
2023'de UX Tasarımı ve UI Tasarımı - Farklılıklar
Kullanıcı Deneyimi (UX) Nedir?
Kullanıcı Deneyimi (UX), kullanıcının bir ürün, hizmet veya sistemle etkileşimde bulunurken genel etkileşimini ve memnuniyetini ifade eder. Kullanılabilirlik, erişilebilirlik, estetik ve genel deneyim dahil olmak üzere kullanıcı etkileşiminin her yönünü içerir.
Tasarımda Kullanıcı Deneyiminin Önemi
Kullanıcı Deneyimi tasarımın ayrılmaz bir parçasıdır çünkü kullanıcıların bir ürünü nasıl algıladığını ve onunla nasıl etkileşimde bulunduğunu doğrudan etkiler.
Olumlu bir kullanıcı deneyimi kullanıcı memnuniyetini, sadakatini ve güvenini artırırken zayıf bir kullanıcı deneyimi hayal kırıklığına, memnuniyetsizliğe ve sonuçta kullanıcı kaybına neden olabilir.
Kullanıcı deneyimine odaklanarak tasarım yapmak, ürünlerin verimli ve kullanımı kolay olmasını garanti eder.
Kullanıcı Deneyiminin Evrimi
Kullanıcı Deneyimi alanı, teknolojik gelişmelere ve değişen kullanıcı ihtiyaçlarına uyum sağlayarak gelişti. Başlangıçta, UX temel olarak kullanılabilirlikle ilişkilendirildi, ancak genişledi ve artık duygusal ve estetik yönleri de içeriyor.
Teknoloji ilerledikçe kullanıcı dostu arayüzler ve deneyimler tasarlamanın karmaşıklığı da arttı. İşlemlerin ve etkileşimlerin karmaşık olabildiği B2B bağlamında kullanıcı deneyimi, kullanıcının benimsenmesini ve memnuniyetini artırmada önemli bir rol oynar.
Bu nedenle işletmeler artık seçim yaparken yalnızca işlevsellik ve kullanılabilirliği değil, aynı zamanda duygusal ve estetik unsurlar da dahil olmak üzere genel kullanıcı deneyimini de göz önünde bulunduruyor. B2B ticaret platformları.
UX Tasarımının Temelleri
UX tasarımının geçmişi, insan-bilgisayar etkileşiminin ilk günlerine, yani metin oluşturmanıza veya içerik oluşturmanıza yardımcı olacak bir yapay zeka yazarının bulunmadığı bir zamana kadar uzanabilir. Konsept, 1980'lerde kişisel bilgisayarların ortaya çıkışıyla aşinalık kazandı.
İlk çabalar arayüzlerin kullanılabilirliğini artırmaya odaklandı. Yıllar boyunca UX tasarımı, daha basit, kullanıcı merkezli yaklaşımlar oluşturmak için psikoloji, bilişsel bilim ve diğer alanlardan gelen bilgileri birleştirdi.
Etkili Kullanıcı Deneyiminin Temel İlkeleri
- Kullanılabilirlik: Ürün veya sistemin kullanımı kolay olmalı, kullanıcıların hedeflerine verimlilikle ve minimum düzeyde hayal kırıklığıyla ulaşmalarına olanak sağlamalıdır.
- Erişilebilirlik: Tasarım, ürünün engelli bireyler tarafından da kullanılabilir olmasını sağlayacak şekilde tüm yeteneklere sahip kullanıcılara açık olmalıdır.
- Tutarlılık: Tahmin edilebilir ve tanıdık bir kullanıcı deneyimi yaratmak için ürün genelinde tutarlı bir tasarım sağlayın.
- Açıklık: Karışıklığı ve yanlış anlamaları en aza indirerek bilgileri, işlevleri ve geri bildirimleri kullanıcılara açıkça iletin. Aşağıdakiler dahil güvenilir iletişim kanallarını kullanın: bulut telefonları ve gerçek zamanlı mesajlaşma platformları, açık ve etkili bir bilgi alışverişini sağlamak için.
- Geri Bildirim ve Yanıt Süresi: Kullanıcı eylemlerine zamanında geri bildirim sağlayarak sistemin yanıtını anlamalarına yardımcı olun ve belirsizliği azaltın.
- Estetik: Çekici ve ilgi çekici bir kullanıcı deneyimi oluşturmak için görsel tasarımı ve genel kullanıcı arayüzünü göz önünde bulundurun.
