
元素 & Modern Events Calendar – 初学者指南
如何从 Elementor 中受益 Modern Events Calendar?
在本文中,我们将向您展示如何在 Modern Events Calendar 使用 Elementor,这是有史以来最受欢迎的 WordPress 页面构建器。
管理和举办活动可能会让人不知所措,因为我们面前通常有很多工作要做。 特别是如果您参与的大型企业可能还需要与其他国家的参与者一起活动。
但是,这是为您提供的快速解决方案,因此请解决此问题。 您可以通过在您的网站上使用多功能在线活动日历来打出正确的音符,从而为您带来众多优势。
更好的与会者管理以及预算计划是您可以期待的一般结果。
您可以使用为您提供自定义功能的工具保持领先地位,以便您可以相应地指定您的活动。 为您的活动量身定制外观和细节可以大大增加您成功的机会。
此外,具有适当视觉元素的现代时尚设计会积极吸引您的观众参与您的计划。
在本文中,我们将介绍 MEC,这是最好的 WordPress 活动日历,它需要足够多的自定义功能以获得最佳体验。
这个功能丰富的工具是 Elementor 的 WordPress 日历插件之一,它配备了基于此页面构建器的特定插件,将其多功能性提升到了一个全新的水平。
继续阅读以获取有关 WordPress Elementor 日历插件中最佳选项的更多信息。
如果你想熟悉其他可用的插件 Modern Events Calendar 你应该看看这个: 17+ Modern Events Calendar 2020 年插件评论
完全可定制的事件管理插件
Modern Events Calendar 有两个版本; 初阶版 和临。
虽然免费版可以为您提供大量有用的功能,但购买 Pro 许可证也可以完全免费 价格公道. 开发人员团队已经为插件发布了更多自定义功能作为各种插件。 您可以根据您对 WordPress 活动日历的需求和期望单独购买这些工具。
该插件是完全兼容的 Elementor 事件插件之一,被广泛认为是全世界最好的 WordPress 页面构建器。 Elementor 团队也在他们的 官网 因为他们已经将 MEC 作为最好的 WordPress 事件日历插件之一。
与其他 Elementor 事件插件相比,此插件可让您无休止地自定义网站布局,并使用多种选项调整每个部分的大小或编辑每个部分。 动态缩放和自定义定位的列和内容与高端设计相结合,使该插件成为页面构建的顶级工具。
MEC 和 Elementor 的集成让您可以最方便地设计和发布您的活动。
即使 Modern Events Calendar 在其核心与 Elementor 完全兼容,多个特定的基于 Elementor 的功能同样可以添加到平台中。 这些插件中的每一个都让您拥有编辑布局和主题的新选项。 无论您希望活动布局有多具体,只需单击几下即可获得所有内容。
基于 Elementor 的 MEC 插件
我们喜欢 WordPress Elementor 日历插件中的 MEC,因为它在功能领域超越了职责范围。 独有的基于 Elementor 的插件可让您在单个页面和存档页面中创建自定义设计。
下面您可以更好地了解它通过与 Elementor 页面构建器相关的各种工具为您带来的功能:
Elementor 单一生成器
创建 Elementor 单一构建器插件是为了帮助您设计现代且引人注目的模板,以适应您的活动日历在您的网站上的显示方式。
您可以选择多种选项,以在 Elementor WordPress 日历插件中以最佳方式制作具有完全可定制性功能的时尚活动页面。
拖放界面为您提供在 Elementor 的类似 WordPress 日历插件中最流畅的体验,只需片刻即可进行所需的更改。
你可以添加新的 小部件 或删除网站单个事件中不需要的。 通过向其添加自定义动画并更改样式或排版,每个小部件都可以变得更具吸引力。 您还可以单独使用所有单个事件的小部件并调整它们的大小以创建您最需要的部分。
这个插件可以在 MEC 的 Lite 和 Pro 版本上使用,没有任何限制。
MEC 短代码还与其他著名的 WordPress 页面构建器兼容,例如 Divi Builder, 国王作曲家及 虚拟作曲家. 因此,如果您目前正在使用这些工具或计划将它们安装在您的网站上,那么已经为您铺平了道路。
Elementor 单一构建器插件
它使您能够使用 Elementor 编辑单个事件页面。 管理单个页面以及台式机、手机和平板电脑中所有元素的位置。
如何使用 Elementor Single Builder?
