9 лучших идей и идей для веб-дизайна на 2023 год
Время от времени вы можете встретить веб-сайт, который вас вдохновляет.
Вы также можете вспомнить несколько сайтов, с которыми вы взаимодействовали в прошлом, которые были не только эстетически привлекательными, но и запоминающимися.
Учитывая количество веб-сайтов в сети, создание незабываемого пользовательского опыта должно быть движущей силой.
Но что делает веб-сайт вдохновляющим? Это организация или доступность?
Создавая собственный веб-сайт, вы можете легко экспериментировать, используя конструкторы веб-сайтов и их простые в использовании инструменты.
Например, шаблоны сайтов от Zyro предоставить отличную отправную точку для создания собственного веб-сайта, соответствующего последним тенденциям дизайна.
Лучшие идеи и идеи для веб-дизайна
Без лишних слов, ниже приведены некоторые из лучших идей и источников вдохновения для веб-дизайна, которые вы могли бы использовать:
Пустое пространство
Мы возвращаемся к минимализму? Да, в современном дизайне сайтов присутствует целенаправленное белое пространство, как в традиционных печатных СМИ.
Белое пространство привлекательно. Это помогает посетителям вашего сайта легко перемещаться по страницам от одного элемента к другому.
Он создает визуальную привлекательность и иерархию, в которой ни один элемент не отвлекает друг друга.
Он предлагает отдых глазам посетителей. Вы же не хотите, чтобы посетитель заскучал перед просмотром всего, что вы предлагаете.
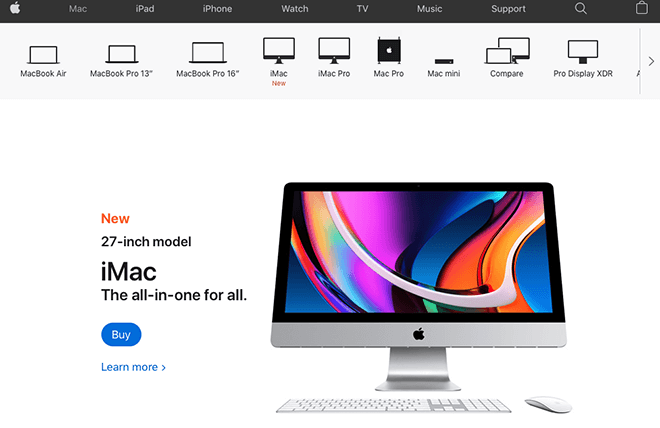
Отличным примером этого является Apple. Их страница продукта для iMac идеально использует негатив, или белое пространство, помещая продукт спереди и по центру.
Белое пространство помогает в понимании, четко определяя элементы и отношения между страницами.
Когда два элемента находятся так близко, человеческий глаз может рассматривать их как единое целое.
Возможно, вы захотите провести различие между элементами, используя пробелы.
Знание того, как и где использовать пустое пространство, помогает улучшить пользовательский интерфейс вашего веб-сайта (UX).
Белое пространство задумчиво переопределяет современный минимализм.
Попробуй!
Создавайте игривые эффекты наведения курсора мыши
На современном веб-сайте часто используются забавные эффекты наведения курсора мыши, чтобы пользователям было удобнее перемещаться по страницам и значкам.
Их использование может быть таким простым, как изменение цвета или формы курсора, или столь же сложным, как использование анимации, запускаемой курсором.
Те, которые запускаются курсором, требуют кодирования.
Независимо от того, какой выбор вы выберете, сделайте игривое выделение гиперссылки и сделайте взаимодействие пользователя с вашим сайтом уникальным и запоминающимся.