- Kullanıcı Merkezli Tasarım: Daha kullanıcı odaklı bir ürün oluşturmak için kullanıcıları tasarım sürecine dahil edin, ihtiyaçlarını, tercihlerini ve davranışlarını anlayın.
UX tasarımcıları, bu temel ilkelere bağlı kalarak kullanıcı ihtiyaçlarını karşılayan, kullanılabilirlik ve genel memnuniyet açısından beklentileri aşan ürünler yaratabilirler.
UX Tasarımında Yükselen Trendler
Artırılmış Gerçeklik (AR) ve Sanal Gerçeklik (VR) Entegrasyonu
UX tasarımının gelişimi, Artırılmış Gerçeklik (AR) ve Sanal Gerçekliğin (VR) entegrasyonunu da kapsıyor ve kullanıcılara çok çeşitli etkileşimli deneyimler sağlıyor.
AR ve VR teknolojileri, dijital ve fiziksel dünyaları harmanlayarak kullanıcı katılımını sorunsuz bir şekilde artırabilir.
3D tasarımlar
Tasarım endüstrisinde 3 boyutlu öğeler giderek daha fazla kullanılıyor. 3D tasarımların bir araya getirilmesi, kullanıcı arayüzlerine derinlik ve gerçekçilik katarak görsel olarak etkileyici deneyimler yaratıyor.
Bu trendin benzersiz bir uygulaması, markaların kimliklerini geliştirmek için dinamik görsellerden yararlandığı 3D logo animasyonunun yükselişinde açıkça görülüyor.
Kapsayıcı Tasarım ve Erişilebilirlik
UX tasarımı geliştikçe kapsayıcı tasarım ve erişilebilirliğe olan ilgi de artıyor.
Tasarımcılar, çok çeşitli kullanıcıların erişebileceği arayüzler oluşturmayı amaçlayarak, yetenekleri veya engelleri ne olursa olsun herkesin erişebilmesini ve erişebilmesini sağlar. Web sitesinde sorunsuz bir şekilde gezinin.
AI tarafından oluşturulan içerik
Yapay zeka tarafından oluşturulan içeriğin entegrasyonu, bilginin sunulma ve tüketilme biçiminde devrim yaratıyor.
UX tasarımcıları artık web siteleri, uygulamalar ve hatta reklamlar için dinamik ve kişiselleştirilmiş içerik oluşturma seçeneğine sahip. Buna, kullanıcı tercihlerine ve davranışlarına uyum sağlayan reklamlar oluşturma yeteneği de dahildir.
Karanlık modu
Karanlık mod, kullanıcılara görsel olarak rahat ve estetik açıdan hoş bir deneyim sunan bir kullanıcı arayüzü seçeneği olarak viral hale geldi.
Bu eğilim yalnızca estetik açıdan hoş olmakla kalmıyor, aynı zamanda özellikle cihazın uzun süreli kullanımı sırasında göz yorgunluğunun azaltılmasına da katkıda bulunuyor.
Gelişmiş İmleç Etkileşimleri
İmleç etkileşimlerindeki yenilikler, kullanıcı katılımını ve gezinmeyi geliştiriyor. Gelişmiş imleç etkileşimleri, geleneksel fare hareketlerinin ötesine geçerek daha sezgisel bir kullanıcı deneyimi oluşturmak için jestleri ve duyarlı öğeleri bir araya getiriyor.
Bu trendleri birleştiren UX tasarımcıları, yalnızca görsel olarak çekici değil aynı zamanda son derece işlevsel ve kapsayıcı deneyimler yaratarak sektördeki gelişmelerin zirvesinde kalabilirler.
Platformlar Arası Kullanıcı Deneyimleri
Cihazlar Arasında Uyumlu Deneyimler Tasarlama
Cihazlar arasında kesintisiz ve tutarlı bir kullanıcı deneyimi yaratmak merkezi bir hedef haline geldi. Uyumlu deneyimler tasarlamak, kullanıcıların sorunsuz bir etkileşimi sürdürürken cihazlar arasında zahmetsizce gezinebilmesini sağlayacak yapılandırılmış bir yaklaşım gerektirir.
Tutarlılık, olumlu ve akılda kalıcı bir Kullanıcı Deneyimini (UX) şekillendirmede çok önemlidir. Tutarlılığı şekillendiren birçok unsur, bir tasarımın genel tutarlılığına ve etkililiğine katkıda bulunan temel parçalardır.
Tutarlılık Neden Bu Kadar Önemli?
