
Elementor и Deep Тема WordPress - Руководство для начинающих
Как получить прибыль от Elementor с Deep Тема WordPress?
В этой статье мы покажем вам, как создать свой сайт с помощью Elementor и Deep Тема WordPress, самый популярный конструктор страниц WordPress всех времен.
Примерно десять лет назад проектирование, программирование и запуск единого веб-сайта требовало множества компромиссов.
У разработчиков, контент-менеджеров и дизайнеров не было другого выбора, кроме как проводить разные встречи, чтобы обсудить свои идеи и ждать, пока самые простые изменения вступят в силу.
Перенесемся в настоящее время: любой может создать свой собственный веб-сайт, не разбираясь в веб-программировании и веб-разработке.
Внедрение и продвижение CMS WordPress упростили все и изменили создание веб-сайтов так же просто, как пирог. Этот удобный опыт становится еще более приятным благодаря плагинам для создания страниц, опубликованным для WordPress.
Сегодня у нас будет полное руководство по Elementor для новичков, благодаря чему каждый может легко создать любой веб-сайт.
Кроме того, мы представляем основанный на Elementor Deep Тема WordPress, которая предлагает мир настроек для тех, кто не занимается программированием.
По ссылке ниже мы написали статью о том, как выбрать тему WordPress, не стесняйтесь ее проверить: Как выбрать тему WordPress: 14 золотых очков
Что такое Elementor?
Elementor - это популярный плагин WordPress, предназначенный для создания всех частей веб-сайта с помощью простого интерфейса перетаскивания.
Хотя Elementor изначально был инструментом для создания страниц, вы можете создавать настраиваемые верхние и нижние колонтитулы, различные форматы сообщений и даже ряд полезных виджетов, которые можно применять повсюду на сайте.
Предоставленный визуальный редактор позволяет вам создавать динамические страницы в мгновение ока и легко воплощать ваши идеи дизайна веб-сайтов в реальность.
Другими словами, у вас есть полный контроль над единой платформой, которая охватывает все эффекты, шрифты и изображения, необходимые для ваших страниц.
Elementor - это комплексное решение как для начинающих, так и для опытных пользователей. Это дает рядовым пользователям возможность использовать широкий спектр готовых элементов, отвечающих большинству их потребностей.
С другой стороны, разработчики могут получить преимущества от настраиваемых атрибутов, а также от оптимизации скриптов для более эффективного внесения глубоких изменений.
Хотя Elementor для начинающих является самым быстрым конструктором страниц WordPress на рынке, некоторые веб-сайты могут работать с низкой скоростью по разным причинам.
Если у вас возникла такая проблема, вы можете открыть Документация Elementor чтобы узнать, как их можно исправить прямо сейчас.
Какую выгоду вы можете получить от Elementor?
Этот плагин достаточно компетентен, чтобы создать целый веб-сайт с нуля или разработать несколько целевых страниц для продуктов и услуг.
Если вам нужен одностраничный сайт или большой веб-сайт с несколькими рекламными и коммерческими страницами, Elementor позволяет вам мыслить нестандартно и создавать увлекательные макеты.
С другой точки зрения, если у вас есть несколько плагинов для форм, всплывающих окон и полей выбора, Elementor позволяет вам попрощаться с ними и иметь легкий веб-сайт, который работает без сбоев.
Вы можете интегрировать его с платформами электронного маркетинга, такими как MailChimp и Капельное и наслаждайтесь новыми функциями, которые постоянно публикуются командой разработчиков.
Вам нужна платная версия?
Как и многие другие плагины WordPress, Elementor является бесплатным продуктом. Это означает, что решения Elementor для новичков доступны для использования бесплатно.
Но те, кому нужны дополнительные возможности и более профессиональный дизайн в больших масштабах, могут приобрести премиальную лицензию, которая раскрывает весь ее потенциал.
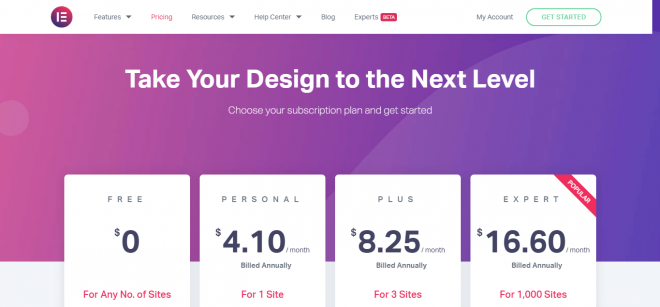
Чтобы быть более конкретным, более двух третей функций Elementor доступны в бесплатной версии.
