
Gtmetrix Hataları Sabitleyerek Site Hızı Nasıl Geliştirilir?
Site hızı, Optimizasyon ve SEO ölçütlerinde en önemli faktörlerden biridir. Gtmetrix, site hızını ölçmek için en iyi ve en pratik araçlardan biridir.
Aslında yükleme hızı, Google sıralaması ve SEO için en önemli faktörlerden biridir. Öte yandan, yükleme hızını iyileştirmek, kullanıcılara sağladığınız “İlk İzlenim” i geliştirmenize yardımcı olur. Bu nedenle, site hızını artırarak web sitenizi arama motorları ve UX faktörleri için optimize ediyorsunuz.
Yükleme hızınızı ölçmek için birçok farklı araç vardır. GTmetrix, Google Sayfa Hızı, Pingdom, Web Sayfası Testi vb. GTmetrix'in listedeki en iyilerden biri olduğunu söyleyebiliriz. Bu yazıda, GTmetrix, işlevi ve bir test sırasında size gösterdiği en önemli hatalar hakkında konuşacağız.
Site hızı farklı web sitelerine göre değişir ve kullandığınız tema, yüklediğiniz eklentiler, kullandığınız özel kodlar, eklediğiniz optimizasyon faktörleri ve bahsedebileceğimiz diğer birçok faktöre bağlıdır.
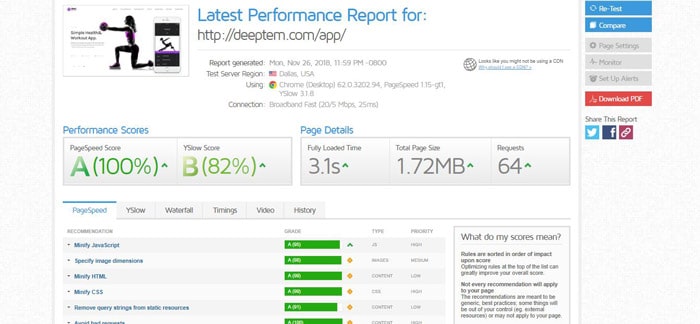
Örneğin aşağıdaki resimde, test sonucunu aşağıdakilerden birinde görebiliriz: Deep şaşırtıcı gösteren tema demoları sayfa hızı. Bu sonuç, bu temanın geliştirici ekibin kendisi tarafından tamamen optimize edildiğini ve site hızı optimizasyonu konusunda endişelenmenize gerek olmadığını gösterir.

Bu, temanızın ne kadar önemli olduğunu gösterir. Bu faktörü dikkate almalısınız tema satın almak, özellikle WordPress'te. Asıl amacımıza sadık kalalım. GTmetrix hatalarından ve çözümlerinden bahsedeceğiz.
GTmetrix Tam Olarak Nedir?
GTmetrix'in kendisinden alıntı yapalım:
GTmetrix, sitemizin performansı hakkında ayrıntılı raporlar almak için kendimizi gittikçe daha çok kullandığımız araçlardan biridir. Google Page Speed ve YSlow'u kullanarak sayfanızın hız performansını analiz eden ücretsiz bir araçtır. GTmetrix daha sonra sayfalarınız için puanlar oluşturur ve bunları nasıl düzelteceğiniz konusunda eyleme geçirilebilir öneriler sunar.
GTmetrix sadece bir web servisi değil aynı zamanda bir eklentidir ve eklenti kullanmak istemeyenler için “gtmetrix.com” adresine giderek web tabanlı versiyonlarını kullanabilirler.
Bu arada, GTmetrix etkileşimli yer işaretini Firefox, Chrome, Safariveya Internet Explorer tarayıcıları.
Optimize Edilmiş GTmetrix Öğelerinin Önemi (PageSpeed & YSlow):
Hız, sitenizin ziyaretçilerine hoş bir UX (kullanıcı deneyimi) sağlamak için çok önemli bir unsurdur. Ziyaretçilerin dikkatini ve odağını, web sitesinin gerçek ve gerçek içeriğini görmelerini sağlamak için yönlendirir ve ayrıca zamanlarını gerçek içerik üzerinde geçirir ve web sitenizin resimlerinizin ve komut dosyalarının yüklenme süresini azaltır.
Çalışmalar, kullanıcıların 4 saniyelik bir yükleme süresinden daha fazla tolerans göstermeyeceklerini göstermiştir.
Sitenizde hızlı bir yanıt ve hızlı bir yükleme yoksa, kullanıcılar web sitenizden ayrılacaktır. SEO açısından Google, sıralama algoritmasında PageSpeed skorundan bahsediyor. Başka bir deyişle, PageSpeed öğesini kullandığınızda web siteniz sıralanabilir.
Bir geliştirici ve pazarlamacı olarak, web sitenizi optimize etmek istiyorsanız, PageSpeed dikkate alınması gereken en iyi optimizasyonlar arasında olmalıdır. Web siteniz ve müşteri siteleri için bu işe yardımcı olacak beyaz etiketli bir ortak arıyorsanız, en iyi seçeneğiniz olabilirdi WordPress Hizmetlerini Hızlandırın Bizim tarafımızdan.
Bu göz atın: WordPress Site Performans Hızı Ultimate 2020 Kılavuzu Nasıl Hızlandırılır?
PageSpeed
PageSpeed, sayfanın bir dizi farklı kurala uygunluğunu değerlendirir. Bu kurallar, web geliştirmenin herhangi bir aşamasında uygulayabileceğiniz genel ön uç en iyi uygulamalarıdır.
YSlow
YSlow, web sayfasını önceden tanımlanmış üç kural kümesinden birini veya kullanıcı tanımlı bir kural kümesini temel alır.
GTmetrix Analiz Hataları
Ağ Bağlantı Hataları
Aşağıdaki gibi hatalar alırsanız:
- “Okuma zaman aşımı”
- "Kırık boru"
- “Eşler tarafından bağlantı sıfırlandı”
Sunucumuz ve GTmetrix test sunucusu arasında bağlantı sorunları olabilir.
Sunucu Durumu Hataları
GTmetrix, yalnızca başarılı bir HTTP durum kodu döndüren sayfaları analiz eder. Bu, bu hatayı alıyorsanız, sayfanızın bir hata HTTP durum koduna sahip olduğu anlamına gelir. Bunun en yaygın nedenleri şunlardır:
- Sayfayı üreten web uygulamanız yanlış bir HTTP durum kodu döndürüyor, ancak bir hatayı göstermeyen sayfa içeriği döndürüyor.
- Web uygulamanız GTmetrix'in sayfaya erişmesini engelliyor. WordPress ile bunun nedeni Bad Behavior veya Wordfence gibi eklentiler olabilir. E-ticaret yazılımı ile erişimin IP'ye bağlı olarak engellenmesi yaygındır.
- sen ters kullanıyorsun vekil CloudFlare gibi ve GTmetrix'in sayfaya erişmesini engelliyor.
SSL Sertifika Hataları
GTmetrix, yalnızca geçerli, güvenilir bir SSL sertifikasına sahip HTTPS sitelerini analiz eder. Bu tür hatalar genellikle ara/zincir sertifikaları doğru şekilde yüklenmediğinde oluşur.
DNS hataları
GTmetrix sitenizin alan adını çözmede sorun yaşıyorsa, DNS yapılandırma sorunlarınız olabilir veya siteniz yakın zamanda ad sunucularını değiştirmişse DNS kayıtları önbelleğe alınmış olabilir.
Sayfanızın Yüklenmesi Çok Uzun Sürdü
GTmetrix'in bir sayfanın yüklenmesini bekleyeceği maksimum süre 2 dakikadır. Bu hatanın en yaygın nedenleri:
- Son derece yavaş yükleme sayfası veya kaynakları
- Pencere onload olayının tetiklenmesini engelleyen JavaScript.
URL bir HTML Sayfası Görünmüyor
Sayfanızın bir HTML sayfası olmasını sağlamak için GTmetrix, İçerik Türü üstbilgisinde metin / HTML olup olmadığını kontrol eder, çünkü GTmetrix yalnızca HTML sayfalarını analiz eder.
Content-Type üstbilgisi eksikse veya değer boşsa da bu hatayı alabilirsiniz. Bu sorun genellikle sunucu değil, web uygulaması nedeniyle oluşur.
JavaScript Yönlendirme veya Meta Yenileme
Ne yazık ki, GTmetrix şu anda Meta yenilemeleri gerçekleştiren veya sayfayı yeniden yönlendirmek için JavaScript kullanan sayfaları işlemez ve yine de bu tür bir hatayı düzeltemez.
