
Hur kan man förbättra webbplatsens hastighet genom att fixa Gtmetrix-fel?
Webbplatshastighet är en av de viktigaste faktorerna i optimerings- och SEO-kriterier. Gtmetrix är ett av de bästa och mest praktiska verktygen för att mäta webbplatsens hastighet.
Faktum är att laddningshastigheten är en av de viktigaste faktorerna för Googles rankning och SEO. Å andra sidan, förbättrad laddningshastighet hjälper dig att förbättra "första intrycket" som du ger användarna. Så genom att förbättra webbplatsens hastighet optimerar du din webbplats för sökmotorer och UX-faktorer.
Det finns många olika verktyg för att mäta din lastningshastighet. GTmetrix, Google Page Speed, Pingdom, Web Page Test och så vidare. Vi kan säga att GTmetrix är en av de bästa på listan. I den här artikeln kommer vi att prata om GTmetrix, dess funktion och de viktigaste felen den visar dig under ett test.
Sajthastigheten varierar på olika webbplatser och beror på olika faktorer som tema du använder, plugins du har installerat, anpassade koder du har använt, optimeringsfaktorer du har följt och många andra faktorer som vi kan nämna.
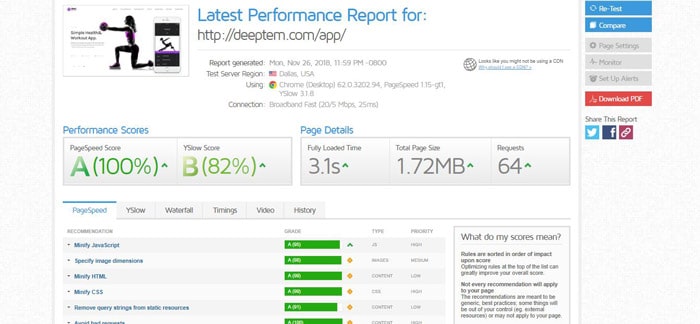
Till exempel på bilden nedan kan vi se testresultatet på en av de Deep temademos som visar häpnadsväckande Page Speed. Detta resultat visar att detta tema är helt optimerat av utvecklarteamet självt och du behöver inte oroa dig för optimering av webbplatshastighet.

Detta visar hur viktigt ditt tema är. Du bör överväga denna faktor för köpa ett tema, speciellt i WordPress. Låt oss hålla fast vid vårt ursprungliga syfte. Vi kommer att prata om GTmetrix-fel och deras lösningar.
Vad är GTmetrix Exakt?
Låt oss citera från GTmetrix själv:
GTmetrix är ett av de verktyg som vi har kommit på att vi använder mer och mer för att få detaljerade rapporter om vår sajts prestanda. Det är ett gratis verktyg som analyserar din sidas hastighetsprestanda med hjälp av Google Page Speed och YSlow. GTmetrix genererar sedan poäng för dina sidor och ger praktiska rekommendationer om hur man fixar dem.
GTmetrix är inte bara en webbtjänst utan också ett plugin och för de som inte vill använda ett plugin kan de använda sin webbaserade version genom att gå till “gtmetrix.com”.
Under tiden kan du också lägga till det interaktiva bokmärket GTmetrix i din Firefox, Chrome, Safari, eller Internet Explorer-webbläsare.
Vikten av optimerade GTmetrix-element (PageSpeed & YSlow):
Hastighet är ett avgörande element för att ge en trevlig UX (användarupplevelse) för besökare på din webbplats. Det riktar besökarnas uppmärksamhet och fokus för att säkerställa att de ser det verkliga och faktiska innehållet på webbplatsen och att de också spenderar sin tid på det äkta innehållet och minskar laddningstiden för dina bilder och skript på webbplatsen.
Studier har visat att användare inte kommer att tolerera mer än 4 sekunders laddningstid.
Om din webbplats inte har ett snabbt svar och en snabb laddning kommer användarna att lämna din webbplats. När det gäller SEO nämner Google att man använder PageSpeed-poäng i sin rankningsalgoritm. Med andra ord kan din webbplats rankas upp när du använder PageSpeed-elementet.
Som utvecklare och marknadsförare, om du vill optimera din webbplats, bör PageSpeed vara bland de bästa optimeringarna att överväga. Och om du letar efter en white-label-partner för att hjälpa till med detta arbete för din webbplats och kundwebbplatser, är det bästa valet. kan vara Snabba upp WordPress-tjänsterna av oss.
Kolla in det här: Hur man snabbar upp WordPress-webbplatsprestanda Speed Ultimate 2020 Guide?
Page Speed
PageSpeed utvärderar sidans överensstämmelse med ett antal olika regler. Dessa regler är allmänna bästa praxis för frontend som du kan tillämpa i alla skeden av webbutveckling.
YSlow
YSlow betygsätter webbsida baserad på en av de tre fördefinierade regeluppsättningarna eller en användardefinierad regeluppsättning.
GTmetrix-analysfel
Nätverksanslutningsfel
Om du får fel som följande:
- "Läs timeout"
- "Trasigt rör"
- "Anslutning återställd av peer"
Det kan finnas anslutningsproblem mellan vår server och GTmetrix-testservern.
Serverstatusfel
GTmetrix analyserar bara sidor som returnerar en framgångsrik HTTP-statuskod. Det betyder att om du får det här felet har din sida en HTTP-statuskod för fel. De vanligaste orsakerna till detta inkluderar:
- Din webbapplikation som genererar sidan returnerar felaktigt en HTTP-statuskod för fel men returnerar sidinnehåll som inte indikerar ett fel.
- Din webbapplikation blockerar GTmetrix från att komma åt sidan. Med WordPress kan det bero på plugins som Bad Behavior eller Wordfence. Med e-handelsprogram är det vanligt att åtkomsten blockeras baserat på IP.
- Du använder en omvänd ombud som CloudFlare och det blockerar GTmetrix från att komma åt sidan.
SSL-certifikatfel
GTmetrix analyserar endast HTTPS-webbplatser som har ett giltigt, pålitligt SSL-certifikat. Den här typen av fel uppstår ofta när mellan-/kedjecertifikaten inte är korrekt installerade.
DNS-fel
Om GTmetrix har problem med att lösa din webbplats domän kan du ha problem med DNS-konfigurationen eller att DNS-poster har cachats om din webbplats nyligen har bytt namnservrar.
Din sida tog för lång tid att ladda
Den maximala tiden som GTmetrix väntar på att en sida ska laddas är 2 minuter. De vanligaste orsakerna till detta fel är:
- En extremt långsam laddning av sida eller resurser
- JavaScript som förhindrar att fönstret laddas upp.
URL:en verkade inte vara en HTML-sida
För att säkerställa att din sida är en HTML-sida kontrollerar GTmetrix Content-Type-huvudet för text/HTML, eftersom GTmetrix bara analyserar HTML-sidor.
Du kan också få det här felet om Content-Type-huvudet saknas eller om värdet är tomt. Det här problemet uppstår vanligtvis på grund av webbapplikationen, inte servern.
JavaScript Redirect eller Meta Refresh
Tyvärr hanterar GTmetrix för närvarande inte sidor som utför Meta-uppdateringar eller använder JavaScript för att omdirigera sidan och kan fortfarande inte fixa denna typ av fel.