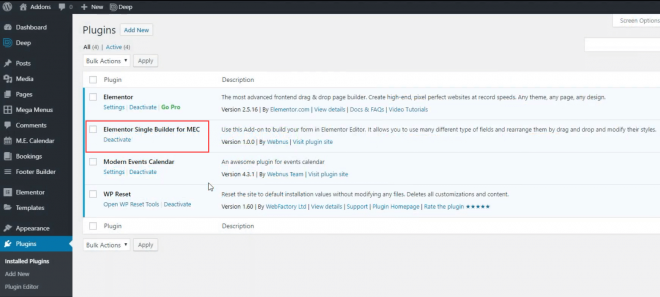
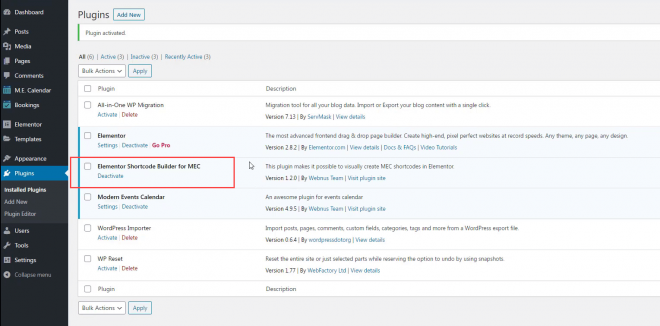
首先,您需要从 MEC 管理面板购买、安装和激活插件。 它将出现在您的列表中,如下所示:
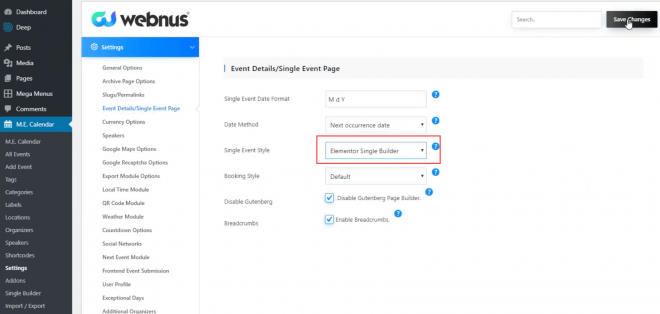
然后,您应该转到插件的设置,选择此选项作为默认的单事件样式,并保存更改:
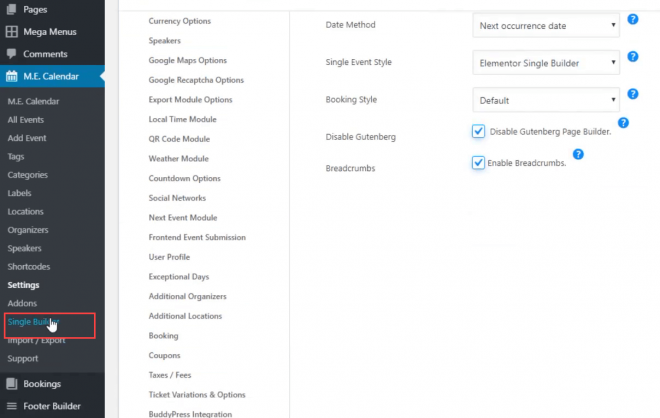
现在,您可以点击 单一建造者 选项并开始使用这个奇妙的插件创建您的事件:
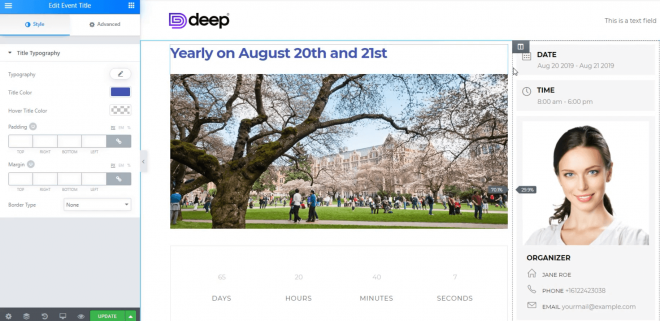
如前所述,与其他 Elementor WordPress 日历插件相比,此插件中提供的拖放功能可让您创建和自定义事件是最简单的方法。
您可以从左侧选择所需的所有组件和部分,然后将它们放在右侧。 添加元素、调整部件大小并为最终使用做好准备后,保存更改,然后退出构建器菜单:
全做完了! 现在您可以从列表中查看创建的事件并将其发布到网站上。 在其他 WP Elementor 日历插件中,您找不到更容易的方法。 上面的视频可以帮助您更熟悉界面并了解它的使用方式。
Elementor 简码生成器
简码是快速制作定制组件并在不同地方使用它们的绝佳工具。 使用此插件,您将能够在 WordPress 的 Elementor 日历插件中创建所需的任意数量的短代码并对其进行自定义,以便它们能够满足您的期望。
