9 bästa webbdesigninspiration och idéer för 2023
Då och då kan du stöta på en webbplats som inspirerar dig.
Du kanske också kommer ihåg flera webbplatser som du har interagerat med tidigare som inte bara var estetiskt tilltalande utan också minnesvärda.
Med antalet webbplatser på webben borde ge en minnesvärd användarupplevelse vara drivkraften.
Men vad gör en webbplats inspirerande? Är det organisationen eller tillgängligheten?
När du skapar din egen webbplats kan du enkelt experimentera genom att använda webbplatsbyggare och deras lättanvända verktyg.
Till exempel, webbplatsmallar från Zyro ger en bra startpunkt för att bygga din egen webbplats som följer de senaste designtrenderna.
Bästa webbdesigninspiration och idéer
Utan vidare, nedan är några av de bästa webbdesignidéerna och inspirationen du kan använda:
Vitt utrymme
Går vi tillbaka till minimalism? Ja, modern webbplatsdesign har en touch av ett målmedvetet vitt utrymme ungefär som de traditionella tryckta medierna.
Vitt utrymme är tilltalande. Det hjälper besökare på din webbplats att enkelt ta sig igenom sidorna, från ett element till nästa.
Det skapar en visuell attraktionskraft och hierarki där inget element distraherar den andra.
Det erbjuder ögonvila för besökarna. Du vill inte att en besökare ska bli uttråkad innan han har sett allt du erbjuder.
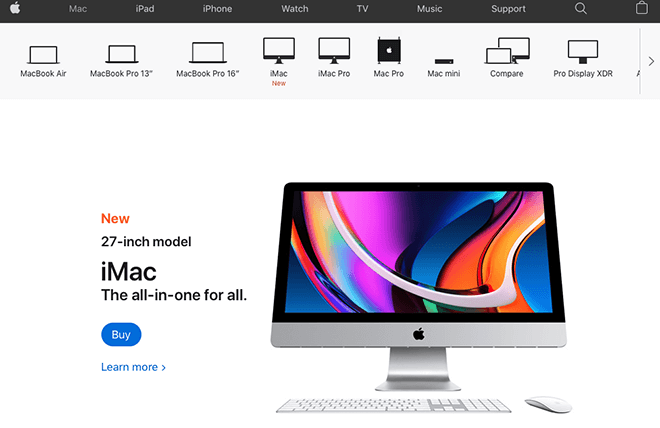
Ett bra exempel på detta är Apple. Deras produktsida för iMac använder negativt, eller vitt utrymme, perfekt, vilket sätter produkten i centrum.
Vitt utrymme hjälper till att förstå genom att tydligt definiera elementen och förhållandet mellan sidorna.
När två element är så nära, kan det mänskliga ögat se dem som en singulär enhet.
Du kanske vill skilja mellan element genom att använda vitt utrymme.
Att veta hur man och var man använder blankt utrymme hjälper till att förbättra din webbplats (UX) användarupplevelse.
Vitt utrymme omdefinierar eftertänksamt modern minimalism.
Prova det!
Gör lekfulla Mouse-Over-effekter
En modern webbplats använder ofta lekfulla museffekter för att göra användarupplevelsen fantastisk när du navigerar på sidorna och ikonerna.
Att använda dem kan vara så enkelt som att ändra markörens färg eller form eller så komplicerat som att använda animationer som utlöses av markören.
Markörutlösta kräver kodning.
Oavsett vilket val du nöjer dig med, lekfull höjdpunkt i en hyperlänk och gör användarnas engagemang med din webbplats unikt och minnesvärt.
Tomer Lerners webbplats har ett bra exempel – när du väl för muspekaren över en länk till ett projekt övergår den till fetstil och visar ytterligare länkar under.
På grund av markörens lekfulla karaktär är det mer sannolikt att användare spenderar ett par minuter på att flytta markören över olika element som du kanske vill att de ska interagera med mer.
Din markör behöver inte vara för komplex, men den måste vara unik.
Tillsätt lite krydda till det!
Helsidesrubriker
Webbutvecklare och designers kan ha rubrikvarianter men helsidesrubriker är det nya i 2020.
Inställningen involverar olika design men att lägga till iögonfallande bilder och uppmaningsknappar (CTA) måste vara involverade.
Bilderna och CTA-knappar läggs till på vardera sidan, högst upp på sidan.
Detta beror på att de flesta webbanvändare fokuserar det mesta av uppmärksamheten längst upp på sidan, särskilt den vänstra sidan.
Ha dina CTA-knappar på vänster sida.
