
Как ускорить работу сайта WordPress в 2023 году
Вас интересуют лучшие способы увеличения скорости вашего сайта? Вот руководство Ultimate 2022 и советы по повышению, оптимизации и увеличению производительности WordPress.
Прежде всего, вы должны знать, что оптимизация скорости веб-сайта - это очень трудоемкий процесс, и некоторые методы, которые были упомянуты в этой статье, потребуют значительного времени для реализации.
Если у вас нет на это времени наших знаний, наши специалисты могут предоставить ускорить работу служб сайта WordPress для вас.
Так что прямо сейчас вы, вероятно, должны спросить себя, стоит ли тратить на это так много времени.
Увеличьте скорость работы сайта WordPress
Наша команда экспертов потратила годы на анализ того, какие показатели приносят пользу веб-сайтам с самым высоким рейтингом в поисковых системах, и составила свой собственный контрольный список, который будет использоваться как для ускорения WordPress, так и для его ранжирования.
Стоит отметить, что если вы ведете бизнес, рекомендуется предпринять все необходимые шаги для оптимизации вашего веб-сайта, поскольку это окажет прямое влияние на ваш бизнес.
Первый реальный шаг, который вы могли бы сделать, чтобы ускорить WordPress будет использовать инструмент Google Lighthouse, чтобы лучше ознакомиться с проблемами, затрагивающими ваш сайт.
Следующим шагом будет сжатие изображений, чтобы сократить время, необходимое для загрузки первого цветного пикселя на ваш сайт. Быстрая оценка показала, что для завершения такого проекта потребуется около 3 месяцев на веб-сайтах, которые предлагают много контента на основе изображений.
После того, как вы предприняли эти первые шаги, обновили свой веб-сайт и оптимизировали его загрузку, вы сразу же заметите повышение своего рейтинга в поисковой системе Google. С другой стороны, ваш коэффициент конверсии увеличится в общей сложности на 3 процента.
Хорошо известно, что поисковая система Google отдает приоритет сайтам, которые быстро загружаются, а также оценивает их более положительно.
Шаги, которые вы предпримете, используя этот пост в качестве своей цели, поначалу окажут незначительное влияние, но в долгосрочной перспективе вы увидите значительное улучшение с точки зрения рейтинга и загрузки вашего сайта.
Независимо от того, какой у вас веб-сайт или бизнес, мы настоятельно рекомендуем вам заняться проблемами, связанными с оптимизацией скорости, поскольку ни одному пользователю не нравится веб-сайт, который загружается слишком долго.
Значение скорости веб-сайта
Скорость - важный фактор, который необходимо учитывать как при улучшении SEO, так и при построении инфраструктуры.
Но поскольку это сложный и технический вопрос, вам нужно хорошо разбираться в разных аспектах. В этой статье упоминаются некоторые из жизненно важных факторов, которые требуют большего внимания.
Как загружаются веб-страницы?
На первый взгляд, пользователь открывает выбранный им браузер и вводит URL-адрес. Когда вы вводите URL-адрес, с вашего конца отправляется DNS-запрос.
Эта проблема напрямую касается вашего домена и хостинг-провайдера.
Например, такой хостинг-провайдер, как GoDaddy, хранит все ваши файлы и информацию локально. Теперь все становится интереснее; DOM начинает загружать все файлы HTML, CSS, а также JavaScript. Но он редко запускает все необходимые сценарии или загружает веб-страницу.
DOM запрашивает у сервера дополнительные ресурсы, чтобы все работало правильно. Здесь все начинает катиться под гору, что приводит к очень медленной загрузке вашего сайта. Это краткое описание могло помочь зажечь несколько идей о том, что вы можете сделать, чтобы улучшить свой веб-сайт.
Факторы, замедляющие работу вашего сайта
Итак, кто наши первые подозреваемые?
- Изображения являются основной причиной снижения скорости загрузки большую часть времени. В частности, для загрузки больших изображений требуется много времени.
- Проблемы с хостингом
- Плагины, приложения, виджеты и все скрипты третьих сторон могут снизить скорость загрузки вашего сайта.
- Плохо оптимизированные темы
- Множественные перенаправления также влияют на скорость загрузки вашего сайта.
- То, как написаны ваши встроенные коды JavaScript, также является важным фактором.
если мы посчитаем, что все это присутствует на вашем сайте, то этот цепной эффект значительно снизит скорость вашего сайта. Таким образом, этот пост будет охватывать определенные ресурсы, которые вы можете использовать, и показатели, за которыми следует следить, чтобы значительно оптимизировать скорость вашего сайта.
Инструменты для проверки скорости веб-сайта и другие ресурсы
Первым ресурсом, перечисленным здесь, является инструмент Google и раздел предлагаемых рекомендаций Google. Возможно, вам будет интересно узнать, какие метрики на самом деле анализируют эти инструменты, особенно при тестировании скорости или какие пользовательские метрики принимаются во внимание.
Нам необходимо до некоторой степени ознакомиться с тем, как работают эти инструменты, иначе будет намного сложнее выяснить, почему рейтинг вашего сайта застрял.
Мы знаем, что Google уделяет приоритетное внимание веб-сайтам, которые загружаются быстрее. Предлагаемая ими оценка составляет от 1 до 3 секунд.
Так что сосредоточьтесь на этих временных рамках, но если возможно достичь более высокой скорости загрузки, дерзайте. Мы также предлагаем взглянуть на веб-сайты ваших конкурентов и проанализировать скорость их работы, чтобы установить планку, по которой вы можете судить о своем собственном веб-сайте.
Отчет о работе с Chrome
Отчет о работе с Chrome предназначен для предоставления полезной информации о том, как реальные пользователи взаимодействуют с веб-сайтами.
К сожалению, лучше всего он работает на сайтах с большим количеством посетителей. Его можно найти в BigQuery.
Вам также необходимо базовое понимание языка SQL, чтобы помочь вам в этом.
Маяк
Маяк - это аналитический инструмент, который предпочитают веб-разработчики и администраторы, и его можно найти в разделе Chrome Developer Tools.
Оказавшись на веб-странице, нажмите «Проверить элемент» и перейдите в верхнее меню «Аудит». Запустите Lighthouse оттуда и просмотрите только что подготовленный для вас отчет.
В случае с этим инструментом очень полезно то, что он предоставляет общие примеры того, как вы можете решить свои проблемы.
Он также предоставляет отчет о скорости для 3G-интернета, хотя к настоящему времени почти все операторы перешли на 4G. Но это означает, что в этом отчете внимание уделяется и мобильным пользователям.
Хотя это может занять немного времени, но почти всегда дает положительные результаты, которые можно использовать для улучшения своего веб-сайта.
