Välja teckensnitt för webbplatsen: Steg-för-steg-guide 2023
En enkel guide för att välja det perfekta teckensnittet för webbplatsen
Webbplatsdesign är en viktig och omfattande process som innefattar så många små detaljer. Från marginaler och stoppningar och placering av logotyper till korrekt anslutning av sociala mediekanaler, allt kan lämna en enorm inverkan på den övergripande framgången för din onlinenärvaro.
Det som skiljer en engagerande och framgångsrik webbplats från en vanlig eller amatör är förmågan att anpassa alla dessa element i en logisk och perfekt balanserad ordning.
En av de viktigaste, och även små skillnaderna i detta avseende, är typografin du använder för din webbplats.
Ditt typsnitt för webbplatsen berättar mycket om dig för din publik, och du kan inte locka dem att läsa ditt innehåll om du inte limmar detta designelement på andra delar effektivt.
Typografi är mer än bara ord, och det kan vara intressant att veta att Steve Jobs fick ett genombrott på sin tid genom att skapa tio olika designs för typsnitten som skulle användas i Mac!
Läs vidare för att få mer information om betydelsen av detta element i din onlineframgång och ta reda på hur du kan välja det perfekta typsnittet för webbplatsen som bäst matchar din identitet.
Vilken typsnitt ska jag använda?
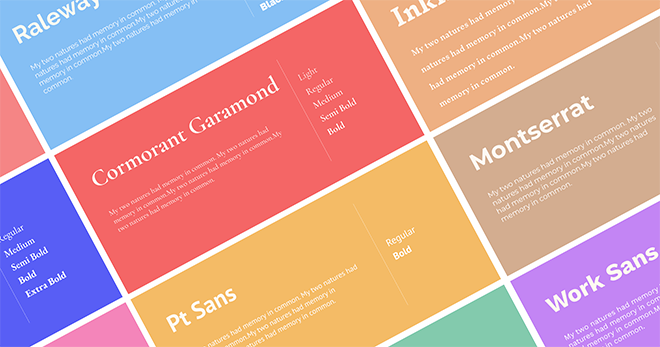
Det finns så många exceptionella teckensnittsdesigner som kan förmedla budskap på olika sätt. Men generellt sett är de nuvarande typsnitten kategoriserade i sex distinkta grupper enligt följande.
- Serif-teckensnitt
- Slab-serif-teckensnitt
- Sans-serif-teckensnitt
- Svarta bokstäver teckensnitt
- Visa teckensnitt
- Teckensnitt för handstil
Låt oss gå ner till en mer detaljerad beskrivning av varje typ och bilda oss en bättre uppfattning om hur de ska användas.
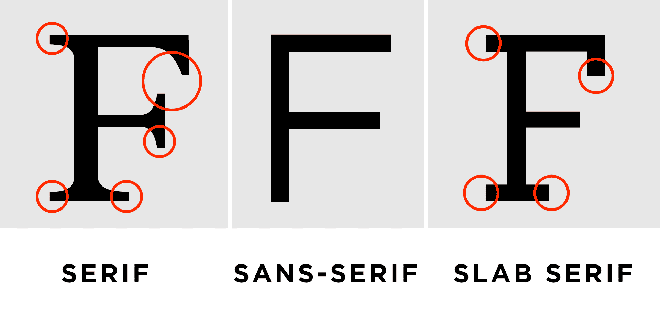
Serif-teckensnitt
Den äldsta typen av typsnitt som används i designvärlden är seriffamiljen, som har en slags kant i slutet av symbolerna.
De kan ge webbsidan en mer distinkt karaktär, men vi bör glömma att de är mest lämpliga när de används för design med hög upplösning.
Sammantaget är typsnitten med medelstorlek lämpliga för typsnitt som har serif-teckensnitt. För närvarande, Times New Roman, med storleken 14-16pt, är det mest populära teckensnittet som används för tryckta dokument.
Vad dina läsare kan känna när de ser detta typsnitt på en webbplats är en känsla av klassiskt eller litteraturinnehåll.
Slab-Serif-teckensnitt
Serifferna eller kanterna som används i den här teckensnittsfamiljen är bredare och tjockare än den tidigare typen. Så de är mindre läsbara och inte en bra kandidat för långa rader av texter.
Alternativt kan vi använda dem för titlar eller korta meningar för att få dem att se annorlunda ut än de andra delarna.
Sans-Serif-teckensnitt
Ordet "sans" har rötter i det franska språket och det betyder "utan". Det som skiljer dem från serifgruppen är att de saknar kanterna på bokstäverna, och därför anses de vara enklare.
