Выбор шрифта для веб-сайта: пошаговое руководство 2023
Простое руководство по выбору идеального шрифта для веб-сайта
Дизайн веб-сайта - это важный и комплексный процесс, который влечет за собой множество мелких деталей. От полей и отступов и размещения логотипов до правильного подключения каналов социальных сетей - все это может оказать огромное влияние на общий успех вашего присутствия в Интернете.
Что отличает привлекательный и успешный веб-сайт от обычного или любительского, так это способность выровнять все эти элементы в логическом и идеально сбалансированном порядке.
Одним из наиболее значительных и небольших отличий в этом отношении является типографика, которую вы используете для своего сайта.
Ваш шрифт для веб-сайта многое говорит о вас вашей аудитории, и вы не сможете привлечь их к прочтению вашего контента, если не склеите этот элемент дизайна с другими частями эффективно.
Типографика - это больше, чем просто слова, и было бы интересно узнать, что Стив Джобс совершил прорыв в свое время, создав десять различных дизайнов для шрифтов, которые собирались использовать в Mac!
Читайте дальше, чтобы узнать больше о значении этого элемента для вашего успеха в Интернете и узнать о том, как выбрать идеальный шрифт для веб-сайта, который лучше всего соответствует вашей идентичности.
Какой тип шрифта мне использовать?
Существует так много исключительных дизайнов шрифтов, которые могут передавать сообщения по-разному. Но вообще говоря, настоящие гарнитуры делятся на шесть различных групп следующим образом.
- Шрифт с засечками
- Шрифты с засечками
- Шрифты без засечек
- Черные буквенные шрифты
- Показать шрифты
- Рукописные шрифты
Давайте перейдем к более подробному описанию каждого типа и составим лучшее представление о том, как их следует использовать.
Шрифты с засечками
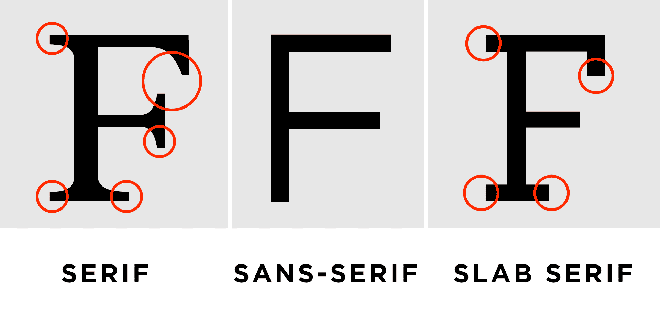
Самый старый тип шрифтов, используемых в мире дизайна, - это семейство шрифтов с засечками, которое имеет своего рода край в конце символов.
Они могут придать веб-странице более отличительный характер, но мы должны забыть, что они наиболее подходят для дизайна с высоким разрешением.
В целом, шрифты среднего размера подходят для гарнитур с засечками. В настоящее время, Times New Roman, размером 14-16 пунктов, является наиболее популярным шрифтом, используемым в печатных документах.
То, что ваши читатели могут почувствовать, увидев этот шрифт на веб-сайте, - это ощущение классического или литературного содержания.
Шрифты с засечками
Засечки или края, используемые в этом семействе шрифтов, шире и толще, чем в предыдущем типе. Таким образом, они менее читабельны и не подходят для длинных строк текста.
В качестве альтернативы мы можем использовать их для заголовков или коротких предложений, чтобы они казались отличными от других частей.
Шрифты без засечек
Слово «без» имеет корни во французском языке и означает «без». Что отличает их от группы с засечками, так это отсутствие краев у букв алфавита, и поэтому они считаются более простыми.
Эти шрифты представлены в различных округлых, толстых и светлых типах, что дает нам так много стилей.
Чтение текстов с этим шрифтом для веб-сайта требует больше времени, так как это снижает читаемость символов. Однако они широко используются в сети.
Например, геометрический шрифт в этой группе обеспечивает отличную видимость основного текста. Самый известный шрифт без засечек - Helvetica, в котором можно легко определить высоту символов.
Эта функция делает его подходящим выбором как для заголовков, так и для основного текста.
