
WordPress Gutenberg; En omfattande guide 2023
Du vet vad som hände med WordPress Gutenberg. Här är det!
Förändring hinner alltid ikapp allt, och när den gör det, slipper ingenting från dess krävande natur. När förändringen träffar den mirakulösa webbmiljön kan du vara säker på att äldre versioner av onlineprogramvara och verktyg inte har en chans, och de är på väg att märkas som "Outdated"; det är långsamt, men det kommer definitivt att hända precis som vad som hände med WordPress Gutenburg.
För att vara mer exakt, ett av de stora namnen som långsamt trycks ut ur bilden i webbdesignen är den klassiska editorn, som ersätts av den mycket omtalade blockredigeraren som kallas Gutenberg.
I dag vittnar vi om en ny hälsosam WordPress-assistentverktygslåda med massor av spännande funktioner som revolutionerar designers community och ger dem så mycket material att fossa om över internet.
När Gutenberg blir mer dominerande och allmänt accepterad över hela världen och fler människor inser fördelarna med det, ökar behovet av en omfattande guide för verktyget genom lagren av människor som är involverade i webbdesign och bygga upp en webbplats; vilket motsvarar nästan alla som är upptagna på internet.
För att ta itu med dina frågor och ge dig en allmän uppfattning om hur det fungerar, har vi dedikerat det här stycket helt och hållet till introduktionen av Gutenberg-blockredigeraren.
Vi har lagat en "Fullständig guide till WordPress Gutenberg” och hur du kan bygga en sida med den senaste korrigeringen av Gutenbergs verktygslåda installerad på din WordPress-panel.
Vad är WordPress Gutenberg?
Gutenberg är den nya ungen-på-blocket som slog in när den nya WordPress 5-uppdateringen släpptes. Uppkallad efter Johannes Gutenberg, samma briljanta sinne bakom den mekaniska tryckpressen, gör Gutenberg-blockredaktören i WordPress uppfriskande på byggnaden och laddar upp nya inlägg i panelen med en enkel metod för att dra-och-släpp-enheter formade i form av block.
Gutenberg-redaktören blev offentlig tillbaka i december 2018, och sedan dess har det blivit en standardfråga för alla som arbetar med WordPress-baserade sidor och webbplatser.
Alla dessa personer har vid något tillfälle gått igenom en fullständig guide över WordPress Gutenberg och vad den har att erbjuda, och om du fortfarande är med oss betyder det att du inte har gått igenom denna berikade verktygslådas fantastiska funktioner. Så, utan vidare, här är du.
Låt oss sparka igång
Som ny-unge-på-blocket tvingade Gutenberg en plats i våra hjärtan med sina bokstavligen magiska block; allt sker genom dem. Från rubriker, underrubriker, ljud, video, text, kod, knappar, kolumner, galleri och bilder, listor, citat och allt annat, allt går in i panelen och till webbplatsen med enkla block.
De utklassar helt den tidigare Microsoft Word-ish-redigeraren som har funnits i över ett decennium som en tråkig textredigerare med några knappar för att lägga till media.
I WordPress Gutenberg fungerar block som innehållselement som är mycket mer kapabla att hjälpa dig att skapa mediefyllda tunga inlägg och sidor med några få klick, och på några minuter finns det till och med block för WordPress-plugins, som du kan lägga till själv.
Hur skapar man en ny sida med WordPress Gutenberg?
På panelen "Dashboard" kommer du att upptäcka att du inte behöver vänja dig så mycket för att skapa ett nytt inlägg. Gå till "Inlägg" och klicka på menyn "Lägg till nytt" på WordPress-administratörssidan. Detsamma gäller nya sidor också. Om du lägger till en ny sida, istället för knappen Inlägg, klickar du på knappen Sidor, och du är redo att börja.
