
Hur man snabbar upp WordPress-webbplatsen 2023
Är du intresserad av de bästa sätten att öka hastigheten på din webbplats? Här är Ultimate 2022-guiden och tips för att öka, optimera och hur man snabbar upp WordPress-prestanda.
Innan allt måste du veta att optimering av webbplatshastighet är en mycket tidskrävande process och några av metoderna som har hänvisats till i den här artikeln skulle kräva en betydande tid att implementera.
Om du inte har tid med vår kunskap att göra det kan våra experter tillhandahålla snabba upp WordPress webbplatstjänster för dig.
Så det är precis nu som du nog bör fråga dig själv om det är värt att lägga så mycket tid på det.
Öka WordPress-webbplatsens prestandahastighet
Vårt expertteam har ägnat flera år åt att analysera vilka mätvärden som gynnar de högst rankade webbplatserna i sökmotorer och har tagit fram en egen checklista som kommer att användas för att både påskynda WordPress och dess rankning.
Värt att notera att om du driver ett företag rekommenderas det att du vidtar alla nödvändiga åtgärder för att optimera din webbplats eftersom det kommer att ha en direkt inverkan på ditt företag.
Det första realistiska steget du kan ta för att göra det snabba upp WordPress skulle vara att använda verktyget Google Lighthouse för att bättre bekanta dig med de problem som påverkar din webbplats.
Nästa steg skulle vara att komprimera bilder för att minska tiden det tar att ladda den första färgade pixeln på din webbplats. En snabb uppskattning skulle avslöja att ett sådant projekt skulle ta cirka 3 månader att slutföra på webbplatser som erbjuder mycket bildbaserat innehåll.
När du har tagit de här första stegen, uppdaterat din webbplats och optimerat laddningen av din webbplats, kommer du omedelbart att se en ökning av din ranking på Googles sökmotor. Å andra sidan kommer din konverteringsfrekvens att öka totalt med 3 procent.
Det är ett välkänt faktum att Googles sökmotor prioriterar webbplatser som laddas snabbt och rankar dem mer positivt också.
Stegen du tar med det här inlägget som ditt målinlägg kommer att ha en mindre inverkan till en början men i det långa loppet kommer du att se stora förbättringar när det gäller din webbplats ranking och laddning.
Oavsett vilken typ av webbplats eller verksamhet du driver rekommenderar vi starkt att du tar itu med problem som rör hastighetsoptimering eftersom ingen användare gillar en webbplats som tar för lång tid att ladda.
Betydelsen av webbplatshastighet
Hastighet är en viktig faktor som måste tas i beaktande både när du förbättrar SEO och bygger din infrastruktur.
Men eftersom det är en komplex och teknisk fråga måste du vara väl insatt i olika aspekter. Några av de viktiga faktorer som behöver mer uppmärksamhet nämns i det här stycket.
Hur laddas webbsidor?
På ytan öppnar användaren sin valda webbläsare och anger en URL. När du anger en URL skickas en DNS-begäran från din sida.
Det här problemet hänför sig direkt till din domän och värdleverantör.
Till exempel lagrar en värdleverantör som GoDaddy alla dina filer och information lokalt. Nu börjar saker och ting bli intressanta; DOM börjar ladda alla HTML, CSS-filer och även JavaScript. Men det kör sällan alla nödvändiga skript eller laddar en webbsida.
DOM begär ytterligare resurser från servern för att köra allt korrekt. Det är här allt börjar gå utför och kulminerar med att din webbplats laddas väldigt långsamt. Den här korta beskrivningen kan ha hjälpt till med några idéer om vad du kan göra för att förbättra din webbplats.
Faktorer som saktar ner din webbplats
Så vilka är våra första misstänkta?
- Bilder är den främsta orsaken till minskade laddningshastigheter för det mesta. Särskilt stora bilder tar lång tid att ladda
- Värdproblem
- Plugins, applikationer, widgets och alla tredje delskript kan minska din webbplatss laddningshastighet
- Dåligt optimerade teman
- Flera omdirigeringar har också stor effekt när det gäller din webbplatss laddningshastighet
- Hur dina inbäddade JavaScript-koder skrivs är också en viktig faktor
om vi anser att alla dessa finns på din webbplats kommer denna kedjeeffekt att minska din webbplatss hastighet avsevärt. Så det här inlägget kommer att täcka vissa resurser du kan använda och mätvärden du bör hålla ett öga på för att avsevärt optimera din webbplatshastighet.
Webbplatshastighetstestverktyg och andra resurser
Den första resursen som listas här är Google Tool och avsnittet Google Suggested Insights. Du kan tycka att det är intressant att veta vilka mätvärden dessa verktyg faktiskt analyserar, särskilt när du testar hastighet eller vilka användarmått som tas i beaktande.
Vi måste bekanta oss till en viss grad med hur dessa verktyg fungerar, annars blir det mycket svårare att ta reda på varför din webbplats har fastnat.
Vi vet att Google prioriterar webbplatser som laddas snabbare. Deras föreslagna uppskattning är någonstans mellan 1 och 3 sekunder.
Så sikta in dig på den tidsramen, men om det är möjligt att nå en snabbare laddningshastighet, kör på det. Vi föreslår också att du tar en titt på dina konkurrenters webbplatser och analyserar deras webbplatshastighet för att sätta en ribba som du kan bedöma din egen webbplats mot.
Chrome User Experience Report
Chrome User Experience Report är utformad för att ge användbar information om hur verkliga användare interagerar med webbplatser.
Tyvärr fungerar det dock bäst på webbplatser med ett stort antal besökare. Den finns i BigQuery.
Du behöver också en grundläggande förståelse för SQL-språket för att hjälpa dig med detta.
Lighthouse
Lighthouse är det analytiska verktyget för webbutvecklare och administratörer och kan hittas i Chromes avsnitt för utvecklarverktyg.
Väl på en webbsida klickar du på Inspektera element och går till den översta revisionsmenyn. Kör Lighthouse därifrån och se rapporten som just har förberetts åt dig.
Något som i fallet med det här verktyget är väldigt användbart är att det ger vanliga exempel på hur du kanske kan lösa dina problem.
Det ger också en hastighetsrapport för 3G-internet även om nästan alla operatörer har uppgraderat till 4G vid det här laget. Men det betyder att även mobilanvändare är fokuserade i denna rapport.
Även om det kan vara lite tidskrävande, ger det nästan alltid fruktbara resultat som du kan använda för att förbättra din webbplats.
