
WordPress Gutenberg; Вичерпний посібник 2023
Ви знаєте, що сталося з WordPress Gutenberg. Ось!
Зміни завжди встигають за всім, і коли це відбувається, ніщо не втікає від їх вимогливої природи. Коли зміни вражають дивовижне веб-середовище, ви можете бути впевнені, що старіші версії програмного забезпечення та інструментів онлайн не мають жодного шансу, і вони ось-ось позначаться як «Застарілі»; це повільно, але точно станеться так, як це сталося з WordPress Gutenburg.
Якщо бути більш точним, одним із гучних імен, які поступово витісняються з веб-дизайну, є класичний редактор, який замінює розхвалений редактор блоків під назвою Гутенберг.
Сьогодні ми є свідками нового корисного допоміжного інструментарію WordPress із безліччю захоплюючих функцій, які революціонізують спільноту дизайнерів і дають їм так багато матеріалу для роздумів в Інтернеті.
У міру того як Gutenberg стає все більш домінуючим і широко визнаним у всьому світі, і все більше людей визнають його переваги, потреба у вичерпному посібнику інструменту зростає серед людей, які займаються веб-дизайном і створенням веб-сайту; що дорівнює майже всім, хто зайнятий в Інтернеті.
Щоб відповісти на ваші запитання та дати вам загальне уявлення про те, як це працює, ми повністю присвятили цей матеріал представленню редактора блоків Gutenberg.
Ми приготували "Повний посібник із WordPress Gutenberg” і як ви можете створити сторінку за допомогою останнього патча Gutenberg toolkit, встановленого на панелі WordPress.
Що таке WordPress Gutenberg?
Ґутенберг – новачок, який з’явився після випуску нового оновлення WordPress 5. Названий на честь Йоханнеса Ґутенберга, того самого геніального розуму, який створив механічний друкарський верстат, редактор блоків Ґутенберга в WordPress прикрашає будівлю та завантажує нові публікації на панель за допомогою простого методу перетягування та скидання блоків у формі блоків.
Редактор Gutenberg став публічним ще в грудні 2018 року, і з того часу він став стандартною проблемою для всіх, хто працює зі сторінками та веб-сайтами на основі WordPress.
Усі ці люди в якийсь момент пройшли повний посібник із WordPress Gutenberg і про те, що він може запропонувати, і якщо ви все ще з нами, це означає, що ви не ознайомилися з чудовими функціями цього збагаченого інструментарію. Отже, без зайвих слів, ось і ви.
Давайте почнемо справу
Будучи новою дитиною, Гутенберг залишив місце в наших серцях своїми буквально магічними блоками; через них все робиться. Від заголовків, підзаголовків, аудіо, відео, тексту, коду, кнопок, стовпців, галереї та зображень, списків, цитат і будь-чого іншого – все це переходить на панель і на веб-сайт за допомогою простих блоків.
Вони повністю перевершують попередній редактор Microsoft Word, який існував більше десяти років як нудний текстовий редактор з деякими кнопками для додавання медіа.
У WordPress Gutenberg блоки працюють як елементи вмісту, які набагато краще допомагають вам створювати насичені медіа публікації та сторінки за кілька кліків, а за кілька хвилин є навіть блоки для плагінів WordPress, які ви можете додати самостійно.
Як створити нову сторінку за допомогою WordPress Gutenberg?
На панелі «Інформаційна панель» ви побачите, що для створення нової публікації не потрібно буде довго звикати. Перейдіть до «Публікації» та натисніть меню «Додати новий» на сторінці адміністратора WordPress. Те саме стосується нових сторінок. Якщо ви додаєте нову сторінку, замість кнопки «Публікації» натисніть кнопку «Сторінки», і ви готові почати.
Як додати блок у Gutenberg?
