
Hur man skapar och utvecklar sidor på WordPress 5.x
WordPress är en plattform som driver en stor del av internet. CMS har vuxit från en ödmjuk början till en jätte och fortsätter att växa.
För den oinvigde innebär det dock vissa utmaningar att ha en WordPress-sajt.
Den första utmaningen är hur man anpassar webbplatsen efter önskemål.
Det är ett tufft jobb om du gör det själv utan kunskap om kod.
För att göra utvecklingsupplevelsen enklare för dig har vi tagit fram en kort guide om hur du kan utveckla en WordPress-webbplats.
Hur man utvecklar sidor på WordPress
Så, utan några förseningar, låt oss börja:
Åtkomst till WordPress
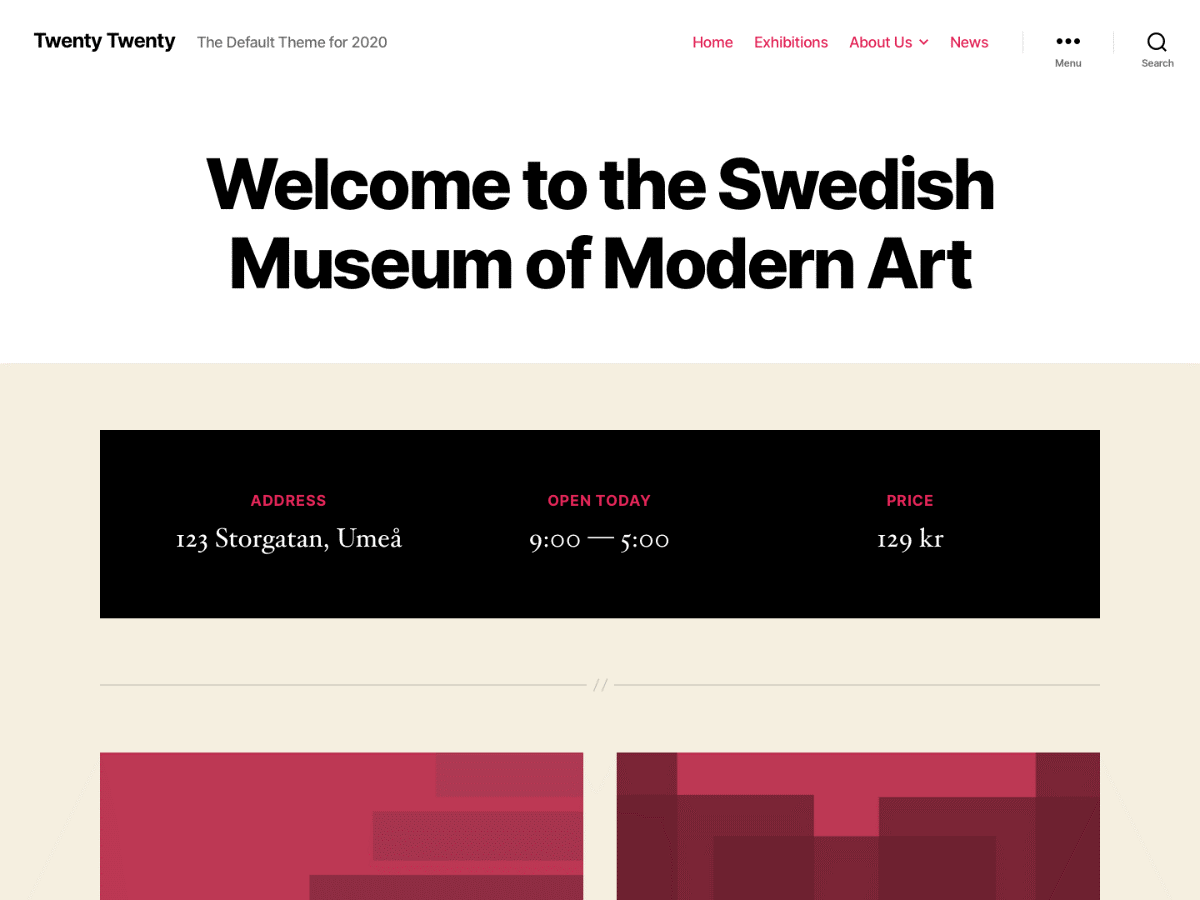
När du har installerat WordPress, skriv in webbadressen till din webbplats i webbläsaren.
