9 найкращих ідей та ідей для веб-дизайну на 2023 рік
Час від часу ви можете натрапити на веб-сайт, який вас надихає.
Ви також можете згадати кілька сайтів, з якими ви спілкувалися в минулому, які були не тільки естетично привабливими, але й такими, що запам’ятовуються.
Зважаючи на кількість веб-сайтів у мережі, рушійною силою має бути забезпечення незабутнього досвіду користувача.
Але що робить веб-сайт надихаючим? Це організованість чи доступність?
Створюючи власний веб-сайт, ви можете легко експериментувати, використовуючи конструктори веб-сайтів і їхні прості у використанні інструменти.
Наприклад, шаблони сайтів від Zyro стане чудовою стартовою точкою для створення власного веб-сайту, який відповідає останнім тенденціям дизайну.
Найкраще натхнення та ідеї для веб-дизайну
Без зайвих слів, нижче наведено кілька найкращих ідей веб-дизайну та джерел натхнення, які ви можете використати:
Пробіл
Ми повертаємося до мінімалізму? Так, сучасний дизайн сайтів має відтінок цілеспрямованого білого простору, подібно до традиційних друкованих ЗМІ.
Білий простір привабливий. Це допомагає відвідувачам вашого сайту з легкістю переходити сторінками від елемента до наступного.
Це створює візуальну привабливість та ієрархію, де жоден елемент не відволікає інший.
Відвідувачам пропонує відпочинок для очей. Ви не хочете, щоб відвідувач нудьгував, перш ніж побачити все, що ви пропонуєте.
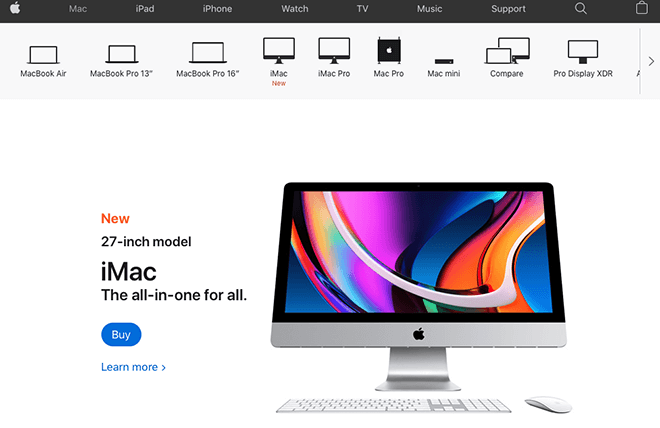
Прекрасний приклад тому Apple. Їхня сторінка продукту для iMac ідеально використовує негатив або пробіли, розміщуючи продукт у центрі.
Пробіли допомагають у розумінні, чітко визначаючи елементи та зв’язки між сторінками.
Коли два елементи так близько, людське око може розглядати їх як єдине ціле.
Ви можете розрізнити елементи за допомогою пробілу.
Знання того, як і де використовувати порожній простір, допомагає покращити взаємодію з користувачем вашого веб-сайту (UX).
Білий простір продумано переосмислює сучасний мінімалізм.
Спробуй це!
Створення грайливих ефектів наведення миші
На сучасному веб-сайті часто використовуються жартівливі ефекти наведення курсора миші, щоб покращити роботу користувача під час навігації сторінками та значками.
Їх використання може бути настільки ж простим, як зміна кольору або форми курсору, або настільки складним, як використання анімації, що запускається курсором.
Ті, що запускаються курсором, потребують кодування.
Незалежно від того, на який вибір ви погодитесь, грайливе виділення гіперпосилання зробить взаємодію користувачів із вашим сайтом унікальною та незабутньою.