FEL
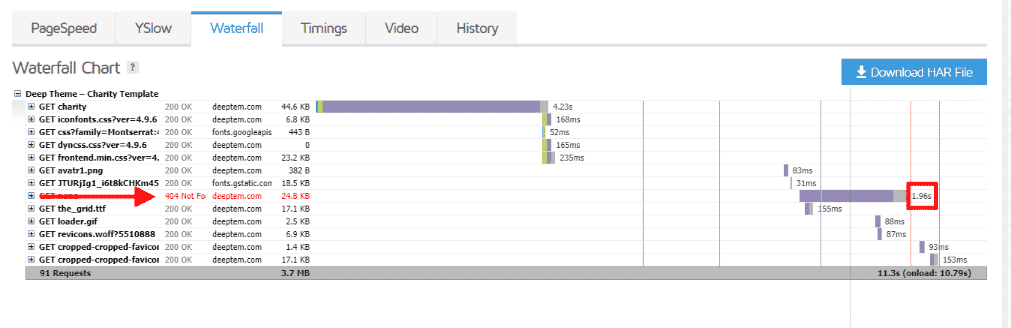
404s är ett av de viktigaste felen du måste fixa för bättre prestanda. 404-fel orsakar falska förfrågningar och några allvarliga problem för din webbplatshastighet. Antingen måste du få dem att försvinna helt genom att förvandla dem till 410 från din sökkonsol eller omdirigera till en giltig URL.
Inaktivera WooCommerce Cart Fragment AJAX
om du har en onlinebutik och använder WooCommerce finns det en Ajax-fil som tar för lång tid att ladda. Den här Ajax-filen tar 2 eller 3 sekunder att ladda helt, så att inaktivera den skulle förbättra din sajts laddningshastighet. Du kan använda ett gratis plugin för att lösa WooCommerce-vagnsfragmentproblem.
Ordna om dina CSS- och Javascript-filer i rätt ordning
Dina CSS- och JS-filer bör vara inline taggen av huvud märka. om de laddas från någon annanstans måste du beställa dem eller ta bort dem från din webbplats.
Kontaktformulär Captcha-problem
Om du använder kontaktformuläret kan du förbättra din laddningshastighet genom att inaktivera dess cachningssystem. Kontaktformuläret försöker av0id cacha captcha, så det tar så lång tid att utföra processen. Du kan öka din laddningshastighet genom att inaktivera den.
Därefter kommer vi att undersöka några av de viktigaste felen som du kan hitta i din webbplats hastighetstestresultat. Vi tillhandahåller praktiska lösningar som vi hoppas hjälper dig med din webbplatsoptimering.
Skjut upp analysen av javascript
Först och främst bör du veta att vi har två alternativ för att återkalla javascript-filen och fixa den här typen av fel.
Metod 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Metod 2:
Förminska och kombinera CSS och förminska Javascript
Det innebär att minska volymen av CSS- och Javascript-koder. För att åtgärda det här felet tar du bara bort ytterligare mellanslag och beskrivningar.
GTmetrix-webbplatsen ger dig en komprimerad version av din stil eller skript, som heter Optimize Version framför varje länk, som du kan försöka ersätta med din stil och skript på din egen webbplats, men innan detta, kom ihåg att alltid ta en säkerhetskopia från din webbplats stilar och skript. Det finns några onlineverktyg eller plugins som kan hjälpa dig.
Egentligen bör alla dina CSS- och JS-koder placeras efter stängning av body-taggen (efter taggen), så du måste flytta dem i rätt ordning för att öka din webbplats prestanda.
Utnyttja Browser Caching
I det här fallet visar GTmetrix dig de fall som är bättre att spara i användarens utforskarcache, för att öka webbplatsens laddningshastighet.
Till exempel sa GTmetrix att "http://…/font/calibri.woff" borde sparas i användarens cache.
Du ser på tillägget och adressen att det är ett typsnitt som används för att designa webbplatsen. Det räcker med att säga att typsnittet med tillägget .woff ska sparas i användarens utforskarcache. För detta ändamål, kopiera bara följande kod och klistra in i .htaccess-filen:
ExpiresActive On ExpiresByType font/woff "access plus 1 year" ExpiresDefault "access 1 month"
Vi gjorde ett exempel på vad du måste göra för att fixa fel i webbläsarens cachning, men det är inte allt. Det finns många olika element som är bättre att cachelagras i webbläsaren. Du kan hitta koder för dina nödvändiga uppgifter i följande:
#Komprimera HTML, CSS, JavaScript, Text, XML och typsnitt AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputTypFilter-FilterBy e DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/ x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType AddOutputFilterByType AddOutputFilter/xml DEFLATE fontFilter yType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Ta bort webbläsarbuggar (behövs endast för riktigt gamla webbläsare) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header tillägg Vary User-Agent ## UTGÅR HUVUDCACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg+xml "ExpiresT" text/css "åtkomst 1 månad" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month " ExpiresByType application/x-shockwave-flash "åtkomst 1 månad" ExpiresByType image/x-ikon "åtkomst 1 år" ExpiresDefault "åtkomst 1 dagar"
Förminska HTML
Det innebär att minska volymen HTML-koder. För att göra detta ändra koderna manuellt enligt nedan:
eller använd detta komprimerade läge:
Inline Small JavaScript
För att åtgärda detta är det bättre att överföra skripten för kroppssektionen till huvudsektionen på webbplatsen eller i slutet av kroppssektionen. När allt kommer omkring lägg det på en fil och referera till den länken.
Aktivera Keep-Alive
Det syftar på att hålla filen levande mellan server och utforskare. Lägg bara in följande kod i din webbplats htaccess-mapp:
Header set Connection keep-alive
Undvik dåliga förfrågningar
Det betyder att den begärda adressen inte längre finns. För att åtgärda detta fel bör du hitta adresser som GTMetrix visar dig i din mall och ta bort dem eftersom det står att den här adressen inte är tillgänglig.
Antal förfrågningar
GTmetrix säger att du bör ha under 87 förfrågningar på en webbplats. Det är ett genomsnittligt antal och ju färre förfrågningar du har, desto bättre prestanda får du.
Du kan använda WP-Rocket eller Lazy Load plugin för att åtgärda det här problemet. Till exempel utelämnar Lazy Load värdeattributen för bildtaggen och låter webbplatsen laddas helt, då kommer den att placera bildvärdesattributen i sin tidigare ordning igen. Genom att göra detta kommer förfrågningar under laddning att minska och din "Tid till första byte"-faktor kommer att förbättras.
Det här är plugins som du kan köpa i Deep tema med 20% rabatt och deras guide har förklarats fullständigt i Deep temadokumentation.
Ange bildmått
Detta innebär att ange värden för bildernas bredd och höjd på vår webbplats. Det är bättre att inte bara ange värden för våra bilder via CSS utan även i HTML som följande:
Efter att ha gjort den här lösningen kommer dina bilder SEO att öka och optimera, därför kan du se att dina bilders indexeringshastighet kommer att öka.
Enkla sätt att öka din sidhastighet
1. Insticksprogram
När du har ett antal plugins aktiva på din webbplats kan det sakta ner din webbplats. Inaktivera alla plugins utom de som ingår i temat och rensa webbläsarens cache. Sedan kan du aktivera dina plugins en efter en och kontrollera vilket plugin som gör din webbplats långsammare.
2. Bilder
Bilder är en nyckelfaktor för att optimera en webbplats. Det är viktigt att optimera dina bilder för din webbplats. Bilder med stora storlekar kan sakta ner din webbplats. Ladda inte upp bilder i stor storlek. Till exempel, om din blogg är skapad av bilder med storleken 800*600, bör du ladda upp en bild med samma storlek och inte större.
3. Värd
Din värd eller server kan vara en orsak till att din webbplats har låg hastighet. Om du använder VPS för ditt webbhotell kan det bero på dåliga konfigurationer och låga resurser. Om du använder delad hosting måste du kontakta din värdleverantör i detta avseende så att de kan kontrollera det.
4. JS- och CSS-filer
Du bör använda ett cache-plugin. Dessa plugins förminskar dina filer och kombinerar dem och lagrar en version av filen i cachen för att minska dina serverförfrågningar och som ett resultat kommer det att öka hastigheten på din webbplats.