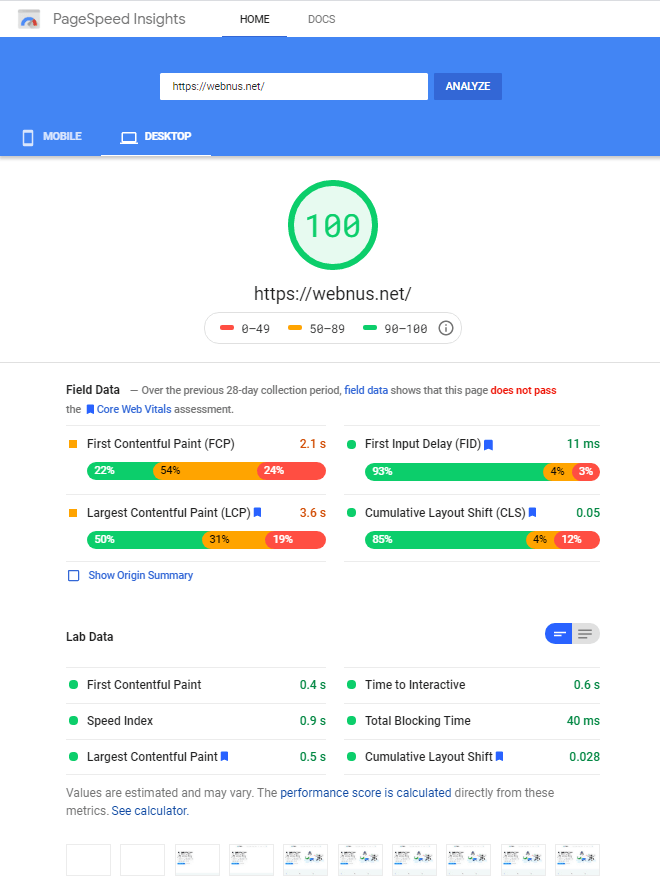
Page Speed Insight
Page Speed Insight - еще один удобный и интересный инструмент для ускорения работы WordPress. Этот инструмент также включает в себя отчет о пользовательском опыте Chrome.
Но, как и в случае с последним инструментом, если у вашего сайта мало посетителей, то точность анализа менее надежна.
Этот инструмент показывает, как был построен ваш веб-сайт, и предлагает меры, которые следует улучшить. В общем, предложенные меры полезны для оптимизации скорости сайта.
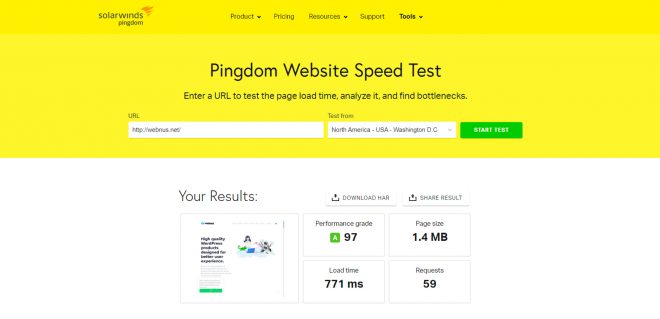
Тест скорости сайта Sitechecker
Тест скорости веб-сайта поможет вам определить скорость загрузки вашего сайта. Для вашего максимального удобства этот инструмент присвоит вашему сайту оценку на основе рекомендаций Google.
Также на странице результатов вы получите SEO-аудит, который поможет найти все ошибки. Инструмент предоставляет вам полезные советы о том, как вы можете ускорить страницы вашего сайта и какие ошибки вам нужно исправить.
Кроме того, вы можете легко переключаться между результатами скорости страницы для настольных компьютеров и мобильных устройств. Это поможет вам повысить скорость загрузки и оптимизировать страницы вашего сайта для всех типов устройств.
Веб-паук от Netpeak Software
Для того чтобы сайт работал бесперебойно и корректно, следует использовать качественное и проверенное программное обеспечение. Это может быть веб-паук, который сможет быстро обнаружить всевозможные ошибки и предоставить вам грамотный анализ. Этот продукт подходит для всех видов бизнеса, независимо от сферы деятельности.
Благодаря технически безупречному и качественному веб-сайту вы сможете не только более эффективно продавать свои услуги, но и занимать более высокие позиции в результатах поиска, тем самым привлекая много новых клиентов и увеличивая свой доход. Только при высоких результатах поиска вы можете быть уверены, что клиент увидит сайт компании и, следовательно, что-то купит или оформит заказ.
Инструменты для проверки скорости мобильной связи и функциональности веб-сайтов
Этот веб-сайт предлагает лучший инструмент для сравнения скорости вашего веб-сайта.
Он анализирует скорость загрузки вашего веб-сайта, как если бы он был открыт на мобильном телефоне, и предоставляет отчет об этом.
Метрики в реальном времени помогут вам улучшить пользовательский опыт вашего веб-сайта даже для тех, кто пользуется мобильными устройствами.
Это удивительный инструмент, поскольку он устанавливает одинаковую планку и стандарт для всех разработчиков со всего мира, с помощью которых можно судить о скорости загрузки своего веб-сайта.
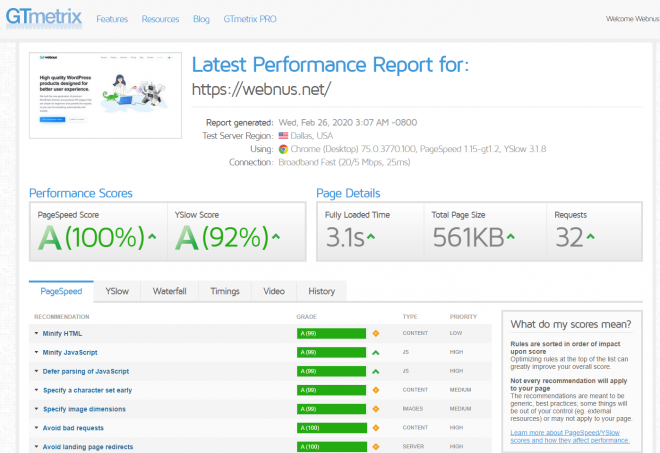
В дополнение к упомянутому выше инструменту мы также предлагаем Pingdom и GTmetrix чтобы проверить скорость и функциональность вашего веб-сайта, хотя они не связаны с Google, но обязательно попытайтесь проверить, согласуются ли их результаты.
Мы предоставили практическое решение для наиболее важных ошибок в GTmetrix, которое вы можете легко использовать для увеличения скорости загрузки вашего сайта.
Вам может понадобиться это: Как повысить скорость загрузки сайта, исправив ошибки GTmetrix?
Метрики скорости веб-сайта: каковы некоторые факторы измерения скорости?
- Что такое первая краска?
Первая краска - это первая разблокированная краска на экране. Проще говоря, это первое изменение пикселя, которое происходит на экране. Итак, первое изменение, которое происходит, называется первой окраской.
- Что такое First Contentful Paint?
Первая содержательная краска - это первый раздел, показанный на веб-странице. Это может быть, например, панель навигации или любая другая часть веб-страницы, которая называется первой отрисовкой содержимого.
- Что такое первая значимая краска?
Первая значимая краска - это первое содержимое, которое можно просмотреть. Чтобы продолжить, это тот момент, когда вы говорите: «Да! Именно поэтому я пришел на этот сайт ».
