
2023'de WordPress Sitesi Nasıl Hızlandırılır
Web sitenizin hızını artırmanın en iyi yollarıyla ilgileniyor musunuz? İşte Ultimate 2022 kılavuzu ve artırma, optimizasyon ve WordPress performansını nasıl hızlandıracağınızla ilgili ipuçları.
Her şeyden önce, web sitesi hız optimizasyonunun çok zaman alıcı bir süreç olduğunu ve bu makalede atıfta bulunulan yöntemlerin bazılarının uygulanması için önemli miktarda zaman gerektireceğini bilmeniz gerekir.
Bunu yapmak için bilgimize zamanınız yoksa, uzmanlarımız sağlayabilir WordPress site hizmetlerini hızlandırın senin için.
Bu yüzden şimdi kendinize muhtemelen çok fazla zaman geçirmeye değer olup olmadığını sormalısınız.
WordPress Site Performans Hızını Artırın
Uzman ekibimiz, arama motorlarında en yüksek puan alan web sitelerinin hangi metriklerin fayda sağladığını analiz etmek için yıllarını harcadı ve hem WordPress'i hem de sıralamasını hızlandırmak için kullanılacak kendi kontrol listesini oluşturdu.
Bir iş yürütüyorsanız, web sitenizi optimize etmek için gerekli tüm adımları atmanız önerilir, çünkü işiniz üzerinde doğrudan bir etkisi olacaktır.
Nasıl yapılacağı konusunda atabileceğiniz ilk gerçekçi adım WordPress'i hızlandırın Web sitenizi etkileyen sorunları daha iyi tanımak için Google Lighthouse aracını kullanmak olacaktır.
Bir sonraki adım, web sitenize ilk renkli pikseli yüklemek için gereken süreyi azaltmak için görüntüleri sıkıştırmak olacaktır. Hızlı bir tahmin, böyle bir projenin çok sayıda görüntü tabanlı içerik sunan web sitelerinde tamamlanmasının yaklaşık 3 ay süreceğini ortaya çıkaracaktır.
Bu ilk adımları attıktan, web sitenizi güncelledikten ve web sitenizin yüklemesini optimize ettikten sonra, Google'ın arama motorundaki sıralamanızda bir artış göreceksiniz. Öte yandan, dönüşüm oranınız toplamda yüzde 3 artacaktır.
Google'ın arama motorunun hızlı yüklenen web sitelerine öncelik vermesi ve onları daha olumlu sıralaması iyi bilinen bir gerçektir.
Bu yayını hedef postanız olarak kullanarak attığınız adımlar ilk başta küçük bir etkiye sahip olacaktır, ancak uzun vadede web sitenizin sıralaması ve yüklenmesi açısından büyük bir gelişme göreceksiniz.
Ne tür bir web sitesi veya işletme çalıştırdığınızdan bağımsız olarak, hiçbir kullanıcının yüklenmesi çok uzun süren bir web sitesini sevmediği için hız optimizasyonu ile ilgili sorunları çözmenizi önemle öneririz.
Web Sitesi Hızının Önemi
Hız, SEO'yu geliştirirken ve altyapınızı oluştururken dikkate alınması gereken önemli bir faktördür.
Ancak bu karmaşık ve teknik bir konu olduğundan, farklı yönlerden iyi bir şekilde bilgili olmanız gerekir. Daha fazla dikkat gerektiren hayati faktörlerden bazıları bu makalede belirtilmiştir.
Web Sayfaları Nasıl Yüklenir?
Yüzeyde, kullanıcı kendi tarayıcısını açar ve bir URL girer. Bir URL girdiğinizde, sonuna bir DNS isteği gönderilir.
Bu sorun doğrudan alan adınız ve barındırma sağlayıcınızla ilgilidir.
Örneğin, GoDaddy gibi bir barındırma sağlayıcısı tüm dosyalarınızı ve bilgilerinizi yerel olarak depolar. Şimdi işler ilginç olmaya başlıyor; DOM tüm HTML, CSS dosyalarını ve ayrıca JavaScript'i yüklemeye başlar. Ancak nadiren gerekli tüm komut dosyalarını çalıştırır veya bir web sayfası yükler.
DOM, her şeyi doğru şekilde çalıştırmak için sunucudan ek kaynaklar ister. Bu, her şeyin çok yavaş yükleniyor web sitenizde doruk noktasına gidiyor başlar. Bu kısa açıklama, web sitenizi geliştirmek için neler yapabileceğiniz konusunda birkaç fikrin ortaya çıkmasına yardımcı olabilir.
Sitenizi Yavaşlatan Faktörler
Peki, ilk şüphelilerimiz kimler?
- Görüntüler çoğu zaman düşük yükleme hızlarının başlıca nedenidir. Özellikle büyük resimlerin yüklenmesi uzun zaman alıyor
- Barındırma Sorunları
- Eklentiler, uygulamalar, widget'lar ve tüm üçüncü bölüm komut dosyaları web sitenizin yükleme hızını düşürebilir
- Kötü optimize edilmiş temalar
- Birden çok yönlendirme, web sitenizin yükleme hızı açısından da etkilidir
- Yerleşik JavaScript kodlarınızın yazılma şekli de önemli bir faktördür
tüm bunların web sitenizde olduğunu düşünürsek, bu zincir etkisi web sitenizin hızını önemli ölçüde azaltacaktır. Bu yazı, kullanabileceğiniz belirli kaynakları ve web sitenizin hızını önemli ölçüde optimize etmek için dikkat etmeniz gereken metrikleri kapsayacaktır.
Web Sitesi Hız Testi Araçları ve Diğer Kaynaklar
Burada listelenen ilk kaynak Google Aracı ve Google Önerilen Analizler bölümüdür. Bu araçların özellikle hızı test ederken hangi metrikleri gerçekten analiz ettiğini veya hangi kullanıcı metriklerinin dikkate alındığını bilmek ilginç bulabilirsiniz.
Bu araçların nasıl çalıştığı konusunda bir ölçüde kendimizi tanımamız gerekiyor, aksi takdirde web sitenizin sıralamasının neden sıkışmış olduğunu anlamak çok daha zor olacaktır.
Google'ın daha hızlı yüklenen web sitelerine öncelik verdiğini biliyoruz. Önerilen tahminleri 1 ila 3 saniye arasındadır.
Bu yüzden zaman ayarlarınızı bu zaman dilimine ayarlayın, ancak daha hızlı bir yükleme hızına ulaşmak mümkünse, devam edin. Ayrıca, rakiplerinizin web sitelerine göz atmanızı ve kendi web sitenizi yargılayabileceğiniz bir bar oluşturmak için web sitelerinin hızlarını analiz etmenizi öneririz.
Chrome Kullanıcı Deneyimi Raporu
Chrome Kullanıcı Deneyimi Raporu gerçek dünya kullanıcılarının web siteleriyle nasıl etkileşimde bulundukları hakkında yararlı bilgiler sağlamak üzere tasarlanmıştır.
Ne yazık ki, yine de, çok sayıda ziyaretçisi olan web sitelerinde en iyi sonucu verir. içinde bulunabilir BigQuery.
Bu konuda size yardımcı olması için SQL dilini de temel olarak anlamalısınız.
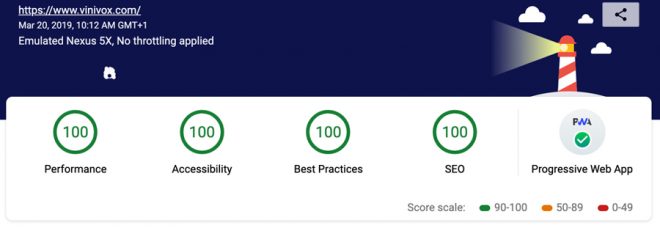
Deniz feneri
Deniz feneri web geliştiricileri ve yöneticileri için analitik bir seçim aracıdır ve Chrome'un Geliştirici Araçları bölümünde bulunabilir.
Bir web sayfasına girdikten sonra Elemanı Denetle'ye tıklayın ve üst Denetimler menüsüne gidin. Deniz Feneri'ni oradan çalıştırın ve sizin için yeni hazırlanmış olan raporu görüntüleyin.
Bu araç söz konusu olduğunda çok faydalı olan bir şey, sorunlarınızı nasıl çözebileceğinize dair ortak örnekler sağlamasıdır.
Şimdiye kadar neredeyse tüm taşıyıcılar 3G'ye yükseltilmiş olsa da 4G internet için bir hız raporu sağlar. Ancak bu, mobil kullanıcıların da bu rapora odaklandığı anlamına gelir.
Biraz zaman alıcı olsa da, neredeyse her zaman web sitenizi geliştirmek için kullanabileceğiniz verimli sonuçlar verir.