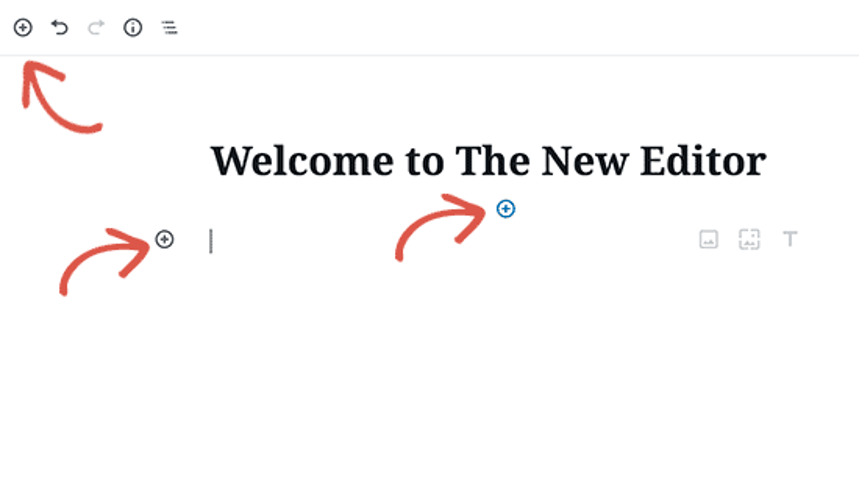
Перше, що кидається в очі, це заголовок. Перемістіть курсор або натисніть клавішу табуляції стільки разів, щоб перейти до цього блоку. Зазвичай наступним блоком буде блок абзацу.
Однак, якщо вам потрібно додати додатковий блок, перемістіть курсор миші у верхній лівий кут редактора, під поточним блоком або ліворуч від блоку, де відображається невелика піктограма «Додати»; Простенька.
Виконавши ці кроки, ви побачите блокове меню з рядком пошуку, щоб полегшити роботу. Це верхнє вікно пошуку дає змогу шукати блоки, які найчастіше використовуються, або категорії, які ви маєте на увазі; введіть ключове слово і дозвольте магії розкритися.
Якщо вам не подобається використовувати мишу для натискання кнопки, ви можете скористатися комбінацією клавіш і додати блок.
Як працює блочний механізм?
Кожен блок має свою особливу панель інструментів, розташовану на його верхній частині. Залежно від того, який блок ви намагаєтеся змінити, вигляд кнопок на панелі інструментів змінюватиметься. Крім того, кожен блок має власні унікальні налаштування, які відображаються в правій колонці екрана редагування. Коротше кажучи, кожен блок — це окремий редактор із панеллю інструментів і параметрами налаштувань.
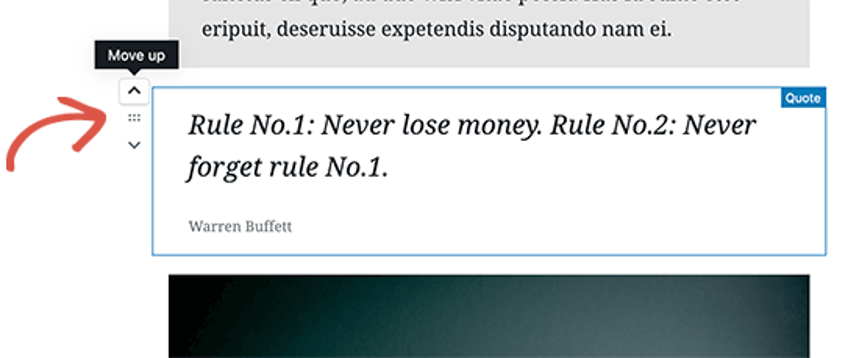
Як було сказано вище, кожен блог має спеціальний механізм, але він не закінчується лише спеціалізованими налаштуваннями блоків. Механіка між двома чи більше блогами також працює аналогічно; продуктивний, гладкий і задовільний. Перетягніть блок, натиснувши на нього, і перемістіть його вгору та вниз, щоб поміняти місцями з іншим блоком і перенести важливіші секції на вищі підставки. Це не може бути простіше, ніж це, правда?
Збереження + повернення до блоків
Ще один чудовий приклад дуже зручного механізму. Кожен блок у редакторі Gutenberg WordPress можна зберегти та повторно використати окремо, без необхідності виснажувати себе через додаткову роботу зі збереження кожного блоку.
