Зачем веб-сайту WordPress нужен конструктор заголовков? + Контрольный список для разработчиков верхнего заголовка
Конструктор заголовков, возможно, не так хорошо известен в веб-дизайне, но мы можем сказать, что его использование может иметь огромное значение для вашего сайта. Использование конструктора заголовков может сделать ваш веб-сайт полностью отличным от других веб-сайтов, даже если другие используют ту же тему, что и вы. Кроме того, хороший конструктор заголовков поможет вам создать дизайн в точности на основе количества ваших категорий, касающихся ваших услуг и потребностей вашей аудитории. Еще одна хорошая вещь в хорошем конструкторе заголовков заключается в том, что этот плагин или функция позволяют максимально легко создавать разные заголовки на разных платформах, таких как версия для ПК, мобильных устройств и планшетов.
Что касается этого описания, возможно, эта функция не является существенной для веб-сайта, но если вы хотите получить максимальную отдачу от своего веб-сайта, вы должны рассмотреть возможность ее использования.
Если мы хотим определить некоторые необходимые функции для конструктора заголовков, мы можем указать возможность перетаскивания, предварительный просмотр в реальном времени, открытую руку при выборе значков и логотипа в заголовке, многоплатформенный редактор и различные варианты стилей и типографики.
Далее мы по порядку познакомим вас с лучшими конструкторами заголовков на рынке WordPress.
Deep построитель заголовков
Deep Конструктор заголовков предназначен исключительно для Deep тема пользователей. В кратком описании нет ничего, чего нельзя было бы получить с помощью этого конструктора заголовков. Логотип, панель навигации и каждый элемент, который вам нужен, можно создать в заголовке с помощью новой функции в Deep Тема. Кроме того, в этом Deep особенность темы.
Этот конструктор заголовков позволяет бесконечно разрабатывать разные заголовки, даже если у вас нет навыков программирования. Он полностью основан на действиях «перетащить и отпустить», и вы можете поместить все желаемые элементы в заголовок. Перетаскивание также включает такие функции, как настраиваемый фон, изображения, цвета, значки и полезные элементы.
Еще одна замечательная особенность этой функции - доступные элементы. Вы можете использовать эти элементы где угодно в заголовке, а также вы можете предварительно просмотреть изменения на своем экране. Deep имеет отличную службу поддержки, которая поможет вам разобраться с ошибками и проблемами.
Если вы хотите узнать больше о Deep построитель заголовков вы можете прочитать это в Deep документация по теме.
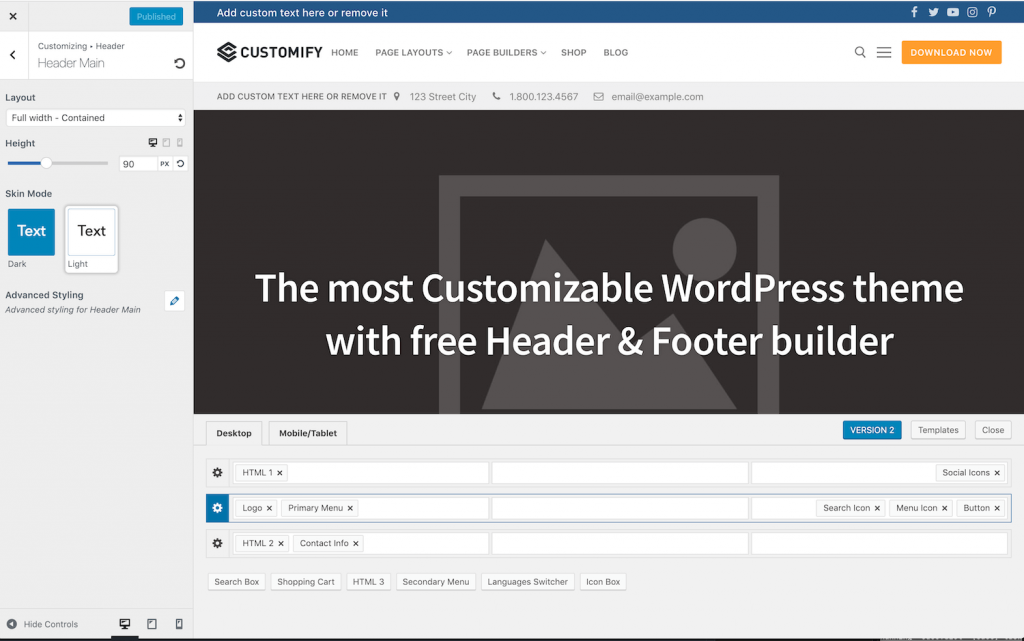
Настроить
Customify - это гибкая тема WordPress с комплексным конструктором заголовков, созданным PressMaximum. Он имеет визуальный редактор в реальном времени для создания самых настраиваемых заголовков. Конструктор заголовков Customify прост в использовании и обеспечивает хороший UX на любых платформах и устройствах. Этот конструктор заголовков также имеет режим мобильного редактирования для создания адаптивных заголовков для мобильных устройств и планшетов.