Våra förslag för att öka laddningshastigheten på din webbplats:
Du kan alltid använda ett gratis plugin för att öka hastigheten men naturligtvis betalda plugins är bättre på att göra detta. Vi rekommenderar WP Rocket.
A. Använda WP-Rocket plugin (rekommenderas)
1. Skaffa säkerhetskopiering
Innan allt får vi en säkerhetskopia från de filer som kan ändras. Filer som bilder och huvudfiler för temat. För att göra detta, gå till din värdpanel i wp-content/uploads/ och få en säkerhetskopia från de nämnda filerna. Skaffa också en säkerhetskopia från temamappen och namnge den före-minify.zip i katalogen: wp-content/themes/deep
2. Köp och installera WP Rocket
Deep är i samarbete med WP Rocket och vi har dedikerat en 20% rabattkod (kampanj) åt dig. Du kan använda denna rabattkod för att köpa WP Rocket Plugin. Följ den här adressen: WordPress Dashboard > Deep > Prestanda
Notera: alla alternativ för cache-plugin (wp-rocket) som HTML, CSS Minify, JS Minify, CDN, Cache och Minify och allt som har med plugin att göra bör avaktiveras eftersom plugin-programmet är färskt.
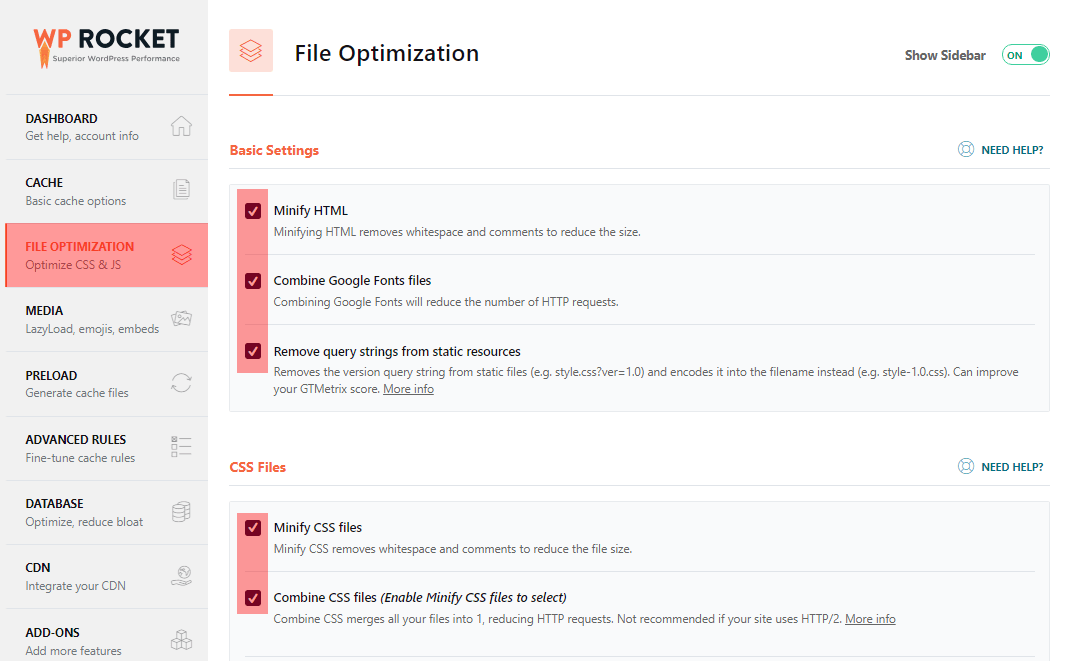
3. Filoptimering
Gå till plugininställningarna och aktivera alla 3 alternativen för Grundinställningar på fliken Filoptimering. Gilla bilden nedan:
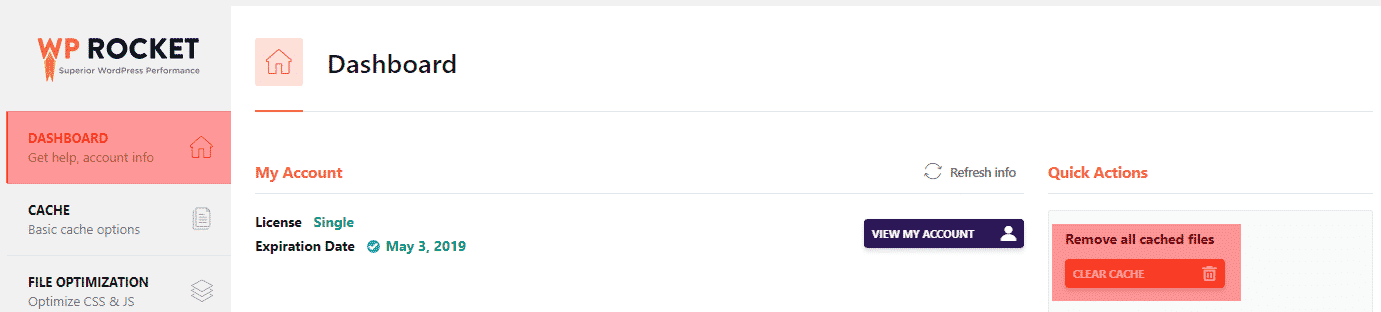
4. Rensa cache
Du bör rensa cachen från fliken Dashboard
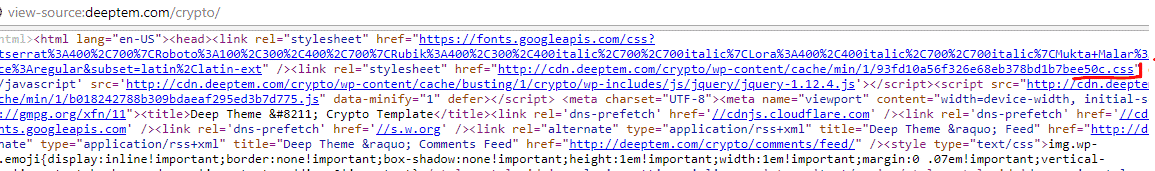
5. Skaffa CSS-innehåll
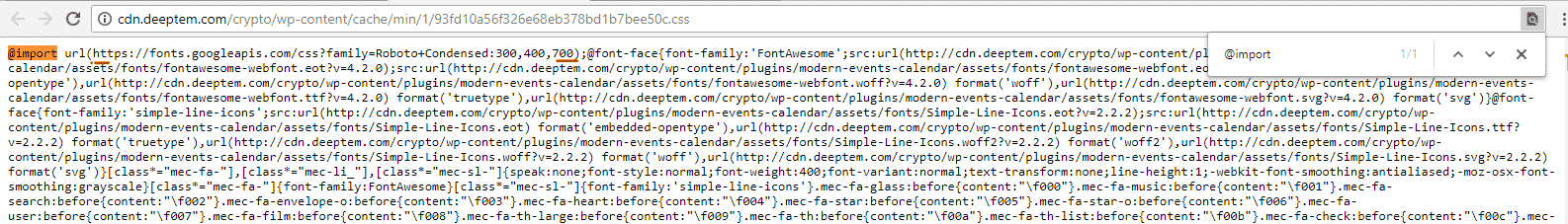
Öppna webbplatsen i webbläsarens gästläge och tryck sedan på CTRL + U för att visa webbplatsens källa. Det finns en CSS-fil skapad av WP-Rocket ovanför HTML-koden, klicka och öppna filen.
