
Как создавать и развивать страницы на WordPress 5.x
WordPress - это платформа, на которой основана большая часть Интернета. CMS превратилась из скромного начала в гиганта и продолжает расти.
Однако для непосвященных наличие сайта WordPress создает некоторые проблемы.
Первая проблема - как настроить сайт в соответствии с предпочтениями.
Это тяжелая работа, если вы будете делать ее самостоятельно, не зная кода.
Чтобы упростить вам процесс разработки, мы разработали краткое руководство по разработке веб-сайтов на WordPress.
Как разрабатывать страницы на WordPress
Итак, без промедления приступим:
Доступ к WordPress
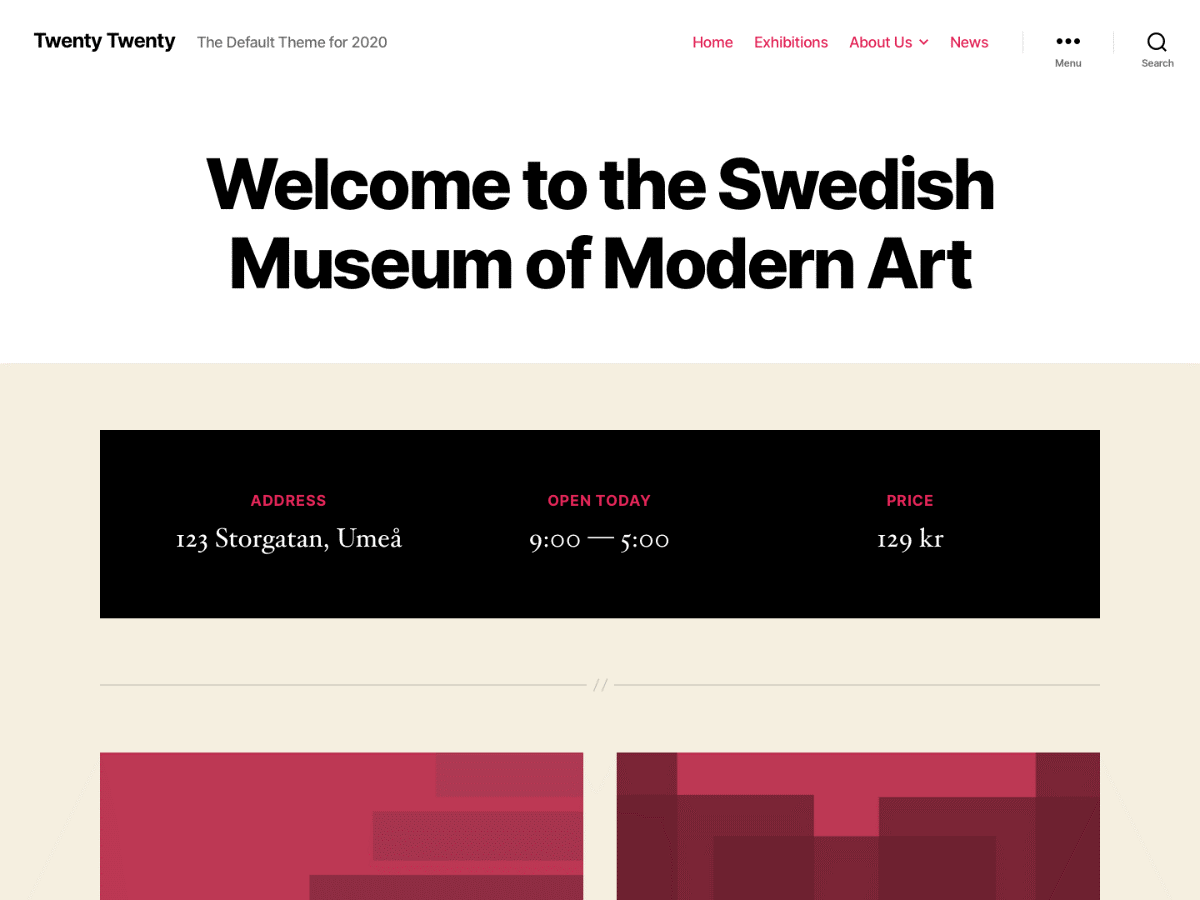
После того, как вы установили WordPress, введите URL-адрес вашего сайта в браузере.