Якщо ви ведете блог, наповнений вмістом, або просто завантажуєте останнє замовлення на веб-сайт партнера, ви відчуєте таке полегшення, оскільки нарешті у вашому розпорядженні є окремі настроювані фрагменти вмісту, які ви можете створити як забажаєте.
Щоб додати фрагменти (блоки), клацніть кнопку меню (три горизонтальні лінії, схожі на гамбургер) і додайте свій перший багаторазовий блок у суміш. Ви можете вносити зміни, наприклад перейменовувати блоки.
Блоки плагінів WordPress
Цей повний посібник із WordPress Gutenberg залишився б незавершеним, якби блоки плагінів не були точно пояснені. Плагіни WordPress неруйнівно працюють із системою API редакторів блоків, що означає просту інтеграцію з власними налаштуваннями.
У той час як деякі менш відомі плагіни потрібно розміщувати на сторінці/дописі WordPress як нові блоки, більшість затребуваних плагінів попередньо визначені як блоки, готові до запуску в один дотик.
Деякі з найвідоміших готових плагінів Gutenberg включають WPForms, один із найкращих конструкторів форм для вставлення форм у вміст, WooCommerce, який не залишає місця для представлень.
І останнє, але не менш важливе, це Yoast SEO, який дозволяє сканувати ваш вміст з голови до ніг і перевіряти його за допомогою звичайних заходів SEO, щоб вирішити, чи гідний він відображення Google чи ні.
Керуйте тим, що ви публікуєте