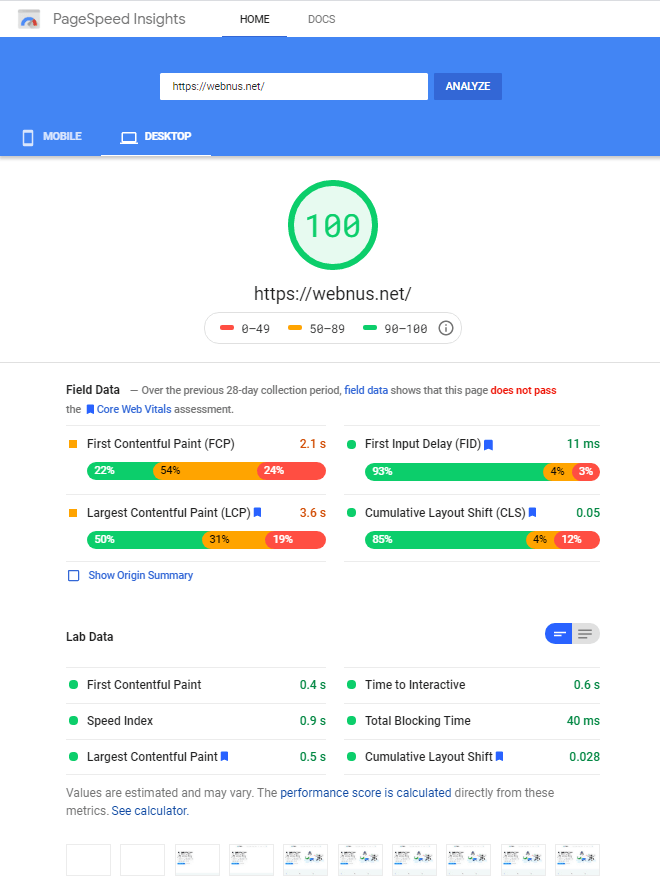
Page Speed Insight
Page Speed Insight är ett annat praktiskt och intressant verktyg när det kommer till hur man snabbar upp WordPress. Det här verktyget innehåller också en rapport om användarupplevelsen för Chrome.
Men i likhet med det förra verktyget, om din webbplats inte har många besökare är analysens noggrannhet mindre pålitlig.
Det här verktyget tar en titt på hur din webbplats byggdes och föreslår åtgärder att förbättra. Sammantaget är de föreslagna åtgärderna användbara vid optimering av webbplatshastighet.
Webbplatshastighetstest av Sitechecker
Webbplatshastighetstest hjälper dig att bestämma laddningshastigheten på din webbplats. För din maximala bekvämlighet tilldelar det här verktyget en poäng till din webbplats baserat på Googles rekommendationer.
Även på resultatsidan får du en SEO-revision, som hjälper dig att hitta alla fel. Verktyget ger dig användbara tips om hur du kan snabba upp dina webbplatssidor och vilka fel du behöver åtgärda.
Dessutom kan du enkelt växla mellan sidhastighetsresultat för stationära och mobila enheter. Detta hjälper dig att förbättra laddningshastigheten och optimera din webbplats sidor för alla typer av enheter.
Webbplats Spider från Netpeak Software
För att sidan ska fungera smidigt och korrekt bör du använda högkvalitativ och beprövad programvara. Detta kan vara en webbplats spindel, som snabbt kan upptäcka alla typer av fel och ge dig en kompetent analys. Denna produkt är lämplig för alla företag, oavsett verksamhetsområde.
Tack vare en tekniskt oklanderlig högkvalitativ webbplats kan du inte bara sälja dina tjänster mer effektivt utan också rankas högre i sökresultaten och därmed landa många nya kunder och öka dina intäkter. Endast med höga sökresultat kan du vara säker på att kunden kommer att se företagets webbplats och därför köpa något eller lägga en beställning.
Verktyg för att testa mobilhastighet och webbplatsfunktioner
Denna webbplats erbjuder det bästa verktyget för att jämföra din webbplats hastighet.
Den analyserar din webbplats laddningshastighet som om den skulle öppnas på en mobil och ger en rapport om det.
Realtidsstatistik tillhandahålls för att hjälpa dig att förbättra din webbplats användarupplevelse även för de som är på mobilen.
Det är ett fantastiskt verktyg eftersom det sätter en likvärdig ribba och standard för alla utvecklare från hela världen att bedöma deras hemsidas laddningshastighet med.
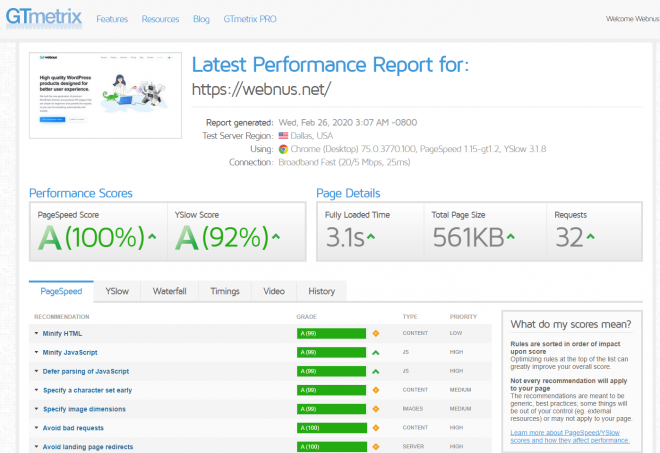
Utöver verktyget som nämns ovan föreslår vi också pingdom och GTmetrix för att testa din webbplats hastighet och funktion även om de inte är anslutna till Google, men se till att åtminstone försöka och se om deras resultat är konsekventa.
Vi tillhandahöll en praktisk lösning för de viktigaste felen på GTmetrix som du enkelt kan använda för att öka din webbplats laddningshastighet.
Du kan behöva detta: Hur kan man förbättra webbplatsens hastighet genom att fixa GTmetrix-fel?
Webbplatshastighetsstatistik: Vilka är några av hastighetsmätningsfaktorerna?
– Vad är First Paint?
First paint är den första oblockerade färgen på skärmen. Enkelt uttryckt är det den första pixeländringen som sker på skärmen. Så den första förändringen som sker kallas första färg.
– Vad är First Contentful Paint?
Den första innehållsrika målningen är den första delen som visas på webbsidan. Detta kan till exempel vara navigeringsfältet eller någon annan del av webbsidan som kallas first contentful paint.
– Vad är First Meningful Paint?
Första meningsfulla färg är det första innehållet som kan ses. För att utveckla ytterligare, det är det ögonblicket när du säger "Ja! Det är precis därför jag kom till den här webbplatsen.”
– Vad är dags att interaktiva?
Time to Interactive är hur lång tid det tar för webbplatsen att bli visuellt redo och synlig. Det betyder att du kan interagera med den men den fungerar inte.
Så för att vara tydlig, det är när allt på webbsidan är laddat men du fortfarande inte kan använda funktionerna.
Så när kommer användare att kunna använda webbsidan? Lägg märke till hur slutanvändaren är det primära måttet för att mäta webbplatsens hastighet. Alla verktyg för webbplatshastighet är extremt användarcentrerade.
– DOM-innehåll laddat
DOM-innehåll laddas är när alla HTML-koder laddas upp och analyseras. Webbplatser måste ägna särskild uppmärksamhet åt denna fråga och agera mer medvetet.
