
Elementor och Deep WordPress-tema – Nybörjarguide
Hur man drar nytta av Elementor med Deep WordPress-tema?
I den här artikeln kommer vi att visa dig hur du kan skapa din webbplats med Elementor och Deep WordPress-tema, den mest populära WordPress-sidbyggaren genom tiderna.
Att designa, programmera och lansera en enda webbplats innebar en hel del att ge och ta för ungefär ett decennium sedan.
Utvecklare, innehållshanterare och designers hade inget annat val än att hålla olika möten för att diskutera sina idéer och vänta på att de mest enkla förändringarna skulle träda i kraft.
Snabbspolning framåt tills vidare kan vem som helst starta sin egen webbplats utan att behöva kunnig webbprogrammering och webbutveckling.
Introduktionen och utvecklingen av WordPress CMS har förenklat allt och ändrat webbplatsskapandet så enkelt som en plätt. Denna bekväma upplevelse blir ännu roligare tack vare sidbyggarplugin som har publicerats för WordPress.
Idag ska vi ha en tutorial från början till slut Elementor för nybörjare som gör det superenkelt för alla att skapa vilken webbplats som helst.
Dessutom introducerar vi Elementor-baserade Deep WordPress-tema, som ger en värld av anpassningar för icke-kodare.
I länken nedan har vi skrivit en artikel om hur du väljer ditt WordPress-tema, kolla gärna in det: Hur man väljer ett WordPress-tema: 14 gyllene poäng
Vad är Elementor?
Elementor är ett WordPress-plugin av högsta betyg designat för att skapa alla delar av en webbplats med ett enkelt dra-och-släpp-gränssnitt.
Även om Elementor ursprungligen är ett sidbyggarverktyg kan du skapa anpassade sidhuvuden, sidfot, olika format av inlägg och till och med en serie användbara widgets som ska användas överallt på en webbplats.
Den medföljande visuella redigeraren låter dig skapa dynamiska sidor i en glimt av ett öga och förvandla dina idéer om webbdesign till verklighet enklast.
Du har med andra ord full kontroll över en enda plattform som täcker alla effekter, typsnitt och bilder du behöver för dina sidor.
Elementor är en allt-i-ett-lösning för både nybörjare och avancerade användare. Det ger genomsnittliga användare flexibiliteten att använda ett brett utbud av färdigtillverkade element som uppfyller de flesta av deras behov.
Utvecklare, å andra sidan, kan dra fördelar av anpassade attribut och även optimering av skript för att göra djupgående förändringar mycket mer effektivt.
Medan Elementor för nybörjare är den snabbaste WordPress-sidbyggaren på marknaden, kan vissa webbplatser uppleva låghastighetsprestanda orsakade av olika anledningar.
Om du genomgår ett sådant problem kan du öppna Elementor dokumentation för att ta reda på hur du kan fixa dem direkt.
Hur kan du dra nytta av Elementor?
Denna plugin är kompetent nog att bygga en hel webbplats från grunden eller designa några målsidor för produkter och tjänster.
Antingen behöver du en ensidig webbplats eller en stor webbplats med flera kampanj- och försäljningssidor, Elementor låter dig tänka utanför ramarna och komma med fascinerande layouter.
Ur en annan synvinkel, om du har flera plugins för formulär, popup-fönster och opt-in-rutor, låter Elementor dig säga adjö till dem och ha en lättviktswebbplats som fungerar smidigt.
Du kan integrera det med e-postmarknadsföringsplattformar som MailChimp och Dropp och njut av de nya funktionerna som publiceras kontinuerligt av utvecklarteamet.
Behöver du den betalda versionen?
I likhet med så många andra WordPress-plugins är Elementor en freemium-produkt. Det betyder att lösningarna från Elementor för nybörjare är tillgängliga att användas gratis.
Men de som behöver ytterligare kapacitet och mer professionell design i stor skala kan köpa en premiumlicens som frigör dess fulla potential.
