
Elementor WooCommerce Builder: Det bästa sättet att bygga e-handelswebbplatser
Planerar du att lansera en ny WooCommerce-butik och börja sälja tjänster och produkter över nätet? Eftersom du kan hitta massor av råd på webben, kan hela proceduren för att skapa en butik som verkligen verkar vara bra vanligtvis verka lite överväldigande.
I den här artikeln kommer vi att visa dig de specifika åtgärder du vill vidta för att väcka din butik och köra den så snabbt som möjligt.
Tillsammans med Elementor och WooCommerce Builder träffar du en felfri specialdesignad butik. Denna fräscha, kompakta och visuella process kräver helt enkelt majoriteten av de störningar som proffs möter när de etablerar en butik på WordPress.
Om du bara planerar att etablera en liten internetbutik är den här artikeln den perfekta guiden för dig.
Idag hjälper vi dig steg för steg hur du gör skapa en e-handelswebbplats med Elementor & WooCommerce.
Men låt mig förklara några autentiska sanningar innan vi börjar.
Med tekniska genombrott under alla dessa år har det blivit mycket enklare och snabbare att investera i och sälja tjänster och produkter via en e-handelssida.
Din fysiska butik borde ha en internetplattform för att fortsätta affärsutvecklingen. Det är viktigt att odla din webbstrategi för att hålla dig inom denna konkurrensutsatta miljö. Annars kan du förlora ett stort antal möjliga framtidsutsikter för ditt företag.
Å andra sidan, om du inte har någon fysisk butik, kan du fortfarande starta din onlineverksamhet och sälja dina tjänster och produkter till dina besökare. Allt du behöver är en professionell webbplats.
Det ökande antalet shoppare visar bevisligen att det aldrig har funnits en bättre tid för dig att starta ett e-handelsföretag än nu.
Men här är frågan hur man konstruerar en e-handelswebbdesign med ingen kodning kunskap. Nåväl, WordPress med sina användbara verktygssatser löste detta dilemma för många decennier sedan.
WooCommerce är plugin-programmet för att visa din WordPress-webbplats som en e-handelsplattform. Allt bara på ett ögonblick. Ingen programmering, ingen HTML, bara ett par klick.
Och vad som är mer intressant är att det är helt gratis. Av dessa skäl har många användare flyttat sina butiker från andra e-handelsplattformar som t.ex Shopify till WooCommerce.
Idag ska vi rikta strålkastarljuset mot Elementor. Denna dra-och-släpp-sidbyggare har gjort webbdesign lika enkelt som ABC. Flytta bara markören och gör din webbplats redo att lanseras. Utan tidigare information eller kvalificerad hjälp har du alla de idealiska alternativen för att skapa en snyggare sida precis som en specialist.
Här är förutsättningarna för att utveckla din internetbutik:
- En WordPress-blogg
- WooCommerce-plugin (gratis)
- Elementor-plugin (gratis)
Elementor WooCommerce Builder
Låt oss anta att du tidigare har haft din rätta domännamnsvärd och värdplan för din webbplats. Konfigurera sedan din egen WordPress-webbplats och installera alla viktiga plugins inklusive WooCommerce och Elementor.
Inställningen och även utlösningsproceduren för WooCommerce liknar alla WordPress-plugins. Låt oss avslöja det bästa sättet att konfigurera de grundläggande WooCommerce-sidorna och inställningarna.
Steg ett: Börja med att installera WooCommerce Plugin
För att ställa in och aktivera WooCommerce Plug-in:
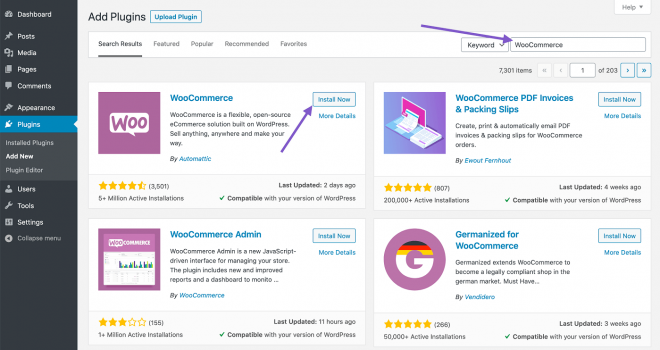
- Navigera till WordPress Admin Dashboard → Plugins → Infoga ny
- Leta efter "WooCommerce"
- Installera och aktivera sedan plugin-programmet
- Klicka på "Aktivera nu"
Då hittar du en installationsguide. Det är möjligt att kringgå denna del. Det är också möjligt att hoppa över denna del och tillämpa alla ändringar manuellt. Ändå är det mycket bättre att känna till proceduren och inställningarna för anpassning. Så låt oss gå vidare till installationsguiden.