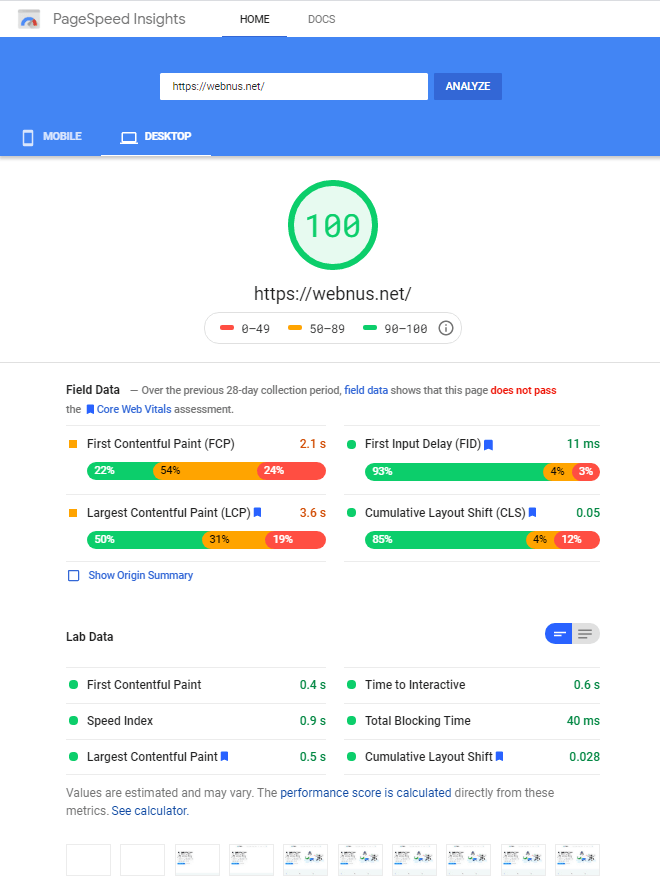
Sayfa Hızı Analiz
Sayfa Hızı Analiz WordPress'in nasıl hızlandırılacağı konusunda kullanışlı ve ilginç bir araçtır. Bu araç aynı zamanda bir Chrome kullanıcı deneyimi raporu da içerir.
Ancak son araca benzer şekilde, web sitenizde çok sayıda ziyaretçi yoksa, analizin doğruluğu daha az güvenilirdir.
Bu araç, web sitenizin nasıl oluşturulduğuna bir göz atıyor ve geliştirilecek önlemler sunuyor. Sonuç olarak, önerilen önlemler web sitesi hız optimizasyonunda yararlıdır.
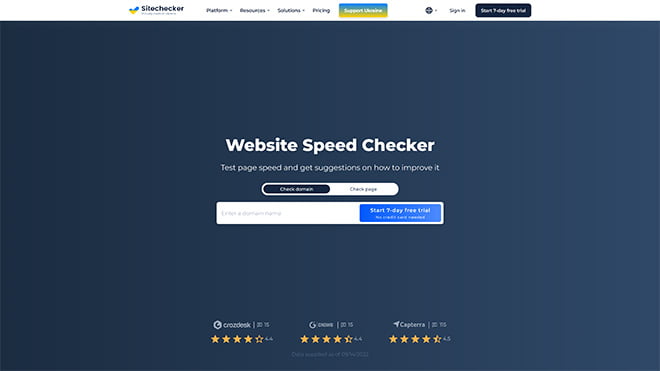
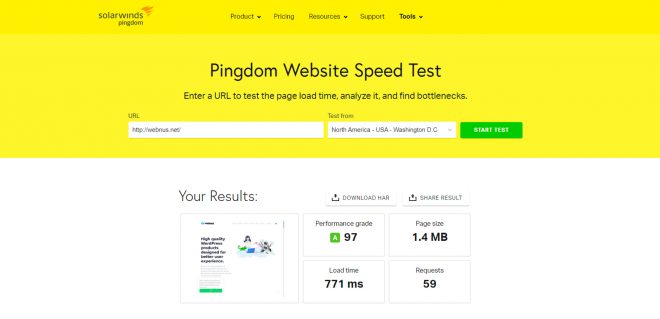
Sitechecker ile Web Sitesi Hız Testi
Web Sitesi Hız Testi sitenizin yüklenme hızını belirlemenize yardımcı olacaktır. Size maksimum kolaylık sağlamak için bu araç, Google önerilerine göre sitenize bir puan atayacaktır.
Ayrıca sonuçlar sayfasında, tüm hataları bulmanıza yardımcı olacak bir SEO denetimi alacaksınız. Araç, site sayfalarınızı nasıl hızlandırabileceğiniz ve hangi hataları düzeltmeniz gerektiği konusunda size faydalı ipuçları sağlar.
Ayrıca, masaüstü ve mobil cihazlar için sayfa hızı sonuçları arasında kolayca geçiş yapabilirsiniz. Bu, yükleme hızını artırmanıza ve sitenizin sayfalarını her tür cihaz için optimize etmenize yardımcı olacaktır.
Netpeak Yazılımından Web Sitesi Örümcek
Sitenin sorunsuz ve doğru çalışabilmesi için kaliteli ve kanıtlanmış yazılımlar kullanmalısınız. Bu bir olabilir web sitesi örümcekHer türlü hatayı hızlı bir şekilde tespit edip size yetkin bir analiz sunabilen. Bu ürün faaliyet alanı ne olursa olsun tüm işletmeler için uygundur.
Teknik açıdan kusursuz, yüksek kaliteli bir web sitesi sayesinde yalnızca hizmetlerinizi daha verimli bir şekilde satmakla kalmaz, aynı zamanda arama sonuçlarında daha üst sıralarda yer alabilir, böylece birçok yeni müşteri kazanabilir ve gelirinizi artırabilirsiniz. Yalnızca yüksek arama sonuçlarıyla müşterinin şirketin web sitesini göreceğinden ve dolayısıyla bir şey satın alacağından veya sipariş vereceğinden emin olabilirsiniz.
Mobil Hızı ve Web Sitesi İşlevlerini Test Etme Araçları
Bu web sitesi, web sitenizin hızını karşılaştırmak için en iyi aracı sunar.
Web sitenizin yükleme hızını sanki bir mobil cihazda açılacakmış gibi analiz eder ve bu konuda bir rapor sunar.
Mobilde olanlar için bile web sitenizin kullanıcı deneyimini geliştirmenize yardımcı olacak gerçek zamanlı metrikler sağlanır.
Dünyanın dört bir yanından gelen tüm geliştiriciler için web sitelerinin yükleme hızını değerlendirmek için eşit bir bar ve standart belirlediği için inanılmaz bir araçtır.
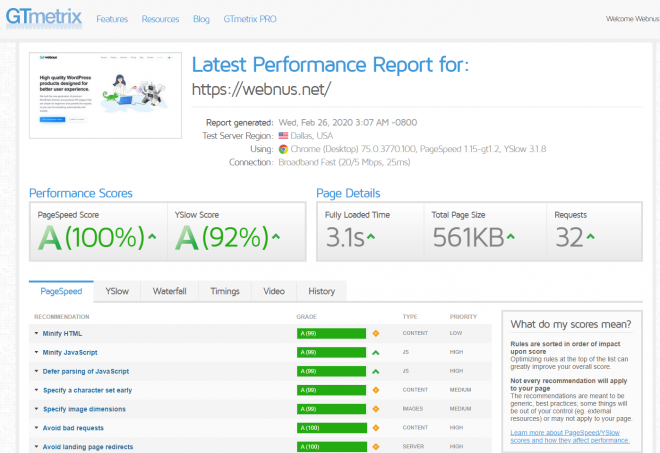
Yukarıda bahsedilen araca ek olarak, Pingdom ve GTmetrix web sitenizin hızını ve işlevselliğini Google'a bağlı olmasalar da test etmek, ancak en azından sonuçlarının tutarlı olup olmadığını denediğinizden emin olun.
Web sitenizin yükleme hızını artırmak için kolayca kullanabileceğiniz GTmetrix'teki en önemli hatalar için pratik bir çözüm sunduk.
Buna ihtiyacınız olabilir: GTmetrix Hataları Tamir ederek Site Hızı Nasıl Geliştirilir?
Web Sitesi Hız Metrikleri: Hız Ölçüm Faktörlerinden Bazıları Nelerdir?
– İlk Boya Nedir?
İlk boya, ekrandaki ilk engellenmemiş boyadır. Basit bir ifadeyle, ekranda gerçekleşen ilk piksel değişikliği. Dolayısıyla, meydana gelen ilk değişiklik ilk boya olarak adlandırılır.
– First Contentful Paint Nedir?
İlk içerikli boya ilk bölümün web sayfasında gösterilmesidir. Bu, örneğin gezinme çubuğu veya web sayfasının ilk içerikli boya olarak adlandırılan herhangi bir kısmı olabilir.