Tanıma ve Aşinalık:
Tasarımdaki tutarlılık, kullanıcıların çeşitli açılış sayfalarında tanıdık bir arayüz deneyimlemesini sağlar. Bu tanınma, kullanıcıların bir ürünün veya web sitesinin farklı bölümlerinde gezinirken kendilerini rahat hissetmelerini sağlayarak aşinalık duygusunun oluşmasına yardımcı olur.
Kullanım kolaylığı:
Tutarlı tasarım modelleri ve etkileşimler, kullanıcıların bir üründe nasıl gezineceğini ve ürünle nasıl etkileşime geçeceğini anlamasını kolaylaştırır. Kullanıcılar benzer bir düzen veya akışla karşılaştıklarında öğelerin yerleşimini öngörerek bilişsel yükü azaltabilir ve kullanılabilirliği artırabilirler.
Güven Oluşturmak:
Tasarımdaki tutarlılık, güvenilirlik ve profesyonellik duygusunu mümkün kılar. Detaylara dikkat ve kaliteye bağlılık anlamına geldiğinden, kullanıcıların tutarlı bir görünümü koruyan bir ürüne veya hizmete güvenme olasılıkları daha yüksektir.
Platformlarda Marka Tanınması:
Çoklu platform deneyimleri çağında, çeşitli cihazlar ve kanallar arasında tutarlı bir kullanıcı deneyimini sürdürmek çok önemlidir. Kullanıcılar, örneğin tasarımda sert bir değişiklik yaşamadan, bir web sitesinden mobil uygulamaya sorunsuz bir şekilde geçiş yapmalıdır.
Gelişmiş Kullanıcı Etkileşimi:
Tutarlı ve iyi markalanmış bir kullanıcı deneyimi, kullanıcı etkileşiminin artmasına katkıda bulunur. Kullanıcılar bir ürünle olumlu ve öngörülebilir etkileşimler kurduğunda, ürünün özelliklerini ve işlevlerini keşfetmeye zaman ayırma olasılıkları daha yüksektir.
Güçlü markalama, kullanıcılarla duygusal bir bağ kurar. Değerlerini ve kişiliğini UX tasarımı aracılığıyla tutarlı bir şekilde aktaran bir marka, olumlu duygular uyandırabilir ve bu da kullanıcı sadakatinin ve savunuculuğunun artmasına yol açabilir.
Çevrimiçi markalaşma söz konusu olduğunda, özellikle de Instagram'da, yalnızca tutarlı bir marka kimliğini korumak değil, aynı zamanda aktif bir şekilde hareket etmek de önemli hale geliyor. Instagram hesaplarını yönet İzleyiciyle etkili bir şekilde etkileşime geçmek ve UX tasarımıyla oluşturulan duygusal rezonansı güçlendirmek.
Tasarımda tutarlılığı korumak ve güçlü markalama unsurlarını entegre etmek sadece estetikle ilgili değildir; uyumlu ve akılda kalıcı bir kullanıcı deneyimi yaratmaya yönelik stratejik bir yaklaşımdır.
Tasarımcılar bunu yaparak güven oluşturabilir, marka sadakatini geliştirebilir ve sonuçta bir ürün veya hizmetin rekabet alanında başarısına katkıda bulunabilir.
Duyarlı Tasarım
Dijital arayüzlerin çeşitli ekran boyutlarına ve cihazlara sorunsuz bir şekilde uyum sağlamasını sağlayan duyarlı tasarım temel olmaya devam ediyor. Bu yaklaşım, farklı platformlarda tutarlı ve kullanıcı dostu bir deneyim sağlamak için hayati önem taşıyor.
Zorluklar ve Stratejiler
Platformlar arası UX tasarımının zorluklarının üstesinden gelmek, ekran boyutları, işletim sistemleri ve giriş yöntemlerindeki farklılıkların ele alınmasını içerir. Stratejiler şunları içerir:
- Duyarlı tasarım ilkelerini benimsemek.
- Uyarlanabilir düzenlerin kullanılması.
- Cihazdan bağımsız olarak kullanıcı deneyimini optimize etmek için içerik hiyerarşisine öncelik verilmesi.
Kullanıcı Etkileşimini Artırmaya Yönelik Stratejiler
mikro etkileşimler
İnce ama anlamlı tasarım ayrıntıları olan mikro etkileşimler, kullanıcı katılımını artırmada çok önemli bir rol oynar.
