
Crocoblock и JetPlugins для WordPress: полный обзор
Восторженные отзывы на Facebook, Купить отзывы TrustPilot, и другие платформы сначала привлекли мое внимание. Вот я и решил сам разобраться — стоит плагины Crocoblock или нет?
Мое первое впечатление было: «О, это находка, ведь она покрывает буквально все мои потребности!». Ну, а если вы посчитаете меня слишком наивным, просто посмотрите на описание функционала. Итак, я решил сделать полное руководство и дать свой обзор.
Что такое Крокоблок?
Crocoblock — компания, разрабатывающая расширенные плагины Elementor и Gutenberg для каждого аспекта процесса создания сайтов, способные поставить любой сайт WordPress на стероиды. По крайней мере, это то, что я получил из беглого обзора функций, которые они изложили. здесь. И да, все они визуальные, с интерфейсом перетаскивания и логикой.
Что входит в подписку Crocoblock?
Это состоит из:
- Плагины 20 (в том числе три других бесплатная);
- 150+ виджетов (для Elementor и Gutenberg);
- 47 шаблонов оформления;
- 12 готовых динамических шаблонов для всего сайта;
- бесплатно Кава тема;
- регулярные обновления и техническая поддержка.
Давайте посмотрим на плагины, и один из них, центральный, я опишу более подробно. А пока я дам вам краткий обзор.
Реактивный двигатель. Все для динамического контента.
Во-первых, этот плагин дает полную свободу в создании пользовательских типов сообщений, пользовательских типов контента с несколькими метабоксами, таксономиями и т. д.
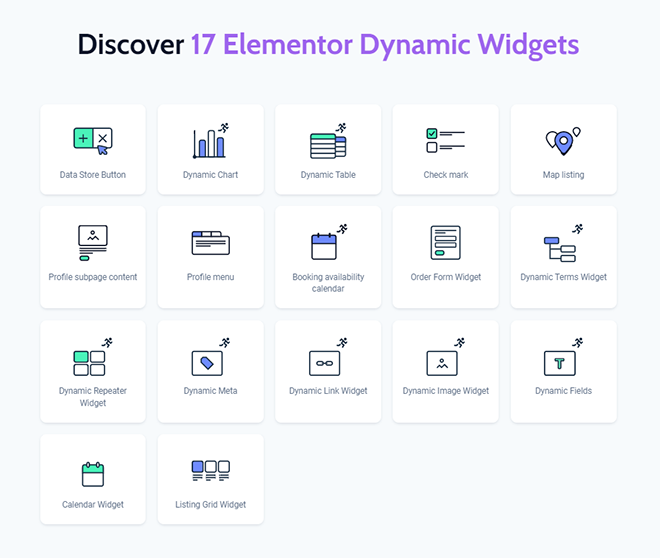
Затем вы можете смешивать и сопоставлять их с любыми отношениями и условной логикой, которые вы хотите, создавать собственные запросы и красиво отображать любые данные во внешнем интерфейсе с помощью 17 виджетов.
Другие JetPlugins усиливают его еще больше.
Я упоминал, что он может работать и с типом запроса REST API?
JetThemeCore. Визуальный конструктор тем для Elementor и Gutenberg.
Используя его, вы можете создавать заголовки, нижние колонтитулы, страницы, сообщения, пользовательские типы сообщений, 404 и страницы поиска, архивы и шаблоны WooCommerce.
Затем примените условную логику: некоторые части могут отображаться на отдельных страницах, а некоторые — на остальной части веб-сайта.
Базовый, да? Но это не все.
Вы можете применить расширенную условную логику: показывать определенные шаблоны только на выбранных устройствах, для определенных групп пользователей или параметров URL.
Ну, теперь я впечатлен.
ДжетВуБилдер. Для простой и визуальной настройки страниц WooCommerce.
Излишне говорить, что мы все любим визуальные конструкторы WooCommerce Elementor.
Они дают нам роскошь не копаться в коде и не жонглировать хуками.
И, JetWooBuilder кажется, действительно есть все это по хорошей цене, включая 64 виджета для Elementor и возможность творить магию в сочетании с JetEngine.
JetProductGallery. Создает расширенные слайдеры и галереи продуктов WooCommerce.
Эти галереи может отображать продукты WooCommerce, загруженные вручную фотографии или видео или пользовательские типы сообщений.
И опять же, в сочетании с JetEngine и его функцией Dynamic Tag галерея может формироваться динамически.
