Вибір шрифту для веб-сайту: покрокова інструкція 2023
Простий посібник із вибору ідеального шрифту для веб-сайту
Розробка веб-сайту — це важливий і комплексний процес, який включає в себе так багато дрібних деталей. Від полів, відступів і розміщення логотипів до належного підключення каналів соціальних мереж, усе може мати величезний вплив на загальний успіх вашої онлайн-присутності.
Те, що відрізняє привабливий та успішний веб-сайт від звичайного чи аматорського, це здатність вирівняти всі ці елементи в логічному та ідеально збалансованому порядку.
Одним із найважливіших, а також невеликих відмінностей у цьому відношенні є типографіка, яку ви використовуєте для свого сайту.
Ваш шрифт для веб-сайту багато розповість про вас вашій аудиторії, і ви не зможете залучити їх до читання вашого вмісту, якщо не приклеїте цю частину елементів дизайну до інших частин.
Типографіка — це більше, ніж просто слова, і, можливо, буде цікаво знати, що свого часу Стів Джобс зробив прорив, створивши десять різних дизайнів для шрифтів, які використовуватимуться в Mac!
Читайте далі, щоб отримати більше інформації про значення цього елемента для вашого успіху в Інтернеті та дізнатися про те, як вибрати ідеальний шрифт для веб-сайту, який найкраще відповідає вашій особистості.
Який тип шрифту слід використовувати?
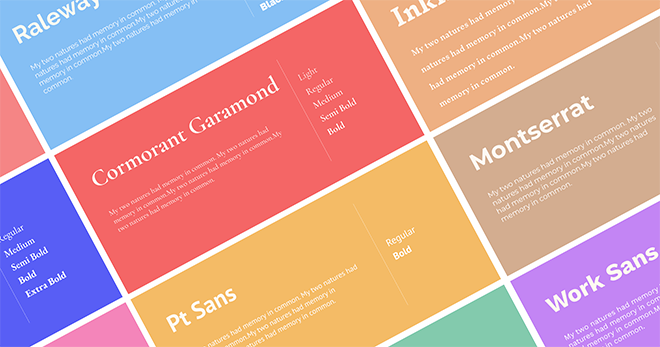
Існує так багато виняткових дизайнів шрифтів, які можуть по-різному передавати повідомлення. Але загалом, нинішні гарнітури поділяються на шість окремих груп, як показано нижче.
- Зарубіжні шрифти
- Шрифти із засічками
- Шрифти без засічок
- Чорні літерні шрифти
- Відображення шрифтів
- Рукописні шрифти
Давайте перейдемо до більш детального опису кожного типу та сформуємо краще уявлення про те, як їх слід використовувати.
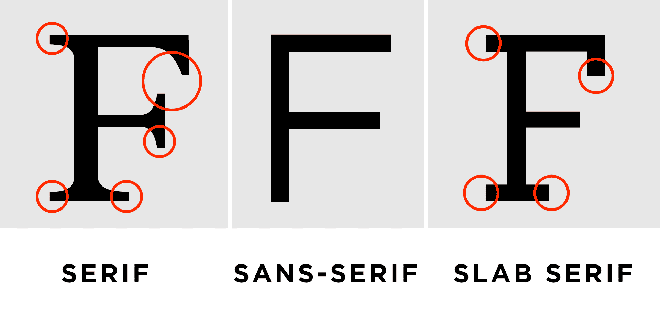
Шрифти з засічками
Найстарішим типом шрифтів, що використовуються у світі дизайну, є сімейство шрифтів із засічками, які мають своєрідні краї в кінці символів.
Вони можуть надати веб-сторінці більш виразний характер, але ми повинні забувати, що вони найбільш доречні, коли використовуються для дизайнів з високою роздільною здатністю.
Загалом, шрифти середнього розміру підходять для гарнітур із засічками. в даний час Times New Roman, з розміром 14-16pt, є найпопулярнішим шрифтом, який використовується для друкованих документів.
Те, що ваші читачі можуть відчути, побачивши цей шрифт на веб-сайті, – це відчуття класичного чи літературного вмісту.
Шрифти Slab-Serif
Засічки або краї, які використовуються в цьому сімействі шрифтів, ширші й товщі, ніж у попередньому типі. Таким чином, вони менш читабельні і не підходять для довгих рядків текстів.
Крім того, ми можемо використовувати їх для заголовків або коротких речень, щоб вони відрізнялися від інших частин.
Шрифти без засічок
Слово «sans» має коріння у французькій мові та означає «без». Від групи із засічками їх відрізняє відсутність країв на буквах алфавіту, тому вони вважаються простішими.
Ці шрифти представлені в різних округлих, товстих і світлих типах, що надає нам так багато стилів.
