
Как улучшить скорость сайта, исправляя ошибки Gtmetrix?
Скорость сайта - один из важнейших факторов в критериях оптимизации и SEO. Gtmetrix - один из лучших и наиболее практичных инструментов для измерения скорости сайта.
На самом деле скорость загрузки - один из самых важных факторов для рейтинга Google и SEO. С другой стороны, повышение скорости загрузки помогает улучшить «первое впечатление», которое вы предоставляете пользователям. Таким образом, повышая скорость сайта, вы оптимизируете свой сайт для поисковых систем и факторов UX.
Есть много разных инструментов для измерения скорости загрузки. GTmetrix, Google Page Speed, Pingdom, Web Page Test и так далее. Можно сказать, что GTmetrix - один из лучших в списке. В этой статье мы поговорим о GTmetrix, его функциях и наиболее важных ошибках, которые он показывает вам во время тестирования.
Скорость сайта варьируется на разных веб-сайтах и зависит от различных факторов, таких как используемая вами тема, установленные плагины, индивидуальные коды, которые вы использовали, факторы оптимизации, которые вы придерживались, и многие другие факторы, которые мы можем упомянуть.
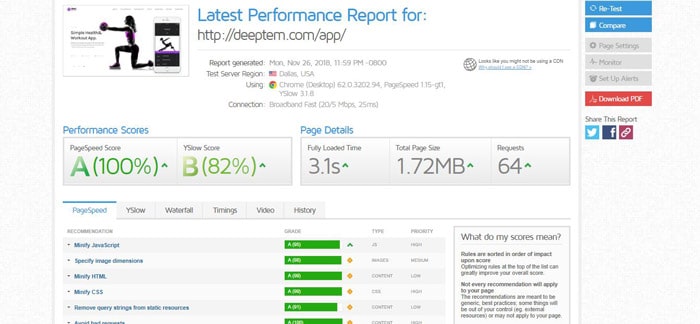
Например, на картинке ниже мы можем увидеть результат теста на одном из Deep тематические демонстрации, демонстрирующие удивительные скорость страницы. Этот результат показывает, что эта тема полностью оптимизирована самой командой разработчиков, и вам не нужно беспокоиться об оптимизации скорости сайта.

Это показывает, насколько важна ваша тема. Вы должны учитывать этот фактор для покупка темы, особенно в WordPress. Давайте придерживаться нашей первоначальной цели. Поговорим об ошибках GTmetrix и их решениях.
Что такое GTmetrix?
Процитируем сам GTmetrix:
GTmetrix - один из инструментов, который мы все чаще и чаще используем для получения подробных отчетов о производительности нашего сайта. Это бесплатный инструмент, который анализирует скорость вашей страницы с помощью Google Page Speed и YSlow. Затем GTmetrix генерирует оценки для ваших страниц и предлагает действенные рекомендации по их исправлению.
GTmetrix - это не только веб-сервис, но и подключаемый модуль, и для тех, кто не хочет использовать подключаемый модуль, они могут использовать свою веб-версию, перейдя на «gtmetrix.com».
Между тем, вы также можете добавить интерактивную закладку GTmetrix в свой Firefox, Chrome, Safari или браузеры Internet Explorer.
Важность оптимизированных элементов GTmetrix (PageSpeed и YSlow):
Скорость - важный элемент, обеспечивающий приятный UX (пользовательский интерфейс) для посетителей вашего сайта. Он направляет внимание и фокус посетителей, чтобы убедиться, что они видят реальное и актуальное содержимое веб-сайта, а также они тратят свое время на подлинное содержимое и сокращают время загрузки ваших изображений и сценариев веб-сайта.
Исследования показали, что пользователи не переносят время загрузки более 4 секунд.
Если у вашего сайта нет быстрого ответа и быстрой загрузки, пользователи покинут ваш сайт. Что касается SEO, Google упоминает использование показателя PageSpeed в своем алгоритме ранжирования. Другими словами, ваш сайт может повыситься в рейтинге, если вы используете элемент PageSpeed.
Как разработчик и маркетолог, если вы стремитесь оптимизировать свой веб-сайт, PageSpeed должен быть среди лучших оптимизаций, которые следует учитывать. И если вы ищете партнера с белой этикеткой, который поможет с этой работой для вашего веб-сайта и клиентских сайтов, ваш лучший выбор может быть Ускорение сервисов WordPress нами.
Обратите внимание: Как повысить скорость работы сайта WordPress Ultimate 2020?
PageSpeed
PageSpeed оценивает соответствие страницы ряду различных правил. Эти правила представляют собой общие передовые практики, которые можно применять на любом этапе веб-разработки.
YSlow
YSlow оценивает веб-страницу на основе одного из трех предопределенных наборов правил или определенного пользователем набора правил.
Ошибки анализа GTmetrix
Ошибки сетевого подключения
Если вы получаете следующие ошибки:
- «Таймаут чтения»
- "Сломанная труба"
- «Сброс подключения одноранговым узлом»
Между нашим сервером и тестовым сервером GTmetrix могут быть проблемы с подключением.
Ошибки состояния сервера
GTmetrix анализирует только те страницы, которые возвращают успешный код состояния HTTP. Это означает, что если вы получаете эту ошибку, ваша страница имеет код состояния ошибки HTTP. К наиболее частым причинам этого можно отнести:
- Ваше веб-приложение, генерирующее страницу, неправильно возвращает код состояния HTTP с ошибкой, но возвращает содержимое страницы, которое не указывает на ошибку.
- Ваше веб-приложение блокирует доступ GTmetrix к странице. В WordPress это могло быть связано с такими плагинами, как Bad Behavior или Wordfence. В программном обеспечении электронной коммерции доступ часто блокируется на основе IP-адреса.
- Вы используете реверс полномочие как CloudFlare, и он блокирует доступ GTmetrix к странице.
Ошибки сертификата SSL
GTmetrix анализирует только HTTPS-сайты, у которых есть действующий доверенный сертификат SSL. Этот тип ошибок обычно возникает, когда промежуточные сертификаты / сертификаты цепи установлены неправильно.
Ошибки DNS
Если у GTmetrix есть проблемы с разрешением домена вашего сайта, возможно, у вас есть проблемы с конфигурацией DNS или записи DNS были кэшированы, если ваш сайт недавно менял серверы имен.
Ваша страница слишком долго загружалась
Максимальное время ожидания загрузки страницы GTmetrix составляет 2 минуты. Наиболее частые причины этой ошибки:
- Очень медленная загрузка страницы или ресурсов
- JavaScript, который предотвращает запуск события загрузки окна.
URL-адрес не является HTML-страницей
Чтобы убедиться, что ваша страница является HTML-страницей, GTmetrix проверяет заголовок Content-Type на наличие текста / HTML, поскольку GTmetrix анализирует только HTML-страницы.
Вы также можете получить эту ошибку, если заголовок Content-Type отсутствует или значение пусто. Эта проблема обычно возникает из-за веб-приложения, а не из-за сервера.
Перенаправление JavaScript или мета-обновление
К сожалению, GTmetrix в настоящее время не обрабатывает страницы, которые выполняют мета-обновления или используют JavaScript для перенаправления страницы, и по-прежнему не может исправить этот тип ошибки.
НИКОГДА не ошибаться
Ошибки 404 - это одна из самых важных ошибок, которые необходимо исправить для повышения производительности. Ошибка 404 вызывает ложные запросы и некоторые серьезные проблемы для скорости вашего сайта. Либо вы должны полностью избавиться от них, превратив их в 410 в консоли поиска, либо перенаправить на действующий URL.
Отключить фрагмент корзины WooCommerce AJAX
если у вас есть интернет-магазин и вы используете WooCommerce, есть файл Ajax, который загружается слишком долго. Для полной загрузки этого файла Ajax требуется 2 или 3 секунды, поэтому его отключение улучшит скорость загрузки вашего сайта. Вы можете использовать бесплатный плагин для решения проблемы фрагмента корзины WooCommerce.
Измените порядок файлов CSS и Javascript в правильном порядке
Ваши файлы CSS и JS должны быть встроенный тег ярлык. если они загружаются откуда-то еще, вы должны изменить их порядок или удалить со своего веб-сайта.