– İlk Anlamlı Boya Nedir?
İlk anlamlı boya, görüntülenebilen ilk içeriktir. Daha ayrıntılı olarak söylemek gerekirse, “Evet! Bu yüzden bu web sitesine geldim. ”
– İnteraktif Zaman Nedir?
Etkileşim Süresi, web sitesinin görsel olarak hazır ve görüntülenebilir olması için geçen süredir. Bu, onunla etkileşime girebileceğiniz anlamına gelir, ancak çalışmaz.
Net olmak gerekirse, web sayfasındaki her şey yüklendiğinde, ancak işlevleri hala kullanamazsınız.
Peki kullanıcılar web sayfasını ne zaman kullanabilirler? Son kullanıcının, web sitesi hızını ölçmek için nasıl birincil metrik olduğuna dikkat edin. Tüm web sitesi hız araçları son derece kullanıcı merkezlidir.
– DOM İçeriği Yüklendi
DOM İçeriği Yüklendi, tüm HTML kodlarının yüklendiği ve ayrıştırıldığı zamandır. Web sitelerinin bu konuya özellikle dikkat etmesi ve daha bilinçli davranması gerekir.
WordPress Nasıl Hızlandırılır sorusunun cevabının çok büyük ve zaman alan bir şey olduğunu zaten bulduysanız, bunu sizin için uzmanlarımıza bırakmak isteyebilirsiniz:
Word WordPress Sitenizi Hızlandıracağız
Uzmanlarımız WordPress sitesini hızlandıracak ve sayfa hızını optimize edecektir.
Cevaplar: WordPress Nasıl Hızlandırılır?
HTTP / 2
HTTP / 2 kesinlikle her şeyin hızını artırabilir. Ancak hangi dereceye kadar farklı koşullara bağlıdır.
önceden bağlanma
Prefetch, Preconnect ve Preload, web sitenizin hızını artırmada son derece önemlidir. Google'ın bunu SERP'de değerlendirdiğini biliyoruz.
Bir web sayfasındaki herhangi bir öğeyi incelerseniz, Google'ın daha hızlı yüklemek için Önceden Getirme bölümünde belirli URL'leri aldığını görebilirsiniz.
Bu şekilde varış noktanıza daha hızlı ulaşabilirsiniz. Bu, web sitenizin yükleme hızını artırmanıza yardımcı olacaktır.
Önbelleğe Alma ve İçerik Dağıtım Ağını Kullanmayı Etkinleştir
Önbelleğe alma önemli bir kullanma işlevi. Etkili bir şekilde uygulayabilmeniz için bu konuda araştırma yaptığınızdan emin olun. Aynı şey CDN için de geçerli.
Kaynakların bu iki noktaya harcanması kesinlikle sonuç olarak yararlı olacaktır.
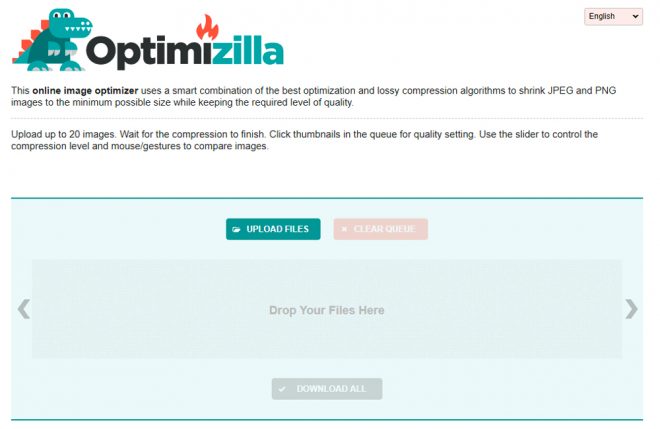
görüntü Sıkıştırma
Web sitesi hızını optimize etmenin en kolay yolu tüm resimlerinizi sıkıştırmaktır.
WordPress kullanıyorsanız, çeşitli ücretsiz eklentileri ve çevrimiçi web sitelerini kullanmak oldukça kolaydır.
Optimizilla böyle bir araçtır. Hatta masaüstü yazılımını kullanabilir ve görüntülerinizi web için kaydedebilir veya görüntüleri optimize etmek ve sıkıştırmak için düzgün bir şekilde sıkıştırabilirsiniz.
JavaScript Kodlarını Optimize Etme
Kodları ve diğer kaynakları kolayca optimize edebilir ve sıkıştırabilirsiniz. Süreci öğrenmek, kodu sıkıştırırken size yardımcı olacaktır, ancak bu biraz teknik olabilir.
Google'a göre sıralamanızın iyileşmediği, birden fazla geri bağlantıya sahip çok SEO dostu bir içeriğe sahip olduğunuzu düşünün.
Bunun web sitenizin yükleme hızı nedeniyle olabileceğinden şüphelenebilirsiniz, ancak bir hız testi web sitesinden çalıştırdığınızda her şey yolundadır. Bu durumda, kodunuza göz atmak için bir geliştirici kiralamak en iyisidir.
Web sitesi optimizasyonu bazen profesyonel yardım istemek dışında başka bir seçenek bırakmadan biraz zorlaşır. SEO için nasıl yardım aradığınıza benzer şekilde, web sitenizin neden yavaş olduğunu veya kodunuzun özensiz yazılmış olup olmadığını anlamak için bir geliştiricinin yardımına ihtiyacınız olacaktır.
Teknik uzmanlığı olmayan biri için kolayca tespit edilemeyen ve yüzeyde değişkenler olabilir. Aynı zamanda, uzmanlık ihtiyacı olmadan web sitenizin hızını artırmak için yapabileceğiniz şeyler vardır.
WordPress Sitenizi Hızlandırmanın 18 Yolu
Bu yüzden 100'den fazla geliştiriciye daha az teknoloji meraklısı olan kişilerin wordpress'i hızlandırmaları için önerilerinin ne olduğunu sorduk, böylece bir geliştiriciyi son çare olarak kiralamanız gerekiyor.
1. Web Sitenizin Hızını Test Edin
İlk olarak, web sitemizde neyin yanlış olabileceğini ve düzeltmenin kolay bir yolu olup olmadığını kontrol etmek ve görmek için analitik bir araç kullanalım.
Google PageSpeed veya başka bir çevrimiçi web sitesini kullanarak web sitenizin hızını test edin. Hepsi, web sitenizin sıradan bir bağlantıya yüklenmesinin ne kadar sürdüğünü size bildirir.
Aldığımız önerilere dayanarak, web sitenizin hızını 2 ila 3 saniye arasında bir yerde tutmanız gerekir. Ziyaretçiler, web sitenizin en az 2 saniye içinde yüklenmesini bekler.
Web sitenizi sık sık ziyaret eden ve sitenin yüklenmesinin 5 saniye sürmesini umursamayan bir kullanıcıyı değil, belirli bir şeyi arayan kullanıcıları düşündüğümüzü unutmayın.
Yüklenmesi ortalamadan daha uzun sürüyorsa, yeni ziyaretçilerin en az% 40'ı web sitenizden ayrılacaktır.
– En İyi Kullanıcı Hız Testi Araçları Nelerdir?
Aşağıdakiler, anket yaptığımız geliştiriciler arasında en yüksek popülerliğe sahipti:
- Google Sayfa Analizi
- GTmetrix
- Pingdom
- Web Sayfası Testi
- Google Deniz Feneri
Web sitenizin daha yavaş yüklenmesine neden olan gerçek sorun hakkında daha iyi bir fikir edinmek için bu araçların bir karışımını kullanmanızı öneririz.
Son zamanlarda oluşturulan web siteleri için en iyi seçim GTmetrix ve Deniz Feneri'dir.
Bu ikisi, web sitenizin mevcut durumunu ve nasıl iyileştirilebileceğini doğru bir şekilde açıklar. Bu iki araç tarafından sağlanan ayrıntılar web sitenizi optimize ederken son derece yararlıdır.
Bu araçlardan alınan 70 artı puan iyi bir puan, 80 artı daha iyi; web sitenizin 3.5 saniye veya daha kısa sürede yükleneceğini belirtir. +8 saniye içinde (hatta 5) yükleme çok önemlidir ve temanız veya ana makine sağlayıcınız olsun altyapınızı geliştirmeye kesinlikle bakmalısınız.
Bu ikisine ek olarak, Pingdom hangi parsların iyileştirilmesi gerektiğini bildiren basit ve kullanımı kolay bir araçtır.
Ancak, web sitesi hızını, olası sorunları ve işlevleri optimize etmek için Google tarafından sağlanan ücretsiz araçları kullandığınızdan emin olun.
Dikkate aldıkları metrikler nedeniyle Google tarafından sağlanan araçları kullanmanızı öneririz.
