
Гутенберг против Элементора в 2023 году: какой из них лучше для вас?
Сегодня мы хотим пройтись по двум популярным в мире конструкторам страниц: Elementor и Gutenberg. В основном это зависит от ваших потребностей, но нас интересует не только «в основном». А "технически"?
Сравнение конструкторов страниц WordPress: Gutenberg против Elementor
В этом сообщении блога мы сравним и сопоставим эти два компоновщика страниц, чтобы помочь вам решить, какой из них подходит вам лучше всего.
Введение
Давайте сначала познакомимся с этими двумя известными конструкторами страниц.
Об Элементоре

Элементtor был представлен в 2016 году и за такой ограниченный промежуток времени успел завоевать и завоевать сердца пользователей. Elementor, разработанный израильской компанией-разработчиком программного обеспечения, сделал все очень простым для пользователей WordPress.
Elementor в основном бесплатен скачать и использовать. Уже один этот фактор очень способствовал его популярности. Кроме того, у него есть платная версия под названием Elementor Pro, которая включает в себя ряд функций по сравнению с бесплатной.
Следует отметить, что Elementor, возможно, является самым популярным конструктором страниц, продажи которого за последний год резко выросли: было продано более 4 миллионов экземпляров при таком же количестве установок WordPress.
Elementor имеет интерфейс перетаскивания с рядом готовых шаблонов, которые можно настроить. Кроме того, он имеет простой в использовании, интуитивно понятный дизайн, с которым очень легко работать даже новичкам.
Следующее, что касается Elementor, это то, что он не дорогой, поэтому не беспокойтесь о своем бюджете.
О Гутенберге
Гутенберг появился с WordPress 5.0 27 ноября 2018 года. Он был назван в честь известного Иоганна Гутенберга, изобретателя механического печатного станка. Гутенберг может оказать большую помощь в создании того уникального вида, который вы ищете для своих блогов на веб-сайте.
Короче, Gutenberg упрощает создание веб-сайтов и переводит его на следующий уровень.
С другой стороны, некоторые разработчики рекламировали Гутенберга как «будущее WordPress». Однако, чтобы увидеть, насколько это правда, мы должны прочитать эту статью. Так чего же ты ждешь? Пойдем!
Гутенберг против Элементора: установка
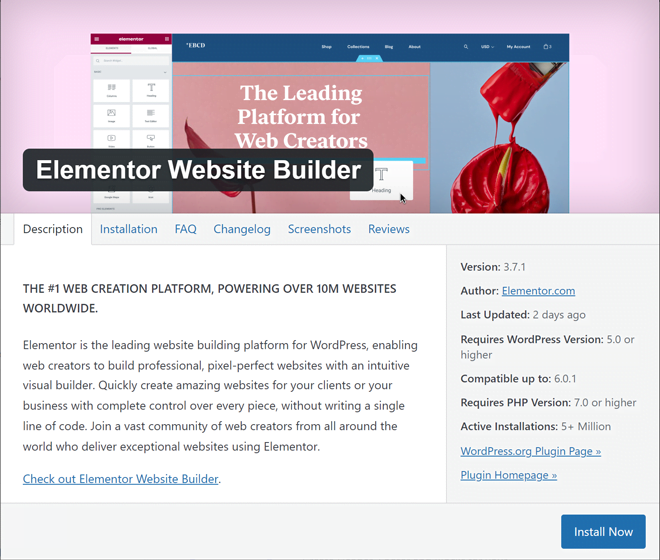
Установка Элементора

Мудрецы сказали, что единственное, что проще, чем установка Elementor, — это работать с Elementor. Кроме шуток, любой может установить Elementor за считанные минуты.
Для этого перейдите на панель инструментов WordPress, перейдите к заголовку «Плагины» и нажмите «Добавить новый». В появившемся окне поиска введите «Elementor» и найдите его.
Осталось только установить и активировать его.
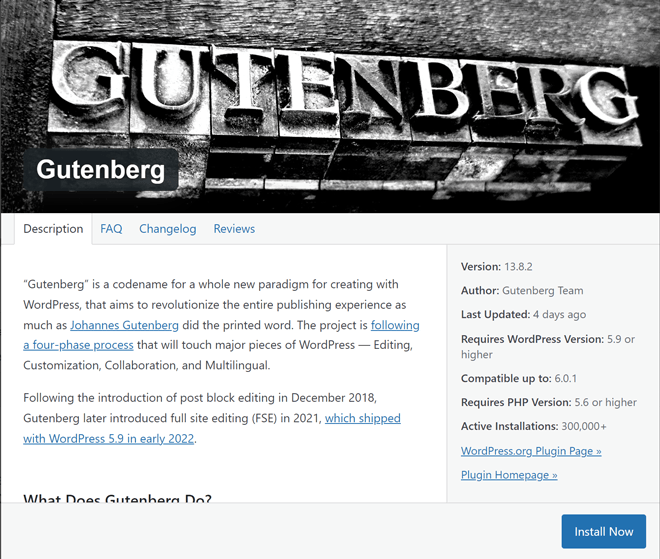
Установка Гутенберга