Контактная форма Проблема с Captcha
Если вы используете форму обратной связи, вы можете улучшить скорость загрузки, отключив ее систему кеширования. Контактная форма пытается избежать кеширования капчи, поэтому на выполнение процесса уходит так много времени. Вы можете увеличить скорость загрузки, отключив ее.
Далее мы собираемся рассмотреть некоторые из наиболее важных ошибок, которые вы можете найти в результатах теста скорости вашего веб-сайта. Мы предоставили практические решения, которые, как мы надеемся, помогут вам в оптимизации вашего сайта.
Отложить парсинг javascript
Прежде всего, вы должны знать, что у нас есть две возможности вызвать файл javascript и исправить этот тип ошибки.
Метод 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Метод 2:
Сократите и объедините CSS и минимизируйте Javascript
Это означает уменьшение объема кодов CSS и Javascript. Чтобы исправить эту ошибку, просто удалите лишние пробелы и описания.
Веб-сайт GTmetrix предоставляет вам сжатую версию вашего стиля или скрипта с именем Optimize Version перед каждой ссылкой, которую вы можете попробовать и заменить своим стилем и скриптом на своем собственном веб-сайте, но перед этим имейте в виду, всегда делайте резервную копию из стилей и скриптов вашего сайта. Есть некоторые онлайн-инструменты или плагины, которые могут вам помочь.
На самом деле, все ваши CSS и JS-коды должны размещаться после закрывающего тега body (после тег), поэтому вам придется перемещать их в правильном порядке, чтобы повысить производительность вашего сайта.
Использовать кеширование браузера
В этом случае GTmetrix покажет вам кейсы, которые лучше сохранить в кеше проводника пользователя, чтобы увеличить скорость загрузки сайта.
Например, GTmetrix сказал, что «http: //…/font/calibri.woff» следует сохранять в кеше пользователя.
По расширению и адресу вы видите, что это шрифт, используемый для разработки веб-сайта. Достаточно сказать, что шрифт с расширением .woff должен сохраняться в кеше проводника пользователя. Для этого просто скопируйте следующий код и вставьте его в файл .htaccess:
ExpiresActive On ExpiresByType шрифт/woff «доступ плюс 1 год» ExpiresDefault «доступ 1 месяц»
Мы сделали пример того, что вам нужно сделать, чтобы исправить ошибку кеширования браузера, но это еще не все. Есть много разных элементов, которые лучше кешировать в браузере. Вы можете найти коды для необходимых данных в следующих разделах:
# Сжатие HTML, CSS, JavaScript, текста, XML и шрифтов AddOutputFilterByType DEFLATE приложение / JavaScript приложение AddOutputFilterByType DEFLATE / RSS + XML AddOutputFilterByType DEFLATE приложение / vnd.ms-fontobject AddOutputFilterByType DEFLATE применение / х-шрифт приложение AddOutputFilterByType DEFLATE / х-шрифт OpenType AddOutputFilterByType DEFLATE применение / х-шрифт-OTF приложения AddOutputFilterByType DEFLATE / х-шрифта TrueType AddOutputFilterByType DEFLATE применение / х-шрифт-TTF AddOutputFilterByType DEFLATE применение / х-Java-приложение AddOutputFilterByType DEFLATE / XHTML + XML AddOutputFilterByType DEFLATE приложения / XML AddOutputFilterByType DEFLATE шрифт / OpenType AddOutputFilterByType DEFLATE шрифт / OTF AddOutputFilterByType DEFLATE шрифт / TTF AddOutputFilterByType DEFLATE изображение / SVG + XML AddOutputFilterByType DEFLATE изображение / х-значок AddOutputFilterByType DEFLATE текст / CSS AddOutputFilterByType DEFLATE текст / html AddOutputFilterByType DEFLATE текст / JavaScript текст AddOutputFilterByType DEFLATE / обычный AddOutputFilterByType DEFLATE текст / XML # Удалите ошибки браузера (требуется только для действительно старых браузеров) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Добавление заголовка Варьируется User-Agent ## ИСКЛЮЧАЕТ КЭШИНГ ЗАГОЛОВКИ ## ExpiresActive On ExpiresByType image/jpg «доступ 1 год» ExpiresByType image/jpeg «доступ 1 год» ExpiresByType image/gif «доступ 1 год» ExpiresByType image/png «доступ 1 год» ExpiresByType image/svg+xml «доступ 1 месяц» ExpiresByType text/css «доступ 1 месяц» Приложение ExpiresByType/pdf «доступ 1 месяц» ExpiresByType text/x-javascript «доступ плюс 1 месяц» Приложение ExpiresByType/javascript «доступ плюс 1 месяц» Приложение ExpiresByType/x-javascript «доступ плюс 1 месяц» " ExpiresByType application/x-shockwave-flash "доступ 1 месяц" ExpiresByType image/x-icon "доступ 1 год" ExpiresDefault "доступ 2 дня"
Минимизировать HTML
Это означает уменьшение объема HTML-кодов. Для этого вручную измените коды, как показано ниже:
или используйте этот сжатый режим:
Встроенный небольшой JavaScript
Чтобы это исправить, лучше перенести скрипты основного раздела в заголовок сайта или в конец основного раздела. В конце концов, поместите это в файл и сделайте ссылку на эту ссылку.
Включить Keep-Alive
Это относится к поддержанию активности файла между сервером и проводником. Просто поместите следующий код в папку htaccess вашего сайта:
Набор заголовков. Поддержание соединения.
Избегайте плохих запросов
Это означает, что запрошенный адрес больше не существует. Чтобы исправить эту ошибку, вы должны найти адреса, которые GTMetrix показывает вам в вашем шаблоне, и удалить их, потому что он говорит, что этот адрес недоступен.
Количество запросов
GTmetrix утверждает, что на веб-сайте должно быть не более 87 запросов. Это среднее число, и чем меньше у вас запросов, тем выше производительность.
Вы можете использовать плагин WP-Rocket или Lazy Load, чтобы решить эту проблему. Например, отложенная загрузка опускает атрибуты значений тега изображений и позволяет сайту загружаться полностью, а затем снова помещает атрибуты значений изображений в их предыдущем порядке. Таким образом, количество запросов во время загрузки будет уменьшено, а коэффициент «Время до первого байта» будет улучшен.
Это плагины, которые вы можете приобрести в Deep тема со скидкой 20%, и их руководство было полностью объяснено в Deep документация по теме.
Укажите размеры изображения
Это означает указание значений ширины и высоты изображений на нашем веб-сайте. Лучше указывать значения для наших изображений не только через CSS, но и в HTML, например:
После принятия этого решения SEO ваших изображений будет улучшаться и оптимизироваться, поэтому вы можете видеть, что скорость индексации ваших изображений увеличится.
Легкие способы увеличить скорость вашей страницы
1. Плагины
Когда на вашем сайте активно несколько плагинов, это может замедлить работу вашего сайта. Отключите все плагины, кроме включенных в тему, и очистите кеш браузера. Затем вы можете активировать свои плагины один за другим и проверить, какой плагин замедляет работу вашего сайта.
2. Изображений
Изображения - ключевой фактор в оптимизации веб-сайта. Важно оптимизировать изображения для вашего веб-сайта. Изображения большого размера могут замедлить работу вашего сайта. Не загружайте изображения большого размера. Например, если ваш блог создан из изображений размером 800 * 600, вы должны загрузить изображение того же размера, но не больше.
3. Хост
Ваш хост или сервер могут быть причиной низкой скорости вашего сайта. Если вы используете VPS для своего хостинга, это может быть из-за плохой конфигурации и нехватки ресурсов. Если вы используете общий хостинг, вам необходимо связаться с вашим хост-провайдером по этому поводу, чтобы они могли его проверить.
4. Файлы JS и CSS.
Вам следует использовать плагин кеширования. Эти плагины минимизируют ваши файлы, объединяют их и сохраняют версию файла в кеше, чтобы уменьшить количество запросов к серверу и, как следствие, повысить скорость вашего сайта.
