
Crocoblock och JetPlugins för WordPress: Fullständig recension
De strålande recensionerna på Facebook, Trustpilot, och andra plattformar väckte min uppmärksamhet först. Så jag bestämde mig för att ta reda på det själv – är Crocoblock-plugins värt det eller inte?
Mitt första intryck var: "Åh, det här är gudagåvan, för det täcker bokstavligen alla mina behov!". Tja, om du tycker att jag är för naiv, titta bara på beskrivningen av funktionalitet. Så jag valde att göra en fullständig guide och ge min recension.
Vad är Crocoblock?
Crocoblock är ett företag som utvecklar Elementor och Gutenberg avancerade plugins för varje aspekt av webbplatsbyggnadsprocessen, som kan sätta vilken WordPress-webbplats som helst på steroider. Åtminstone är detta vad jag har fått från den snabba genomgången av funktionerna de har beskrivit här.. Och ja, alla är visuella, med ett dra-och-släpp-gränssnitt och logik.
Vad ingår i Crocoblock-prenumerationen?
Den består av:
- 20-plugins (inklusive tre andra Teaching);
- 150+ widgets (för Elementor och Gutenberg);
- 47 designmallar;
- 12 förgjorda dynamiska mallar för hela webbplatsen;
- kostnadsfria Kava tema;
- regelbundna uppdateringar och teknisk support.
Låt oss ta en titt på plugins, och en av dem, den centrala, kommer jag att beskriva mer i detalj. För nu ska jag ge dig en kort översikt.
Jetmotor. Allt för dynamiskt innehåll.
Till att börja med ger detta plugin full frihet att skapa anpassade inläggstyper, anpassade innehållstyper med flera metaboxar, taxonomier, etc.
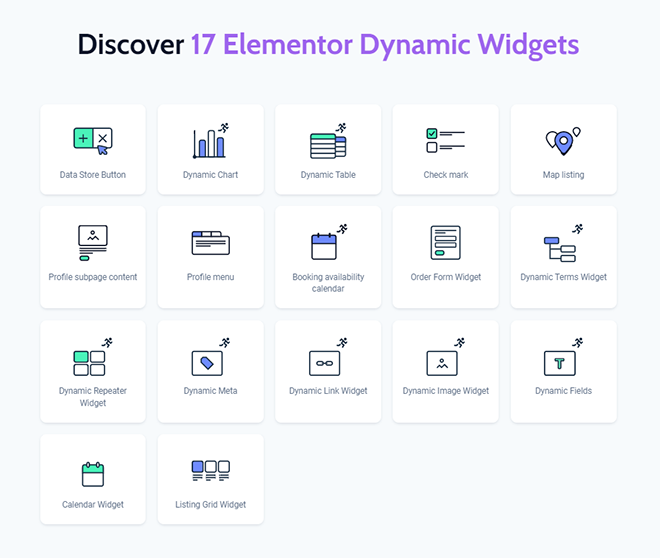
Sedan kan du blanda och matcha dem med vilka relationer och villkorlig logik du vill, bygga anpassade frågor och vackert visa all data på gränssnittet med hjälp av 17 widgets.
Andra JetPlugins förstärker det ännu mer.
Nämnde jag att det också kan fungera med en REST API-frågetyp?
JetThemeCore. Visuell temabyggare för Elementor och Gutenberg.
Med hjälp av det kan du skapa sidhuvuden, sidfötter, sidor, inlägg, anpassade inläggstyper, 404 och söksidor, arkiv och WooCommerce-mallar.
Tillämpa sedan den villkorliga logiken: vissa delar kan visas på de enskilda sidorna, och några kommer att dyka upp på resten av webbplatsen.
Basic, eller hur? Men det är inte allt.
Du kan tillämpa avancerad villkorlig logik: visa specifika mallar endast på utvalda enheter, för specifika användargrupper eller URL-parametrar.
Nåväl, nu är jag imponerad.
JetWooBuilder. För enkel och visuell anpassning av WooCommerce-sidor.
Det behöver inte sägas att vi alla älskar visuella WooCommerce Elementor-byggare.
De ger oss lyxen att inte gräva i kod och jonglera med krokar.
Och JetWooBuilder verkar verkligen ha allt för ett bra pris, inklusive 64 widgets för Elementor och en förmåga att göra lite magi i kombination med JetEngine.
JetProductGallery. Skapar avancerade WooCommerce-produktreglage och gallerier.
Dessa gallerier kan visa WooCommerce-produkter, manuellt uppladdade foton eller videor eller anpassade inläggstyper.