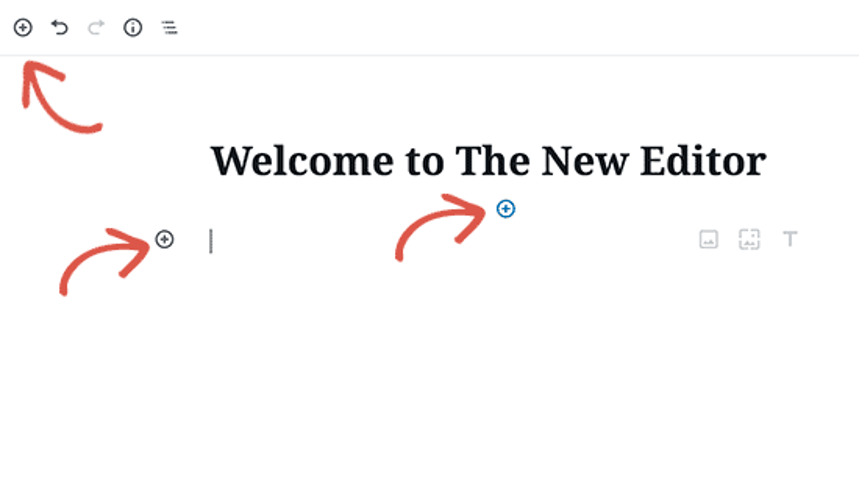
Hur lägger man till ett block i Gutenberg?
Det första som fångar dina ögon är titelblocket. Flytta markören eller tryck på tabbtangenten tillräckligt många gånger för att komma ner till detta block. Vanligtvis kommer nästa block att vara styckeblocket.
Men om du behöver lägga till ett extra block, flytta musen till det övre vänstra hörnet av editorn, under det aktuella blocket, eller på vänster sida av blocket där en liten "Lägg till ikon" visas; Lätt som en plätt.
Genom att gå igenom dessa steg presenteras du av en blockmeny med ett sökfält för att underlätta. Denna sökruta ovanpå gör att du kan leta efter de vanligaste blocken eller de kategorier du har i åtanke; skriv in nyckelordet och låt magin utvecklas.
Om du inte gillar att använda en mus för att klicka på knappen, kan du använda kortkommandot och lägga till ett block.
Hur fungerar blockmekanismen?
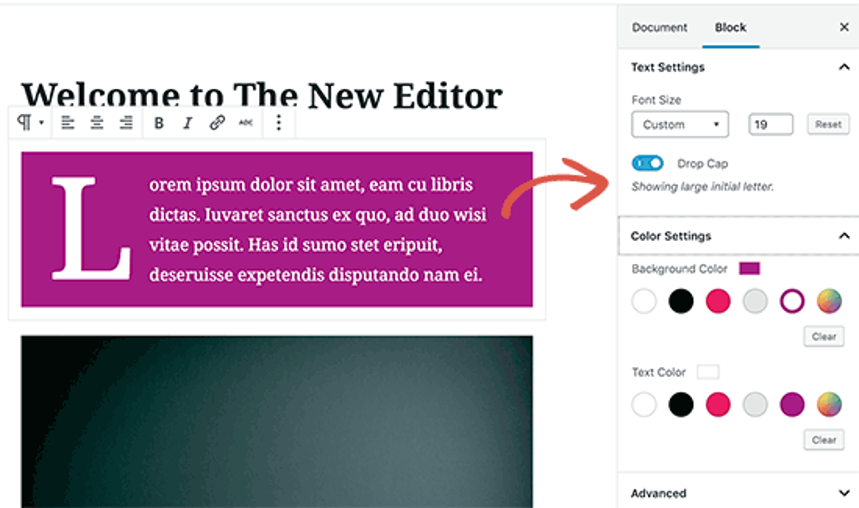
Varje block levererar sitt eget mycket speciella verktygsfält ovanpå det. Beroende på vilket block du försöker ändra, ändras knapparna i verktygsfältet i utseende. Dessutom kommer varje block med sina egna unika inställningar som visas i den högra kolumnen på redigeringsskärmen. Kort sagt, varje block är en separat redigerare med ett verktygsfält och inställningsalternativ.
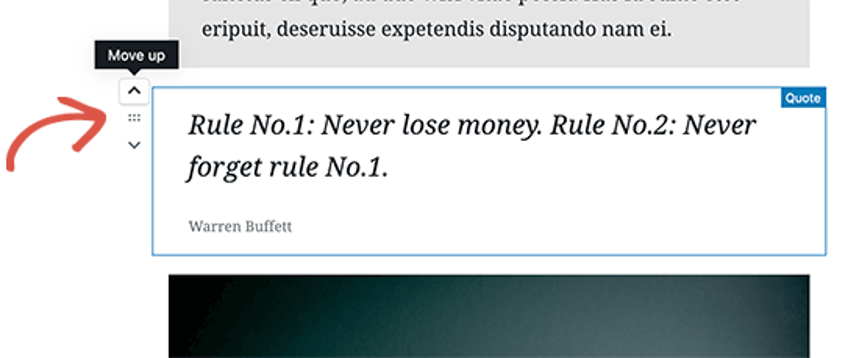
Som sagt ovan har varje blogg en dedikerad mekanism, men den slutar inte bara i specialiserade blockinställningar. Mekaniken mellan två eller flera bloggar fungerar också på liknande sätt; produktiv, smidig och tillfredsställande. Dra ett block genom att klicka på det och flytta det upp och ner för att byta med ett annat block och föra de mer kritiska sektionerna till högre läktare. Det kan inte bli enklare än så här, eller hur?