Om du redan har upptäckt att svaret på Hur man snabbar upp WordPress är något enormt och tar tid, kanske du vill låta våra experter hantera det åt dig:
🚀 Vi kommer att snabba upp din WordPress-webbplats
Våra experter kommer att snabba upp WordPress-webbplatsen och optimera sidhastigheten.
Svar på: Hur snabbar jag på WordPress?
HTTP / 2
HTTP/2 kan definitivt öka hastigheten på allt. Men i vilken grad beror på olika förutsättningar.
Föranslut
Prefetch, Preconnect och Preload är alla extremt viktiga för att öka din webbplats hastighet. Vi vet att Google överväger detta i SERP.
Om du inspekterar något element på en webbsida kan du se att Google tar emot vissa webbadresser i avsnittet Förhämtning för att ladda dem snabbare.
På så sätt kan du nå din destination snabbare. Detta kommer att hjälpa dig att öka din webbplatss laddningshastighet.
Aktivera cachelagring och använda nätverk för innehållsleverans
Caching är viktigt funktion att använda. Se till att göra din forskning om detta så att du kan implementera effektivt. Samma sak gäller för CDN.
Att spendera resurser på dessa två punkter kommer definitivt att löna sig i slutändan.
Bildkomprimering
Det enklaste sättet att optimera webbplatsens hastighet är att komprimera alla dina bilder.
Om du använder WordPress är detta ganska enkelt med hjälp av olika gratis plugins och webbsidor.
Optimizilla är ett sådant verktyg. Du kan till och med använda skrivbordsprogramvara och spara dina bilder för webben eller komprimera ordentligt för att optimera och komprimera bilder.
Optimera JavaScript-koder
Du kan enkelt optimera och komprimera koder och andra resurser. Att bekanta dig med processen kommer att hjälpa dig när du komprimerar koden, men det här kan bli lite tekniskt.
Föreställ dig att ha mycket SEO-vänligt innehåll med flera bakåtlänkar, men även med allt detta har din ranking inte förbättrats enligt Google.
Du kanske misstänker att det kan bero på din webbplatss laddningshastighet, men allt är bra när du väl kör den genom en webbplats för hastighetstest. I det här fallet är det bäst att anlita en utvecklare för att ta en titt på din kod.
Webbplatsoptimering blir ibland lite knepigt och lämnar dig inget annat val än att söka professionell hjälp. I likhet med hur du sökte hjälp för SEO, behöver du hjälp av en utvecklare för att ta reda på varför din webbplats är långsam eller om din kod är slarvig skriven.
Det kan finnas variabler som inte är lätta att upptäcka och på ytan för någon utan teknisk expertis. Samtidigt finns det saker du kan göra för att förbättra din webbplatshastighet utan att behöva specialisera dig.
18 sätt att snabba upp din WordPress-webbplats
Så vi frågade mer än 100 utvecklare om vad deras förslag är för mindre tekniskt kunniga personer att påskynda wordpress så att du bara behöver anlita en utvecklare som en sista utväg.
1. Testa din webbplats hastighet
Först till kvarn, låt oss använda ett analytiskt verktyg för att kontrollera och se vad som kan vara fel på vår webbplats och om det finns ett enkelt sätt att fixa det.
Testa din webbplatshastighet med Google PageSpeed eller någon annan webbsida. De kommer alla att låta dig veta hur mycket det tar för din webbplats att laddas på en vanlig anslutning.
Baserat på de förslag vi fick, bör du sikta på din webbplatshastighet att vara någonstans mellan 2 och 3 sekunder. Besökare förväntar sig att din webbplats laddas på minst 2 sekunder.
Observera att vi överväger användare som söker efter en specifik sak, inte en användare som besöker din webbplats och som inte skulle bry sig om det tar 5 sekunder för webbplatsen att laddas.
Minst 40 % av nya besökare kommer att lämna din webbplats om det tar längre tid än genomsnittet för den att ladda.
– Vilka är de bästa verktygen för test av användarhastighet?
Följande hade störst popularitet bland utvecklarna vi undersökte:
- Google Page Insight
- GTmetrix
- pingdom
- WebPageTest
- Google Fyr
Vi föreslår att du använder en blandning av dessa verktyg för att få en bättre känsla för vad som kan vara det verkliga problemet som gör att din webbplats laddas långsammare.
Det bästa valet för webbplatser som nyligen har skapats är GTmetrix och Lighthouse.
Dessa två ger en korrekt redogörelse för din webbplats nuvarande status och hur den kan förbättras. Informationen från dessa två verktyg är extremt användbara när du optimerar din webbplats.
Ett betyg på 70 plus från dessa verktyg är ett okej poäng medan 80 plus är ännu bättre; vilket indikerar att din webbplats kommer att laddas inom 3.5 sekunder eller tidigare. Att ladda inom +8 sekunder (även 5) är mycket oroande och du bör definitivt titta på att förbättra din infrastruktur, oavsett om det är ditt tema eller värdleverantör.
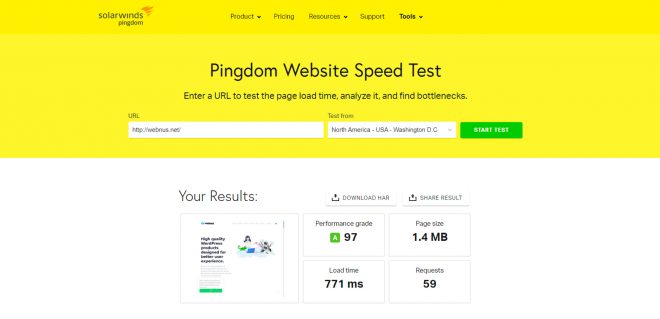
Utöver dessa två är Pingdom ett enkelt och gratis att använda verktyg som låter dig veta vilka pars som behöver förbättras.
Men se också till att använda de gratisverktyg som tillhandahålls av Google för att optimera webbplatsens hastighet, potentiella problem och funktioner.
Vi föreslår att du använder verktygen som tillhandahålls av Google på grund av de mätvärden som de tar hänsyn till.
Ditt mål är att öka din webbplats ranking genom att optimera din webbplats hastighet så det är bäst att följa deras analyser.
Utöver detta har Google investerat mycket i att förbättra sina verktyg så att utvecklare och användare kan lita på dem med tillförsikt.
Vi är övertygade om att du kan hitta de underliggande problemen med din låga belastningshastighet med dessa verktyg.
För att göra det laddar du in den webbplats du vill ha med Chrome och högerklickar på sidan, går till Inspektera och sedan Granska.
Revision ger en beskrivning av de problem du behöver åtgärda även om de lösningar som den erbjuder är ganska opraktiska och inaktuella.
Täckningsverktyget i Googles konsol är det bättre valet eftersom det är tillgängligt i Googles sökkonsol.
Anledningen till att det är bättre är att Googles sökrobot använder verklig data för att visa dig orsaken till din webbplats problem. Med bara ett klick kommer du att ta reda på vad Googles AI anser vara problematiskt.