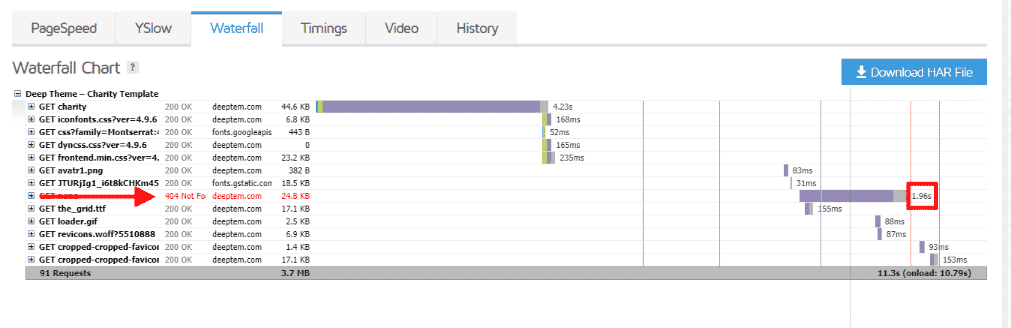
404 Hataları
404'ler daha iyi performans için düzeltmeniz gereken en önemli hatalardan biridir. 404 hataları yanlış isteklere ve site hızınız için bazı ciddi sorunlara neden olur. Ya onları arama konsolunuzdan 410'a çevirerek veya tamamen geçerli bir URL'ye yönlendirerek tamamen ortadan kaldırmanız gerekir.
WooCommerce Sepeti Parçasını AJAX'ı devre dışı bırak
bir çevrimiçi mağazanız varsa ve WooCommerce kullanıyorsanız, yüklenmesi çok uzun süren bir Ajax dosyası var. Bu Ajax dosyası, tamamen yüklemek için 2 veya 3 saniye sürer, Bu yüzden devre dışı bırakmak, sitenizin yükleme hızını artıracaktır. WooCommerce sepet parçası sorununu çözmek için ücretsiz bir eklenti kullanabilirsiniz.
CSS ve Javascript dosyalarınızı Doğru Sırayla Yeniden Sıralayın
CSS ve JS dosyalarınız inline etiketi baş etiket. başka bir yerden yüklüyorsa, bunları yeniden sıralamanız veya web sitenizden kaldırmanız gerekir.
İletişim Formu Captcha Sorunu
İletişim formunu kullanıyorsanız, önbellek sistemini devre dışı bırakarak yükleme hızınızı artırabilirsiniz. İletişim formu, captcha'yı önbelleğe almaktan kaçınmaya çalışır, bu nedenle işlemi gerçekleştirmek çok zaman alır. Yükleme hızınızı devre dışı bırakarak artırabilirsiniz.
Ardından, web sitenizin hız testi sonucunda bulabileceğiniz en önemli hatalardan bazılarını inceleyeceğiz. Web sitesi optimizasyonunuzda size yardımcı olacağını umduğumuz pratik çözümler sağladık.
JavaScript ayrıştırmasını ertele
Her şeyden önce, javascript dosyasını geri çağırmak ve bu tür bir hatayı düzeltmek için iki seçeneğimiz olduğunu bilmelisiniz.
Yöntem 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Yöntem 2:
CSS'yi Küçültme ve Birleştirme ve Javascript'i Küçültme
CSS ve Javascript kodlarının sesini azaltmak anlamına gelir. Bu hatayı düzeltmek için ek boşlukları ve açıklamaları silin.
GTmetrix web sitesi, stilinizin veya komut dosyanızın her bir bağlantının önünde Sürümü En İyi Duruma Getir adlı sıkıştırılmış bir sürümünü sunar; bu, kendi web sitenizde stilinizi ve komut dosyanızı değiştirmeyi deneyebilirsiniz, ancak bundan önce her zaman bir yedek alın web sitenizin stilleri ve komut dosyalarından. Size yardımcı olabilecek bazı çevrimiçi araçlar veya eklentiler vardır.
Aslında tüm CSS ve JS kodlarınızın gövde etiketi kapatıldıktan sonra (sonra) yerleştirilmesi gerekir. etiketi), bu nedenle web sitenizin performansını artırmak için bunları doğru sırayla taşımanız gerekir.
Tarayıcı Önbelleğe Alma Özelliğinden Yararlanma
Bu durumda, GTmetrix web sitesinin yükleme hızını artırmak için kullanıcının kaşif önbelleğine kaydetmek için daha iyi olan durumları gösterir.
Örneğin, GTmetrix “http://…/font/calibri.woff” dosyasının kullanıcının önbelleğine kaydetmesi gerektiğini söyledi.
Uzantı ve adresten, web sitesini tasarlamak için kullanılan bir yazı tipi olduğunu görüyorsunuz. .woff uzantılı yazı tipinin kullanıcının explorer önbelleğinde saklanması gerektiğini söylemek yeterlidir. Bunun için aşağıdaki kodu kopyalayın ve .htaccess dosyasına yapıştırın:
ExpiresActive ExpiresByType font/woff "erişim artı 1 yıl" ExpiresDefault "erişim 1 ay"
Kaldıraçlı tarayıcı önbelleğe alma hatasını düzeltmek için yapmanız gerekenlere bir örnek yaptık, ancak hepsi bu kadar değil. Tarayıcıda önbelleğe alınması daha iyi olan birçok farklı öğe vardır. Gerekli verileriniz için kodları aşağıda bulabilirsiniz:
# HTML, CSS, JavaScript, Metin, XML ve yazı tiplerini sıkıştırma AddOutputFilterByType DEFLATE uygulaması/javascript AddOutputFilterByType DEFLATE uygulaması/rss+xml AddOutputFilterByType DEFLATE uygulaması/vnd.ms-fontobject AddOutputFilterByType DEFLATE uygulaması/x-font AddOutputFilterByType DEFLATE uygulaması/xType-FilFilterFLATE x-font-truetype AddOutputFilterByType DEFLATE uygulaması/x-font-ttf AddOutputFilterByType DEFLATE uygulaması/x-javascript AddOutputFilterByType DEFLATE uygulaması/xhtml+xml AddOutputFilterByType DEFLATE uygulaması/xml AddOutputFilterByTypeFi DEFLATEByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByTypeDEFLATE text/plain AddTypeOutputDEFLATE text/plain # Tarayıcı hatalarını kaldırın (yalnızca gerçekten eski tarayıcılar için gereklidir) TarayıcıMatch ^Mozilla/4 gzip-only-text/html TarayıcıMatch ^Mozilla/4\.0[678] no-gzip TarayıcıMatch \bMSIE !no-gzip !gzip-only-text/html Başlık ekleme Vary User-Agent ## GENİŞLEME BAŞKANI ÖNLEME ## ExpiresActive Açık ExpiresByType image/jpg "erişim 1 yıl" ExpiresByType image/jpeg "erişim 1 yıl" ExpiresByType image/gif "erişim 1 yıl" ExpiresByType image/png "erişim 1 yıl" ExpiresByType image/svg+xml "erişim 1 ay" ExpiresByType text/css "erişim 1 ay" ExpiresByType application/pdf "erişim 1 ay" ExpiresByType text/x-javascript "erişim artı 1 ay" ExpiresByType application/javascript "erişim artı 1 ay" ExpiresByType application/x-javascript "erişim artı 1 ay " ExpiresByType uygulaması/x-shockwave-flash "erişim 1 ay" ExpiresByType image/x-icon "erişim 1 yıl" ExpiresDefault "erişim 2 gün"
HTML'yi minify
HTML kodlarının sesini azaltmak anlamına gelir. Bunu yapmak için aşağıdaki gibi manuel olarak kodları değiştirin:
veya bu Sıkıştırılmış modu kullanın:
Satır İçi Küçük JavaScript
Bunu düzeltmek için gövde bölümü komut dosyalarını web sitesinin kafa bölümüne veya gövde bölümünün sonuna aktarmanız daha iyi olur. Sonuçta bir dosyaya koyun ve bu bağlantıya başvurun.
Canlı Tutmayı Etkinleştir
Sunucu ve gezgin arasında dosyayı canlı tutmayı ifade eder. Aşağıdaki kodu web sitenizin htaccess klasörüne koymanız yeterlidir:
Başlık seti Bağlantıyı canlı tutma
Kötü İsteklerden Kaçının
Bu, istenen adresin artık mevcut olmadığı anlamına gelir. Bu hatayı düzeltmek için, GTMetrix'in şablonunuzda gösterdiği adresleri bulmalı ve bu adresin bulunmadığını söylediği için bunları silmelisiniz.
Talep Sayısı
GTmetrix, bir web sitesinde 87'den az istek olması gerektiğini söylüyor. Bu ortalama bir sayıdır ve ne kadar az istek alırsanız o kadar iyi performans elde edersiniz.