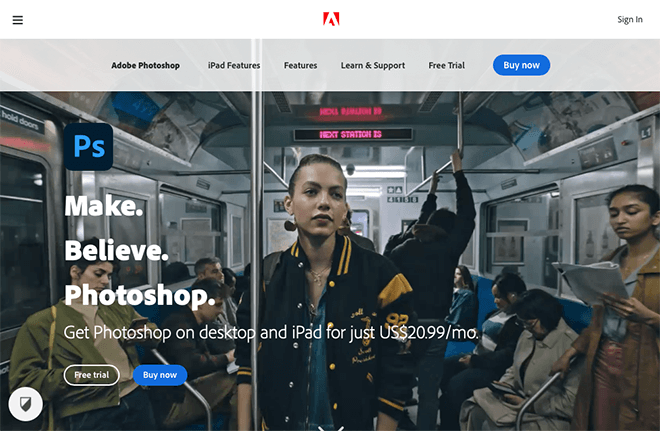
Adobe har ett bra exempel på ett fullbreddshuvud som lyfter fram deras produkt och sätter CTA i fokus.
På tal om rubriker, om du vill skapa en bra header för din webbplats utan att svettas, så är ett av de bästa WordPress-teman på marknaden som har en header builder Deep tema av Webnus.
Deep tema är det enda WP-temat som erbjuder en header-byggare.
Anpassa dina illustrationer
Ingenting blåser liv i ditt varumärke som illustrationer.
Om du letar efter inspiration till din egen webbdesign kan det vara bra att titta på arbetet med lokala webbdesigners. Lokala webbdesigners är ofta bekanta med behoven hos företag i ditt område, och de kan hjälpa dig att skapa en webbplats som är både visuellt tilltalande och funktionell.
När det kommer till modern webbdesign har illustrationer erbjudit enorm inspiration.
Traditionell konst använde dem, men 2020 tar spelet till en helt ny nivå.
Dagarna för att använda stockbilder är förbi.
Anpassade illustrationer i linje med ditt varumärke är den nya trenden inom webbdesign.
Det finns hundratals bra exempel på denna praxis där ute.
Checka ut den här artikeln av Awwwards för några av höjdpunkterna.
Med tekniska framsteg och den växande kodningsbehärskningen utvecklas illustrationer bortom 2D.
Det finns 3D-illusioner inbyggda i modern webbdesign som lägger till ett välbehövligt lager av djup i ditt varumärke och din webbplats.
Några av dessa illustrationer inkluderar;
- Gradientskuggning i färgbytet
- Digital design som efterliknar utskurna pappersstilar
- En interaktiv 3D-markör som ger användaren en bättre upplevelse på din webbplats
Innehåll på delad skärm
Vill du presentera dina många idéer samtidigt som du undviker den där röriga looken? Överväg att ha en delad skärm för att ge varje element en idealisk plats på sidan.
Denna moderna och fängslande webbplatsdesign bryter formen i två.
Och med lite kodning och en skvätt piss kan varje halva av skärmen bete sig annorlunda.
Detta gör din presentation unik och engagerande.
Vissa webbdesigners använder viss asymmetri på rullningseffekterna för att få båda sidorna att ha sin unika rörelsetakt.
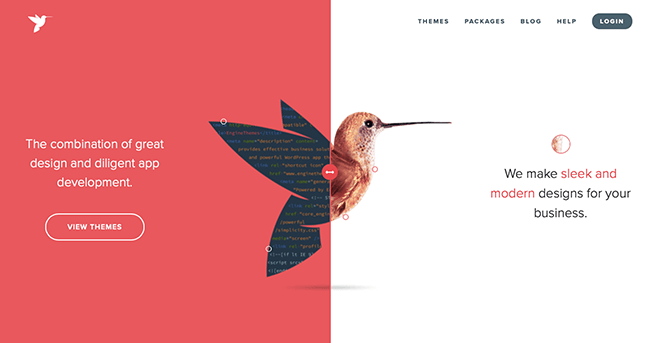
Motorteman fungerar som ett bra exempel på design med delad skärm – webbplatsen visar information på båda sidor, när du rullar nedåt, så att du till och med kan dela upp skärmen hur du vill för ytterligare detaljer.
För att ge sidan lite visuell hierarki, överväg att placera ytterligare element där de två halvorna möts.
Dessa element kan vara allt från en CTA-knapp, din varumärkeslogotyp eller en menyrad.
De balanserar skärmen samtidigt som de fungerar som fokus.
Kontextuell teknik och AI
AI har gjort intåg i nästan alla aspekter av livet och webbdesign är inget undantag.
För det första finns det en artificiell design som har gjort det möjligt att automatisera webbdesign med moderna verktyg.
Webbdesign har gjorts enklare och snabbare vilket ger webbdesigners mer tid att testa sin kreativitet och innovativa juicer.
Även när webbdesign blir automatiserad har den kontextuella tekniken gett en mänsklig touch i webbdesign.
Genom att tolka omständigheter och beteende genom AI har designen gjorts mer skräddarsydd och förbättrad användarupplevelse.
Ett annat sätt som AI har ändrat webbdesign på är i form av att leverera en 24/7 supporttjänst, chatbots och erbjuda någon form av hjälp till webbplatsbesökarna.
Effekten av AI i webbdesign kan märkas.
Även om bots kanske saknar den senaste emotionella intelligensen hos en mänsklig operatör, blir de mer sofistikerade för varje dag att hantera alla typer av förfrågningar.
Teckensnitt, fet stil.