Detta är oerhört viktigt eftersom Google har nära nog oändliga resurser och kan genomsöka obegränsade webbplatser. Under genomsökningsprocessen om din webbplats har ett laddningsproblem, kommer sökroboten att göra ett försök till innan den hoppar över din webbplats och lämnar den utan ett index.
Så om de inte är indexerade kommer de inte heller att visas i Google.
2. Optimera din webbplats bilder
Att optimera din webbplats bilder är det mest säkra sättet att minska laddningstiden och påskynda WordPress.
Ett bra sätt att förstå varför bildkomprimering är viktigt är att tänka på en skrivare. Det tar längre tid att skriva ut en bild som har fler färger och som är större både vad gäller tid och mängden resurser som behövs för att skriva ut den.
Ett liknande argument kan utvidgas till webbplatsbilder. Om du har bilder som inte har optimerats och komprimerats tar det längre tid för någon webbläsare att ladda dem. De vi intervjuade har några förslag på vad du mer behöver göra när du laddar upp dina bilder.
Vi har två förslag för att optimera dina bilder innan du laddar upp dem till din webbplats: TinyPNG och Optimizilla.
3. Välj rätt bildupplösning
"De flesta administratörer som inte känner till dessa principer kopierar helt enkelt en bild från Unsplash och laddar upp den på sin webbplats.
Dessa typer av bilder har vanligtvis en högre upplösning än vad som behövs på din webbplats; antagligen lämplig för tryck till och med. Deras upplösning är 300 DPI så kom ihåg att du bara behöver 72 DPI när du laddar upp bilder på en webbplats.”
Om du använder en bild som fungerar som din webbplatsbanner behöver den inte vara mer än 1500 pixlar och högre än 72 vad gäller upplösning. Om du laddar upp en 300 DPI-bild blir det runt 4000 pixlar och det är då hastigheten på din webbplats kommer att gå ner.
När du väl har optimerat alla bilder på din webbplats har du med största sannolikhet frigjort en betydande mängd utrymme samtidigt som du har ökat hastigheten på din webbplats.
Välj en viss upplösning för dina bilder i olika avsnitt och håll dig konsekvent med den. Det finns olika verktyg du kan använda till ändra din bildstorlek från Photoshop till GIMP. Det är värt att notera det GIMP är gratis att använda.
4. Källor för nedladdning av lämpliga bilder
Mycket ofta kan du välja storleken på bilden du ska ladda ner. Vi rekommenderar att ladda ner webbversionen eller åtminstone ladda ner den största och sedan spara den som webb.
5. Välj rätt bildformat
Bildformatet har en direkt inverkan på hur lång tid det tar för det att laddas.
När du laddar ner en bild från Shutterstock, kan du välja webbversionen som har en upplösning på 72 DPI istället för standarden 300 DPI eller så kan du minska deras DPI:er och bildstorlekar om din bildkälla är en annan.
Se till att bildformatet är i PNG eller JPEG. Detta kommer att hjälpa till att påskynda WordPress.
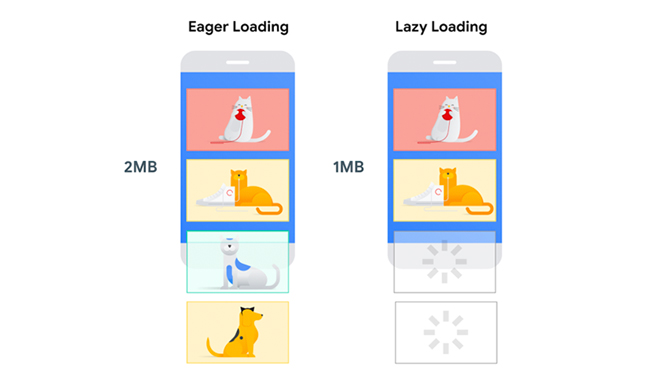
6. Installera plugin-programmet Lazy Loading för att ladda upp bilder
Detta användbara plugin laddar bara bilder som är nödvändiga om inte användaren klickar på dem för att se dem så inte alla bilder behöver laddas i förväg vilket ökar laddningshastigheten.
Endast bilder i användarens vy kommer att laddas så det tar kortare tid att ladda hela sidan. Du hittar den på WordPress under namnet Lazy Load – Optimera bilder.
Om du använder WordPress kan du också använda Autoptimize som komprimerar bilder åt dig. Det finns också liknande gratis plugins som gör den här typen av uppgifter.
Om du vill ha de bästa metoderna för WordPress SEO och du vill öka din webbplats ranking, kommer detta att leda dig genom: Hur kan man förbättra WordPress SEO 2020?
7. Ta bort onödiga bilder, videor och bilder
Ett annat alternativ för att snabba upp WordPress skulle vara att ta bort bilder och videor som du anser vara onödiga från nyckelsidor.
Dessa element ökar tiden det tar att ladda den första meningsfulla färgpixeln (mängden tid det tar för det första innehållet på din webbplats att laddas) så att du kan kringgå detta genom att helt enkelt ta bort dem och avsevärt förbättra din webbplats hastighet.
Ett effektivt sätt att göra detta är att ta en titt på alla dina bilder och ta bort de som inte är nödvändiga. Ett bra verktyg för detta ändamål är SEMrush som analyserar din webbplats status.
Den här webbplatsen ger en bra översikt över möjliga problem med din webbplats och föreslår onödiga media som måste tas bort.
WordPress är den perfekta plattformen för dem som inte är lika praktiska när det gäller att förbättra sin webbplatshastighet.
Varje liten sak bidrar till det, från bildkomprimering till att ha ett tema med snyggt skriven kod. Det beror på att det också finns teman som är otroligt svåra att använda.
Dessa kommer att köra många skript och typsnitt och förfrågningar som skapar problem när du försöker ladda upp webbplatsen.
Se till att välja ett tema som inte tar mycket utrymme och be din webbutvecklare att använda kod som är specifik för dina behov. Även om detta kan sluta kosta mer kommer det att vara värt det eftersom din webbplats kommer att laddas snabbare i det långa loppet.
Det är värt att notera att offentliga teman som vanligtvis finns på WordPress kommer med massor av funktioner som du kanske aldrig ens använder.
Alla dessa onödiga funktioner saktar ner hastigheten på din webbplats och minskar serverns svarstid. Så försök att antingen inte använda gratisteman eller om du stänger av de onödiga widgetarna.
8. Använd endast nödvändiga plugins
Försök att inte överbelasta din webbplats med olika plugins och tillägg när du försöker snabba upp WordPress.
Vissa av dessa plugins kan vara i konflikt med varandra.
Många användare som är nya på WordPress gör nybörjarmisstaget att installera alla plugin som verkar viktiga eller som har många aktiva användare.
Även om de faktiskt kan vara användbara, minskar de också hastigheten på din webbplats om de inte är väsentliga.