- Что такое время для интерактивности?
Время до интерактивности - это время, необходимое для того, чтобы веб-сайт стал визуально готовым и доступным для просмотра. Это означает, что вы можете взаимодействовать с ним, но он не будет работать.
Чтобы было ясно, это когда все на веб-странице загружено, но вы по-прежнему не можете использовать функции.
Итак, когда пользователи смогут использовать веб-страницу? Обратите внимание, что конечный пользователь является основным показателем для измерения скорости веб-сайта. Все инструменты для ускорения веб-сайта чрезвычайно ориентированы на пользователя.
- Контент DOM загружен
Загруженный контент DOM - это когда все HTML-коды загружаются и анализируются. Веб-сайтам необходимо уделять этому вопросу особое внимание и действовать более осознанно.
Если вы уже обнаружили, что ответ на вопрос «Как ускорить WordPress» - это нечто грандиозное и требующее времени, вы можете позволить нашим экспертам сделать это за вас:
🚀 Мы ускорим ваш сайт на WordPress
Наши специалисты ускорят работу сайта WordPress и оптимизируют скорость загрузки страниц.
Ответы на вопрос: как ускорить работу WordPress?
HTTP / 2
HTTP / 2 определенно может увеличить скорость всего. Но в какой степени зависит от разных условий.
Preconnect
Prefetch, Preconnect и Preload чрезвычайно важны для увеличения скорости вашего сайта. Мы знаем, что Google учитывает это в поисковой выдаче.
Если вы проверите какой-либо элемент на веб-странице, вы увидите, что Google получает определенные URL-адреса в разделе «Предварительная выборка», чтобы загружать их быстрее.
Так вы быстрее доберетесь до места назначения. Это поможет вам увеличить скорость загрузки вашего сайта.
Включить кеширование и использование сети доставки контента
Кэширование является важным функция для использования. Обязательно проведите исследование по этому вопросу, чтобы вы могли эффективно реализовать его. То же самое относится и к CDN.
Трата ресурсов на эти два пункта обязательно окупится в конце.
Сжатие изображения
Самый простой способ оптимизировать скорость веб-сайта - сжать все ваши изображения.
Если вы используете WordPress, это довольно просто, используя различные бесплатные плагины и онлайн-сайты.
Optimizilla один из таких инструментов. Вы даже можете использовать настольное программное обеспечение и сохранять изображения для Интернета или правильно сжимать, чтобы оптимизировать и сжимать изображения.
Оптимизация кодов JavaScript
Вы можете легко оптимизировать и сжимать коды и другие ресурсы. Знакомство с процессом поможет вам при сжатии кода, но это может быть немного техническим.
Представьте, что у вас есть очень дружественный к SEO контент с множеством обратных ссылок, но даже при всем этом ваш рейтинг не улучшился, согласно Google.
Вы можете подозревать, что это может быть связано со скоростью загрузки вашего веб-сайта, но все в порядке, если вы запустите его через веб-сайт для проверки скорости. В этом случае лучше всего нанять разработчика, который взглянет на ваш код.
Оптимизация веб-сайта иногда бывает немного сложной, не оставляя вам другого выбора, кроме как обратиться за профессиональной помощью. Подобно тому, как вы обращались за помощью по SEO, вам понадобится помощь разработчика, чтобы выяснить, почему ваш сайт работает медленно или написан ли ваш код неаккуратно.
Могут быть переменные, которые нелегко обнаружить и которые могут быть на поверхности для человека, не имеющего технических знаний. В то же время есть вещи, которые вы можете сделать, чтобы улучшить скорость своего веб-сайта без необходимости специализации.
18 способов ускорить работу вашего сайта на WordPress
Поэтому мы спросили более 100 разработчиков, что они могут предложить менее технически подкованным людям, чтобы ускорить работу Wordpress, так что вам нужно будет нанять разработчика только в крайнем случае.
1. Проверьте скорость своего сайта
Перво-наперво, давайте воспользуемся аналитическим инструментом, чтобы проверить, что может быть не так с нашим веб-сайтом и есть ли простой способ исправить это.
Проверьте скорость своего сайта с помощью Google PageSpeed или любого другого онлайн-сайта. Все они сообщат вам, сколько времени требуется для загрузки вашего сайта при обычном подключении.
Основываясь на полученных нами предложениях, вы должны установить скорость своего веб-сайта где-то между 2 и 3 секундами. Посетители ожидают, что ваш сайт загрузится как минимум за 2 секунды.
Обратите внимание, что мы рассматриваем пользователей, которые ищут конкретную вещь, а не пользователей, которые часто посещают ваш сайт и не заботятся о том, что загрузка сайта занимает 5 секунд.
По крайней мере, 40% новых посетителей покинут ваш сайт, если на его загрузку уйдет больше времени, чем в среднем.
- Каковы лучшие инструменты для проверки скорости пользователя?
Среди опрошенных нами разработчиков наибольшей популярностью пользовались:
- Статистика страницы Google
- GTmetrix
- Pingdom
- WebPagetest
- Маяк Google
Мы предлагаем использовать сочетание этих инструментов, чтобы лучше понять, в чем может заключаться реальная проблема, из-за которой ваш сайт загружается медленнее.
Лучшим выбором для недавно созданных веб-сайтов являются GTmetrix и Lighthouse.
Эти два предоставляют точную информацию о текущем состоянии вашего веб-сайта и о том, как его можно улучшить. Детали, предоставляемые этими двумя инструментами, чрезвычайно полезны при оптимизации вашего веб-сайта.
Оценка этих инструментов 70+ - это нормально, а 80+ - еще лучше; означает, что ваш сайт загрузится в течение 3.5 секунд или раньше. Загрузка в течение +8 секунд (даже 5) очень беспокоит, и вам обязательно стоит подумать об улучшении своей инфраструктуры, будь то ваша тема или хост-провайдер.
В дополнение к этим двум, Pingdom - это простой и бесплатный инструмент, который позволяет узнать, какие части необходимо улучшить.
Но также обязательно используйте бесплатные инструменты, предоставляемые Google, для оптимизации скорости веб-сайта, потенциальных проблем и функций.
Мы предлагаем использовать инструменты, предоставляемые Google, из-за показателей, которые они принимают во внимание.
Ваша цель - повысить рейтинг вашего сайта за счет оптимизации скорости вашего сайта, чтобы лучше следить за их аналитикой.
В дополнение к этому, Google много вложил в улучшение своих инструментов, чтобы разработчики и пользователи могли на них с уверенностью полагаться.
Мы уверены, что с помощью этих инструментов вы сможете найти причины, лежащие в основе вашей низкой скорости загрузки.
Для этого загрузите нужный веб-сайт в Chrome и щелкните страницу правой кнопкой мыши, перейдите в раздел «Осмотреть», а затем «Аудит».
Аудит предоставляет описание проблем, которые необходимо исправить, хотя предлагаемые им решения довольно непрактичны и устарели.
