
Elementor WooCommerce Builder: лучший способ создавать сайты электронной коммерции
Планируете запустить новый магазин WooCommerce и начать продавать услуги и товары в сети? Поскольку вы можете найти множество советов в Интернете, вся процедура создания действительно хорошего магазина обычно может показаться немного утомительной.
В этой статье мы покажем вам конкретные меры, которые вы хотите предпринять, чтобы разбудить свой магазин и запустить его как можно быстрее.
Вместе с Elementor и WooCommerce Builder вы попадаете в безупречный магазин с индивидуальным дизайном. Этот свежий, компактный и наглядный процесс просто устраняет большинство проблем, с которыми сталкиваются профессионалы при создании магазина на WordPress.
Если вы просто планируете открыть небольшой интернет-магазин, эта статья станет для вас идеальным руководством.
Сегодня мы шаг за шагом поможем вам создать сайт электронной коммерции с Elementor И WooCommerce.
Однако, прежде чем мы перейдем к делу, позвольте мне объяснить несколько истинных истин.
Благодаря технологическим прорывам за все эти годы стало намного проще и быстрее инвестировать и продавать услуги и продукты через сайт электронной коммерции.
Ваш физический магазин должен иметь интернет-платформу для развития бизнеса. Жизненно важно развивать свою веб-стратегию, чтобы оставаться в этой конкурентной среде. В противном случае вы можете потерять большое количество потенциальных клиентов для своей компании.
С другой стороны, если у вас нет физического магазина, вы все равно можете начать свой онлайн-бизнес и продавать свои услуги и продукты своим посетителям. Все, что вам нужно, это профессиональный веб-сайт.
Растущее количество покупателей наглядно демонстрирует, что для вас никогда не было лучшего времени, чтобы начать бизнес в сфере электронной коммерции, чем сейчас.
Однако здесь вопрос в том, как построить дизайн веб-сайта электронной коммерции без кодирования знание. Что ж, WordPress с его полезными наборами инструментов решил эту дилемму много десятилетий назад.
WooCommerce — это плагин для отображения вашего сайта WordPress в качестве бизнес-платформы для электронной коммерции. Все просто в мгновение ока. Никакого программирования, никакого HTML, просто пара кликов.
И самое интересное, что это совершенно бесплатно. По этим причинам многие пользователи перенесли свои магазины с других платформ электронной коммерции, таких как Shopify в WooCommerce.
Сегодня мы собираемся обратить внимание на Elementor. Этот конструктор страниц с перетаскиванием упростил создание веб-сайтов, как ABC. Просто переместите курсор, и ваш сайт будет готов к запуску. Без предварительной информации или квалифицированной помощи у вас есть все идеальные варианты для создания более красивого сайта, как у специалиста.
Вот предпосылки для развития вашего интернет-магазина:
- Блог WordPress
- Плагин WooCommerce (бесплатно)
- Плагин Elementor (бесплатно)
Elementor Конструктор WooCommerce
Предположим, что у вас ранее был подходящий хостинг для доменного имени и план хостинга для вашего сайта. Затем настройте свой собственный веб-сайт WordPress и установите все необходимые плагины, включая WooCommerce и Elementor.
Настройка, а также процедура запуска для WooCommerce похожа на все плагины WordPress. Давайте раскроем лучший способ настроить основные страницы и параметры WooCommerce.
Шаг первый: начните с установки плагина WooCommerce
Чтобы настроить и запустить подключаемый модуль WooCommerce:
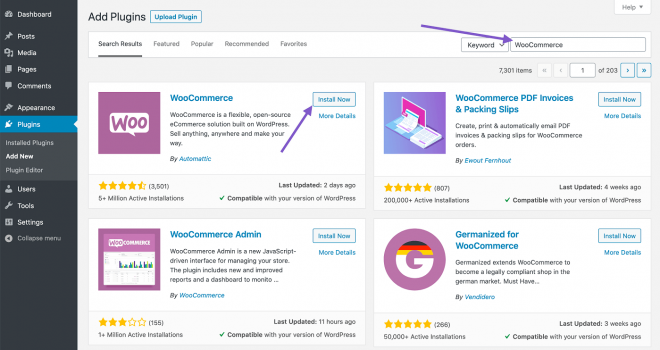
- Перейдите в панель администратора WordPress → Плагины → Вставить новый.
- Ищите "WooCommerce"
- Затем установите и активируйте плагин.
- Нажмите «Активировать сейчас».