Spara + komma tillbaka till block
Ett annat utmärkt exempel på en mycket användbar mekanism. Varje block i Gutenberg WordPress editor kan sparas och återanvändas individuellt utan att du behöver trötta ut dig själv genom det frustrerande extraarbetet med att spara varje block.
Om du driver en innehållsspäckad blogg eller bara laddar upp den senaste beställningen till partnerwebbplatsen, skulle du bli så lättad eftersom specifika anpassningsbara innehållsutdrag äntligen finns till ditt förfogande, som du kan göra som du vill.
För att lägga till bitarna (blocken), klicka på menyknappen (tre horisontella hamburgerlika rader) och lägg ditt första återanvändbara block i mixen. Du kan göra ändringar som att byta namn på blocken.
WordPress plugin block
Denna fullständiga guide till WordPress Gutenberg skulle lämnas oavslutad om pluginblocken inte förklarades exakt. WordPress-plugins fungerar oförstörande med block editors API-systemet, vilket översätts till den enkla integrationen med deras egna inställningar.
Medan vissa mindre kända plugins måste läggas in på WordPress-sidan/inlägget som nya block, är de flesta efterfrågade plugins fördefinierade som block, redo att användas med en enda knapptryckning.
Några av de mest kända plugins som är klara i Gutenberg inkluderar WPForms, en av de bästa formbyggarna där ute för att infoga formulär i innehållet, WooCommerce, som inte lämnar några rum för introduktioner.
Sist men inte minst är Yoast SEO som låter dig skanna ditt innehåll från topp till tå och köra det genom konventionella SEO-åtgärder för att avgöra om det är Google visningsvärdigt eller inte.
Hantera det du publicerar
Oavsett om du skickar ut ett nytt WordPress-inlägg eller bara testar en modern layout och letar efter din sida, har du att göra med mycket metadata; information som publiceringsdatum, utvalda bilder, taggar, författarens namn, antal interna länkar, antal revisioner, kategorier och mycket mer.
För bättre åtkomst, så att du inte får huvudvärk av att rulla med ögonen till varje hörn av skärmen, placeras all viktig information snyggt i den högra kolumnen på skärmen.
Användbarhet av WordPress Gutenberg
Låt oss gå igenom de vanligaste blocken varje person hanterar:
Styckeblock
Den här låter dig lägga till text till din WordPress-sida eller inlägg och i en anda av att inte förvirra kunderna tillhandahåller Gutenberg-editorn de grundläggande formateringsalternativen på samma sätt som dess föregångare som fetstil, kursiv, justering, teckensnittsfärg och storlek, bakgrund och etc. .
Dra också nytta av det här verktygsfältet för att justera stycket till den riktning som föredras, klämma in citattecken och mingla i stort sett med det på samma sätt som du alltid minglar med stycken i Word.
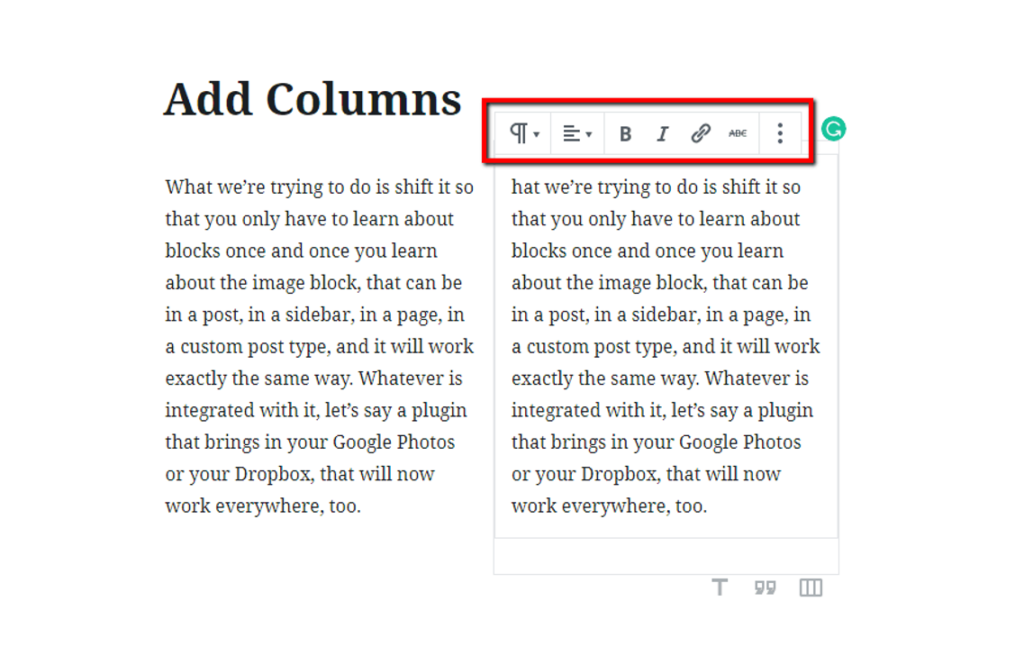
Textkolumner
Om du är en författare eller någon som har arbetat ständigt med Microsoft Word, då har du upplevt huvudvärken av att lägga till kolumner i din text. Samma metod kan också ses i Gutenberg.
