
Почему мобильная поисковая оптимизация так важна в 2023 году
В этой статье вы узнаете о мобильной SEO и ее важности.
Изучив эти две темы, вы узнаете несколько советов и приемов, которые помогут в мобильной SEO-оптимизации вашего сайта.
Существуют миллионы онлайн-предприятий, и с ними будут иметь дело множество людей.
Но все мы знаем, что онлайн-сайты больше поддерживают только ноутбуки и ПК, чем мобильный телефон.
Согласно опросу, выяснилось, что мобильные пользователи - это больше, чем пользователи ноутбуков или ПК.
Поэтому, если у вас также есть бизнес или профессиональный веб-сайт, вы должны знать, что ваш веб-сайт одинаково удобен для компьютера и мобильного телефона.
И позвольте нам сообщить вам, что Google внес некоторые изменения в свой алгоритм.
Согласно ему, все сайты, удобные для устройств, в основном будут отображаться на первой странице.
Так что теперь для вас также важно сделать ваш сайт удобным для всех устройств.
Людям действительно нравится просматривать торговые сайты, когда они свободны, и они используют для этого мобильный телефон.
Поэтому вам нужно сделать свой сайт более удобным для мобильных устройств с четкими изображениями ваших продуктов.
Что такое мобильная поисковая оптимизация?
Мобильное SEO относится к мобильной поисковой оптимизации.
Это означает оптимизировать ваш веб-сайт таким образом, чтобы он безупречно поддерживал мобильные устройства и планшеты.
Google также поддерживает мобильные SEO-сайты, поскольку количество пользователей мобильных устройств превышает количество пользователей ПК или ноутбуков.
Но после оптимизации вашего веб-сайта вы узнаете, что это повысит удобство работы пользователей на вашем веб-сайте.
Это делает изображения и веб-страницы более четкими, чем когда-либо.
И это также поможет вам получить шансы на показ на первой странице результатов.
Что вы имеете в виду под мобильным сайтом, оптимизированным для SEO?
- Правильно загружается в телефоны Android, такие как ноутбук или ПК
- Молния быстрой загрузки
- Представляйте контент в удобочитаемой форме, чтобы читателю не приходилось изменять размер или увеличивать текст.
- Предоставьте достаточно места, чтобы легко перемещаться по касанию
- Предлагает дополнительную ценность, особенно для мобильных пользователей
- Это должно быть мгновенно понятно поисковым системам Google.
Теперь вы очень четко узнаете о мобильной SEO.
А теперь перейдем к следующей теме - важности мобильного SEO.
Важность мобильного SEO
Мобильное SEO делает ваш сайт доступным для мобильного пользователя, он получит лучшую презентацию вашего сайта.
Все мы знаем, что мир с каждым днем становится все более мобильным.
Поэтому, если вы не хотите упустить отличную клиентскую базу, вам нужно сосредоточиться на своем веб-сайте и предоставлять все более и более ценный контент для мобильных пользователей.
Google также содержит некоторые рекомендации относительно мобильные сайты в котором упоминается, что только веб-сайты, оптимизированные для мобильных устройств, получат более высокий рейтинг, чем веб-сайты, не оптимизированные для мобильных устройств.
Так что, если вы хотите получить больше позиций в Google и получать высокие доходы, вам необходимо предоставить своим мобильным пользователям хороший опыт.
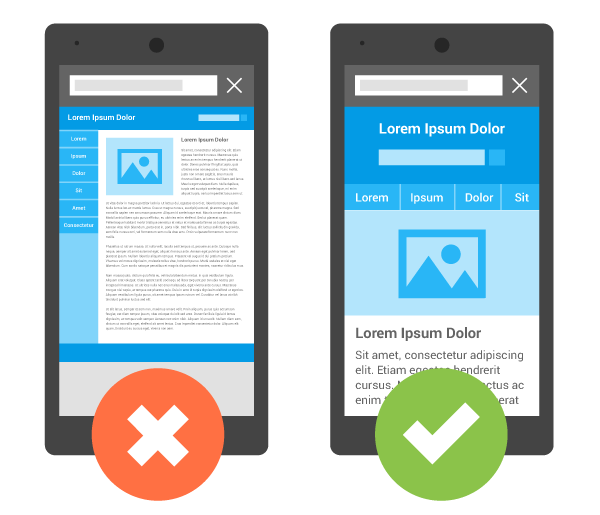
Способы улучшить мобильное SEO вашего сайта
Источник изображения: страница рекомендаций Google для мобильных устройств.