Без сомнения, с самого начала это выглядит очень хорошо, но немного менее личным. При первой установке WordPress использует тему по умолчанию.
На момент написания этой статьи тема по умолчанию называется «Двадцать двадцать», которую можно изменить на лучшую тему или персонализировать в соответствии с вашими предпочтениями.
Чтобы получить доступ к серверной части вашего веб-сайта, вы можете ввести URL-адрес вашего веб-сайта, за которым следует «/ wp-admin».
Например: Ваш сайт.com/wp-admin
Теперь вы будете перенаправлены на экран администратора WordPress.
Введите свои учетные данные, которые вы сделали в процессе настройки для доступа к вашему сайту WordPress.
Перейдите на Внешний вид> Темы. Там вы увидите список тем, установленных на вашем сайте.
Теперь, если у вас есть тема премиум-класса или сторонняя тема, вы можете нажать «Добавить», чтобы загрузить ее zip-файл.
Если у вас его нет, вы можете поискать тему по вашему выбору.
Для настройки вы можете использовать WordPress Настройщик или Гутенберг редактор блоков.
Однако вы будете ограничены в уровне настроек, которые вы можете выполнить.
В этой статье мы будем использовать Elementor Page Builder плагин для настройки страницы.
Установка Elementor
На панели управления WordPress перейдите в раздел «Плагины» и в поле поиска введите Elementor.
Результаты поиска выдадут множество плагинов, связанных с Elementor.
Тот, который вам нужно скачать, находится с Elementor.com. Скачайте, установите и активируйте плагин.
Как только вы это сделаете, пора переходить к следующему разделу.
Создание страницы WordPress с помощью Elementor
Перейдите на Страницы> Добавить новый и создайте страницу под названием Home.
Из-за Elementor вы увидите кнопку под редактором, которая гласит Редактирование с помощью Факир.
Нажмите на нее, чтобы запустить Elementor.
Чтобы получить максимальную отдачу от Elementor, вам следует удалить макет по умолчанию, чтобы гарантировать, что вы начнете создавать с нуля.
Для этого вам нужно перейти к значку гамбургера, расположенному в верхнем левом углу страницы, щелкнуть по нему и перейти в настройки.
Оттуда вы увидите раздел под названием шаблон.
Щелкните раскрывающийся список и выберите «Конструктор страниц во всю ширину».
Это удалит макет страницы по умолчанию и оставит вас с почти пустой страницей.
Теперь вы можете настроить тему в соответствии со своими предпочтениями, добавив новый раздел.
Однако для удобства вы можете использовать шаблон из уже существующих тем.
Если у вас есть тема премиум-класса, например Deep Варианты, вы также можете настроить его.
В целом использование шаблонов значительно упрощает процесс разработки для нетехнических специалистов.
После того, как вы выбрали шаблон, вам просто нужно нажать «Вставить» и загрузить его в Elementor.
Вы можете редактировать практически все в шаблоне.
От уменьшения непрозрачности, кнопок до изменения содержимого, цветов, шрифта и т. Д.
С Elementor вы можете настроить что угодно.
Поэкспериментируйте с функциями, предоставляемыми конструктором, пока не получите правильный макет для своего веб-сайта.
В дополнение к этому, вы также можете создать и настроить раздел «Контакты» и «О нас» для своего сайта.
После этого вы можете создать меню навигации и добавить ссылку на них на свой сайт. Вот как это сделать.
Создание страницы «О нас»
Этот процесс аналогичен тому, как вы создадите любую страницу в WordPress.
На панели управления WordPress перейдите в раздел «Страницы»> «Добавить новый» и назовите страницу «О нас».
