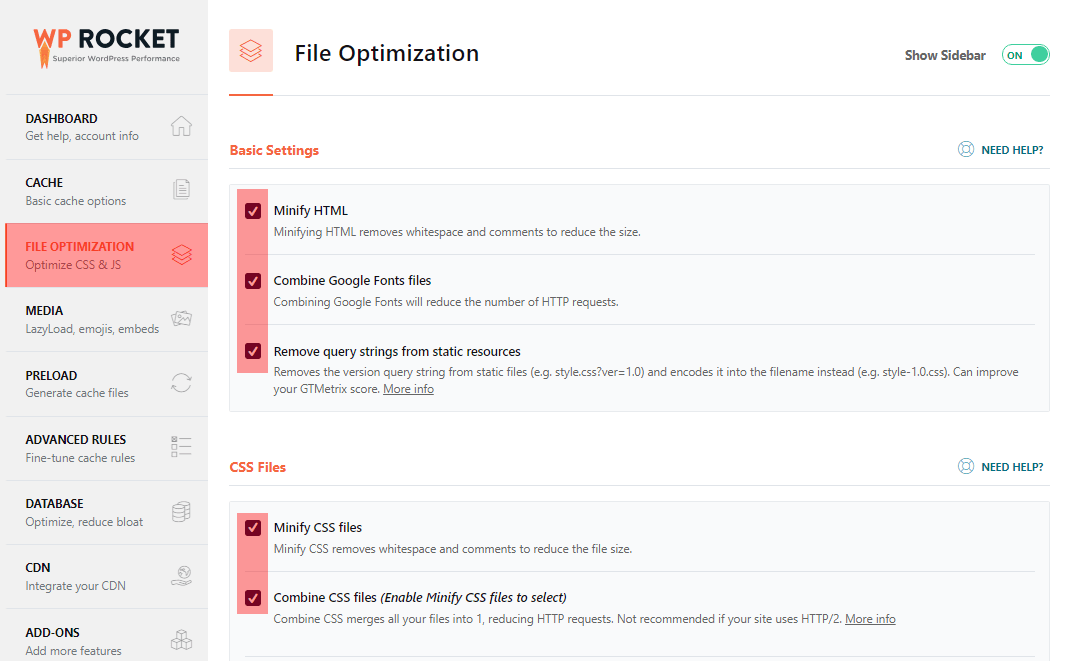
3. Otimização de arquivo
Vá para as configurações do plug-in e, na guia Otimização de arquivo, ative as três opções para Configurações básicas. Como na imagem abaixo:
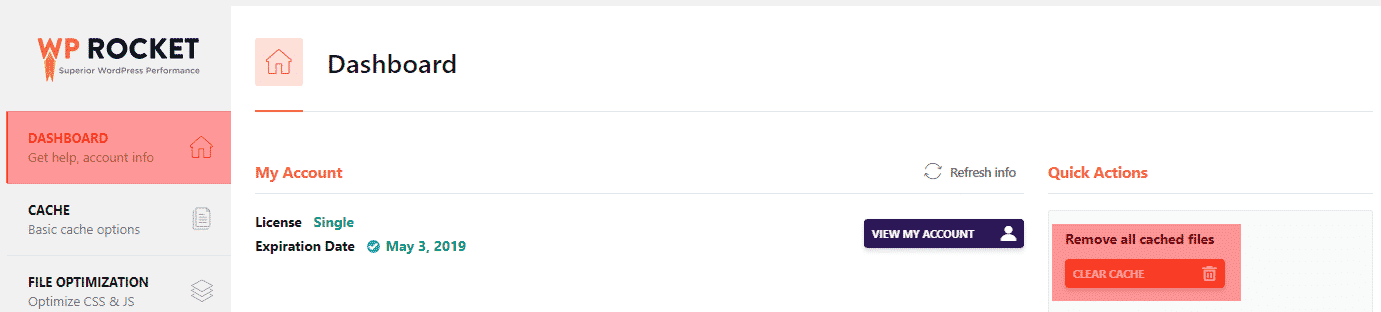
4. Limpar cache
Você deve limpar o cache na guia Painel
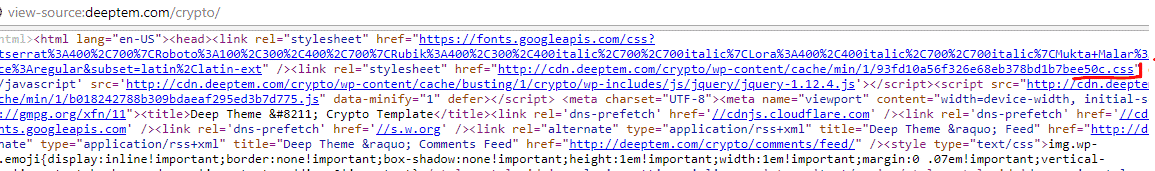
5. Obtenha conteúdo CSS
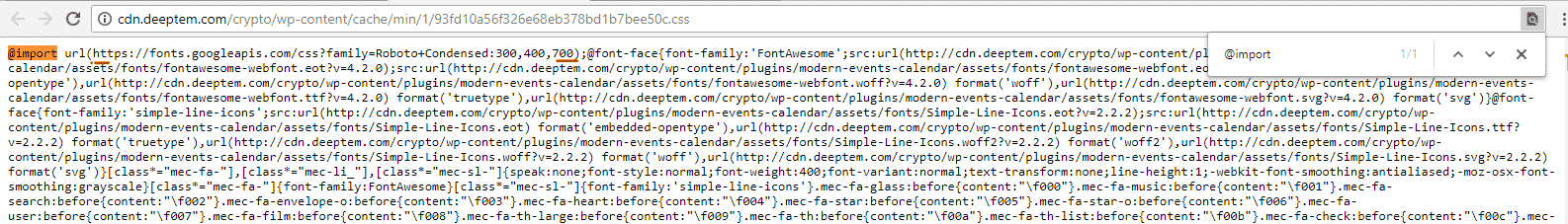
Abra o site no modo visitante do navegador e pressione CTRL + U para exibir a fonte do site. Há um arquivo CSS criado pelo WP-Rocket acima do HTML, clique e abra o arquivo.