Незалежно від того, надсилаєте ви нову публікацію WordPress чи просто тестуєте сучасний макет і шукаєте свою сторінку, ви маєте справу з великою кількістю метаданих; така інформація, як дата публікації, представлені зображення, теги, ім’я автора, кількість внутрішніх посилань, кількість версій, категорії та багато іншого.
Для кращого доступу, щоб у вас не було головного болю від закочування очей до кожного куточка екрана, уся важлива інформація акуратно розміщена в правій колонці екрана.
Зручність використання WordPress Gutenberg
Давайте розглянемо найбільш звичайні блоки, з якими має справу кожен:
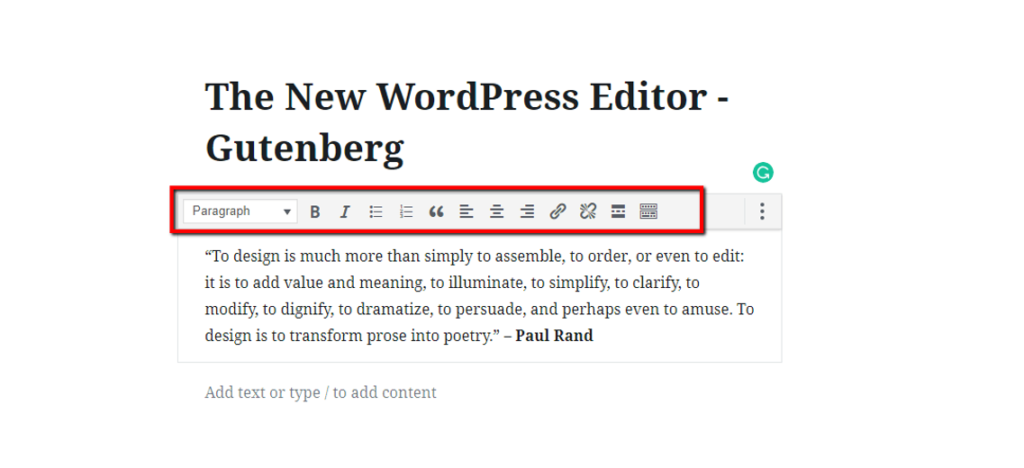
Блок абзацу
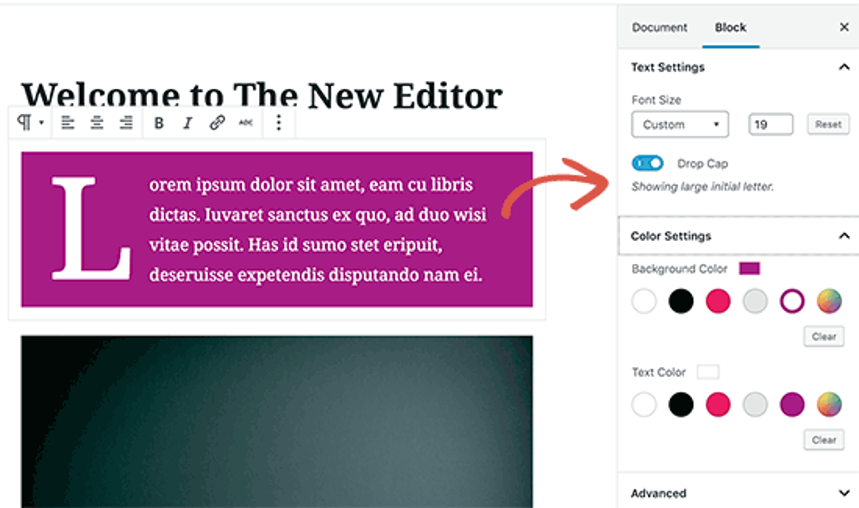
Цей дозволяє додавати текст до вашої сторінки або публікації WordPress, і щоб не заплутувати клієнтів, редактор Gutenberg надає базові альтернативи форматування, такі ж, як і його попередники, як-от жирний шрифт, курсив, вирівнювання, колір і розмір шрифту, фон тощо .
Крім того, скористайтеся перевагами цієї панелі інструментів, щоб вирівняти абзац у бажаному напрямку, додати лапки та майже змішатися з ним так само, як ви завжди змішуєтеся з абзацами у Word.
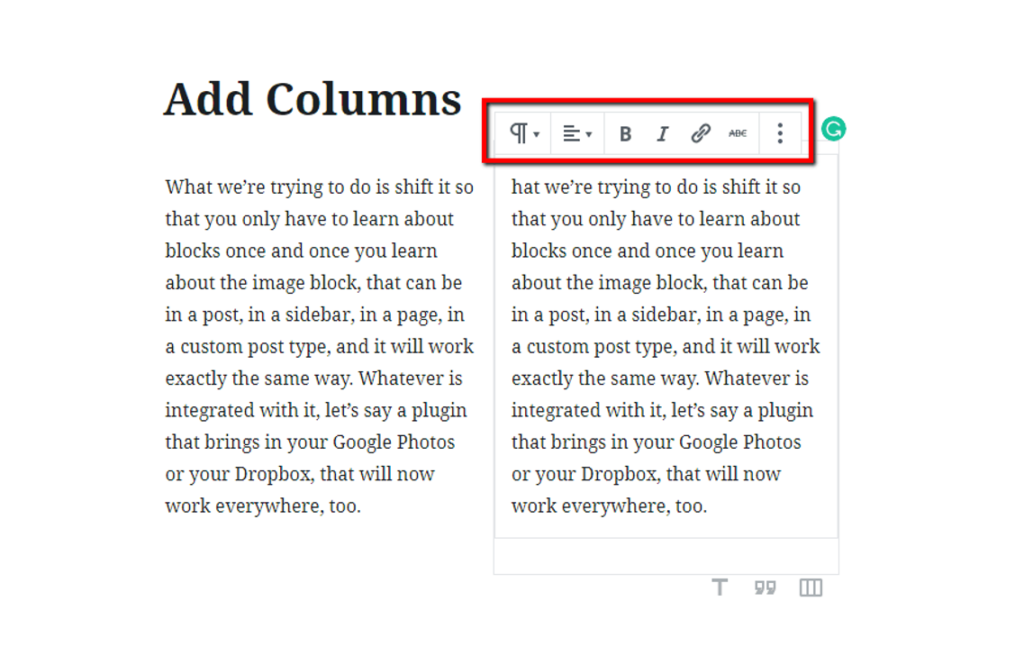
Текстові стовпці
Якщо ви письменник або хтось, хто постійно працював з Microsoft Word, то ви відчули головний біль від додавання колонок до тексту. Той самий метод можна побачити і в Гутенберга.
Скористайтеся опцією текстових стовпців, щоб створити абзаци з кількома стовпцями однакової ширини, рівномірно розподілені по всій ширині сторінки.