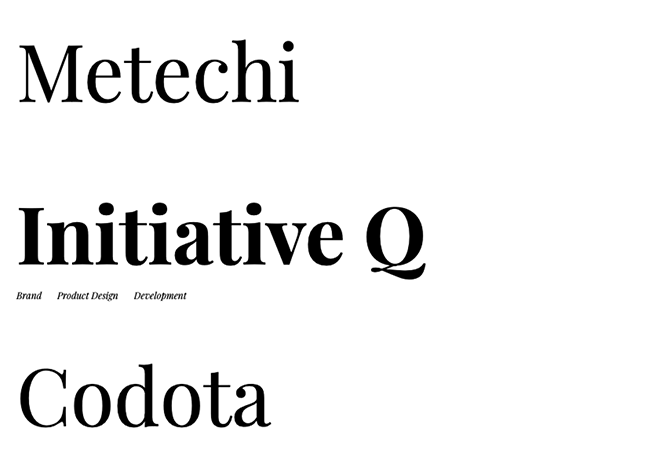
Томер Лернерна веб-сайте есть отличный пример - когда вы наводите курсор мыши на ссылку на проект, она выделяется жирным шрифтом и показывает дополнительные ссылки внизу.
Из-за игривого характера курсора пользователи с большей вероятностью потратят пару минут, перемещая курсор по различным элементам, с которыми вы, возможно, захотите, чтобы они взаимодействовали с другими.
Ваш курсор не должен быть слишком сложным, но он должен быть уникальным.
Добавьте к нему пикантности!
Заголовки на всю страницу
Веб-разработчики и дизайнеры могут иметь варианты заголовков, но полностраничные заголовки - это новинка 2020 года.
Настройка включает в себя различные дизайны, но необходимо добавить привлекательные изображения и кнопки с призывом к действию (CTA).
Изображения и Кнопки CTA добавляются с обеих сторон вверху страницы.
Это связано с тем, что большинство веб-пользователей сосредотачивают большую часть внимания на верхней части страницы, особенно на левой стороне.
Расположите кнопки CTA слева.
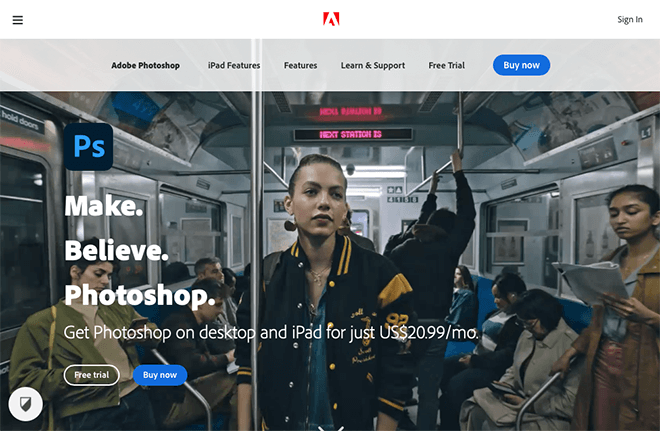
саман есть отличный пример полноразмерного заголовка, в котором выделяется их продукт и делается акцент на призыв к действию.
Говоря о заголовках, если вы хотите без труда создать отличный заголовок для своего веб-сайта, то одна из лучших тем WordPress на рынке, в которой есть конструктор заголовков, - это Deep тема от Webnus.
Deep Тема - единственная тема WP, которая предлагает конструктор заголовков.
Настройте свои иллюстрации
Ничто так не вдохнет жизнь в ваш бренд, как иллюстрации.
Если вы ищете вдохновение для собственного веб-дизайна, может быть полезно взглянуть на работу местные веб-дизайнеры. Местные веб-дизайнеры часто знакомы с потребностями предприятий в вашем районе и могут помочь вам создать веб-сайт, который будет визуально привлекательным и функциональным.
Когда дело доходит до современного веб-дизайна, иллюстрации дают огромное вдохновение.
Их использовало традиционное искусство, но 2020 год выводит игру на совершенно новый уровень.
Прошли те времена, когда использовались стандартные изображения.
Персонализированные иллюстрации в соответствии с вашим брендом - новая тенденция в веб-дизайне.
Существуют сотни отличных примеров такой практики.