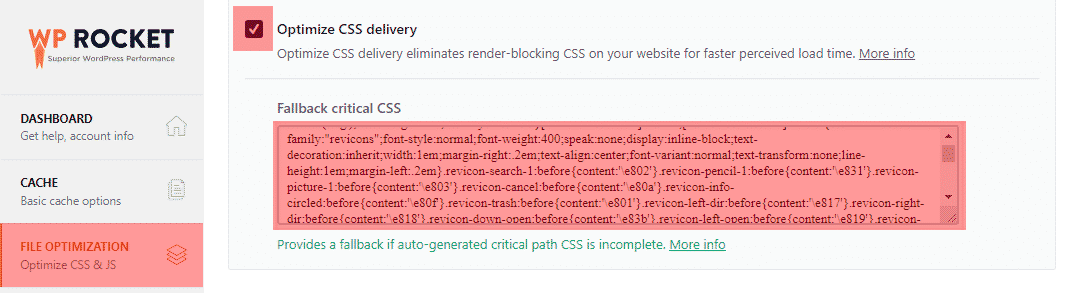
Abra o conteúdo do arquivo acima e copie-o e coloque-o na guia Otimização de arquivos em Otimizar entrega de CSS. Você deve verificar esta opção para exibi-la.
Importante: Você não deve usar @import no CSS porque a solicitação será enviada para outro site e o tempo de carregamento aumentará. O @import possui um URL que você deve abrir e copiar seu conteúdo, colocá-lo em Otimizar entrega de CSS e remover o @import ao lado do URL.
Agora limpe o cache e verifique o site no modo convidado do navegador e verifique se está tudo limpo. Observação: O CSS sendo bagunçado acontece quando há um