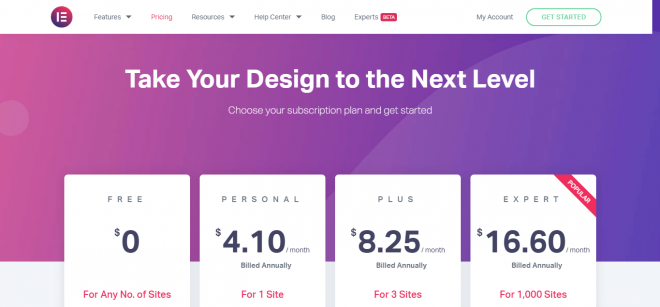
För att vara mer specifik är mer än två tredjedelar av Elementor-funktionerna tillgängliga i gratisversionen.
Att uppgradera till Pro-versionen kostar dig $49 årligen, vilket kommer med gratis uppdateringar och support under ett år.
Hur ställer jag in Elementor?
Som du vet är det en enkel uppgift att installera plugins på WordPress som kan göras med några få klick.
Det första sättet är att söka efter dess namn i Plugins-delen av WordPress-panelen efter att ha klickat Lägg till en ny.
Om några ögonblick är plugin-programmet klart och du bör klicka Aktivera för att köra det på din webbplats.
Annars kan du gå över till din instrumentpanel kl Elementor och ladda ner den Pro-version du redan har köpt.
Nedladdningen startar efter att du har gått vidare med stegen, och du får en .zip-fil som innehåller Elementor-plugin.
Nu klickar du på Ladda upp plugin från Insticksprogram panel på din WordPress-instrumentpanel.
Leta reda på den nedladdade filen, installera och aktivera den.
Hur använder man Elementor Plugin?
Liveredigering i Elementor innebär en smärtfri process för att skapa allt du kan tänka dig för din onlinenärvaro.
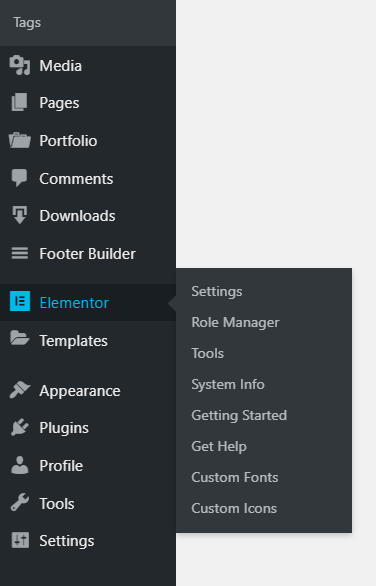
Direkt efter att du har ställt in detta plugin kommer du att se dess namn på vänster sida av instrumentpanelen:
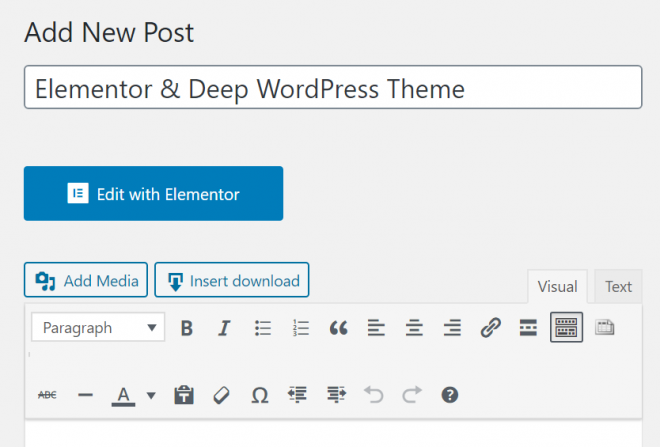
Du kan antingen använda den från det här avsnittet eller helt enkelt klicka Redigera med Elementor när du skapar ett inlägg eller en sida.