Узнать подробности этой статье от Awwwards, чтобы узнать о некоторых основных моментах.
Благодаря технологическому прогрессу и растущему мастерству программирования, иллюстрации выходят за рамки 2D.
В современный веб-дизайн встроены трехмерные иллюзии, которые добавляют столь необходимый уровень глубины вашему бренду и веб-сайту.
Некоторые из этих иллюстраций включают;
- Градиентное затенение при смене цвета
- Цифровой дизайн, имитирующий вырезанные на бумаге стили
- Интерактивный 3D-курсор, который позволяет пользователю лучше взаимодействовать с вашим сайтом.
Разделение содержимого экрана
Вы хотите представить свои многочисленные идеи, избегая при этом беспорядочного вида? Подумайте о разделении экрана, чтобы каждый элемент занимал одинаковое место на странице.
Этот современный и увлекательный дизайн сайта ломает стереотипы на две части.
А с небольшим кодом и каплей изюминки, каждая половина экрана может вести себя по-разному.
Это делает вашу презентацию уникальной и интересной.
Некоторые веб-дизайнеры используют некоторую асимметрию в эффектах прокрутки, чтобы каждая из сторон имела свой уникальный темп движения.
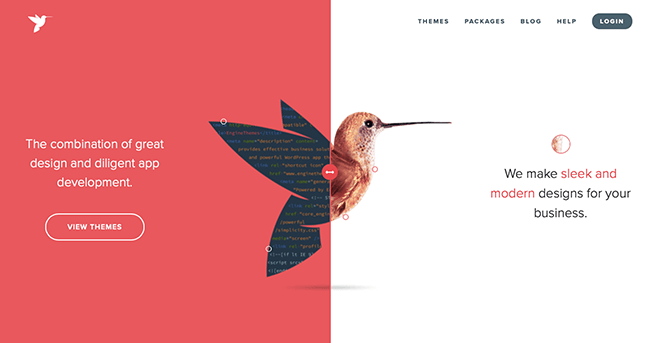
Темы двигателя служит отличным примером дизайна разделенного экрана - сайт демонстрирует информацию с обеих сторон, когда вы прокручиваете вниз, даже позволяя вам разделить экран так, как вы считаете нужным, для некоторых дополнительных деталей.
Чтобы придать странице некоторую визуальную иерархию, подумайте о размещении дополнительных элементов там, где встречаются две половинки.
Эти элементы могут быть чем угодно: от кнопки CTA, логотипа вашего бренда или строки меню.
Они уравновешивают экран, выступая в качестве фокусной точки.
Контекстные технологии и ИИ
Искусственный интеллект проникает почти во все сферы жизни, и веб-дизайн не исключение.
Во-первых, это искусственный дизайн, который позволил автоматизировать веб-дизайн с помощью современных инструментов.
Веб-дизайн стал проще и быстрее, что дает веб-дизайнерам больше времени для проверки своего творчества и новаторских идей.
Даже когда веб-дизайн становится автоматизированным, контекстная технология обеспечила человеческое участие в веб-дизайне.
Благодаря интерпретации обстоятельств и поведения с помощью ИИ, дизайн стал более индивидуализированным и улучшил пользовательский интерфейс.
Другой способ, которым ИИ изменил веб-дизайн, - это предоставление круглосуточной службы поддержки, чат-ботов и оказание любой помощи посетителям сайта.
Можно почувствовать влияние ИИ в веб-дизайне.
Хотя ботам может не хватать передового эмоционального интеллекта человека-оператора, с каждым днем они становятся все более изощренными, чтобы обрабатывать всевозможные запросы.
Шрифты, жирный шрифт.
Веб-дизайн 2020 года движется в сторону более простых элементов, повышающих ясность.
Типографика ставок - один из таких элементов дизайна.
Жирные и крупные шрифты привлекают внимание к бренду и услугам, делая взаимодействие на сайте более запоминающимся.
Они выделяют важный контент.