Bu küçük etkileşimler, geri bildirim sağlayarak, kullanıcılara süreçler boyunca rehberlik ederek ve genel etkileşime bir eğlence unsuru ekleyerek olumlu bir kullanıcı deneyimine katkıda bulunur.
Oyunlaştırma ve Etkileşimli Unsurlar
Oyunlaştırma ilkelerini ve etkileşimli öğeleri birleştirmek, kullanıcı katılımını önemli ölçüde artırabilir.
Ödüller, zorluklar ve ilerleme takibi gibi oyunlaştırılmış öğeler, daha sürükleyici ve keyifli bir deneyim yaratarak kullanıcıları platformla etkileşime girmeye teşvik eder ve başarı duygusunu etkinleştirir.
Kullanıcı Odaklı Tasarım Düşüncesi
Kullanıcı merkezli tasarım düşüncesi, kullanıcılarla empati kurmayı, ihtiyaçlarını tanımlamayı, çözümler üretmeyi, prototip oluşturmayı ve test etmeyi içerir.
Bu yaklaşım, kullanıcıyı tasarım sürecinin merkezine yerleştirerek ürün ve deneyimlerin beklentilerini karşılamasını ve gerçek dünyadaki zorluklara çözüm bulmasını sağlar.
Sürekli İyileştirme İçin Geri Bildirimin Birleştirilmesi
Sürekli iyileştirmeyi başarmak için geri bildirimi tasarım sürecine entegre etmek önemlidir.
Anketler, kullanılabilirlik testleri ve analizler yoluyla düzenli olarak kullanıcı geri bildirimi toplamak, tasarımcıların iyileştirme alanlarını belirlemesine ve çözümlerini gerçek kullanıcı deneyimlerine göre geliştirmesine olanak tanır.
Gelişen Teknolojilerde Kullanıcı Deneyimi
Yapay Zeka ve Makine Öğreniminin Kullanıcı Deneyimi Üzerindeki Etkisi
Teknoloji ilerledikçe yapay zeka (AI) ve makine öğreniminin (ML) entegrasyonu, kullanıcı deneyiminin manzarasını yeniden şekillendiriyor.
Yapay zeka kişiselleştirmeyi geliştirir, karar verme süreçlerini otomatikleştirir ve arayüzleri kullanıcı davranışına göre uyarlar. Bu teknolojilerin etkisini anlamak, sezgisel kullanıcı deneyimlerini tasarlamak için çok önemlidir.
UX Tasarımını Nesnelerin İnterneti (IoT) Ürünlerine Entegre Etme
Nesnelerin İnterneti (IoT), bağlantılı cihazların ve akıllı ekosistemlerin dikkatle düşünülmesini gerektiren UX tasarımına yeni bir şey getiriyor. IoT için tasarım şunları içerir:
- Cihazlar arasında kesintisiz etkileşimler oluşturma.
- Kullanıcı kontrolüne ve gizliliğine öncelik vermek.
- Birbirine bağlı ürünlerden oluşan bir ağda tutarlı bir kullanıcı deneyimi sağlamak.
Bu entegrasyon, IoT'nin ortaya çıkardığı benzersiz zorlukların üstesinden gelmek için UX tasarımına özel bir yaklaşım gerektirir.
UX tasarımının evrimi, insan-bilgisayar etkileşimindeki ilk köklerinden günümüz yapay zeka, makine öğrenimi ve IoT çağına kadar büyüleyici bir yolculuktan geçti.
Hızla değişen UX tasarımı alanında trendler ve teknolojiler konusunda güncel kalmak çok önemlidir. 2024'te kullanıcı deneyimi tasarımcıları için temel çıkarımlar arasında yapay zeka ve makine öğrenimini benimsemek, zorluklara ve fırsatlara uyum sağlamak ve kullanıcı odaklı tasarım ilkelerine güçlü bir bağlılığı sürdürmek yer alıyor.
Hiç durup şunu merak ettiniz mi: "Bu UX ve UI terimleri ne anlama geliyor?" İster inanın ister inanmayın, günlük olarak tasarımla uğraşan insanlar bile ikisini karıştırabilir. Olarak Uxplanet açıklıyor: “Kullanıcı Deneyimi ve Kullanıcı Arayüzü alanında en çok karıştırılan ve yanlış kullanılan terimlerden bazılarıdır”.
Bu, hakkında bilgi alamayacağınız gizli bir dil değildir. Bir tasarımın “harika UX” ve “kötü kullanıcı arayüzü” gibi ifadeler başkalarının kullandığı argo değildir. Bunlar, bir web sitesini başarılı veya başarısız yapan en önemli iki şeyi tanımlamak için kullanılır.
