
UX-дизайн и UI-дизайн в 2023 году - различия
Что такое пользовательский опыт (UX)?
Пользовательский опыт (UX) относится к общему взаимодействию и удовлетворению пользователя при взаимодействии с продуктом, услугой или системой. Он включает в себя все аспекты взаимодействия пользователя, включая удобство использования, доступность, эстетику и общий опыт.
Важность пользовательского опыта в дизайне
Пользовательский опыт является неотъемлемой частью дизайна, поскольку он напрямую влияет на то, как пользователи воспринимают продукт и взаимодействуют с ним.
Положительный UX повышает удовлетворенность, лояльность и доверие пользователей, тогда как плохой UX может привести к разочарованию, неудовлетворенности и, в конечном итоге, к потере пользователей.
Проектирование с упором на пользовательский опыт гарантирует эффективность и простоту использования продуктов.
Эволюция пользовательского опыта
Область пользовательского опыта развивалась, адаптируясь к технологическим достижениям и меняющимся потребностям пользователей. Изначально UX в основном ассоциировался с удобством использования, но он расширился и теперь включает в себя эмоциональные и эстетические аспекты.
По мере развития технологий растет и сложность разработки удобных для пользователя интерфейсов и возможностей. В контексте B2B, где транзакции и взаимодействия могут быть сложными, пользовательский опыт играет ключевую роль в стимулировании принятия и удовлетворенности пользователей.
Вот почему теперь при выборе компании учитывают не только функциональность и удобство использования, но и общий пользовательский опыт, включая эмоциональные и эстетические элементы. Торговые платформы B2B.
Основы UX-дизайна
Историю UX-дизайна можно проследить до первых дней взаимодействия человека и компьютера, когда не было ИИ-писателя, который мог бы помочь вам генерировать текст или создавать контент. Эта концепция стала известна с появлением персональных компьютеров в 1980-х годах.
Ранние усилия были сосредоточены на повышении удобства использования интерфейсов. На протяжении многих лет UX-дизайн объединял идеи психологии, когнитивной науки и других областей для создания более простых, ориентированных на пользователя подходов.
Основные принципы эффективного UX
- Удобство использования: продукт или система должны быть простыми в использовании, позволяя пользователям достигать своих целей эффективно и с минимальным разочарованием.
- Доступность: дизайн должен быть доступен пользователям с любыми способностями, обеспечивая возможность использования продукта людьми с ограниченными возможностями.
- Согласованность: поддерживайте единообразный дизайн всего продукта, чтобы создать предсказуемый и знакомый пользовательский опыт.
- Ясность: четко доносите информацию, функции и отзывы до пользователей, сводя к минимуму путаницу и недоразумения. Используйте надежные каналы связи, в том числе облачные телефоны и платформы обмена сообщениями в режиме реального времени, чтобы обеспечить четкий и эффективный обмен информацией.
- Обратная связь и время отклика. Обеспечивайте своевременную обратную связь о действиях пользователей, помогая им понять реакцию системы и снижая неопределенность.
- Эстетика: продумайте визуальный дизайн и общий пользовательский интерфейс, чтобы создать привлекательный и увлекательный пользовательский опыт.
- Дизайн, ориентированный на пользователя: вовлекайте пользователей в процесс проектирования, понимая их потребности, предпочтения и поведение, чтобы создать продукт, более ориентированный на пользователя.
Придерживаясь этих основополагающих принципов, UX-дизайнеры могут создавать продукты, отвечающие потребностям пользователей и превосходящие их ожидания с точки зрения удобства использования и общего удовлетворения.
Новые тенденции в UX-дизайне
Интеграция дополненной реальности (AR) и виртуальной реальности (VR)
Развитие UX-дизайна распространяется на интеграцию дополненной реальности (AR) и виртуальной реальности (VR), предоставляя пользователям широкий спектр интерактивных возможностей.
Технологии AR и VR могут значительно повысить вовлеченность пользователей, объединяя цифровой и физический миры.
3D-дизайн
В индустрии дизайна все чаще используются 3D-элементы. Использование 3D-дизайна добавляет глубины и реализма пользовательским интерфейсам, создавая визуально привлекательные впечатления.
Уникальное применение этой тенденции проявляется в росте популярности 3D-анимации логотипов, когда бренды используют динамичные визуальные эффекты для усиления своей индивидуальности.