Amacınız, web sitenizin hızını optimize ederek web sitenizin sıralamasını yükseltmek ve böylece analizlerini takip etmek en iyisidir.
Buna ek olarak, Google, geliştiricilerin ve kullanıcıların kendilerine güvenle güvenebilmeleri için araçlarını geliştirmek için çok yatırım yapmıştır.
Bu araçları kullanarak düşük yük hızınızın altında yatan sorunları bulabileceğinizden eminiz.
Bunu yapmak için istediğiniz web sitesini Chrome ile yükleyin ve sayfayı sağ tıklayın, Denetle ve ardından Denetle'ye gidin.
Denetim, sunduğu çözümler oldukça pratik ve güncel olmamasına rağmen düzeltmeniz gereken sorunların bir açıklamasını sunar.
Google'ın konsolundaki Kapsam aracı, Google'ın arama konsolunda mevcut olduğundan daha iyi bir seçimdir.
Daha iyi olmasının nedeni, Google'ın tarayıcısının size web sitenizin sorunlarının nedenini göstermek için gerçek veriler kullanmasıdır. Tek bir tıklama ile Google'ın AI'sının sorunlu olduğunu düşündüğünüzü anlayacaksınız.
Google'ın sonsuz kaynağı olduğu ve sınırsız web sitesini tarayabildiği için bu son derece önemlidir. Tarama işlemi sırasında web sitenizde yükleme sorunu varsa, tarayıcı web sitenizi bir dizin olmadan ayrılmadan önce bir kez daha dener.
Dolayısıyla, dizine eklenmezlerse Google'da da gösterilmezler.
2. Web Sitenizin Görüntülerini Optimize Edin
Web sitenizin resimlerini optimize etmek, yükleme süresini kısaltmanın ve WordPress'i hızlandırmanın en kesin yoludur.
Görüntü sıkıştırmanın neden önemli olduğunu kavramsallaştırmanın iyi bir yolu bir yazıcı düşünmektir. Daha fazla renk içeren ve hem zaman hem de yazdırmak için gereken kaynak miktarı açısından daha büyük bir görüntünün yazdırılması daha uzun sürer.
Benzer bir argüman web sitesi görüntülerine genişletilebilir. Optimize edilmemiş ve sıkıştırılmamış resimleriniz varsa, herhangi bir tarayıcının bunları yüklemesi daha uzun sürer. Görüşme yaptığımız kişiler, görüntülerinizi yüklerken başka ne yapmanız gerektiği konusunda bazı önerilere sahiptir.
Görsellerinizi web sitenize yüklemeden önce optimize etmeniz için iki önerimiz var: TinyPNG ve Optimizilla.
3. Doğru Görüntü Çözünürlüğünü Seçin
“Bu ilkelere aşina olmayan çoğu yönetici Unsplash'tan bir görüntü kopyalayıp web sitelerine yükleyebilir.
Bu tür resimler genellikle web sitenizde gerekenden daha yüksek bir çözünürlüğe sahiptir; muhtemelen baskı için bile uygun. Çözünürlükleri 300 DPI. Bu nedenle, bir web sitesine resim yüklerken yalnızca 72 DPI'a ihtiyacınız olduğunu unutmayın. ”
Web sitenizin banner'ı olarak işlev gören bir resim kullanırsanız, çözünürlük açısından 1500 pikselden fazla ve 72'den yüksek olması gerekmez. 300 DPI'lık bir resim yüklerseniz, 4000 piksel civarında olur ve o zaman web sitenizin hızı düşer.
Web sitenizin tüm görüntülerini optimize ettikten sonra, büyük olasılıkla web sitenizin hızını artırırken önemli miktarda alan boşaltmış olursunuz.
Farklı bölümlerdeki görselleriniz için belirli bir çözünürlük seçin ve bu çözünürlükte tutarlı kalın. Kullanabileceğiniz farklı araçlar var görsel boyutunuzu değiştirin Photoshop'tan GIMP'e. Şunu belirtmekte fayda var GIMP kullanımı ücretsizdir.
4. Uygun Görüntüleri İndirme Kaynakları
İndirmek üzere olduğunuz resmin boyutunu çok sık seçebilirsiniz. Web sürümünü indirmenizi veya en azından en büyük sürümünü indirmenizi ve ardından web olarak kaydetmenizi öneririz.
5. Doğru Görüntü Formatını Seçin
Görüntü formatının yüklenmesi için ne kadar zaman alacağı üzerinde doğrudan bir etkisi vardır.
'Den bir resim indirirken Shutterstock, standart 72 DPI yerine 300 DPI çözünürlüğe sahip web sürümünü seçebilir veya görüntü kaynağınız farklıysa DPI'larını ve görüntü boyutlarını azaltabilirsiniz.
Görüntü biçiminin PNG veya JPEG biçiminde olduğundan emin olun. Bu WordPress'in hızlanmasına yardımcı olacaktır.
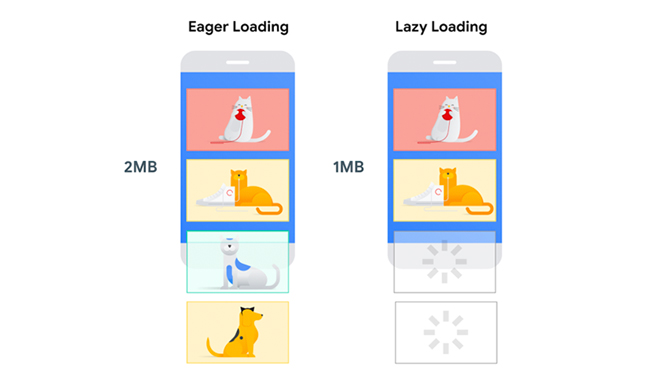
6. Görüntüleri Yüklemek için Tembel Yükleme Eklentisini Yükleyin
Bu kullanışlı eklenti, yalnızca kullanıcı görüntülemek için tıklatmadığı sürece gerekli olan görüntüleri yükler, böylece tüm görüntülerin önceden yüklenmesi gerekmez, böylece yükleme hızı artar.
Yalnızca kullanıcının görünümündeki resimler yüklenir, bu nedenle tüm sayfanın yüklenmesi daha az zaman alır. WordPress'de adıyla bulabilirsiniz Tembel Yük - Görüntüleri Optimize Edin.
WordPress kullanıyorsanız, şunları da kullanabilirsiniz: Autoptimize görüntüleri sizin için sıkıştırır. Bu tür görevleri yapan benzer ücretsiz eklentiler de var.
WordPress SEO ile ilgili en iyi uygulamaları istiyorsanız ve web sitenizin sıralamasını yükseltmek istiyorsanız, bu size tamamen rehberlik edecektir: WordPress SEO 2020 Nasıl Geliştirilir?
7. Gereksiz Slaytları, Videoları ve Resimleri Kaldırın
WordPress'i hızlandırmak için başka bir seçenek, anahtar sayfalardan gereksiz gördüğünüz resim ve videoları kaldırmaktır.
Bu öğeler, ilk anlamlı renk pikselini yüklemek için gereken süreyi (web sitenizdeki ilk içeriğin yüklenmesi için geçen süreyi) artırır, böylece bunları kaldırarak ve web sitenizin hızını önemli ölçüde artırarak bunu atlayabilirsiniz.
Bunu yapmanın etkili bir yolu, tüm resimlerinize göz atmak ve gerekli olmayanları kaldırmaktır. Bu amaç için harika bir araç, web sitenizin durumunu analiz eden SEMrush.
Bu web sitesi, web sitenizle ilgili olası sorunlar hakkında mükemmel bir genel bakış sunar ve kaldırılması gereken gereksiz medyaları önerir.
WordPress, web sitesi hızını iyileştirme konusunda pratik olmayanlar için mükemmel bir platformdur.
Görüntü sıkıştırmasından düzgün yazılmış kodlu bir temaya sahip olmak için her şey katkıda bulunur. Bunun nedeni, kullanımı inanılmaz derecede zor temalar da olmasıdır.
Bunlar, web sitesini yüklemeye çalıştığınızda sorun yaratan çok sayıda komut dosyası ve yazı tipi ve istek çalıştırır.
Fazla yer kaplamayan bir tema seçtiğinizden emin olun, ayrıca web geliştiricinizden ihtiyaçlarınıza özel kod kullanmasını isteyin. Rağmen bu daha pahalı mal olabilir, çünkü web siteniz uzun vadede daha hızlı yüklenecektir çünkü buna değer olacaktır.
WordPress'te yaygın olarak bulunan genel temaların, asla kullanamayacağınız birçok özellik ile geldiğini belirtmek gerekir.
