9 için En İyi 2023 Web Tasarım İlhamı ve Fikirleri
Arada bir size ilham veren bir web sitesiyle karşılaşabilirsiniz.
Ayrıca geçmişte etkileşimde bulunduğunuz, yalnızca estetik açıdan çekici değil, aynı zamanda akılda kalıcı olan birkaç siteyi de hatırlayabilirsiniz.
Web'deki web sitelerinin sayısıyla birlikte, akılda kalıcı bir kullanıcı deneyimi yaşatmak itici güç olmalıdır.
Peki bir web sitesini ilham verici yapan nedir? Organizasyon mu yoksa erişilebilirlik mi?
Kendi web sitenizi oluştururken, web sitesi oluşturucuları ve bunların kullanımı kolay araçlarını kullanarak kolayca deneme yapabilirsiniz.
Örneğin, Zyro'dan web sitesi şablonları en son tasarım trendlerini takip eden kendi web sitenizi oluşturmak için harika bir başlangıç noktası sağlar.
En İyi Web Tasarım İlhamı ve Fikirleri
Sözü daha fazla uzatmadan, kullanabileceğiniz en iyi web tasarım fikirleri ve ilhamlarından bazıları aşağıdadır:
Beyaz boşluk
Minimalizme mi dönüyoruz? Evet, modern site tasarımları, geleneksel basılı medyaya çok benzeyen amaca yönelik bir beyaz alan dokunuşuna sahiptir.
Beyaz alan çekici. Sitenizdeki ziyaretçilerin bir öğeden diğerine kolaylıkla sayfalar arasında geçiş yapmasına yardımcı olur.
Hiçbir öğenin diğerinin dikkatini dağıtmadığı görsel bir çekicilik ve hiyerarşi yaratır.
Ziyaretçilere göz dinlenmesi sunar. Sunduğunuz her şeyi görmeden bir ziyaretçinin sıkılmasını istemezsiniz.
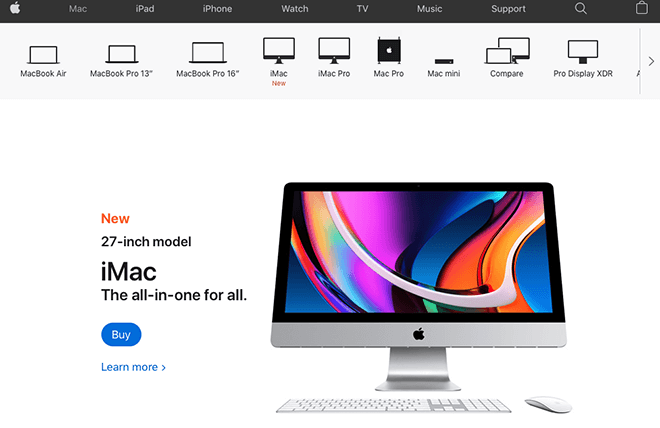
Buna güzel bir örnek Apple. iMac için ürün sayfaları, ürünü öne ve ortaya koyarak mükemmel bir şekilde negatif veya beyaz boşluk kullanır.
Beyaz boşluk, öğeleri ve sayfalar arasındaki ilişkiyi net bir şekilde tanımlayarak anlamaya yardımcı olur.
İki element çok yakın olduğunda, insan gözü onları tekil bir birim olarak görebilir.
Beyaz boşluk kullanarak öğeler arasında bir ayrım yapmak isteyebilirsiniz.
Beyaz alanın nasıl ve nerede kullanılacağını bilmek, web sitenizin (UX) kullanıcı deneyimini iyileştirmeye yardımcı olur.
Beyaz alan, modern minimalizmi düşünceli bir şekilde yeniden tanımlıyor.
Dene!
Oynak Fare Üzerinde Efektler Yapın
Modern bir web sitesi, sayfalarda ve simgelerde gezinirken kullanıcı deneyimini harika kılmak için genellikle eğlenceli fareyle üzerine gelme efektleri kullanır.
Bunları kullanmak, imleç rengini veya şeklini değiştirmek kadar basit veya imleç tarafından tetiklenen animasyonları kullanmak kadar karmaşık olabilir.
İmleçle tetiklenenler kodlama gerektirir.
Yaptığınız seçim ne olursa olsun, bir köprünün eğlenceli bir şekilde vurgulanması ve sitenizle kullanıcı etkileşimini benzersiz ve akılda kalıcı hale getirin.