Установка Гуттенберга в основном такая же. Во-первых, перейдите на панель инструментов WordPress и выберите заголовок плагина.
В появившемся раскрывающемся меню нажмите «Добавить новый». Введите «Guttenberg» в поле поиска, а затем перейдите к его установке и активации.
Гутенберг против Элементора: особенности
Давайте рассмотрим некоторые из основных функций конструкторов страниц Gutenberg и Elementor WordPress:
Особенности Elementor
Theme Builder

Theme Builder — самая популярная функция Elementor. У Elementor есть колода тем доступны в нем, которые пользователи могут выбрать и создать свой веб-сайт с ними.
Вы можете легко проверить, что вам нужно, чтобы быть видимым на вашем сайте, а что нет. Таким образом, вы можете управлять дизайном своего веб-сайта, используя различные элементы и подэлементы.
С Theme Builder вы создадите первый вид своего веб-сайта, который произведет хорошее впечатление на ваших пользователей.
Form Builder

Конструктор форм — это уникальный элемент Elementor. Независимо от того, какой тип формы вам нужен, конструктор форм Elementor сделает это за вас, начиная от простых форм, таких как контактные формы, и заканчивая сложными, такими как анализ данных.
При создании форм у вас будет множество опций и инструментов для их интеграции на ваш веб-сайт.
Конструктор всплывающих окон

Конструктор всплывающих окон позволяет создавать различные элементы всплывающих окон, такие как нижние панели, классические всплывающие окна и т. д. После их выбора вы можете легко приступить к разработке своих всплывающих окон с точки зрения внешнего вида и всего прочего.
Вы также можете добавить к ним некоторые элементы, такие как фотографии, видео, кнопку «Поделиться» и многое другое.
Содержание
С таблицей содержания вы можете создавать различные виды таблиц содержания для своих сообщений и страниц. Хорошая вещь в том, что он оптимизирован для SEO и сканируется самим Google, помогая вам получить замечательную скорость по сравнению с вашими конкурентами.
Инвентарь шаблонов и виджетов
У Elementor есть массив из 300 шаблонов для каждой ниши. Вы можете выбрать любой из них, а затем приступить к его настройке, сделав его уникальным по-своему. Кроме того, у вас будет доступ к более чем 90 виджетам, что дает вам полный контроль над дизайном всего.
WooCommerce

Ассоциация Виджеты WooCommerce в Elementor позволяют создавать страницы для отображения одного и нескольких товаров. Если вы, вероятно, не знаете, как его использовать, не беспокойтесь. У Elementor есть различные обучающие программы для вас.
Особенности Гутенберга
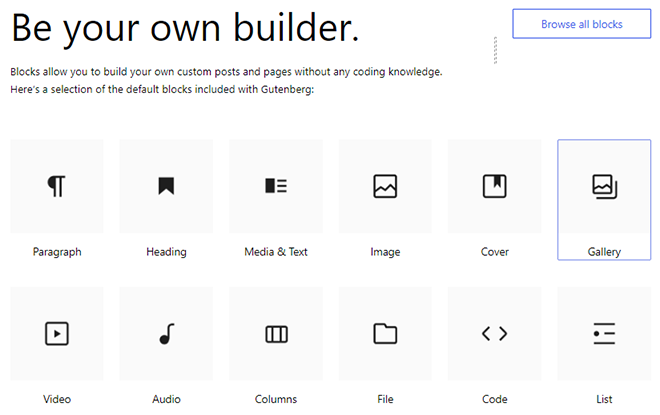
Блоки