comentário aberto no CSS e ele não foi fechado. Pode ter sido causado por um plugin que, ao desativar os plugins um a um, você pode descobrir qual plugin está causando o problema.
6. Arquivos Javascript
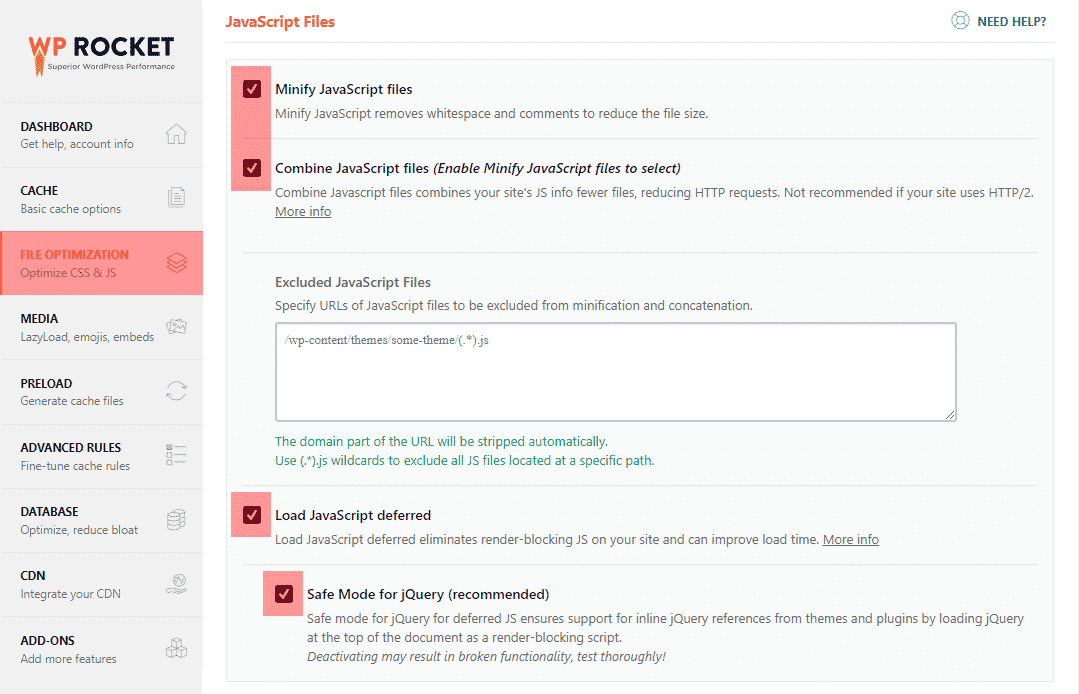
Vá para a guia Otimização de arquivos e, nos arquivos JavaScript, desative todas as opções, conforme a imagem abaixo:
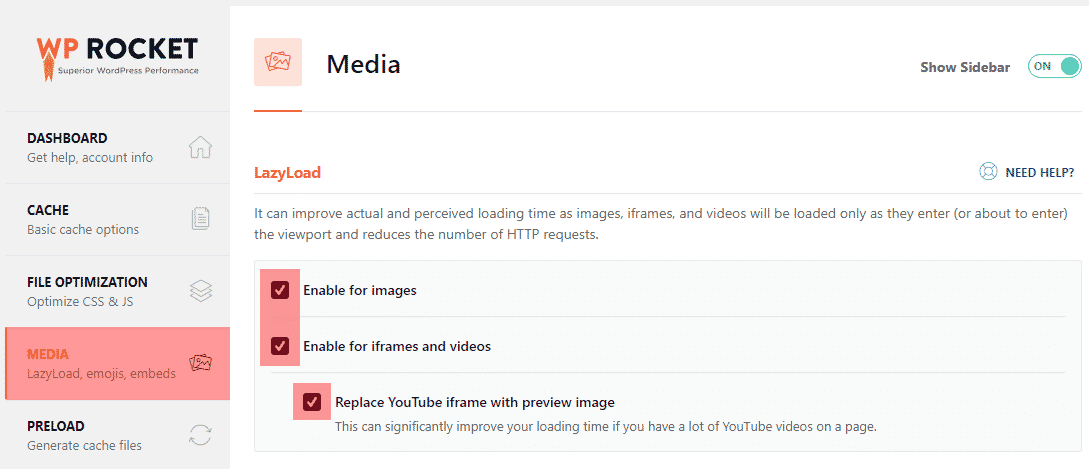
7. Carga Preguiçosa
Para usar o LazyLoad para a imagem, vá para a guia Mídia e ajuste suas configurações como a imagem abaixo:
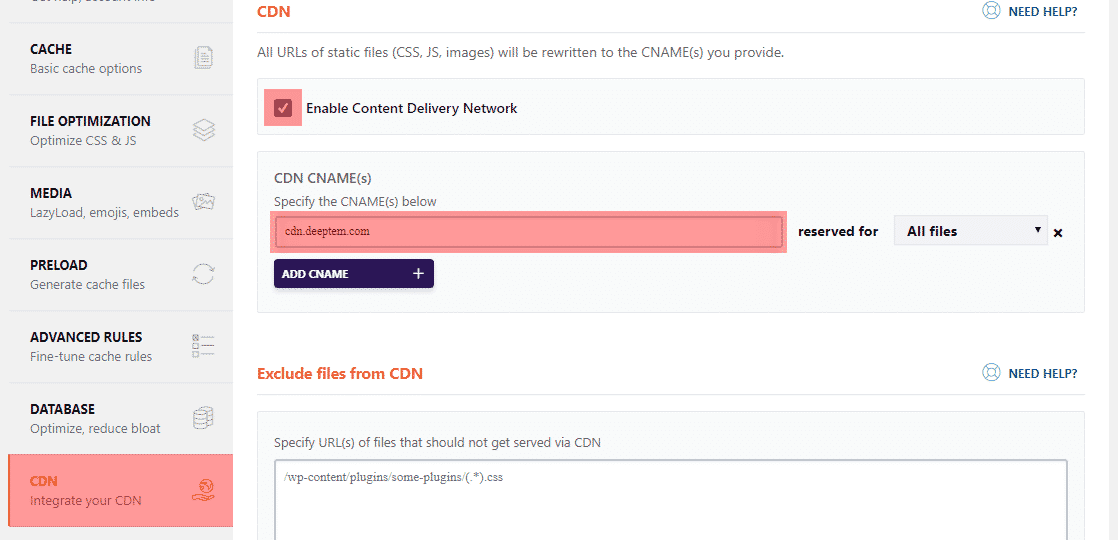
8. CDN