Инклюзивный дизайн и доступность
По мере развития UX-дизайна все большее внимание уделяется инклюзивному дизайну и доступности.
Дизайнеры стремятся создавать интерфейсы, доступные широкому кругу пользователей, гарантируя, что каждый, независимо от способностей или ограниченных возможностей, сможет получить доступ и плавно перемещаться по сайту.
Контент, созданный ИИ
Интеграция контента, созданного искусственным интеллектом, революционизирует способ представления и потребления информации.
UX-дизайнеры теперь имеют возможность создавать динамический и персонализированный контент, будь то веб-сайты, приложения или даже реклама. Это включает в себя возможность создавать рекламу, которая адаптируется к предпочтениям и поведению пользователей.
Темный режим
Темный режим стал вирусным как опция пользовательского интерфейса, предоставляющая пользователям визуально удобный и эстетически приятный вид.
Эта тенденция не только эстетична, но и способствует снижению нагрузки на глаза, особенно при длительном использовании устройства.
Расширенное взаимодействие с курсором
Инновации во взаимодействии курсоров улучшают взаимодействие с пользователем и навигацию. Расширенные возможности взаимодействия с курсором выходят за рамки традиционных движений мыши и включают жесты и адаптивные элементы для создания более интуитивно понятного пользовательского интерфейса.
Используя эти тенденции, UX-дизайнеры могут оставаться в курсе достижений отрасли, создавая опыт, который не только визуально привлекателен, но также очень функционален и инклюзивен.
Кроссплатформенный пользовательский опыт
Проектирование целостного опыта на всех устройствах
Создание беспрепятственного и единообразного пользовательского опыта на всех устройствах стало главной целью. Разработка целостного опыта требует структурированного подхода, который позволит пользователям легко перемещаться между устройствами, сохраняя при этом плавное взаимодействие.
Последовательность имеет решающее значение для формирования позитивного и запоминающегося пользовательского опыта (UX). Многие элементы, формирующие последовательность, являются фундаментальными частями, которые способствуют общей связности и эффективности дизайна.
Почему последовательность так важна?
Узнаваемость и знакомство:
Последовательность в дизайне гарантирует, что пользователи будут иметь знакомый интерфейс на разных целевых страницах. Такое узнавание помогает создать ощущение знакомства, позволяя пользователям чувствовать себя комфортно при навигации по различным разделам продукта или веб-сайта.
Простота в использовании:
Последовательные шаблоны проектирования и взаимодействия облегчают пользователям понимание того, как перемещаться по продукту и взаимодействовать с ним. Когда пользователи сталкиваются с похожим макетом или потоком, они могут предвидеть размещение элементов, снижая когнитивную нагрузку и повышая удобство использования.
Укрепление доверия:
Последовательность в дизайне дает ощущение надежности и профессионализма. Пользователи с большей вероятностью будут доверять продукту или услуге, которые сохраняют целостный внешний вид, поскольку они подразумевают внимание к деталям и приверженность качеству.
Узнаваемость бренда на разных платформах:
В эпоху мультиплатформенности крайне важно поддерживать единообразный UX на различных устройствах и каналах. Например, пользователи должны плавно переходить с веб-сайта на мобильное приложение, не испытывая резких изменений в дизайне.
Расширенное взаимодействие с пользователем:
Последовательный и хорошо продуманный UX способствует повышению вовлеченности пользователей. Когда пользователи позитивно и предсказуемо взаимодействуют с продуктом, они с большей вероятностью потратят время на изучение его функций и возможностей.
Сильный брендинг создает эмоциональную связь с пользователями. Бренд, который последовательно передает свои ценности и индивидуальность через UX-дизайн, может вызывать положительные эмоции, что приводит к повышению лояльности пользователей и повышению их пропаганды.
Когда дело доходит до онлайн-брендинга, особенно в Instagram, становится важно не только поддерживать единую идентичность бренда, но и активно управлять аккаунтами Инстаграм эффективно взаимодействовать с аудиторией и усиливать эмоциональный резонанс, создаваемый посредством UX-дизайна.
Поддержание единообразия в дизайне и интеграция сильных элементов брендинга — это не только вопрос эстетики; это стратегический подход к созданию целостного и запоминающегося пользовательского опыта.