Bu sorunu gidermek için WP-Rocket veya Lazy Load eklentisini kullanabilirsiniz. Örneğin, Lazy Load, resimler etiketinin değer özelliklerini atlar ve sitenin tamamen yüklenmesine izin verir, ardından resim değerleri özelliklerini tekrar önceki sıralarına koyar. Bunu yaparak, yükleme sırasındaki istekler azaltılacak ve “İlk bayt süresi” faktörünüz iyileştirilecektir.
Bunlar, satın alabileceğiniz eklentilerdir Deep % 20 indirim ile tema ve onların kılavuzu tamamen açıklanmıştır Deep tema belgeleri.
Görüntü Boyutlarını Belirtme
Bu, web sitemizdeki görüntülerin genişliği ve yüksekliği için değerler belirtmek anlamına gelir. Sadece resimlerimiz için değerleri CSS üzerinden değil, HTML'de de aşağıdaki gibi belirtmek daha iyidir:
Bu çözümü yaptıktan sonra, görüntülerinizin SEO'su artar ve optimize edilir, bu nedenle görüntülerin endeksleme hızının artacağını görebilirsiniz.
Sayfa Hızınızı Artırmanın Zahmetsiz Yolları
1. eklentiler
Sitenizde etkin olan birkaç eklenti varsa, sitenizi yavaşlatabilir. Temaya dahil olanlar dışındaki tüm eklentileri devre dışı bırakın ve tarayıcı önbelleğini temizleyin. Ardından, eklentilerinizi tek tek etkinleştirebilir ve hangi eklentinin sitenizi yavaşlattığını kontrol edebilirsiniz.
2. Görüntüler
Görüntüler bir web sitesini optimize etmede önemli bir faktördür. Web siteniz için resimlerinizi optimize etmeniz önemlidir. Büyük boyutlu görüntüler sitenizi yavaşlatabilir. Büyük boyutlu görüntüler yüklemeyin. Örneğin, web günlüğünüz 800 * 600 boyutundaki resimler tarafından oluşturulduysa, aynı boyutta ve daha büyük olmayan bir resim yüklemelisiniz.
3. Ev sahibi
Ana makineniz veya sunucunuz, sitenizin düşük hızının bir nedeni olabilir. Barındırma için VPS kullanıyorsanız, bunun nedeni kötü yapılandırmalar ve düşük kaynaklar olabilir. Paylaşımlı hosting kullanıyorsanız, kontrol edebilmeleri için bu konuda ev sahibi sağlayıcınıza başvurmanız gerekir.
4. JS ve CSS Dosyaları