Дизайнеры советуют нам следовать комбинации заголовков, изображений и блоков текста, чтобы наши глаза могли легче справляться с переходами.
Черный шрифт для веб-сайта
Если вы думаете о старинном или готическом стиле, выберите семейство шрифтов с черными буквами. Этот жесткий и трудный для чтения стиль шрифта в основном используется в изданиях старинных книг.
Излишне говорить, что это не подходит для текста, и мы можем использовать их для заголовков или коротких предложений, чтобы изменить ситуацию.
Шрифты дисплея
Дисплейные шрифты, также известные как декоративные шрифты, обычно не имеют руководящих принципов для описания. Они должны привлекать аудиторию и выглядеть крутыми в их глазах!
Основная цель этой группы - передать эмоции и чувства, стоящие за контентом, который вы размещаете на своем веб-сайте.
Правильное их использование имеет значение для правильного привлечения ваших читателей, чтобы они не убегали от того, чем вы им поделились.
Основное использование этой группы - заголовки, и они не должны применяться к вашим абзацам.
Рукописные шрифты
Рукописные или рукописные шрифты, как следует из названия, основаны на физическом почерке человека, что создает ощущение неформальности и индивидуальности.
Хотя в основном они используются для декоративного оформления, они могут добавить элегантности заголовкам и логотипам.
Лучший способ использовать этот шрифт для веб-сайта - применить его к цитатам, чтобы выделить их среди остальных абзацев.
Декоративный характер этой группы снижает их удобочитаемость, поэтому они лучше всего подходят для коротких строк текста.
Сделайте из них все возможное, создавая контраст на странице.
Согласно неписаным законам дизайна, вам следует избегать использования более трех типов шрифтов для одного проекта.
В лучшем случае для выбора лучшего шрифта для веб-сайта вам понадобится шрифт для заголовков, один для основного текста и третий шрифт для описания или цитат. Дело в том, что каждая группа должна быть написана не более чем одним шрифтом.
Как выбрать идеальный шрифт для веб-сайта?
Прежде чем углубляться в различные аспекты, остерегайтесь лицензий, ограничивающих использование некоторых шрифтов.
Хотя большинство доступных шрифтов можно использовать бесплатно, дважды проверьте ограничения, прежде чем использовать какое-либо конкретное семейство шрифтов.
Вы можете найти бесплатные шрифты из библиотеки Google шрифтовили заплатите членский взнос за использование коллекции шрифтов Adobe или Шрифты Envato Elements коллекция.
Таким образом, вы будете уверены, что какой бы шрифт вы ни использовали, он одобрен типографами всего мира.
Четко определите свой тон
Шрифт, который вы используете в Интернете, говорит о вашем бренде и бизнесе. Принятие решения о том, какой шрифт использовать, в первую очередь может быть чрезвычайно сложной задачей. Поэтому лучше начинать с основ.
Доступные фирменные тона в целом можно считать уверенными и стабильными, мягкими и консервативными и креативными. Выбор правильного пути может неизмеримо помочь вам в выборе правильного шрифта.
Тип шрифта во многом зависит от вашей целевой аудитории и того ощущения, которое вы хотите получить от своего присутствия в Интернете.
Гарнитуры sans придают вашему сайту более современный вид по сравнению с шрифтами с засечками и являются правильным выбором для символизации простоты и минимализма. Шрифты с засечками, напротив, передают формальный тон.
Начните с простых вопросов. Какова была бы природа вашего бренда? Какой тип проекта? Это долгосрочная деятельность или краткосрочная? Вы ставите во главу угла функциональность, а не выделение среди других? Количество визуальных элементов превышает количество текстов на ваших страницах или наоборот?
С другой стороны, вы также можете помнить о своих потенциальных клиентах. Каков идеальный возраст, чтобы лучше всего интересоваться вашими услугами и продуктами?
Как насчет их пола, должен ли ваш контент в основном ориентироваться на мужчин или женщин? Каковы их работа и отрасль?
Другие мелкие детали также могут помочь вам с правильным тоном. Например, блоки предложений с выравниванием по левому краю самые простые тексты для чтения, и вы можете выглядеть более формальным, если полностью их оправдываете.