Och återigen, i kombination med JetEngine och dess Dynamic Tag-funktion, kan ett galleri skapas dynamiskt.
Som du gissat har detta plugin zoom, paginering, anpassad stil och diverse visningsalternativ.
JetSmartFilters. För att skapa avancerade filter för olika inläggstyper.
Efter att ha byggt ett vackert produktgalleri är det dags att skapa ett anständigt filterfält, eller hur? Denna plugin använder hierarkivalsprincipen och dynamisk filtrering (för att ta bort icke-relevanta alternativ).
Det finns med andra ord nio filtertyper, och de är alla lagerbara, vilket innebär att de kan "samarbeta" och filtrera om varandra för att skapa ett exakt resultat och den bästa användarupplevelsen.
AJAX-stöd, flera anpassningsalternativ och 17 Elementor-widgets ingår i detta paket.
Filter kan appliceras på alla inläggstyper (så det är inte bara ett WooCommerce-produktfilter) och fungerar bra med alla teman.
JetCompare&önskelista. För att skapa en fantastisk användarupplevelse för e-handel.
Den lägger till WooCommerce Compare- och Önskelista-knappar till produktkort, visar räknare och visar ganska eleganta layouter för båda kategorierna.
Den kommer med sex Elementor-widgets.
JetSearch. För snabb AJAX-sökning.
Allt kan anpassas via Elementors redigeringspanel, inklusive innehållslängd, stöd för miniatyrbilder eller till och med sidnumrering.
Resultaten är ordnade efter relevans och de särskilda inläggstyper där sökningen sker kan också ställas in.
JetFormBuilder. För att bygga avancerade dynamiska och flexibla former.
Den här produkten har en freemium-licens, så du kan prova den gratis genom att installera den direkt från WordPress-pluginkatalogen.
Den har 19 fälttyper, och avancerad villkorad synlighet och åtgärder kan tillämpas på vilken som helst av dem.
Repeater och beräknade fält är bland dem.
Vissa fält kan bli förifyllda i användargränssnittet, med hjälp av tillhörande dynamisk data från databasen.
Den stöder integration med många tredjepartstillägg, inklusive PayPal, Stripe, HubSpot och 16 andra, och fungerar smidigt med tredje part webhooks.
Det skapar Gutenberg-formulär, som kan lanseras var som helst på Elementor-sidor.
JetMenu. För att bygga en anpassad Mega-meny med Elementor.
Denna plugin gör det möjligt att skapa separata menyer för olika enheter (mobil, surfplatta, stationär) med hjälp av Elementor-gränssnittet och någon av dess sektionsmallar.
JetMenu har flera horisontella, vertikala eller hamburgerlayouter, såväl som olika märken, typsnitt och ikoner.
Förutom den uppenbara användbarheten av detta plugin för e-handelswebbplatser, erbjuder de att använda det även för att bygga kontaktsidor eller sidofältsmenyer, av dynamiskt innehåll också.
JetBooking. För boknings- och uthyrningswebbplatser.
Detta är ett nischplugin som fungerar på de kraftfulla back-end-funktionerna som JetEngine erbjuder för att hantera dynamiskt innehåll.
Du kan till exempel visa ett specialpris för dina bokningar, beroende på säsong, fastighetstyp, tidpunkt och andra villkor.
Tillgänglighetskalender, omfattande bokningsformulär, visningslayouter och visuell guide är några av dessa JetBooking-funktioner.
JetAppointments. För avancerade bokningswebbplatser.
Detta plugin liknar det föregående men fokuserar på att blanda och matcha dessa fyra komponenter: tjänster, tjänsteleverantörer, datum och tid och pris.
Allt är dynamiskt länkat och har villkorlig logik i detta WordPress mötesplugin.
Bokningsformuläret och betalningstillägg ingår.
JetAppointments fungerar med full kraft på basis av JetEngine också.
JetReviews. Allt-i-ett plugin för WordPress recension.
Recensioner kan tillämpas på alla inläggstyper, utvärderingskriterier och granskarens roller kan justeras (gäst, kunder).
Det finns också ett skydd mot inkognitogranskningar med ett auktoriseringsformulär och reCAPTCHA.
Det erbjuder också en tydlig statistikpanel för administratörer.
JetBlocks. För att bygga sidhuvud och sidfot med Elementor.
Så enkelt som det låter.
Nio widgets, specifika för dessa webbplatsdelar, ingår.
JetStyleManager. För styling av Gutenberg-block.
Detta gratis plugin hjälper Gutenberg-blocken att se bra ut.