Затем вы найдете мастер установки. Эту часть можно обойти. Также можно пропустить эту часть и применить все изменения вручную. Тем не менее, гораздо лучше почувствовать процедуру и настройки, касающиеся настройки. Итак, перейдем к мастеру установки.
Предоставление основной информации
Вначале мастер задает вам несколько вопросов относительно исходных данных вашего магазина, включая местоположение магазина, тип товара, используемую валюту, а также типы товаров, которые вы собираетесь продавать (физические, электронные или и то, и другое). .
Здесь вы также можете узнать, хотите ли вы разрешить WooCommerce отслеживать ваше использование для продвижения магазина.
Заполните эту форму соответствующим образом, а затем нажмите кнопку «Поехали» внизу, чтобы перейти к следующим шагам.
Создание платежных шлюзов WooCommerce
Здесь вы можете настроить варианты оплаты для вашего интернет-магазина. Параметры в этом разделе касаются местоположения вашего магазина и типов продуктов, которые вы хотели бы продавать. продавать онлайн.
Вы также можете выбрать «Автономные платежи» и выбрать вариант оплаты, например чек, банковский перевод или наличные, в раскрывающемся меню.
После того, как вы закончите с деталью, нажмите «Продолжить», чтобы перейти к следующему шагу.
Создание WooCommerce Shipping
Этот раздел посвящен доставке информации о вашем продукте. WooCommerce поддерживает две зоны доставки:
Один - это США и Канада, а другой - остальной мир.
Если вы находитесь в США или Канаде, у вас есть вариант доставки по тарифу в реальном времени. Однако у вас также есть возможность установить фиксированную стоимость доставки.
Также, что касается реальной скорости доставки, вы должны указать вес и размеры вашего продукта.
Перед тем, как нажать «Продолжить», обязательно распечатайте свои учетные данные с помощью опции «Распечатать транспортные этикетки дома».
Настройка некоторых дополнительных параметров
На этом этапе WooCommerce просит вас настроить ряд плагинов, таких как Jetpack для автоматических налогов, Facebook для WooCommerce и MailChimp для о маркетинге по электронной почте,.
Выберите то, что вы считаете важным для своего сайта электронной коммерции. Просто отметьте каждый, некоторые или все эти параметры, и они автоматически добавятся на ваш веб-сайт. Кроме того, вы можете установить их вручную, если хотите.
Подключение WooCommerce и Jetpack и завершение настройки
Теперь мастер установки попросит вас подключить ваш сайт к Jetpack. С этим плагином вам не нужно будет беспокоиться о безопасности автоматического процесса налогообложения. Кроме того, Jetpack невероятно работает вместе с большинством функций, связанных с налогообложением. Опять же, вы можете установить его вручную из каталога WordPress.
Нажмите «Продолжить с Jetpack».
Почти конец.
Используя эту страницу, вы можете создавать, экспортировать, проверять свою панель управления или просматривать все настройки. Просто проверьте и продолжайте.
Отличная работа! Вы выполнили все основные настройки магазина WooCommerce. Теперь вы можете добавлять в него товары.
Шаг второй: добавление продуктов в ваш магазин WooCommerce
Так так так. Пришло время наполнить ваш интернет-магазин электронной коммерции услугами и продуктами, которые вы хотите предоставить пользователям для покупки.
Давайте рассмотрим его шаг за шагом, чтобы вы ничего не пропустили!
Вставка продукта
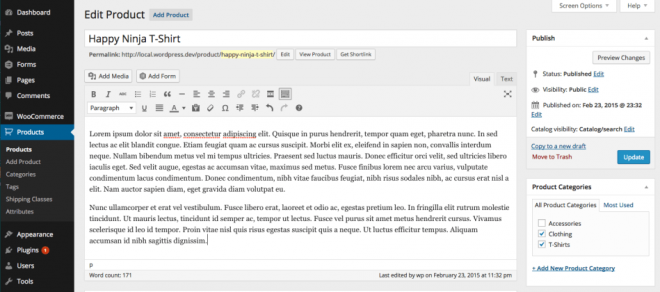
Используя панель управления WordPress, перейдите в раздел «Продукты» → «Добавить».
Там вы увидите, что можете добавить информацию о товарах, которые хотите добавить на свой сайт.
Здесь вы можете вставить информацию о вашем продукте, такую как название продукта, тип, изображение, этикетка, галерея, описание и т.д.