Utan tvekan ser det väldigt bra ut från början men lite mindre personligt. WordPress använder ett standardtema när du först installerar det.
När detta skrivs har standardtemat titeln "Tjugo-tjugo" som kan ändras för ett bättre tema eller anpassas efter dina preferenser.
För att komma åt backend på din webbplats kan du skriva in webbadressen till din webbplats följt av en "/wp-admin".
Till exempel: Yoursite.com/wp-admin
Du kommer nu att omdirigeras till WordPress adminskärm.
Skriv in dina referenser som du gjorde i installationsprocessen för att komma åt din WordPress-webbplats.
Gå till Utseende> Teman. Där kommer du att se en lista över teman installerade på din webbplats.
Nu, om du har ett premium- eller tredjepartstema, kan du klicka på Lägg till nytt för att ladda upp dess zip-fil.
Om du inte har det kan du söka efter det tema du väljer.
För anpassning kan du antingen använda WordPress Customizer eller Gutenberg blockredigerare.
Du kommer dock att vara begränsad i nivån av anpassningar du kan utföra.
I den här artikeln kommer vi att använda Elementor Page Builder plugin för att anpassa sidan.
Installera Elementor
Från din WordPress-instrumentpanel, besök avsnittet Plugins och från sökrutan skriver du i Elementor.
Sökresultaten kommer att ge ut en mängd plugins relaterade till Elementor.
Den du behöver ladda ner är från Elementor.com. Ladda ner, installera och aktivera plugin-programmet.
När du har gjort det är det dags att vi går vidare till nästa avsnitt.
Skapa en WordPress-sida med Elementor
Gå till Sidor> Lägg till nytt och skapa en sida med titeln Hem.
På grund av Elementor kommer du att se en knapp under redigeraren som läser Redigera med Elementor.
Klicka på den för att starta Elementor.
För att få ut det mesta av Elementor bör du ta bort standardlayouten för att säkerställa att du börjar bygga från grunden.
För att göra det måste du gå till Hamburger-ikonen längst upp till vänster på sidan, klicka på den och besöka inställningarna.
Därifrån kommer du att se ett avsnitt som heter mall.
Klicka på rullgardinsmenyn och välj Page Builder Full-Width.
Detta tar bort standardlayouten för sidan och lämnar dig med en nästan tom sida.
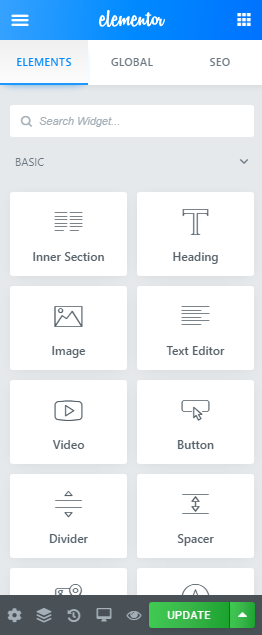
Nu kan du anpassa temat enligt dina egna preferenser genom att lägga till ett nytt avsnitt.
För bekvämlighetens skull kan du dock använda en mall från redan existerande teman.
Om du har ett premiumtema som Deep tema, kan du också göra anpassningar av den.
Sammantaget gör användningen av mallar utvecklingsprocesserna för icke-tekniker mycket enklare.
När du har valt en mall behöver du bara klicka på infoga och ladda upp mallen till Elementor.
Du kan redigera nästan allt i mallen.
Från att minska opaciteten, knappar, ändra innehåll, färger, teckensnitt och mer.
Med Elementor kan du anpassa precis vad som helst.
Justera med de funktioner som byggaren tillhandahåller tills du har nått rätt layout för din webbplats.
Utöver det kan du också skapa och anpassa en kontakt- och om-avdelning för din webbplats.
Efteråt kan du skapa en navigeringsmeny och lägga till en länk till dem på din webbplats. Så här kan du göra det.