您可以自由地允许您在短代码中所做的更改,并在它们上设置各种过滤器以获得您需要的最佳视图。 此外,您可以打开搜索栏并在简码中实现它们。
这些短代码可以在您网站的任何位置添加和设置,您可以选择个性化样式并删除您不想看到的额外元素。
此插件可让您向简码添加自定义样式,例如,更改排版或每个元素之间的距离。
可以更轻松地管理排版,并且在 MEC 专业版上使用它不会有任何限制。 此特征是所有 Elementor 事件插件中的另一个独特功能。
Elementor 简码生成器插件
它使您能够在 Elementor Live Editor 中创建简码。 将此小部件添加到您的页面可以轻松预览事件并将短代码放置在页面中。
如何使用 Elementor 简码生成器?
与之前的插件类似,您可以在插件列表中看到已激活的项目:
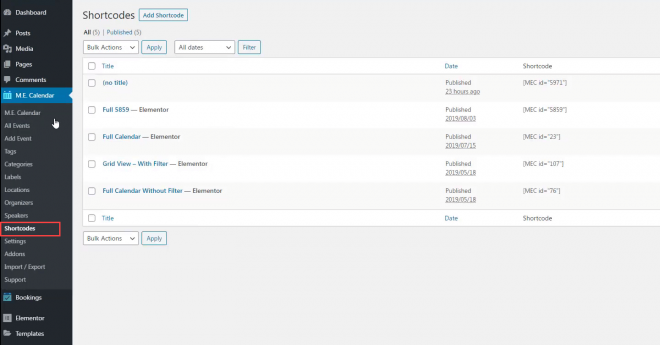
现在你可以点击 简码 查看可用项目列表:
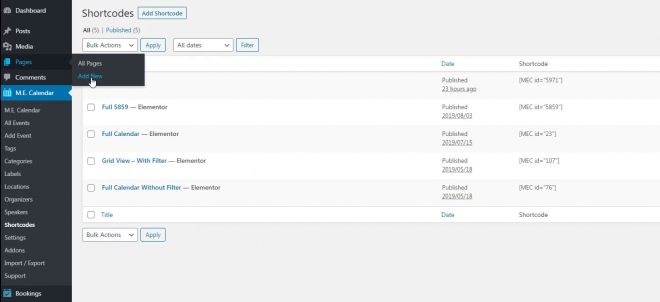
您可以从该窗口创建一个新页面并设计一个新的简码:
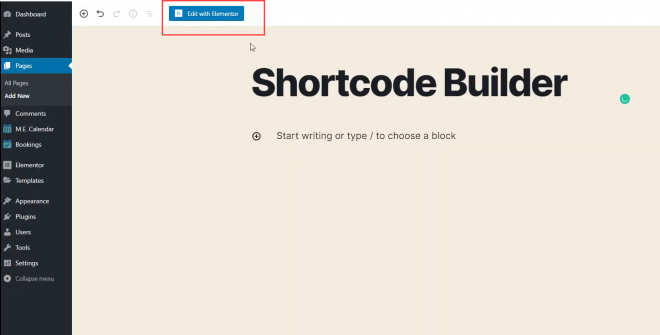
点击 与Elementor编辑 将带您进入面板,您可以在其中根据您的需要和偏好开发短代码。
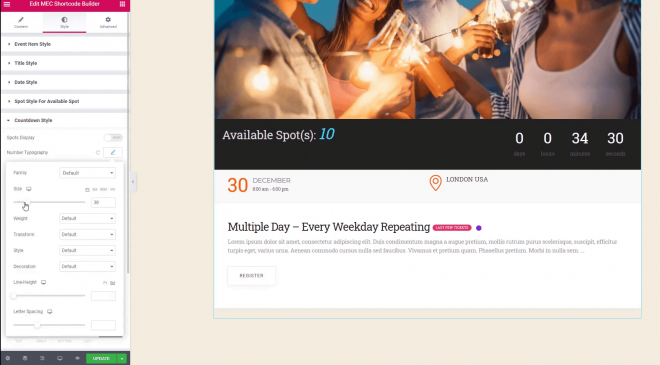