Formulär, skapade i JetFormBuilder (plugin endast för Gutenberg), till exempel, eller blogginlägg.
JetTabs. För flikar, dragspel och vippomkopplare.
Det är trevligt att de har lagt till växlingsfunktionalitet (bra för pristabeller) till gamla gamla Elementor-flikar och dragspelswidgets.
Den senare widgeten har två huvudlayouter, och en av dem är perfekt för att visa bilder eller produktkort.
Widgeten stöder Elementor-behållare kapslade inuti flikarna.
JetTricks. För att lägga till visuella effekter på Elementor.
Widgets ingår: hotspots, klibbiga kolumner, läs mer expandera, satellit (för skiktning av block), parallaxrullning, klibbig kolumn, utvikningssektion, verktygstips och partikeleffekt.
JetGridBuilder. Flexibelt dra-och-släpp-rutnät för olika inläggstyper och kategorier.
En annan gratis och mycket användbar grid-plugin.
Den jag ärligt talat är glad över att hitta, äntligen.
Att visa inlägg med det är så enkelt och visuellt tillfredsställande.
Vad som är bra är att det stöder alla typer av inläggstyper (produkter ingår) och även kategorier.
Det finns inget längre behov av att skapa knepiga separata Elementor-behållare och frågeinlägg individuellt för att visa något mindre tråkigt än traditionella rutnät eller murverkslayouter.
JetElements. Ett widgetpaket för snygga webbplatser.
Detta paket erbjuder 45 widgets, från de klassiska, som knappar eller tjänster, till mer avancerade som Elementor-portfölj, parallax-sektion eller olika block för WooCommerce.
JetPopup. För att skapa popup-fönster med Elementor.
Det finns många mallar för varje typ av dem, såväl som popup-utlösare (sex alternativ).
JetBlogg. För snygga bloggar.
Det låter dig skapa snygga postarkivlayouter, som även inkluderar visning av legitima videospellistor.
Plattor, listor, animerade förhandsvisningar av inlägg, sidnumrering och mer – den har sex widgets för Elementor och fungerar med alla inläggstyper.
Bara för att förtydliga skillnaden mellan JetPlugins och Crocoblock-prenumeration: grovt sett är det samma sak, men Crocoblock-prenumeration betyder "All-inclusive" version, dvs JetPlugins+gratis dynamiska och statiska demowebbplatser, popup- och andra mallar.
Detaljerad JetEngine-översikt
JetEngine är som en riktig bilmotor under huven på nästan allt enastående du kan bygga med Crocoblock-prenumerationen. Låt mig visa lite mer detaljer om det.
Jetmotor är kompatibel med Elementor och Gutenberg, ett WordPress-plugin för att skapa, fråga och visa dynamiskt innehåll.
Beskrivningen fångade mig bara fullt ut (jag hoppas att det fungerar så bra som det låter). Och vet du varför jag är så glad över att hitta detta plugin? För det ger dig äntligen friheten att använda dynamiskt innehåll med full kapacitet. Ja, jag har provat andra avancerade plugins för att skapa anpassade fält. De är fantastiska, men det är bara en bråkdel av den potentiella JetEngine erbjuder. Låt mig lista några av de saker som den erbjuder dig att skapa:
- Anpassade inläggstyper (CPT);
- Anpassade innehållstyper (CCT);
Skillnaden mellan dem är att den första är den anpassade posttypen (CPT) som vi alla brukade. Den upptar hela den separata tabellen i en databas, medan Custom Content Type (CCT) tar bara en rad där, med alla möjliga variabler.
- Taxonomier som kan inkludera alla typer av posttyper (och kombinationer av dessa typer);
- Metaboxar för dessa inläggstyper.
Det är bara början. Eftersom det finns en enorm lista med funktioner som JetEngine erbjuder, som:
- Ordlista att ange information en gång och använda den på hela webbplatsen istället för att manuellt ange den. Den kan användas som en lista med alternativ för dynamiska fält, filter, etc.
- Alternativsidor – sidor med ett block av metafält, som senare kan visas var som helst: sidhuvuden/sidfötter, popup-fönster etc. Om du sedan ändrar värdena på alternativsidan kommer de automatiskt att ändras överallt.
- Smakämnen lagrar användardata är justerbar lagring för slutanvändares önskelistor eller bokmärken.
- Dynamisk synlighet tillåter inställning av villkorlig logik och synlighetsregler.