Ao usar essas redes de entrega de conteúdo, você pode aumentar consideravelmente a velocidade do site. A rede de entrega de conteúdo fornecerá itens estáticos, como imagens e scripts, para os usuários no ponto mais próximo do servidor.
B. Usando plugins gratuitos
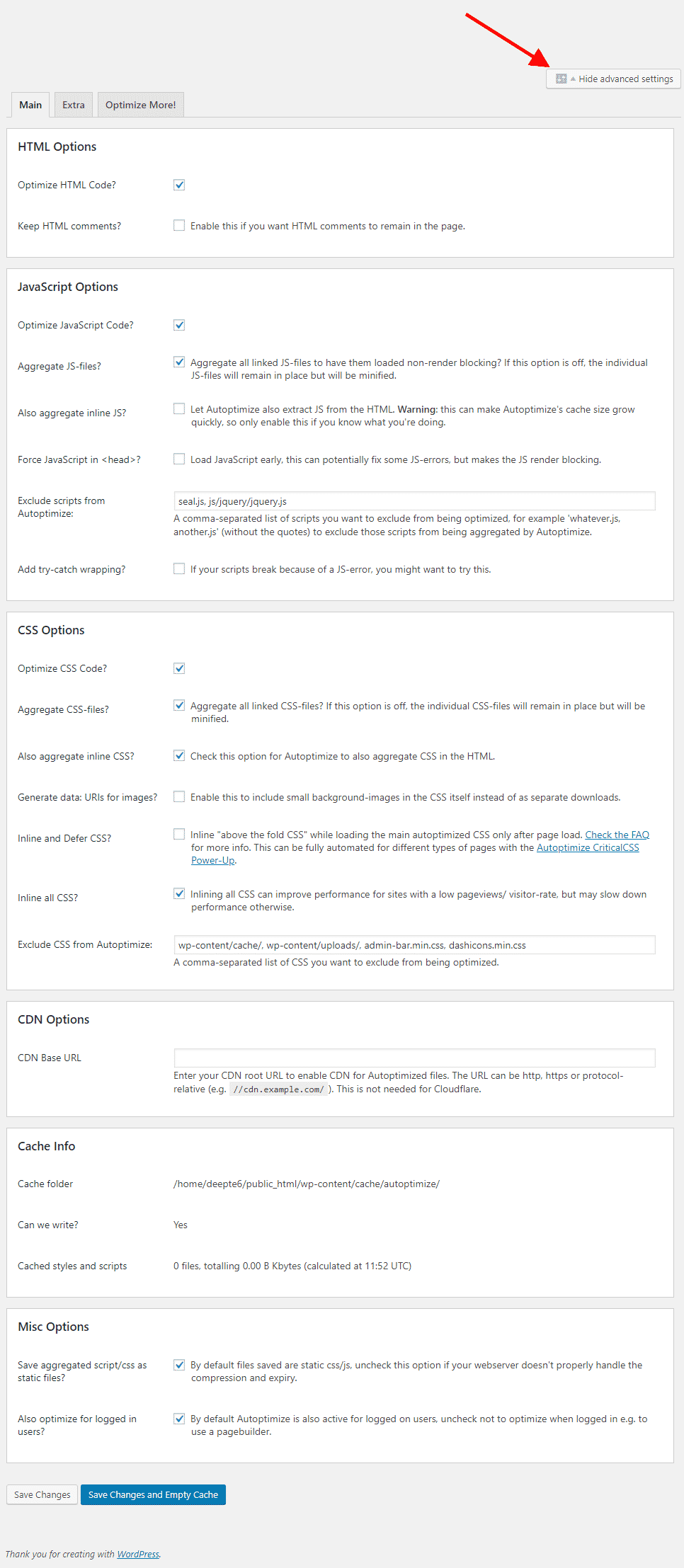
1. Baixar e instalar Autoptimize
Vá para o administrador do WordPress> menu Configurações> Otimização automática. Em seguida, clique em Mostrar configurações avançadas e aja como este exemplo para as configurações:
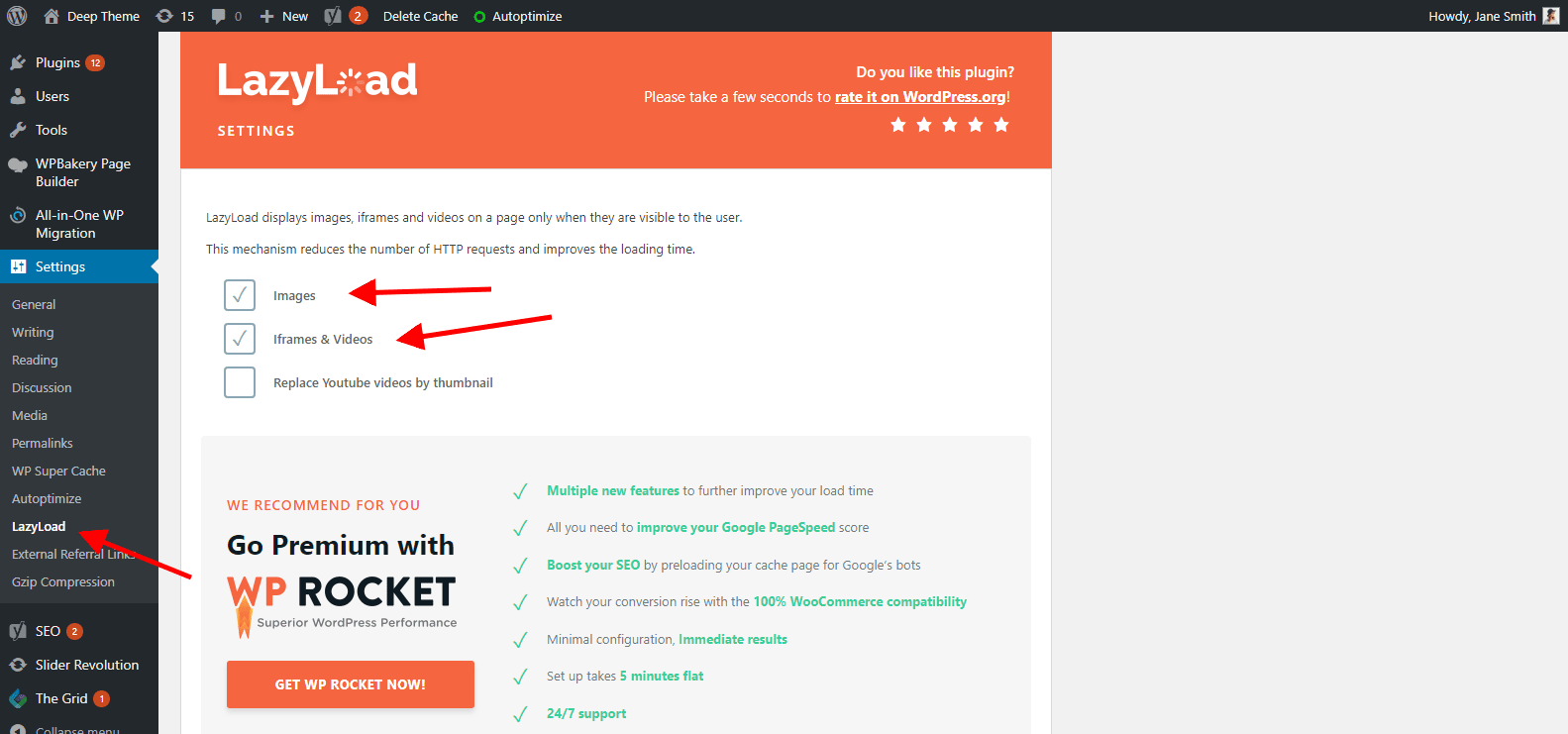
2. Baixar e instalar LazyLoad por WP Rocket
Admin do WordPress> Configurações> LazyLoad e ative o lazyload para suas imagens e vídeos.