该窗口还具有拖放功能,您可以从左侧菜单中选择所需的任何内容并将其拖放到右侧。 这些选项可让您更改页面上的几乎所有内容。 用户可以更改字体、颜色、物体之间的距离、样式、照片等等。
完成所需的更改后,您的新短代码就可以使用了,您可以将其复制到您需要的任何网站部分。 WordPress 的 Elementor 日历插件上的简码生成器还有什么其他人想要的?
观看上面的视频,更准确地了解 MEC 的简码生成器插件如何发挥作用。
Elementor表单生成器
最佳 WordPress 活动日历的 Elementor 表单构建器插件允许您使用 Elementor 中的自定义样式为活动创建专属表单。 新创建的样式可以一次应用于所有事件,也可以单独设置在单个事件上。
与以前的插件类似,您可以自定义所有组件并按照您喜欢的方式制作最终形式。
Elementor 的功能使您可以将表单的样式与网站的一般主题和设计统一起来。 您可以根据需要制作任意数量的表单,并为每个表单设置特定的布局。
Elementor 表单生成器插件
使用此插件在 Elementor Editor 中构建您的表单。 它允许您使用许多不同类型的字段,并通过拖放重新排列它们并修改它们的样式。
如何使用 Elementor 表单生成器?
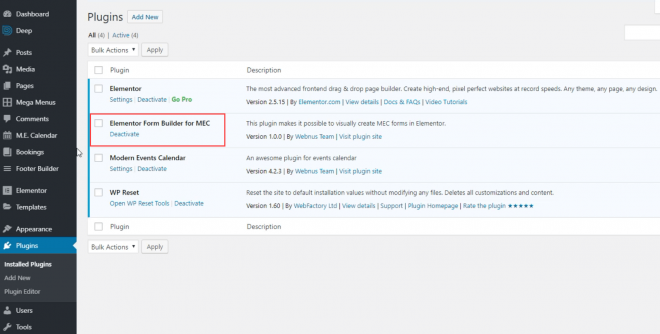
安装后,您的新插件将出现在插件列表中:
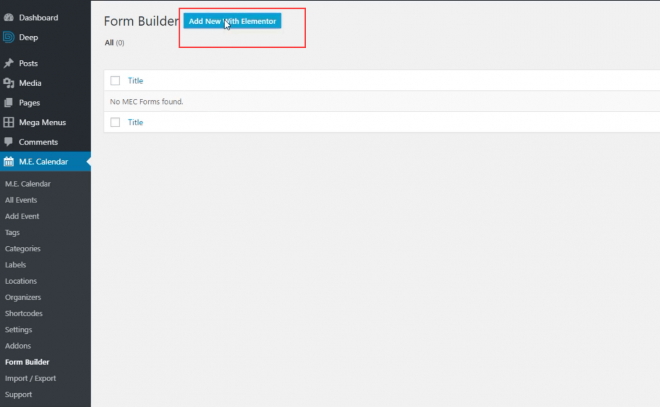
接下来,您应该前往 表单生成器 并点击 使用 Elementor 添加新内容:
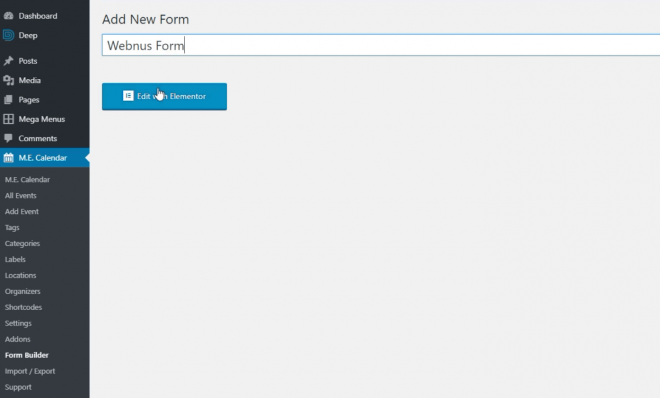
选择好名字后,点击 使用 Elementor 按钮进行编辑:
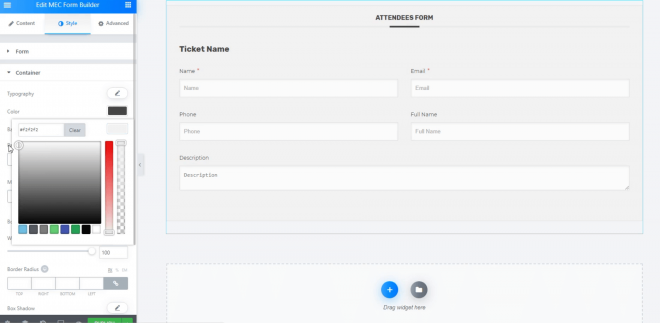
拖放界面可让您将所需的所有元素添加到表单中,并将其自定义为最后的详细信息。 您可以根据活动的上下文选择内容,根据网站主题更改颜色和布局,最后保存更改:
现在前往 预订表格 您的插件的设置,然后通过单击选择您刚刚创建的表单 Elementor 表单生成器选项.
恭喜! 现在,如果您打开其中一项活动,您将在窗口底部看到您创建的主题。
上面的短视频让您了解有关此插件的更多信息以及更多详细信息。
Elementor 简码设计器
安装 Elementor 短代码设计器将允许您在 Modern Events Calendar 插件。
使用 Elementor 插件,小部件可以重新排列并以您喜欢的方式放置在网页上。 您还可以修改其他详细信息,例如显示的事件数量或激活和停用其他组件,例如地图视图。
简码设计器同时配备 语气 和 集成的 显示方法。 您可以在一个页面上访问所有高级设置,并放置有用的事件地图,让用户更直接地找到您的计划。
搜索栏和过滤器选项同样可以让您的观众相应地自定义您的活动视图。 一切都可以轻松访问,事件可以显示在页面内的弹出视图中。
您无法在许多其他 WordPress Elementor 日历插件中找到所有这些实用功能。
Elementor 简码设计器插件