İkisinin ne anlama geldiğini ve nasıl farklı olduklarını öğrenmek istiyorsanız doğru yere geldiniz.
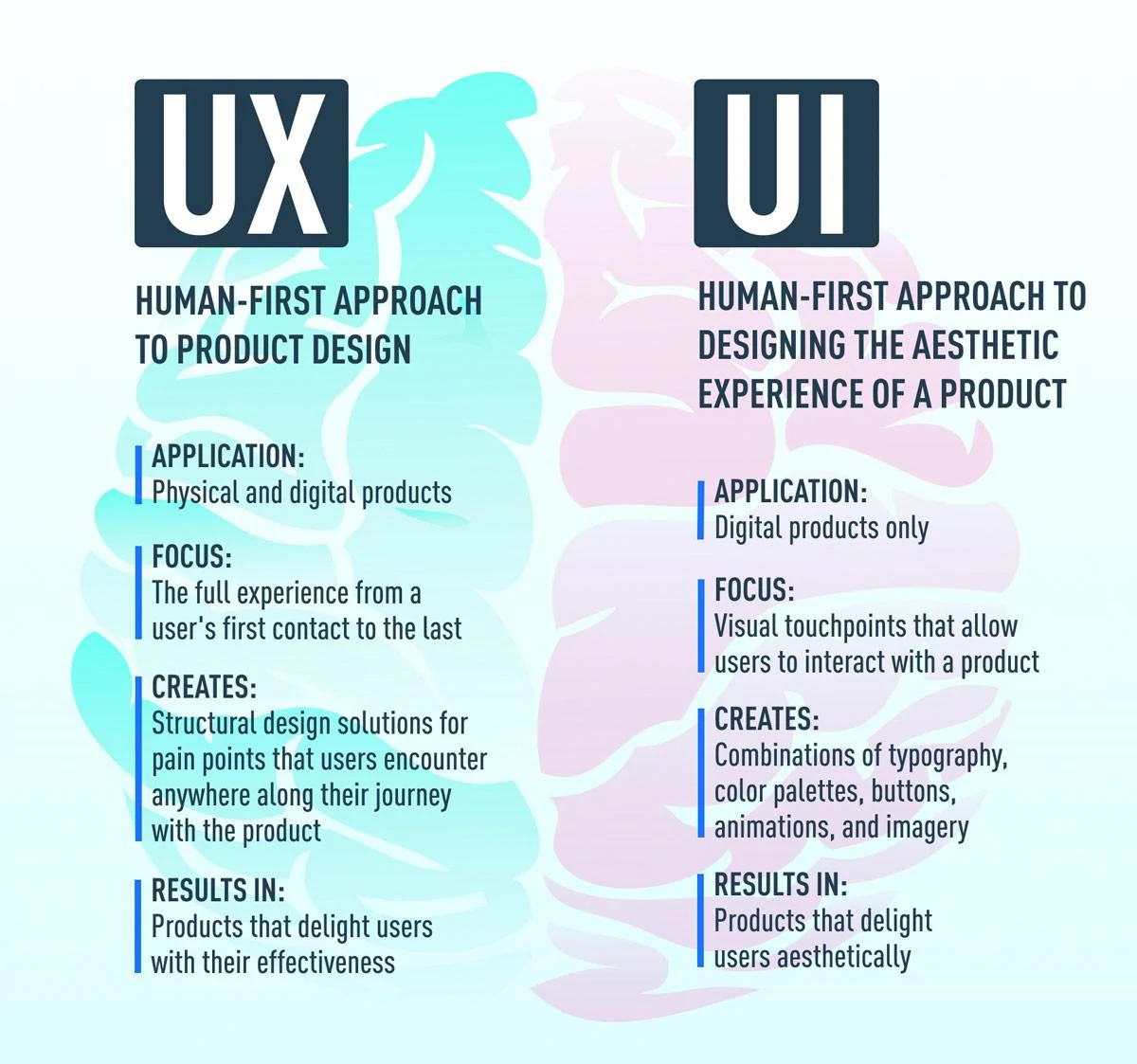
UX ve UI tanımlama
Bu iki terimin ne anlama geldiğini tanımlayarak başlayalım.
Kullanıcı arabirimi veya kullanıcı arabirimi, kullanıcıların bir tasarım, dijital ürün veya hizmet kullanırken etkileşimde bulunduğu herhangi bir şeydir. Bu terim seslerden, ışıklardan, ekranlardan, klavyelerden ve davranışlardan her şeyi yakalar.