Как вы уже догадались, этот плагин имеет масштабирование, нумерацию страниц, настраиваемый стиль и различные параметры отображения.
JetSmartФильтры. Для создания расширенных фильтров для различных типов сообщений.
После создания красивой галереи продуктов пришло время создать достойную панель фильтров, верно? Этот плагин использует принцип выбора иерархии и динамическую фильтрацию (для удаления ненужных опций).
Другими словами, существует девять типов фильтров, и все они являются многоуровневыми, что означает, что они могут «сотрудничать» и перефильтровывать друг друга для получения точного результата и наилучшего взаимодействия с пользователем.
В этот пакет включены поддержка AJAX, несколько вариантов настройки и 17 виджетов Elementor.
Фильтры можно применять к любому типу сообщений (так что это не только фильтр продуктов WooCommerce) и они хорошо работают с любой темой.
JetCompare&Список желаний. За создание отличного пользовательского интерфейса электронной коммерции.
Он добавляет кнопки WooCommerce Compare и Wishlist в карточки товаров, показывает счетчики и отображает довольно элегантные макеты для обеих категорий.
Он поставляется с шестью виджетами Elementor.
ДжетПоиск. Для быстрого поиска AJAX.
Все можно настроить с помощью панели редактирования Elementor, включая длину контента, поддержку миниатюр или даже нумерацию страниц.
Результаты упорядочиваются по релевантности, а также могут быть установлены конкретные типы сообщений, в которых происходит поиск.
ДжетФормБилдер. Для создания продвинутых динамических и гибких форм.
Этот продукт имеет бесплатную лицензию, поэтому вы можете попробовать его бесплатно, установив его прямо из каталога плагинов WordPress.
Он имеет 19 типов полей, и к любому из них можно применить расширенную условную видимость и действия.
Среди них повторитель и вычисляемые поля.
Некоторые поля могут быть предварительно заполнены во внешнем интерфейсе с использованием связанных динамических данных из базы данных.
Он поддерживает интеграцию со многими сторонними надстройками, включая PayPal, Stripe, HubSpot и 16 другими, и бесперебойно работает со сторонними дополнениями. webhooks.
Он создает формы Гутенберга, которые можно запускать в любом месте на страницах Elementor.
ДжетМеню. Для создания собственного мегаменю с помощью Elementor.
Этот плагин позволяет создавать отдельные меню для разных устройств (мобильных, планшетных, настольных) с использованием интерфейса Elementor и любого из его шаблонов разделов.
JetMenu имеет несколько горизонтальных, вертикальных или гамбургерных макетов, а также различные значки, шрифты и значки.
Помимо очевидной полезности этого плагина для веб-сайтов электронной коммерции, они предлагают использовать его даже для создания страниц контактов или меню боковой панели, в том числе из динамического контента.
ДжетБукинг. Для сайтов бронирования и аренды.
Это нишевый плагин, который работает с мощными внутренними функциями, которые JetEngine предлагает для управления динамическим контентом.
Например, вы можете отображать специальные цены для ваших бронирований в зависимости от сезона, типа объекта, времени и других условий.
Календарь доступности, обширные формы бронирования, макеты дисплея и визуальный мастер — вот некоторые из Возможности JetBooking.
JetAppointments. Для веб-сайтов предварительного бронирования встреч.
Этот плагин похож на предыдущий, но фокусируется на смешивании и сопоставлении этих четырех компонентов: услуг, поставщиков услуг, даты и времени и цены.
В этом плагине WordPress для встреч все динамически связано и имеет условную логику.
Включены форма бронирования и платежные надстройки.
JetAppointments полноценно работает и на базе JetEngine.
JetReviews. Универсальный плагин для обзора WordPress.
Рецензии могут быть применены к любому типу поста, критерии оценки и роли рецензентов могут быть скорректированы (гость, клиенты).
Также есть защита от отзывов инкогнито с формой авторизации и reCAPTCHA.
Он также предлагает четкую панель статистики для администраторов.
ДжетБлокс. Для создания верхнего и нижнего колонтитула с Elementor.
Как бы просто это ни звучало.
Включены девять виджетов, специфичных для этих частей сайта.
JetStyleManager. Для стилизации блоков Гутенберга.
Этот бесплатный плагин помогает блокам Гутенберга выглядеть великолепно.