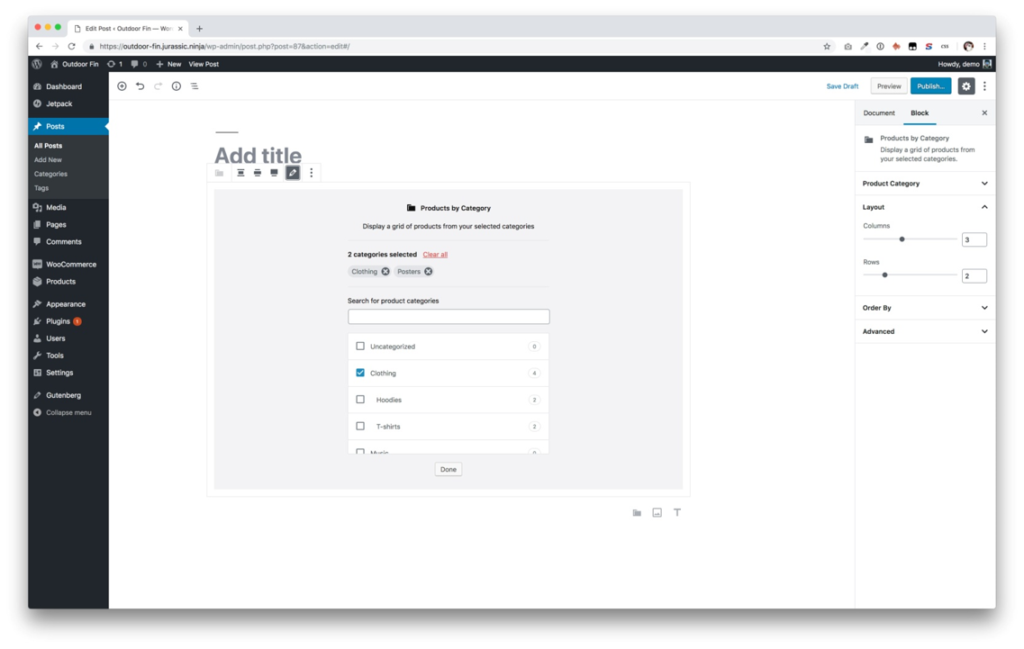
Блок категорій
Це дозволяє показувати доступні категорії у вигляді спадних списків. Ви можете знайти його в розділі Widget.
Блок цитат
Щоб додати цитати до основної частини, вам потрібно буде скористатися цією опцією. Тут немає нічого надто складного в цитатах; текст відображатиметься в одному макеті у дещо більшому розмірі, ніж решта документа.
Зауважте, що для вибору найкращого рішення вам потрібно перевірити сумісність блоку цитат із темою, на якій ви працюєте.
Блок сепараторів
Скористайтеся цим блоком, щоб відобразити тематичну зміну, так звану горизонтальну лінію у вмісті. Однак те, як буде показано цей рядок, зрештою залежить від вашої теми та вашого смаку, тому не надто покладайтеся на наш повний посібник із WordPress Gutenberg.
Додавання зображення
Довготривала проблема розміщення зображень у належних місцях поруч із текстами виявилася неприємною у старих версіях. Однак робота з редактором Gutenberg вирішує цю проблему.
Щоб подолати проблему, скористайтеся блоком «Медіа та текст». Усередині цього блоку знаходяться два додаткові блоки, розташовані поруч, які дають вам альтернативу розташувати велику частину тексту та зображення поруч один з одним.