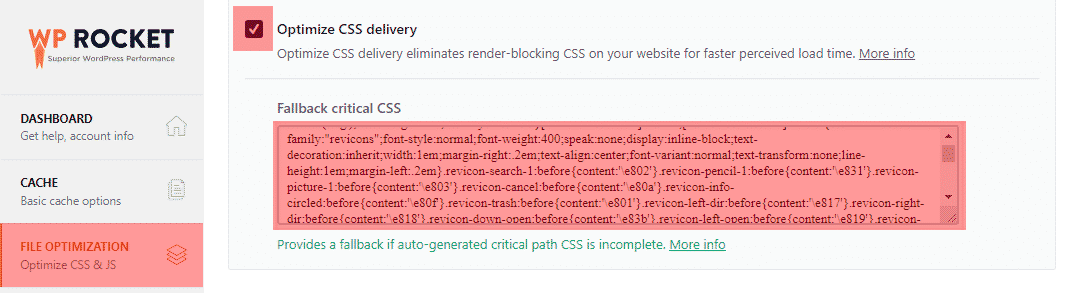
Öppna innehållet i filen ovan och kopiera det och lägg det sedan på fliken Filoptimering i Optimera CSS-leverans. Du bör markera detta alternativ för att visa det.
Viktigt: Du bör inte använda @import inom CSS eftersom begäran kommer att skickas till en annan sida och laddningstiden kommer att öka. @import har en URL som du bör öppna och kopiera dess innehåll och lägga den i Optimera CSS Delivery och sedan ta bort @import bredvid dess URL.
Rensa nu cachen och kolla sidan i webbläsarens gästläge och se till att allt är snyggt. Notera: CSS som förstörs händer när det finns en öppen kommentar i CSS och den inte har stängts. Det kan ha orsakats av ett plugin som genom att inaktivera plugins en efter en kan du ta reda på vilken plugin som orsakar problemet.
6. Javascript-filer
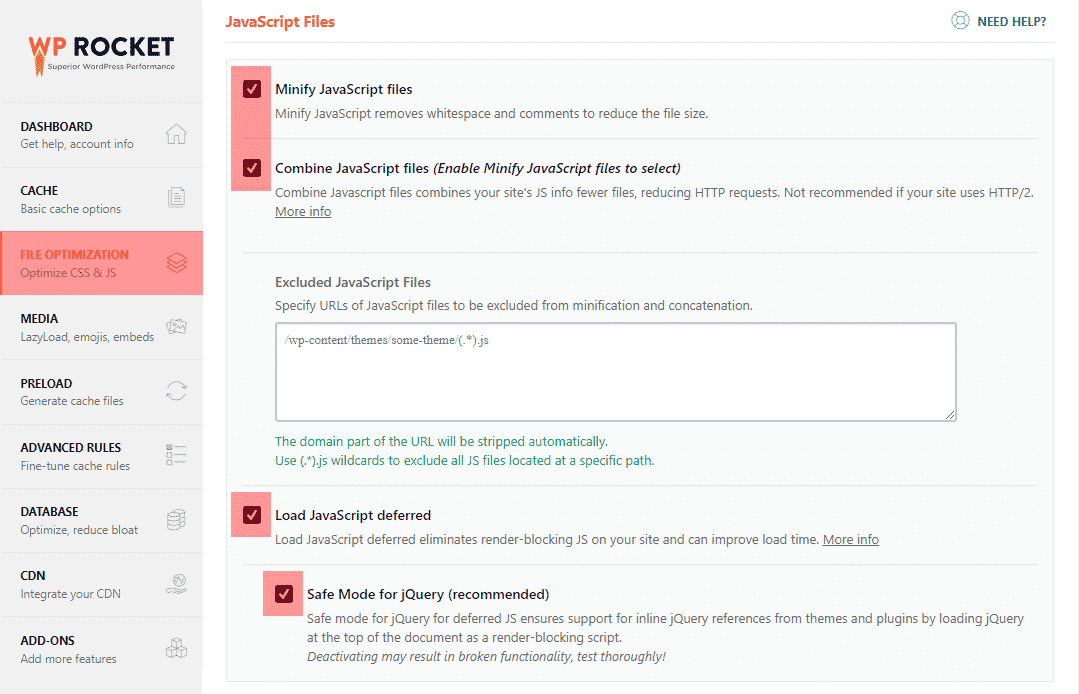
Gå till fliken Filoptimering och inaktivera alla dess alternativ i JavaScript-filer som bilden nedan:
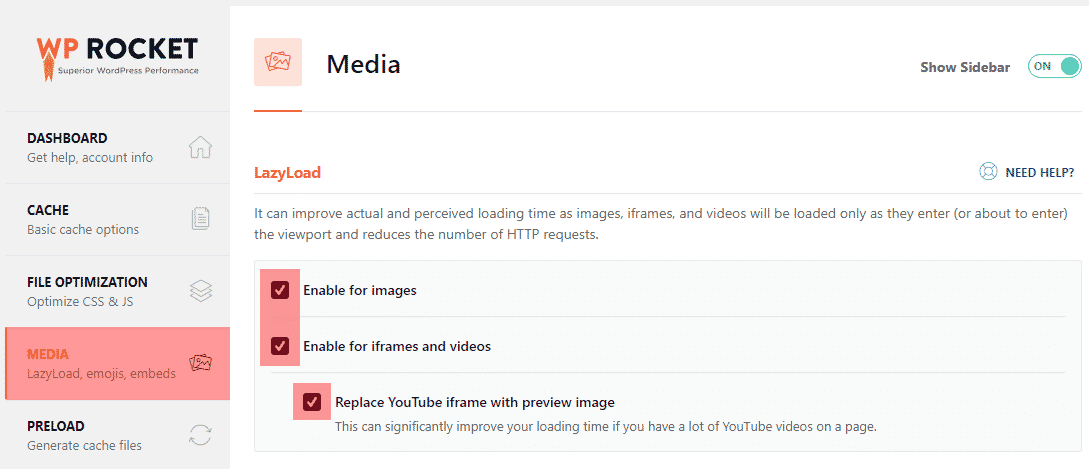
7. LazyLoad
För att använda LazyLoad för bilden, gå till fliken Media och justera dess inställningar som bilden nedan:
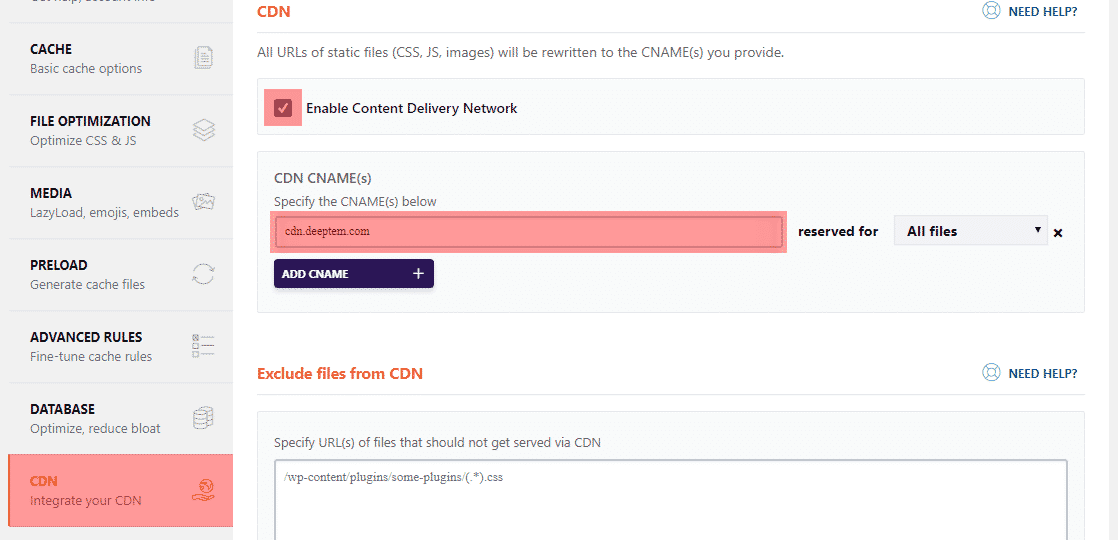
8. CDN
Genom att använda dessa nätverk för innehållsleverans kan du öka hastigheten på din webbplats avsevärt. Innehållsleveransnätverket kommer att tillhandahålla dina statiska objekt som bilder och skript till användarna på den närmaste punkten till servern.