Använd alternativet för textkolumner för att skapa stycken med flera kolumner med samma bredd fördelade jämnt över hela sidans bredd.
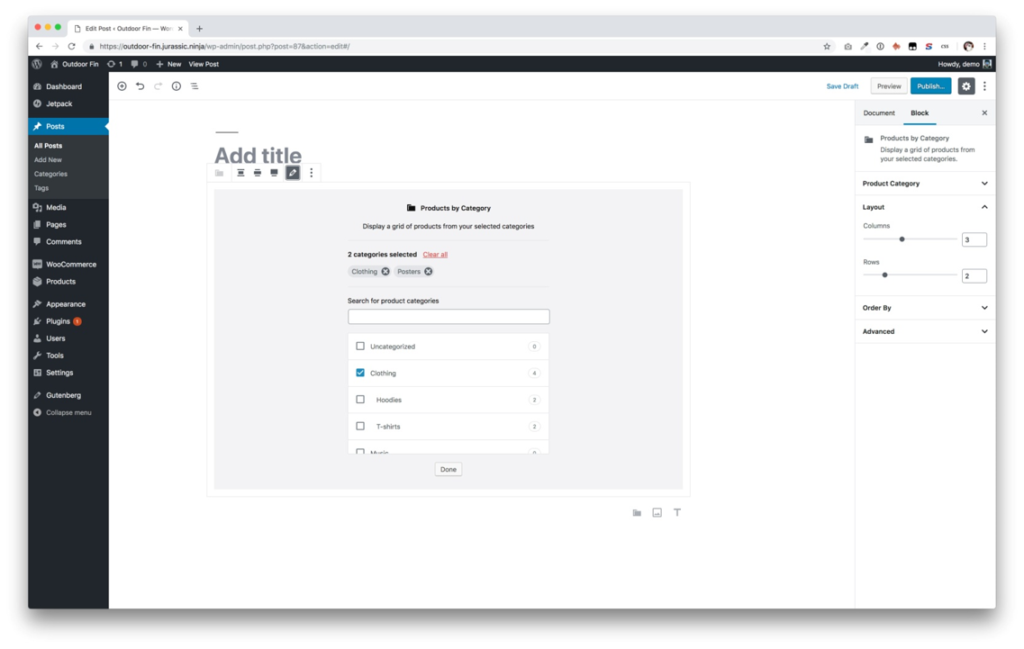
Kategorier Block
Det låter dig visa de tillgängliga kategorierna som rullgardinsmenyer. Du hittar den i widgetsektionen.
Citat Block
För att lägga till citat till huvudtexten måste du använda det här alternativet. Det är inget för komplicerat med citaten här; texten kommer att visas i en layout i en något större form än resten av dokumentet.
Observera att för att välja den bästa passande lösningen måste du kontrollera Quote Blocks kompatibilitet med temat du kör det hela på.
Separatorblock
Dra nytta av detta block för att visa en tematisk förändring, alias en horisontell linje i innehållet. Hur den här raden visas beror dock i slutändan på ditt tema och din smak, så lita inte för mycket på vår fullständiga guide till WordPress Gutenberg.
Lägger till bild
Det långvariga problemet med att placera bilderna på sina rätta platser i närheten av texter hade visat sig vara besvärligt i de äldre versionerna. Att arbeta med Gutenberg-redaktören löser dock detta problem.