Vissa applikationer som whatsapp gb hjälper dig att vidta vissa åtgärder utanför din webbplats.
9. Kontrollera dina plugins och se till att de fungerar
Vi rekommenderar att du gör en kontroll av dina plugins då och då, för att se till att de fortfarande fungerar som de ska.
WordPress förändras ständigt så plugins måste hålla jämna steg med dessa ändringar för att förhindra formfel. Se till att uppdatera dina plugins och kontrollera deras ändringsloggar.
De optimeringsplugins vi nämnde är ganska praktiska och om du inte kan få en webbutvecklare att hjälpa till med din webbplats hastighetsproblem är det bästa för att hjälpa till att öka din webbplats åtminstone till en hanterbar grad.
Vi föreslår inte att du stänger av alla onödiga plugins utan snarare tar bort de du inte har behov av just nu.
Du skulle bli förvånad över hur mycket din webbplats förbättras när du har inaktiverat de icke-nödvändiga plugins.
För att göra detta rekommenderar vi Query Monitor.
Dessa plugins analyserar vilka plugins som saktar ner din webbplats. Använd analysen för att stänga av onödiga plugins.
10. Ta bort onödiga widgets
Tredjepartskoder som saktar ner din webbplats avsevärt måste också beaktas. Några av dessa koder är Facebook eller Google Double Click Ads.
Andra är kundfeedback, onlinechattar, anpassningar som lägger till nya funktioner till webbplatser. Även om dessa också påverkar din webbplats hastighet.
Kontrollera vilka du verkligen behöver och ta bort de som inte har en avgörande inverkan på din webbplats. Se till att bara behålla och installera de som verkligen är nödvändiga.
De flesta verktyg med spårningsteknik som Facebook Pixel or Google Analytics minskar vanligtvis webbplatsens hastighet.
Eftersom de utvecklades av tredje part övervägdes inte aspekter som laddning på mindre optimerade webbplatser. Även om du ber ditt utvecklarteam att ta en titt på dessa verktyg, kommer de inte att kunna göra mycket.
Försök att köra en kontroll av din WordPress en gång varannan månad för att inaktivera de som du inte har använt för sent. Om du inte kan ta bort några plugins, se till att endast använda plugins på vissa sidor.
Till exempel, om du använde Drift's Chatbot på din webbplats måste du se till att den är inaktiverad i bloggsektionen på din webbplats.
Du bör också kontrollera om koden fortfarande körs i bakgrunden på bloggsektionen eftersom det är mycket möjligt. Att ta bort det från bloggsektionen kommer att förbättra din webbplatshastighet enormt.
Om du vill använda ett plugin på en viss sida rekommenderar vi att du använder det Plugin Organizer. Denna plugin hjälper dig att identifiera och organisera plugins som används mycket ofta på vissa sidor och både inaktivera dem och deras kod. Du kan också ställa in regler för när dessa plugins ska laddas.
Men något att notera är att inaktivering och ändring av kategorier för plugins kan ha några oavsiktliga effekter så se till att ha en säkerhetskopia av din webbplats innan du fortsätter att göra dessa ändringar.
11. Var uppmärksam på hur snabbt Google Ads laddas
Om du visar annonser på din webbplats är det värt att notera att det också kan minska hastigheten på din webbplats till en viss grad, men eftersom det bidrar till dina utgifter är det självklart viktigt.
Om du laddar en annons på en dåligt optimerad webbplats kan du lägga till högst 5 avsnitt till din totala laddningstid.
För att lösa detta kan du be värdleverantören för dina annonser att göra några ändringar i hur deras annonser visas eller använda Lazy Load. På så sätt visas annonser bara när användaren rullar nära dem.
12. Minska antalet omdirigeringar
Omdirigering till externa källor skulle göra att laddningsprocessen tar längre tid. Detta kommer att öka den tid det tar för användaren att ladda din webbplats.
Ett sätt att minska antalet omdirigeringar är att förkorta webbadresser och inte använda HTTPS eller WWW i länken. Detta drag förhindrar omdirigeringarna från att kedja ihop.
13. Uppdatera din webbhotellleverantör
Något annat du kanske vill ta en titt på är att byta din nuvarande värdleverantör om de inte kan förbättra din tjänst eller uppgradera till en bättre plan.
De flesta använder värdtjänster som i bästa fall är genomsnittliga när de börjar, vilket är rimligt för när du precis har börjat få kläm på saker och ting, men det kommer med sina brister så det kan vara bättre att investera i en bättre planera av en mer pålitlig leverantör.
Du kan definitivt känna jämförelsen när du uppgraderar till plan som använder molnutrymme för värdtjänster. Det blir en skillnad på dag och natt.
Om du använder en delad värd så rekommenderas det starkt att du flyttar till en separat värdtjänstleverantör som Siteground. Även om det kan kosta dig mer är det bättre för dig i längden.
Se till att söka efter den perfekta för dig för att snabba upp WordPress eftersom det finns olika planer där ute, men vi föreslår att du väljer en som också har ett innehållsleveransnätverk.
Ett fantastiskt erbjudande som du inte kommer att motstå!
NJUT VÅRT SPECIALERBJUDANDE!
14. Se till att din värdleverantör erbjuder support
Det är en stor förmån att kunna kontakta din värdleverantörs support om något går fel med att din webbplats laddas och du behöver någon form av hjälp.
Kontrollera din webbplatshastighet varje månad med hjälp av de verktyg vi rekommenderade och fråga supporten vilka troliga orsaker det kan finnas till ökningen.
De skulle förmodligen först rensa din cache och sedan kontrollera vilka andra orsaker det kan finnas till denna plötsliga avmattning.
Förhoppningsvis kommer din webbplatshastighet att återgå till normala 2 till 3 sekunder. De kanske rekommenderar dig att uppgradera din plan till en snabbare server eller optimera ditt cache- och CDN-nätverk.
15. Använd en DNS-leverantör av hög kvalitet
Många användare registrerar domäner genom leverantörer som GoDaddy eller NameCheap och de tillhandahåller även din DNS-tjänst.
Detta är en gratis tjänst men för det mesta på grund av den fria naturen är kvaliteten och hastigheten extremt låg. Det kan vara värt att ta en titt på din DNS-leverantör om du börjar bli långsammare på din webbplats.
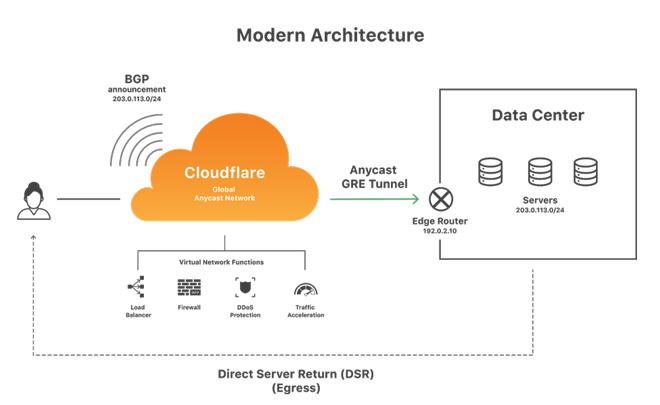
Vi rekommenderar att du använder kvalitets-DNS-leverantörer som t.ex CloudFlare. Denna leverantör erbjuder den bästa tillgängliga infrastrukturen tillsammans med lyhörd och pålitlig support. Denna enkla punkt kommer att påskynda WordPress med minst 40 %.