Читання текстів з цим шрифтом для сайту вимагає більше часу, оскільки це знижує читабельність символів. Однак вони широко використовуються в Інтернеті.
Наприклад, геометричний шрифт у цій групі передбачає відмінну видимість основної частини тексту. Найвідомішим шрифтом без засічок є Helvetica, у якому легко розрізнити висоту символів.
Ця функція робить його правильним вибором як для заголовків, так і для основного тексту.
Дизайнери радять нам стежити за поєднанням заголовків, зображень і блоків тексту, щоб наші очі могли сприймати переходи набагато легше.
Чорний шрифт для веб-сайту
Якщо ви думаєте про старовинний або готичний стиль, вибирайте сімейство чорних літер. Цей жорсткий і важкий для читання стиль шрифту в основному використовується у виданнях антикварних книг.
Зайве говорити, що це не підходить для тексту, і ми можемо використовувати їх для заголовків або коротких речень, щоб змінити ситуацію.
Відображення шрифтів
Дисплейні шрифти, або декоративні шрифти, як правило, не мають вказівок щодо дизайну, які можна було б описати. Вони повинні зацікавити аудиторію та виглядати крутими в їхніх очах!
Основна мета цієї групи – передати емоції та почуття, які лежать в основі вмісту, який ви розмістили на своєму веб-сайті.
Правильне їх використання має вагу для правильного залучення читачів, щоб вони не втекли від того, чим ви з ними поділилися.
Основним використанням цієї групи є заголовки, і їх не слід застосовувати до ваших абзаців.
Рукописний шрифт
Рукописні або шрифти, як випливає з назви, засновані на фізичному почерку людини, який створює відчуття неформальності та персоналізації.
Хоча в основному вони використовуються для декоративного дизайну, вони можуть додати елегантності заголовкам і логотипам.
Найкращий спосіб використовувати цей шрифт для веб-сайту — застосувати його до лапок, щоб вони виділялися серед решти абзаців.
Декоративність цієї групи знижує їхню читабельність, тому вони найкраще підходять для коротких рядків текстів.
Використовуйте їх якнайкраще, створюючи контраст на сторінці.
Згідно з неписаними законами дизайну, ви повинні уникати використання більше трьох типів шрифтів для одного проекту.
У найкращому випадку для вибору найкращого шрифту для веб-сайту вам потрібен шрифт для заголовків, один для основних текстів і третій шрифт для опису чи цитат. Справа в тому, що кожна група повинна бути написана не більше ніж одним шрифтом.
Як вибрати ідеальний шрифт для веб-сайту?
Перш ніж заглиблюватися в різні міркування, остерігайтеся ліцензій, які обмежують використання деяких шрифтів.
Хоча більшість доступних шрифтів можна використовувати безкоштовно, уважно перевірте обмеження, перш ніж використовувати певне сімейство шрифтів.
Ви можете знайти безкоштовні шрифти в бібліотеці Шрифти Google, або сплатити членський внесок за використання колекції шрифтів Adobe або Шрифти Envato Elements collection.
Таким чином, ви будете впевнені, що будь-який шрифт, який ви використовуєте, схвалений друкарнями в усьому світі.
Чітко визначте свій тон
Шрифт, який ви використовуєте в Інтернеті, говорить про ваш бренд і бізнес. Вирішення щодо шрифту для використання може бути надзвичайно складним. Тому краще почати з азів.
Наявні брендові тони в цілому можна вважати впевненими і стабільними, м’якими і консервативними, креативними. Вибір правильного шляху може значно допомогти вам у виборі відповідного шрифту.
Тип шрифту значною мірою залежить від вашої цільової аудиторії та відчуття, яке ви хочете отримати від вашої присутності в Інтернеті.
Шрифти sans надають вашому веб-сайту більш сучасний вигляд порівняно зі шрифтами із засічками та є правильним вибором для символізації простоти та мінімалізму. З іншого боку, шрифти із зарубками передають формальний тон.
Почніть із постановки простих запитань. Якою буде природа вашого бренду? Який тип проекту? Це довгострокова діяльність чи короткострокова? Чи надаєте ви перевагу функціональності, а не виділянню серед інших? Візуальні елементи переважають тексти на ваших сторінках чи навпаки?
З іншого боку, ви також можете мати на увазі інформацію про своїх потенційних клієнтів. Який ідеальний вік для найкращого зацікавлення вашими послугами та продуктами?
Як щодо їхньої статі, має ваш контент переважно надавати перевагу чоловікам чи жінкам? Яка в них робота та галузь?