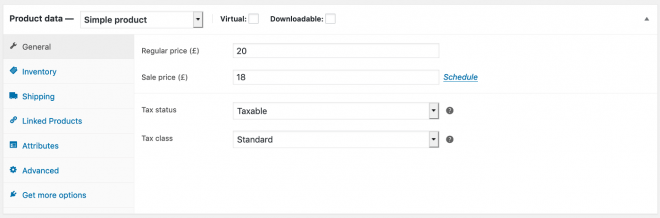
Настройка данных продукта
Под основным окном редактора вы можете увидеть панель, на которой вы можете разместить данные о вашем продукте. Обязательно внимательно настраивайте эту информацию, потому что это влияет на плавность вашего сайта.
Сначала выберите типы данных ваших доступных товаров из выпадающего меню. Эти типы могут быть:
- Простые продукты
- Сгруппированные продукты
- Внешние / партнерские продукты
- Различные продукты
Этот выбор влияет на ваши параметры конфигурации. Таким образом, выбирайте эти данные на основе вашего бизнес-преимущества, типа бизнеса, групп продуктов и т. Д.
Как только вы закончите, вы можете получить доступ к элементам из «Все продукты».
Проверка внешнего вида ваших продуктов
Теперь вы можете видеть внешний вид вашего магазина и то, как отображаются ваши услуги и продукты. Однако вы должны знать, что во многом этот внешний вид зависит от тема, которую вы выбрали.
Шаг третий: проектирование с помощью Elementor
Чтобы создать свой интернет-магазин с помощью Elementor, вам нужно перейти в панель управления WordPress → Плагины → Добавить новый, затем найти «Elementor», а затем установить и активировать его.
Процесс активации такой же, как и для WooCommerce.
В качестве альтернативы также можно вручную загрузить Elementor и загрузить его файл с помощью параметра «Загрузить плагин».
Теперь Elementor под вашим контролем. Начните создавать свои страницы.
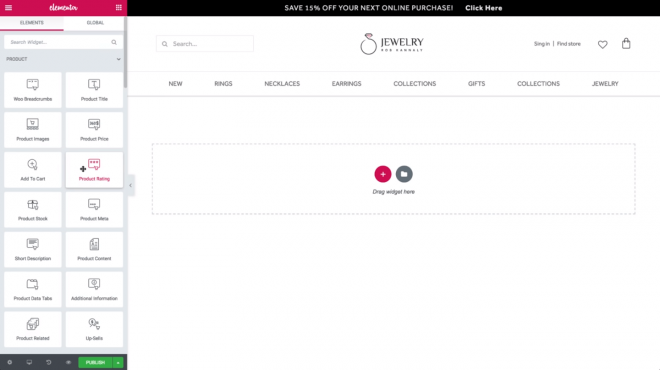
Создание страницы продукта с помощью Elementor
Динамические функции и виджеты Elementor позволяют настраивать каждый дюйм вашего интернет-магазина. Если вы не знакомы с Elementor, вы также можете использовать это пошаговое руководство.
Теперь давайте вместе разработаем страницу элемента, чтобы вы могли увидеть точную специфику такого процесса.
Перейдите в панель управления WordPress → Страницы → Добавить новый.
Затем введите имя страницы и выберите опцию Elementor Canvas в раскрывающемся меню шаблона справа.
В конце нажмите «Редактировать с помощью Elementor» и приступайте к проектированию с помощью этого конструктора WordPress.
Также возможно использование готового шаблона.
Чтобы расширить вашу библиотеку шаблонов, можно также установить сторонние надстройки.
Elementor предоставляет вам совершенно бесплатные базовые инструменты, которые позволят вам создать профессиональный интернет-магазин. Это помогает вам создавать разные виды категорий и определенный класс для каждого из ваших продуктов.
Завершить дизайн
После того, как вы закончите со всеми настройками, вы должны опубликовать страницу. Но подождите! Перед тем, как сделать это, вам необходимо установить определенную категорию для отображения вашей страницы.
Что ж, используя тот же процесс, вы можете настроить и другие страницы. Здесь вас ничто не ограничивает. Все, что приходит вам в голову, можно сделать и отобразить с помощью различных виджетов из левой панели редактора.
Ряд обязательных страниц и функций для вашего веб-сайта электронной коммерции
Ключ к созданию интернет-магазина - поддерживать заинтересованность клиентов в том, чтобы они могли использовать ваш сайт в течение длительного времени. В противном случае они идут в торговый центр и покупают все, что им нужно.
Чтобы получить такой статус, ваш веб-сайт должен иметь организованную структуру.