Например, формы, созданные в JetFormBuilder (плагин только для Gutenberg), или сообщения в блогах.
ДжетТабс. Для вкладок, аккордеонов и тумблеров.
Приятно, что они добавили функцию переключения (отлично подходит для ценовых таблиц) к старым добрым вкладкам Elementor и виджетам-аккордеонам.
Последний виджет имеет два основных макета, и один из них идеально подходит для отображения изображений или карточек товаров.
Виджет поддерживает контейнеры Elementor, вложенные во вкладки.
Джеттрикс. Для добавления визуальных эффектов в Elementor.
Включенные виджеты: горячие точки, липкие столбцы, расширение, спутник (для наложения блоков), параллаксная прокрутка, липкий столбец, раздел развертывания, всплывающая подсказка и эффект частиц.
JetGridBuilder. Гибкая сетка перетаскивания для разных типов и категорий записей.
Еще один бесплатный и очень полезный плагин сетки.
Тот, кого я искренне рад найти, наконец.
Отображать сообщения с ним очень просто и визуально приятно.
Что здорово, так это то, что он поддерживает все типы сообщений (включая продукты), а также категории.
Больше нет необходимости создавать сложные отдельные контейнеры Elementor и запрашивать сообщения по отдельности, чтобы показать что-то менее скучное, чем традиционные сетки или макеты каменной кладки.
ДжетЭлементс. Набор виджетов для красивых веб-сайтов.
Этот пакет предлагает 45 виджетов, от классических, таких как кнопки или сервисы, до более продвинутых, таких как портфолио Elementor, раздел параллакса или различные блоки для WooCommerce.
JetPopup. Для создания всплывающих окон с Elementor.
Для каждого из них есть множество шаблонов, а также всплывающие триггеры (шесть вариантов).
ДжетБлог. Для красивых блогов.
Это позволяет вам создавать красивые макеты почтовых архивов, которые включают даже отображение законных списков воспроизведения видео.
Плитки, списки, анимированные предварительные просмотры сообщений, нумерация страниц и многое другое — он имеет шесть виджетов для Elementor и работает с любым типом сообщений.
Просто поясню разницу между JetPlugins и подпиской Crocoblock: грубо говоря, это одно и то же, но подписка Crocoblock означает версию «Все включено», т.е. JetPlugins + бесплатные динамические и статические демо-сайты, всплывающие окна и другие шаблоны.
Подробный обзор JetEngine
JetEngine похож на настоящий автомобильный двигатель под капотом почти всего выдающегося, что вы можете построить с подпиской Crocoblock. Позвольте мне показать немного больше деталей об этом.
JetEngine совместим с Elementor и Gutenberg, плагином WordPress для создания, запроса и отображения динамического контента.
Описание только зацепило меня полностью (надеюсь работает так же хорошо, как звучит). И знаете, почему я так рад найти этот плагин? Потому что это, наконец, дает вам свободу использовать динамический контент на полную мощность. Да, я пробовал другие расширенные плагины для создания настраиваемых полей. Они великолепны, но это лишь малая часть потенциальных предложений JetEngine. Позвольте мне перечислить некоторые вещи, которые он предлагает вам создать:
- Пользовательские типы сообщений (CPT);
- Пользовательские типы контента (CCT);
Разница между ними в том, что первый — это пользовательский тип записи (CPT), к которому мы все привыкли. Он занимает всю отдельную таблицу в базе данных, тогда как Custom Content Type (CCT) займет там всего одну строку со всеми возможными переменными.
- Таксономии, которые могут включать в себя все виды типов записей (и комбинации этих типов);
- Метабоксы для этих типов сообщений.
Это только начало. Потому что JetEngine предлагает огромный список функций, таких как:
- Словарь терминов ввести информацию один раз и использовать ее на всем веб-сайте вместо того, чтобы вводить ее вручную. Его можно использовать как список опций для динамических полей, фильтров и т. д.
- Страницы параметров — страницы с блоком мета-полей, которые в дальнейшем могут отображаться где угодно: хедеры/футеры, всплывающие окна и т. д. Тогда, если вы измените значения на странице параметров, они автоматически изменятся везде.
- Ассоциация хранилища пользовательских данных являются регулируемым хранилищем для списков желаний или закладок конечных пользователей.
- Динамическая видимость позволяет настроить условную логику и правила видимости.