2020-talets webbdesigner går mot enklare element som ökar tydligheten.
Budtypografi är ett sådant designelement.
Djärva och överdimensionerade typsnitt drar uppmärksamheten till varumärket och tjänsterna vilket gör interaktionerna på webbplatsen mer minnesvärda.
De får det viktiga innehållet att sticka ut.
Detta är en enkel men viktig designidé som du bör införliva i din webbdesign.
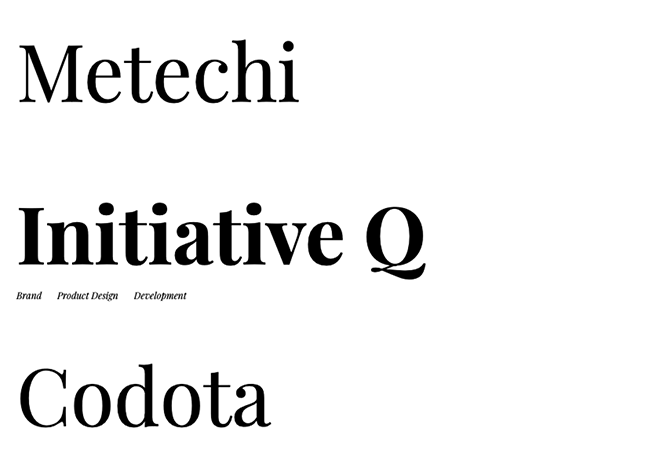
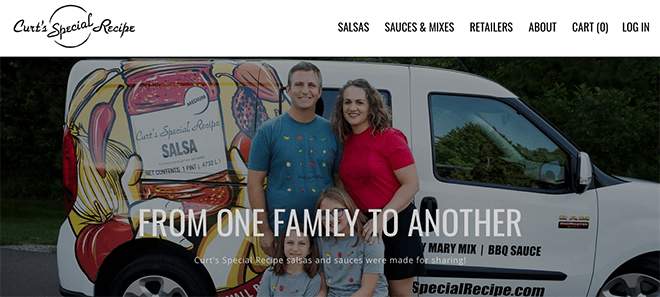
Curts specialrecept fungerar som en exemplarisk webbplats som använder feta och stora typsnitt.
Titta på deras rubrik, toppmeny och underrubrik
Designa din webbplats? Testa att leka med de olika teckensnittsstorlekarna och märk hur effektfull varje meddelandeleverans ser ut.
Enkelt är den nya trenden, prova det!
Fluorescerande 3D-konstverk
3D-bilder i neonfärgade nyanser eller lysande ger din webbplats ett lockande tilltal som lockar användarens uppmärksamhet.
De är ett ögongodis som ger layouten en minimal men ändå ren layout.
Användningen av 3D-konstverk är inte ny men de blir alltmer den nya normen inom webbdesign.
Detta kan tillskrivas det faktum att 3D-designer nu är mer lättillgängliga än de någonsin varit.
I kombination med neonfärger ger de din webbplats en energisk och futuristisk look som strålar av personlighet.
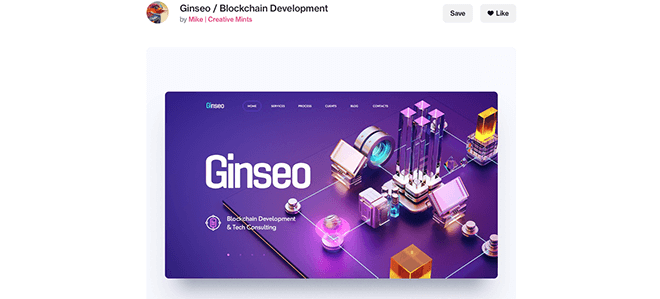
Denna Blockchain-mock webbplats av designern Mike från Creative Mints använder vackra iögonfallande 3D-illustrationer.
Måttlighet rekommenderas dock.
Sprid de fluorescerande färgerna på ett komplementärt sätt för att undvika en rörig look.
Använd neutrala nyanser som svarta och gråa för att balansera ut.
Överlappande lager
Lagerelement lägger till lite lockande aura till webbdesign.
De ger en illusion av mer än fyra hörn på skärmen.
Överlappande element ger ett visuellt ögonflöde till användaren när de rullar ner på sidorna och är förmodligen en av de viktigaste UX-trenderna under 2020.
Lagereffekten uppnås genom att placera ett element ovanpå det andra och dölja dem delvis bara när du klickar på dem.
Detta är inte bara rikt på bilder utan det erbjuder också en lättläslig och välordnad design.
Vitt utrymme används runt element för att balansera ut det visuella.
Inslag Up
2020 har faktiskt erbjudit fantastiska inspirationer och idéer för webbdesign.
Med förgjorda mallar tillgängliga behöver du inte kunna kodning för att få den bästa webbdesignen.
Men du behöver verkligen dessa fantastiska och inspirerande idéer för att få din webbplats att sticka ut.
Ge järnet!
Rekommenderade inlägg

Topp 5 webbdesigntrender för 2024
Januari 8, 2024