Tüm bu gereksiz özellikler web sitenizin hızını yavaşlatır ve sunucu yanıt süresini azaltır. Bu yüzden ya ücretsiz temaları kullanmamaya çalışın ya da gereksiz widget'ları kapatın.
8. Yalnızca Temel Eklentileri Kullanın
WordPress'i hızlandırmaya çalışırken web sitenizi farklı eklentiler ve eklentilerle aşırı yüklememeye çalışın.
Bu eklentilerin bazıları birbiriyle çakışıyor olabilir.
WordPress'te yeni olan birçok kullanıcı, önemli görünen veya üzerinde çok fazla aktif kullanıcı bulunan herhangi bir eklentiyi yüklerken çaylak hatasını yapar.
Aslında yararlı olsalar da, gereksiz olmaları durumunda web sitenizin hızını da azaltırlar.
gibi bazı uygulamalar whatsapp web sitenizin dışında bazı işlemler yapmanıza yardımcı olacaktır.
9. Eklentilerinizi Kontrol Edin ve Çalıştıklarından Emin Olun
Hala gerektiği gibi çalıştıklarından emin olmak için eklentilerinizde arada bir kontrol etmenizi öneririz.
WordPress sürekli değişiyor, bu nedenle eklentilerin herhangi bir form arızasını önlemek için bu değişikliklere ayak uydurması gerekiyor. Eklentilerinizi güncellediğinizden ve değişiklik günlüklerini kontrol ettiğinizden emin olun.
Bahsettiğimiz bu optimizasyon eklentileri oldukça kullanışlıdır ve web sitenizin hız sorunlarına yardımcı olmak için bir web geliştiricisi alamazsanız, web sitenizi en azından yönetilebilir bir dereceye yükseltmeye yardımcı olacak en iyi şeydir.
Gereksiz tüm eklentileri kapatmanızı değil, şu anda ihtiyaç duymadığınız eklentileri kaldırmanızı öneriyoruz.
Gereksiz eklentileri devre dışı bıraktıktan sonra web sitenizin ne kadar geliştiğine şaşıracaksınız.
Bunu yapmak için tavsiye ediyoruz Sorgu Monitörü.
Bu eklentiler, hangi eklentilerin web sitenizi yavaşlattığını analiz eder. Gereksiz eklentileri kapatmak için analizi kullanın.
10. Gereksiz Widget'ları Kaldırma
Web sitenizi önemli ölçüde yavaşlatan üçüncü taraf kodlarının da dikkate alınması gerekir. Bu kodlardan bazıları Facebook veya Google Çift Tıklama Reklamlarıdır.
Diğerleri ise müşteri geri bildirimleri, çevrimiçi sohbetler, web sitelerine yeni işlevler ekleyen özelleştirmelerdir. Rağmen bu aynı zamanda web sitenizin hızını etkiler.
Hangilerine gerçekten ihtiyacınız olduğunu kontrol edin ve web siteniz üzerinde önemli bir etkisi olmayanları kaldırın. Sadece gerçekten gerekli olanları sakladığınızdan ve kurduğunuzdan emin olun.
İzleme teknolojisine sahip çoğu araç Facebook Piksel or Google Analytics genellikle web sitesi hızını azaltır.
Daha az optimize edilmiş web sitelerine yükleme gibi üçüncü taraf yönleri tarafından geliştirildikleri için dikkate alınmadı. Geliştirici ekibinizden bu araçlara bakmasını isteseniz bile, çok fazla şey yapamazlar.
Geç saatlerde kullanmadığınızı devre dışı bırakmak için WordPress'inizde birkaç ayda bir check-up yapmayı deneyin. Eklentileri kaldıramıyorsanız, eklentileri yalnızca belirli sayfalarda kullandığınızdan emin olun.
Örneğin, web sitenizde Drift Chatbot'u kullandıysanız, web sitenizin blog bölümünde devre dışı bırakıldığından emin olmanız gerekir.
Ayrıca, kodun blog bölümündeki arka planda hala çalışıp çalışmadığını kontrol etmeniz gerekir, çünkü bu çok mümkündür. Blog bölümünden kaldırılması, web sitenizin hızını büyük ölçüde artıracaktır.
Belirli bir sayfada bir eklenti kullanmak istiyorsanız, Eklenti Düzenleyicisi. Bu eklenti, belirli sayfalarda çok sık kullanılan eklentileri tanımlamanıza ve düzenlemenize yardımcı olur ve hem bunları hem de kodlarını devre dışı bırakır. Bu eklentilerin ne zaman yüklenmesi gerektiğine ilişkin kuralları da ayarlayabilirsiniz.
Ancak dikkat edilmesi gereken bir şey, eklentiler için kategorileri devre dışı bırakmanın ve değiştirmenin bazı istenmeyen etkileri olabileceğidir, bu nedenle bu değişiklikleri yapmaya devam etmeden önce web sitenizin bir yedeğine sahip olduğunuzdan emin olun.
11. Google Ads'in Ne Kadar Hızlı Yüklendiğine Dikkat Edin
Web sitenizde reklam yayınlıyorsanız, web sitenizin hızını belirli bir dereceye kadar azaltabileceğini belirtmek gerekir, ancak açıkçası masraflarınıza katkıda bulunduğu için önemlidir.
Kötü optimize edilmiş bir web sitesine reklam yüklemek, toplam yükleme sürenize en fazla 5 bölüm ekleyebilir.
Bunu çözmek için, barındırma sağlayıcısından reklamlarının gösterilmesinde bazı değişiklikler yapmasını veya Tembel Yük'ü kullanmasını isteyebilirsiniz. Bu şekilde, reklamlar yalnızca kullanıcı yanlarında ilerlediğinde gösterilir.
12. Yönlendirme Sayısını Azaltın
Harici kaynaklara yönlendirme, yükleme işleminin daha uzun sürmesini sağlayacaktır. Bu, kullanıcının web sitenizi yüklemesi için geçen süreyi artıracaktır.
Yönlendirme sayısını azaltmanın bir yolu URL'leri kısaltmak ve bağlantıda HTTPS veya WWW kullanmamaktır. Bu hareket, yönlendirmelerin birlikte zincirlenmesini önler.
13. Web Hosting Servis Sağlayıcınızı Güncelleyin
Göz atmak isteyebileceğiniz başka bir şey, hizmetinizi geliştiremiyorsa veya daha iyi bir plana geçemezse mevcut ana makine sağlayıcınızı değiştiriyor.
Çoğu insan, başlangıçta en iyi ortalama barındırma hizmetlerini kullanır, bu da şeyleri asmaya başladığınız zaman adil olur, ancak daha iyi bir yatırım yapmak daha iyi olabilir. daha güvenilir bir sağlayıcı tarafından planlayın.
Barındırma hizmetleri için bulut alanı kullanan bir plana geçtikten sonra karşılaştırmayı kesinlikle hissedebilirsiniz. Gece ve gündüz farkı olacak.
Paylaşılan bir ana bilgisayar kullanıyorsanız, aşağıdaki gibi ayrı bir barındırma hizmeti sağlayıcısına geçmeniz şiddetle önerilir. SiteGround. Size daha pahalıya mal olsa da, uzun vadede sizin için daha iyidir.
Orada farklı planlar olduğundan WordPress'i hızlandırmak için mükemmel olanı aradığınızdan emin olun, ancak bir içerik dağıtım ağına sahip olanı seçmenizi öneririz.
Direnmeyeceğiniz Harika Bir Teklif!
ÖZEL TEKLİFİMİZİ KEYFİNİZ!
14. Ana Bilgisayar Sağlayıcınızın Destek Sağladığından Emin Olun
Web sitenizin yüklenmesi ile ilgili herhangi bir sorun olursa ve herhangi bir yardıma ihtiyacınız olursa, ana makine sağlayıcınızın desteğiyle iletişime geçebilmek büyük bir avantajdır.
Önerdiğimiz araçları kullanarak web sitenizin hızını her ay kontrol edin ve desteğe artış için olası nedenlerin neler olduğunu sorun.
Muhtemelen önce önbelleğinizi temizler ve sonra bu ani yavaşlama için başka nedenlerin neler olduğunu kontrol ederler.
Umarım daha sonra web sitenizin hızı normal 2 ila 3 saniyeye döner. Planınızı daha hızlı bir sunucuya yükseltmenizi veya önbellek ve CDN ağınızı optimize etmenizi önerebilirler.
15. Yüksek Kaliteli DNS Sağlayıcısı kullanın
Birçok kullanıcı etki alanlarını GoDaddy veya NameCheap gibi sağlayıcılar aracılığıyla kaydeder ve ayrıca DNS hizmetinizi sağlar.
Bu ücretsiz bir hizmettir, ancak çoğu zaman ücretsiz doğası nedeniyle, kalite ve hız son derece düşüktür. Web sitenizde yavaşlama yaşamaya başlarsanız DNS sağlayıcınıza göz atmaya değer olabilir.