Поступая таким образом, дизайнеры могут завоевать доверие, повысить лояльность к бренду и, в конечном итоге, способствовать успеху продукта или услуги в конкурентной сфере.
Адаптивный дизайн
Адаптивный дизайн по-прежнему имеет основополагающее значение, обеспечивая плавную адаптацию цифровых интерфейсов к экранам различных размеров и устройствам. Этот подход по-прежнему имеет решающее значение для обеспечения единообразного и удобного взаимодействия с пользователем на разных платформах.
Проблемы и стратегии
Решение проблем кроссплатформенного UX-дизайна включает в себя решение проблем, связанных с размерами экранов, операционными системами и методами ввода. Стратегии включают в себя:
- Принятие принципов адаптивного дизайна.
- Использование адаптивных макетов.
- Приоритизация иерархии контента для оптимизации взаимодействия с пользователем независимо от устройства.
Стратегии повышения вовлеченности пользователей
Микровзаимодействия
Микровзаимодействия, тонкие, но значимые детали дизайна, играют решающую роль в повышении вовлеченности пользователей.
Эти небольшие взаимодействия способствуют положительному пользовательскому опыту, обеспечивая обратную связь, направляя пользователей через процессы и добавляя элемент удовольствия к общему взаимодействию.
Геймификация и интерактивные элементы
Включение принципов геймификации и интерактивных элементов может значительно повысить вовлеченность пользователей.
Геймифицированные элементы, такие как награды, испытания и отслеживание прогресса, создают более захватывающий и приятный опыт, побуждая пользователей взаимодействовать с платформой и вызывая чувство достижения.
Пользовательско-ориентированное дизайнерское мышление
Дизайн-мышление, ориентированное на пользователя, включает в себя сопереживание пользователям, определение их потребностей, поиск решений, создание прототипов и тестирование.
Такой подход ставит пользователя в центр процесса проектирования, гарантируя, что продукты и опыт будут соответствовать его ожиданиям и решать реальные проблемы.
Использование обратной связи для постоянного улучшения
Для достижения постоянного улучшения крайне важно включать обратную связь в процесс проектирования.
Регулярный сбор отзывов пользователей посредством опросов, тестирования юзабилити и аналитики позволяет дизайнерам определять области для улучшения и совершенствовать свои решения на основе реального опыта пользователей.
UX в новых технологиях
Влияние искусственного интеллекта и машинного обучения на UX
По мере развития технологий интеграция искусственного интеллекта (ИИ) и машинного обучения (МО) меняет ландшафт пользовательского опыта.
ИИ улучшает персонализацию, автоматизирует процессы принятия решений и адаптирует интерфейсы с учетом поведения пользователей. Понимание влияния этих технологий имеет решающее значение для разработки интуитивно понятного пользовательского опыта.
Интеграция UX-дизайна в продукты Интернета вещей (IoT)
Интернет вещей (IoT) привносит что-то новое в UX-дизайн, где подключенные устройства и интеллектуальные экосистемы требуют вдумчивого подхода. Проектирование для Интернета вещей включает в себя:
- Создание плавного взаимодействия между устройствами.
- Приоритет контроля пользователей и конфиденциальности.
- Обеспечение целостного пользовательского опыта в сети взаимосвязанных продуктов.
Эта интеграция требует особого подхода к UX-дизайну для решения уникальных проблем, связанных с Интернетом вещей.
Эволюция UX-дизайна прошла увлекательный путь: от ранних истоков взаимодействия человека с компьютером до нынешней эры искусственного интеллекта, машинного обучения и Интернета вещей.
В быстро меняющейся области UX-дизайна очень важно быть в курсе тенденций и технологий. Ключевые выводы для UX-дизайнеров в 2024 году включают использование искусственного интеллекта и машинного обучения, адаптацию к вызовам и возможностям, а также сохранение твердой приверженности принципам проектирования, ориентированным на пользователя.
Вы когда-нибудь задумывались: «Что означают эти термины UX и UI?» Вы не поверите, но даже люди, которые ежедневно занимаются дизайном, могут спутать эти два понятия. В качестве UXPlanet объясняет это: «Пользовательский опыт и пользовательский интерфейс являются одними из самых запутанных и неправильно используемых терминов в данной области ».