Наши предложения по увеличению скорости загрузки вашего сайта:
Вы всегда можете использовать бесплатный плагин для увеличения скорости, но, естественно, платные плагины лучше справляются с этим. Мы рекомендуем WP Rocket.
A. Использование плагина WP-Rocket (рекомендуется)
1. Получить резервную копию
Прежде всего, мы получаем резервную копию файлов, которые могут измениться. Такие файлы, как изображения и основные файлы темы. Для этого перейдите на панель хоста в wp-content / uploads / и получите резервную копию из упомянутых файлов. Кроме того, получите резервную копию из папки темы и назовите ее before-minify.zip в каталоге: wp-content / themes /deep
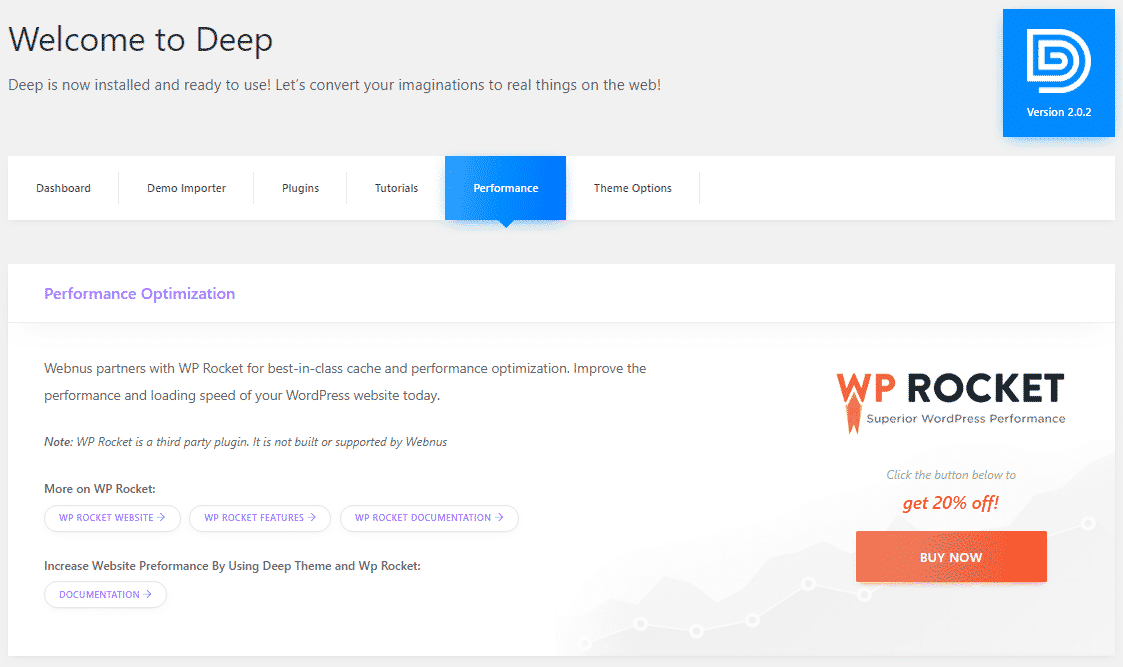
2. Купите и установите WP Rocket.
Deep находится в сотрудничестве с WP Rocket, и мы выделили для вас 20% скидку (промокод). Вы можете использовать этот код скидки для покупки плагина WP Rocket. Следуйте по этому адресу: Панель управления WordPress> Deep > Производительность
Примечание: все параметры плагина кеширования (wp-rocket), такие как HTML, CSS Minify, JS Minify, CDN, Cache и Minify, и все, что связано с плагином, должны быть деактивированы, поскольку плагин свежий.
3. Оптимизация файлов
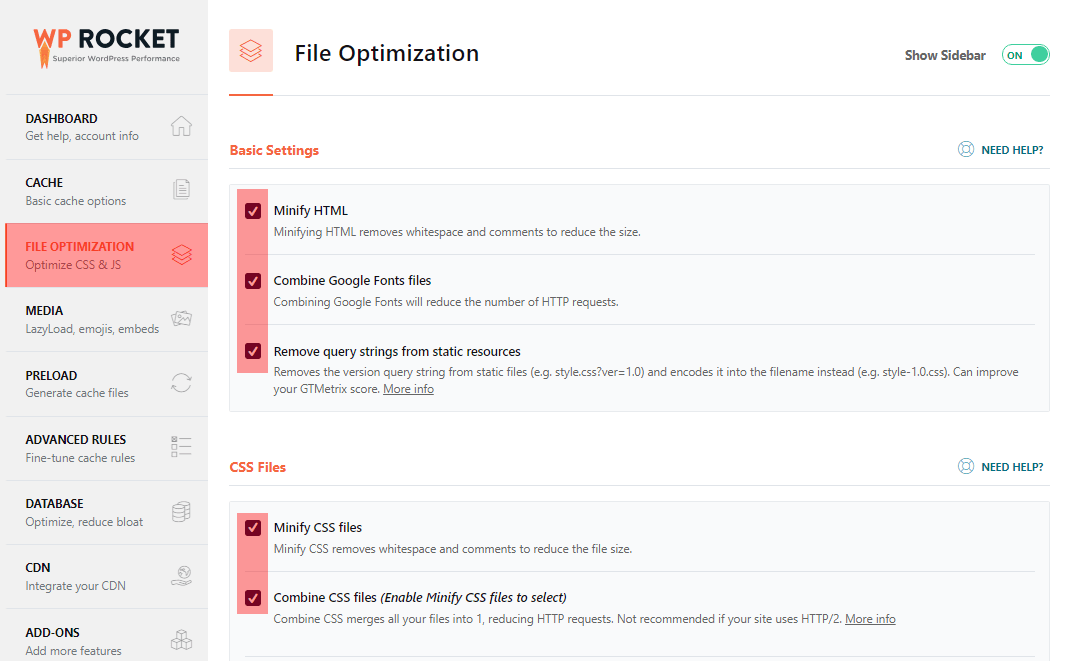
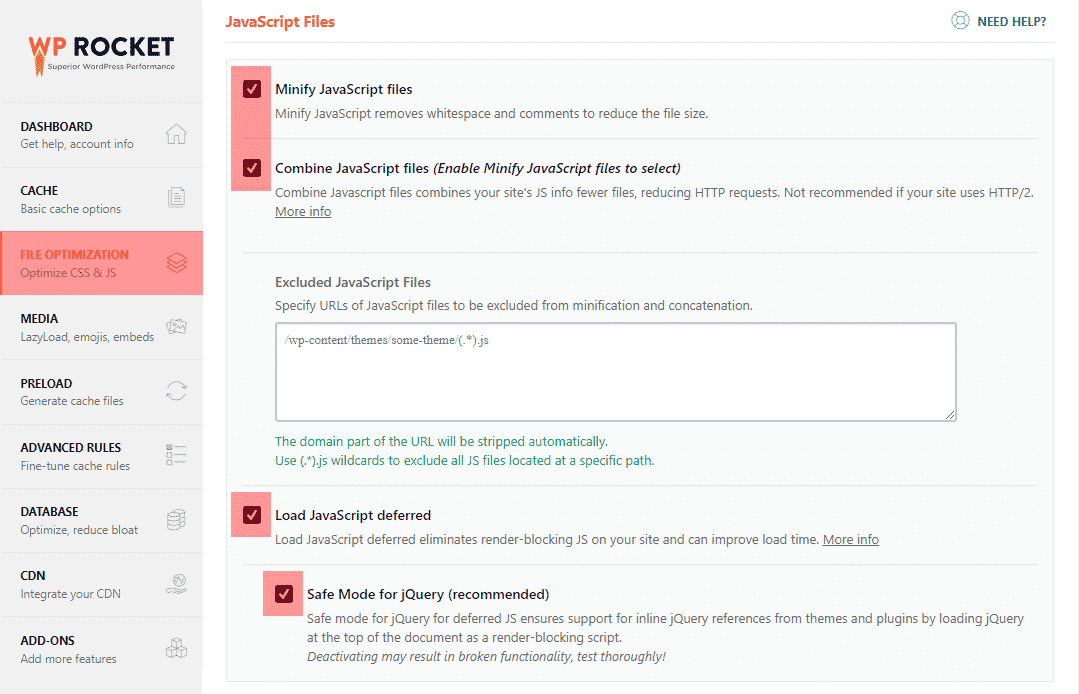
Перейдите в настройки плагина и на вкладке Оптимизация файлов включите все 3 варианта основных настроек. Как на изображении ниже:
4. Очистить кэш
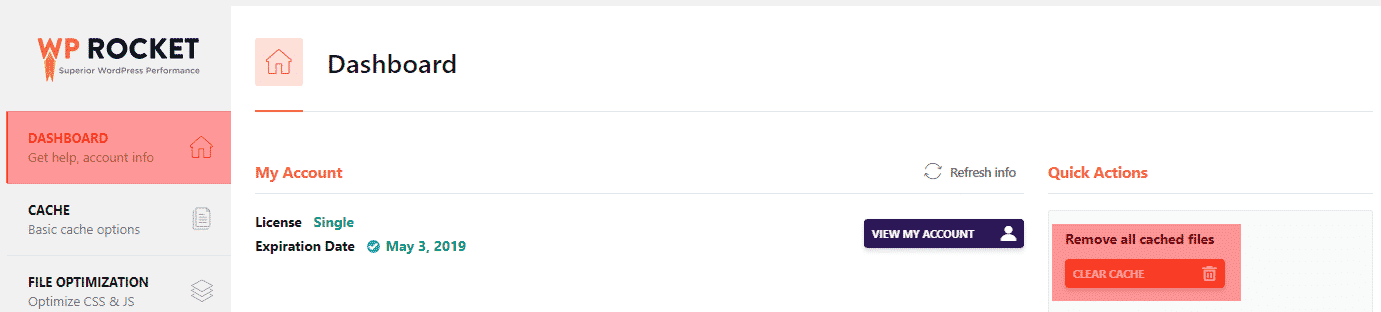
Вы должны очистить кеш на вкладке Dashboard.