Инструмент покрытия в консоли Google - лучший выбор, поскольку он доступен в консоли поиска Google.
Причина в том, что поисковый робот Google использует реальные данные, чтобы показать вам причину проблем с вашим сайтом. Всего одним щелчком мыши вы поймете, что искусственный интеллект Google считает проблемным.
Это чрезвычайно важно, потому что Google имеет бесконечные ресурсы и может сканировать неограниченное количество веб-сайтов. Если в процессе сканирования у вашего веб-сайта возникла проблема с загрузкой, поисковый робот сделает еще одну попытку, прежде чем пропустить ваш сайт, оставив его без индекса.
Поэтому, если они не проиндексированы, они также не будут отображаться в Google.
2. Оптимизируйте изображения своего веб-сайта
Оптимизация изображений вашего сайта - самый верный способ сократить время загрузки и ускорить WordPress.
Хороший способ понять, почему сжатие изображений важно, - это подумать о принтере. Для печати изображения с большим количеством цветов и большего размера требуется больше времени и ресурсов, необходимых для его печати.
Аналогичный аргумент можно распространить на изображения веб-сайтов. Если у вас есть изображения, которые не были оптимизированы и не сжаты, любой браузер загружает их дольше. У людей, с которыми мы беседовали, есть несколько предложений о том, что еще нужно делать при загрузке изображений.
У нас есть два предложения по оптимизации ваших изображений перед их загрузкой на ваш сайт: TinyPNG и Optimizilla.
3. Выберите правильное разрешение изображения.
«Большинство администраторов, незнакомых с этими принципами, просто копируют изображение с Unsplash и загружают его на свой веб-сайт.
Такие изображения обычно имеют более высокое разрешение, чем то, что требуется на вашем веб-сайте; наверное годится даже для печати. Их разрешение составляет 300 точек на дюйм, поэтому имейте в виду, что вам нужно всего 72 точек на дюйм при загрузке изображений на веб-сайт ».
Если вы используете изображение, которое выступает в качестве баннера вашего веб-сайта, оно не должно быть больше 1500 пикселей и больше 72 с точки зрения разрешения. Если вы загрузите изображение с разрешением 300 точек на дюйм, оно будет около 4000 пикселей, и тогда скорость вашего сайта снизится.
После того, как вы оптимизировали все изображения своего веб-сайта, вы, скорее всего, освободили значительный объем места, а также увеличили скорость своего веб-сайта.
Выберите определенное разрешение для своих изображений в разных разделах и придерживайтесь его. Существуют различные инструменты, которые вы можете использовать для измените размер изображения из Photoshop в GIMP. Стоит отметить, что GIMP свободен в использовании
4. Источники для загрузки подходящих изображений
Очень часто вы можете выбрать размер загружаемого изображения. Мы рекомендуем загрузить веб-версию или, по крайней мере, загрузить самую большую версию, а затем сохранить ее в Интернете.
5. Выберите правильный формат изображения.
Формат изображения напрямую влияет на время его загрузки.
При загрузке изображения из ShutterStock, вы можете выбрать веб-версию с разрешением 72 DPI, а не стандартными 300 DPI, или вы можете уменьшить их DPI и размеры изображения, если ваш источник изображения другой.
Убедитесь, что формат изображения - PNG или JPEG. Это поможет ускорить работу WordPress.
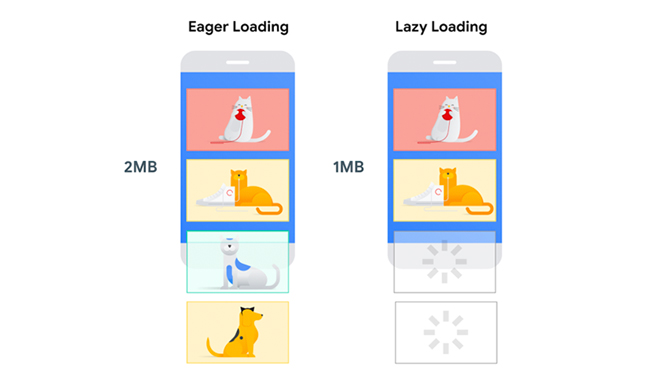
6. Установите плагин отложенной загрузки для загрузки изображений.
Этот полезный плагин загружает только необходимые изображения, если пользователь не нажимает на них для просмотра, поэтому не все изображения нужно предварительно загружать, что увеличивает скорость загрузки.
Будут загружены только изображения в представлении пользователя, поэтому загрузка всей страницы займет меньше времени. Вы можете найти его в WordPress под названием Ленивая загрузка - оптимизация изображений.
Если вы используете WordPress, вы также можете использовать Autoptimize который сжимает изображения для вас. Есть аналогичные бесплатные плагины, которые решают подобные задачи.
Если вам нужны лучшие практики WordPress SEO и вы хотите повысить рейтинг своего сайта, это полностью поможет вам: Как улучшить WordPress SEO 2020?
7. Удалите ненужные слайды, видео и изображения.
Еще один способ ускорить WordPress - удалить изображения и видео, которые вы считаете ненужными, с ключевых страниц.
Эти элементы увеличивают время, необходимое для загрузки первого значимого цветного пикселя (время, необходимое для загрузки первого контента на вашем веб-сайте), поэтому вы можете обойти это, просто удалив их и значительно повысив скорость вашего веб-сайта.
Эффективный способ сделать это - просмотреть все изображения и удалить ненужные. Отличным инструментом для этой цели является SEMrush, который анализирует статус вашего сайта.
Этот веб-сайт предоставляет отличный обзор возможных проблем с вашим веб-сайтом и предлагает ненужные носители, которые необходимо удалить.
WordPress - идеальная платформа для тех, кто не особо разбирается в повышении скорости своего сайта.
Этому способствует каждая мелочь, от сжатия изображений до создания темы с аккуратно написанным кодом. Это потому, что есть темы, которые невероятно сложно использовать.
Они будут запускать множество скриптов, шрифтов и запросов, которые создают проблемы при попытке загрузить веб-сайт.
Убедитесь, что вы выбрали тему, которая не занимает много места, а также попросите своего веб-разработчика использовать код, соответствующий вашим потребностям. Несмотря на то, что в конечном итоге это может стоить дороже, оно того стоит, поскольку в долгосрочной перспективе ваш сайт будет загружаться быстрее.
Стоит отметить, что общедоступные темы, которые обычно встречаются в WordPress, содержат множество функций, которые вы, возможно, даже никогда не используете.
Все эти ненужные функции замедляют скорость вашего сайта и сокращают время ответа сервера. Поэтому старайтесь либо не использовать бесплатные темы, либо отключите ненужные виджеты.
8. Используйте только необходимые плагины.
Старайтесь не перегружать свой сайт различными плагинами и надстройками, когда пытаетесь ускорить WordPress.
Некоторые из этих плагинов могут конфликтовать друг с другом.
Многие новички в WordPress делают ошибку новичка, устанавливая любой плагин, который кажется важным или имеет много активных пользователей.