B. Använda gratis plugins
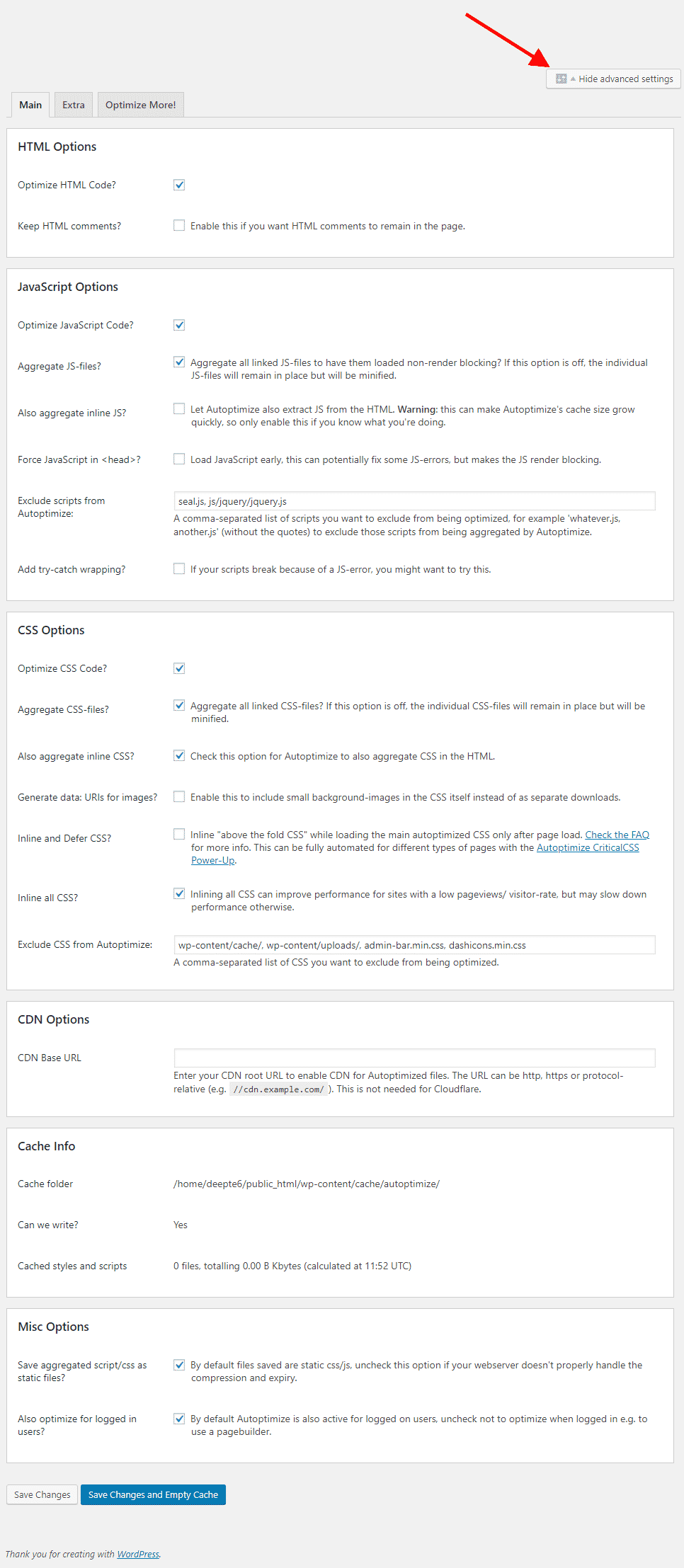
1. Ladda ner och installera Autoptimize
Gå till din WordPress-administratör > Inställningar > Autooptimera. Klicka sedan på Visa avancerade inställningar och gör precis som det här exemplet för inställningarna:
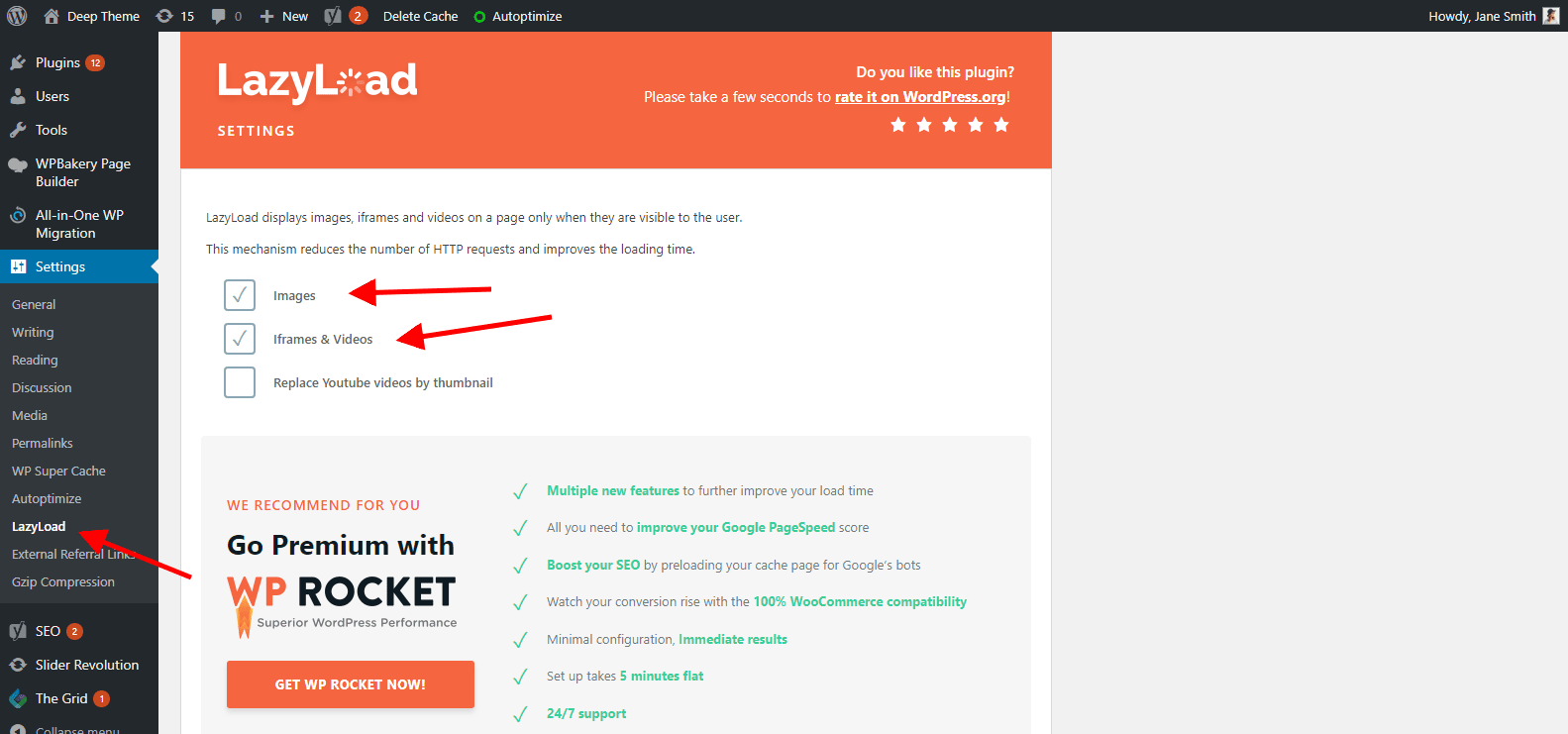
2. Ladda ner och installera LazyLoad av WP Rocket
WordPress admin > Inställningar > LazyLoad och aktivera lazyload för dina bilder och videor.