Tillhandahålla grundläggande information
I början ställer guiden dig några frågor angående din butiks ursprungliga data, inklusive butiksplats, varutyp, valutan du använder och även vilka typer av varor du tänker marknadsföra (oavsett om de är fysiska, elektroniska eller båda). .
Du kan också kontrollera här om du vill tillåta WooCommerce att spåra din användning för butikens framsteg.
Fyll i det här formuläret på lämpligt sätt och klicka sedan på knappen "Låt oss gå" längst ner för att komma till nästa steg.
Etablering av WooCommerce Payment Gateways
Här kan du konfigurera betalningsalternativen för din internetbutik. Alternativen i det här avsnittet gäller din butiksplats och de produkttyper som du vill sälja på nätet.
Du kan också välja "offlinebetalningar" och välja ett betalningsalternativ som check, banköverföring eller kontanter från rullgardinsmenyn.
När du är klar med en del, klicka på "Fortsätt" för att komma till nästa steg.
Etablering av WooCommerce Shipping
Det här avsnittet handlar om din produktinformation frakt. WooCommerce stöder två fraktzoner:
Den ena är USA och Kanada, och den andra är resten av världen.
Om du befinner dig i USA eller Kanada har du alternativet för direkt frakt. Du har dock också möjlighet att ställa in ett fast fraktpris.
När det gäller den faktiska leveranshastigheten måste du också nämna vikt och mått på din produkt.
Innan du klickar på "Fortsätt", se till att du skriver ut dina referenser med alternativet "Skriv ut fraktetiketter hemma".
Konfigurera några ytterligare alternativ
I det här steget ber WooCommerce dig att ställa in ett antal plugins, såsom Jetpack för automatiserade skatter, Facebook för WooCommerce och MailChimp för e-postmarknadsföring.
Välj vad du kan anta vara avgörande för din e-handelssida. Kontrollera helt enkelt vart och ett eller några eller alla av dessa alternativ så läggs de automatiskt upp på din webbplats. Du kan också installera dem manuellt om du vill.
Anslut WooCommerce och Jetpack & slutför installationen
Nu ber installationsguiden dig att ansluta din webbplats med Jetpack. Med detta plugin behöver du inte oroa dig för säkerheten för den automatiska beskattningsprocessen. Dessutom fungerar Jetpack otroligt tillsammans med de flesta funktionerna gällande beskattning. Återigen, du kan installera det manuellt från WordPress-katalogen.
Klicka på "Fortsätt med Jetpack".
Det är nästan slutet.
Med den här sidan kan du producera, exportera, kontrollera din instrumentpanel eller granska alla inställningar. Kontrollera helt enkelt och gå vidare.
Fantastiskt jobb! Du har gjort alla viktiga inställningar för WooCommerce-butiken. Du kan nu lägga till produkter till den.
Steg två: Lägga till produkter i din WooCommerce-butik
Väl väl väl. Nu är det dags att fylla din e-handelsbutik på internet med de tjänster och produkter som du vill tillhandahålla för användarna att köpa.
Låt oss gå igenom det steg för steg så att du inte missar något!
Att sätta in en produkt
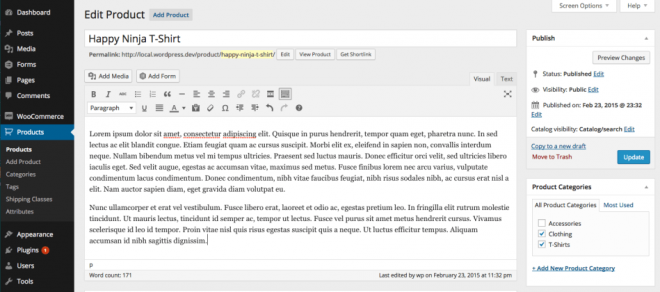
Använd din WordPress-instrumentpanel, gå till Produkter → Lägg till ny.
Där ser du att du kan lägga till information om de varor du vill lägga till på din webbplats.
Här kan du infoga dina produktdetaljer, såsom produktnamn, typ, bild, etikett, galleri, beskrivning etc. Du måste inkludera hela produkterna du vill ha på din webbplats en efter en.