Grundläggande funktioner
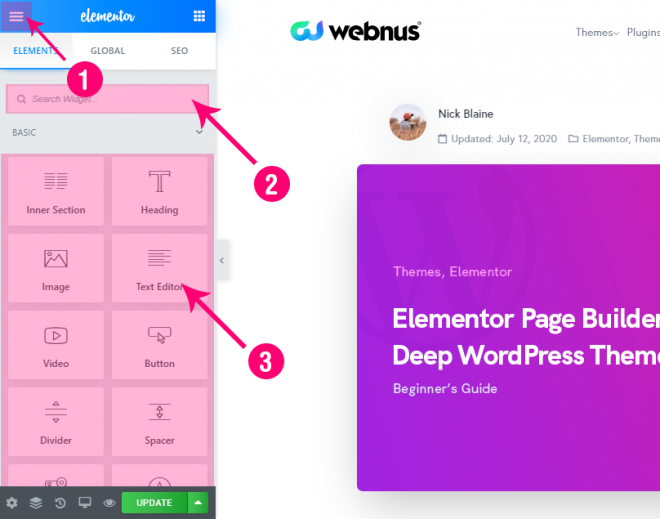
Huvudgränssnittet för Elementor består av två delar.
Till vänster finns biblioteket med alla element, widgets, bildgallerier, sidhuvuden, sidfötter, vittnesmål, inställningar, etc.
Allt du behöver göra är att hitta föremålet du behöver och sedan släppa det på höger sida.
Den högra panelen är förhandsgranskningen av ditt jobb som visar alla åtgärder och design live i aktion.
Du kan lägga till avsnitt så mycket som behövs och sedan släppa den nödvändiga widgeten från vänster på dem.
Men mer funktionalitet är lika med fler inställningar och alternativ.
För att sätta dig in i bilden kan vi beskriva de allmänna delarna av inställningen enligt följande.
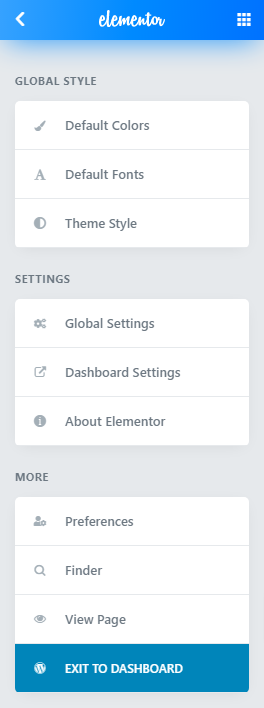
Om du klickar på hamburgerknappen öppnas GLOBAL STIL, INSTÄLLNINGARoch MER.
Du kan endast ändra teckensnitt, färger och andra visuella element för den här sidan, eller redigera dem för alla delar av din webbplats.
Inställningar för instrumentpanelen tar dig till de globala inställningarna för Elementor i instrumentpanelen på din WordPress-webbplats.
Det andra och tredje området som visas ovan är där du kan hitta och lägga till widgets på din sida.
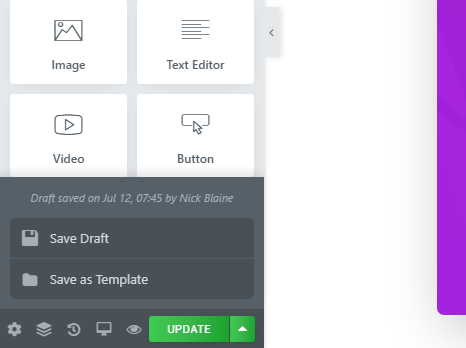
Verktygsfältet längst ned i det vänstra sidofältet ger dig praktiska alternativ när du redigerar sidor.
Du kan ändra elementen på sidan, navigera till olika sektioner, ändra historik om du redigerar saker av misstag, byta till mobilvy, se en liveförhandsvisning och publicera sidan eller spara den som ett utkast.