Інші дрібні деталі також можуть допомогти вам вибрати правильний тон. Наприклад, вирівняні за лівим краєм блоки речень є найлегші тексти для читання, і ви можете здатися більш формальним, якщо повністю їх виправдати.
Рвані тексти є більш дружніми, і найбільш бажана довжина рядка становить від 45 до 80 символів (включаючи пробіли).
Виберіть відповідні шрифти
Тепер, коли ви знаєте, чого хочете від своєї типографіки, настав час перейти до сімейств шрифтів. Як згадувалося раніше, вам слід обмежити вибір шрифтів для веб-сайтів максимум трьома групами.
Розташуйте шрифти за їхньою важливістю та розділіть їх на три групи, як зазначено нижче.
Основний шрифт
Це шрифт, який ваші користувачі бачитимуть найчастіше, і тому він відіграє найважливішу роль у передачі відповідного зображення вашого бренду.
Основні шрифти застосовуються до більших текстів, які в першу чергу привертають увагу відвідувачів веб-сайту. Часто радять зберегти певну схожість стилю основного шрифту з вашим логотипом.
Вторинний шрифт
Ви використовуєте цей шрифт для основних блоків речень, які пишете на своїх сторінках. Читабельність — це те, що найважливіше для цієї групи шрифтів, оскільки ви не хочете, щоб у ваших потенційних клієнтів горіли очі після спроб прочитати ваші рядки.
Акцентний шрифт
Третій шрифт необов'язковий. Якщо ви хочете використовувати інший шрифт, використовуйте його для інших елементів, таких як CTA або навігація.
Це повинно легко привернути увагу вашої аудиторії та спонукати їх натиснути цей розділ.
Майте на увазі, що чим більше шрифтів ви використовуєте, тим важче буде гармонізувати стиль, який ви хочете застосувати до свого сайту. Використання комбінації шрифтів може призвести до різних настроїв у різних частинах сайту.
Крім того, більшість відомих шрифтів є універсальними, оскільки вони оснащені різною вагою, яку часто називають «жирним», «світлим» і «звичайним». Ця різноманітність досить хороша, оскільки допомагає створити ідеальний вигляд на сторінках.
Розрізняйте різні шрифти — це надскладне завдання, яке, у багатьох випадках, не під силу багатьом людям.
Спробуйте створити відчутний контраст, граючи зі способом відображення шрифтів, наприклад змінюючи стиль, розмір і інтервал.
Як загальну пораду, скажіть рішуче НІ використанню такої кількості сімейств шрифтів, оскільки це заплутає відвідувачів вашого веб-сайту та зменшить їхню зацікавленість.
Однак, якщо вам потрібна допомога в поєднанні шрифтів, перевірте Посібник MailChimp і веб-сайти Fontjoy.
Перевірте сумісність і продуктивність
Говорячи про сумісність для вибору ідеального шрифту для веб-сайту, ви повинні переконатися, що ваші сторінки легко читаються як на комп’ютері, так і на мобільних пристроях.
Мобільні екрани можуть не відображати деякі шрифти з «нормальною» вагою, достатньо читабельними, і тому багато дизайнерів використовують більшу вагу на цих пристроях.
Швидкість завантаження ваших сторінок суттєво впливає на залучення користувачів і ваш загальний успіх.
Після завантаження вибраних шрифтів на веб-сайт перевірте їх ефективність, щоб вони не завантажувалися дуже довго.
Якщо це стосується вибраного шрифту, виберіть альтернативу. Крім того, ви не хочете, щоб люди бачили системні шрифти замість шрифтів, які ви застосували до свого сайту.
Це трапляється, коли браузери не можуть підтримувати відображення певних шрифтів. Тому перевірте цю проблему заздалегідь.
Як запобіжний захід виберіть шрифт, подібний до тих, які ви вирішите використовувати, якщо системі не вдасться завантажити основні.
Bottom Line
Окрім візуальних елементів, таких як зображення та рухома графіка, які роблять веб-сайт привабливим, користувачі найчастіше побачать текстову форму інформації.
Якщо бути більш точним, понад 90% типового веб-сайту складається з типографіки. Ця важливість і складність вибору комбінацій шрифтів для веб-сайту не повинні вас легко підвести.
Просто дотримуйтеся простих для розуміння правил, згаданих у цьому огляді, і виберіть ті, які можуть задовольнити більшість ваших очікувань.
Пам’ятайте про читабельність і ще раз перевірте все, перш ніж зробити остаточну версію вашого веб-сайту доступною для користувачів. Вибір ідеального шрифту для вашого веб-сайту може кардинально змінити взаємодію з користувачем у вашій роботі.
Рекомендовані повідомлення

Внутрішня помилка сервера HTTP 500: що це означає та як її виправити
Березня 13, 2023