Рваные тексты более удобны, и наиболее желательная длина строки составляет 45-80 символов (включая пробелы).
Выберите подходящие гарнитуры
Теперь, когда вы знаете, чего хотите от своей типографики, пришло время перейти к семействам шрифтов. Как упоминалось ранее, вы должны ограничить свой шрифт для выбора веб-сайта максимум тремя группами.
Классифицируйте шрифты по их важности и разделите их на три группы, как указано ниже.
Основной шрифт
Это шрифт, который ваши пользователи будут видеть чаще всего, и поэтому он играет наиболее важную роль в передаче надлежащего изображения вашего бренда.
Основные шрифты применяются к более крупным текстам, которые в первую очередь привлекают внимание посетителей веб-сайта. Часто рекомендуется сохранять некоторое сходство стиля основного шрифта с вашим логотипом.
Дополнительный шрифт
Вы используете этот шрифт для основных блоков предложений, которые пишете на своих страницах. Читаемость - это то, что наиболее важно для этой группы шрифтов, поскольку вы не хотите, чтобы глаза ваших потенциальных клиентов горели после того, как вы попытались прочитать ваши строки.
Акцентный шрифт
Третий шрифт не обязателен. Если вам нравится использовать другой шрифт, используйте его для других элементов, таких как CTA или навигация.
Он должен легко привлекать внимание вашей аудитории и побуждать их нажимать на этот раздел.
Имейте в виду, что чем больше шрифтов вы используете, тем сложнее согласовать стиль, который вы хотите применить к своему сайту. Использование комбинации шрифтов может вызвать разное настроение в разных частях сайта.
Более того, самые известные шрифты универсальны, поскольку они имеют разную толщину, часто называемую «жирным», «светлым» и «обычным». Это разнообразие достаточно хорошо, так как помогает создать идеальный внешний вид на страницах.
Сопряжение разных шрифтов - непростая задача, которая во многих случаях выходит за рамки возможностей многих людей.
Постарайтесь создать разумный контраст, поиграв с тем, как выглядят ваши шрифты, например, изменив стиль, размер и интервал.
В качестве общего совета скажите категорическое НЕТ использованию такого количества семейств шрифтов, поскольку это сбивает посетителей вашего сайта с толку и снижает их вовлеченность.
Однако, если вам нужна помощь в сопряжении шрифтов, ознакомьтесь с Руководство MailChimp и веб-сайты Fontjoy.
Проверить совместимость и производительность
Говоря о совместимости для выбора идеального шрифта для веб-сайта, вы должны убедиться, что ваши страницы легко читаются как на настольных, так и на мобильных устройствах.
Мобильные экраны могут не отображать некоторые шрифты с «нормальным» весом для чтения, поэтому многие дизайнеры используют более тяжелые шрифты на этих устройствах.
Скорость загрузки ваших страниц оказывает значительное влияние на взаимодействие с пользователем и ваш общий успех.
После загрузки выбранных шрифтов на сайт проверьте их работоспособность, чтобы они не загружались очень долго.
Если это так с выбранным шрифтом, выберите альтернативу. Более того, вы не хотите, чтобы люди видели системные шрифты вместо шрифтов, которые вы применили к своему сайту.
Это происходит, когда браузеры не могут поддерживать отображение некоторых определенных шрифтов. Поэтому обязательно проверьте эту проблему заранее.
В качестве меры предосторожности выберите шрифт, похожий на тот, который вы выбрали для использования, на случай, если система не сможет загрузить основные.
Выводы
Помимо визуальных элементов, таких как изображения и анимационная графика, которые делают веб-сайт привлекательным, пользователи чаще всего видят текстовую форму информации.
Если быть более точным, более 90% типичного веб-сайта состоит из типографики. Эта важность и сложность выбора сочетаний шрифтов для веб-сайта не должны легко вас подвести.
Просто следуйте простым для понимания правилам, упомянутым в этом обзоре, и выберите те, которые могут удовлетворить большинство ваших ожиданий.
Помните о удобочитаемости и перепроверьте все, прежде чем сделать окончательную версию вашего сайта доступной для пользователей. Выбор идеального шрифта для вашего веб-сайта может кардинально изменить взаимодействие с пользователем в вашей работе.