5. Получите содержимое CSS.
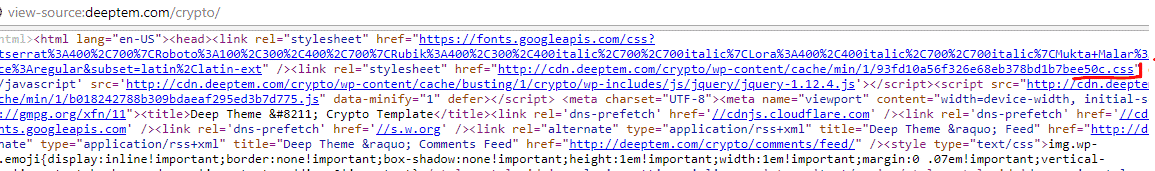
Откройте сайт в гостевом режиме браузера, затем нажмите CTRL + U, чтобы отобразить источник сайта. Над HTML есть файл CSS, созданный WP-Rocket, щелкните и откройте файл.
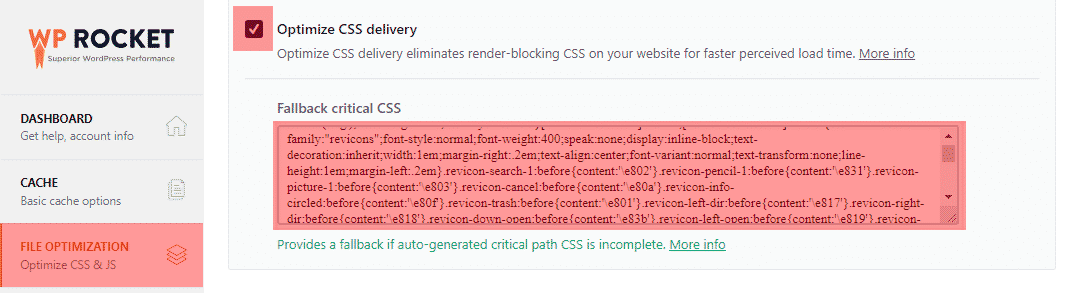
Откройте содержимое указанного выше файла и скопируйте его, затем поместите на вкладку «Оптимизация файлов» в разделе «Оптимизация доставки CSS». Вы должны установить этот флажок, чтобы отобразить его.
важно: Вы не должны использовать @import в CSS, потому что запрос будет отправлен на другой сайт, и время загрузки увеличится. @import имеет URL-адрес, который вы должны открыть, скопировать его содержимое и поместить в Оптимизацию доставки CSS, а затем удалить @import вместе с его URL-адресом.
Теперь очистите кеш и проверьте сайт в гостевом режиме браузера и убедитесь, что все в порядке. Примечание: Ошибка CSS происходит, когда в CSS есть открытый комментарий, но он не был закрыт. Это могло быть вызвано плагином, который, деактивируя плагины один за другим, вы можете узнать, какой плагин вызывает проблему.
6. Файлы Javascript
Перейдите на вкладку Оптимизация файлов и в файлах JavaScript отключите все его параметры, как показано на рисунке ниже:
7. Ленивая загрузка
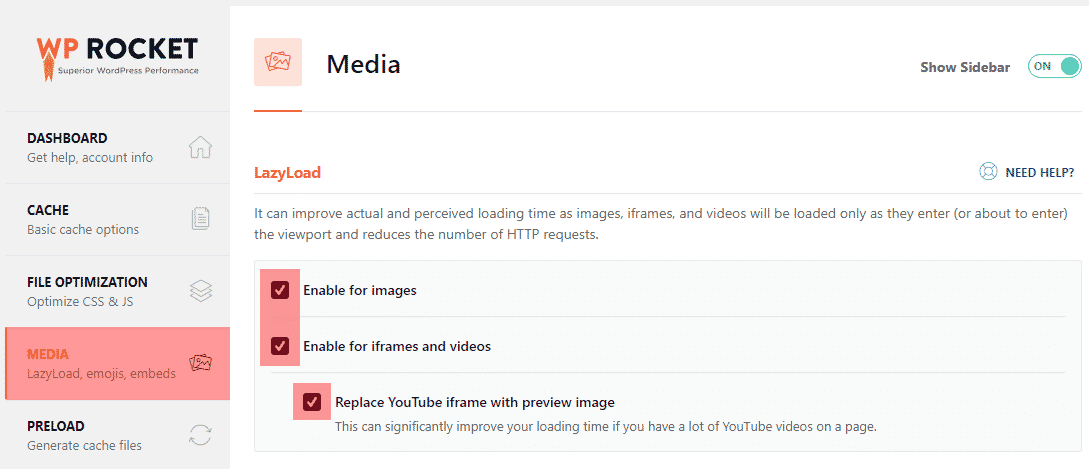
Чтобы использовать LazyLoad для изображения, перейдите на вкладку «Медиа» и настройте его параметры, как показано на изображении ниже:
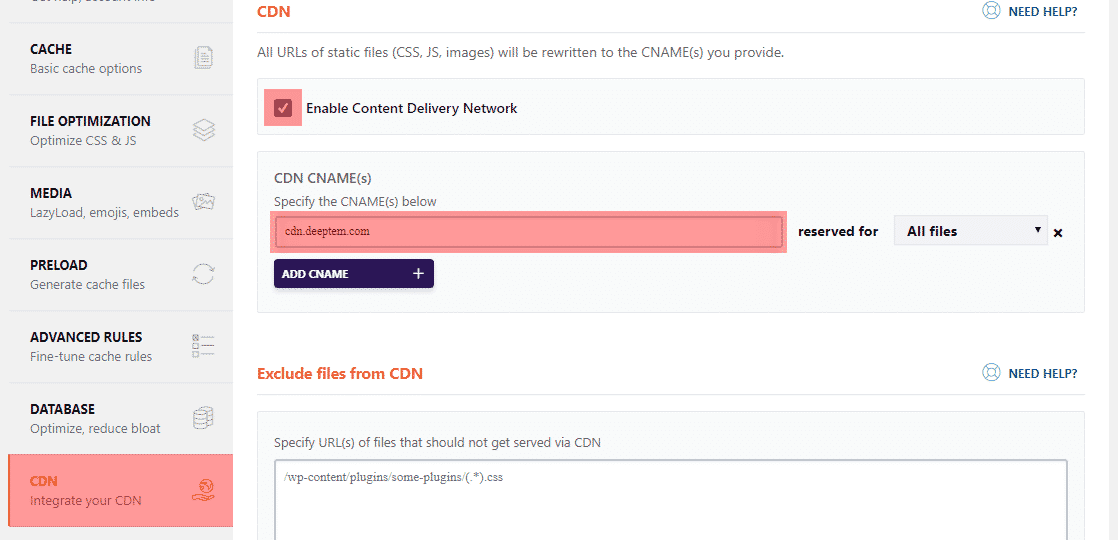
8. CDN
Используя эти сети доставки контента, вы можете значительно увеличить скорость своего сайта. Сеть доставки контента будет предоставлять ваши статические элементы, такие как изображения и сценарии, пользователям в ближайшей точке к серверу.