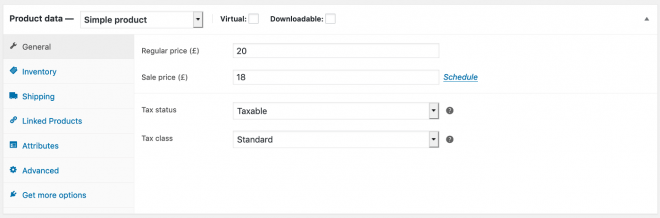
Konfigurera produktdata
Under det primära redigeringsfönstret kan du se en panel där du kan placera din produktdata. Det är obligatoriskt att anpassa denna information noggrant eftersom det påverkar smidigheten på din webbplats.
Först väljer du datatyperna för dina tillgängliga varor från rullgardinsmenyn. Dessa typer kan vara:
- Enkla produkter
- Grupperade produkter
- Externa/affilierade produkter
- Variabla produkter
Detta val påverkar dina konfigurationsalternativ. Välj därför denna data baserat på din verksamhetsstyrka, affärstyp, produktgrupperingar etc.
När du är klar kan du komma åt artiklarna från "Alla produkter".
Kontrollera front-end-vyn av dina produkter
Nu kan du se front-end-vyn av din butik och hur dina tjänster och produkter visas. Du bör dock vara medveten om att mycket av detta utseende beror på tema du har valt.
Steg tre: Designa med Elementor
För att designa din onlinebutik med Elementor måste du gå till WordPress Dashboard → Plugins → Lägg till nytt, leta sedan efter 'Elementor' och sedan installera och aktivera det.
Aktiveringsprocessen är densamma som vi gjorde för WooCommerce.
Som ett alternativ är det också möjligt att manuellt ladda ner Elementor och ladda upp dess fil med alternativet Ladda upp plugin.
Nu har Elementor din kontroll. Börja designa dina sidor.
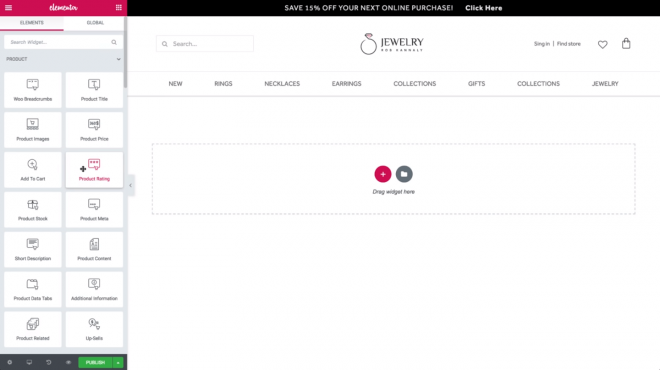
Bygga en produktsida med Elementor
Dynamiska funktioner och widgets i Elementor låter dig anpassa varje tum av din internetbutik. Om du inte är bekant med Elementor kan du också använda denna steg för steg-riktlinje.
Låt oss nu utveckla en artikelsida tillsammans så att du kan se de exakta detaljerna för en sådan process.
Gå till WordPress Dashboard → Sidor → Lägg till nytt.
Ange sedan ett sidnamn och välj alternativet Elementor Canvas från rullgardinsmenyn för mall till höger.
I slutändan klickar du på "Redigera med Elementor" och börjar med att designa med denna WordPress-byggare.
Att använda en förbyggd mall är också ett alternativ.
För att utöka ditt mallbibliotek kan du också installera tillägg från tredje part.
Elementor ger dig helt gratis grundläggande verktyg för att du ska kunna bygga en professionell webbbutik. Det hjälper dig att skapa olika typer av kategorier och en specifik klass för var och en av dina produkter.
Slutför designen
När du är klar med alla anpassningar bör du publicera sidan. Men håll ut! Innan du gör det måste du ställa in en specifik kategori som din sida ska visas under.
Tja, med samma process kan du också anpassa andra sidor. Inget begränsar dig här. Vad du än tänker på kan göras och visas med hjälp av olika widgets från den vänstra redigeringspanelen.
Ett antal måste-ha-sidor och funktioner för din e-handelswebbplats
Nyckeln till onlinebutik är att hålla kunderna engagerade nog för att kunna använda din webbplats under lång tid. Annars går de till ett köpcentrum och köper vad de behöver.
För att nå en sådan status måste din webbplats ha ett organiserat arrangemang.