För att lösa problemet, använd "Media & Text"-blocket. Inuti detta block ligger ytterligare två sida vid sida block som ger dig alternativet att placera en massa skrifter och en bild bredvid varandra.
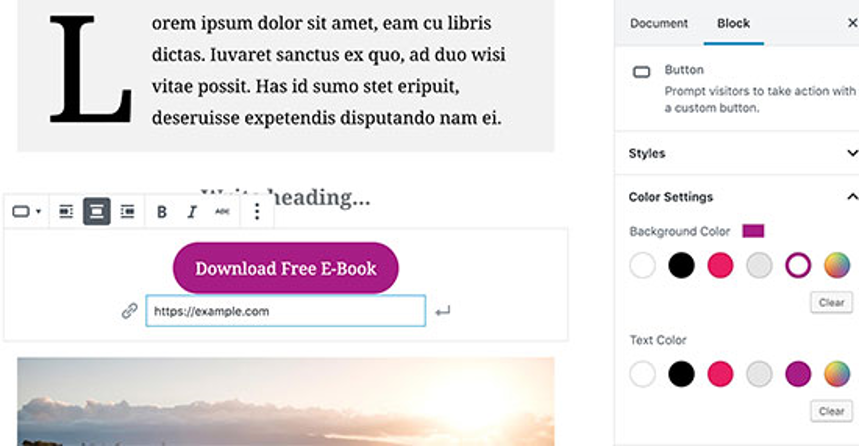
Göra knappen
I de mörka tiderna av den klassiska redigeringsformateringen fick en knapp till texten oss alla, åtminstone några gånger, att tänka på att ta livet av oss; tja, inte längre. Förr i tiden var alla innehållshanterare eller relaterade positioner tvungna att antingen ta till ett plugin skapat av kortkoder eller göra det plågsamma arbetet med att byta till HTML-läge och lägga in de handskrivna koderna.
Samma som alltid, Gutenberg har svaret; ett knappblock. Med det här alternativet kan vem som helst utan någon form av seriös träning lägga till en knapp till inlägget/sidan med bara några klick
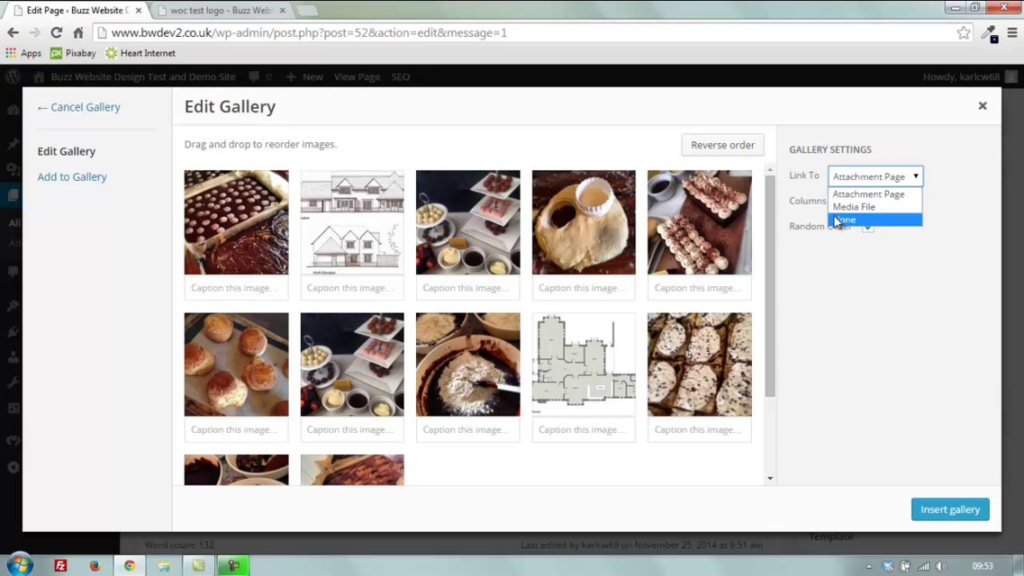
Liva upp innehållet med fotogallerier
Låt dig inte tryckas tillbaka av omnämnandet av "Galleri" i en WordPress-innehållspanel; det är inget nytt. På samma sätt som du lärde dig att lägga till ett nytt foto till ditt inlägg/sida, gör samma trick för fotogallerier. En samling högupplösta iögonfallande bilder i form av ett galleriblock som läggs till på skärmen kommer att liva upp ditt innehåll, öka antalet tittare och öka den tid som en eftersläpare vill investera i ditt visualiserade tankar.