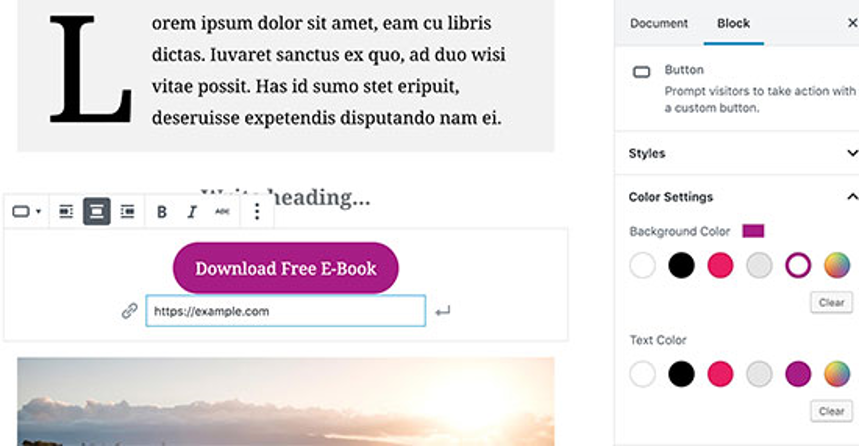
Виготовлення кнопки
У темні часи класичного редакторського форматування кнопка до тексту змушувала кожного з нас, принаймні кілька разів, думати про самогубство; ну вже ні. У минулі часи будь-якому менеджеру вмісту або пов’язаним із ним посадам доводилося або вдаватися до плагіна, створеного за допомогою шорткодів, або виконувати болісну працю, перемикаючись у режим HTML і вставляючи рукописні коди.
Як завжди, у Гутенберга є відповідь; кнопковий блок. За допомогою цієї опції будь-хто без будь-якої серйозної підготовки може додати кнопку до публікації/сторінки лише кількома клацаннями
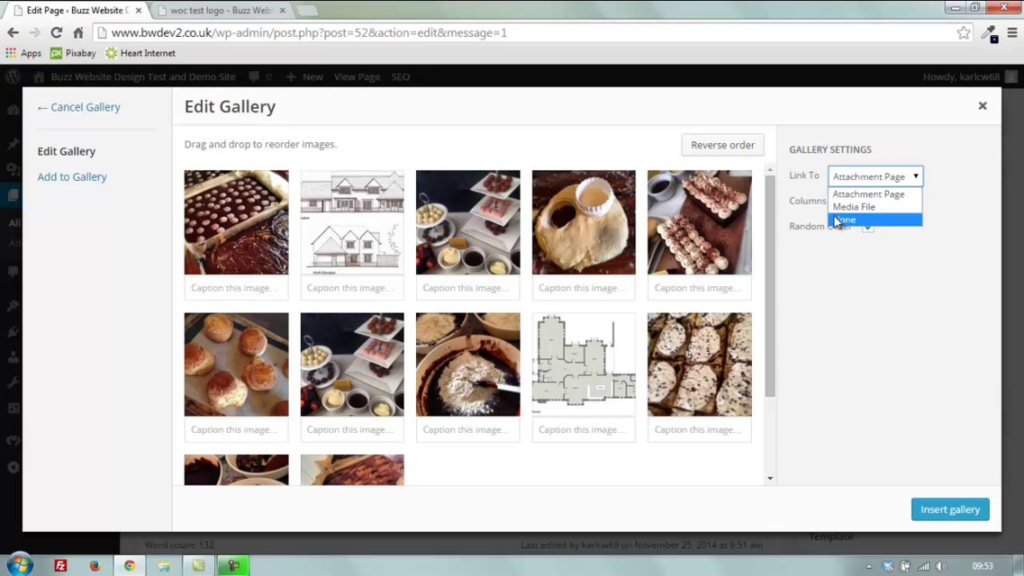
Оживіть вміст за допомогою фотогалерей
Нехай вас не відштовхує згадка «Галерея» на панелі вмісту WordPress; це нічого нового. Подібно до того, як ви навчилися додавати нову фотографію до своєї публікації/сторінки, виконайте той самий трюк для фотогалерей. Колекція привабливих зображень високої роздільної здатності у формі блоку галереї, доданого на екран, оживить ваш вміст, збільшить кількість глядачів і збільшить час, який будь-який відсталий бажає інвестувати у ваш візуалізований думки.