Bir önbellek eklentisi kullanmalısınız. Bu eklentiler dosyalarınızı küçültür ve birleştirir ve sunucu isteklerinizi azaltmak için dosyanın bir sürümünü önbellekte depolar ve sonuç olarak site hızınızı artırır.
Web Sitenizin Yükleme Hızını Artırma Önerilerimiz:
Hızı artırmak için her zaman ücretsiz bir eklenti kullanabilirsiniz, ancak doğal olarak ödenen eklentiler bunu yapmakta daha iyidir. WP Rocket'i öneriyoruz.
A. WP-Rocket eklentisini kullanma (Önerilir)
1. Yedekleme Alın
Her şeyden önce, değişebilecek dosyalardan bir yedek alıyoruz. Temanın görüntüleri ve ana dosyaları gibi dosyalar. Bunu yapmak için wp-content/uploads/ içindeki host panelinize gidin ve bahsedilen dosyalardan bir yedek alın. Ayrıca, tema klasöründen bir yedek alın ve bunu dizinde before-minify.zip olarak adlandırın: wp-content/themes/deep
2. WP Rocket Satın Alın ve Yükleyin
Deep WP Rocket ile işbirliği içindedir ve sizin için %20 indirim (promosyon) kodu ayırdık. WP Rocket Plugin satın almak için bu indirim kodunu kullanabilirsiniz. Lütfen şu adresi takip edin: WordPress Dashboard > Deep > Performans
Not: HTML, CSS Minify, JS Minify, CDN, Cache ve Minify gibi önbellek eklentisinin (wp-roket) tüm seçenekleri ve eklenti yeni olduğu için eklentiyle ilgili her şey devre dışı bırakılmalıdır.
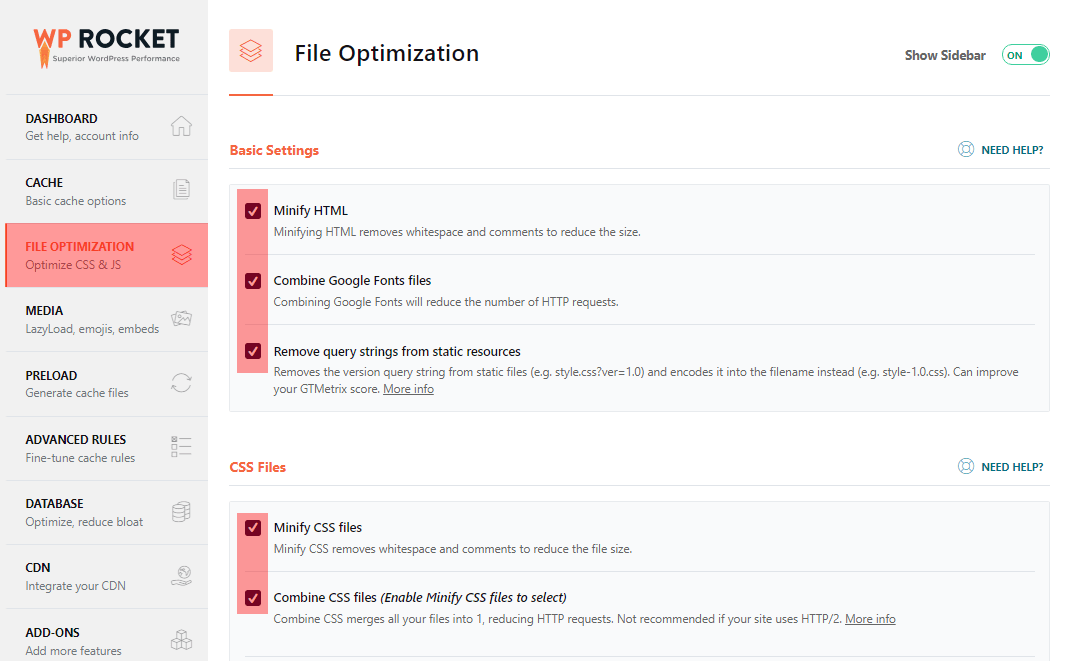
3. Dosya Optimizasyonu
Eklenti ayarlarına gidin ve Dosya Optimizasyonu sekmesinde Temel Ayarlar için 3 seçeneğin tümünü etkinleştirin. Aşağıdaki resim gibi:
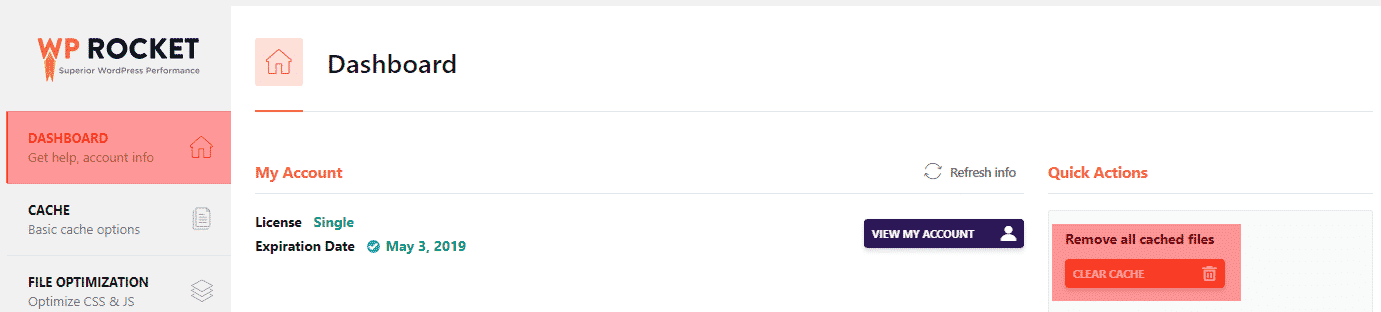
4. Önbelleği Temizle
Önbelleği Gösterge Tablosu sekmesinden temizlemelisiniz
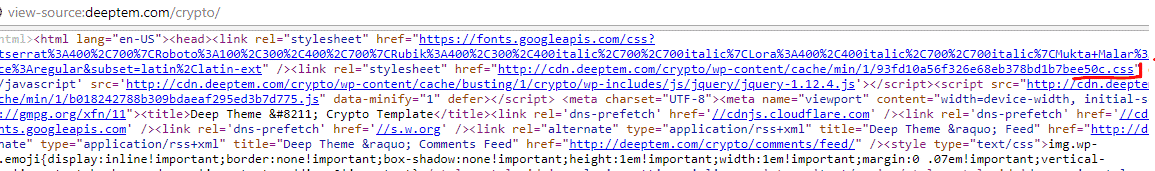
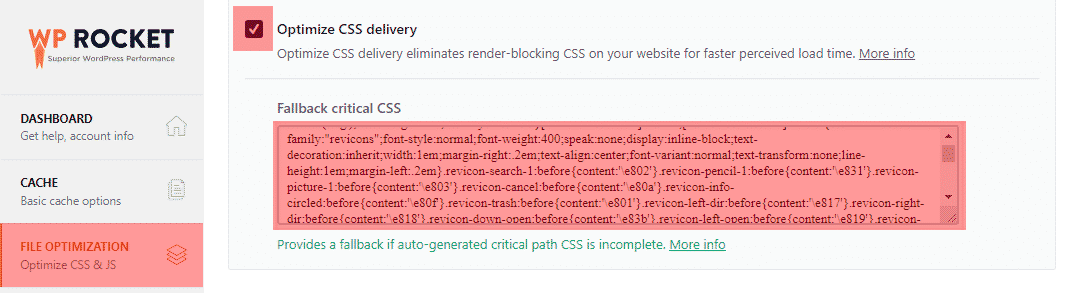
5. CSS İçeriği Alın
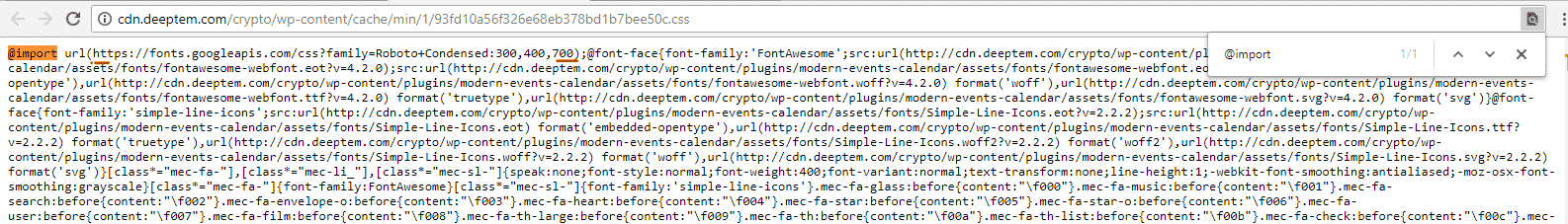
Siteyi tarayıcının konuk modunda açın, ardından site kaynağını görüntülemek için CTRL + U tuşlarına basın. WP-Rocket tarafından HTML'nin üzerinde oluşturulmuş bir CSS dosyası var, dosyayı tıklatıp açın.