Хотя на самом деле они могут быть полезны, они также снижают скорость вашего веб-сайта, если они несущественны.
Некоторые приложения, такие как WhatsApp GB поможет вам предпринять некоторые действия за пределами вашего сайта.
9. Проверьте свои плагины и убедитесь, что они работают.
Мы рекомендуем вам время от времени проверять свои плагины, чтобы убедиться, что они по-прежнему работают должным образом.
WordPress постоянно меняется, поэтому плагины должны идти в ногу с этими изменениями, чтобы предотвратить любые сбои в работе форм. Обязательно обновите свои плагины и проверьте их журналы изменений.
Эти плагины оптимизации, о которых мы упоминали, весьма удобны, и если вы не можете заставить веб-разработчика помочь с проблемами скорости вашего веб-сайта, это лучшее, что поможет улучшить ваш сайт, по крайней мере, до управляемой степени.
Мы предлагаем не отключать все ненужные плагины, а удалять те, которые вам сейчас не нужны.
Вы будете удивлены, насколько улучшится ваш веб-сайт, если вы отключите ненужные плагины.
Для этого мы рекомендуем Монитор запросов.
Эти плагины анализируют, какие плагины замедляют работу вашего сайта. Используйте анализ, чтобы отключить ненужные плагины.
10. Удалите ненужные виджеты.
Также необходимо учитывать сторонние коды, которые значительно замедляют работу вашего сайта. Некоторые из этих кодов - это Facebook или Google Double Click Ads.
Другие - это отзывы клиентов, онлайн-чаты, настройки, которые добавляют новые функции веб-сайтам. Хотя это также влияет на скорость вашего сайта.
Проверьте, какие из них вам действительно нужны, и удалите те, которые не имеют решающего влияния на ваш сайт. Обязательно сохраняйте и устанавливайте только те, которые действительно необходимы.
Большинство инструментов с технологией отслеживания, например facebook Pixel or Google Analytics обычно снижают скорость веб-сайта.
Поскольку они были разработаны сторонними организациями, такие аспекты, как загрузка на менее оптимизированных веб-сайтах, не рассматривались. Даже если вы попросите свою команду разработчиков взглянуть на эти инструменты, они мало что смогут сделать.
Попробуйте выполнять проверку вашего WordPress один раз в несколько месяцев, чтобы отключить те, которые вы не использовали в последнее время. Если вы не можете удалить какие-либо плагины, убедитесь, что вы используете их только на определенных страницах.
Например, если вы использовали чат-бот Drift на своем веб-сайте, вам необходимо убедиться, что он отключен в разделе блога на вашем веб-сайте.
Вы также должны проверить, работает ли код по-прежнему в фоновом режиме в разделе блога, поскольку это очень возможно. Удаление его из раздела блога значительно повысит скорость вашего сайта.
Если вы хотите использовать плагин на определенной странице, мы рекомендуем использовать Организатор плагинов. Этот плагин помогает вам идентифицировать и организовывать плагины, которые очень часто используются на определенных страницах, и одновременно отключать их и их код. Вы также можете установить правила, когда эти плагины должны быть загружены.
Но следует обратить внимание на то, что отключение и изменение категорий для плагинов может иметь некоторые непредвиденные последствия, поэтому убедитесь, что у вас есть резервная копия вашего веб-сайта, прежде чем продолжать вносить эти изменения.
11. Обратите внимание на скорость загрузки Google Рекламы.
Если вы размещаете рекламу на своем веб-сайте, стоит отметить, что это также может в определенной степени снизить скорость вашего веб-сайта, но, очевидно, поскольку это способствует вашим расходам, это важно.
Загрузка объявления на плохо оптимизированном веб-сайте может добавить не более 5 разделов к общему времени загрузки.
Чтобы решить эту проблему, вы можете попросить хостинг-провайдера для вашей рекламы внести некоторые изменения в способ отображения своей рекламы или использовать отложенную загрузку. Таким образом, реклама будет отображаться только тогда, когда пользователь прокручивает рядом с ними.
12. Уменьшите количество перенаправлений.
Перенаправление на внешние источники приведет к увеличению времени загрузки. Это увеличит время, необходимое пользователю для загрузки вашего сайта.
Один из способов уменьшить количество перенаправлений - сократить URL-адреса и не использовать HTTPS или WWW в ссылке. Этот ход предотвращает объединение перенаправлений в цепочку.
13. Обновите поставщика услуг веб-хостинга.
Еще кое-что, на что вы, возможно, захотите обратить внимание, - это смена текущего хост-провайдера, если он не может улучшить ваш сервис или перейти на лучший план.
Большинство людей используют услуги хостинга, которые в лучшем случае являются средними, когда они только начинают, что справедливо для тех случаев, когда вы только начинаете разбираться в вещах, но оно приходит с ним, у него есть недостатки, поэтому, возможно, лучше инвестировать в лучший план у более надежного провайдера.
Вы определенно почувствуете сравнение, когда перейдете на тарифный план, использующий облачное пространство для услуг хостинга. Будет разница днем и ночью.
Если вы используете общий хост, настоятельно рекомендуется перейти к другому поставщику услуг хостинга, например SiteGround. Даже если это может стоить вам дороже, в конечном итоге для вас лучше.
Обязательно найдите идеальный вариант для ускорения работы WordPress, поскольку существуют разные планы, но мы предлагаем вам выбрать тот, который также имеет сеть доставки контента.
Фантастическое предложение, от которого вы не откажетесь!
НАСЛАЖДАЙТЕСЬ СПЕЦИАЛЬНЫМ ПРЕДЛОЖЕНИЕМ!
14. Убедитесь, что ваш хост-провайдер предлагает поддержку
Это огромное преимущество - иметь возможность связаться со службой поддержки вашего хост-провайдера, если что-то пойдет не так с загрузкой вашего сайта, и вам понадобится какая-либо помощь.
Проверяйте скорость своего веб-сайта каждый месяц, используя рекомендованные нами инструменты, и спрашивайте у службы поддержки, какие вероятные причины могут быть для этого увеличения.
Они, вероятно, сначала очистят ваш кеш, а затем проверит, какие еще причины могут быть для этого внезапного замедления.
Надеюсь, после этого скорость вашего сайта вернется к нормальной 2–3 секундам. Они могут порекомендовать вам обновить свой план до более быстрого сервера или оптимизировать кэш и сеть CDN.
15. Используйте поставщика DNS высокого качества.
Многие пользователи регистрируют домены через таких провайдеров, как GoDaddy или NameCheap, а также предоставляют вашу службу DNS.
Это бесплатная услуга, но в большинстве случаев из-за ее бесплатности качество и скорость чрезвычайно низки. Возможно, стоит взглянуть на вашего поставщика DNS, если вы начнете испытывать замедление на вашем веб-сайте.