Блоки — это своего рода знак подписи в Гутенберге. Любой, кто работал с ним, должен знать, что это такое и как они работают. Вы можете шаг за шагом создать свой сайт, используя их. Независимо от того, что вы хотите добавить на свой веб-сайт, будь то изображения, видео или заголовки; вы должны добавить их, используя блоки.
Но как? Простой! Вам просто нужно использовать знак «плюс» и выбрать, какой тип контента вы хотите добавить.
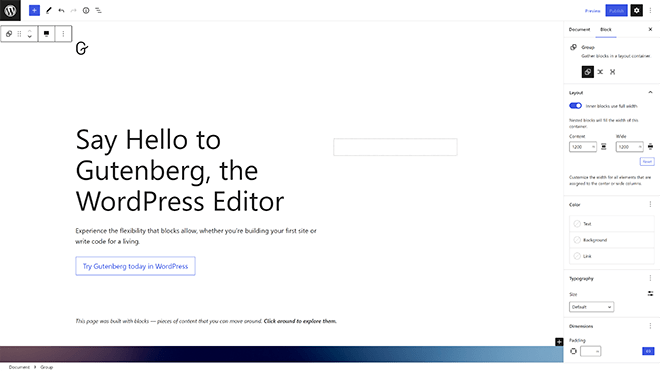
Редактирование WYSIWYG

Если вы не знаете, что такое WYSIWYG, это означает «что видишь, то и получаешь». Это означает, что то, что вы видите при редактировании, является именно тем результатом, который вы получите при публикации.
Таким образом, вы столкнетесь с меньшей путаницей по сравнению с редактором, который не позволяет вам видеть, что происходит.
Якорная поддержка
Поддержка анкоров позволяет добавлять в блоги различные HTML-ссылки и анкоры. Например, вы хотите добавить определенный заголовок на свою страницу. Здесь якорь пригодится.
Динамические параметры
Забудьте о тех старых статических панелях инструментов. Теперь вы получите панель инструментов, чувствительную к изменениям в вашем контенте. Таким образом, вы будете лучше знать параметры при редактировании и прочее.
А какой?
Видите ли, и Elementor, и Guttenberg включают в себя множество замечательных функций и инструментов, по которым вы не можете легко вынести вердикт о том, какой из них работает, а какой нет. Оба они содержат уникальные экстраординарные функции, которые, на наш взгляд, действительно трудно назвать хорошими и лучшими.
Гутенберг против Элементора: простота использования
Elementor
Когда вы используете Elementor в качестве компоновщика страниц, вы можете видеть, что происходит, с предварительным просмотром в реальном времени. Вы не можете знать, насколько это здорово, пока не поработаете с этим. Настройка такова, что предварительный просмотр в реальном времени находится справа от вас, а панель инструментов — слева.
Использование виджетов также очень просто. Вам просто нужно перетащить виджеты на предварительный просмотр в реальном времени.
Для настройки определенного элемента вы должны выбрать этот конкретный элемент, а затем использовать параметры настройки на появившейся панели инструментов.
Гутенберг
Пользовательский интерфейс в Гутенберге действительно удобен и прост. Вы даже получите несколько удобных подсказок, которые помогут вам показать, куда идти дальше.
Для добавления блоков все, что вам нужно сделать, это нажать на знак плюса и добавить элемент, который вы хотите. Тем не менее, пользовательский интерфейс иногда может сбивать с толку, но всплывающие подсказки укажут вам путь. Без проблем!
Гутенберг против Elementor: скорость и производительность