Yukarıdaki dosyanın içeriğini açın ve kopyalayın, ardından CSS Dağıtımını Optimize Et'teki Dosya Optimizasyonu sekmesine yerleştirin. Görüntülemek için bu seçeneği işaretlemelisiniz.
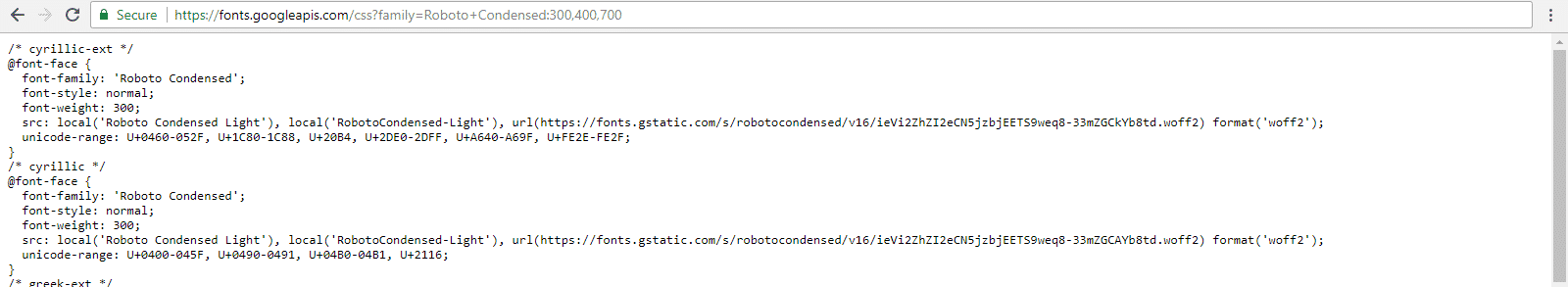
Önemli: İstek başka bir siteye gönderileceği ve yükleme süresi uzayacağı için CSS içinde @import kullanmamalısınız. @import, içeriğini açıp kopyalamanız ve CSS Dağıtımını Optimize Et'e yerleştirmeniz ve ardından URL'sinin yanında @import'u kaldırmanız gereken bir URL'ye sahiptir.
Şimdi önbelleği temizleyin ve siteyi tarayıcının konuk modunda kontrol edin ve her şeyin düzgün olduğundan emin olun. Not: Dağıtılan CSS, CSS'de açık bir yorum olduğunda ve kapatılmadığında gerçekleşir. Eklentileri tek tek devre dışı bırakarak soruna hangi eklentinin neden olduğunu bulabileceğiniz bir eklenti neden olmuş olabilir.
6. Javascript Dosyaları
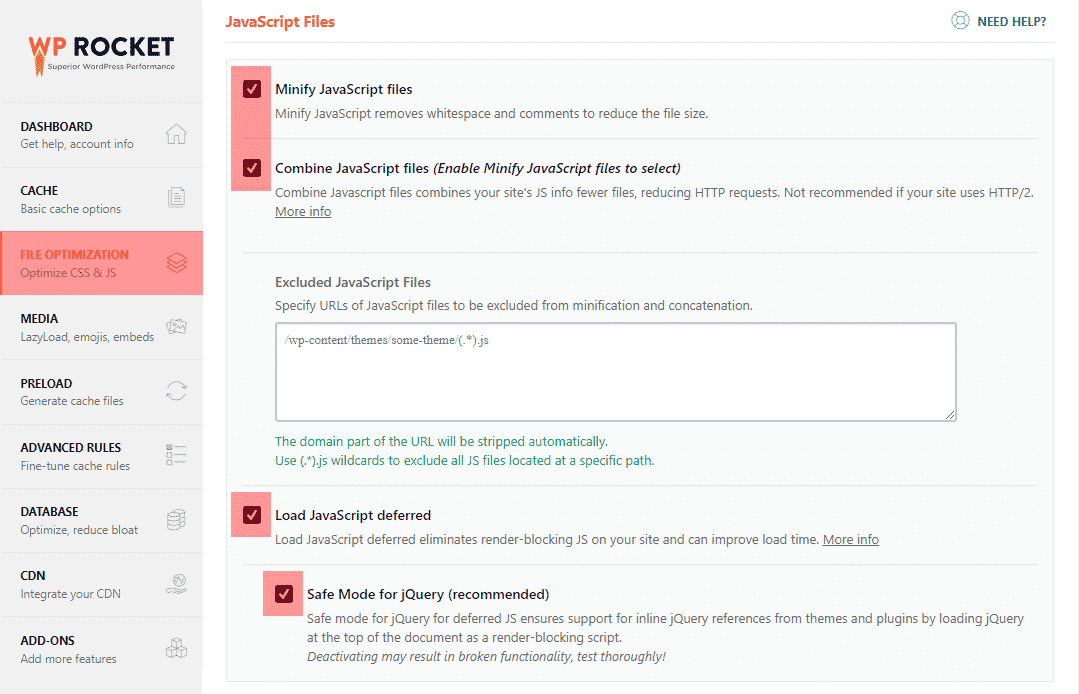
Dosya Optimizasyonu sekmesine gidin ve JavaScript Dosyaları'nda aşağıdaki resimdeki gibi tüm seçeneklerini devre dışı bırakın:
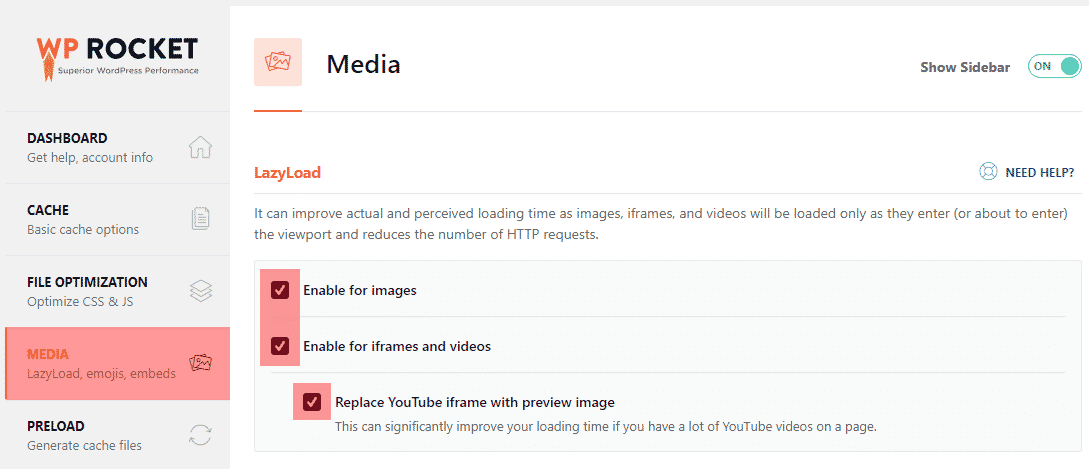
7. TembelYük
Görüntü için LazyLoad kullanmak için Medya sekmesine gidin ve aşağıdaki görüntü gibi ayarlarını yapın:
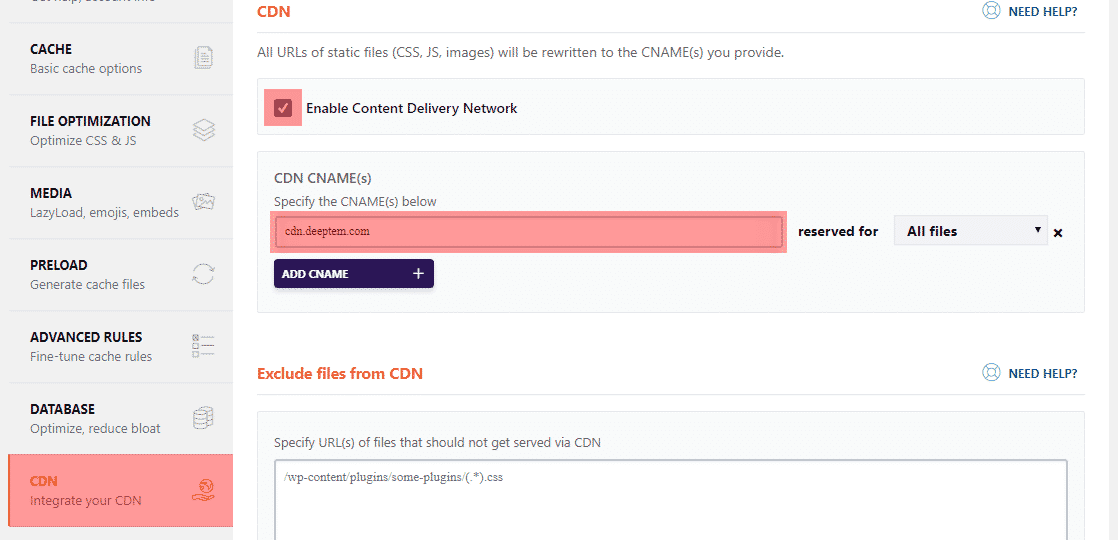
8. CDN
Bu içerik dağıtım ağlarını kullanarak site hızınızı önemli ölçüde artırabilirsiniz. İçerik dağıtım ağı, görüntüler ve komut dosyaları gibi statik öğelerinizi, sunucuya en yakın noktada kullanıcılara sağlayacaktır.
B.Ücretsiz Eklentileri Kullanma
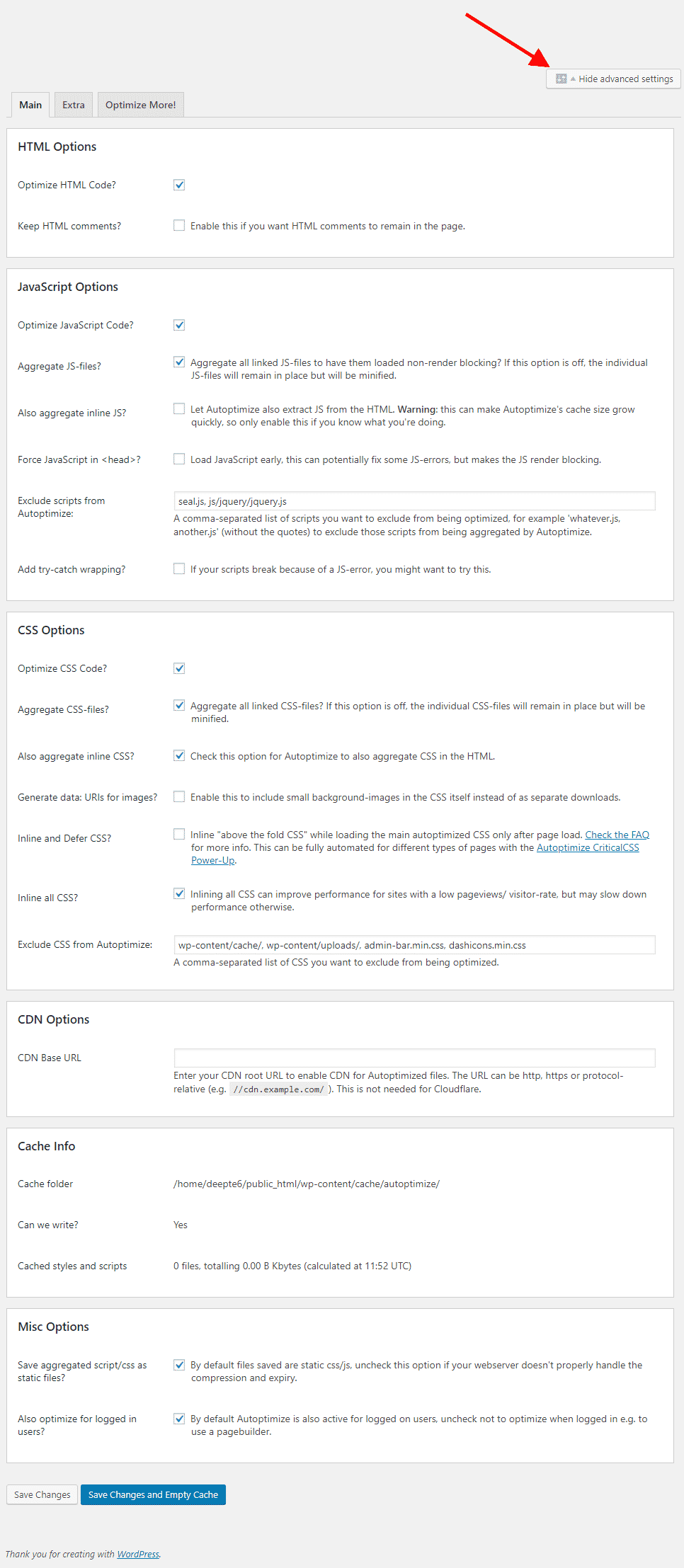
1. İndir ve Yükle Autoptimize
Lütfen WordPress yöneticinize> Ayarlar menüsü> Otomatik optimizasyon'a gidin. Ardından Gelişmiş ayarları göster'i tıklayın ve ayarlar için bu örnek gibi davranın:
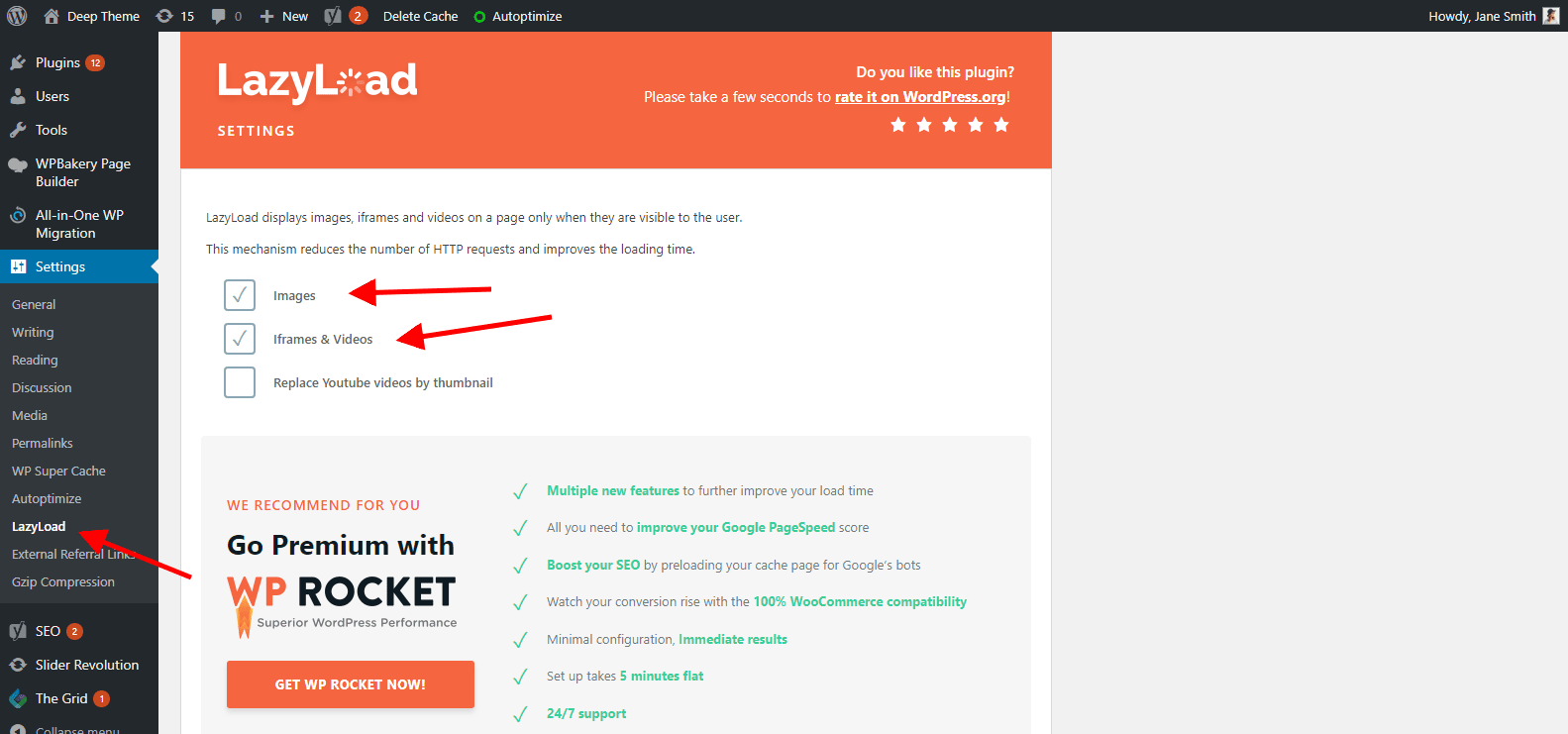
2. İndir ve Yükle WP Rocket tarafından LazyLoad
WordPress admin> Ayarlar> LazyLoad ve resimleriniz ve videolarınız için lazyload'u açın.