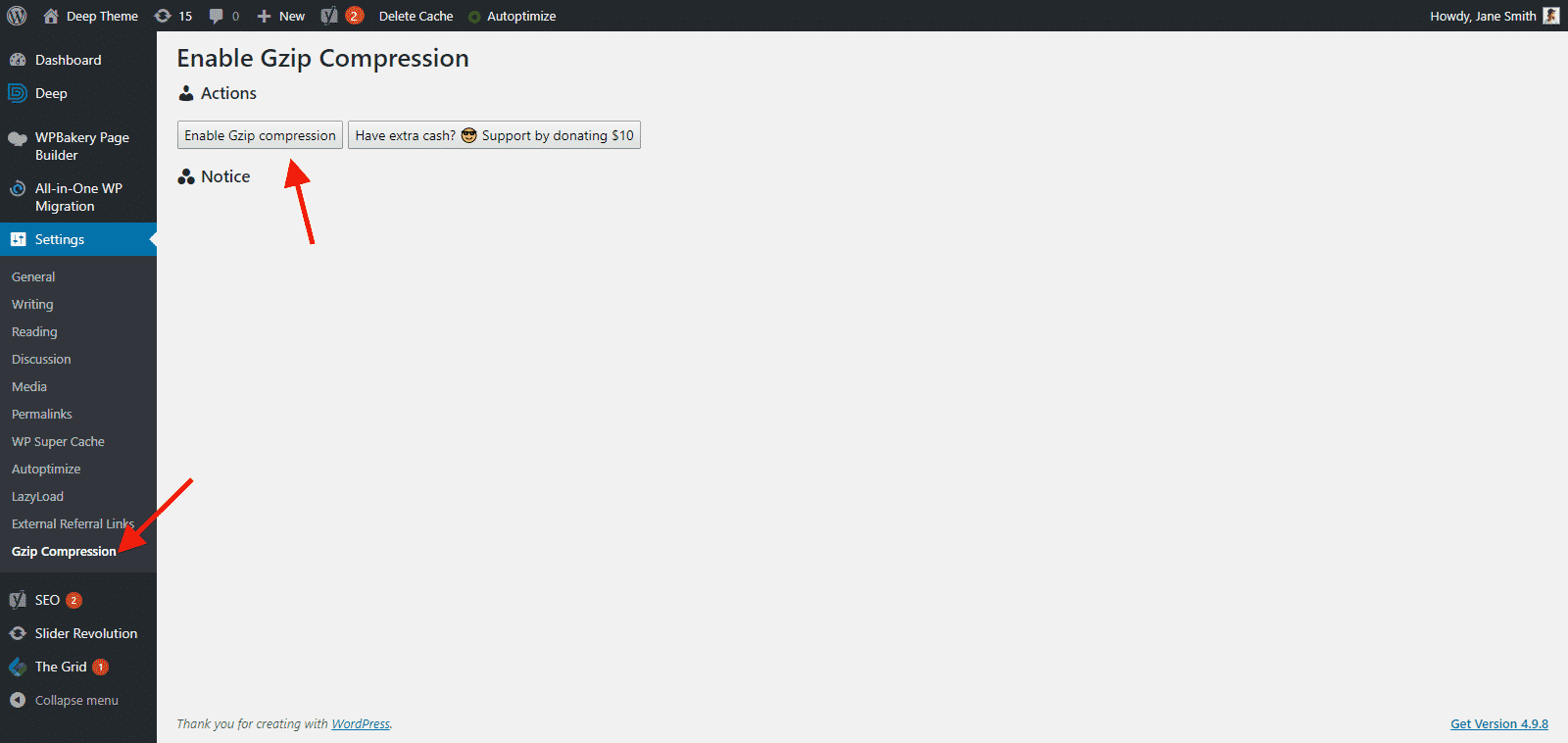
3. Ladda ner och installera Aktivera Gzip-komprimering
A. Gå till WordPress admin > Inställningar > gzip-komprimering och aktivera Gzip-komprimering
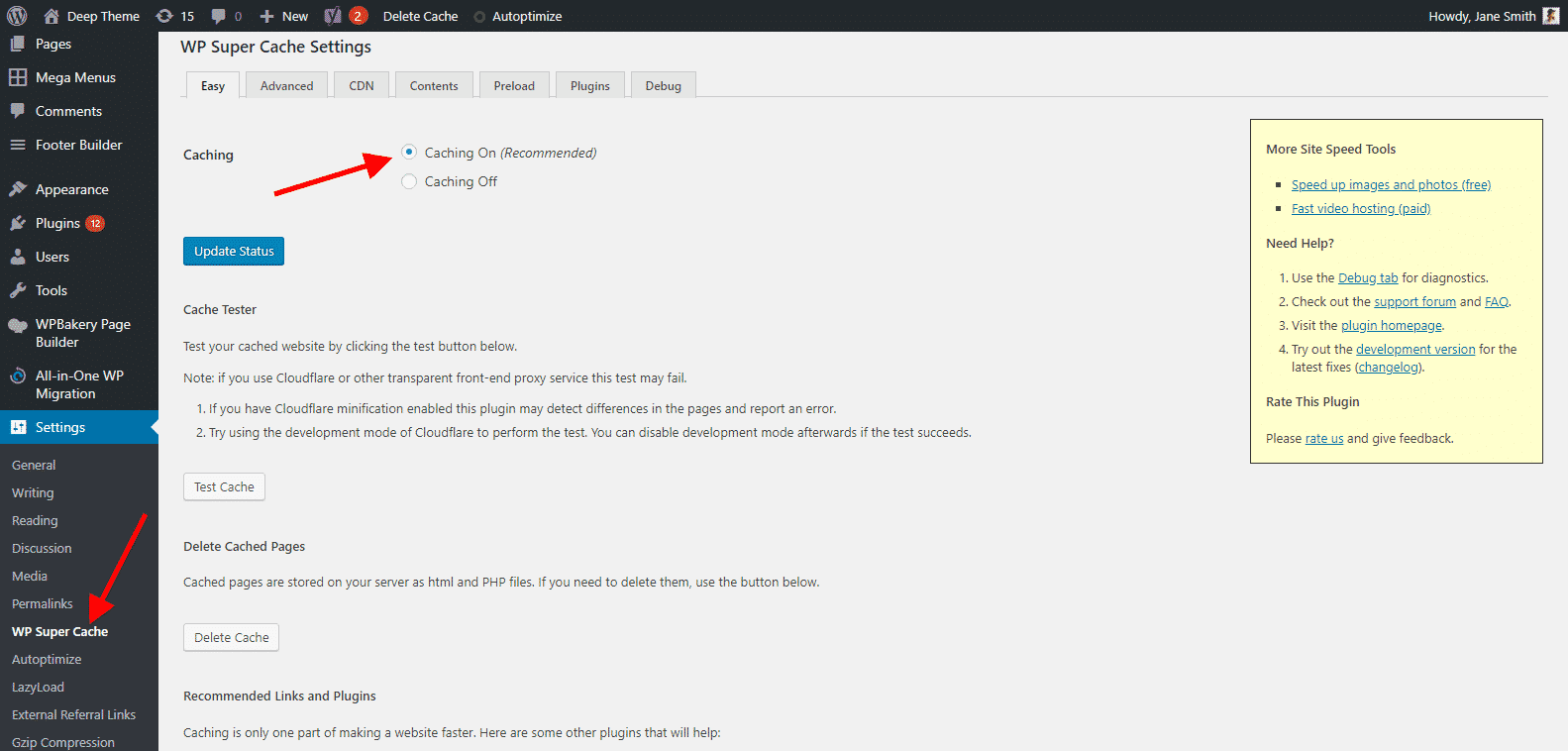
4. Ladda ner och installera WP Super Cache
A. Gå till WordPress admin > Inställningar > WP Super Cache och aktivera cache-alternativet
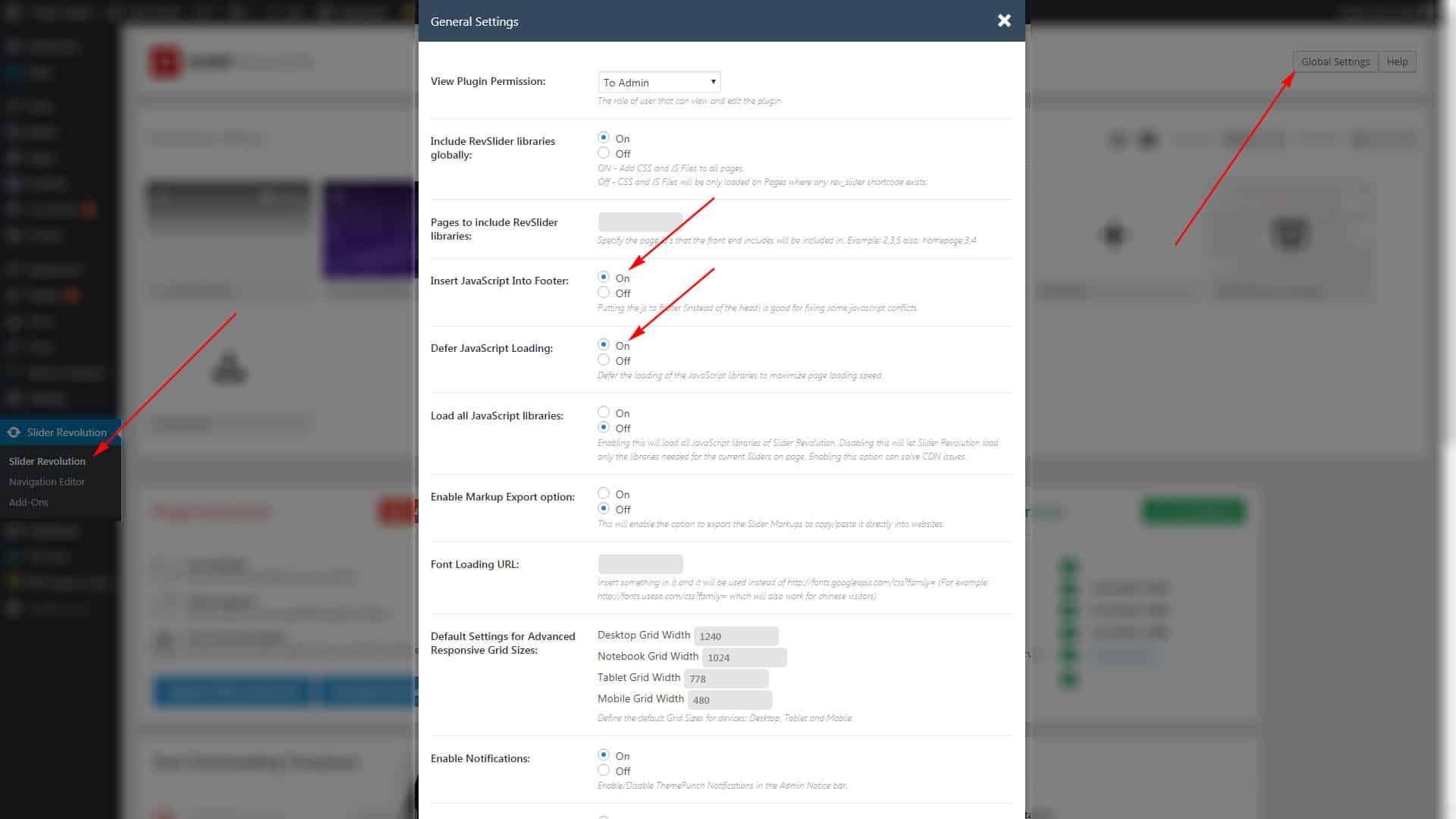
5. reglaget Revolution
Om du använder Slider Revolution Plugins Gå till Globala inställningar och agera precis som det här exemplet för inställningarna:
Offentliga förslag
Åtgärda 404-fel
Bildoptimera
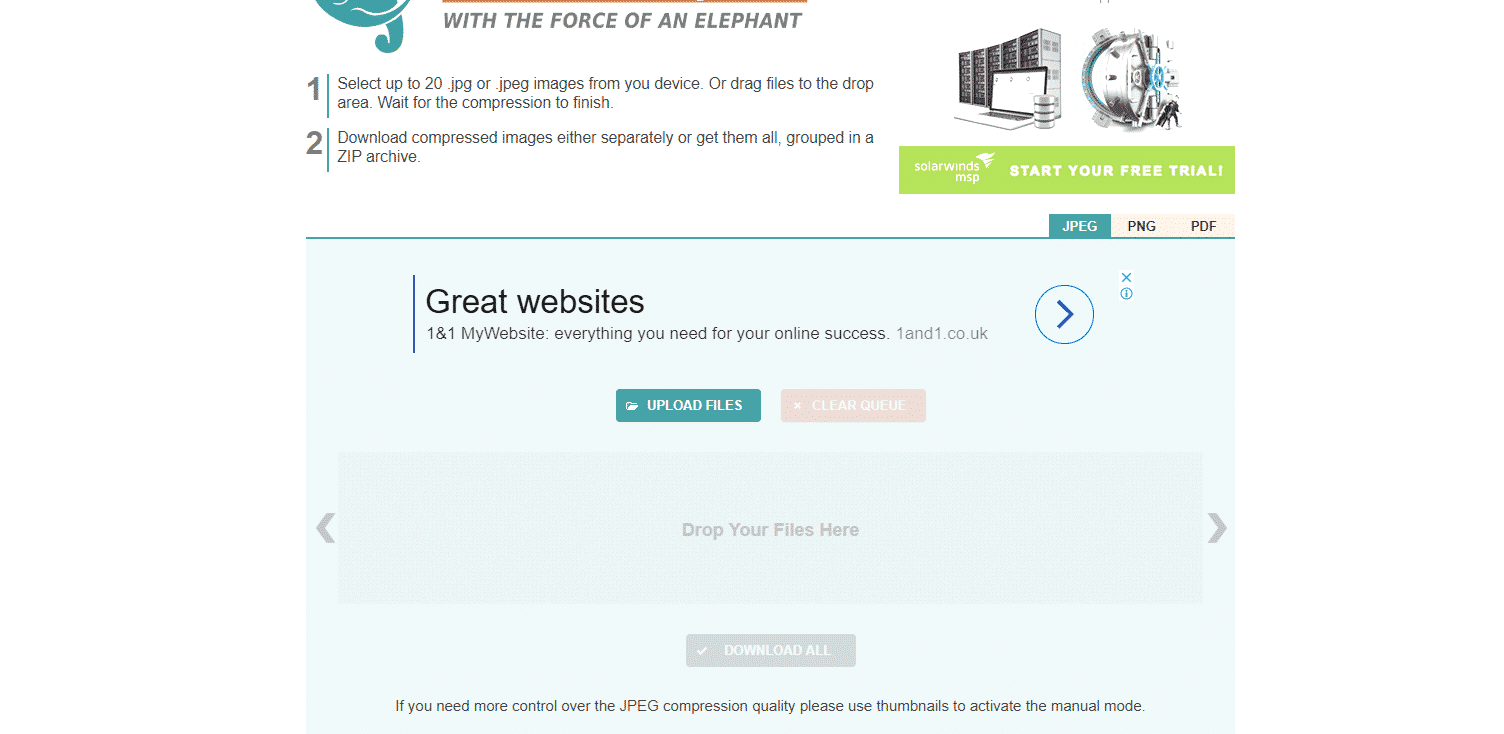
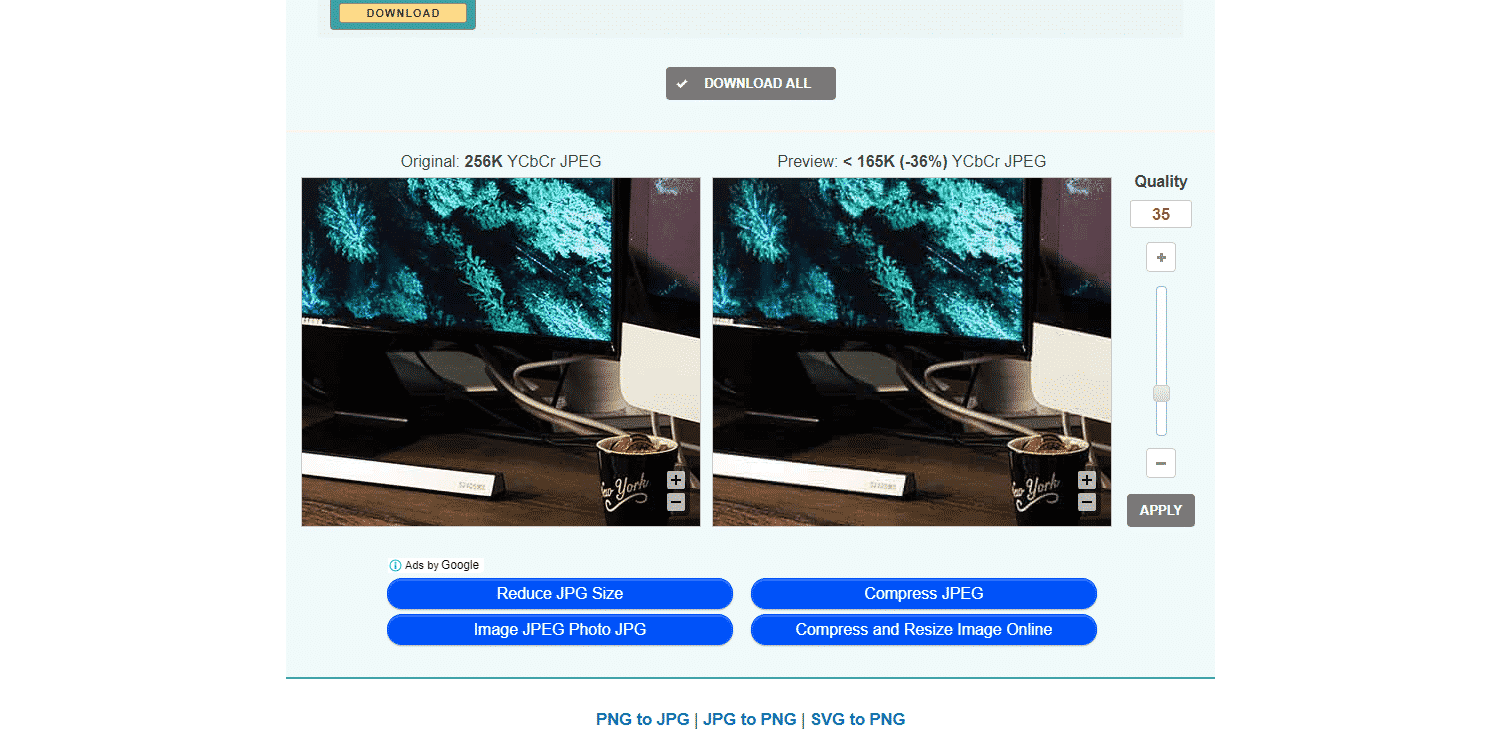
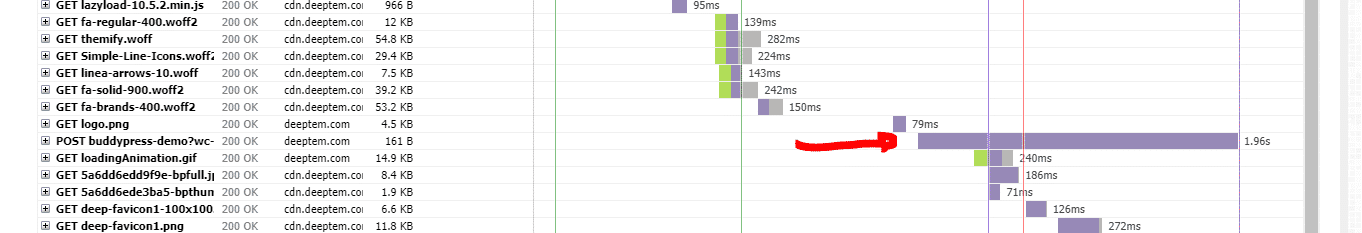
Vi använder WP Smush Plugin för att optimera bilderna. Om du ser att bilden på GTMetrix-webbplatsen på fliken Vattenfall tar lång tid när din webbplats laddas, bör du använda följande lösning: Vi använder de kostnadsfria verktygen från webbplatsen http://compressjpeg.com/ för att optimera bilderna.