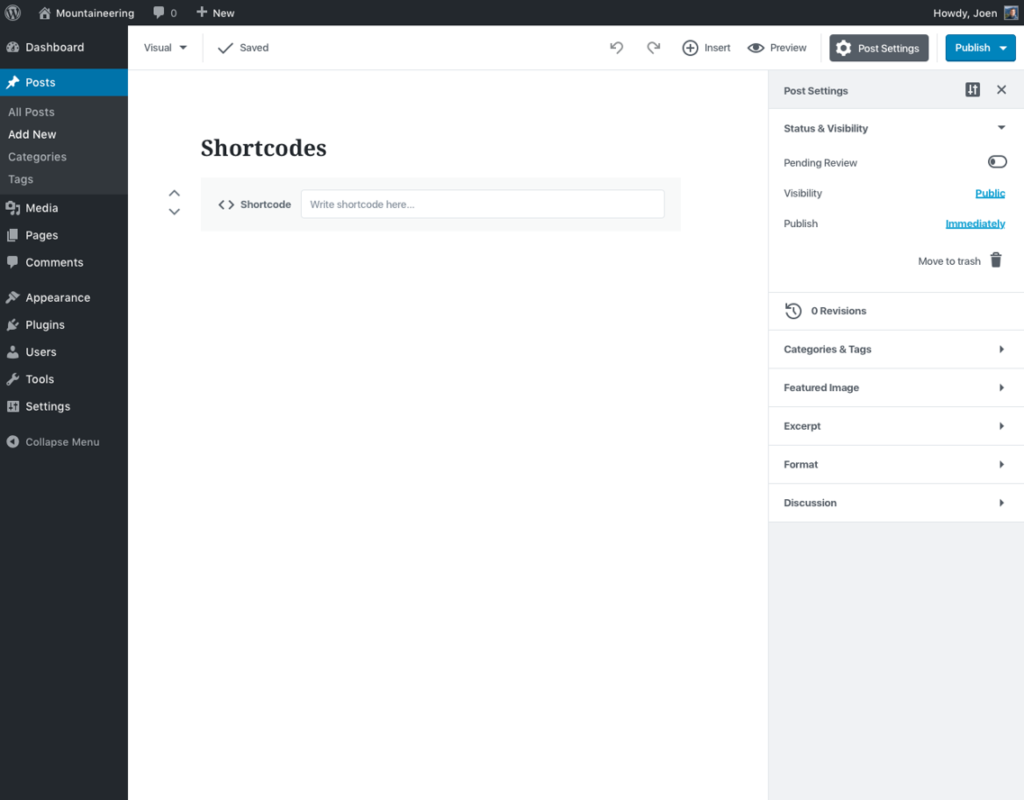
Не забувайте про короткі коди
Незважаючи на те, що в програмі Gutenberg ми значно відмовляємося, короткі коди не можна повністю викинути з картини. З цих причин ви можете додавати короткі коди так само, як і раніше в класичному редакторі, і втиснути їх в абзаци. Для швидшого результату ви також можете використовувати блок коротких кодів.
Перейдіть на Gutenberg для яскравого майбутнього
Ми розробили цей повний посібник із WordPress Gutenberg, щоб полегшити ваш веб-дизайн і керування вмістом WordPress сайт.
Якщо наведені вище моменти не зрозумілі самі по собі, дозвольте нам навести кілька переконливіших моментів і зруйнувати ваші обладунки проти переходу на новішу версію та внесення змін.
Багато змін відбулося з появою Інтернету, проти якого виникло багато протестів і скепсису, щоб затьмарити світ від єдиної справжньої реальності; зміна не тільки функціональна, вона необхідна.
Будучи маленькою краплею в морі змін, Гутенберг стер проблеми, які не міг вирішити класичний редактор, і показав, що вам не потрібно бути експертом, щоб мати веб-сайт і керувати ним для досягнення своїх цілей, вам потрібно знати, як «перетягнути та опустити».
Завдяки проекту Gutenberg усі інновації, про які ви можете побажати, відбуваються в одному місці, і вам навіть не потрібно докладати жодних непотрібних зусиль, щоб їх досягти. Ми наполегливо рекомендуємо оновити свою версію WordPress до останньої версії та отримати найкращі функції, які пропонує редактор блоків Guttenberg для WordPress.
Рекомендовані повідомлення

Найкращі плагіни брендів WooCommerce у 2024 році
Квітень 30, 2024

Живий сайт WordPress на Localhost: правильний спосіб переходу!
Квітень 29, 2024