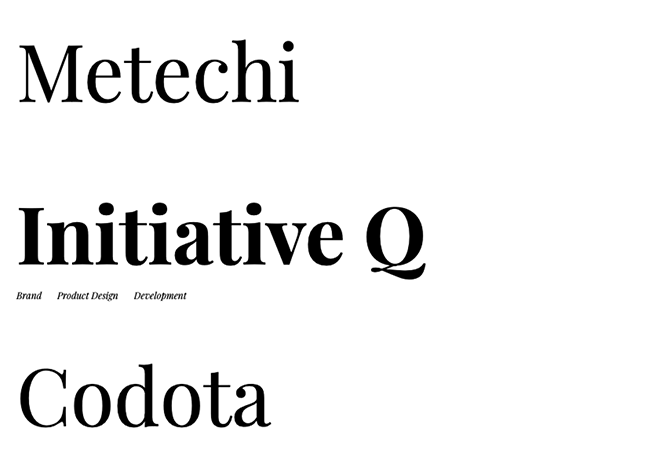
Tomer Lerner'nin web sitesinde harika bir örnek var – fareyi bir projeye olan bağlantının üzerine getirdiğinizde, kalın yazıya geçiyor ve altında ek bağlantılar ortaya çıkıyor.
İmlecin eğlenceli doğası nedeniyle, kullanıcıların imleci daha fazla etkileşimde bulunmalarını isteyebileceğiniz çeşitli öğeler üzerinde gezdirerek birkaç dakika geçirmesi daha olasıdır.
İmlecinizin çok karmaşık olması gerekmez, ancak benzersiz olması gerekir.
Ona biraz baharat ekleyin!
Tam Sayfa Başlıkları
Web geliştiricileri ve tasarımcıları başlık varyasyonlarına sahip olabilir, ancak tam sayfa başlıkları 2020'deki yeni şeydir.
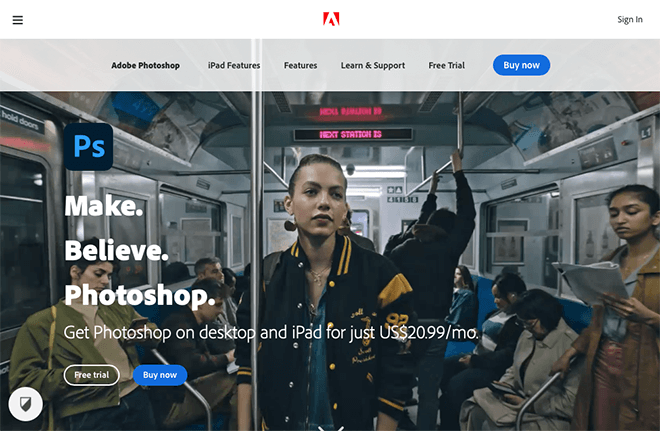
Kurulum, çeşitli tasarımları içerir, ancak göz alıcı görüntüler ve harekete geçirici mesaj (CTA) düğmelerinin eklenmesi gerekir.
resimler ve CTA düğmeleri her iki tarafa, sayfanın üst kısmına eklenir.
Bunun nedeni, çoğu web kullanıcısının dikkatinin çoğunu sayfanın üst kısmına, özellikle de sol tarafa odaklamasıdır.
CTA düğmeleriniz sol tarafta olsun.
kerpiç ürünlerini vurgulayan ve CTA'yı odak noktası haline getiren harika bir tam genişlikli başlık örneğine sahiptir.
Başlıklardan bahsetmişken, web siteniz için hiç terlemeden harika bir başlık oluşturmak istiyorsanız, piyasadaki başlık oluşturucuya sahip en iyi WordPress temalarından biri: Deep Webnus tarafından tema.
Deep tema, bir başlık oluşturucu sunan tek WP temasıdır.
Çizimlerinizi Özelleştirin
Hiçbir şey markanıza illüstrasyonlar kadar hayat veremez.
Kendi web tasarımınız için ilham arıyorsanız, şu çalışmalara bakmak faydalı olabilir: yerel web tasarımcıları. Yerel web tasarımcıları genellikle bölgenizdeki işletmelerin ihtiyaçlarına aşinadır ve hem görsel olarak çekici hem de işlevsel bir web sitesi oluşturmanıza yardımcı olabilirler.
Modern web tasarımı söz konusu olduğunda, illüstrasyonlar muazzam bir ilham kaynağı oldu.
Geleneksel sanat onları kullandı, ancak 2020 oyunu tamamen yeni bir seviyeye taşıyor.