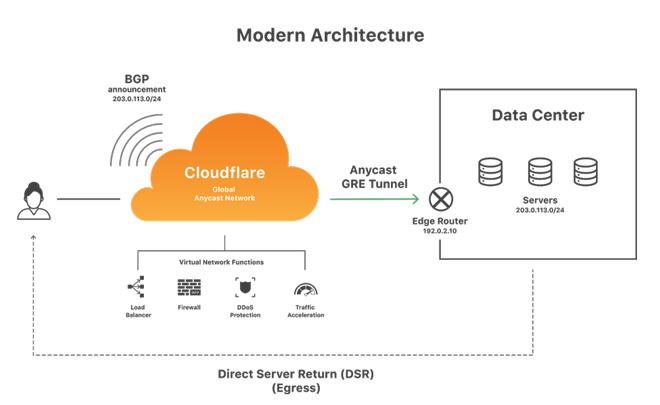
Мы рекомендуем использовать качественные DNS-провайдеры, такие как Cloudflare. Этот провайдер предлагает лучшую доступную инфраструктуру вместе с быстрой и надежной поддержкой. Этот простой момент ускорит работу WordPress как минимум на 40%.
16. Обязательно используйте сети доставки контента.
Еще один способ повысить скорость своего веб-сайта - использовать сеть доставки контента или CDN.
Поставщик услуг CDN определяет статические ресурсы, такие как изображения, и оптимизирует их для быстрого распространения по всему миру. Использование CDN существенно влияет на скорость вашего сайта.
Использование CDN будет означать, что ваш контент будет доступен во всем мире больше, чем раньше.
Настроить CDN довольно просто и не требует больших затрат. Поэтому мы настоятельно рекомендуем вам изучить возможность использования CDN.
Большинство сервисов CDN включают в себя раздел автоматического сжатия. Это означает, что код вашего веб-сайта будет сокращен, что ускорит загрузку для конечного пользователя.
В кодах обычно много пустого места, чтобы веб-разработчикам было проще вносить в него свои изменения. Хотя важно отметить, что браузеры не учитывают эти пробелы при загрузке.
Сокращение кода фактически превращается в код, более понятный для браузера. Это также уменьшает размер файлов, уменьшая их размер почти на 60%.
Но какой CDN выбрать? Опять же, мы рекомендуем Cloudflare. Этот поставщик услуг надежен и обеспечивает отличную поддержку, значительно повышая скорость и безопасность вашего веб-сайта.
Использование высококачественных сервисов CDN и DNS будет большим стимулом для вашего сайта, поэтому убедитесь, что сделали правильный выбор.
17. Включите кеширование
Веб-кеширование работает следующим образом: запускается немедленная версия вашего веб-сайта, и на следующем этапе загружаются ее обновления.
Менее важные разделы загружаются первыми, поэтому первоначальная загрузка не задерживается. Вы можете сделать это, добавив код в тело веб-сайта или используя плагин.
Плагины, которые мы предлагаем для ускорения работы WordPress: Быстрая производительность (которые мы используем на нашем собственном веб-сайте), WP Super Cache и W3 Total Cache.
Честное предупреждение, однако, оба этих плагина немного сложны, когда дело доходит до их настройки. Таким образом, у вас может не получиться запустить его очень легко, и в худшем случае вы можете в конечном итоге причинить больше вреда, чем пользы.
Самый простой плагин для этой цели: WP Rocket. Здесь предварительно сконфигурированы все основные настройки и установлены по умолчанию, поэтому вы можете установить его и сразу же начать использовать.
Он предлагает бесплатную версию, но премиум-версия поставляется с онлайн-поддержкой.
Мы заверяем вас, что этот плагин поможет оптимизировать скорость вашего сайта и довести ее до диапазона от 1 до 2 секунд.
Стоит отметить, что необходимо отслеживать все функции вашего веб-сайта. От рейтинга кликов до количества времени, проведенного на странице, и того, как часто страницы ломались или ссылка была сломана. Вы можете отслеживать все это с помощью MOZ, который измеряет все эти критерии.
Используя эти факторы, вы можете эффективно улучшить свое SEO, а также смешивать и сопоставлять данные из Google Analytics, SEMrush, чтобы получить точное представление о функциональности вашего веб-сайта.
18. Повышение скорости просмотра веб-сайта на мобильных устройствах
Вам следует принять во внимание мобильное представление, если вы планируете продавать с разных устройств.
Ускоренные мобильные страницы или AMP - это технология, разработанная Google, которая обеспечивает простой вид вашего веб-сайта и показывает только необходимую информацию.
Страницы, поддерживаемые AMP, хранятся на серверах поисковых систем и загружаются практически без задержки.
Вот что происходит, когда кто-то просматривает наш веб-сайт на своем телефоне. Пока пользователь просматривает страницу, полная версия загружается в фоновом режиме без их ведома. Эта простая задача значительно ускорит работу WordPress.
Внедрение AMP требует хорошего понимания технических аспектов WordPress. Плагин для этой цели - AMP для WP.
Мы написали подробную исчерпывающую статью о плагинах WordPress AMP, не стесняйтесь ее проверить: 5 лучших плагинов WordPress AMP
6 лучших плагинов для кеширования на WordPress
Как мы уже упоминали, использование плагинов кеширования чрезвычайно полезно для ускорения работы WordPress. Ниже мы представим 5 лучших подключаемых модулей для кэширования, которые помогут вам в этом отношении.
Что такое кэш?
Кэш - это временное хранилище, из которого можно быстро получить доступ к данным в случае запроса на них. После отправки запроса компьютер выполняет несколько процессов, прежде чем отобразить соответствующую информацию.
Кэш решает проблему постоянной отправки и получения данных, сохраняя некоторые из них во временном пространстве. Это позволяет вашему браузеру быстрее получать доступ к информации.
Форма кеширования также может использоваться на веб-сайтах WordPress. Это ускорит работу WordPress и улучшит функциональность.
Как вы знаете, WordPress - это система управления динамическим контентом, означающая, что всякий раз, когда пользователь посещает ваш веб-сайт, WordPress запрашивает информацию из базы данных, а затем отправляет веб-страницу в браузер пользователя.
Это само по себе приводит к тому, что ваш сайт загружается медленнее для посетителей. В частности, если несколько пользователей одновременно пытаются получить доступ к вашему сайту.
Кэширование позволяет вашему веб-сайту WordPress обойти многие из этих шагов и пропустить этап обработки данных.
Например, вместо того, чтобы загружать страницу каждый раз с нуля, ваш плагин кеширования создает начальную загрузочную копию, и эта копия отображается пользователям, когда они снова захотят загрузить вашу веб-страницу, и это приведет к значительному ускорению работы вашего WordPress.
Почему так важно кеширование?
Кеширование сокращает время загрузки вашего сайта.
Вам нужно правильное кеширование, чтобы ускорить загрузку. Итак, не забудьте настроить высокофункциональную систему кеширования.
Быстро загружаемый веб-сайт обеспечивает более оптимальный пользовательский интерфейс, а также помогает значительно повысить уровень вовлеченности, поскольку ваш веб-сайт будет загружаться более плавно.