Dessa typsnitt visas i olika rundade, tjocka och lätta typer som ger oss så många stilar.
Att läsa texter med detta typsnitt för webbplatsen kräver mer tid eftersom det minskar läsbarheten för tecken. De används dock flitigt på webben.
Till exempel innebär ett geometriskt typsnitt i denna grupp utmärkt synlighet för en text. Det mest kända sans-serif-teckensnittet är Helvetica, där teckenhöjden lätt kan urskiljas.
Denna funktion gör det till ett lämpligt val för både rubriker och brödtexter.
Det designers rekommenderar oss att göra är att följa en kombination av rubriker, bilder och textblock så att våra ögon kan komma överens med övergångarna mycket enklare.
Svarta bokstäver teckensnitt för webbplats
Om du funderar på en gammal eller gotisk stil, välj typsnittsfamiljen med svarta bokstäver. Denna tuffa och svårlästa typsnittsstil används mest i utgåvor av de böcker som är antika.
Onödigt att säga att det inte är lämpligt för textbröd, och vi kan använda dem för rubriker eller korta meningar för att göra skillnad.
Visa teckensnitt
Displaytypsnitt, aka dekorativa typsnitt, har vanligtvis inga designriktlinjer att beskriva med. De är tänkta att engagera publiken och verkar vara coola i deras ögon!
Huvudfokus för denna grupp är att leverera känslan och känslan bakom innehållet du har lagt upp på din webbplats.
Att använda dem på rätt sätt väger in att engagera dina läsare på rätt sätt så att de inte springer ifrån det du har delat med dem.
Den huvudsakliga användningen av denna grupp är rubrikerna, och de bör inte tillämpas på dina stycken.
Handstil teckensnitt
Handskrivna eller skriptteckensnitt, som namnet antyder, är baserade på den mänskliga fysiska handstilen som ger en känsla av informalitet och personalisering.
Även om de mestadels används för dekorativa mönster, kan de lägga till elegans till rubriker och logotyper.
Det bästa sättet att använda detta teckensnitt för webbplatsen är att tillämpa det på citaten, vilket gör att de sticker ut från resten av styckena.
Den dekorativa karaktären hos denna grupp minskar deras läsbarhet, och därför är de bäst lämpade för korta rader med texter.
Gör det bästa av dem med tankesättet att skapa kontrast på sidan.
Enligt designens oskrivna lagar bör du undvika att använda mer än tre typer av typsnitt för ett enda projekt.
I bästa fall för att välja det bästa typsnittet för webbplatsen behöver du ett teckensnitt för titlar, ett för huvudtexterna och ett tredje teckensnitt för beskrivningen eller citaten. Poängen är att varje grupp inte ska skrivas med mer än ett typsnitt.
Hur väljer man det perfekta teckensnittet för webbplatsen?
Innan du dyker in i de olika övervägandena, akta dig för licenserna som begränsar användningen av vissa typsnitt.
Även om majoriteten av tillgängliga typsnitt kan användas gratis, dubbelkolla begränsningarna innan du använder någon specifik typsnittsfamilj.
Du kan hitta gratis typsnitt från biblioteket Google teckensnitt, eller betala för en medlemsavgift för att använda Adobe fonts collection eller Envato Elements-teckensnitt samling.
På så sätt kan du vara säker på att vilket typsnitt du än använder är godkänt av typografer över hela världen.
Definiera din ton tydligt
Typsnittet du använder på webben talar för ditt varumärke och din verksamhet. Att bestämma sig för typsnittet som ska användas kan vara extremt skrämmande i första hand. Därför bör du börja från grunderna.
De tillgängliga märkestonerna kan generellt betraktas som självsäkra och stabila, milda och konservativa och kreativa. Att välja rätt sökväg kan hjälpa dig att välja rätt typsnitt oändligt mycket.
Typsnittstypen beror mycket på din målgrupp och känslan du vill att de ska få av din onlinenärvaro.
De sans typsnitten ger din webbplats ett modernare utseende jämfört med serif-teckensnitt och är lämpliga val för att symbolisera enkelhet och minimalism. Serif-teckensnitt, å andra sidan, förmedlar en formell ton.
Börja med att ställa enkla frågor till dig själv. Vilken karaktär skulle ditt varumärke ha? Vad är det för typ av projekt? Är det en långsiktig aktivitet eller en kortsiktig sådan? Prioriterar du funktionalitet framför att sticka ut från andra? Är de visuella elementen fler än texterna på dina sidor eller vice versa?
Å andra sidan kan du också ha informationen om dina potentiella kunder i åtanke. Vilken är den idealiska åldern för att vara bäst intresserad av dina tjänster och produkter?