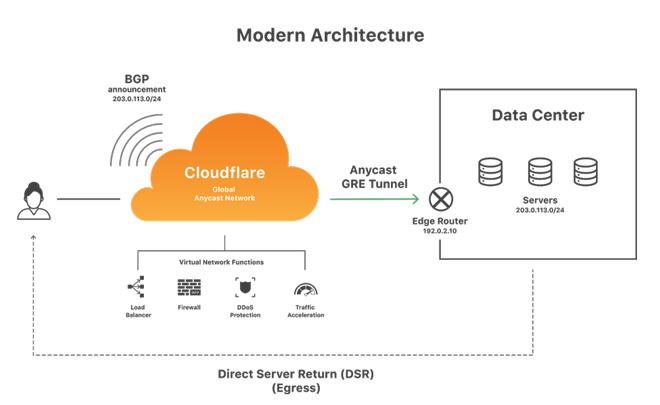
Aşağıdaki gibi kaliteli DNS sağlayıcıları kullanmanızı öneririz Cloudflare. Bu sağlayıcı, duyarlı ve güvenilir destekle birlikte mevcut en iyi altyapıyı sunar. Bu basit nokta WordPress'i en az% 40 oranında hızlandıracak.
16. İçerik Dağıtım Ağlarını Kullantığınızdan Emin Olun
Web sitenizin hızını artırmanın başka bir yolu, bir İçerik Dağıtım Ağı veya CDN kullanmaktır.
Bir CDN servis sağlayıcısı görüntüler gibi statik kaynakları belirler ve bunları dünya çapında hızlı dağıtım için optimize eder. CDN kullanmanın web sitenizin hızı üzerinde önemli bir etkisi vardır.
Bir CDN kullanmak, içeriğinizin tüm dünyada eskisinden daha fazla erişilebilir olacağı anlamına gelir.
Bir CDN'yi yapılandırmak oldukça kolaydır ve onunla ilişkili çok fazla ücret yoktur. Bu yüzden bir CDN kullanmanızı öneririz.
Çoğu CDN hizmeti bir otomatik sıkıştırma bölümü içerir. Bu, web sitenizin kodunun kısaltılacağı ve son kullanıcı için daha hızlı bir yükleme deneyimine neden olacağı anlamına gelir.
Kodlar genellikle web geliştiricilerinin kendi değişikliklerini yapmalarını kolaylaştırmak için çok fazla boş alana sahiptir. Ancak, tarayıcıların yükleme sırasında bu alanları gerçekten dikkate almadığını belirtmek önemlidir.
Kodun kısaltılması aslında tarayıcı için daha anlaşılır bir koda dönüşür. Ayrıca dosya boyutlarını küçültür ve boyutlarını yaklaşık% 60 azaltır.
Ancak hangi CDN'yi seçmelisiniz? Yine Cloudflare öneriyoruz. Bu servis sağlayıcı hem güvenilirdir, hem de web sitenizin hızını ve güvenliğini büyük ölçüde artıran mükemmel destek sağlar.
Yüksek kaliteli CDN ve DNS hizmetlerini kullanmak web siteniz için büyük bir destek olacaktır, bu yüzden doğru seçimi yaptığınızdan emin olun.
17. Önbelleği Etkinleştir
Web önbellekleme bu şekilde çalışır, web sitenizin hemen bir sürümü çalıştırılır ve sonraki adımda güncellemeleri yüklenir.
İlk önce daha az önemli bölümler yüklenir, bu nedenle ilk yükte gecikme olmaz. Bunu web sitesinin gövdesine bir kod ekleyerek veya bir eklenti kullanarak yapabilirsiniz.
WordPress'i Hızlandırmayı Önerdiğimiz Eklentiler Hızlı performans (kendi web sitemizde kullandığımız), WP Super Cache ve W3 Toplam Önbellek.
Bununla birlikte, bu eklentilerin her ikisi de, yapılandırmaya geldiğinde biraz karmaşıktır. Yani çok kolay ve en kötü senaryoyu çalıştıramayabilirsiniz, sonuçta faydadan çok zarara neden olabilirsiniz.
Bu amaç için kullanılacak en basit eklenti WP Rocket. Tüm temel ayarlar burada önceden yapılandırılmıştır ve varsayılan olarak ayarlanmıştır, böylece yükleyebilir ve hemen kullanmaya başlayabilirsiniz.
Ücretsiz bir sürüm sunuyor ancak premium sürüm çevrimiçi destek ile geliyor.
Bu eklentinin web sitenizin hızını optimize etmesine ve 1 ila 2 saniye aralığında getirmesine yardımcı olacağız.
Tüm web sitesi işlevselliklerinin izlenmesi gerektiğini belirtmek gerekir. Tıklama oranlarından bir sayfada geçirilen süreye ve sayfaların ne sıklıkta kilitlendiğine veya bir bağlantının kesilmesine kadar. Tüm bu kriterleri ölçen MOZ kullanarak tüm bunları takip edebilirsiniz.
Bu faktörleri kullanarak, SEO'nuzu etkili bir şekilde geliştirebilir ve web sitenizin işlevselliğini tam olarak anlamak için Google Analytics, SEMrush'tan verileri karıştırabilir ve eşleştirebilirsiniz.
18. Mobil Görünümde Web Sitesi Hızını Artırma
Farklı cihazlardan satış yapmayı planlıyorsanız mobil görünümü dikkate almalısınız.
Hızlandırılmış Mobil Sayfalar veya AMP, web sitenizin basit bir görünümünü sağlayan ve yalnızca gerekli bilgileri gösteren Google tarafından geliştirilen bir teknolojidir.
AMP tarafından desteklenen sayfalar arama motoru sunucularında saklanır ve neredeyse hiç gecikmeden yüklenir.
Birisi telefonunda web sitemize göz attığında olan şey budur. Kullanıcı sayfaya göz atarken, tam sürüm bilmeden arka planda yüklenir. Bu basit görev, WordPress'i hızlandırmaya önemli ölçüde yardımcı olur.
AMP'nin uygulanması, WordPress'in teknik yönlerinin iyi anlaşılmasını gerektirir. Bu amaç için tercih edilen eklenti WP için AMP.
WordPress AMP eklentileri hakkında tam kapsamlı kapsamlı bir makale yazdık, kontrol etmekten çekinmeyin: En İyi 5 WordPress AMP Eklentisi
WordPress'te En İyi 6 Önbellek Eklentisi
Bahsettiğimiz gibi, önbellek eklentilerini kullanmak WordPress'i hızlandırmak için son derece yararlıdır. Aşağıda size bu konuda yardımcı olacak İlk 5 Önbellek Eklentisini tanıtacağız.
Önbellek Nedir?
Önbellek, bir istek olması durumunda verilere hızlı bir şekilde erişilebildiği geçici bir depolama alanıdır. Bir istek gönderildikten sonra, bilgisayar ilgili bilgileri göstermeden önce birden çok işlem yürütür.
Önbellek, bir kısmını geçici bir alanda saklayarak sürekli veri gönderme ve alma sorununu çözer. Bu, tarayıcınızın şeylere daha hızlı erişmesini sağlar.
Önbellekleme biçimi WordPress web sitelerinde de kullanılabilir. Bu WordPress'i hızlandıracak ve işlevselliği geliştirecektir.
Bildiğiniz gibi, WordPress dinamik bir içerik yönetim sistemidir, yani bir kullanıcı web sitenizi her ziyaret ettiğinde, WordPress veritabanından bilgi ister ve daha sonra kullanıcının tarayıcısına bir web sayfası gönderir.
Bu kendi başına web sitenizin ziyaretçiler için daha yavaş yüklenmesine yol açar. Özellikle, birden çok kullanıcı aynı anda web sitenize erişmeye çalışıyorsa.
Önbellekleme, WordPress web sitenizin bu adımların çoğunu atlamasına ve veri işleme aşamasını atlamasına izin verir.
Örneğin, her seferinde sıfırdan bir sayfa yüklemek yerine önbellek eklentiniz ilk yükleme kopyasını oluşturur ve bu kopya, web sayfanızı tekrar yüklemek istediğinizde kullanıcılara gösterilir ve bu da WordPress'inizde büyük bir hıza neden olur.
Önbellekleme Neden Bu Kadar Önemli?
Önbellekleme, web siteniz için daha hızlı yükleme süresine yol açar.
Daha hızlı yükleme sürelerine izin vermek için uygun bir önbelleğe almanız gerekir. Bu nedenle, oldukça işlevsel bir önbellek sistemi kurduğunuzdan emin olun.
Hızlı yüklenen bir web sitesi, daha optimum bir kullanıcı deneyimi sağlar ve web siteniz daha sorunsuz bir şekilde yükleneceğinden, etkileşim oranınızı önemli ölçüde artırmanıza yardımcı olur.