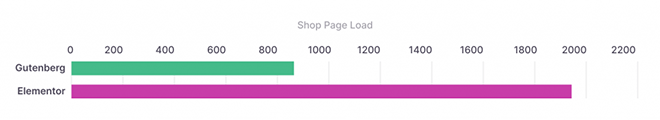
Как вы могли заметить, ваш скорость сайта важный фактор, особенно для ваших посетителей, так как терпение людей уменьшилось в нашем сегодняшнем мире. Различные тесты показали, что Gutenberg в среднем быстрее, чем Elementor. Это может быть связано с простым и эффективным дизайном Гутенберга.
Gutenberg отображает ваш сайт быстрее, чем Elementor, а это означает, что пользователи могут быстрее читать ваш контент, не теряя времени на ожидание загрузки вашего сайта. Однако не забывайте, что Elementor намного быстрее, чем большинство других конструкторов страниц на рынке.
Гутенберг против Elementor: тарифные планы
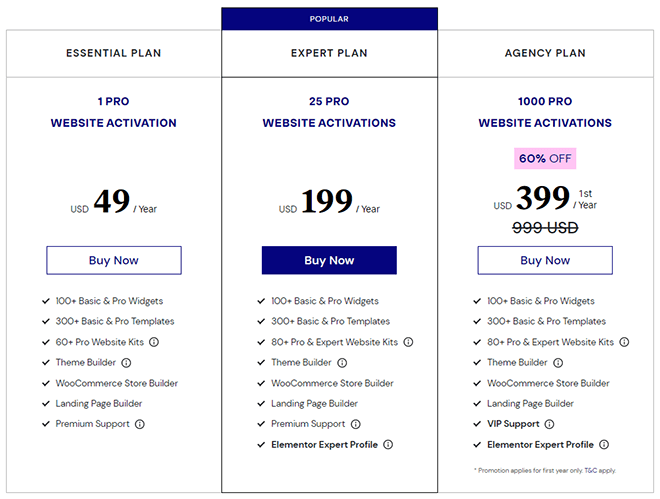
Elementor Цены

Elementor поставляется с тремя различными тарифными планами. Это Essential, Expert и Agency.
- Основной план: $49
- Экспертный план: $99
- План агентства: $199
Все они являются годовыми планами, и у них также есть 30-дневная гарантия возврата денег для своих планов.
Все планы предоставляют вам премиальную поддержку (максимальный план дает вам VIP-поддержку) и все профессиональные виджеты, профессиональные шаблоны, темы, конструктор всплывающих окон и обновления на 1 год.
Гутенберг Цены
GUTENBERG, с другой стороны, совершенно бесплатен. Так что оплата не требуется.
Гутенберг против Элементора: плюсы и минусы
Давайте рассмотрим некоторые плюсы и минусы Elementor и Gutenberg и рассмотрим их все в одном месте.
Elementor Плюсы и минусы
| Elementor Плюсы | Elementor Минусы |
| Разнообразие инструментов и функций | Устаревший пользовательский интерфейс |
| Конструктор тем и конструктор WooCommerce | Скучные, часто повторяющиеся шаблоны |
| Доступны различные сторонние плагины | Невозможно настроить наполнение |
Плюсы и минусы Гутенберга
| Гутенберг Плюсы | Минусы Гутенберга |
| Визуализация содержимого в виде блоков | Не так много мощной поддержки клиентов |
| Удобный в использовании | Включая меньше тем |
| Подходит для разработчиков | |
| Бесплатно | |
| Перетащите функции |
Гутенберг против Элементора: кто победит?
В целом, если ваш бюджет является приоритетом, вам обязательно стоит выбрать Gutenberg, так как он полностью бесплатен. С другой стороны, если вам нужны максимальные функции и инструменты, Elementor должен быть вашим выбором.
Elementor намного лучше, потому что он дает вам полную свободу в создание и оформление вашего сайта. Никаких ограничений.
Так что, если мы хотим стать победителем, Elementor определенно это. Это не означает, что Гутенберг бесполезен или что-то в этом роде, но поскольку любое сравнение в блоге должно оставлять читателям победителя, наш вердикт — Elementor.
Знайте, что оба этих плагина для создания страниц являются одними из лучших в мире, и оба они предоставляют возможности и функции, которые вы нигде не найдете.
Можно ли использовать оба конструктора страниц Gutenberg и Elementor?
Мало того, вы можете использовать любой из популярных конструкторов страниц вместе. Но каждый может создать только одну страницу.
Останется ли Гутенберг?
Да, это был редактор блоков WordPress по умолчанию в течение некоторого времени, а классический редактор был прекращен WordPress. Таким образом, вы можете быть уверены, что временные инвестиции в Гутенберг окупятся.
Какой из них вы порекомендуете для полного новичка?
Оба они действительно удивительны для начинающих и профессионалов. Но если вы только начинаете, попробуйте Gutenberg, затем бесплатную версию Elementor, а затем платную версию. Посмотрите, что лучше для вас.
Рекомендуемые сообщения

AiBud WP — новый плагин GPT для WordPress
24 января 2023

Лучшие плагины для пожертвований WordPress в 2023 году
19 января 2023


Ваша точка зрения привлекла мое внимание и была очень интересной. Спасибо. У меня вопрос к вам.
Я был бы рад помочь.