Stok görsellerin kullanıldığı günler geride kaldı.
Markanıza uygun özel illüstrasyonlar web tasarımında yeni trend.
Bu uygulamanın yüzlerce harika örneği var.
Çıkış yapmak Bu makale Awwwards tarafından bazı önemli noktalar için.
Teknolojik gelişmeler ve artan kodlama ustalığı ile çizimler 2D'nin ötesine geçiyor.
Modern web tasarımında, markanıza ve web sitenize çok ihtiyaç duyulan bir derinlik katmanı ekleyen 3D illüzyonlar vardır.
Bu çizimlerden bazıları;
- Renk değişiminde gradyan gölgeleme
- Kesilmiş kağıt stillerini taklit eden dijital tasarımlar
- Kullanıcıya sitenizde daha iyi bir deneyim sunan etkileşimli bir 3B imleç
Bölünmüş Ekran İçeriği
Bu dağınık görünümden kaçınarak birden fazla fikrinizi sunmak ister misiniz? Her öğeye sayfada eşit bir ideal nokta vermek için bölünmüş bir ekrana sahip olmayı düşünün.
Bu modern ve büyüleyici site tasarımı, kalıpları ikiye böler.
Ve biraz kodlama ve biraz pizzazz ile ekranın her yarısı farklı davranabilir.
Bu, sunumunuzu benzersiz ve ilgi çekici hale getirir.
Bazı web tasarımcıları, her iki tarafın da benzersiz hareket hızına sahip olmasını sağlamak için kaydırma efektlerinde biraz asimetri kullanır.
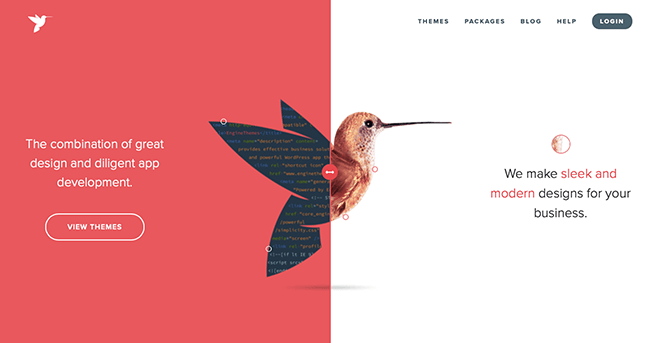
Motor Temaları Bölünmüş ekran tasarımının harika bir örneği olarak hizmet eder - site, siz aşağı kaydırdıkça bilgileri her iki tarafta da gösterir, hatta bazı ek ayrıntılar için ekranı uygun gördüğünüz şekilde bölmenize izin verir.
Sayfaya biraz görsel hiyerarşi vermek için, iki yarının birleştiği yerlere ek öğeler yerleştirmeyi düşünün.
Bu öğeler bir CTA düğmesinden, marka logonuzdan veya bir menü çubuğundan herhangi bir şey olabilir.
Odak noktası görevi görürken ekranı dengelerler.
Bağlamsal Teknoloji ve Yapay Zeka
Yapay zeka hayatın neredeyse her alanında ilerleme kaydediyor ve web tasarımı da bir istisna değil.
Öncelikle, modern araçları kullanarak web tasarımının otomatikleştirilmesine izin veren yapay bir tasarım var.
Web tasarımı daha kolay ve daha hızlı hale getirildi ve web tasarımcılarına yaratıcılıklarını ve yenilikçi meyve sularını test etmeleri için daha fazla zaman tanındı.
Web tasarımı otomatik hale gelse bile, bağlamsal teknoloji web tasarımında insani bir dokunuş sağlamıştır.
Koşulları ve davranışları AI aracılığıyla yorumlayarak, tasarım daha özel hale getirildi ve kullanıcı deneyimi geliştirildi.
Yapay zekanın web tasarımını değiştirmesinin bir başka yolu da 24/7 destek hizmeti, sohbet robotları sunmak ve site ziyaretçilerine her türlü yardımı sunmaktır.
AI'nın web tasarımındaki etkisi hissedilebilir.
Botlar, bir insan operatörün en son duygusal zekasından yoksun olsa da, her türlü talebi yerine getirmek için gün geçtikçe daha karmaşık hale geliyorlar.
Yazı Tipleri, Kalın Onları.
2020'nin web tasarımları, netliği artıran daha basit öğelere doğru ilerliyor.
Teklif tipografisi böyle bir tasarım öğesidir.