Обновление до версии Pro обходится вам в 49 долларов в год, включая бесплатные обновления и поддержку в течение года.
Как настроить Elementor?
Как вы знаете, установка плагинов на WordPress - несложная задача, которую можно выполнить в несколько кликов.
Первый способ - поискать его имя в разделе «Плагины» панели WordPress после нажатия Добавить новый.
Через несколько секунд плагин будет готов, и вы должны нажать активировать чтобы запустить его на своем сайте.
В противном случае вы можете перейти на свою панель управления по адресу Elementor и скачайте уже купленную версию Pro.
После выполнения этих действий начнется загрузка, и вы получите файл .zip, содержащий подключаемый модуль Elementor.
Теперь нажмите Загрузить плагин из Плагины панель вашей панели управления WordPress.
Найдите загруженный файл, установите и активируйте его.
Как использовать плагин Elementor?
Живое редактирование в Elementor означает безболезненный процесс создания всего, что вы можете себе представить для своего присутствия в сети.
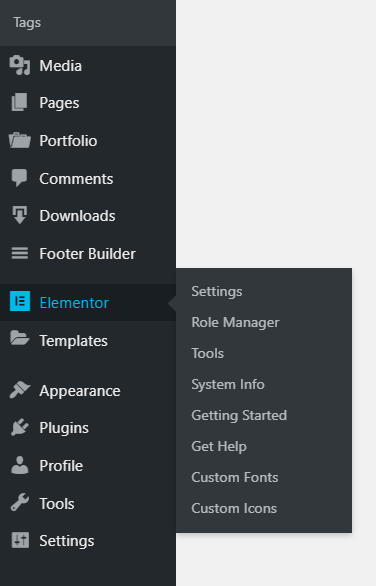
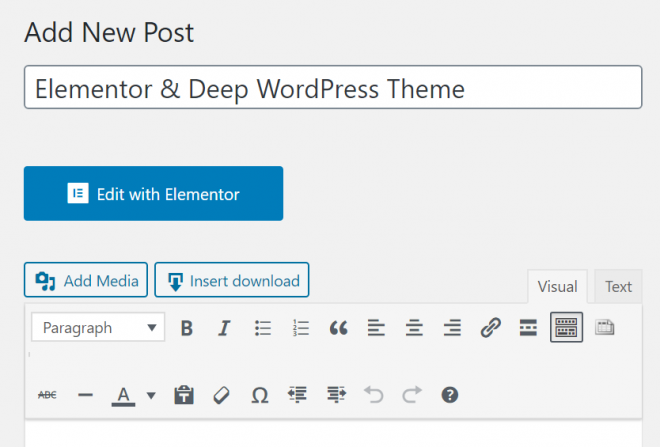
Сразу после настройки этого плагина вы увидите его имя в левой части панели инструментов:
Вы можете использовать его из этого раздела или просто щелкнуть Редактирование с помощью Факир при создании поста или страницы.
Основные характеристики
Основной интерфейс Elementor состоит из двух частей.
Слева находится библиотека всех элементов, виджетов, галерей изображений, верхних и нижних колонтитулов, отзывов, настроек и т. Д.
Все, что вам нужно сделать, это найти нужный предмет и бросить его с правой стороны.
Правая панель - это предварительный просмотр вашей работы, который показывает все действия и конструкции в действии.
Вы можете добавлять сколько угодно разделов, а затем размещать на них нужный виджет слева.
Однако чем больше функциональных возможностей, тем больше настроек и опций.
Чтобы представить вас на картинке, мы можем описать общие разделы настройки следующим образом.
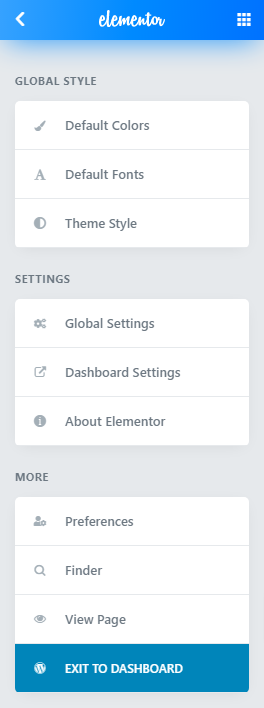
При нажатии на кнопку гамбургера открывается ГЛОБАЛЬНЫЙ СТИЛЬ, НАСТРОЙКИи Подробнее.
Вы можете изменить шрифты, цвета и другие визуальные элементы только для этой страницы или отредактировать их для всех разделов вашего сайта.
Настройки приборной панели переносит вас к глобальным настройкам Elementor на панели инструментов вашего веб-сайта WordPress.