Daha hızlı yüklenen bir web sitesi, daha fazla trafiğin kendi yoluna yönlendirilmesini sağlar ve bunların tümü arama motorları aracılığıyla organik olarak gerçekleşir. Google, daha hızlı yüklenen web sitelerini SEO açısından daha yüksek sıralar ve sonuç listesinde daha üstte görüntülenir.
Bu şekilde, WordPress'i hızlandırmanıza yardımcı olacak en iyi önbellek eklentilerine bir göz atalım. İsterseniz bunu okuduğunuzdan emin olun. ücretsiz eklentileri kullanarak WordPress'i hızlandırın.
Hızlı performans
Ana özelliği Hızlı performans geliştirdiğimiz web siteleri için kullanmamızın nedeni, tek tıklamayla web sitesinin yükleme hızını önemli ölçüde artırabilen otomatik ayarlarıdır.
Test sonuçları, bu eklentinin WordPress web sitelerini% 440'a kadar hızlandırabildiğini göstermektedir. Dahası, Swift Performance'ı kullanmak için herhangi bir kodlama bilgisine ihtiyacınız olmamasıdır.
Görüntüleri optimize etme (boyutu küçültme ve doğru boyutları belirleme), önbelleğe alma, CSS ve JS kodlarını optimize etme, web sitesinin kullandığı veritabanını optimize etme ve web sitesinin kullandığı eklentileri sipariş etme Swift Performansının en önemli özelliklerinden bazılarıdır.
Autoptimize
Autoptimize tema ve WordPress kodlarındaki gereksiz karakterleri silmek için harika bir eklentidir. Bu karakterler boşluk ve yeni satırlar için karakterler olabilir. Bu, web sitesi hızını artırmanın bir yoludur. Autoptimize, WordPress'i hızlandırmak için mümkün olan en iyi şekilde CSS, HTML ve JavaScript kodlarını sıkıştırmanıza ve optimize etmenize yardımcı olacaktır.
Bunu yapmak için, eklentiyi yükleyin ve ayarlar menüsünden optimize etmek istediğiniz kodları seçin. Belli bir kodu sıkıştırmamak ve optimize etmek için komut dosyaları da ekleyebilirsiniz. Üstbilgi ve altbilgideki HTML kodları da isterseniz sıkıştırılacaktır.
WP Rocket
WP Rocket en iyi önbellekleme eklentilerinden biridir. Kullanımı çok kolaydır ve onu kullanabilmek için kapsamlı bir WordPress bilgisine sahip olmanızı gerektirmez.
Sadece tek bir tıklama ile web sitenize önbellekleme uygulamanızı sağlar. Tarayıcısı, web sitenizdeki önbellekleri etkinleştirmek için otomatik olarak web sitesi sayfalarınızı çağırır.
Daha sonra eklenti, WordPress için Gzip Sıkıştırma, Sayfa Önbelleği ve Önbellek Önceden Yükleme'yi içeren önerilen önbellek ayarlarını etkinleştirir.
WP Rocket ayrıca, web sitenizin işlevselliğini artıracak iki mod seçebilir. Bu CDN ve DNS için tembel yükleme görüntüleri desteği ve ayrıca WordPress'i hızlandırmanıza yardımcı olacak dosyaları ve diğer birçok dosya türünü sıkıştırmayı içerir.
Bilmek istersen buna bir bak WordPress'i Hızlandırmak için WP Roket Nasıl Yapılandırılır?
W3 Toplam Önbellek
W3 Toplam Önbellek WordPress'teki en popüler önbellek eklentilerinden biridir. Bu, çeşitli çan ve ıslık içeren kapsamlı bir eklentidir. İlk bakışta, kullanıcılar için kafa karıştırıcı bir eklenti gibi görünebilir.
WordPress'i hızlandırmak için harika bir önbellek eklentisinden ihtiyacınız olabilecek özellikleri içerir.
Web sayfası Önbellek, Nesne Önbellek, Gzip Sıkıştırma, Sıkıştırma Desteği, CDN Desteği ve daha fazlası. Bu yüzden neden bazıları bu eklentiyle çalışmayı ilk başta biraz zor bulabilir, ancak bir kez okuduktan sonra işleri kendi başınıza anlamaya başlarsınız.
WP Super Cache
WP Super Cache popülerlik yükleri ile popüler bir ücretsiz eklentidir ve barındırma sağlayıcıları bir sürü tarafından tavsiye edilir.
Bu eklenti tüm pratik özelliklere sahiptir ve ayrıca Gzip sıkıştırma, sayfa önbellekleme ve yüklemeden önce önbellek kullanma, CDN desteği ile yapılan web sitenizin hızını artırmaya yardımcı olur ve bu sadece işlevlerinin bir parçasıdır. Biri kapsamlı ayarlara ve diğeri temel ayarları içeren iki sekmeye sahiptir.
Sucuri Güvenliği
Sucuri Güvenliği en iyi WordPress güvenlik duvarı ve güvenlik eklentilerinden biridir. Sucuri, web sitenizin güvenlik duvarı gibi davranır ve zaten tek bir tıklamayla web önbelleğe alma ve gzip sıkıştırmaya izin veren önceden ayarlanmış seçeneklere sahiptir.
Bu herhangi bir web sitesi için birincil seçimdir. Bunun nedeni Sucuri'nin bir DNS güvenlik duvarı olmasıdır. Bu aynı zamanda içeriğinizi önbelleğe aldığı anlamına gelir, böylece kullanıcılar hedefe ulaşmadan önce erişim isteyebilir. Bu, web sitenizin pratikliğini artırır ve ucu en üst düzeyde tutar.
WordPress İçin En İyi 5 AMP Eklentisi
AMP, mobil tarayıcılarda yükleme hızını artırmak amacıyla Google'ın projelerinden biridir.
WordPress web sitenize AMP işlevselliği eklemek istiyorsanız AMP eklentisine ihtiyacınız var. Bunu aşağıda çok daha ayrıntılı olarak ele alacağız.
AMP nedir ve kullanmak gerekli midir?
AMP Standları Hızlandırılmış Mobil Sayfa yani mobil tarayıcılar sayfaları hızla yükler. Bu proje, mobil cihazlardaki yükleme hızlarını önemli ölçüde artırmak amacıyla Google tarafından yönetildi.
Bunu gerçekleştirmek için sayfalar AMP Framework kodunu kullanacaktır. Ayrıca, Google, AMP sayfalarını önbelleğe alır, böylece kullanıcılar Google aramalarında daha hızlı bir yükleme yapar. Bunun yanı sıra, barındırma sağlayıcıları tarafından sağlanan önbellek eklentileri de bu konuda uzmanlaşmıştır.
AMP Eklentisi Yüklemek Neden Gereklidir?
Bunun birden fazla faktöre bağlı olduğunu söylemek doğru.
AMP eklentisinin web sitesi yükleme hızını ve hemen çıkma oranını artırmada ne kadar etkili olduğunu gösteren açık kanıtlar da vardır. Etkinlik Bilet Merkezi bu konuda bir çalışma yaptı ve sayılar kendileri için konuşuyor.
- Hemen çıkma oranında yüzde 10 azalma
- Görüntülenen sayfa sayısında yüzde 6 artış
- Bir web sitesinde geçirilen süre içinde yüzde 13 artış
- Satın alma dönüşüm oranında yüzde 100 artış
Ancak AMP herkes için o kadar etkili olmamıştı. Kinsta gibi bazı web siteleri, AMP'nin web sitelerinin% 59 oranında azalmasına neden olduğunu fark etti.
Bu yüzden, kendiniz için denemenizi ve size yardımcı olup olmadığını veya web sitenizi tuğlalaştırdığını görmenizi öneririz. Tüm AMP eklentileri WordPress'e kolayca yüklenebilir ve yapılandırılabilir. Bu yüzden kendiniz deneyin ve Google Analytics verilerine dikkat edin. Bu kararı vermenize yardımcı olacak aşağı veya yukarı eğilimlere dikkat edin.
WP için AMP
WP için AMP eklentinin diğer WordPress AMP eklentilerinden daha fazla işlevi vardır, bu yüzden WP web sitenizde AMP'yi kurmak ve çalıştırmak için en iyi seçimimizdir.
Bu eklentiyi kullanarak şunları yapabilirsiniz:
- AMP Plugins Manager - Belirli bir eklenti işlevini yalnızca AMP sürümünde devre dışı bırakmanıza olanak tanır
- Özel AMP Düzenleyici - Bu, Gönderi veya sayfada yazdığınız içeriğinizi geçersiz kılmanıza olanak tanır, böylece yalnızca AMP için farklı içerik ekleyebilirsiniz.