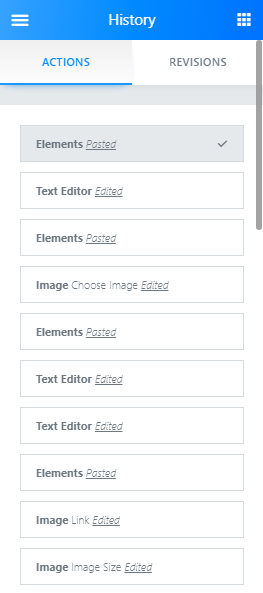
Elementor har också en standard historik avsnitt där du kan återställa ändringar och se historiken över åtgärder du har gjort.
Från REVIDERINGAR fliken, som namnet antyder, kan du växla mellan de ändringar du har gjort hittills och gå tillbaka till de tidigare om det behövs.
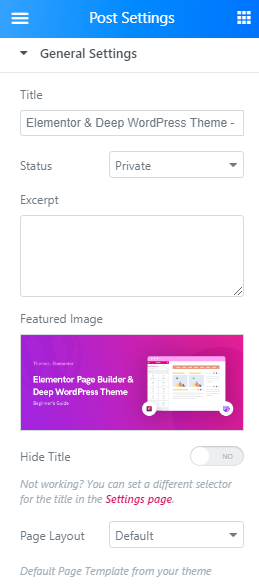
För vilken sida du än skapar med hjälp av Elementor-plugin, kan du ändra dess stil genom att klicka Sidan Layout.
Standardalternativet placerar de element du väljer i standardinnehållsområdet på din webbplats utan att ändra något.
Målarduk tar över alla sidor så att du kan lägga till saker på en helt ren webbsida utan sidhuvud och sidfot.
Full Width liknar Canvas, med denna skillnad att du fortfarande kan behålla sidhuvudet och sidfoten på din webbplats.
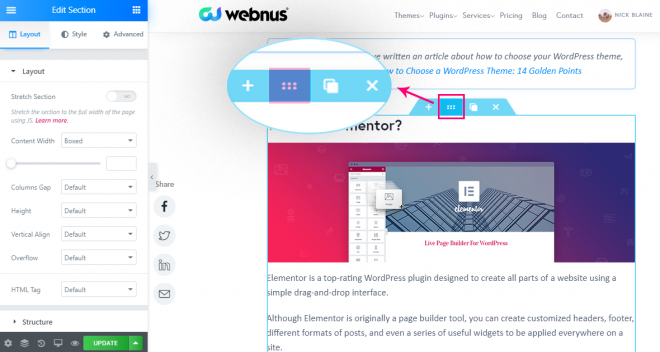
Att göra ändringar i stilen för varje sektion är också lätt tillgängligt i Elementor, och du kan redigera utfyllnad, marginaler, inre sektioner, etc. genom att klicka på knappen nedan i varje sektion.
Sektioner i Elementor är vanligtvis den största behållaren för ditt innehåll efter själva sidan. Du kan lägga till eller ta bort kolumner på din sida och sträcka ut dem efter behov.
Till vänster ser du tre flikar; Layout, Stiloch Advanced Open water. Dessa omfattande personaliseringsfunktioner i Elementor för nybörjare låter dig anpassa varje enskilt element på sidorna helt.
Du kan till exempel ändra den vertikala justeringen av dina textrutor, bilder, knappar etc. och ställa in att antingen använda Svämma över påverka dem eller inte.
Rörliga element och sektioner finns på två sätt. Det främsta alternativet är dra-och-släpp-gesten med vilken du lättast kan flytta dem över hela sidorna.
Annars kan du använda navigatorn genom att trycka på "Ctrl+I" (Kommando+I på Mac).
Avancerade funktioner
Om du vill ha ytterligare funktioner för att ta din webbplatsbyggande till nästa nivå, uppgradera till Pro Version ger dig tillgång till mycket fler funktioner och funktioner.