Bunu daha iyi anlamak için, her şeyin başladığı zamana geri dönmeliyiz.
1970'lerde insanlar bilgisayar kullanırken bir komut satırı arayüzü kullandılar. Her şey programlama dili ve günümüzde yaptığımız en basit görevleri kolaylıkla tamamlamak için gereken kafa karıştırıcı kod satırlarıyla başladı. Bundan kısa bir süre sonra, yeni bir buluş teknolojiyi tamamen değiştirdi - ilk grafik kullanıcı arayüzü. Bu noktadan sonra insanlar simgeler, menüler ve düğmeler kullanarak bilgisayarlarla etkileşime girebilir. Bu kesinlikle işleri kolaylaştırdı.
Bu noktada bilgisayar devrimi başladı. O zamandan beri, tasarımcılar tüm çabalarını kullanıcıyı göz önünde bulundurarak arayüzler oluşturmaya harcıyorlar. Bunu yapmasalardı ürünleri satmazdı.
Artık teknoloji dünyası geçmişte kimsenin tahminlerinin ötesine geçtiğine göre, UI tasarımcısının rolü daha yaygın ve talepkar. Ayrıca benzersiz tasarımlar yapmak ve arayüzü güçlendirmek için modern teknolojiden yararlanmak için harika fırsatlara sahipler.
Ancak, iyi bir kullanıcı deneyimi olmadan asla başarıya ulaşamazlar.
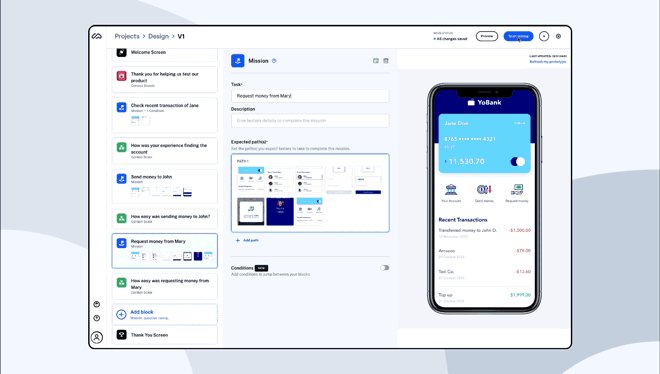
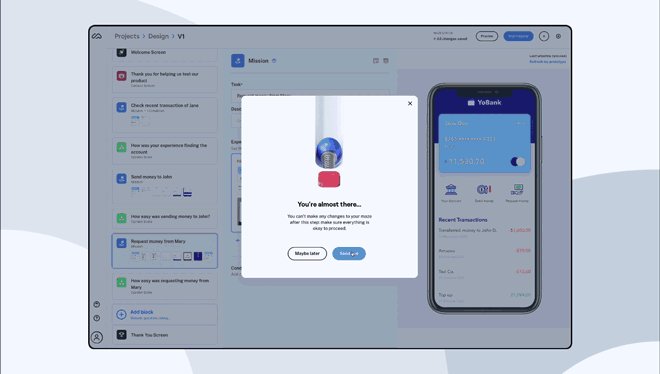
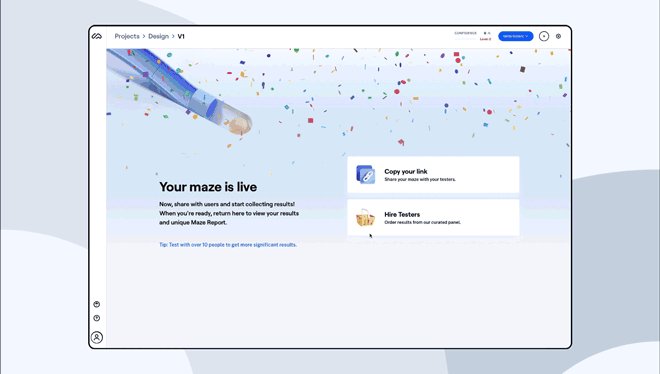
Kullanıcı testinde lider ve tasarımcılar arasında popüler bir araç olan Maze, bu konuda harika bir rehber hazırladı. UI tasarımı. Bu kılavuzda, UI ve UX arasındaki farkın oldukça canlandırıcı bir açıklamasını sunarlar: ev tasarlamak, UX temel, UI ise boya ve mobilya olacaktır”. Neyse ki, hem UX hem de UI tasarımını uzmanlar için kolaylaştıran bu gibi araçlardır.