Это не секретный язык, на котором нельзя получить информацию. Такие фразы, как «отличный UX» и «плохой пользовательский интерфейс» дизайна, не являются сленгом, который используют другие. Они используются для описания двух самых важных вещей, которые делают веб-сайт успешным или неудачным.
Если вы хотите узнать, что они означают и чем они отличаются, вы попали в нужное место.
Определение UX и UI
Начнем с определения того, что означают эти два термина.
Пользовательский интерфейс или пользовательский интерфейс - это все, с чем взаимодействуют пользователи при использовании дизайна, цифрового продукта или услуги. Этот термин охватывает все, от звуков, света, экранов, клавиатуры и поведения.
Чтобы лучше понять это, мы должны вернуться к тому моменту, когда все это началось.
В 1970-х люди использовали интерфейс командной строки при работе с компьютером. Все началось с языка программирования и тех запутанных строк кода, необходимых для выполнения простейших задач, которые мы с легкостью выполняем в настоящее время. Вскоре после этого новое изобретение полностью изменило технологию - первый графический пользовательский интерфейс. С этого момента люди могли взаимодействовать с компьютерами с помощью значков, меню и кнопок. Это определенно облегчило задачу.
Именно тогда началась компьютерная революция. С тех пор дизайнеры вкладывают все свои усилия в создание интерфейсов с учетом интересов пользователя. Если бы они этого не сделали, их продукция не продалась бы.
Теперь, когда мир технологий превзошел все предсказания прошлого, роль дизайнера пользовательского интерфейса стала более широко распространенной и требовательной. У них также есть удивительные возможности для создания уникальных дизайнов и использования современных технологий для улучшения интерфейса.
Однако они никогда не смогли бы добиться успеха без хорошего пользовательского опыта.
Maze, лидер в области пользовательского тестирования и популярный инструмент среди дизайнеров, разработал отличное руководство по Дизайн пользовательского интерфейса. В этом руководстве они вводят довольно свежее объяснение разницы между UI и UX: «Если бы вы проектирование домаUX будет основой, а UI будет краской и мебелью». К счастью, именно такие инструменты упрощают проектирование UX и UI для экспертов.
Итак, что такое UX?
UX, или пользовательский интерфейс, развивался вместе с улучшениями пользовательского интерфейса. Это то, как люди относятся к взаимодействию с технологиями - положительно, нейтрально или отрицательно. Естественно, успешными считаются проекты, обеспечивающие пользователям качественный опыт.
Термин «пользовательский опыт» восходит к 1990-м годам, когда Дон Норман, ученый-когнитивист, работавший в то время в Apple, сказал: определил это следующим образом:
«Пользовательский опыт» охватывает все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами ».
Сейчас это считается очень широким определением, но оно охватывает все, что делает UX, потому что так много делает для дизайна. Под этот термин подпадает любой опыт, который люди имеют в разработке продукта или услуги, будь то в цифровом или ином виде.
Другими словами, UX - это:
- Как ваши пользователи узнают о продукте / услуге
- Какие действия они совершают при взаимодействии с вашим интерфейсом
- Как они себя чувствуют и о чем думают в это время
- Впечатления, которые они получают после завершения взаимодействия
Роль UX дизайнер заключается в том, чтобы гарантировать, что дизайн отвечает потребностям потребителей, и гарантировать, что они достигнут желаемого результата самым простым и беспрепятственным способом.
UX и UI не могут процветать без друг друга, поэтому дизайнерам важно понимать разницу между ними.