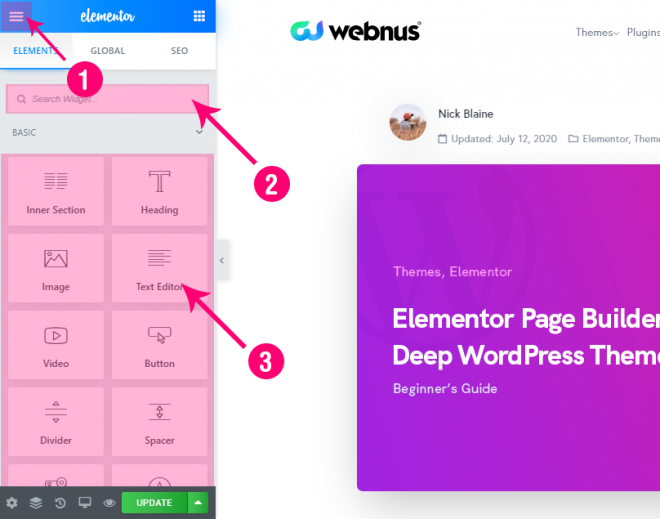
Во второй и третьей областях, изображенных выше, вы можете найти и добавить виджеты на свою страницу.
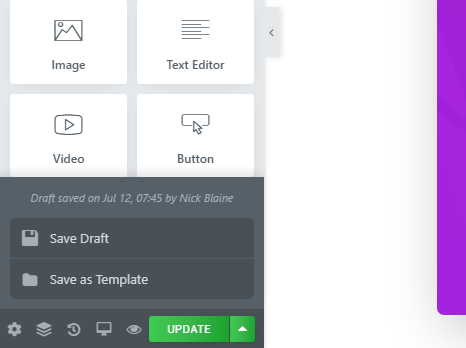
Панель инструментов в нижней части левой боковой панели предоставляет вам практические возможности при редактировании страниц.
Вы можете изменять элементы страницы, переходить к различным разделам, изменять историю, если вы вносите изменения по ошибке, переключаться в мобильный вид, просматривать предварительный просмотр в реальном времени и публиковать страницу или сохранять ее как черновик.
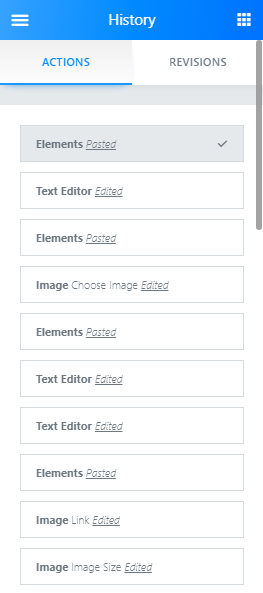
Elementor также имеет значение по умолчанию История раздел, из которого вы можете отменить изменения и просмотреть историю выполненных вами действий.
Из издания ПЕРЕСМОТР На вкладке, как следует из названия, вы можете переключаться между изменениями, которые вы сделали до сих пор, и при необходимости вернуться к предыдущим.
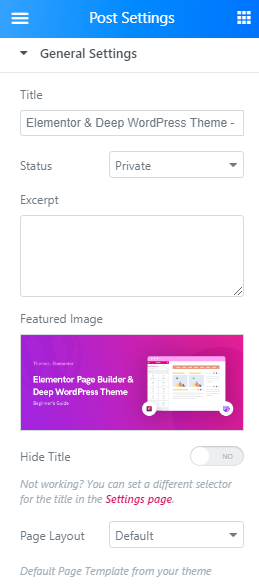
Для любой страницы, которую вы создаете с помощью плагина Elementor, вы можете изменить ее стиль, нажав Макет страницы.
Параметр По умолчанию помещает выбранные вами элементы в область содержимого по умолчанию на вашем веб-сайте, ничего не меняя.
холст занимает все страницы, так что вы можете добавлять материалы на полностью чистую веб-страницу без верхнего и нижнего колонтитула.
Полная ширина похож на Canvas, с той разницей, что вы все равно можете сохранить верхний и нижний колонтитулы своего сайта.