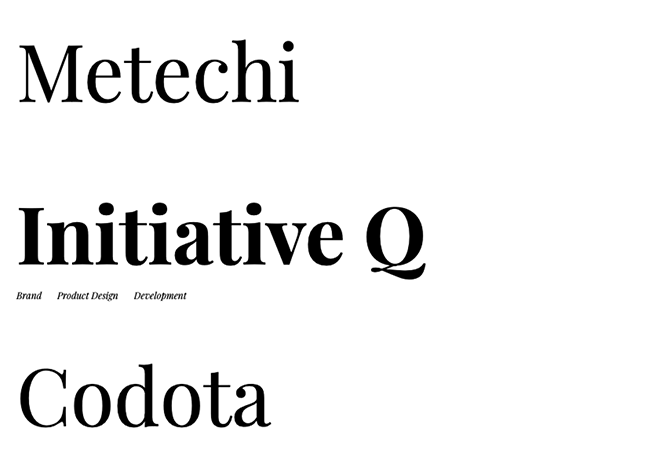
Томер ЛернерНа веб-сайті є чудовий приклад: коли ви наводите курсор миші на посилання на проект, воно стає жирним, а під ним з’являються додаткові посилання.
Через грайливий характер курсору користувачі, швидше за все, витрачатимуть пару хвилин на те, щоб плавати курсором над різними елементами, з якими ви, можливо, хочете, щоб вони більше взаємодіяли.
Ваш курсор не повинен бути надто складним, але він має бути унікальним.
Додайте до нього трохи спецій!
Заголовки на всю сторінку
Веб-розробники та дизайнери можуть мати варіації заголовків, але заголовки на всю сторінку є новим у 2020 році.
Налаштування передбачає різні дизайни, але потрібно додати привабливі зображення та кнопки із закликом до дії (CTA).
Зображення і Кнопки CTA додаються з обох боків у верхній частині сторінки.
Це пояснюється тим, що більшість веб-користувачів зосереджують увагу на верхній частині сторінки, особливо на лівій частині.
Розмістіть кнопки CTA зліва.
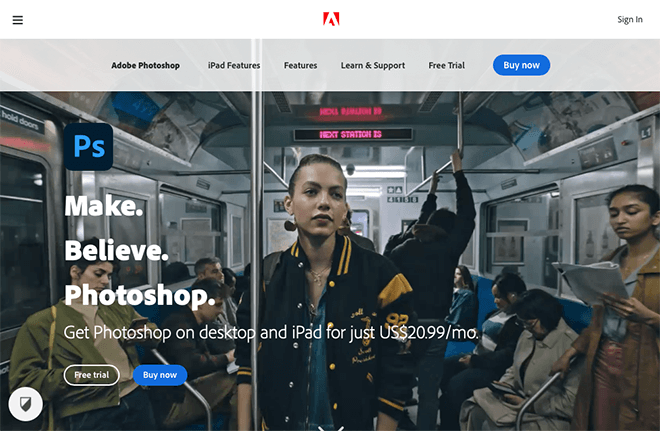
саман має чудовий приклад заголовка на всю ширину, який висвітлює їхній продукт і ставить CTA як фокус.
Говорячи про заголовки, якщо ви хочете без зусиль створити чудовий заголовок для свого веб-сайту, тоді одна з найкращих тем WordPress на ринку, яка має конструктор заголовків, це Deep тема від Webnus.
Deep theme — це єдина тема WP, яка пропонує конструктор заголовків.
Налаштуйте свої ілюстрації
Ніщо так не вдихає життя у ваш бренд, як ілюстрації.
Якщо ви шукаєте натхнення для власного веб-дизайну, вам може бути корисно подивитися на роботу місцеві веб-дизайнери. Місцеві веб-дизайнери часто знайомі з потребами підприємств у вашому регіоні, і вони можуть допомогти вам створити веб-сайт, який буде візуально привабливим і функціональним.
Коли справа доходить до сучасного веб-дизайну, ілюстрації є джерелом величезного натхнення.
Традиційне мистецтво використовувало їх, але 2020 рік виводить гру на абсолютно новий рівень.
Часи використання стокових зображень минули.
Індивідуальні ілюстрації відповідно до вашого бренду – новий тренд у веб-дизайні.
Існують сотні чудових прикладів цієї практики.