Bland dem låter popup-fönster dig få e-postadressen till dina besökare som kan användas för ytterligare marknadsföringsändamål.
Det här alternativet är tillgängligt från Mallar > Popup-fönster katalog. Du kan skapa en ny och designa allt från grunden, eller välja bland en mängd förgjorda mallar för lite inspiration.
WooCommerce, som den mest populära e-handelsplattformen för WordPress, används flitigt över hela världen. Integrationen av Elementor med WooCommerce ger dig en värld av möjligheter att skapa specialdesignade produktsidor för bättre försäljning.
Efter att ha ställt in och kört båda plugins, gå över till Elementor > Mina mallar och klicka Lägg till en ny.
Välj sedan enda produkt som malltyp och klicka Skapa mall.
Sedan laddas biblioteket och du kan välja det som passar dig bäst från listan.
Slides, Price Table, Price List, Ken Burns Effect, Login Widget, Animated Headline, Facebook Widgets, Blockquote, Call to Action Widget och Dynamic single post & archive page design är några av de andra avancerade funktionerna som kan användas genom att köpa en premiumlicens.
Införande Deep tema
Den ständigt ökande populariteten för Elementor för nybörjare har lockat så många webbutvecklare att göra WordPress-teman som är kompatibla med Elementor i sin kärna.
En högklassig produkt i detta avseende är den Elementor-baserade Deep tema som låter dig bokstavligen omvandla allt du kan föreställa dig till verklighet.
I likhet med Elementor-temat, Deep finns i två versioner; gratis och premium.
Att köpa en premiumlicens kostar dig 59 USD som ger dig ett års gratis support och livstids automatiska uppdateringar.
Genom att använda detta tema har du tillgång till ett bredare utbud av anpassningsfunktioner andra än de du kan använda i Elementor som standard. Här är en lista över unika egenskaper hos Deep mångsidigt WordPress-tema.
Sidhuvud och sidfotbyggare
Att skapa snygga och snygga rubriker för din webbplats är inte längre en utmaning om du använder verktyget för att skapa rubriker Deep.
Utvecklarteamet har publicerat cirka 90 förbyggda fantastiska mallar som enkelt kan importeras med några få klick.
Dessutom Deep Verktyget för att bygga sidfot tar bort alla begränsningar för att skapa iögonfallande sidfotsdesigner för din webbplats och se dem i en liveförhandsvisning.
Deep Tema Header Builder Dokumentation
En vacker och kraftfull header är mycket viktig i webbdesign. Logotypen, navigeringsfältet och varje element som du kan behöva, kan designas i rubriken med Deeps nya funktion som bekvämt heter: Header Builder...
Deep Theme Footer Builder dokumentation
När du aktiverar Deep Tema, Du kan installera plugins som är tillgängliga inom temat. Se först till att Webnus Core Plugin är installerat och aktivt. När allt är klart kommer du att ha en ny meny i WordPress som heter Footer Builder...
En varierad lista över plugins
Deep är utrustad med 29 premium plugins som ytterligare lägger till dess funktionalitet.
Slider Revolution, Gå prissättning, Lätt Social Dela Knapparoch The Grid är några av premiumprodukterna som ingår i detta tema.
Jet plugins är en grupp kraftfulla verktyg som gör det lättare för dig att designa vilken webbplats som helst.
JetMenu låter dig skapa responsiva menyer, JetBlog är en perfekt matchning för dina blogg- och tidningslayouter, JetReviews bygger vackra recensionsblock och JetWooBuilder är det bästa verktyget för WooCommerce-sidor.
Du kan få ut det mesta av dessa plugins eftersom alla är tillgängliga i Deep som standard.
Deep Tema plugins dokumentation
Kom bara ihåg att du kan komma åt plugins från den här panelen när som helst. Här har du möjlighet att installera, aktivera och avaktivera plugins. Du kan också komma åt plugins genom att gå till WP-Admin > Plugins...