16. Se till att använda nätverk för innehållsleverans
Ett annat sätt du kan förbättra din webbplatshastighet är att använda ett nätverk för innehållsleverans eller CDN.
En CDN-tjänsteleverantör identifierar statiska resurser som bilder och optimerar dem för snabb distribution över hela världen. Att använda ett CDN har en betydande inverkan på din webbplatshastighet.
Att använda ett CDN skulle innebära att ditt innehåll blir tillgängligt över hela världen mer än tidigare.
Att konfigurera ett CDN är ganska enkelt och har inte många avgifter förknippade med det. Så vi rekommenderar starkt att du överväger att använda ett CDN.
De flesta CDN-tjänster inkluderar en automatisk komprimeringssektion. Detta innebär att din webbplats kod kommer att förkortas vilket leder till en snabbare laddningsupplevelse för slutanvändaren.
Koder har vanligtvis mycket tomt utrymme för att göra det lättare för webbutvecklare att göra sina egna ändringar i det. Även om det är viktigt att notera att webbläsare inte riktigt tar hänsyn till dessa utrymmen när de laddas.
Att förkorta koden blir i själva verket till en kod som är mer begriplig för webbläsaren. Det minskar också filstorlekarna, vilket minskar deras storlek med nästan 60 %.
Men vilken CDN ska du välja? Återigen, vi rekommenderar Cloudflare. Denna tjänsteleverantör är både pålitlig och ger bra stöd, vilket förbättrar din webbplats hastighet och säkerhet enormt.
Att använda högkvalitativa CDN- och DNS-tjänster kommer att vara ett stort lyft för din webbplats så se till att göra rätt val.
17. Aktivera cachelagring
Webbcache fungerar så här, en omedelbar version av din webbplats körs och i nästa steg laddas dess uppdateringar.
Mindre viktiga sektioner laddas först så att det inte blir en fördröjning i den initiala laddningen. Du kan göra detta genom att lägga till en kod till webbplatsens kropp eller använda ett plugin.
Plugins som vi skulle föreslå för att påskynda WordPress är Snabb prestanda (som vi använder på vår egen webbplats), WP Super Cache och W3 Total Cache.
Rättvis varning, dock, båda dessa plugins är lite komplicerade när det gäller att konfigurera dem. Så du kanske inte kan köra det särskilt enkelt och i värsta fall kan du orsaka mer skada än nytta.
Det enklaste pluginet att använda för detta ändamål skulle vara WP Rocket. Alla grundläggande inställningar är förkonfigurerade här och ställs in som standard så att du kan installera den och börja använda den direkt.
Den erbjuder en gratisversion men premiumversionen kommer med onlinesupport.
Vi försäkrar dig om att detta plugin kommer att hjälpa dig att optimera din webbplatshastighet och ta den inom intervallet 1 till 2 sekunder.
Det är värt att notera att alla funktioner på din webbplats skulle behöva spåras. Från klickfrekvenser till hur lång tid som spenderas på en sida och hur ofta sidor kraschar eller en länk bröts. Du kan hålla reda på allt detta med hjälp av MOZ som mäter alla dessa kriterier.
Genom att använda dessa faktorer kan du effektivt förbättra din SEO och även blanda och matcha data från Google Analytics, SEMrush för att få en exakt förståelse av din webbplats funktionalitet.
18. Förbättra webbplatsens hastighet på mobilvy
Du bör ta hänsyn till mobilvy om du planerar att sälja från olika enheter.
Accelerated Mobile Pages eller AMP är en teknik utvecklad av Google som ger en enkel bild av din webbplats och endast visar nödvändig information.
Sidor som drivs av AMP lagras på sökmotorservrar och laddas nästan utan fördröjning.
Detta är vad som händer när någon surfar på vår webbplats på sin telefon. Medan användaren surfar på sidan laddas den fullständiga versionen i bakgrunden utan att de vet. Denna enkla uppgift hjälper avsevärt att påskynda WordPress.
Att implementera AMP kräver en god förståelse för de tekniska aspekterna av WordPress. Den plugin du väljer för detta ändamål är AMP för WP.
Vi har skrivit en fullständig och omfattande artikel om WordPress AMP-plugins, kolla gärna in den: 5 bästa WordPress AMP-plugins
Topp 6 Caching-plugins på WordPress
Som vi nämnde är det extremt användbart att använda caching-plugins för att påskynda WordPress. Nedan presenterar vi de 5 bästa caching-plugin-programmen som hjälper dig i det avseendet.
Vad är Cache?
Cache är ett tillfälligt lagringsutrymme där data snabbt kan nås från om det skulle finnas en begäran om det. När en förfrågan väl har skickats utför en dator flera processer innan den visar relevant information.
Cache löser problemet med att ständigt skicka och ta emot data genom att lagra en del av det i ett tillfälligt utrymme. Detta gör att din webbläsare kan komma åt saker snabbare.
Formen av cachning kan också användas på WordPress-webbplatser. Detta kommer att påskynda WordPress och förbättra funktionaliteten.
Som du vet är WordPress ett dynamiskt innehållshanteringssystem, vilket innebär att när en användare besöker din webbplats begär WordPress information från databasen och skickar sedan en webbsida till användarens webbläsare.
Detta leder i sig till att din webbplats laddas långsammare för besökarna. I synnerhet om flera användare försöker komma åt din webbplats samtidigt.
Cachning gör att din WordPress-webbplats kan kringgå många av dessa steg och hoppa över databearbetningsfasen.
Till exempel, istället för att ladda en sida varje gång från början, skapar din cache-plugin en initial laddningskopia och den kopian visas för användarna när de vill ladda din webbsida igen och det kommer att orsaka en kraftig hastighet upp i din WordPress.
Varför är cachelagring så viktigt?
Cachning leder till en snabbare laddningstid för din webbplats.
Du behöver en ordentlig cachning för att möjliggöra snabbare laddningstider. Så se till att ställa in ett mycket funktionellt cachingsystem.
En webbplats som laddas snabbt ger en mer optimal användarupplevelse och den bidrar också till att öka din engagemang avsevärt eftersom din webbplats kommer att laddas upp smidigare.
En webbplats med snabbare laddning gör att mer trafik kan dirigeras sin väg och allt detta sker organiskt via sökmotorer. Google rankar webbplatser som laddar snabbare högre vad gäller SEO och de visas högre upp på resultatlistan.