Перевіряти цю статтю від Awwwards за деякі основні моменти.
З технологічним прогресом і зростаючою майстерністю програмування ілюстрації виходять за межі 2D.
У сучасний веб-дизайн включені тривимірні ілюзії, які додають необхідної глибини вашому бренду та веб-сайту.
Деякі з цих ілюстрацій включають:
- Градієнтне затінення при зміні кольору
- Цифровий дизайн, що імітує вирізані стилі паперу
- Інтерактивний 3D-курсор, який дає користувачеві кращий досвід роботи на вашому сайті
Вміст розділеного екрана
Ви хочете представити свої численні ідеї, уникаючи безладного вигляду? Спробуйте розділити екран, щоб кожен елемент мав рівне місце на сторінці.
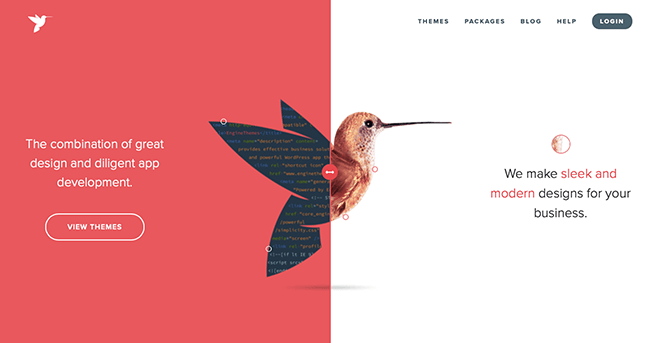
Цей сучасний і захоплюючий дизайн сайту розбиває форму на дві частини.
І з невеликим кодуванням і дещицею піци, кожна половина екрана може поводитися по-різному.
Це зробить вашу презентацію унікальною та привабливою.
Деякі веб-дизайнери використовують деяку асиметрію ефектів прокручування, щоб кожна сторона мала свій унікальний темп руху.
Теми двигуна служить чудовим прикладом дизайну розділеного екрана – сайт демонструє інформацію з обох боків, коли ви прокручуєте вниз, навіть дозволяючи вам розділити екран так, як вам зручно, для додаткових деталей.
Щоб надати сторінці деяку візуальну ієрархію, подумайте про розміщення додаткових елементів там, де з’єднуються дві половини.
Ці елементи можуть бути будь-якими, починаючи від кнопки заклику до дії, логотипу вашого бренду або рядка меню.
Вони вирівнюють екран, одночасно діючи як фокус.
Контекстні технології та ШІ
Штучний інтелект просувається майже в кожному аспекті життя, і веб-дизайн не є винятком.
По-перше, існує штучний дизайн, який дозволив автоматизувати веб-дизайн за допомогою сучасних інструментів.
Веб-дизайн став простішим і швидшим, що дає веб-дизайнерам більше часу для перевірки своєї творчості та інноваційних здібностей.
Навіть коли веб-дизайн стає автоматизованим, контекстна технологія забезпечила людський дотик у веб-дизайні.
Завдяки інтерпретації обставин і поведінки за допомогою штучного інтелекту дизайн було зроблено більш індивідуальним і покращено взаємодію з користувачем.
Ще один спосіб, за допомогою якого штучний інтелект змінив веб-дизайн, — це надання цілодобової служби підтримки, чат-ботів і надання будь-якої допомоги відвідувачам сайту.
Вплив ШІ у веб-дизайні можна відчути.
Хоча роботам може бракувати передового емоційного інтелекту людини-оператора, вони з кожним днем стають все більш досконалими, щоб обробляти всілякі запити.
Шрифти, виділені жирним шрифтом.
Веб-дизайн 2020-х років рухається до простіших елементів, які підвищують чіткість.
Типографіка пропозиції є одним із таких елементів дизайну.
Жирний і великий шрифт привертає увагу до бренду та послуг, роблячи взаємодію на сайті більш запам’ятовуваною.
Вони виділяють важливий вміст.
Це проста, але важлива дизайнерська ідея, яку ви повинні включити у свій веб-дизайн.