Kalın ve büyük fontlar, markaya ve hizmetlere dikkat çekerek sitedeki etkileşimleri daha akılda kalıcı hale getiriyor.
Önemli içeriği öne çıkarırlar.
Bu, web tasarımınıza dahil etmeniz gereken basit ama önemli bir tasarım fikridir.
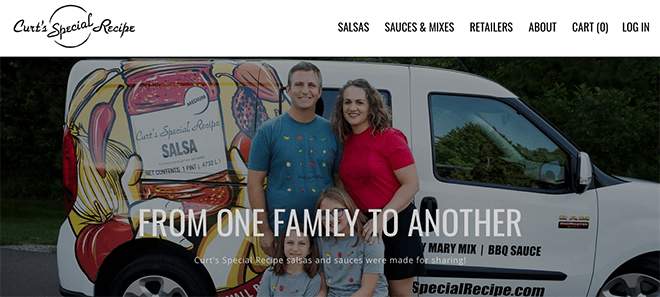
Curt'ün Özel Tarifi kalın ve büyük yazı tiplerini kullanıma sunan örnek bir web sitesi görevi görür.
Başlıklarına, üst menülerine ve alt başlıklarına bakın
Sitenizi mi tasarlıyorsunuz? Farklı yazı tipi boyutlarıyla oynamayı deneyin ve her mesajın tesliminin ne kadar etkili olduğunu görün.
Yeni trend basit, deneyin!
Floresan 3D Sanat Eseri
Neon renkli tonlarda veya parlak 3D görüntüler, sitenize kullanıcının dikkatini çeken çekici bir çekicilik kazandırır.
Düzene minimal ancak temiz bir düzen veren bir göz şekerdir.
3D çizim kullanımı yeni değil ama giderek web tasarımında yeni norm haline geliyorlar.
Bu, 3D tasarımların artık eskisinden daha kolay erişilebilir olmasına bağlanabilir.
Neon renklerle birleşerek web sitenize kişilikle ışıldayan enerjik ve fütürist bir görünüm kazandırır.
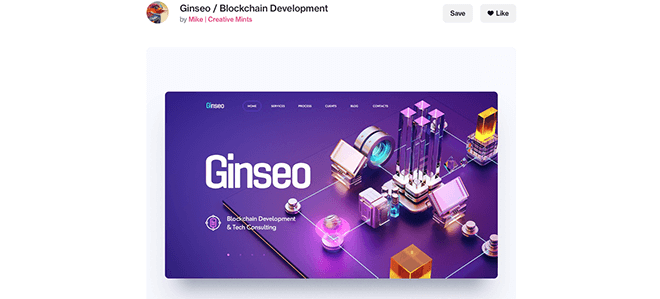
Bu Blockchain sahte Creative Mints'ten tasarımcı Mike tarafından web sitesi güzel göz alıcı 3D çizimler kullanır.
Ancak, ılımlılık tavsiye edilir.
Dağınık bir görünümden kaçınmak için floresan renkleri tamamlayıcı bir şekilde dağıtın.
Dengelemek için siyahlar ve griler gibi nötr tonları kullanın.
Örtüşen Katmanlar
Katmanlama öğeleri, ortama biraz çekici bir hava katar. web tasarım.
Ekranda dörtten fazla köşe yanılsaması veriyorlar.
Üst üste binen öğeler, sayfaları aşağı kaydırırken kullanıcıya görsel bir göz akışı sağlar ve muhtemelen 2020'nin en önemli UX trendlerinden biridir.
Katmanlama efekti, bir öğeyi diğerinin üzerine yerleştirerek, onları kısmen gizleyerek, yalnızca tıklandığında ortaya çıkarak elde edilir.
Bu sadece görsel açıdan zengin olmakla kalmaz, aynı zamanda kolay okunabilir ve düzenli bir tasarım sunar.
Görselleri dengelemek için öğelerin etrafında beyaz boşluk kullanılır.
Yukarı tamamlayan
Gerçekten de 2020, web tasarımı için harika ilham kaynakları ve fikirler sundu.
Hazır şablonlar mevcut olduğundan, en iyi web sitesi tasarımını elde etmek için kodlama bilmenize gerek yoktur.
Ancak web sitenizi öne çıkarmak için bu harika ve ilham verici fikirlere kesinlikle ihtiyacınız var.
Göreyim seni!
Önerilen Mesajlar

5 Yılının En İyi 2024 Web Sitesi Tasarımı Trendi
Ocak 8, 2024