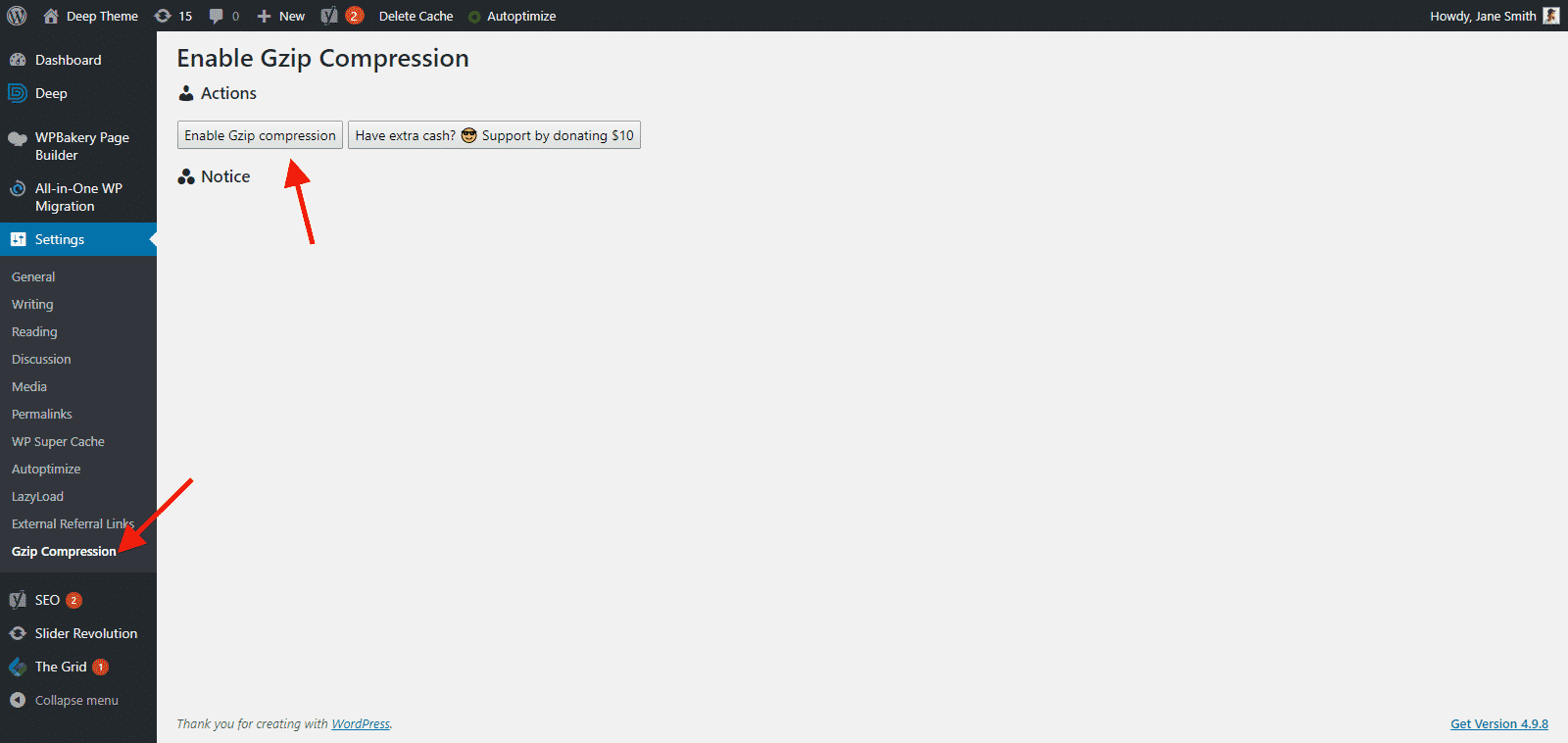
3. Baixar e instalar Ativar compactação Gzip
A. Vá para WordPress admin> Configurações> compressão gzip e habilite a compressão Gzip
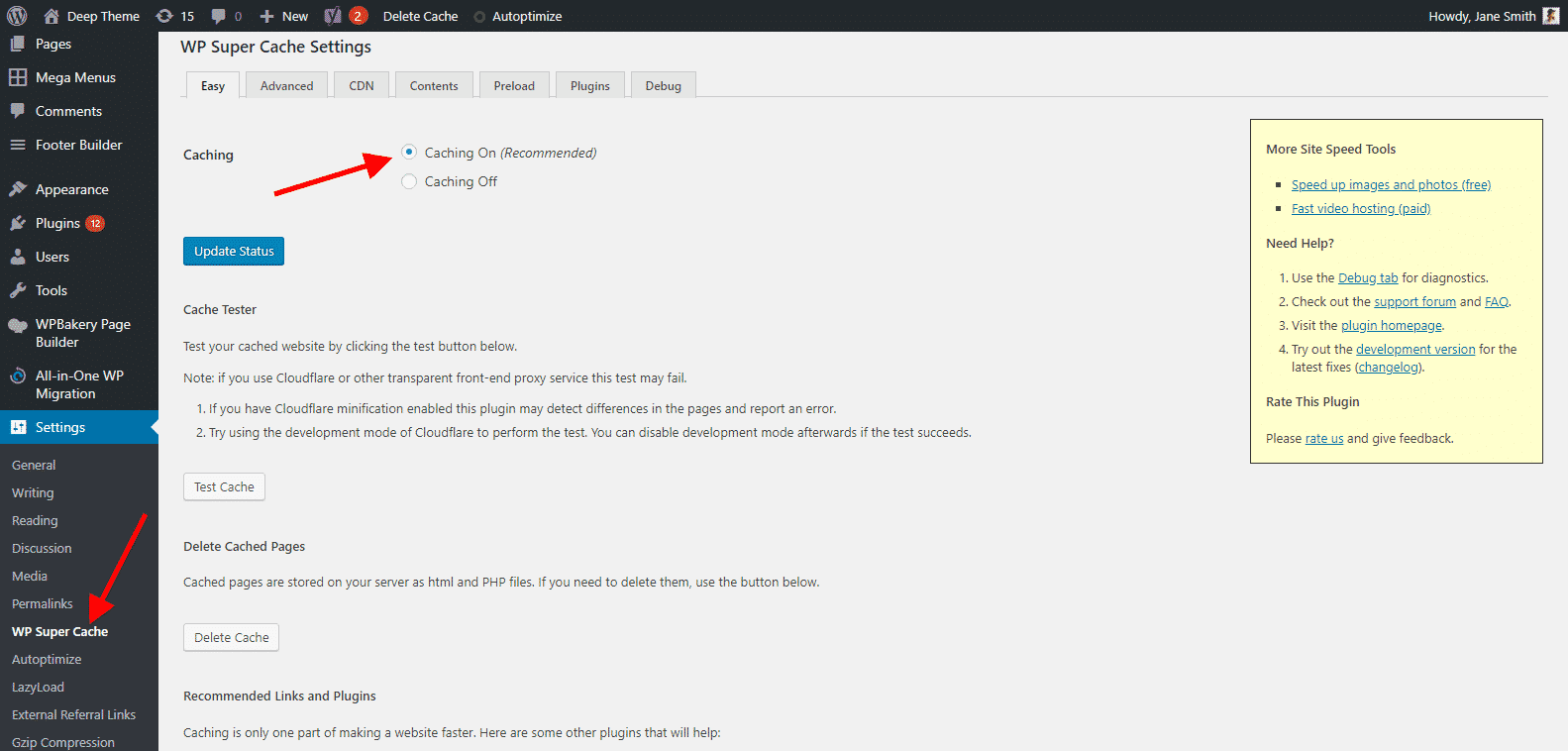
4. Baixar e instalar WP Super Cache
A. Vá para WordPress admin> Configurações> WP Super Cache e ative a opção de cache
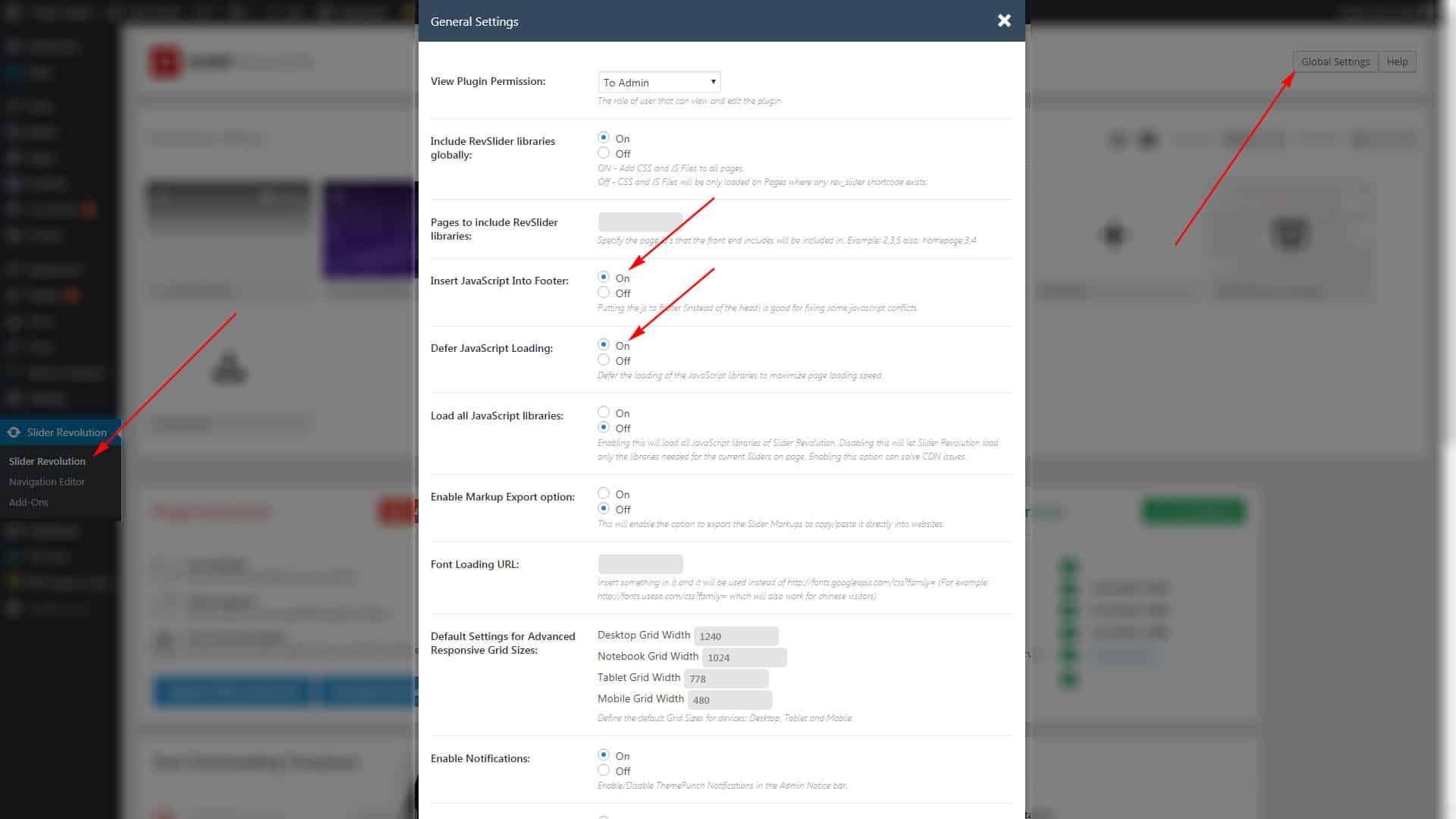
5. Revolução deslizante
Se você usa o Slider Revolution Plugins, vá para Configurações globais e aja como este exemplo para as configurações:
Sugestões Públicas
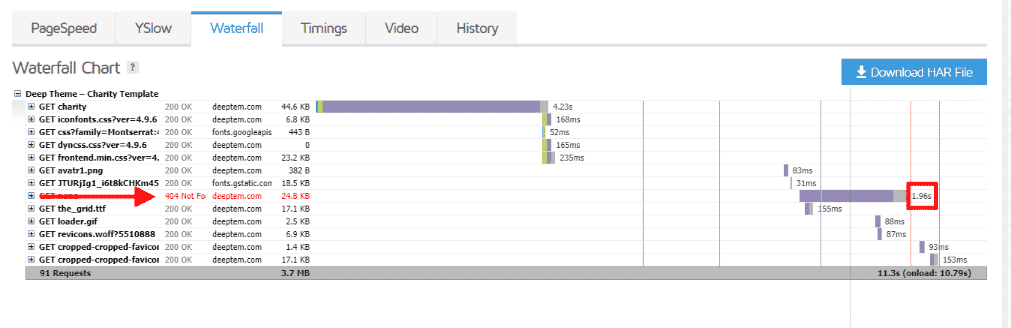
Corrigir erro 404
Otimização de imagem
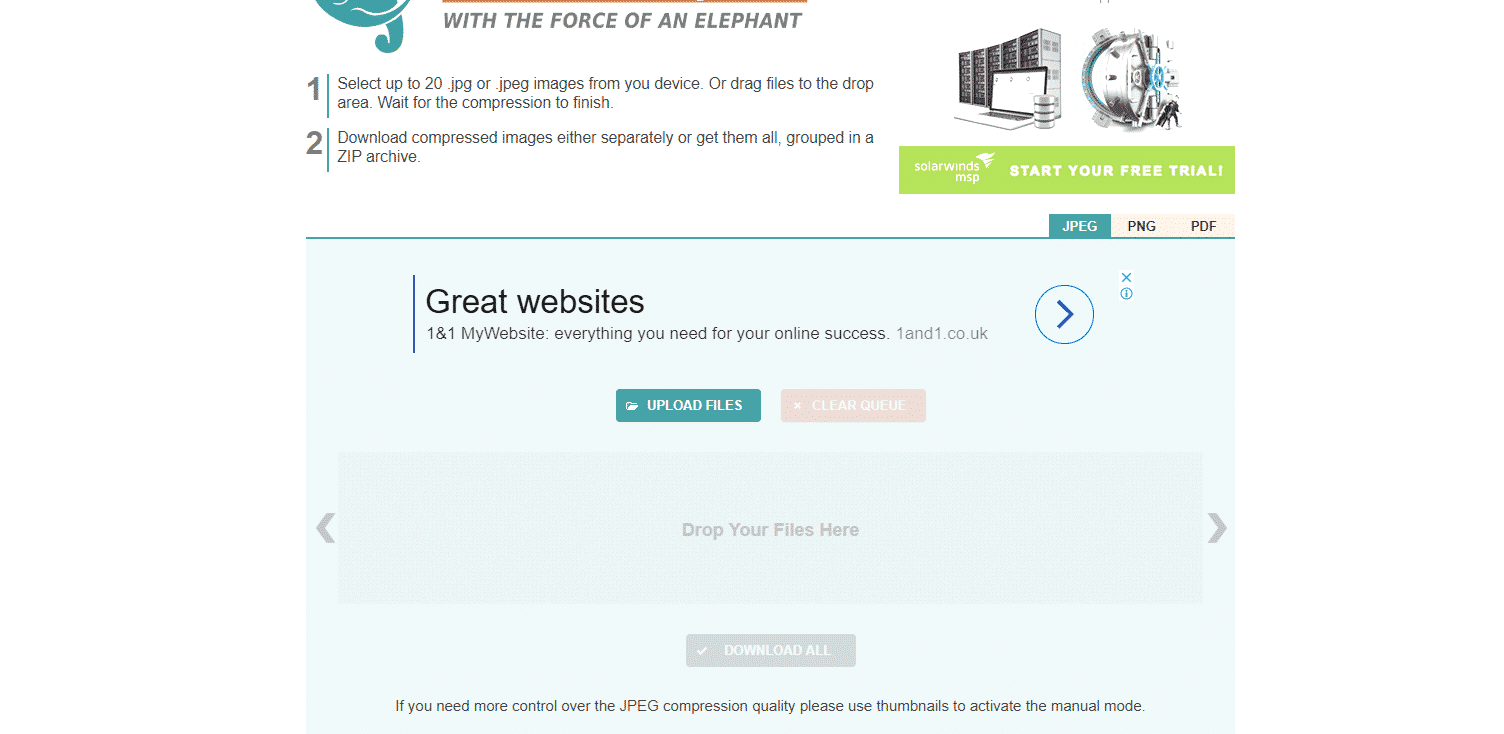
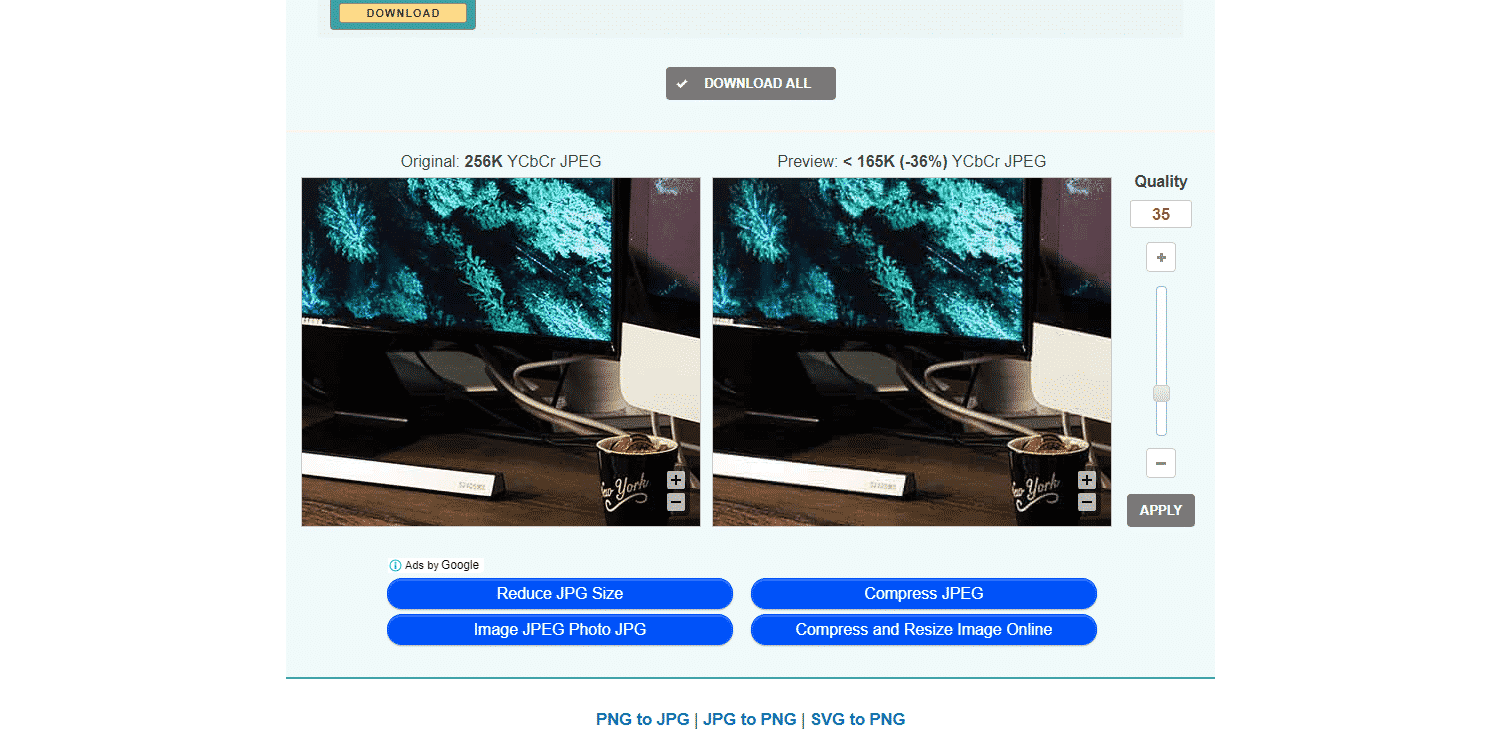
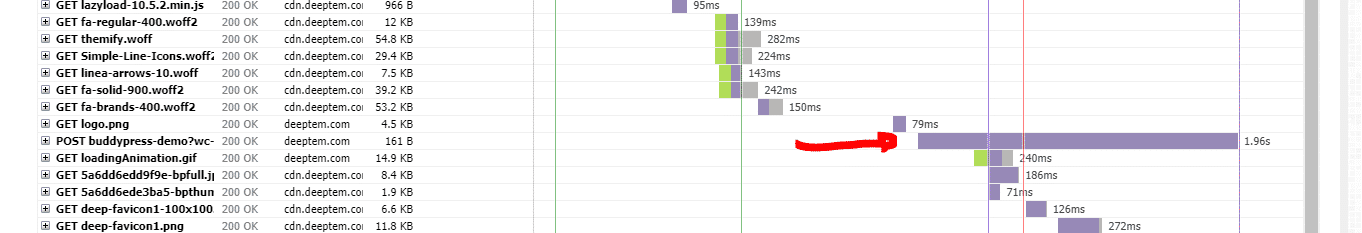