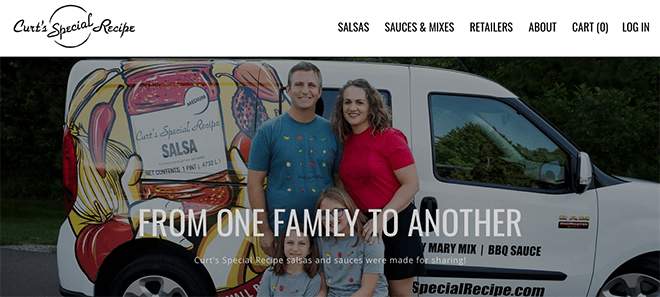
Спеціальний рецепт Курта діє як зразковий веб-сайт, який використовує жирні та великі шрифти.
Подивіться на їх заголовок, верхнє меню та підзаголовок
Розробляєте дизайн свого сайту? Спробуйте пограти з різними розмірами шрифтів і помітьте, як ефектно виглядає кожне повідомлення.
Простий - новий тренд, спробуйте!
Флуоресцентні 3D ілюстрації
3D-зображення в неонових відтінках або світяться надають вашому сайту спокусливу привабливість, яка привертає увагу користувачів.
Вони прикрашають око, що надає макету мінімальний, але чистий макет.
Використання 3D-ілюстрацій не є новим, але вони все більше стають новою нормою веб-дизайну.
Це можна пояснити тим фактом, що 3D-проекти тепер легше доступні, ніж будь-коли.
У поєднанні з неоновими кольорами вони надають вашому веб-сайту енергійного й футуристичного вигляду, що сяє індивідуальністю.
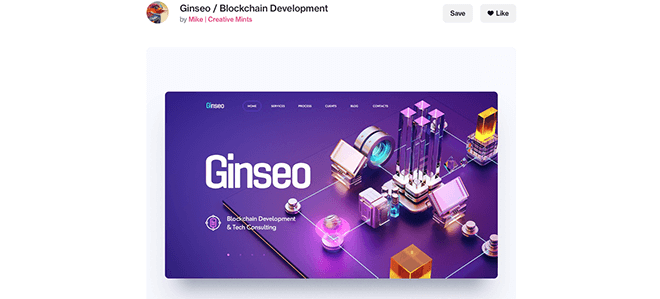
Цей макет Blockchain веб-сайт дизайнера Майка з Creative Mints використовує красиві привабливі 3D-ілюстрації.
Однак рекомендується поміркованість.
Розкидайте флуоресцентні кольори доповнюючи один одного, щоб уникнути безладу.
Використовуйте нейтральні відтінки, такі як чорний і сірий, щоб збалансувати.
Шари, що перекриваються
Багатошарові елементи додають привабливої аури Веб-дизайн.
Вони створюють ілюзію більш ніж чотирьох кутів на екрані.
Елементи, що перекриваються, створюють візуальний потік для користувачів, коли вони прокручують сторінки вниз, і це, мабуть, одна з найважливіших тенденцій UX 2020 року.
Ефект нашарування досягається шляхом розміщення елемента поверх іншого, частково закриваючи їх і вискакуючи лише після натискання.
Це не тільки багате візуальне оформлення, але також пропонує легко читабельний і впорядкований дизайн.
Білий простір використовується навколо елементів, щоб збалансувати візуальні ефекти.
Підводячи підсумок
Дійсно, 2020 рік запропонував чудове натхнення та ідеї для веб-дизайну.
Завдяки готовим шаблонам вам не потрібно знати програмування, щоб отримати найкращий дизайн веб-сайту.
Але вам точно потрібні ці чудові та надихаючі ідеї, щоб виділити свій веб-сайт.
Дій!
Рекомендовані повідомлення

11 порад щодо створення веб-сайту-портфоліо для розробника WordPress
Квітень 29, 2024

5 найкращих тенденцій дизайну веб-сайтів на 2024 рік
Січень 8, 2024