Б. Использование бесплатных плагинов
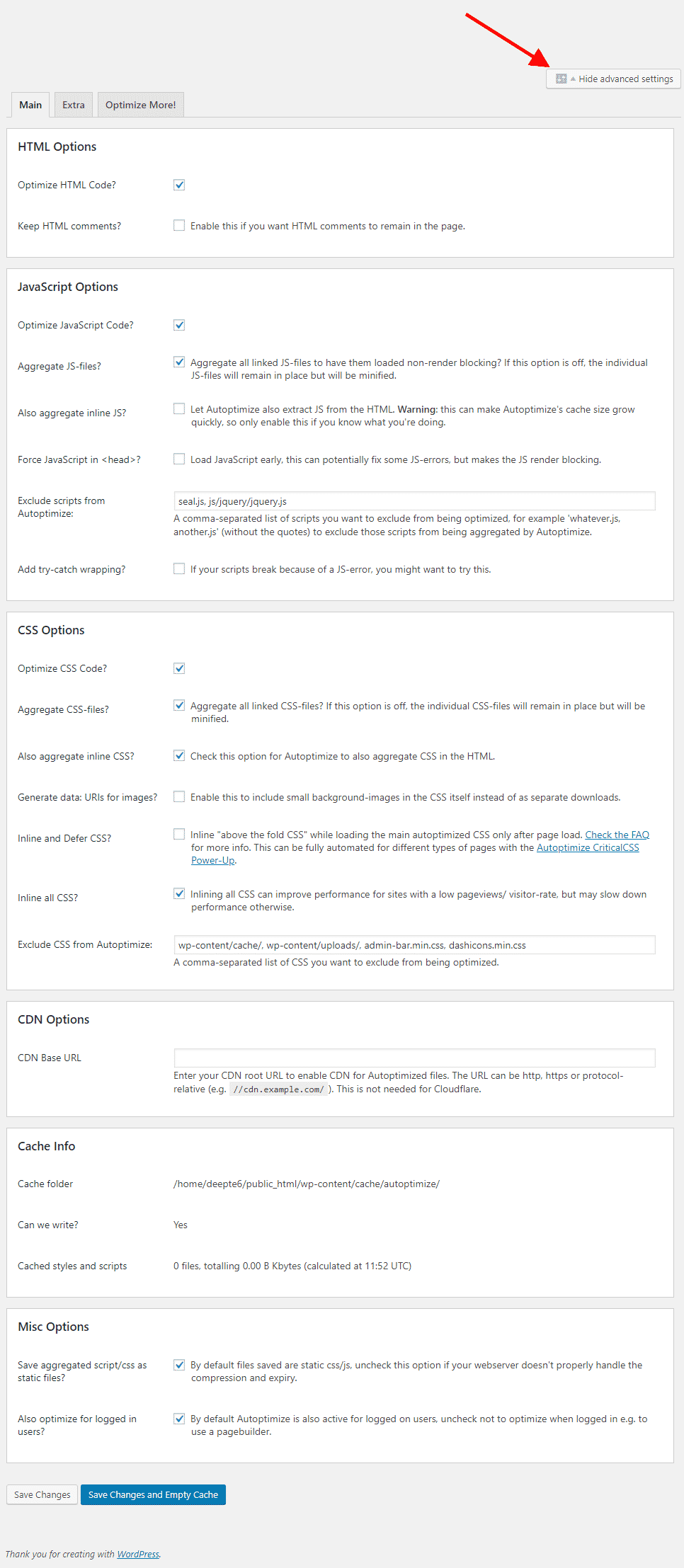
1. Загрузить и установить Autoptimize
Пожалуйста, зайдите в админку WordPress> меню настроек> автоматическая оптимизация. Затем нажмите Показать дополнительные настройки и действуйте так же, как этот пример для настроек:
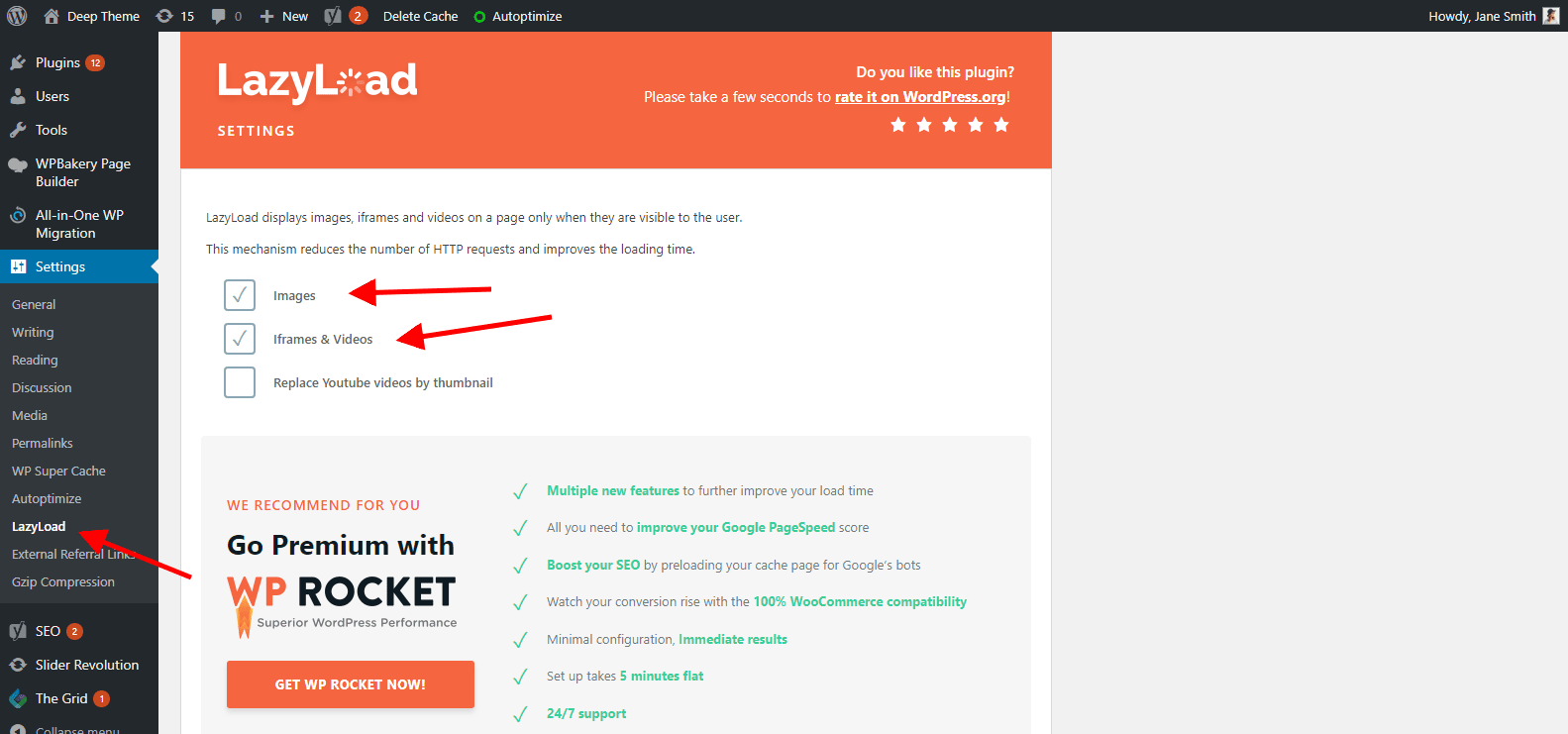
2. Загрузить и установить LazyLoad от WP Rocket
Админ WordPress> Настройки> LazyLoad и включите ленивую загрузку для ваших изображений и видео.