Рекомендации Google также предоставляют вам множество способов улучшить мобильное SEO. Итак, вы узнаете о наиболее важных способах улучшения мобильного SEO вашего сайта:
Убедитесь, что сайт реагирует на запросы
Есть множество способов предоставить свой веб-сайт пользователям мобильных устройств.
Но самый популярный из них - адаптивный дизайн, и это технология сторонников Google.
Когда вы используете адаптивный дизайн, ваш веб-сайт будет работать только с одним URL-адресом, и это также сделает его более простым и понятным для Google, чтобы он мог его проиндексировать.
Позвольте нам сказать вам, что если вы используете сайт WordPress, то есть больше шансов, что он может поддерживать все устройства.
Но вы должны подтвердить свой веб-сайт, используя его с инструментами разработчика Google Chrome.
После этого, если вы убедитесь, что ваш веб-сайт работает правильно, это хорошо, но если нет, вам придется связаться с вашим веб-разработчиком и попросить его исправить эту проблему в ближайшее время.
Повысьте скорость веб-сайта
Самый важный фактор для улучшения мобильного SEO - это улучшить скорость загрузки вашего сайта.
Все мы знаем, что покидаем веб-сайт, если он загружается много времени, и никогда не заходим на него снова.
В том же смысле ваши посетители также могут покинуть сайт, если для его загрузки требуется время.
Google также показывает, что время загрузки также является фактором рейтинга Google.
Поэтому вам нужно улучшить его, чтобы получить более высокий рейтинг.
Оптимизация изображений
Оптимизация изображений - лучший способ сократить время загрузки веб-сайта.
Поэтому убедитесь, что вы не размещаете HD-изображения с более высоким разрешением.
Перед загрузкой изображений на веб-сайт сделайте их правильного размера с помощью плагинов WordPress или таких инструментов, как ImageOptim.
Вы получите гораздо больше инструментов в Интернете.
Минимизировать код
Каждый запрос, поступающий на ваш сайт, также влияет на его скорость. Итак, если вы уменьшите количество запросов, вы можете увеличьте скорость загрузки вашего сайта.
Вы можете легко сделать это, просто уменьшив код. Проще говоря, браузер будет загружать меньше файлов с более быстрых сайтов.
Вы можете использовать WP Rocket для этого, поскольку он решает все ваши потребности в отлове.
Кэширование браузера
Работа кеширование браузера заключается в том, чтобы сохранить элемент страницы в кеше, чтобы браузеру не приходилось загружать весь веб-сайт, когда посетители снова посещают его.
Во второй раз браузер загрузит только новые и динамические элементы.
Это уменьшит проблему загрузки сайта.
Вы можете сделать это самостоятельно или использовать для этого внешние инструменты.
Уменьшить количество перенаправлений
Если вы не знаете о переадресации, позвольте нам сообщить вам, что она ведет посетителя с одной страницы на другую, потому что предыдущая страница удалена или не работает должным образом.
Это приведет к хорошему взаимодействию с пользователем, поскольку они мгновенно получат альтернативы на вашем сайте.
Но эти перенаправления замедлят скорость вашего сайта. Поэтому убедитесь, что на вашем сайте меньше страниц с переадресацией.
И, если возможно, удалите перенаправленную публикацию и создайте новые.
Это займет немного времени, но скорость работы сайта увеличится.
Не блокируйте JavaScript, HTML и CSS
Как вы поняли, мы не будем советовать вам удалять JavaScript, HTML и CSS.
Eсть deep Причина в том, что если вы удалите JavaScript, HTML и CSS, то ваш сайт не будет доступен для Google, и это приведет к плохому ранжированию.
Не используйте всплывающие окна
Поскольку Google наказал сайты, которые используют большие всплывающие окна для информационных бюллетеней, форм подписки или рекламы.
Из-за этого пользователь не получит качественных результатов поиска.
Так что, если вы не используете всплывающие окна, это хорошо, но если вы их используете, убедитесь, что вы правильно следуете рекомендациям Google.
Улучшение разборчивости
Разборчивость - главный фактор, на котором вы должны сосредоточиться, потому что, если вы не будете продолжать на этом фокусироваться, вы можете потерять огромное количество клиентской базы.
Убедитесь, что ваш сайт читается должным образом, чтобы каждый посетитель понял вашу точку зрения.
Типографика играет важную роль, когда она хороша, она привлекает все больше и больше посетителей.
Но если посетители не поймут вашу точку зрения, они никогда больше не посетят ваш сайт. Это также приводит к плохим рейтингам.
Улучшение размера мишени для касания
Все мы знаем, что экран телефона меньше, чем у ноутбука или планшета.