Peki, UX nedir?
UX veya kullanıcı deneyimi, UI geliştirmelerinin yanı sıra gelişti. Olumlu, tarafsız veya olumsuz olsun, insanların teknoloji ile etkileşimleri hakkında nasıl hissettikleri budur. Kullanıcılara kaliteli bir deneyim yaşatan tasarımlar da doğal olarak başarılı kabul ediliyor.
Kullanıcı deneyimi terimi, o zamanlar Apple tarafından istihdam edilen bilişsel bir bilim adamı olan Don Norman'ın 1990'lara kadar uzanıyor. tanımladı aşağıdaki gibidir:
“'Kullanıcı deneyimi', son kullanıcıların şirket, hizmetleri ve ürünleri ile etkileşiminin tüm yönlerini kapsar.”
Bu artık çok geniş bir tanım olarak kabul ediliyor, ancak UX'in yaptığı her şeyi yakalıyor - çünkü tasarım için çok şey yapıyor. İnsanların bir ürün veya hizmetin tasarımıyla ilgili dijital veya başka bir şekilde sahip olduğu herhangi bir deneyim bu terimin kapsamına girer.
Başka bir deyişle, UX tamamen şunlarla ilgilidir:
- Kullanıcılarınız ürünü/hizmeti nasıl keşfeder?
- Arayüzünüzle etkileşim kurarken hangi eylemleri gerçekleştiriyorlar?
- Bu süre zarfında nasıl hissettiklerini ve ne düşündüklerini
- Etkileşim tamamlandıktan sonra aldıkları izlenimler
Bir rolü UX tasarımcı tasarımın tüketicilerin ihtiyaçlarını karşılamasını ve istenilen sonuca en basit, en sorunsuz şekilde ulaşmasını sağlamaktır.
UX ve UI, diğeri olmadan gelişemez, bu yüzden ikisi arasındaki farkı anlamak tasarımcılar için çok önemlidir.
UI ve UX Arasındaki Fark
Temel düzeyde, UI, insanların söz konusu hizmet veya ürünle etkileşime girmesini sağlayan tüm unsurları içerir. UX, temel düzeyde, aynı kullanıcının deneyimden aldığı şeydir. Her ikisinin de kullanıcının davranışı ve tasarımın geleceği üzerinde büyük etkisi vardır.
Bu konudaki CareerFoundry görseli oldukça aydınlatıcı:
Tüm bunları açıklamak için basit bir örnek alalım. Google'ı hepimiz tanıyor ve seviyoruz - bilgilerimizi almak için gittiğimiz yer orası. Bu arama motorunun kurucuları tam olarak ne yapacaklarını biliyorlardı - insanların ihtiyaç duydukları şeyi alabilecekleri basit bir yer yaratın. Bilmeniz gereken hemen her şey, bu motorla göz açıp kapayıncaya kadar bilgiye ulaşabilirsiniz.
Ancak, bir şey öğrenmeye çalıştığınız her seferinde bu bilgiyi almak çok uzun sürerse ne olur? Diyelim ki sonuçlarınızı almanız 20 saniye sürseydi – aramaya devam etmek ister miydiniz?
Google'ın oldukça basit ve basit bir arayüzü vardır, bu da onu bilgi arayan kullanıcılar tarafından bu kadar arzu edilir kılan şeydir. Olabildiğince basit - açın, ihtiyacınız olanı yazın ve aramaya tıklayın. Ancak, arayüz bu şekilde kalsaydı, ancak bilgilerin alınması çok uzun sürseydi, kullanıcıların deneyimi daha kötü olurdu.

Buna göre, Medium Makale ve bir web geliştiricisi olan Miller'ın sözleri, "Kullanıcı arayüzü eyer, üzengi ve dizginlerdir. UX, ata binebildiğiniz hissidir”.
Yani, bu iki terim aynı şey olmayabilir, ancak el ele giderler. Hiçbiri diğeri olmadan olmaz. UX'e sahip olmak için UI'ye ihtiyacınız var ve bunun tersi de geçerli. Bu nedenle harika bir tasarımcı, yalnızca birine odaklanmış olsalar bile hem UX hem de UI becerilerine sahiptir.
İkisi Birlikte Nasıl Çalışır?
Artık nasıl farklı olduklarını bildiğinize göre, hedeflerinize ulaşmak için her ikisini de nasıl kullanacağınızı öğrenmenin zamanı geldi.