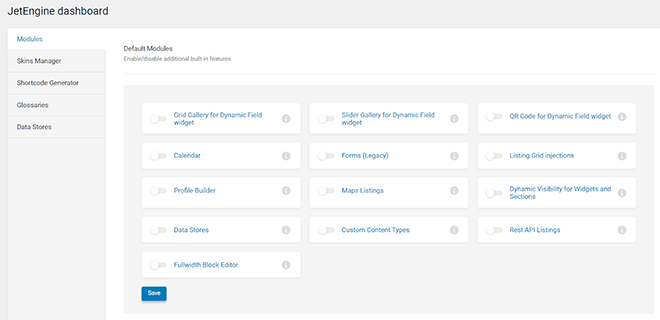
Listan över standardmoduler är ganska imponerande, och de externa kan också läggas till:
Du kan hitta en videoförklaring och handledning om var och en av dem genom att klicka på infoikonerna framför varje modul.
Uppriktigt sagt, efter att ha tittat igenom alla dessa funktioner och användningsfall, har jag blivit överväldigad av hur många saker som kan göras genom att blanda och matcha dem.
Men det bästa sättet att förstå vad JetEngine handlar om och vad den kan är att kolla in demo-webbplatser.
För att sammanfatta mina första intryck av JetEngine skulle jag vilja säga att det är som ett kaninhål att hoppa i och få hundratals kombinationer och lösningar för projekt med dynamisk data involverad.
Efter att ha spelat med min demowebbplats (en webbbutik, nämligen) såg jag denna variant, men det finns en väg att gå: att lära sig och hitta många fler sätt att använda JetEngine.
Det finns många exempel i kunskapsbasen och användarnas idéer på Facebook Gemenskapssida.
Crocoblock Priser och Freebies
Teaching
Crocoblock erbjuder sju gratis plugins, ett gratis Kava-tema och en frågegenerator.
Gratis plugins, och ett par av dem har jag redan nämnt ovan:
- JetFormBuilder;
- JetGridBuilder;
- JetStyleManager för Gutenberg;
- JetWidgets för Elementor;
- JetSticky Widget (för klibbiga sektioner och kolumner, byggd med Elementor);
- JetWooCommerce Widget;
- ADA Customizer (för att uppfylla reglerna för ADA & WCAG-efterlevnad).
Plus, mer än 30 dev-resurser för avancerade användare, inklusive:
- Kontaktformulär 7 Layout Builder;
- WP Query Generator;
- Anpassad kontext för taxonomier;
- Dölj tomma föremål och många fler.
Sist men definitivt inte minst är Kava-temat som påstås vara snabbt och har perfekt kompatibilitet med Elementor och alla JetPlugins.
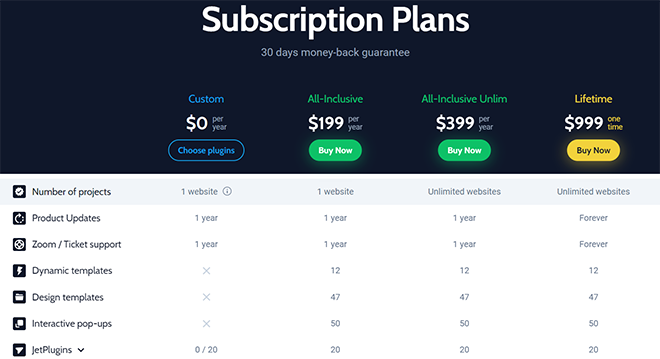
Priser
Plugins kan köpas på årsbasis, All-inclusive, eller varje plugin individuellt. Prisintervallet är $19/$23/$43, beroende på plugin, och detta är för ett projekt. Obegränsad projektplan fördubblar priset.
All-inclusive-prenumerationer kan vara för ett projekt ($199) eller obegränsat ($399). I All-Inclusive får du också 50 designmallar och alla förmåner.
Det finns också ett All-Inclusive Lifetime-alternativ ($999) för att köpa prenumerationen en gång för obegränsade webbplatser och få livstidssupport.
Och nu ska jag testa All-Inclusive-versionen och ta reda på om den är värd att köpa och hur användarvänlig den är.
Crocoblock installation
Efter att du köpt prenumerationen är det enklaste sättet att installera det att använda ett Wizard-plugin, som du också kan ladda ner från användarpanelen. (Observera att JetFormBuilder Pro måste laddas ner och installeras separat, med hjälp av licenskoden från instrumentpanelen).
Efter aktiveringen valde jag Helt Crocoblock installation.
Nästa steg ger mig ett urval av de mest kompatibla teman att installera. Jag väljer Kava, men du kan fortsätta med ditt WordPress-tema.