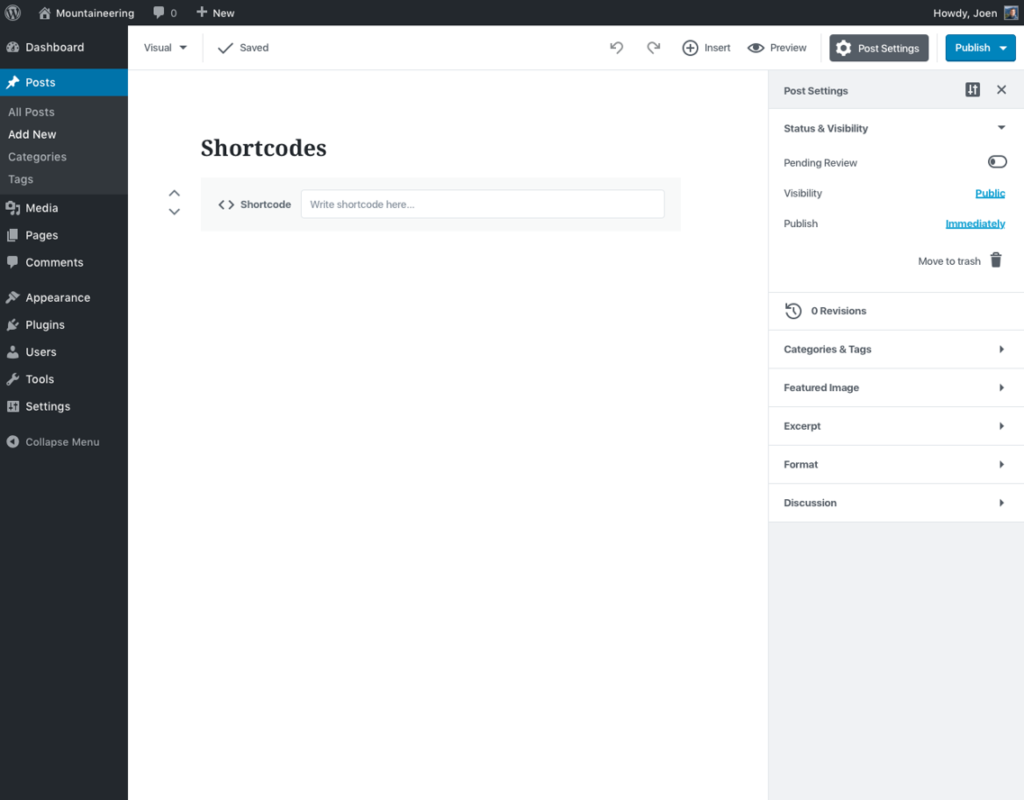
Glöm inte kortkoder
Även om det tappas mycket i applikationsrutiner i Gutenberg, kan kortkoder ändå inte kastas helt ur bilden. Av dessa skäl kan du lägga till kortkoder på samma sätt som du brukade i den klassiska redigeraren och klämma in dem i stycken. För ett snabbare resultat kan du också använda kortkodsblocket.
Byt till Gutenberg för en ljusare framtid
Vi tog fram den här fullständiga guiden till WordPress Gutenberg för att göra din webbdesign och innehållshantering för att dämpa svårigheterna med att ha en Wordpress webbplats.
Om punkterna påpekade ovan inte var självförklarande, låt oss ta in några mer övertygande poäng och bryta ner rustningen du bär mot att byta till den nyare versionen och gå med i förändringarna.
Många förändringar kom med tillkomsten av internet, mot vilka många protester och skepsis steg för att grumla världen från en verklig verklighet; förändring är inte bara funktionell, den är nödvändig.
Som en liten droppe i havet av förändringar har Gutenberg raderat de problem som den klassiska redaktören inte kunde lösa och har avslöjat att du inte behöver vara expert för att ha en webbplats och hantera den för att nå dina mål, du måste vet hur man "dra & släpp".
Med Gutenberg-projektet sker all innovation du kan tänkas begära på samma plats, och du behöver inte ens göra några onödiga ansträngningar för att nå den. Vi rekommenderar starkt att du uppdaterar din WordPress-version till den senaste och får de bäst erbjudna funktionerna av Guttenberg block editor för WordPress.
Rekommenderade inlägg

Bästa WooCommerce Brands Plugins 2024
30 april 2024