Это одна простая, но важная дизайнерская идея, которую вы должны включить в свой веб-дизайн.
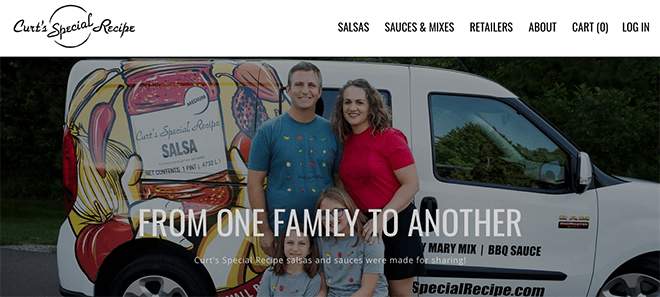
Особый рецепт Курта действует как образцовый веб-сайт, на котором используются жирные и крупные шрифты.
Посмотрите на их заголовок, верхнее меню и подзаголовок
Создаете свой сайт? Попробуйте поиграть с разными размерами шрифтов и обратите внимание, насколько эффектно выглядит каждое сообщение.
Просто новый тренд, попробуйте!
Флуоресцентные 3D-изображения
Трехмерные изображения в неоновых тонах или светящиеся придают вашему сайту заманчивую привлекательность, которая привлекает внимание пользователя.
Они радуют глаз, что придает макету минималистичный, но чистый макет.
Использование трехмерных изображений не ново, но они все чаще становятся новой нормой в веб-дизайне.
Это может быть связано с тем, что 3D-проекты теперь более доступны, чем когда-либо.
В сочетании с неоновыми цветами они придают вашему сайту энергичный и футуристический вид, сияющий индивидуальностью.
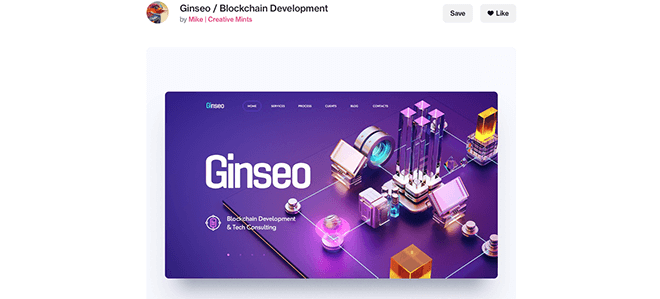
Этот макет блокчейна сайт дизайнера Майка из Creative Mints использует красивые привлекательные 3D-иллюстрации.
Однако рекомендуется умеренность.
Разбавьте флуоресцентные цвета дополнительным образом, чтобы не выглядеть загроможденным.
Используйте нейтральные оттенки, такие как черный и серый, чтобы сбалансировать.
Перекрывающиеся слои
Многослойные элементы придают образу заманчивую ауру. Веб-дизайн.
Они создают иллюзию более четырех углов на экране.
Перекрывающиеся элементы дают пользователю визуальный поток взгляда при прокрутке страниц вниз и, вероятно, являются одной из самых важных тенденций UX 2020 года.
Эффект наслоения достигается за счет помещения одного элемента поверх другого, частично закрывая их, только после щелчка.
Он не только богат визуальными эффектами, но также предлагает легко читаемый и упорядоченный дизайн.
Белое пространство используется вокруг элементов, чтобы сбалансировать визуальные эффекты.
Подводя итог
Действительно, 2020 год подарил большое вдохновение и идеи для веб-дизайна.
Имея готовые шаблоны, вам не нужно знать код, чтобы получить лучший дизайн веб-сайта.
Но вам обязательно понадобятся эти замечательные и вдохновляющие идеи, чтобы ваш сайт выделился среди других.
Сделайте это!
Рекомендуемые сообщения

Почему повышение скорости вашей страницы имеет значение и как это помогает вашему сайту
29 апреля 2024

Топ-5 тенденций веб-дизайна на 2024 год
8 января 2024