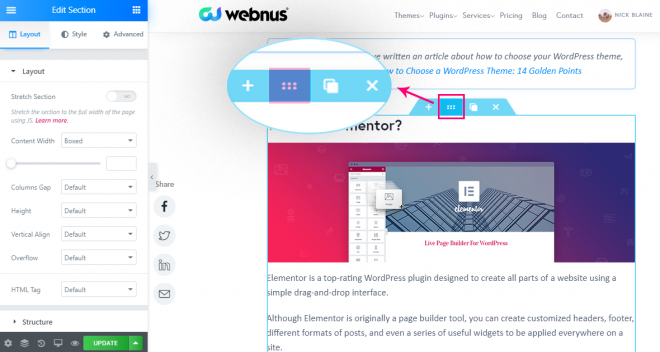
Внесение изменений в стиль каждого раздела также легко доступно в Elementor, и вы можете редактировать отступы, поля, внутренние разделы и т. Д., Нажав кнопку ниже в каждом разделе.
Разделы в Elementor обычно являются самым большим контейнером для вашего контента после самой страницы. Вы можете добавлять или удалять столбцы на своей странице и растягивать их по мере необходимости.
Слева вы видите три вкладки; Планировка, Стильи Фильтр. Эти комплексные функции персонализации Elementor для начинающих позволяют полностью настраивать каждый элемент на страницах.
Например, вы можете изменить вертикальное выравнивание текстовых полей, изображений, кнопок и т. Д. И установить либо использование перелив влияет на них или нет.
Перемещение элементов и секций доступно двумя способами. Самый важный вариант - это жест перетаскивания, с помощью которого вы можете легко перемещать их по страницам.
В противном случае вы можете использовать навигатор, нажав «Ctrl + I» (Command + I в Mac).
Расширенные функции
Если вы хотите, чтобы дополнительные функции вывели ваш веб-сайт на новый уровень, перейдите на Pro версия предоставляет вам доступ к гораздо большему количеству возможностей и функций.
Среди них всплывающие окна позволяют получить адреса электронной почты ваших посетителей, которые будут использоваться в дальнейших маркетинговых целях.
Эта опция доступна из Шаблоны> Всплывающие окна каталог. Вы можете создать новый и спроектировать все с нуля или выбрать из множества готовых шаблонов для вдохновения.
WooCommerce, как самая популярная платформа электронной коммерции WordPress, широко используется во всем мире. Интеграция Elementor с WooCommerce предоставляет вам целый мир возможностей для создания специально разработанных страниц продуктов для повышения продаж.
После установки и запуска обоих плагинов перейдите к Elementor> Мои шаблоны и нажмите Добавить новый.
Затем выберите одного продукта в качестве типа шаблона и щелкните Создать шаблон.
Затем библиотека загружается, и вы можете выбрать из списка ту, которая вам больше всего подходит.
Слайды, таблица цен, прайс-лист, эффект Кена Бернса, виджет входа в систему, анимированный заголовок, виджеты Facebook, цитата, виджет призыва к действию и динамический дизайн страницы с отдельными публикациями и архивами - вот некоторые из других дополнительных функций, которые можно использовать при покупке премиум-лицензия.
Вводя Deep Варианты
Постоянно растущая популярность Elementor для новичков привлекла очень много веб-разработчиков к созданию тем WordPress, совместимых с Elementor по своей сути.
Лучшим продуктом в этом отношении является продукт на основе Elementor. Deep тема что позволяет буквально превратить все, что вы можете вообразить, в реальность.
Подобно теме Elementor, Deep поставляется в двух версиях; бесплатно и премиум.
Приобретение лицензии премиум-класса стоит 59 долларов США, что дает вам год бесплатной поддержки и пожизненные автоматические обновления.
Используя эту тему, вы получаете доступ к более широкому спектру функций настройки, помимо тех, которые вы можете использовать в Elementor по умолчанию. Вот список уникальных особенностей Deep многоцелевая тема WordPress.
Конструктор верхних и нижних колонтитулов
Создание стильных и аккуратных заголовков для вашего сайта больше не проблема, если вы используете инструмент для создания заголовков Deep.
Команда разработчиков опубликовала около 90 готовых потрясающих шаблонов, которые можно легко импортировать несколькими щелчками мыши.
Плюс Deep Инструмент создания нижних колонтитулов снимает все ограничения на создание привлекательных дизайнов нижних колонтитулов для вашего сайта и просмотр их в режиме предварительного просмотра.
Deep Документация по построителю заголовков тем
Красивый и мощный заголовок очень важен в веб-дизайне. Логотип, панель навигации и все элементы, которые могут вам понадобиться, могут быть созданы в заголовке с помощью Deepновая функция с удобным названием: Header Builder…
Deep Документация по построителю нижних колонтитулов тем
Когда вы активируете Deep Тема, Вы можете установить плагины, которые доступны в теме. Во-первых, убедитесь, что плагин Webnus Core установлен и активен. Когда все будет готово, у вас появится новое меню в WordPress под названием Footer Builder…
Разнообразный список плагинов
Deep поставляется с 29 плагинами премиум-класса, которые расширяют его функциональные возможности.