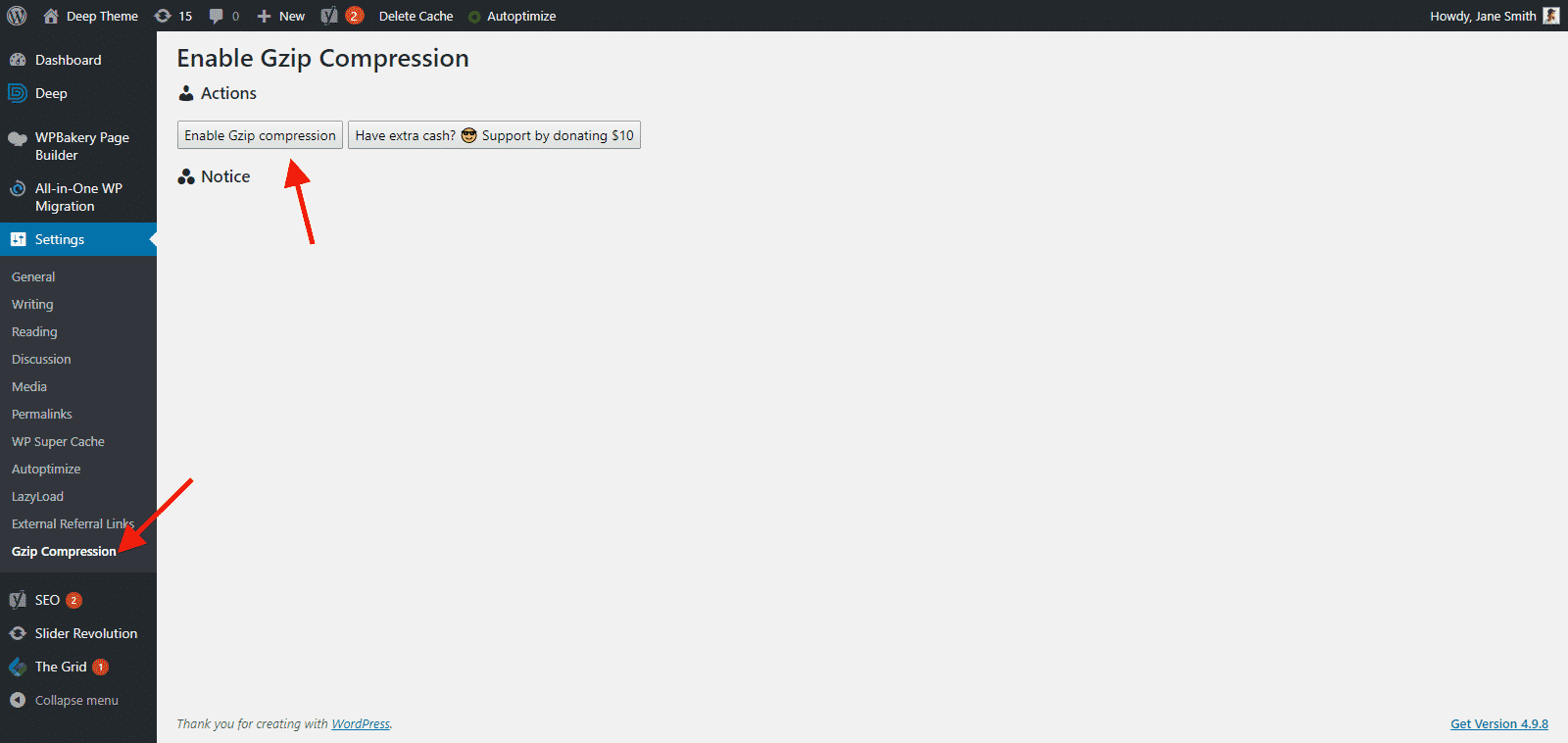
3. İndir ve Yükle Gzip Sıkıştırmasını Etkinleştir
A. WordPress admin> Ayarlar> gzip sıkıştırmasına gidin ve Gzip sıkıştırmasını etkinleştirin
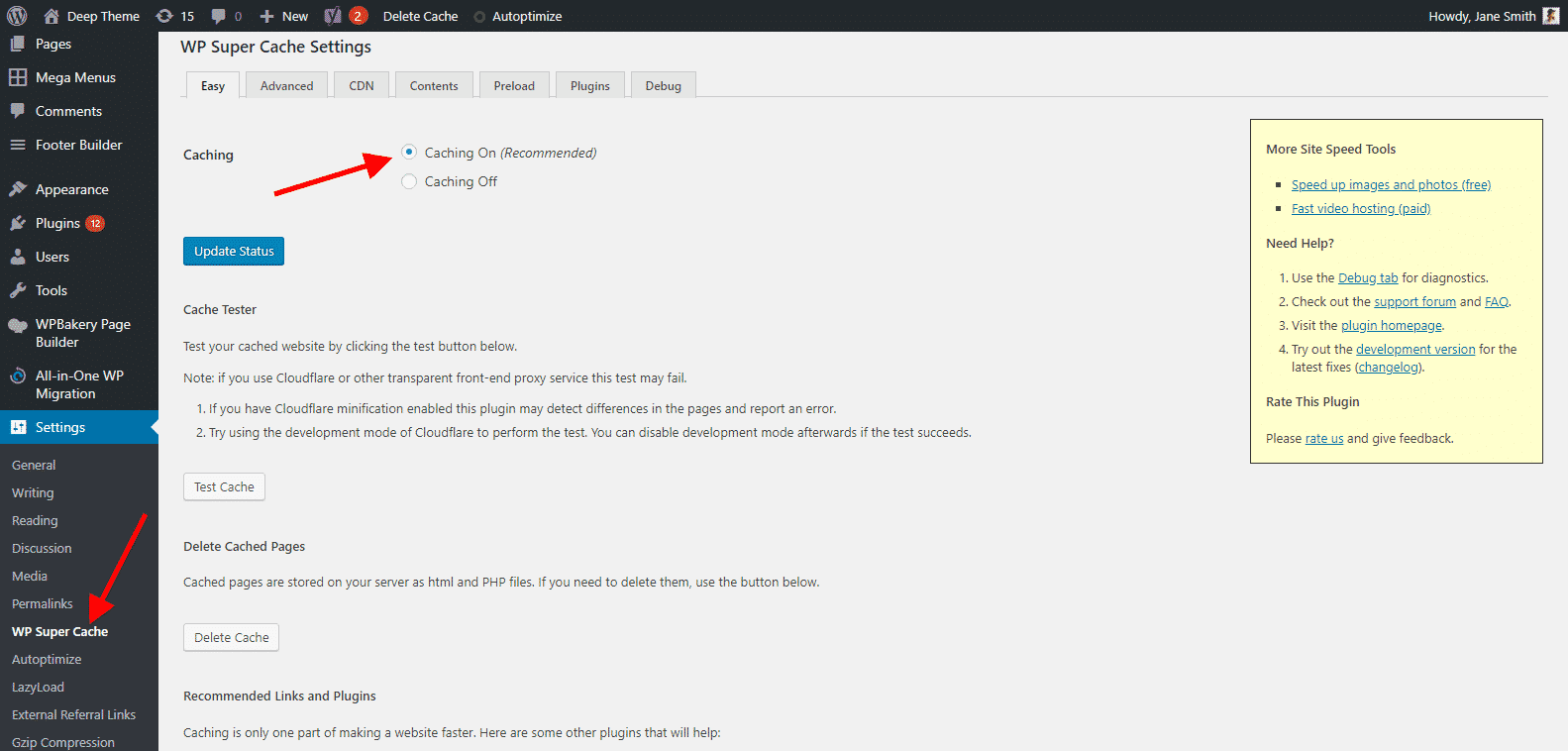
4. İndir ve Yükle WP Super Cache
A. WordPress admin> Ayarlar> WP Süper Önbellek'e gidin ve önbellek seçeneğini açın
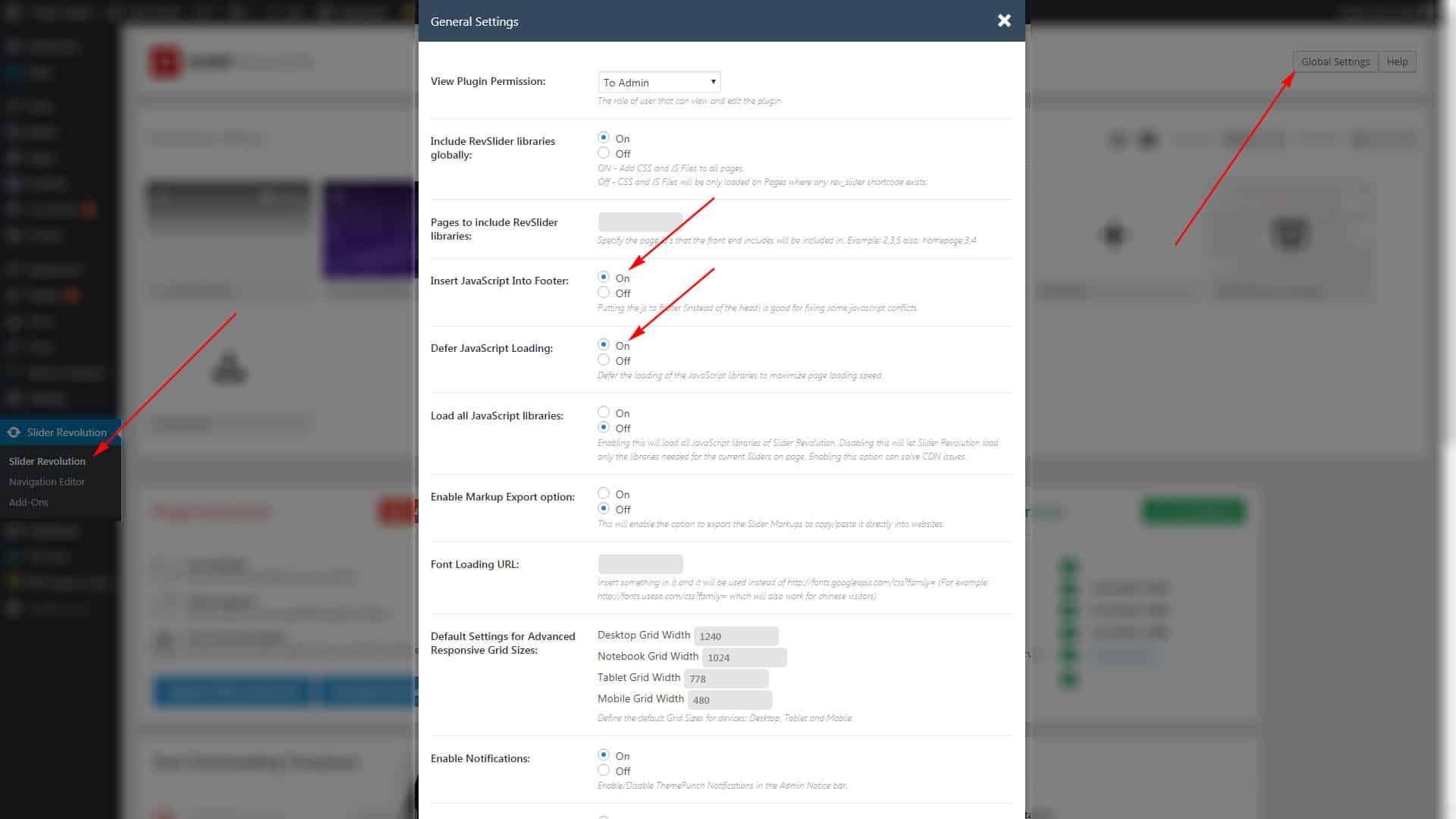
5. kaydırıcı Devrimi
Slider Revolution Eklentilerini kullanıyorsanız Lütfen Global Ayarlar'a gidin ve ayarlar için bu örnek gibi davranın:
Herkese Açık Öneriler
404 Hatası düzeltildi
Görüntü Optimizasyonu
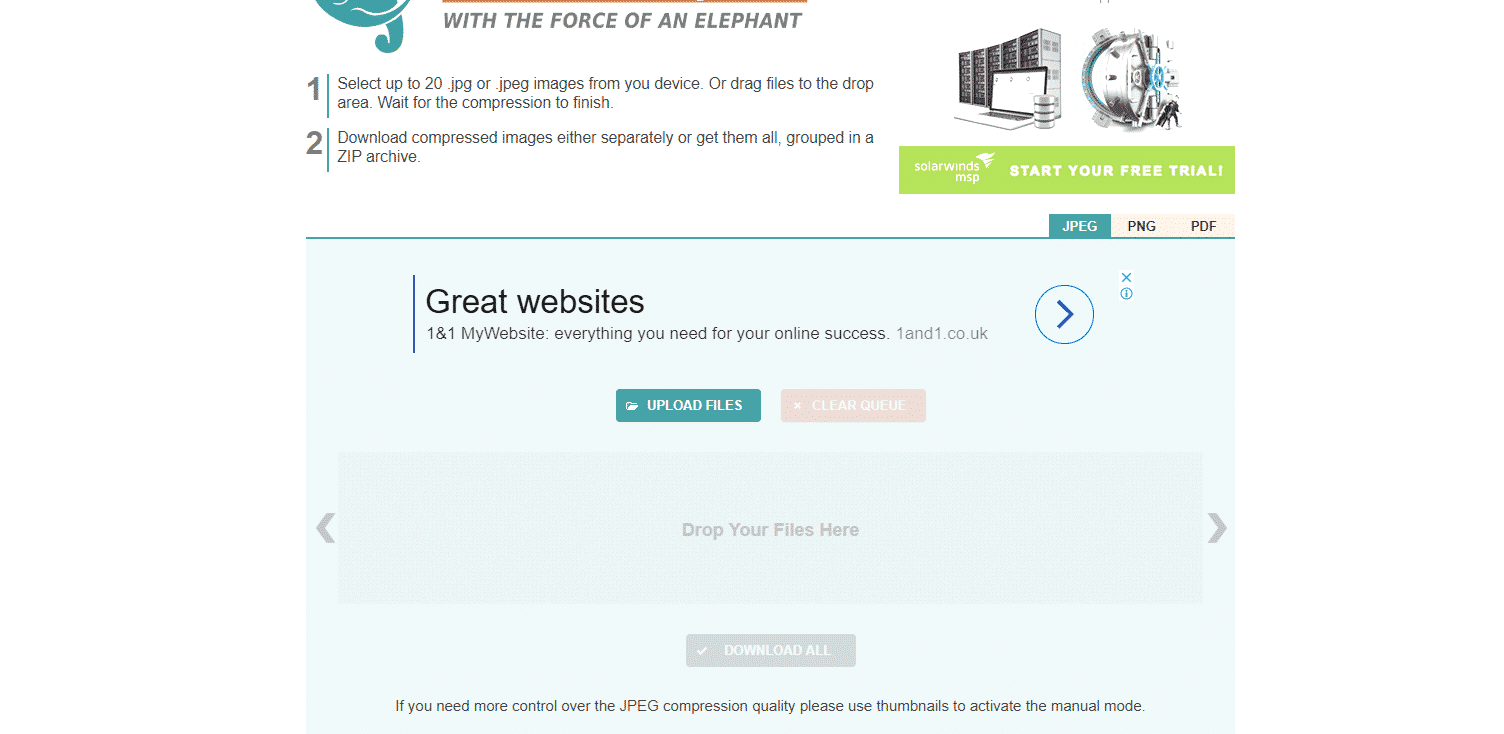
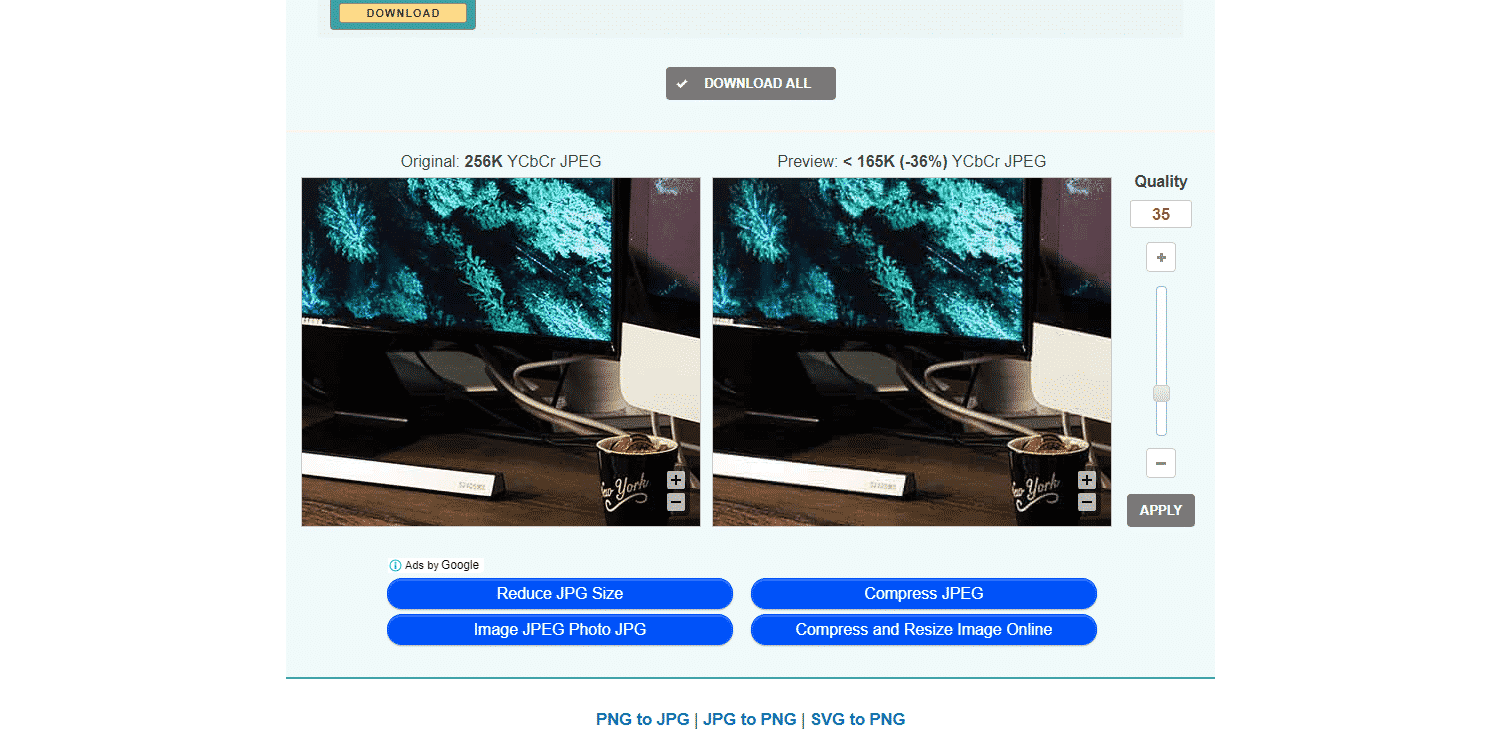
Biz kullanmak WP Smush Eklentisi görüntüleri optimize etmek için. Şelale sekmesindeki GTMetrix web sitesinde, sitenizin yüklenmesinde resmin uzun sürdüğünü görürseniz, aşağıdaki çözümü kullanmanız gerekir: Resimleri optimize etmek için http://compressjpeg.com/ web sitesi tarafından sağlanan ücretsiz araçları kullanıyoruz.