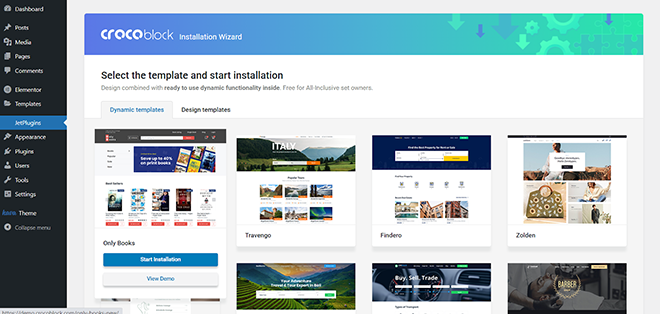
Nästa steg är ett val av antingen dynamiska eller statiska mallar. Låt oss skaffa den första dynamiska, som heter "Endast böcker". Du kan kolla dess demo först (liksom alla dynamiska förgjorda webbplatser som finns tillgängliga på Crocoblock-webbplatsen). Så det är lätt att välja den som är mest lik för ditt framtida projekt och bara gå med det.
Guiden erbjuder mig att installera alla nödvändiga plugins (det är möjligt att installera alla på en gång eller göra det senare, de kommer att vara tillgängliga på Crocoblock-instrumentpanelen). Och min hemsida är klar; allt jag behöver göra är att lägga till mina riktiga produkter och göra några anpassningar. Vilket är praktiskt måste jag erkänna.
För- och nackdelar med Crocoblock-abonnemang
Alla tillgångar på ett och samma ställe
- Superfunktionell uppsättning plugins med en enorm mängd funktioner
- Gör det möjligt att skapa en riktigt bra användarupplevelse
- Det ger stor frihet att göra fantastiska webbdesigner utan kodning
- Har full kompatibilitet med Elementor
- Stort värde för pengarna i all-inclusive-planer, med många ytterligare förmåner
- Crocoblock-prenumerationen uppdateras ständigt med nya funktioner och widgets
Nackdelar:
- Det är inte alltid så lätt att hitta alla svar på Crocoblock-webbplatsen eftersom den är väldigt förgrenad. (Men det är fullt möjligt efter att ha spenderat lite tid).
- Att lära sig hur man använder alla JetEngines pluginfunktioner och moduler tar lite tid. Det är bättre att titta på YouTube-handledningar och läsa kunskapsbasen.
- Plugins, om de köps individuellt, kan vara ganska dyra;
Slutsats
Jag har ägnat lite tid åt att gräva i funktionerna i Crocoblock-prenumerationen, och jag måste erkänna att jag blev riktigt imponerad av antalet möjligheter det ger.
En annan sak som imponerade på mig är att hela paketet och "relationerna" mellan plugins är väldigt genomtänkta.
Låt mig förklara.
Så ibland köper du ett premiumtema eller plugins, men det finns några uppenbara blinda fläckar i deras funktionalitet om du vill skapa ett fullfjädrat projekt med hjälp av dem.
Så du måste köpa andra plugins för att fylla dessa luckor eller använda några lösningar.
När det gäller JetPlugins kompletterar de varandra väldigt bra, utan blinda fläckar.
JetEngine fungerar här som en riktig bilmotor som lagrar och genererar dynamisk data på alla möjliga sätt.
JetFormBuilder tillåter att skapa dynamiska former för alla smaker och syften.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu, etc., låter dig göra allt tillgängligt för kunden och smidigt interagerbart.
Och, naturligtvis, som en grädde på moset, får JetTricks, JetElements, JetGridBuilder och JetThemeCore det hela att se attraktivt ut.
Behöver du köpa ett heltäckande Crocoblock-medlemskap? Jag skulle definitivt säga "ja". All-inclusive-prenumerationen kommer att vara det bästa alternativet om du är en avancerad utvecklare eller en studio, och Lifetime verkar vara det billigaste erbjudandet.
I andra fall, när du bara vill skapa ett coolt, snyggt, men ändå mindre komplicerat webbprojekt, kanske du bara behöver deras individuella plugins eller gratisprogram.
Förresten, om du vill bygga ett slags litet rymdskepp av din webbplats eller bara en cool butik/bokningswebbplats, överväg att ha ett anständigt hosting med en tillräcklig minnesgräns (minst 256 MB) i synnerhet.
Eftersom kraftfulla lösningar, som Crocoblock, behöver vissa back-end-resurser.
Rekommenderade inlägg

Bästa WooCommerce Brands Plugins 2024
30 april 2024