Bu, UX tasarımcısının çalışmasıyla başlar. Tasarımcı, kullanıcının yolculuğunu baştan sona kadar dikkate alır. Kullanıcıların belirli bir sorunu çözmek için attıkları adımları, hangi görevleri tamamlamalarının isteneceğini ve tüm bunları yaparken nasıl hissettiklerini ve davrandıklarını düşünüyor.
Çoğu zaman, UX tasarımcıları gibi profesyonel bir ajansın yardımıyla RCCO kullanıcıların karşılaştıkları sorunlu noktaları keşfedip tanımlayın ve deneyimlerini iyileştirmek için en iyi stratejileri bulmaya çalışın. Tüm bunlar, hedef kitleyi tanımlayan kapsamlı kullanıcı araştırmasına, mevcut ve eski kullanıcıların davranışlarına ve tasarımla onları nasıl daha mutlu edeceğine dair tahminlere dayanmaktadır.
Bu yapıldıktan sonra, UX tasarımcısı, bilgi mimarisini, özellikleri vb. göz önünde bulundurarak kullanıcının ürün boyunca yolculuğunun haritasını çıkarır.
İskeletin tamamı haritalandırıldığında, UI tasarımcısının görevi başlar. Görevi, tüm bunları hayata geçirmek ve kullanıcı için erişilebilir kılmaktır. UI olmadan kullanıcılar, UX tasarımcısının kendileri için hazırladığı deneyimin tadını çıkaramazlar.
UI tasarımcıları, arayüzü oluşturmak için UX tasarımcısı tarafından toplanan verileri dikkate alır. Kullanıcıların karşılaşacağı bireysel temas noktalarını ve ekranları içerecek, bilgi sağlamak için daha iyi seçeneği değerlendirecek ve yolculuğu mümkün kılan diğer ayrıntılara odaklanacaklar.
Birçoğu şu soruyu soruyor: “Hangisi daha önemli”?
Cevap - hiçbiri. Her ikisi de tasarım sürecinde çok önemlidir. Tasarım iyi görünüyor, ancak kullanımı zorsa, UX'i zayıf ve UI'si harika. Tasarım kullanılabilir olduğunda, ancak yıkıcı göründüğünde, tam tersi. Bu durumların hiçbiri iyi değil.
Bir ürün bu öğelerden yalnızca birinin optimize edilmesiyle çalışsa bile şunu hayal edin: Her ikisini birden optimize etse ne kadar harika olurdu?
Ortak Bir Unsur: UI ve UX Tasarımında Araştırma
Hem UI hem de UX tasarımı tek bir şeye dayanır - araştırmaya. Bu, her ikisinin de paha biçilmez bir adımıdır ve ürünün başarısını belirleyen şeydir. Bir ürünün başarılı olması için UX ve UI uzmanlarının tonlarca doğru bilgi toplaması gerekir. Bu bilgi onlara kullanıcının üründen ne istediğini veya beklediğini ve nasıl istediğini söyleyecektir.
Analitiği ve Maze gibi araçlarla test etmeyi içeren araştırmalar, kullanıcının beklentileri ve ihtiyaçları hakkında çok değerli bilgiler sağlar. Buna dayanarak, tasarımcılar bilinçli ve daha güvenli kararlar verebilirler.
UX uzmanları nasıl araştırma yapar?
Gerekli bilgileri toplamak için kullanılan yöntemlerden bazıları, kullanıcı veya hedef kişi araştırmasını, kullanıcı görüşmeleri ve anketleri yürütmeyi veya bilgi toplamak için odak gruplarını kullanmayı içerir.
Peki ya UI tasarımcılarının araştırmaları?
UI tasarımcıları, araştırma sonuçlarını kontrol etmek, hedef kitle hakkında daha fazla bilgi edinmek ve yazı tipleri, renkler, görsel öğeler, desenler ve daha fazlası hakkında bilinçli kararlar vermek için UX uzmanlarıyla yakın bir şekilde çalışacak.

Son Düşüncelerimiz
Umarım bu noktada UI ve UX tasarımı arasındaki güçlü çizgiyi anlamışsınızdır. El ele gitmelerine ve ürün için önemli olmalarına rağmen farklıdırlar. Hangisini seçerseniz seçin, diğeri hakkında olabildiğince fazla bilgi toplamalı ve en iyi sonuçları elde etmek için diğer tasarımcılarla işbirliği yapmalısınız.