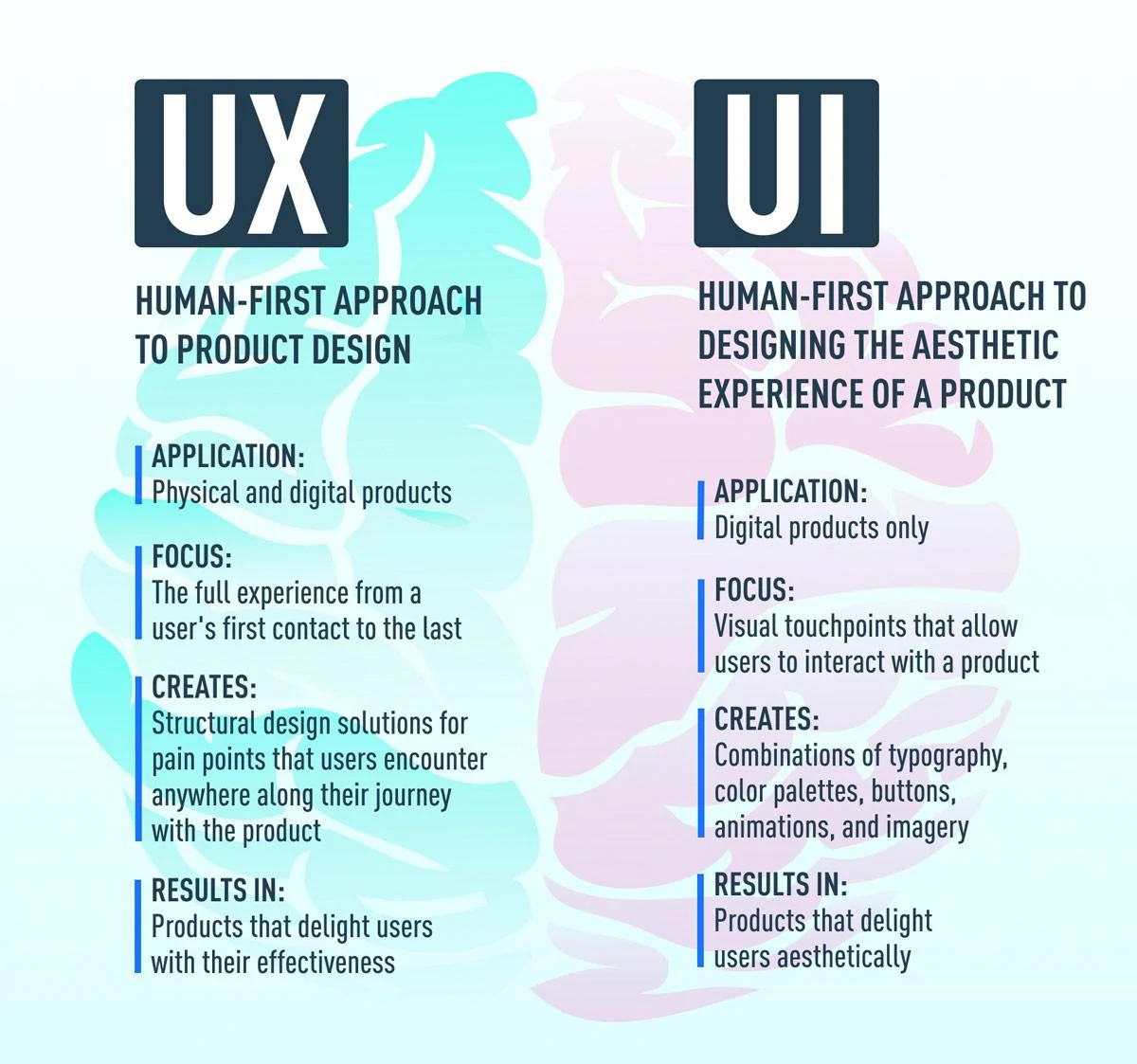
Разница между UI и UX
На базовом уровне пользовательский интерфейс включает в себя все элементы, которые позволяют людям взаимодействовать с рассматриваемой услугой или продуктом. UX, на базовом уровне, - это то, что тот же пользователь извлекает из опыта. Оба имеют огромное влияние на поведение пользователя и будущее дизайна.
Визуализация CareerFoundry по этому поводу весьма поучительна:
Давайте возьмем один простой пример, чтобы описать все это. Все мы знаем и любим Google - это место, куда мы идем, чтобы получить нашу информацию. Создатели этой поисковой системы точно знали, что делать - создать простое место, где люди смогут получить то, что им нужно. Практически все, что вам нужно знать, вы можете получить информацию в мгновение ока с помощью этого движка.
Однако что произойдет, если получение этой информации занимает слишком много времени каждый раз, когда вы пытаетесь чему-то научиться? Если бы потребовалось, скажем, 20 секунд, чтобы получить результаты, вы бы хотели продолжить поиск?
У Google довольно простой и понятный интерфейс, что делает его таким желанным для пользователей, ищущих информацию. Это настолько просто, насколько это возможно - вы открываете его, вводите то, что вам нужно, и нажимаете на поиск. Но если бы интерфейс оставался таким, но получение информации занимало бы слишком много времени, опыт пользователей был бы хуже.