Vad sägs om deras kön, bör ditt innehåll främst gynna män eller kvinnor? Vad är deras jobb och bransch?
Andra små detaljer kan på liknande sätt hjälpa dig med rätt ton. Till exempel är vänsterjusterade block av meningar lättaste texterna att läsa, och du kan framstå som mer formell om du motiverar dem fullt ut.
Ojämna texter är mer vänliga och den mest önskvärda längden på en rad är mellan 45-80 tecken (mellanslag ingår).
Välj lämpliga typsnitt
Nu när du vet vad du vill ha med din typografi är det dags att välja typsnittsfamiljerna. Som nämnts tidigare bör du begränsa ditt typsnitt för webbplatsval till högst tre grupper.
Rangordna typsnitten baserat på deras betydelse och dela in dem i tre grupper, som nämns nedan.
Huvudteckensnittet
Detta är det typsnitt som dina användare kommer att se mest och spelar därför den viktigaste rollen för att förmedla en lämplig bild av ditt varumärke.
De primära typsnitten appliceras på större texter som får synen på webbplatsbesökare i första hand. Det rekommenderas ofta att behålla vissa likheter i det primära teckensnittets stil med din logotyp.
Det sekundära teckensnittet
Du använder det här typsnittet för de huvudsakliga meningsblocken du skriver på dina sidor. Läsbarhet är det som är viktigast för den här typen av typsnitt eftersom du inte vill få dina potentiella kunders ögon att bränna efter att ha ansträngt sig för att läsa dina rader.
Accentfonten
Det tredje typsnittet är valfritt. Om du gillar att använda ett annat typsnitt, använd det för andra element som CTAs eller navigering.
Det bör enkelt locka din publiks uppmärksamhet och uppmuntra dem att klicka på det avsnittet.
Tänk på att ju fler teckensnitt du använder, desto svårare blir det att harmonisera stilen du vill använda på din webbplats. Att använda en kombination av typsnitt kan resultera i olika stämningar i olika delar av en webbplats.
Dessutom är de flesta kända typsnitt mångsidiga eftersom de är utrustade med olika vikter, ofta kallade "fet", "lätt" och "normal". Denna variation är tillräckligt bra eftersom den hjälper till att skapa ett perfekt utseende på sidorna.
Att para olika typsnitt är en överväldigande uppgift, som i många fall är långt över många människors förmåga.
Försök att skapa en vettig kontrast genom att leka med hur dina teckensnitt ser ut, som att ändra stil, storlek och avstånd.
Som ett allmänt råd, säg ett bestämt NEJ till att använda så många teckensnittsfamiljer eftersom det förvirrar dina webbplatsbesökare och minskar deras engagemang.
Men om du behöver hjälp med att koppla ihop teckensnitt, kolla in MailChimps guide och Fontjoys webbplatser.
Kontrollera kompatibilitet och prestanda
På tal om kompatibilitet för att välja det perfekta typsnittet för webbplatsen, bör du se till att dina sidor är lätta att läsa på både stationära och mobila enheter.
Mobilskärmar kanske inte visar vissa typsnitt med "normal" vikt tillräckligt läsbara, och därför använder många designers tyngre vikter på dessa enheter.
Inläsningshastigheten på dina sidor lämnar en avsevärd inverkan på användarnas engagemang och din övergripande framgång.
Efter att ha laddat de valda typsnitten på webbplatsen, kontrollera deras prestanda så att de inte tar lång tid att ladda.
Om så är fallet med det valda teckensnittet, välj ett alternativ. Dessutom vill du inte att folk ska se systemteckensnitt istället för typsnitten du har använt på din webbplats.
Detta händer när webbläsare inte kan stödja visning av vissa specifika teckensnitt. Så se till att du kontrollerar det här problemet i förväg.
Som en försiktighetsåtgärd, välj ett typsnitt som liknar de du väljer att använda om systemet inte kan ladda de viktigaste.
The Bottom Line
Bortsett från de visuella elementen som bilder och rörlig grafik som gör en iögonfallande webbplats, är det som användarna kommer att se mest textformen av information.
För att vara mer exakt består över 90 % av en typisk webbplats av typografi. Denna betydelse och komplexiteten i att välja kombinationer av teckensnitt för en webbplats bör inte svika dig lätt.
Följ helt enkelt de lättförståeliga reglerna som nämns i denna recension och välj de som kan uppfylla de flesta av dina förväntningar.
Tänk på läsbarheten och dubbelkolla allt innan du gör den slutliga versionen av din webbplats tillgänglig för användarna. Att välja det perfekta typsnittet för din webbplats kan dramatiskt förändra användarupplevelsen i ditt arbete.