Peak Performance
Webbsidorna för Deep har mindre storlek jämfört med vanliga sidor.
Smakämnen Deep temat stöder en fantastisk funktion som heter Automatic Speed Booster som gör dramatiska förändringar i webbsidas kodning.
Det innebär att de använda CSS- och JS-elementen laddas i källkodssidor utan att extrakoderna körs, vilket i sin tur optimerar webbplatsens prestanda avsevärt.
Deep Dokumentation för temasidahastighet
Hur man snabbar upp WordPress-webbplats byggd med Deep Premium WordPress-tema.
Avancerad Mega-meny
Om du behöver megamenyer av något slag har du inga begränsningar framför dig.
Oavsett om du behöver speciella kortkoder, layouter, bakgrunder eller något annat element, kan din avancerade megameny skapas inom kort.
Lägg till de delar du behöver till dina menyer och testa dem live i aktion för att göra ändringar i enlighet därmed där det behövs.
Deep Tema Mega Menu Dokumentation
Efter att ha valt eller skapat en huvudmeny och huvudmenyn, om du känner att du också behöver en megameny, då är den här artikeln för dig...
Fullt responsiv design
Vi vet alla att nuförtiden är internetanvändare på mobila och surfplattor fler än stationära.
Denna ökande tillväxt antyder den stora nödvändigheten av lyhördhet för webbplatsen, och det anses vara högsta prioritet i denna produkt.
Med enkla ord ger du dina användare en unik webbupplevelse på sina enheter.
Ett sortiment av färdiga demos
Om du behöver spara tid på att starta din webbplats, Deep har ett stort urval av användbara demos som är tillgängliga att använda inom några få klick.
Det dedikerade demo-importörverktyget för Deep låter dig tillämpa de valda teman på några sekunder utan att behöva installera ytterligare plugins.
Deep är ett mångsidigt tema, och de medföljande demonstrationerna täcker behoven på både företags- och personliga webbplatser.
Oavsett om du vill starta en värd webbplats, en online butik, en restaurang, en språkskola, eller till och med en liten personlig webbplats för din portfölj or Frilansande projekt, Deep är allt du behöver.
Dessa demos är skapade med riktigt innehåll som låter dig lansera din webbplats utan att behöva uppfinna hjulet på nytt.
Till exempel har restaurangteman förbyggda menyer, förbättrade onlinebeställningsformulär, tidtabeller, högkvalitativa gratisfoton och engagerande kontaktsektioner precis som du behöver dem för din restaurang.
Utbildningswebbplatser kan också dra nytta av dedikerade verktyg i detta avseende, som onlinebedömningar, frågesportsutvecklare och individuella framstegsrapporter för varje elev.
Alla demos har full kompatibilitet med Elementors sidbyggare.
Kombinationen av färdigt verkligt innehåll med de perfekta alternativen för Elementor för nybörjare tillsammans med tillägget av Deeps extrafunktioner innebär den roligaste upplevelsen genom tiderna för att ha en WordPress-webbplats.
Avslutande tankar
WordPress har varit en total spelväxling inom webbplatshanteringsvärlden, och Elementor för nybörjare spelar samma roll i webbdesign.
Teman som har full kompatibilitet med Elementor i sin kärna gör att skapa webbplatser mycket enklare, och Deep är en allt-i-ett-produkt för detta syfte.
Så om du letar efter en elegant designad webbplats med minsta möjliga ansträngning för att hålla den igång smidigt, gå till Deep tema idag.
Du kan börja med att använda gratisversionen och sedan uppgradera till en premiumplan om det behövs.
Rekommenderade inlägg

Elementor VS WPBakery: Vilket är bättre?
29 april 2024

11 bästa WordPress-teman för kryptovaluta 2023
Maj 29, 2023