Med det ur vägen låt oss ta en titt på de bästa caching-plugins som hjälper dig att snabba upp WordPress. Se till att läsa detta om du vill snabba upp WordPress genom att använda gratis plugins.
Snabb prestanda
Huvudfunktionen i Snabb prestanda det är anledningen till att vi använder den för de webbplatser vi utvecklar är dess automatiska inställningar som avsevärt kan förbättra webbplatsens laddningshastighet med bara ett klick.
Testresultat visar att detta tillägg kan snabba upp WordPress-webbplatser med upp till 440 %. Vad mer är att du inte behöver någon kodningskunskap för att använda Swift Performance.
Att optimera bilder (minska storlek och bestämma korrekta dimensioner), cachelagring, optimering av CSS- och JS-koder, optimering av databasen som webbplatsen använder och beställning av plugins som webbplatsen använder är några av de viktigaste funktionerna i Swift Performance.
Autoptimize
Autoptimize är ett bra tillägg för att ta bort onödiga tecken i temat och WordPress-koder. Dessa tecken kan vara blanksteg och tecken för nya rader. Detta är ett sätt att förbättra webbplatsens hastighet. Autoptimize hjälper dig att komprimera och optimera CSS, HTML och JavaScript-koder på bästa möjliga sätt för att snabba upp WordPress.
För att göra detta, installera helt enkelt tillägget och välj de koder du vill optimera i inställningsmenyn. Du kan också lägga till skript för att INTE komprimera och optimera en viss kod. HTML-koderna i sidhuvudet och sidfoten kommer att komprimeras om du gillar det också.
WP Rocket
WP Rocket är en av de bästa caching-plugins som finns. Den är väldigt enkel att använda och kräver inte att du har en omfattande kunskap om WordPress för att kunna använda den.
Det låter dig implementera cachning på din webbplats med bara ett enkelt klick. Dess sökrobot anropar automatiskt dina webbsidor för att aktivera cachar på din webbplats.
Efteråt aktiverar plugin de rekommenderade cachningsinställningarna för WordPress som inkluderar Gzip Compression, Page Cache och Cache Pre-loading.
WP Rocket tillhandahåller också två lägen du kan välja som kommer att förbättra din webbplats funktionalitet. Detta inkluderar stöd för Lazy loading av bilder för CDN och DNS och även komprimering av filer och många andra filtyper som hjälper dig att snabba upp WordPress.
Kolla in det här om du vill veta Hur konfigurerar man WP Rocket för att snabba upp WordPress?
W3 Total Cache
W3 Total Cache är en av de mest populära caching-plugins på WordPress. Detta är ett omfattande plugin som innehåller olika klockor och visselpipor. Vid första anblicken kan det verka som ett förvirrande plugin för användarna.
Den innehåller funktioner som du kan behöva från ett bra cache-plugin för att snabba upp WordPress.
Webbsides cache, objektcache, Gzip-komprimering, komprimeringsstöd, CDN-stöd och mer. Det är därför som vissa kanske tycker att det är lite svårt att arbeta med det här pluginet i början, men när du väl läser på det lite börjar du komma på saker på egen hand.
WP Super Cache
WP Super Cache är ett populärt gratis plugin med massor av funktioner och rekommenderas av många värdleverantörer.
Detta plugin har alla praktiska funktioner och hjälper även till att öka din webbplatshastighet vilket görs genom Gzip-komprimering, sidcache och användning av cache före laddning, CDN-stöd och det är bara delar av dess funktionalitet. Den har två flikar, en med omfattande inställningar och en som innehåller grundläggande inställningar.
Sucuri Säkerhet
Sucuri Säkerhet är en av de bästa WordPress-brandväggen och säkerhetsplugins. Sucuri fungerar som din webbplatss brandvägg och har redan förinställda alternativ för att möjliggöra webbcache och gzip-komprimering med ett enkelt klick.
Detta är det främsta valet för alla webbplatser. Detta beror på att Sucuri är en DNS-brandvägg. Detta innebär också att det cachar ditt innehåll så att användare kan begära åtkomst även innan de når destinationen. Detta ökar din webbplats praktiska och håller den i toppform.
Topp 5 AMP-plugins för WordPress
AMP är ett av Googles projekt med syfte att öka laddningshastigheten på mobila webbläsare.
Om du vill lägga till AMP-funktionalitet på din WordPress-webbplats behöver du AMP-plugin. Vi kommer att täcka detta mycket mer detaljerat nedan.
Vad är AMP och är det nödvändigt att använda det?
AMP står för Accelererad mobilsida vilket innebär att mobila webbläsare laddar sidor snabbt. Detta projekt har hjälpts av Google med målet att avsevärt förbättra laddningshastigheterna på mobila enheter.
För att inse detta kommer sidorna att använda AMP Framework-koden. Dessutom kommer Google att cachelagra AMP-sidor så att användarna får en snabbare laddning i sina Google-sökningar. Bortsett från det är cache-plugins som tillhandahålls av värdleverantörer också specialiserade på denna fråga.
Varför är det nödvändigt att installera en AMP-plugin?
Det är rättvist att säga att det beror på flera faktorer.
Det finns också tydliga bevis som pekar på hur effektivt AMP-plugin har varit för att öka webbplatsens laddningshastighet och avvisningsfrekvens. Event Biljettcenter har gjort en studie på detta och siffrorna talar för sig själva.
- 10 procents minskning av avvisningsfrekvensen
- 6 procents ökning av antalet visade sidor
- 13 procents ökning av tid på en webbplats
- 100 procents ökning i köpkonverteringsfrekvens
Men AMP har inte varit lika effektivt för alla. Vissa webbplatser som Kinsta har märkt att AMP har orsakat att deras webbplats ligger nere 59% av tiden.
Så vi uppmanar dig att prova det själv och se om det hjälper dig eller stenar din webbplats. Alla AMP-plugins är lätta att installera och konfigurera på WordPress. Så prova det själv och var uppmärksam på Google Analytics-data. Lägg märke till nedåtgående eller uppåtgående trender för att hjälpa dig att fatta det beslutet.
AMP för WP
AMP för WP plugin har fler funktioner än de andra WordPress AMP-plugins och det är därför det är vårt bästa val för att köra AMP på din WP-webbplats.
Genom att använda denna plugin kommer du att kunna:
- AMP Plugins Manager – Som låter dig inaktivera en specifik plugin-funktion endast i AMP-versionen
- Anpassad AMP-redigerare – som låter dig åsidosätta ditt innehåll som du har skrivit i inlägg eller sida, så att du kan lägga till det olika innehållet bara för AMP.
- Stöd för Google Adsense (AMP-AD) med 4 olika annonsplatser i layouten! Den första plugin som har denna förmåga.
- Korrekt rel kanoniska taggar vilket gör att Google känner till den ursprungliga sidan.