Usamos WP Smush Plugin para otimizar as imagens. Se você perceber que no site GTMetrix na guia Waterfall, a imagem demora muito no carregamento do site, use a seguinte solução: Usamos as ferramentas gratuitas fornecidas pelo site http://compressjpeg.com/ para otimizar as imagens.
Na primeira etapa, o tamanho da imagem será reduzido automaticamente, mas, para melhorar o tamanho da imagem, clique na imagem e as configurações serão abertas e você poderá reduzir o tamanho da imagem o quanto desejar.
No final, clicando no botão Download, você pode baixar a imagem compactada. Uma das características deste site é que você pode fazer upload de duas imagens ao mesmo tempo e compactá-las como um grupo de imagens.
Desativar fragmentos de carrinho do WooCommerce AJAX
O arquivo AJAX do WooCommerce leva muito tempo para carregar o site e, para desativar esse AJAX, você deve usar o plug-in Desativar fragmentos do carrinho. Você pode baixar o plugin SUA PARTICIPAÇÃO FAZ A DIFERENÇA
Se você estiver usando o Polylang Plugin ao lado do WP Rocket, instale wp-rocket-cache-donotchangepage Plugin também.
Se você vir Refil relacionado ao Formulário de contato 7 Plug-in no GTMetrix na guia Waterfall, vá para o seguinte endereço:
/wp-content/plugins/contact-form-7/includes/controller.php :: Line :: 69 - 71
E comente (desative) seu código:
/ * if (defined ('WP_CACHE') && WP_CACHE) {$ wpcf7 ['cached'] = 1; } * /
colocamos entre / ** / para desativá-lo.
- Lembre-se de que você precisa limpar o cache do plugin após cada tarefa realizada.
No final, lembre-se sempre de que, após atualizar o site, que inclui adicionar novas imagens, considere o que foi explicado acima.
Após a atualização dos plug-ins, suas alterações serão descartadas e você precisará executar as etapas novamente após cada atualização. Por exemplo, o Formulário de contato 7 Plug-in.
Posts recomendados

9 dicas fundamentais para impulsionar seu SEO de comércio eletrônico
29 de abril de 2024

Como corrigir o erro que estabelece uma conexão de banco de dados no WordPress
29 de abril de 2024





















Estamos felizes em saber que 97 é muito trabalho. Temos três sugestões que podem melhorar a classificação do seu site:
1. Use o Gerenciador de tags do Google para scripts de anúncios do Google
2. Altere o tamanho das miniaturas das suas imagens de 150×150 para 130×130 e comprima-as. Você pode usar este link para compactar
3. Use o CDN para armazenar seus arquivos