Веб-сайт с более быстрой загрузкой позволяет направлять больше трафика, и все это происходит органически через поисковые системы. Google оценивает веб-сайты, которые загружаются быстрее, выше с точки зрения SEO, и они отображаются выше в списке результатов.
Разобравшись с этим, давайте взглянем на лучшие плагины для кеширования, которые помогут вам ускорить работу WordPress. Обязательно прочтите это, если хотите ускорить WordPress с помощью бесплатных плагинов.
Быстрая производительность
Основная особенность Быстрая производительность Именно поэтому мы используем его для веб-сайтов, которые мы разрабатываем, - это его автоматические настройки, которые могут значительно улучшить скорость загрузки веб-сайта всего одним щелчком мыши.
Результаты тестирования показывают, что это дополнение может ускорить веб-сайты WordPress до 440%. Более того, чтобы использовать Swift Performance, вам не нужны какие-либо знания в области программирования.
Оптимизация изображений (уменьшение размера и определение правильных размеров), кэширование, оптимизация кодов CSS и JS, оптимизация базы данных, которую использует веб-сайт, и заказ подключаемых модулей, которые использует веб-сайт, - вот некоторые из наиболее важных функций Swift Performance.
Autoptimize
Autoptimize - отличное дополнение для удаления ненужных символов в коде темы и WordPress. Эти символы могут быть пробелами и символами для новых строк. Это один из способов повысить скорость работы сайта. Autoptimize поможет вам сжать и оптимизировать коды CSS, HTML и JavaScript наилучшим образом для ускорения работы WordPress.
Для этого просто установите надстройку и выберите коды, которые вы хотите оптимизировать, в меню настроек. Вы также можете добавить в него сценарии, чтобы НЕ сжимать и оптимизировать конкретный код. HTML-коды в верхнем и нижнем колонтитулах будут сжаты, если вам это нравится.
WP Rocket
WP Rocket - один из лучших плагинов для кеширования. Он очень прост в использовании и не требует от вас обширных знаний о WordPress, чтобы использовать его.
Это позволяет вам реализовать кеширование на вашем веб-сайте одним простым щелчком мыши. Его сканер автоматически вызывает страницы вашего сайта, чтобы активировать кеши на вашем сайте.
После этого плагин включает рекомендуемые настройки кеширования для WordPress, которые включают сжатие Gzip, кэш страниц и предварительную загрузку кеша.
WP Rocket также предлагает два режима, которые вы можете выбрать, которые улучшат функциональность вашего сайта. Это включает в себя поддержку отложенной загрузки изображений для CDN и DNS, а также сжатие файлов и многих других типов файлов, которые помогут вам ускорить WordPress.
Проверьте это, если вы хотите знать Как настроить WP Rocket для ускорения работы WordPress?
W3 Total Cache
W3 Total Cache - один из самых популярных плагинов кеширования в WordPress. Это комплексный плагин, который включает в себя различные навороты. На первый взгляд это может показаться пользователям запутанным плагином.
Он включает в себя функции, которые могут вам понадобиться из отличного плагина кеширования для ускорения WordPress.
Кэш веб-страниц, кэш объектов, сжатие Gzip, поддержка сжатия, поддержка CDN и многое другое. Следовательно, некоторые могут сначала найти работу с этим плагином немного сложной, но как только вы немного его прочитаете, вы начнете разбираться во всем самостоятельно.
WP Super Cache
WP Super Cache это популярный бесплатный плагин с множеством функций, рекомендуемый многими хостинг-провайдерами.
Этот плагин имеет все практические функции, а также помогает увеличить скорость вашего веб-сайта, что достигается за счет сжатия Gzip, кэширования страниц и использования кеша перед загрузкой, поддержки CDN и это только часть его функций. Он имеет две вкладки, одна с подробными настройками, а другая с базовыми настройками.
Sucuri безопасности
Sucuri безопасности - один из лучших плагинов для брандмауэра и безопасности WordPress. Sucuri действует как брандмауэр вашего веб-сайта и уже имеет предустановленные параметры, позволяющие выполнять веб-кеширование и сжатие gzip одним простым щелчком мыши.
Это лучший выбор для любого веб-сайта. Это потому, что Sucuri - это брандмауэр DNS. Это также означает, что он кэширует ваш контент, чтобы пользователи могли запрашивать доступ даже до достижения места назначения. Это увеличивает практичность вашего сайта, сохраняя его в первоклассной форме.
5 лучших плагинов AMP для WordPress
AMP - один из проектов Google, целью которого является увеличение скорости загрузки в мобильных браузерах.
Если вы хотите добавить функциональность AMP на свой сайт WordPress, вам понадобится плагин AMP. Мы рассмотрим это более подробно ниже.
Что такое AMP и нужно ли его использовать?
AMP означает Ускоренная мобильная страница Это означает, что мобильные браузеры загружают страницы быстро. Этот проект был осуществлен под руководством Google с целью значительного повышения скорости загрузки на мобильных устройствах.
Чтобы реализовать это, страницы будут использовать код AMP Framework. Кроме того, Google будет кэшировать AMP-страницы, чтобы пользователи могли быстрее загружать свои поисковые запросы в Google. Помимо этого, плагины кеширования, предоставляемые хостинг-провайдерами, также специализируются на этом.
Почему необходимо устанавливать подключаемый модуль AMP?
Справедливо сказать, что это зависит от множества факторов.
Также есть четкие свидетельства того, насколько эффективен плагин AMP в увеличении скорости загрузки веб-сайтов и показателя отказов. Билетный центр мероприятий провел исследование по этому поводу, и цифры говорят сами за себя.
- Снижение показателя отказов на 10%
- 6% увеличение количества просматриваемых страниц
- На 13% больше времени, проведенного на веб-сайте
- 100-процентное увеличение конверсии покупок
Но не для всех AMP так эффективен. Некоторые веб-сайты, такие как Kinsta, заметили, что AMP приводил к отключению их веб-сайтов в 59% случаев.
Поэтому мы настоятельно рекомендуем вам попробовать это на себе и посмотреть, поможет ли он вам или заблокирует ваш сайт. Все плагины AMP легко устанавливаются и настраиваются в WordPress. Так что попробуйте сами и обратите внимание на данные Google Analytics. Обратите внимание на нисходящие или восходящие тенденции, которые помогут вам принять это решение.
AMP для WP
AMP для WP Плагин имеет больше функций, чем другие плагины WordPress AMP, поэтому это наш лучший выбор для запуска и запуска AMP на вашем веб-сайте WP.
Используя этот плагин, вы сможете:
- Диспетчер подключаемых модулей AMP - который позволяет отключать определенные функции подключаемого модуля только в версии AMP.
- Пользовательский редактор AMP - который позволяет вам переопределить ваш контент, который вы написали в сообщении или на странице, чтобы вы могли добавлять другой контент только для AMP.
- Поддержка Google AdSense (AMP-AD) с 4 различными рекламными местами в макете! Первый плагин с такой возможностью.
- Правильные относительные канонические теги, которые означают, что Google знает исходную страницу.