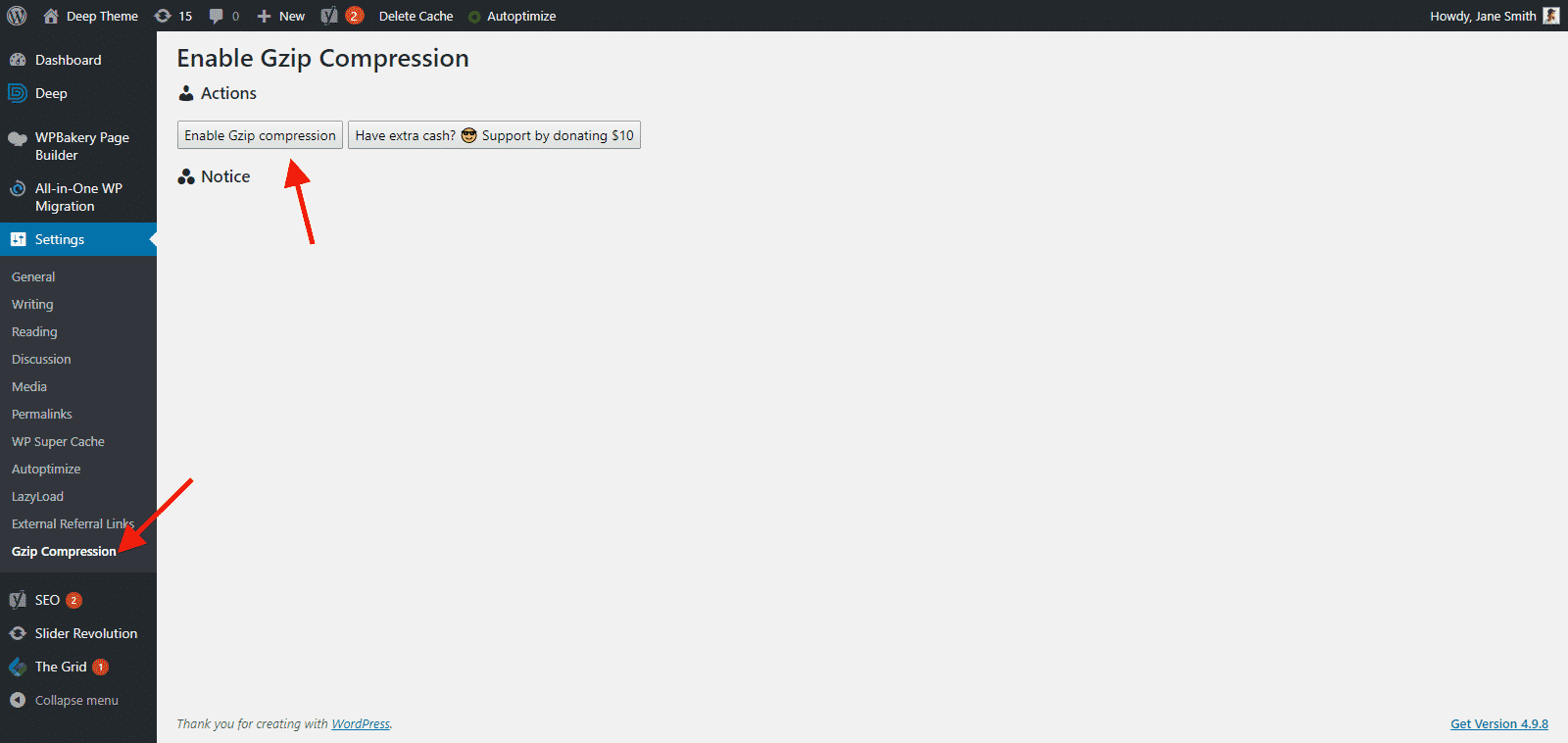
3. Загрузить и установить Включить сжатие Gzip
A. Перейдите в админку WordPress> Настройки> сжатие gzip и включите сжатие Gzip.
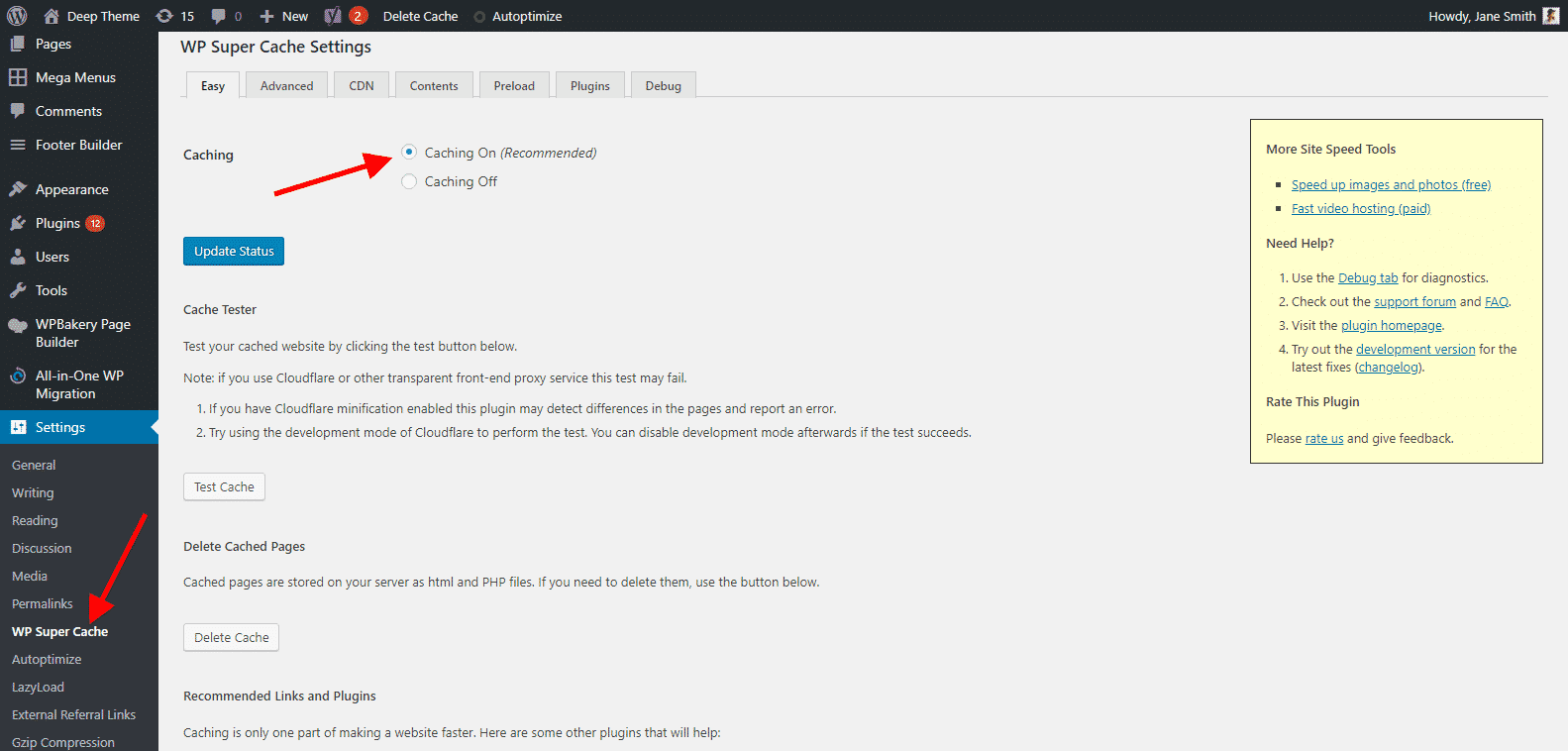
4. Загрузить и установить WP Super Cache
A. Перейдите в админку WordPress> Настройки> WP Super Cache и включите опцию кеширования.
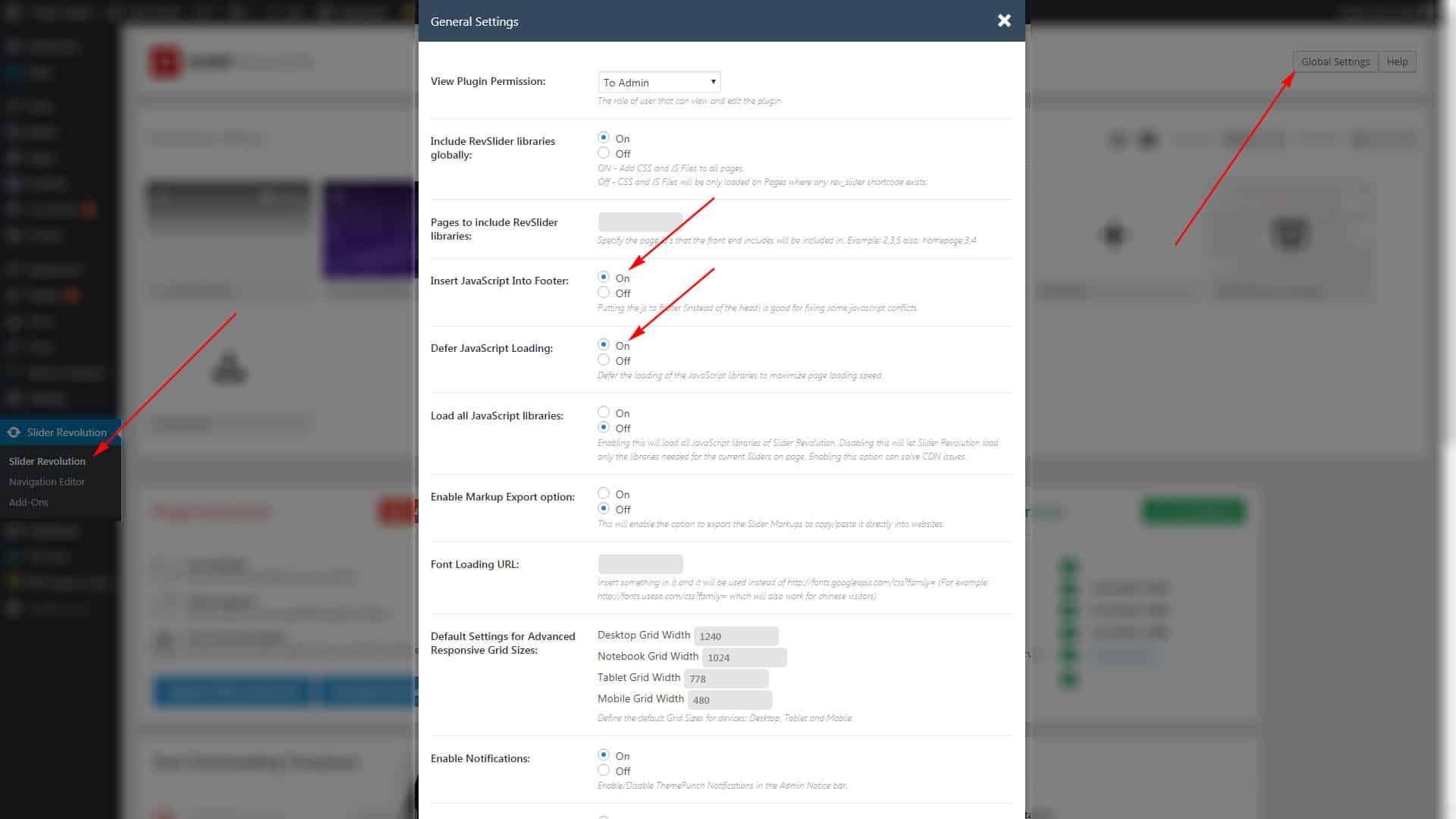
5. слайдер Revolution
Если вы используете плагины Slider Revolution, перейдите в Глобальные настройки и действуйте так же, как в этом примере:
Общественные предложения
Исправить ошибку 404
Оптимизация изображения
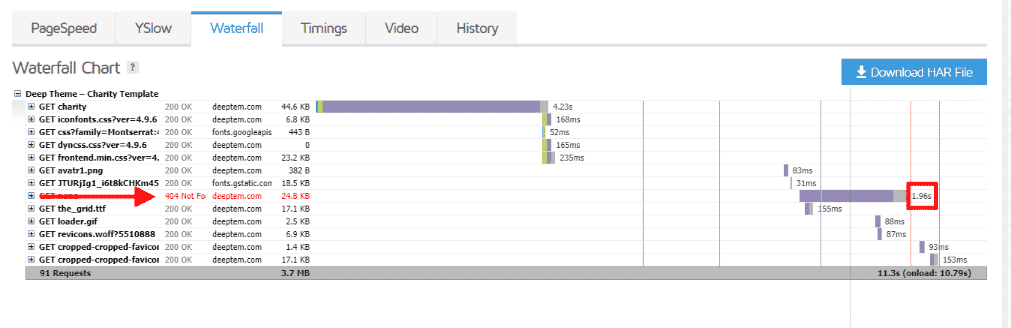
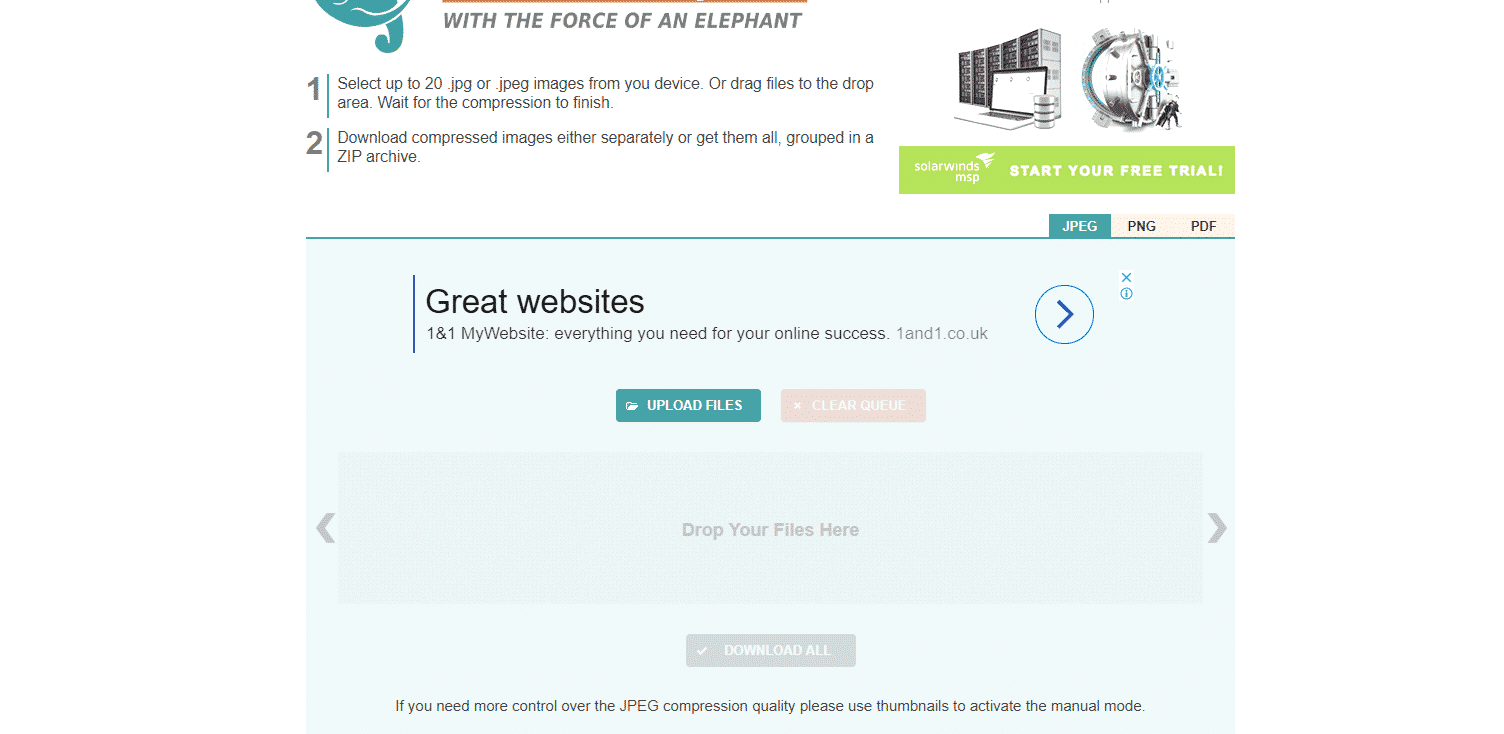
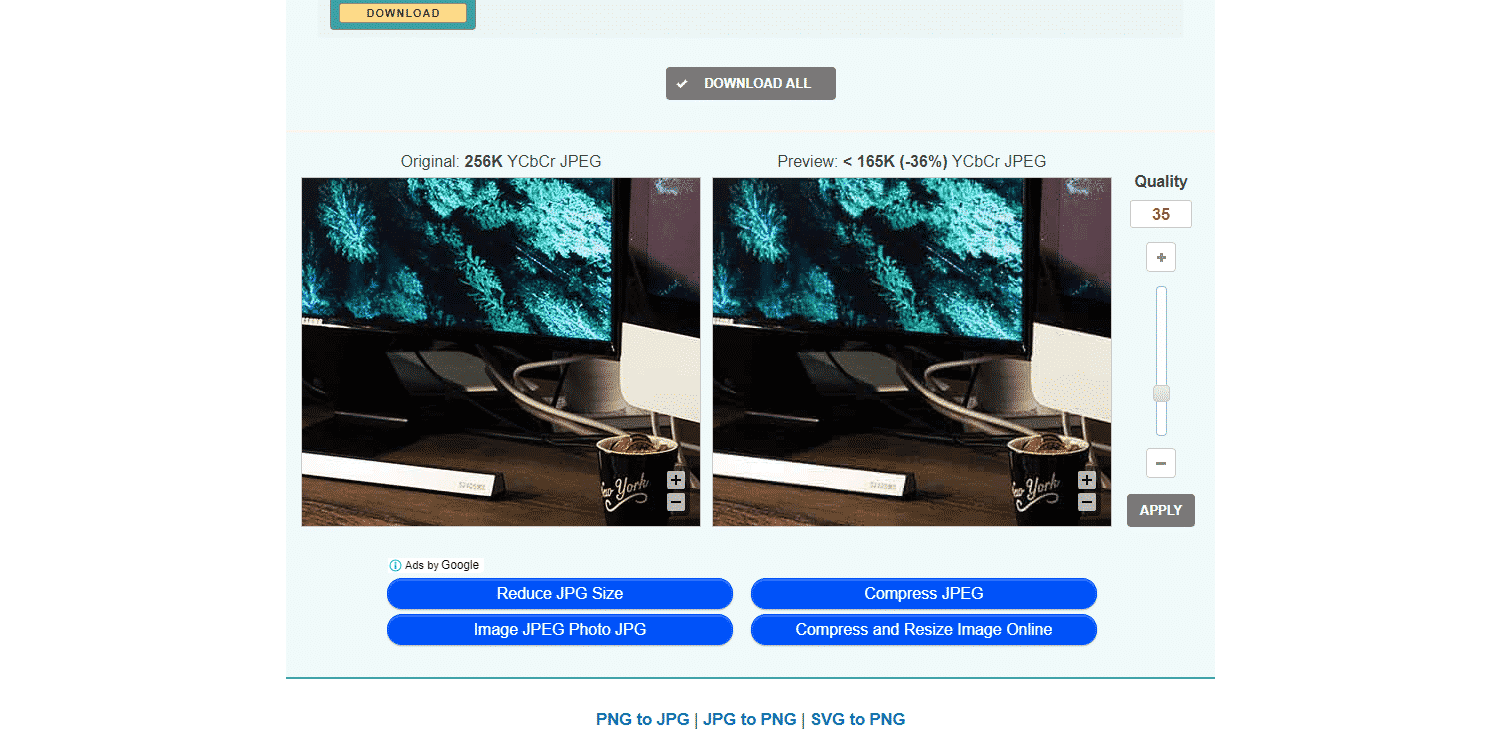
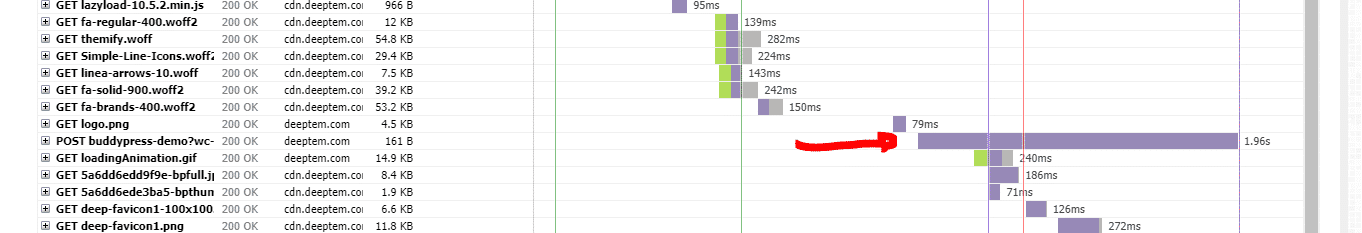
МЫ ИСПОЛЬЗУЕМ Плагин WP Smush для оптимизации изображений. Если вы видите, что на веб-сайте GTMetrix на вкладке «Водопад» изображение занимает много времени при загрузке вашего сайта, вам следует использовать следующее решение: Мы используем бесплатные инструменты, предоставляемые веб-сайтом http://compressjpeg.com/, для оптимизации изображений.