İlk adımda görüntü boyutu otomatik olarak küçültülecektir, ancak görüntü boyutunu daha iyi hale getirmek için görüntüyü tıklayın, ardından ayarlar açılacak ve görüntü boyutunuzu istediğiniz kadar küçültebilirsiniz.
Sonunda, İndir düğmesine tıklayarak sıkıştırılmış görüntüyü indirebilirsiniz. Bu web sitesinin özelliklerinden biri, aynı anda birkaç görüntü yükleyebilmeniz ve bir grup görüntü olarak sıkıştırabilmenizdir.
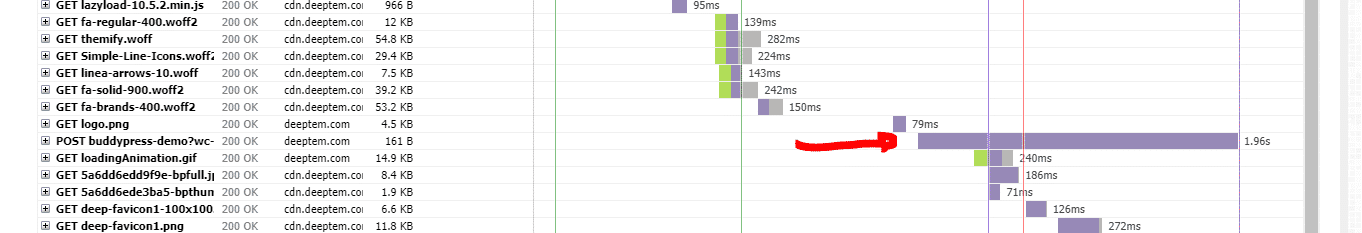
WooCommerce Sepeti Parçalarını Devre Dışı Bırak AJAX
WooCommerce'ın AJAX dosyası, site yükleme süresinin uzun zamanını alır ve bu AJAX'ı devre dışı bırakmak için, Sepet Parçalarını Eklentisini Devre Dışı Bırak'ı kullanmanız gerekir. Eklentiyi indirebilirsiniz okuyun
WP Rocket ile birlikte Polylang Plugin kullanıyorsanız, yükleyin wp-roket-önbellek-donotchangepage Eklentisi de.
Şelale sekmesindeki GTMetrix'te İletişim Formu 7 Eklentisi ile ilgili Yedek'i görürseniz, aşağıdaki adrese gidin:
/wp-content/plugins/contact-form-7/includes/controller.php :: Satır :: 69 – 71