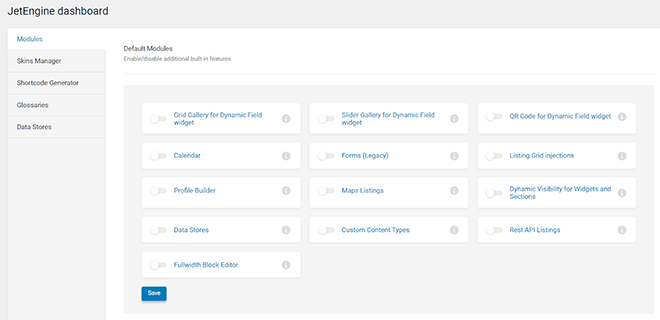
Список модулей по умолчанию впечатляет, можно добавить и внешние:
Вы можете найти видео-объяснение и руководство по каждому из них, щелкнув информационные значки перед каждым модулем.
Честно говоря, просмотрев все эти функции и варианты использования, я был ошеломлен тем, сколько вещей можно сделать, смешивая и сопоставляя их.
Тем не менее, лучший способ понять, что такое JetEngine и на что он способен, — это проверить демонстрационные сайты.
Подводя итог своим первым впечатлениям от JetEngine, я хотел бы сказать, что это похоже на кроличью нору, в которую можно запрыгнуть и получить сотни комбинаций и решений для проектов с использованием динамических данных.
Поиграв с моим демонстрационным сайтом (точнее, интернет-магазином), я увидел это разнообразие, но есть путь: изучить и найти еще много способов использования JetEngine.
Много примеров в базе знаний и идей пользователей на Facebook. страница сообщества.
Crocoblock Цены и бесплатные подарки
Бесплатное
Crocoblock предлагает семь бесплатных плагинов, бесплатную тему Kava и генератор запросов.
Бесплатные плагины, и пару из них я уже упоминал выше:
- ДжетФормБилдер;
- Джетгридбилдер;
- JetStyleManager для Гутенберга;
- JetWidgets для Elementor;
- JetSticky Widget (для прикрепленных разделов и столбцов, созданных с помощью Elementor);
- виджет JetWooCommerce;
- Настройщик ADA (для соответствия правилам соответствия ADA и WCAG).
Кроме того, более 30 ресурсов для разработчиков для опытных пользователей, в том числе:
- Контактная форма 7 Конструктор макетов;
- Генератор запросов WP;
- Пользовательский контекст для таксономий;
- Инструмент «Скрыть пустые элементы» и многое другое.
И последнее, но не менее важное — это тема Kava, которая считается быстрой и идеально совместима с Elementor и всеми плагинами JetPlugins.
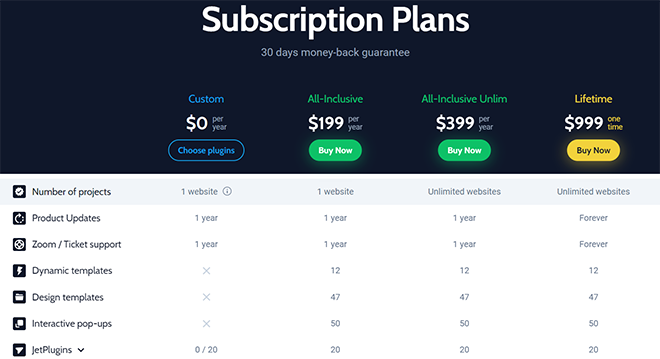
Цены
Плагины можно приобрести на основе годовой подписки, «Все включено» или каждый плагин в отдельности. Диапазон цен составляет $19/$23/$43, в зависимости от плагина, и это за один проект. План безлимитных проектов удваивает цену.
Подписки «Все включено» могут быть на один проект (199 долларов) или без ограничений (399 долларов). В All-Inclusive вы также получаете 50 шаблонов дизайна и все привилегии.
Существует также опция All-Inclusive Lifetime (999 долларов США), позволяющая купить подписку один раз для неограниченного количества веб-сайтов и получить пожизненную поддержку.
А теперь я собираюсь протестировать версию «Все включено», выяснить, стоит ли ее покупать и насколько она удобна в использовании.