Людей больше раздражает, когда они не выбирают или не нажимают какую-либо кнопку или значок.
Поэтому, если на вашем веб-сайте есть маленькие кнопки или значки, исправьте их до нужного размера.
Но при разработке своего веб-сайта убедитесь, что у вас есть удобные большие кнопки или панели меню.
Когда вы заботитесь о комфорте клиента, он будет часто посещать ваш сайт, что приводит к более высокому рейтингу сайта.
Выберите правильный видовой экран
Если вы не знаете о области просмотра, позвольте нам сообщить вам, что область просмотра определяет ширину страницы для устройства, используемого для ее просмотра.
На каждом устройстве разный размер страницы, поэтому ваш веб-сайт должен адаптироваться под него.
Выбрав правильное окно просмотра, посетители получат лучшую версию вашего сайта на своих конкретных устройствах.
Это увеличивает удобство использования мобильного пользователя, что приводит к его частым посадкам на ваш сайт.
Проверьте мобильность
Существует множество способов проверить, удобен ли веб-сайт для пользователей или нет.
Итак, здесь вы узнаете о двух способах подтверждения своего сайта:
Chrome Dev Tools
Самый первый способ подтвердить свой сайт - через Chrome.
Chrome предоставит вам Средства для разработчиков с помощью которого вы можете проверить, правильно ли работает ваш сайт.
Но позвольте нам сказать вам, что вы должны проверить все очень deeply, посетив каждую страницу сайта.
И шрифт забывает проверить все интерактивные кнопки и значки. Если у вас есть сайт для покупок, убедитесь, что страница оплаты будет очень аккуратной и чистой.
Посетителю не придется столкнуться с какими-либо трудностями при оплате суммы.
Убедитесь, что кнопки на веб-странице оплаты будут больше, чтобы пользователям было легче нажимать.
И никогда не создавайте слишком много страниц для мобильных пользователей, так как они сочтут это слишком раздражающим и могут также покинуть ваш сайт.
Другие сайты, оптимизированные для мобильных устройств
Второй способ настолько прост, что вам не нужно ничего делать.
Все, что вам нужно сделать, это просто поискать сайты, чтобы проверить сайты, удобные для мобильных устройств, и вы получите множество результатов.
Вы можете использовать любой из них по своему усмотрению. они сообщат вам все ошибки, чтобы вы могли их исправить в ближайшее время.
Расскажите Google о своем веб-сайте
Прежде чем приступить к поисковой оптимизации для мобильных устройств на своем сайте, вы должны мобильный тест юзабилити.
Важно знать, с чего нужно начать.
Как только вы получите представление, можно будет легко приступить к исправлению своего сайта.
Пока вы ремонтируете свой сайт, вам нужно часто проверять его, чтобы отмечать его прогресс.
Как только это будет сделано, вы должны сообщить об этом Google, чтобы он также мог проверить и проиндексировать его.
Мы рекомендуем вам использовать консоль поиска Google, чтобы оставаться на вершине своего сайта.
Изучите Google AMP
Ускоренные мобильные страницы это новая и продвинутая инициатива Google.
Это помогает посетителю очень быстро загружать веб-страницы на мобильные устройства.
Обернув ваш контент кодами HTML и CSS, вы можете позволить ему получить особую обработку от Google.
Веб-страницы кэшируются Google, а затем отображаются им в разрезе, так что они будут доставлены посетителю с очень высокой скоростью.
Несомненно, AMP относительно новый, но он быстро растет.
Практически каждый веб-сайт может воспользоваться им, но если вы используете WordPress, это слишком просто для вас.
Вам просто нужно установить официальный плагин, настроить его и использовать.
Обзор
Это подробности мобильного SEO, в которых вы узнаете о значении мобильного SEO, его важности и способах улучшения мобильного SEO.
Итак, если вы будете следовать всем вышеперечисленным способам, ваш веб-сайт будет поддерживать множество устройств.
Мобильная связь, Интернет и технологии - это будущее, и будущее наступает сейчас.
Поэтому вы должны сделать все возможное, чтобы ваш сайт был удобен для мобильных устройств и нанять услуги веб-дизайна будет лучшим вариантом для этого.
Как только ваш сайт будет оптимизирован для мобильных устройств, шансы на привлечение все большего числа посетителей возрастут.
Наряду с этим, вы можете увеличить продажи своего бизнеса.
Рекомендуемые сообщения
Спасибо за ценную информацию
Спасибо, что поделились этой информацией. Мы, Top2packers, также делаем то же самое для Movers в Cybercity Gurgaon.






спасибо