Ve kodunu yorumlayın (devre dışı bırakın):
/ * if (tanımlanmış ('WP_CACHE') && WP_CACHE) {$ wpcf7 ['cached'] = 1; } * /
devre dışı bırakmak için / ** / arasına koyduk.
– Yaptığınız her görevden sonra eklenti önbelleğini temizlemeniz gerektiğini unutmayın.
Sonunda, yeni görüntüler eklemeyi içeren siteyi güncelledikten sonra, onlar için yukarıda açıklananları göz önünde bulundurun.
Eklentiler güncellendikten sonra değişiklikleriniz silinir ve her güncellemeden sonra tekrar adımlara geçmeniz gerekir. Örneğin, İletişim Formu 7 Eklentisi.
Önerilen Mesajlar

E-Ticaret SEO'nuzu Artırmak için 9 Temel İpucu
29 Nisan 2024






















97'nin çok iş olduğu için mutluyuz. Sitenizin sıralamasını iyileştirebilecek üç önerimiz var:
1. Google Ads komut dosyaları için Google Etiket Yöneticisi'ni kullanın
2. Görüntü küçük resimlerinizin boyutunu 150×150'den 130×130'a değiştirin ve sıkıştırın. Sıkıştırmak için bu bağlantıyı kullanabilirsiniz.
3. Dosyalarınızı depolamak için CDN kullanın