- Поддержка AMP WooCommerce
- Включение / выключение поддержки страниц и сообщений на AMP
После того, как вы установили AMP для WP, появится мастер установки. После того, как вы внесете некоторые базовые изменения в настройки, вы будете перенаправлены в раздел, где вы можете управлять функциями плагина. Чтобы изменить внешний вид вашего AMP, вы можете выбрать одну из многочисленных тем AMP, доступных в премиум-версии, а затем настроить эту тему.
Бесплатная версия имеет только одну тему и предоставляет минимальные возможности настройки. Если вы чувствуете, что официальный плагин AMP узок с точки зрения его объема, и вам не нравится, как он работает, то AMP для WP - правильный плагин для вас, поскольку он предлагает гораздо больше настроек и гибкую функциональность.
Плагин предлагает разные Планы и самый простой, который включает в себя множество других расширений, составляет 149 долларов в год.
Плагин AMP
Это Официальный плагин AMP для WordPress анонсирован и представлен Google для WordPress.
Он полностью бесплатен и очень прост в использовании. Все, что вам нужно сделать, это активировать и приступить к работе. Хотя обратная сторона заключается в том, что он не предлагает вам много места для того, как AMP влияет на ваш контент визуально и какие функции он будет выполнять для вас.
Например, если вы перейдете в раздел настройки WordPress, единственные параметры, к которым у вас будет доступ:
- Цвет текста и цвет фона
- Выбор между светлой или темной темой
Помимо этого, у вас будет доступ к нескольким простым настройкам, таким как наличие определенного и отдельного URL-адреса для страниц AMP и того, какие сообщения должны использоваться AMP. У вас также будет отдельный раздел анализа, позволяющий добавлять сценарии анализатора (предназначенные для отслеживания) на страницы AMP.
Короче говоря, это чрезвычайно простой и гибкий способ включить AMP на вашем веб-сайте WordPress. Обратите внимание, что если вы хотите использовать этот плагин и Yoast одновременно, вам необходимо установить Glue for Yoast SEO & AMP plugin, чтобы добавить метаданные SEO в контент AMP.
WeeblrAMP
WeeblrAMP - еще один плагин WordPress, который предлагает обширный список функций, которые не предоставляются официальным плагином AMP. У него также есть бесплатная и премиум-версия, аналогичная остальным:
- Возможность делать резервные копии вашего контента WordPress, такого как сообщения, страницы, категории, и архивировать их.
- Аналитика
- Интеграция плагинов, таких как Yoast SEO, Jetpack, Beaver Builder и Elementor
- Премиум поддержка
- Интеграция с Mailchimp, Contact Form 7 и формами Gravity
- Интеграция электронной коммерции с WooCommerce для упрощения цифровых загрузок
- Интеграция с Facebook Pixel
- Поддержка Polylang для многоязычных страниц AMP
У вас есть доступ к очень обширной панели инструментов для управления всеми различными настройками, которые может предложить WeeblrAMP. Он предлагает различные варианты, чтобы настроить его так, как вы хотите. Он также предоставляет пользовательский интерфейс для управления такими деталями, как:
- Цвет и стиль
- Какую информацию можно включить
- CSS, чтобы настроить его так, как вы хотите
Бесплатную версию WeeblrAMP можно загрузить с WordPress.org, а премиум-версия стоит 39 долларов в год.
Лучше AMP
Лучше AMP является благоприятным выбором и предлагает больше функций, чем официальный плагин AMP, одобренный Google.
Однако в нем отсутствуют некоторые функции, доступные в плагинах, таких как AMP для WP or weeblrAMP. Если вы ищете умеренный плагин AMP с разумными функциями и ожиданиями, то это правильный выбор.
Установите плагин, активируйте его и приступайте к настройке основных настроек. Вы также можете редактировать текстовую строку, используемую в содержимом AMP.
После этого вы можете перейти в раздел настройки WordPress и внести необходимые изменения. Это огромный плюс для этого плагина. Его раздел настройки дает вам доступ к:
- Изменяемый стиль для разных разделов AMP
- Сменные цвета
- Возможность активировать Google Analytics Tracker
- Добавить код CSS или HTML
- Автоматический переход мобильных пользователей к AMP-контенту
- Выберите тип сообщения и таксономию для AMP
WP AMP
WP AMP имеет меньшую популярность по сравнению с другими, но предлагает множество функций. Как и Better AMP, он позволяет настраивать внешний вид AMP, и это огромная победа для большинства людей.
Например, вы можете изменить заголовок темы как хотите. Помимо этого, параметры настройки WP AMP включают множество функций, которые позволяют:
- Выберите свой тип сообщения
- Измените каждую тему второстепенными способами, включая заголовок
- Включите ссылки на социальные сети
- Добавьте аналитические скрипты, которые включают Google Analytics, Facebook Pixel и т. Д.
- Активировать панель уведомлений о файлах cookie
WP AMP в настоящее время предоставляет пользователям только одну тему, но разработчики планируют расширить диапазон предлагаемых ими вариантов темы и включить различные надстройки для повышения ее функциональности.
WP AMP также имеет бесплатную версию под названием WP AMP Лайт но если вы хотите получить доступ к большему количеству функций, мы рекомендуем вам приобрести весь плагин за 49 долларов.
Какой плагин AMP мне выбрать?
Если вы ищете самый простой способ использовать AMP на своем веб-сайте, тогда официальный плагин AMP это наиболее логичный выбор для вас. Хотя он не предлагает широкий спектр функций своих конкурентов, он довольно прост в использовании и предлагает приемлемую функциональность.
Если вы ищете максимальную функциональность, то лучшим выбором для вас будет AMP для WP or weeblrAMP. У них явно больше возможностей.
WP AMP - еще один впечатляющий плагин, который вы можете выбрать. Несмотря на то, что он относительно новый и не предлагает так много всеобъемлющих функций. Better AMP - умеренный вариант, поскольку, хотя в нем отсутствуют некоторые функции, он обеспечивает высокий уровень настройки, сохраняя при этом все простым и удобным для пользователя.
Источники
- Моз: Оптимизация скорости страницы: показатели, инструменты и способы улучшения
- Google: Минимизировать ресурсы (HTML, CSS и JavaScript)
- Ящик данных: 15 советов по оптимизации скорости веб-сайта, которые может реализовать каждый
Рекомендуемые сообщения

Лучшие плагины для брендов WooCommerce в 2024 году
30 апреля 2024
Спасибо, что поделились этим полезным контентом. Я искал об этом и нашел его на вашем сайте.
Впервые я прочитал ваш блог, и он мне очень понравился. Ваш способ доставки контента потрясающий и заметный. Надеюсь, вы продолжите это и со своей стороны будете предоставлять новый, уникальный и сильный контент. Для меня это статья с пятью звездами.


























Для меня это было очень полезно: рейтинг Core Web Vitals моего сайта поднялся с 40 до 99.😁
Это отличная новость. Спасибо, что подписались на Webnus.