Очень важно, чтобы посетители без труда находили свои нужды. Ваш интернет-магазин должен быть настолько легкодоступным, чтобы пользователи могли быстро и легко получить желаемые услуги и продукты. Теперь, когда вы являетесь владельцем интернет-магазина, вы должны знать, какие страницы требуются вашему сайту. Давайте проведем экскурсию!
- Главная: На самом деле это витрина вашего магазина. Это самое главное место притяжения, которое привлекает внимание ваших зрителей. Это дает посетителям общее представление о вашем бизнесе.
- Страница продукта: эта страница предназначена для отображения информации о конкретном продукте вместе с кнопкой «добавить в корзину». Кроме того, у вас есть возможность предложить аналогичные или другие соответствующие продукты на этой странице.
- Категория Page: На самом деле это список ваших продуктов.
- Обзор категории: используя эту страницу, вы можете отображать все категории и подкатегории. Это позволяет посетителям увидеть, что вы пытаетесь продать, и мгновенно проверить, что им нужно. Также можно пропустить эту часть, если ваш магазин содержит только одну группу товаров.
- Поиск: Предоставление параметров поиска является обязательным для интернет-магазина.
- Страница входа / создания учетной записи: это фантастическая возможность получить информацию о ваших посетителях. Позже вы можете использовать его для предложения акций и скидок.
- Гость заказ: если вы посвящаете страницу гостевым пользователям, которые не хотят делиться с вами своей информацией, вы на самом деле уважаете их.
- Моя покупка: История покупок помогает вашим клиентам просматривать их предыдущие заказы в вашем магазине.
- Корзина: Здесь цифровые покупатели могут видеть, что они добавили в свою корзину, а также общую цену, стоимость доставки, поле для купонов и т. Д.
- Возврат: Если вы даете своим клиентам возможность вернуть / обменять то, что они купили при определенных условиях, вы даете им отличную уверенность в том, что они смогут продолжать делать покупки на вашем веб-сайте.
- Адрес: Некоторые покупатели могут проверить адрес вашего магазина. Обязательно предоставьте им эту информацию.
- Живой чат: Эксперименты показывают, что большое количество клиентов предпочитают человеческое общение. Так что добавьте опцию живого чата в свой магазин.
- Отзывы: Это очень важно! Предоставьте своим клиентам возможность поделиться своими взглядами, требованиями, вопросами и опытом покупок на вашем собственном веб-сайте электронной коммерции. Благоприятная обратная связь является отличным фактором влияния на ваших потенциальных клиентов.
Не смотрите на вышеупомянутые страницы как на жесткие. Вы можете вычесть или прибавить их по своему усмотрению в зависимости от продуктов, которые вы предоставляете.
Подводя итог, не забывайте, что онлайн-переходы - это уже не просто роскошь.
Огромное количество людей занимаются онлайн-бизнесом, чтобы предлагать свои услуги или продукты. Чтобы выделиться из аудитории, вам понадобится правильный план и программа для малого бизнеса. Это дает вам возможность привлечь идеальную аудиторию к собственному бренду.
Рекомендуемые сообщения

Лучшие плагины для брендов WooCommerce в 2024 году
30 апреля 2024

7 способов заработать в Интернете для начинающих
29 апреля 2024
Я решил получить твою тему Deep и это оказалось потрясающе. Спасибо, Webnus.
Вау, крутая статья! Действительно полезные советы. Многие считают, что использование конструктора сайтов — один из лучших вариантов дешевого старта, но ваш совет гораздо полезнее. Особенно когда дело касается дизайна и всего остального. Когда-то работал с ramotion Так что знаю о чем говорю.
Отличная статья. Невозможно написать намного лучше! Woocommerce — это самое популярное в мире решение для электронной коммерции с открытым исходным кодом. Как веб-дизайнер в Дубае, он тщательно исследует все элементы магазина виртуальной реальности для гарантированной производительности и совершенства.






После неустанной работы на профессионала, я пишу свою бумажную компанию, я планировал начать небольшой собственный бизнес в области электронной коммерции. У меня возникли проблемы с настройкой моего магазина WooCommerce, этот блог действительно сужает его до того, как вы можете настроить свой магазин WooCoomerce всего за несколько простых шагов. Действительно полезно и познавательно!
Мы так рады, что этот блог пришел к вам на помощь. Я предлагаю, чтобы вы написали для нас обзор на webnus.net и высказали свое мнение.