- AMP WooCommerce Support
- Slå på/av stöd för sidor och inlägg på AMP
När du har installerat AMP för WP kommer en installationsguide att dyka upp. Efter att du har gjort några grundläggande justeringar av inställningarna kommer du att dirigeras till avsnittet där du kan styra pluginens funktioner. För att ändra hur din AMP ser ut kan du välja bland de många AMP-teman som finns tillgängliga i premiumversionen och senare anpassa det temat.
Gratisversionen har bara ett tema och ger minimala anpassningsalternativ. Om du känner att det officiella AMP-pluginet är snävt vad gäller dess omfattning och du inte gillar hur det fungerar, då är AMP för WP rätt plugin för dig eftersom det erbjuder mycket mer anpassning och flytande funktionalitet.
Plugin erbjuder olika planer och den mest grundläggande som innehåller många andra tillägg är $149 per år.
AMP-plugin
Detta är den Officiell AMP-plugin för WordPress tillkännagav och introducerades av Google för WordPress.
Det är helt gratis och väldigt lätt att använda. Allt du behöver göra är att aktivera och börja arbeta. Även om nackdelen är att det inte ger dig mycket utrymme för hur AMP påverkar ditt innehåll visuellt och vilka funktioner det kommer att utföra för dig.
Om du till exempel går till anpassningssektionen i WordPress är de enda alternativen du har tillgång till:
- Textfärg och bakgrundsfärg
- Välj mellan ljust eller mörkt tema
Utöver det har du tillgång till några enkla inställningar som att ha en specifik och separat URL för AMP-sidor och vilken typ av inlägg som AMP ska använda. Du kommer också att ha en separat analyssektion, där du kan lägga till analysatorskript (gjorda för spårning) på AMP-sidor.
Kort sagt är detta ett extremt enkelt och smidigt sätt att aktivera AMP på din WordPress-webbplats. Observera att om du vill använda detta plugin och Yoast samtidigt, måste du installera Glue for Yoast SEO & AMP plugin för att lägga till SEO-metadata till AMP-innehåll.
WeeblrAMP
WeeblrAMP är ett annat WordPress-plugin som erbjuder en omfattande lista över funktioner som inte tillhandahålls av den officiella AMP-plugin. Den har också en gratis och en premiumversion som liknar resten:
- Möjligheten att ta säkerhetskopior av ditt WordPress-innehåll såsom inlägg, sidor, kategorier och arkivera dem
- Analytics
- Integrering av plugins som Yoast SEO, Jetpack, Beaver Builder och Elementor
- Premiumsupport
- Integration för Mailchimp, Contact Form 7 och Gravity-formulär
- E-handelsintegration med WooCommerce för enkla digitala nedladdningar
- Facebook Pixel integration
- Polylang-stöd för att möjliggöra flerspråkiga AMP-sidor
Du har tillgång till en mycket omfattande instrumentpanel för att kontrollera alla olika inställningar WeeblrAMP har att erbjuda. Den erbjuder olika alternativ för att anpassa den som du vill. Det tillhandahåller också ett användargränssnitt för att hantera detaljer som:
- Färg och stil
- Vilken information kan ingå
- CSS för att anpassa det som du vill
WeeblrAMPs gratisversion kan laddas ner från WordPress.org och premiumversionen kostar $39 per år.
Bättre AMP
Bättre AMP är ett gynnsamt val och erbjuder fler funktioner än den officiella AMP-plugin som godkänts av Google.
Det saknar dock vissa funktioner som är tillgängliga i plugins som AMP för WP or weeblrAMP. Om du letar efter ett måttligt AMP-plugin med rimliga funktioner och förväntningar så är detta rätt val för dig.
Installera plugin-programmet, aktivera det och kom igång med att ställa in de grundläggande inställningarna. Du kan också redigera textsträngen som används i AMP-innehållet.
Efteråt kan du gå till anpassningsdelen av WordPress och göra de nödvändiga ändringarna du vill ha. Detta är ett stort positivt för detta plugin. Dess anpassningssektion ger dig tillgång till:
- Föränderlig stil för de olika delarna av AMP
- Föränderliga färger
- Möjlighet att aktivera Google Analytics Tracker
- Lägg till CSS- eller HTML-kod
- Navigera mobilanvändare automatiskt till AMP-innehåll
- Välj inläggstyp och taxonomier för AMP
WP AMP
WP AMP har mindre popularitet jämfört med de andra men den erbjuder massor av funktioner. Precis som Better AMP låter den dig anpassa till AMP-utseendet och detta är en enorm vinst för de flesta.
Du kan till exempel ändra rubriken på temat hur du vill. Bortsett från det inkluderar WP AMPs anpassningsalternativ många funktioner som låter dig:
- Välj din inläggstyp
- Ändra varje tema på mindre sätt som inkluderar rubriken
- Inkludera länkar till sociala medier
- Lägg till analytiska skript som inkluderar Google Analytics och Facebook Pixel, etc.
- Aktivera meddelandefält för cookies
WP AMP tillhandahåller för närvarande bara ett tema till användare men utvecklarna planerar att utöka utbudet av temaalternativ de erbjuder och inkludera olika tillägg för att öka dess funktionalitet.
WP AMP har också en gratisversion som heter WP AMP Lite men om du vill ha tillgång till fler funktioner rekommenderar vi att du köper hela plugin-programmet för $49.
Vilken AMP-plugin ska jag välja?
Om du letar efter det enklaste sättet att använda AMP på din webbplats så är det officiella AMP-plugin är det mest logiska valet för dig. Även om det inte erbjuder det stora utbudet av funktioner hos sina konkurrenter, är det ganska lätt att använda och erbjuder acceptabel funktionalitet.
Om du letar efter den högsta mängden funktionalitet så är de bästa valen för dig AMP för WP or weeblrAMP. De har uppenbarligen fler funktioner.
WP AMP är ett annat imponerande plugin du kan välja. Även om det är relativt nytt och inte erbjuder så många heltäckande funktioner. Bättre AMP är det måttliga alternativet eftersom det, även om det saknar vissa funktioner, ger en hög nivå av anpassning samtidigt som allt är enkelt och användarvänligt.
Källor
- Moz: Optimering av sidhastighet: mätvärden, verktyg och hur man kan förbättra
- Google: Förminska resurser (HTML, CSS och JavaScript)
- Databox: 15 tips för optimering av webbplatshastighet som alla kan implementera
Rekommenderade inlägg

Bästa WooCommerce Brands Plugins 2024
30 april 2024
tack för att du delar med dig av detta användbara innehåll. Jag sökte efter detta och hittade det på din webbplats.
För allra första gången läste jag din blogg och älskade den. Ditt sätt att leverera innehåll är fantastiskt och uppskattat. Hoppas du kommer att fortsätta detta och tillhandahålla nytt, unikt och starkt innehåll från din sida. För mig är det en femstjärnig artikel.


























Detta var väldigt användbart för mig, min wp-sajt Core Web Vitals gick från 40 till 99.😁
Det här är fantastiska nyheter. Tack för att du följer Webnus.