В соответствии с этим Средняя статья и слова Миллера, веб-разработчика: «Пользовательский интерфейс - это седло, стремена и поводья. UX - это ощущение, что вы можете ездить на лошади ».
Итак, эти два термина могут не совпадать, но они идут рука об руку. Одно не существует без другого. Вам нужен UI, чтобы иметь UX, и наоборот. Вот почему отличный дизайнер обладает навыками как UX, так и UI, даже если они сосредоточены только на одном.
Как двое работают вместе
Теперь, когда вы знаете, чем они отличаются, пришло время узнать, как использовать и то, и другое для достижения своих целей.
Это начинается с работы дизайнера UX. Дизайнер учитывает путь пользователя от начала до конца. Он думает о шагах, которые предпринимают пользователи для решения конкретной проблемы, о задачах, которые им будет предложено выполнить, и о том, что они чувствуют и как себя ведут при выполнении всего этого.
В большинстве случаев дизайнеры UX с помощью профессионального агентства, такого как РЦКО изучить и определить болевые точки, с которыми сталкиваются пользователи, и попытаться найти лучшие стратегии для улучшения их опыта. Все это основано на обширных исследованиях пользователей, которые определяют целевую аудиторию, поведение нынешних и прошлых пользователей и прогнозы того, как сделать их более довольными дизайном.
Как только это будет сделано, UX-дизайнер планирует путешествие пользователя по продукту, учитывая информационную архитектуру, функции и т. Д.
Когда каркас полностью нанесен на карту, начинается задача дизайнера пользовательского интерфейса. Его задача - воплотить все это в жизнь и сделать доступным для пользователя. Без пользовательского интерфейса пользователи не смогут насладиться тем опытом, который подготовил для них дизайнер UX.
Дизайнеры пользовательского интерфейса принимают во внимание данные, собранные дизайнером UX, для создания интерфейса. Они будут включать отдельные точки соприкосновения и экраны, с которыми будут встречаться пользователи, рассмотрят лучший вариант предоставления информации и сосредоточатся на других деталях, которые сделают путешествие возможным.
Многие задаются вопросом: «Что важнее»?
Ответ - нет. Оба они очень важны в процессе проектирования. Если дизайн выглядит хорошо, но его сложно использовать, его UX плохой, а пользовательский интерфейс отличный. Когда дизайн удобен, но выглядит ужасающе, все как раз наоборот. Ни одна из этих ситуаций не хороша.
Даже если продукт работает с оптимизируемым только одним из этих элементов, представьте себе следующее: насколько было бы здорово, если бы он оптимизировал оба?
Один общий элемент: исследования в области дизайна пользовательского интерфейса и пользовательского интерфейса.
И UI, и UX-дизайн основаны на одном - на исследованиях. Это бесценный шаг обоих, и именно он определяет успех продукта. Чтобы продукт был успешным, экспертам по UX и UI необходимо собрать массу точной информации. Эта информация расскажет им, чего пользователь хочет или ожидает от продукта, а также как он этого хочет.
Исследования, включая аналитику и тестирование с помощью таких инструментов, как Maze, дают неоценимую информацию об ожиданиях и потребностях пользователя. Исходя из этого, дизайнеры могут принимать более обоснованные и безопасные решения.
Как исследуют UX-эксперты?
Некоторые из методов, используемых для сбора необходимой информации, включают исследование пользователя или целевой персоны, проведение интервью и опросов пользователей или использование фокус-групп для сбора информации.
А как насчет исследований UI-дизайнеров?
Дизайнеры пользовательского интерфейса будут тесно сотрудничать с экспертами по UX, чтобы проверить результаты исследований, узнать больше об аудитории и принять обоснованные решения по шрифтам, цветам, визуальным элементам, шаблонам и многому другому.

Заключение
Надеюсь, на этом этапе вы понимаете сильную грань между UI и UX дизайном. Они разные, хотя идут рука об руку и важны для продукта. Что бы вы ни выбрали, вы должны собрать как можно больше знаний о другом и сотрудничать с другими дизайнерами для достижения наилучших результатов.
Рекомендуемые сообщения

UI UX Интервью Вопросы? Как UI UX помогает бизнесу?
29 апреля 2024