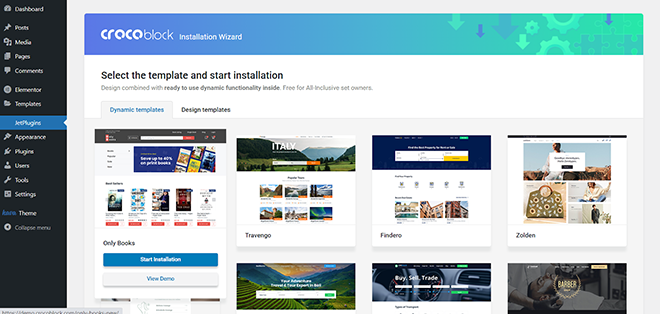
Монтаж крокоблока
После покупки подписки проще всего установить ее с помощью плагина Wizard, который также можно загрузить с панели управления пользователя. (Обратите внимание, что JetFormBuilder Pro необходимо загружать и устанавливать отдельно, используя лицензионный код с панели инструментов).
После активации я выбрал Полный крокоблок установка.
Следующий шаг дает мне выбор наиболее совместимых тем для установки. Я выбираю Kava, но вы можете продолжить свою тему WordPress.
Следующий шаг — выбор динамического или статического шаблона. Давайте возьмем первый динамический, который называется «Только книги». Вы можете сначала проверить его демоверсию (а также все готовые динамические веб-сайты, доступные на веб-сайте Crocoblock). Таким образом, легко выбрать наиболее подходящий для вашего будущего проекта и просто использовать его.
Мастер предлагает мне установить все необходимые плагины (можно установить все сразу или сделать это позже, они будут доступны на панели управления Crocoblock). И мой сайт готов; все, что мне нужно сделать, это добавить свои настоящие продукты и выполнить некоторые настройки. Что удобно, надо признать.
Плюсы и минусы подписки Crocoblock
Плюсы:
- Супер функциональный набор плагинов с огромным количеством возможностей
- Позволяет создать действительно хороший пользовательский опыт
- Это дает большую свободу для создания отличного дизайна веб-сайта без кодирования.
- Имеет полную совместимость с Elementor
- Отличное соотношение цены и качества в планах «Все включено» со многими дополнительными преимуществами.
- Подписка Crocoblock постоянно пополняется новыми функциями и виджетами.
Минусы:
- Не всегда очень легко найти все ответы на сайте Crocoblock, потому что он очень разветвленный. (Но это вполне возможно, потратив некоторое время).
- Изучение того, как использовать все функции и модули плагина JetEngine, требует некоторого времени. Лучше смотреть туториалы на ютубе и читать базу знаний.
- Плагины, приобретаемые по отдельности, могут быть довольно дорогими;
Заключение
Я потратил некоторое время на изучение функций подписки Crocoblock и должен признать, что был действительно впечатлен количеством возможностей, которые она дает.
Еще меня поразило то, что весь пакет и «взаимоотношения» между плагинами очень хорошо продуманы.
Позвольте мне объяснить.
Итак, иногда вы покупаете премиальную тему или плагины, но в их функционале есть очевидные белые пятна, если вы хотите создать полноценный проект с их использованием.
Поэтому вам нужно купить другие плагины, чтобы заполнить эти пробелы или использовать некоторые обходные пути.
В случае с JetPlugins они очень хорошо дополняют друг друга, без белых пятен.
JetEngine работает здесь как настоящий автомобильный двигатель, сохраняя и генерируя динамические данные всеми возможными способами.
JetFormBuilder позволяет создавать динамические формы на любой вкус и для любых целей.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu и т. д. позволяют сделать все это доступным для клиента и легко взаимодействовать с ним.
И, конечно же, как глазурь на торте, JetTricks, JetElements, JetGridBuilder и JetThemeCore делают все это привлекательным.
Вам необходимо приобрести All-Inclusive Crocoblock членство? Я бы определенно сказал «да». Подписка All-Inclusive будет лучшим вариантом, если вы продвинутый разработчик или студия, а Lifetime кажется самым дешевым предложением.
В других случаях, когда вы просто хотите создать классный, красивый, но менее сложный веб-проект, вам могут понадобиться только их отдельные плагины или бесплатные программы.
Кстати, если вы хотите построить своего рода небольшой космический корабль из своего веб-сайта или просто классный сайт магазина / бронирования, подумайте о том, чтобы иметь приличный хостинг с достаточным лимитом памяти (минимум 256 МБ), в частности.
Потому что мощные решения, такие как Crocoblock, нуждаются в некоторых внутренних ресурсах.
Рекомендуемые сообщения

Лучшие плагины для брендов WooCommerce в 2024 году
30 апреля 2024