- Google Adsense (AMP-AD) Düzen genelinde 4 farklı Reklam alanı ile destek! Bu özelliğe sahip ilk eklenti.
- Uygun rel kanonical etiketleri, bu da Google'ın orijinal sayfayı bildiği anlamına gelir.
- AMP WooCommerce Desteği
- AMP'de Sayfalar ve Gönderiler için Desteği açma/kapatma
WP için AMP'yi yükledikten sonra, bir kurulum sihirbazı açılır. Ayarlarda bazı temel ayarlamalar yaptıktan sonra, eklentinin özelliklerini kontrol edebileceğiniz bölüme yönlendirileceksiniz. AMP'nizin görünümünü değiştirmek için premium sürümde bulunan çok sayıda AMP temasından seçim yapabilir ve daha sonra bu temayı özelleştirebilirsiniz.
Ücretsiz sürümün sadece bir teması vardır ve minimum özelleştirme seçenekleri sunar. Resmi AMP eklentisinin kapsamı açısından dar olduğunu ve nasıl çalıştığını sevmiyorsanız, WP için AMP sizin için doğru eklentidir, çünkü daha fazla özelleştirme ve akışkan işlevselliği sunar.
Eklenti farklı sunuyor ağladım ve diğer birçok uzantıyı içeren en basit olanı yılda 149 dolar.
AMP Eklentisi
Bu WordPress için Resmi AMP Eklentisi WordPress için Google tarafından duyuruldu ve tanıtıldı.
Tamamen ücretsiz ve kullanımı çok kolay. Tek yapmanız gereken etkinleştirmek ve işe başlamak. Olumsuz tarafı, AMP'nin içeriğinizi görsel olarak nasıl etkilediği ve sizin için hangi işlevleri gerçekleştireceği konusunda size çok fazla alan sunmamasıdır.
Örneğin, WordPress'in özelleştirme bölümüne giderseniz erişebileceğiniz tek seçenek şunlardır:
- Metin rengi ve arka plan rengi
- Açık veya koyu bir tema arasında seçim yapma
Bunun dışında AMP sayfaları için belirli ve ayrı bir URL'ye sahip olmak ve AMP'nin ne tür yayınlar kullanması gibi birkaç basit ayara erişebilirsiniz. Ayrıca AMP sayfalarına analizör komut dosyaları (izleme için oluşturulmuş) eklemenize izin veren ayrı bir analiz bölümünüz de olacaktır.
Kısacası bu, WordPress web sitenizde AMP'yi etkinleştirmenin son derece basit ve esnek bir yoludur. Bu eklentiyi ve Yoast'ı aynı anda kullanmak istiyorsanız, AMP içeriğine SEO meta verileri eklemek için Glue for Yoast SEO & AMP eklentisini yüklemeniz gerekeceğini lütfen unutmayın.
WeeblrAMP
WeeblrAMP resmi AMP eklentisi tarafından sağlanmayan özelliklerin geniş bir listesini sunan başka bir WordPress eklentisidir. Ayrıca, diğerlerine benzer ücretsiz ve premium bir sürüme sahiptir:
- Yayınlar, sayfalar, kategoriler gibi WordPress içeriğinizin yedeklerini alma ve bunları arşivleme yeteneği
- analitik
- Yoast SEO, Jetpack, Beaver Builder ve Elementor gibi eklentileri entegre etme
- Premium destek
- Mailchimp, İletişim Formu 7 ve Yerçekimi formları için entegrasyon
- Easy Digital Downloads için WooCommerce ile e-ticaret entegrasyonu
- Facebook Piksel entegrasyonu
- Çok dilli AMP sayfalarına izin veren Polylang desteği
WeeblrAMP'ın sunduğu tüm farklı ayarları kontrol etmek için çok kapsamlı bir kontrol paneline erişebilirsiniz. İstediğiniz şekilde özelleştirmek için çeşitli seçenekler sunar. Ayrıca aşağıdaki gibi ayrıntıları yönetmek için bir kullanıcı arayüzü sağlar:
- Renk ve stil
- Hangi bilgiler dahil edilebilir
- CSS'yi istediğiniz gibi özelleştirin
WeeblrAMP'ın ücretsiz sürümü WordPress.org'dan indirilebilir ve premium sürümün yıllık maliyeti 39 $ 'dır.
Daha iyi AMP
Daha iyi AMP olumlu bir seçimdir ve Google tarafından onaylanan resmi AMP eklentisinden daha fazla özellik sunar.
Ancak, gibi eklentilerde bulunan bazı özelliklerden yoksundur WP için AMP or weeblrAMP. Makul özelliklere ve beklentilere sahip ılımlı bir AMP eklentisi arıyorsanız, bu sizin için doğru seçimdir.
Eklentiyi yükleyin, etkinleştirin ve temel ayarları yapmaya başlayın. AMP içeriğinde kullanılan metin dizesini de düzenleyebilirsiniz.
Daha sonra WordPress'in özelleştirme bölümüne gidebilir ve istediğiniz değişiklikleri yapabilirsiniz. Bu, bu eklenti için büyük bir pozitif. Özelleştirme bölümü şunlara erişmenizi sağlar:
- AMP'nin farklı bölümleri için değiştirilebilir stil
- Değiştirilebilir renkler
- Google Analytics İzleyici'yi etkinleştirme seçeneği
- CSS veya HTML kodu ekleyin
- Mobil kullanıcıları otomatik olarak AMP içeriğine yönlendirin
- AMP için gönderi türünü ve sınıflandırmalarını seçin
WP AMP
WP AMP diğerlerine göre daha az popülerliğe sahiptir, ancak birçok özellik sunar. Daha İyi AMP gibi, AMP görünümüne göre özelleştirmenizi sağlar ve bu çoğu insan için büyük bir kazançtır.
Örneğin, temanın üstbilgisini istediğiniz gibi değiştirebilirsiniz. WP AMP'nin özelleştirme seçeneklerinin yanı sıra şunları yapmanızı sağlayan birçok özellik içerir:
- Yazı tipinizi seçin
- Her temayı, başlığı içeren küçük yollarla değiştirin
- Sosyal medya bağlantılarını dahil et
- Google Analytics ve Facebook Pixel vb. İçeren analitik komut dosyaları ekleyin.
- Çerezler Bildirim Çubuğunu Etkinleştir
WP AMP şu anda kullanıcılara yalnızca bir tema sunuyor, ancak geliştiriciler sundukları tema seçeneklerini artırmayı planlıyor ve işlevselliğini artırmak için farklı eklentiler içeriyor.
WP AMP'nin ücretsiz bir sürümü var WP AMP Lite ancak daha fazla özelliğe erişmek istiyorsanız, eklentinin tamamını 49 $ karşılığında satın almanızı öneririz.
Hangi AMP Eklentisini Seçmeliyim?
Web sitenizde AMP kullanmanın en kolay yolunu arıyorsanız, resmi AMP eklentisi sizin için en mantıklı seçimdir. Rakiplerinin çok çeşitli özelliklerini sunmasa da, kullanımı oldukça kolaydır ve kabul edilebilir işlevsellik sunar.
En yüksek miktarda işlevsellik arıyorsanız, sizin için en iyi seçimler WP için AMP or weeblrAMP. Açıkçası daha fazla özelliğe sahipler.
WP AMP tercih edebileceğiniz başka bir etkileyici eklentidir. Her ne kadar nispeten yeni olsa da ve bu kadar kapsamlı özellikler sunmuyor. Daha iyi AMP ılımlı bir seçenektir, çünkü bazı özelliklerden yoksun olsa da, her şeyi basit ve kullanıcı dostu tutarken yüksek düzeyde özelleştirme sağlar.
kaynaklar
- Moz: Sayfa Hızı Optimizasyonu: Metrikler, Araçlar ve Nasıl Geliştirilir
- Google: Kaynakları Küçültme (HTML, CSS ve JavaScript)
- verisi kutusu: Herkesin Uygulayabileceği 15 Web Sitesi Hız Optimizasyonu İpucu
Önerilen Mesajlar

2024'ün En İyi WooCommerce Marka Eklentileri
30 Nisan 2024
bu faydalı içeriği paylaştığınız için teşekkürler.Bunu araştırıyordum ve sitenizde buldum.
Blogunuzu ilk defa okudum ve çok beğendim. İçeriği sunma şekliniz harika ve takdire şayan. Umarım buna devam edersiniz ve tarafınızdan yeni, benzersiz ve güçlü içerik sağlarsınız. Benim için beş yıldızlı bir makale.


























Bu benim için çok faydalı oldu, wp sitem Core Web Vitals'ım 40'tan 99'a çıktı.😁
Bu harika bir haber. Webnus'u takip ettiğiniz için teşekkür ederiz.