Слайдер революция, Перейти Цены, Easy Social Share Кнопкии Сетка являются одними из премиальных продуктов, включенных в эту тему.
Плагины Jet представляют собой группу мощных инструментов, которые упрощают создание любого веб-сайта.
JetMenu позволяет создавать адаптивные меню, JetBlog идеально подходит для макетов вашего блога и журнала, JetReviews создает красивые блоки обзора, а JetWooBuilder - лучший инструмент для страниц WooCommerce.
Вы можете получить максимальную отдачу от этих плагинов, поскольку все они доступны в Deep по умолчанию.
Deep Документация по плагинам тем
Просто помните, что вы можете получить доступ к плагинам с этой панели в любое время. Здесь у вас есть возможность установить, активировать и деактивировать плагины. Вы также можете получить доступ к плагинам, выбрав WP-Admin > Плагины…
Peak Performance
Веб-страницы Deep имеют меньший размер по сравнению с обычными страницами.
Ассоциация Deep Тема поддерживает замечательную функцию под названием Automatic Speed Booster, которая вносит кардинальные изменения в кодирование веб-страниц.
Это означает, что используемые элементы CSS и JS загружаются на страницы исходного кода без запуска дополнительных кодов, что, в свою очередь, значительно оптимизирует производительность сайта.
Deep Документация по скорости страницы темы
Как ускорить работу сайта WordPress, созданного с помощью Deep Премиум-тема WordPress.
Расширенное меню Mega
Если вам нужны мегаменю любого типа, у вас нет никаких ограничений.
Независимо от того, нужны ли вам специальные шорткоды, макеты, фоны или любой другой элемент, ваше расширенное мегаменю может быть создано в ближайшее время.
Добавьте нужные вам части в свои меню и протестируйте их в действии, чтобы внести соответствующие изменения там, где это необходимо.
Deep Документация по тематическому мегаменю
После выбора или создания меню заголовка и главного меню, если вы чувствуете, что вам нужно еще и мегаменю, то эта статья для вас…
Полностью адаптивный дизайн
Все мы знаем, что в настоящее время пользователей Интернета на мобильных устройствах и планшетах больше, чем на компьютерах.
Этот растущий рост предполагает большую необходимость реагирования на веб-сайт, и это считается главным приоритетом в этом продукте.
Проще говоря, вы предоставляете своим пользователям уникальный опыт просмотра веб-страниц на их устройствах.
Ассортимент готовых демоверсий
Если вам нужно сэкономить время при запуске вашего сайта, Deep имеет большой выбор полезных демонстраций, которые можно использовать в несколько кликов.
Специальный инструмент для импорта демо-версий Deep позволяет применить выбранные темы за секунды без установки дополнительных плагинов.
Deep - это многоцелевая тема, а представленные демонстрации охватывают потребности как корпоративных, так и личных веб-сайтов.
Хотите ли вы начать хостинг веб-сайт, онлайн Магазин, чтобы ресторан, чтобы языковая школа, или даже небольшой персональный сайт для вашего «портфель» or фриланс проекты, Deep это все, что тебе нужно.
Эти демонстрации созданы с использованием реального контента, который позволяет вам запускать свой сайт, не изобретая велосипед.
Например, в тематиках ресторанов есть готовые меню, улучшенные формы онлайн-заказов, расписания, высококачественные бесплатные фотографии и интерактивные разделы контактов - именно так, как вам нужно для вашего ресторана.
Образовательные веб-сайты также могут извлечь выгоду из специальных инструментов в этом отношении, таких как онлайн-оценки, составители викторин и индивидуальные отчеты об успеваемости для каждого учащегося.
Все демонстрации полностью совместимы с конструктором страниц Elementor.
Сочетание готового реального контента с идеальными возможностями Elementor для начинающих, а также DeepДополнительные функции означают самые приятные впечатления от веб-сайта WordPress.
Заключение
WordPress полностью изменил правила игры в мире управления веб-сайтами, и Elementor для начинающих играет ту же роль в дизайне веб-сайтов.
Темы, которые по своей сути полностью совместимы с Elementor, значительно упрощают создание веб-сайтов и Deep является универсальным продуктом для этой цели.
Поэтому, если вы ищете веб-сайт с элегантным дизайном и минимальными усилиями, чтобы обеспечить его бесперебойную работу, выберите Deep тема сегодня.
Вы можете начать с бесплатной версии, а затем при необходимости перейти на премиум-план.
Рекомендуемые сообщения

Elementor VS WPBakery: что лучше?
29 апреля 2024