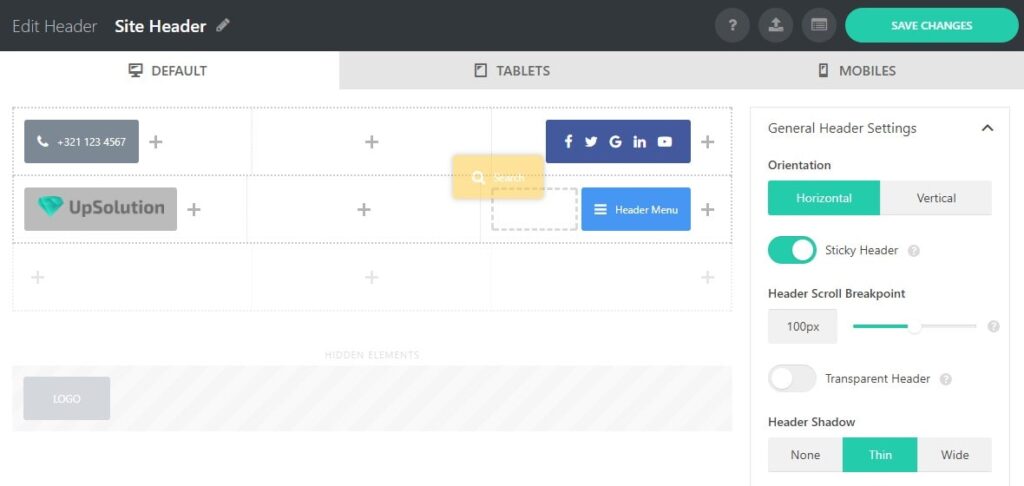
Impreza
Оптимизированная и настраиваемая тема WordPress с уникальным надстройкой для создания заголовков внутри, созданная UpSolution, которая дает вам пустую страницу для создания вашего веб-сайта WordPress на основе ваших потребностей и желаний. Как и другие, конструктор заголовков Impreza имеет функцию перетаскивания с поддержкой шрифтов и языков справа налево, а также расширенных параметров заголовка.
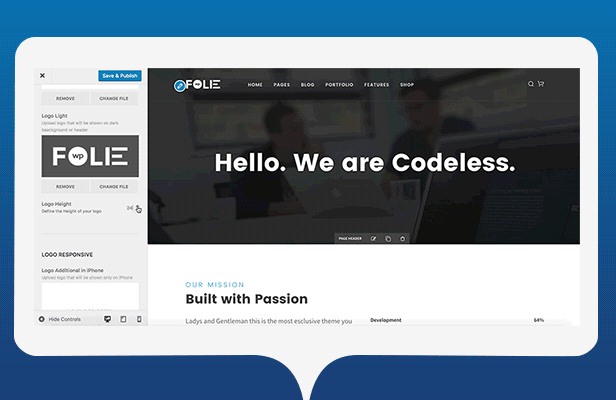
Фольга
В этой теме используется отличный конструктор заголовков, который помогает вам создавать стили заголовков любого типа с функцией перетаскивания. Также вы можете настроить любой заголовок или стиль в режиме реального времени. Folie, созданный Codeless, поддерживает WordPress 4.7 или выше. Он имеет живой конструктор заголовков, поэтому вы можете видеть все изменения в режиме реального времени.
Apress
Apress - это отзывчивая многоцелевая тема WordPress, разработанная с помощью тем Apress и поддерживающая WordPress 4.7 или более позднюю версию, и она имеет практическую функцию. Конструктор заголовков Apress дает вам очень простую возможность перетаскивания для создания собственного веб-сайта и помогает вашему веб-сайту достичь вершины. Он дает вам множество элементов для создания шедевров и полностью настраиваемых веб-сайтов.
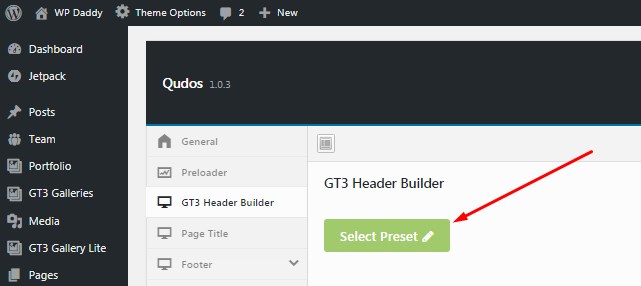
Qudos
Qudos - это новая многоцелевая тема WordPress для WooCommerce, специально разработанная для интернет-магазинов. Он создан GT3themes и поддерживает WordPress 4.8 или выше. Он полностью адаптивен и имеет собственный конструктор заголовков под названием GT3. Это мощный конструктор заголовков с перетаскиванием и визуальным редактором. Вы можете создавать уникальные заголовки для различных страниц, и у вас может быть липкое меню с помощью этого построителя заголовков на основе темы.