Теперь нажмите кнопку «Редактировать с помощью Elementor», чтобы начать редактирование.
На этом этапе вы увидите довольно мягкую страницу.
Теперь вы можете добавить заголовок «О нас» в самом верху страницы или ниже и изображение в зависимости от ваших требований.
Как только вы это сделаете, вам нужно выбрать макет, в который вы можете добавить контент «О нас», относящийся к вашему веб-сайту.
Теперь вы можете добавить дополнительные настройки в контент, но пока этого достаточно, чтобы ваш сайт был хорош.
Создание страницы «Свяжитесь с нами»
Страницы контактов лежат в основе работы с сайтом.
Как еще вы можете позволить своим пользователям обращаться к вам? От ретаргетинга и охвата есть много преимуществ у страницы контактов.
С Elementor вы можете легко добавить страницу контактов.
Прежде всего, вам нужно создать новую страницу, выбрав «Страницы»> «Добавить новую» и назовите ее «Контакт» или «Свяжитесь с нами».
Пока не нажимайте кнопку «Редактировать с помощью Elementor». Для страницы контактов вам понадобится контактная форма.
Чтобы добавить форму на свой веб-сайт, вам понадобится плагин, например WP-Forms, который позволяет создавать формы. После того, как вы загрузили WP-Forms, пришло время создать форму.
Когда вы закончите, сохраните его, вернитесь на страницу контактов и нажмите кнопку «Редактировать с помощью Elementor». По сути, вы увидите пустую страницу.
Теперь вы можете поиграть с ним, добавив стили, карты Google, изменив шрифты и все такое.
После того, как вы все сделали, пришло время перейти к интеграции контактной формы с помощью виджета «Добавить».
Вы даже можете дополнительно настроить макет формы, чтобы она выделялась на вашем сайте.
Теперь, когда мы разработали три основные страницы, пришло время создать меню и организовать его в Elementor.
Добавление меню в WordPress
Эта часть относительно проста.
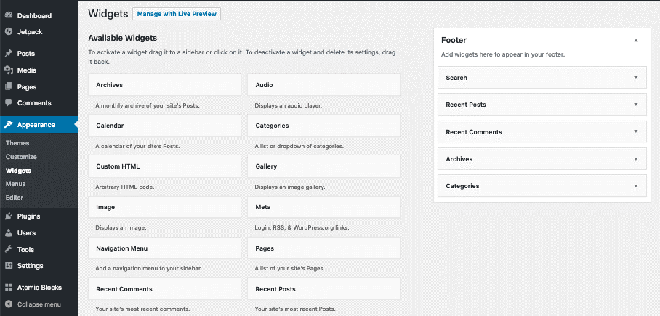
Все, что вам нужно сделать, это посетить Внешний вид> Виджеты и создайте меню оттуда.
Как только вы это сделаете, начните добавлять созданные вами страницы в меню.
Когда вы закончите, сохраните изменения, а затем вернитесь в Elementor.
Если вы создали основное меню, Elementor подберет его, и у вас будет навигация по заголовку с подробным описанием всех страниц вашего веб-сайта.
WooCommerce и Elementor
Если у вас есть магазин электронной коммерции на WordPress, вы также можете настроить его с помощью Elementor.
Подобно тому, как мы редактировали веб-сайт выше, мы можем легко редактировать веб-сайт WooCommerce.
В дополнение к редактированию с помощью Elementor вы даже можете добавить оптовую функциональность в WooCommerce, используя универсальное решение, такое как Плагин B2BWoo для электронной коммерции.
Заключение
Итак, вы подошли к концу этой статьи.
Мы надеемся, что это базовое руководство послужило вам отправной точкой для разработки веб-сайта WordPress без кода.
Мы могли бы поговорить больше, но для удобства мы считаем, что этой информации будет достаточно, чтобы не ошеломить пользователя.
Рекомендуемые сообщения

Лучшие плагины для брендов WooCommerce в 2024 году
30 апреля 2024