Det är avgörande att besökarna hittar sina behov utan ansträngning. Din webbbutik ska vara så lättillgänglig att användarna snabbt och enkelt kommer till sina önskade tjänster och produkter. Nu när du är en internetbutiksägare bör du veta vilka sidor din webbplats kräver. Låt oss ta en rundtur!
- Hemsida: Det här är faktiskt skyltfönstret i din butik. Det är den viktigaste attraktionsplatsen för att fånga dina tittares ögon. Det ger besökarna en övergripande visning av ditt företag.
- Produktens: denna sida är till för att visa information om en specifik produkt tillsammans med en "lägg till i kundvagn"-knapp. Du har också möjlighet att föreslå liknande eller andra relevanta produkter på den här sidan.
- kategori Sida: Detta är faktiskt listvyn över dina produkter.
- Kategoriöversikt: med den här sidan kan du visa alla kategorier och underkategorier. Det gör det möjligt för besökarna att se vad det är som du försöker sälja och omedelbart kontrollera vad de behöver. Det är också möjligt att hoppa över denna del om din butik bara innehåller en enda produktgrupp.
- Sök: Att tillhandahålla sökalternativ är ett måste för en internetbutik.
- Logga in/Skapa kontosida: det är en fantastisk möjlighet att få information om dina besökare. Du kan senare använda den för att erbjuda kampanjer och rabatter.
- Gästkassa: om du dedikerar en sida för gästanvändare som inte vill dela sin information med dig, respekterar du dem faktiskt.
- Mitt köp: En köphistorik hjälper dina kunder att titta på sina tidigare beställningar från din butik.
- Varukorg: Här kan digitala shoppare se vad de har lagt till i sin kundvagn, tillsammans med det totala priset, fraktavgiften, ett fält för kuponger, etc.
- Refund: Om du ger dina kunder en chans att returnera/byta ut vad de har köpt under vissa villkor, ger du dem ett utmärkt förtroende att fortsätta handla från din webbplats.
- Plats: Vissa kunder kan kontrollera adressen till din butik. Se till att tillhandahålla denna information till dem.
- Live-chatt: Experiment visar att ett stort antal klienter föredrar mänsklig interaktion. Så lägg till ett livechattalternativ i din butik.
- Omdömen: Den här är avgörande! Gör det möjligt för dina kunder att dela sina egna perspektiv, krav, frågor och shoppingupplevelse på din egen e-handelswebbplats. Gynnsam feedback fungerar som en utmärkt influencer för dina blivande kunder.
Se inte på ovan nämnda sidor som stela. Du kan subtrahera eller lägga till dem på vilket sätt du föredrar baserat på de produkter du tillhandahåller.
För att sammanfatta det, glöm inte att onlinehoppning inte bara är en lyx längre.
Ett stort antal människor engagerar sig i onlineföretag för att erbjuda sina tjänster eller produkter. För att sticka ut från publiken behöver du en ordentlig plan och ett litet företagsprogram. Det ger dig möjligheten att attrahera den ideala publiken mot ditt eget varumärke.
Rekommenderade inlägg

Bästa WooCommerce Brands Plugins 2024
30 april 2024

7 sätt att tjäna pengar online för nybörjare
29 april 2024
Jag bestämde mig för att skaffa ditt tema Deep och det råkade vara fantastiskt. Tack Webnus.
Wow, cool artikel! Verkligen användbara tips. Många tror att att använda en webbplatsbyggare är ett av de bästa alternativen för en billig start, men dina råd är mycket mer användbara. Speciellt när det kommer till design och allt annat. En gång jobbat med ramotion Så jag vet vad jag pratar om.
Bra artikel. Kunde inte skrivas mycket bättre! Woocommerce är världens mest populära e-handelslösning med öppen källkod. Som webbdesigner i Dubai, som grundligt utforskar alla delar av en virtuell verklighet-handelsbutik för garanterad prestanda och perfektion.






Efter att ha arbetat outtröttligt för en professionell skriver jag mitt pappersföretag, jag har planerat att starta ett eget litet e-handelsföretag. Jag har haft problem med att konfigurera min WooCommerce-butik, den här bloggen begränsar det verkligen till hur du kan konfigurera din WooCoomerce-butik med bara några enkla steg. Verkligen hjälpsam och insiktsfull!
Vi är så glada att den här bloggen har kommit till din hjälp. Mitt förslag är att du skriver en recension åt oss på webnus.net och ger oss dina tankar.