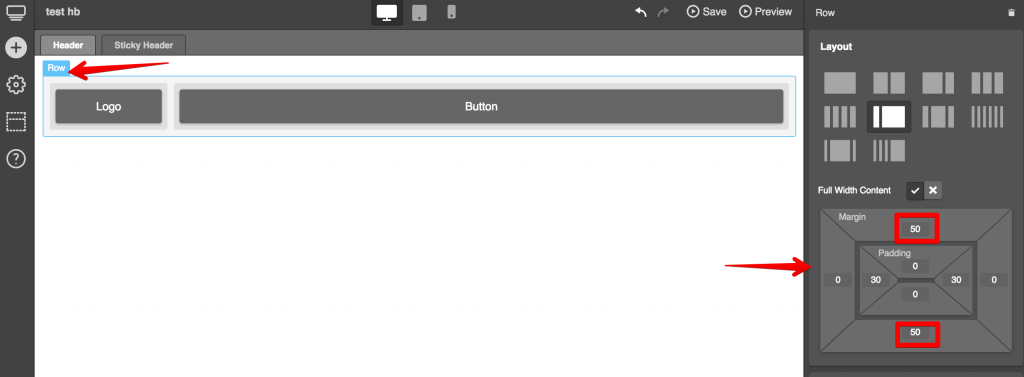
Юпитер
Многоцелевая тема WordPress, разработанная Artbees, постоянно совершенствуется с хорошей командой поддержки, как и другие построители заголовков на основе тем, Jupiter имеет хорошую гибкую тему. Вы можете создавать множество заголовков с помощью простого перетаскивания. Эта функция поддерживает WordPress 4.5 или выше. Имейте в виду, что изменение заголовка в родительском состоянии (Desktop) изменит заголовок в дочерних состояниях (Tablets & Mobiles). По умолчанию в построителе заголовков эта функция отключена, и это бета-версия, проверьте следующее, чтобы узнать, как включить эту функцию.
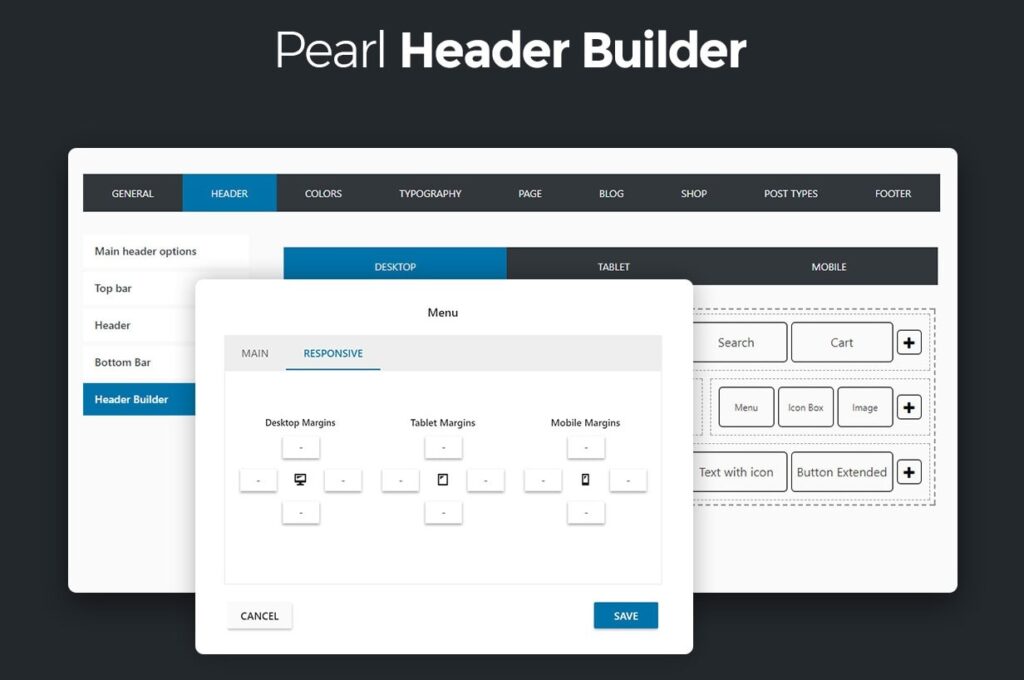
Pearl Header Builder
Этот плагин создан StylemixThemes и интегрирован с многоцелевой темой WordPress Pearl, которая подходит для малого бизнеса. Он сделал для создания отзывчивых заголовков для нескольких устройств, таких как смартфоны, планшеты и настольные компьютеры. Это новый плагин, который легко настроить и поддерживает WordPress 4.6 или выше.
Stax
Интерфейсный плагин перетаскивания, созданный SeventhQueen. Этот плагин дает нам живой визуальный способ создания заголовка страницы. Его можно использовать с любой темой WordPress даже после изменения вашей темы, и он имеет различные настройки для мобильных устройств, планшетов и настольных компьютеров с легким переключением между функциями просмотра. Просмотр в реальном времени дает нам возможность следить за тем, как он работает в данный момент. Это бесплатный многофункциональный плагин, с помощью которого вы можете создавать неограниченные профессиональные заголовки в соответствии со своими потребностями. Stax поддерживает WordPress 4.6 или выше и PHP версии 5.6 или выше.
Рекомендуемые сообщения

Лучшие плагины для брендов WooCommerce в 2024 году
30 апреля 2024