Skapar sidan "Om oss".
Processen liknar hur du skapar en sida på WordPress.
Från din WordPress-instrumentpanel besöker du Sidor > Lägg till nytt och ger sidan rubriken "Om oss".
Klicka nu på knappen "Redigera med Elementor" för att börja redigera.
Vid det här laget kommer du att se en ganska intetsägande sida.
Nu kan du lägga till titeln Om oss högst upp på sidan eller nedan och bild beroende på dina krav.
När du har gjort det måste du välja en layout där du kan lägga till Om oss-innehållet som är relevant för din webbplats.
Nu kan du lägga till ytterligare anpassningar av innehållet, men för närvarande räcker det för att göra din webbplats bra.
Skapa en "Kontakta oss"-sida
Kontaktsidor ligger i hjärtat av webbplatsupplevelsen.
Hur kan du annars göra det möjligt för dina användare att nå ut till dig? Från retargeting och uppsökande, det finns många fördelar med att ha en kontaktsida.
Med Elementor kan du enkelt lägga till en kontaktsida.
Först och främst måste du skapa en ny sida genom att gå till Sidor > Lägg till ny och namnge den som "Kontakta" eller "Kontakta oss".
Klicka inte på knappen Redigera med Elementor ännu. För en kontaktsida behöver du ett kontaktformulär.
För att lägga till ett formulär på din webbplats måste du ha ett plugin som WP-Forms som låter dig skapa formulär. När du har laddat ner WP-Forms är det dags att skapa ett formulär.
När du är klar, spara den, gå tillbaka till din kontaktsida och klicka på knappen Redigera med Elementor. Vad du i huvudsak kommer att se är en tom sida.
Nu kan du leka med det genom att lägga till stilar, Google maps, ändra teckensnitt och allt.
När du har gjort allt är det dags att gå vidare för att integrera kontaktformuläret med hjälp av Add Widget.
Du kan till och med anpassa layouten på ditt formulär så att det sticker ut med din webbplats.
Nu när vi har utvecklat tre grundläggande sidor är det dags att vi skapar en meny och organiserar den på Elementor.
Lägga till en meny till WordPress
Denna del är relativt lätt.
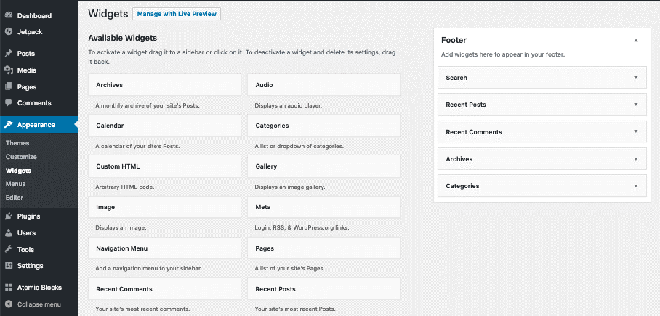
Allt du behöver göra är att besöka Utseende> Widgets och skapa en meny därifrån.
När du har gjort det börjar du lägga till sidorna du skapade i menyn.
När du är klar sparar du dina ändringar och går sedan tillbaka till Elementor.
Om du har skapat en primär meny kommer Elementor att hämta den och du kommer att ha en rubriknavigering som visar alla dina webbsidor.
WooCommerce och Elementor
Om du har en e-handelsbutik på WordPress kan du också anpassa den med Elementor.
I likhet med hur vi redigerade webbplatsen ovan kan vi enkelt redigera en WooCommerce-webbplats.
Förutom att redigera den med Elementor kan du till och med lägga till grossistfunktionalitet till WooCommerce med en allt-i-ett-lösning som B2BWoo e-handelsplugin.
Slutsats
Så du har kommit till slutet av den här artikeln.
Vi hoppas att denna grundläggande guide gav dig startpunkten för att utveckla en WordPress-webbplats utan att behöva någon kod.
Vi kunde ha pratat mer, men för bekvämlighetens skull anser vi att denna information skulle vara tillräcklig för att inte överväldiga användaren.
Rekommenderade inlägg

Bästa WooCommerce Brands Plugins 2024
30 april 2024