На первом шаге размер изображения будет автоматически уменьшен, но для того, чтобы сделать размер изображения лучше, щелкните изображение, после чего откроются настройки, и вы можете уменьшить размер изображения настолько, насколько захотите.
В конце концов, нажав на кнопку «Загрузить», вы сможете скачать сжатый образ. Одна из особенностей этого веб-сайта заключается в том, что вы можете загрузить несколько изображений одновременно и сжать их как группу изображений.
Отключить фрагменты корзины WooCommerce AJAX
Файл AJAX WooCommerce занимает много времени загрузки сайта, и чтобы отключить этот AJAX, вы должны использовать плагин Disable Cart Fragments. Вы можете скачать плагин здесь
Если вы используете плагин Polylang вместе с WP Rocket, установите WP-ракета-кеш-Плагин donotchangepage.
Если вы видите Refill, связанный с плагином Contact Form 7 в GTMetrix на вкладке Waterfall, перейдите по следующему адресу:
/wp-content/plugins/contact-form-7/includes/controller.php :: Line :: 69 - 71
И прокомментируйте (отключите) его код:
/ * если (определено ('WP_CACHE') && WP_CACHE) {$ wpcf7 ['cached'] = 1; } * /
мы ставим между / ** /, чтобы отключить его.
- Помните, что вам нужно очищать кеш плагина после каждой выполняемой вами задачи.
В конце концов, всегда помните, что после обновления сайта, которое включает добавление новых изображений, подумайте о том, что было объяснено для них выше.
После обновления плагинов ваши изменения будут отменены, и вам нужно будет повторять шаги после каждого обновления. Например, плагин Contact Form 7.























Мы рады, что 97 — это большая работа. У нас есть три предложения, которые могут улучшить рейтинг вашего сайта:
1. Используйте Google Tag Manager для скриптов Google Ads
2. Измените размер миниатюр изображений со 150×150 на 130×130 и сожмите их. Вы можете использовать эту ссылку для сжатия
3. Используйте CDN для хранения ваших файлов