I det första steget kommer bildstorleken att minskas automatiskt men för att göra bildstorleken bättre klickar du på bilden då öppnas inställningarna och du kan minska din bildstorlek så mycket du vill
I slutändan kan du ladda ner den komprimerade bilden genom att klicka på knappen Ladda ner. En av funktionerna på denna webbplats är att du kan ladda upp ett par bilder samtidigt och komprimera dem som en grupp bilder.
Inaktivera WooCommerce Cart Fragments AJAX
AJAX-filen för WooCommerce tar mycket tid av sidans laddningstid och för att inaktivera denna AJAX bör du använda Disable Cart Fragments Plugin. Du kan ladda ner plugin här.
Om du använder Polylang Plugin tillsammans med WP Rocket, installera wp-rocket-cache-donotchangepage plugin också.
Om du ser Refill som är relaterat till Contact Form 7 Plugin i GTMetrix på fliken Waterfall, gå till följande adress:
/wp-content/plugins/contact-form-7/includes/controller.php :: Rad :: 69 – 71
Och kommentera (inaktivera) dess kod:
/* if (definierad( 'WP_CACHE' ) && WP_CACHE ) { $wpcf7['cachelagd'] = 1; } */
vi lägger mellan /**/ för att inaktivera den.
– Kom ihåg att du måste rensa plugin-cachen efter varje uppgift du gör.
I slutändan, kom alltid ihåg att efter att ha uppdaterat webbplatsen, vilket inkluderar att lägga till nya bilder, överväg vad som förklaras ovan för dem.
Efter uppdatering av plugins kommer dina ändringar att ignoreras och du måste följa stegen igen efter varje uppdatering. Till exempel kontaktformulär 7 Plugin.
Rekommenderade inlägg

9 grundläggande tips för att öka din SEO för e-handel
29 april 2024






















Vi är glada över att 97 är mycket jobb. Vi har tre förslag som kan förbättra din webbplats ranking:
1. Använd Google Tag Manager för Google Ads-skript
2. Ändra storleken på dina bildminiatyrer från 150×150 till 130×130 och komprimera dem. Du kan använda den här länken för att komprimera
3. Använd CDN för att lagra dina filer