使用此插件在 Elementor Editor 中构建您的表单。 它允许您使用许多不同类型的字段,并通过拖放重新排列它们并修改它们的样式。
如何使用 Elementor 简码设计器?
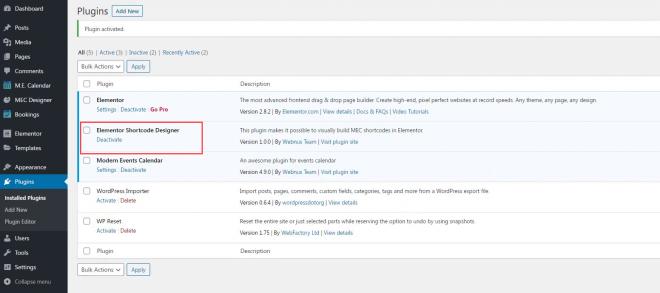
从 Webnus 网站购买并安装插件并激活它。 该插件将添加到您的以下插件列表中:
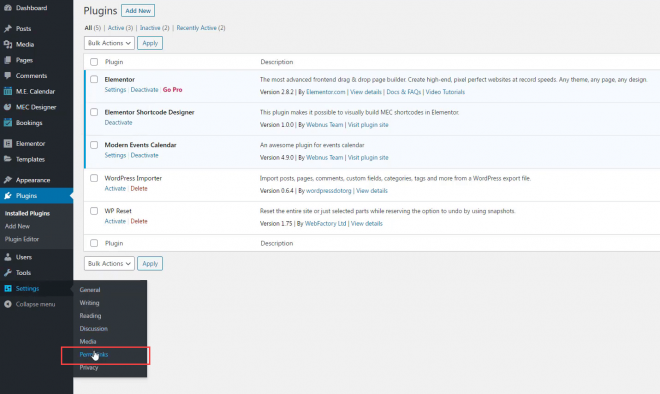
现在前往 永久链接 从您的设置菜单中:
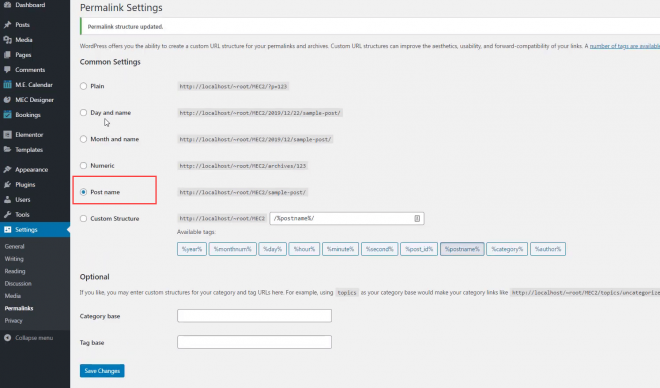
并选择 职位名称 从列表中:
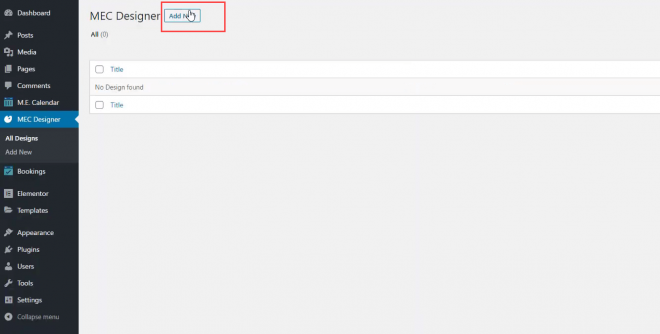
接下来,前往 MEC 设计师 从菜单中点击 添新:
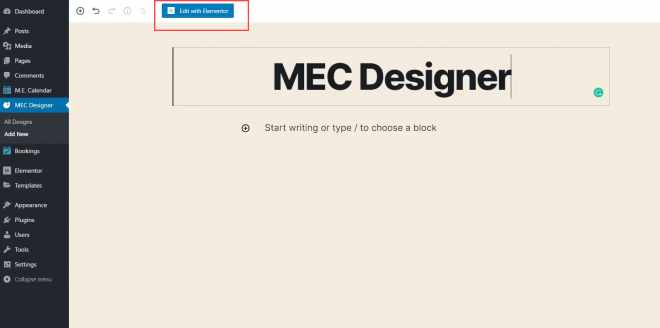
选择标题并点击 使用 Elementor 进行编辑 按钮:
与之前的功能一样,从左侧菜单中选择您需要的任何内容,并以适合您要求的方式设计您的简码。 您可以更改布局、调整照片大小、更改按钮和文本的颜色、选择背景叠加和排版。
此外,您可以包含活动的位置,以便用户可以更舒适地找到您。 在其他 WordPress Elementor 日历插件中找不到的功能。
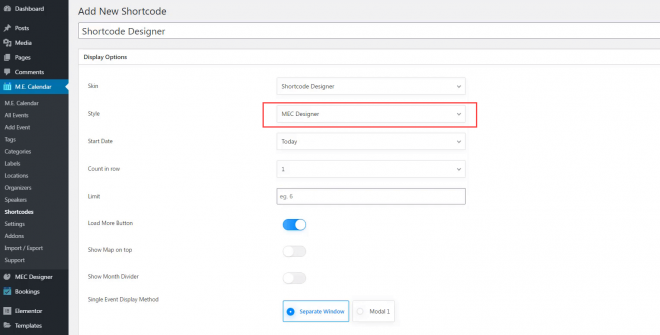
然后,打开 简码 从您的插件设置中,然后从列表中选择您刚刚创建的样式的名称,如下所示:
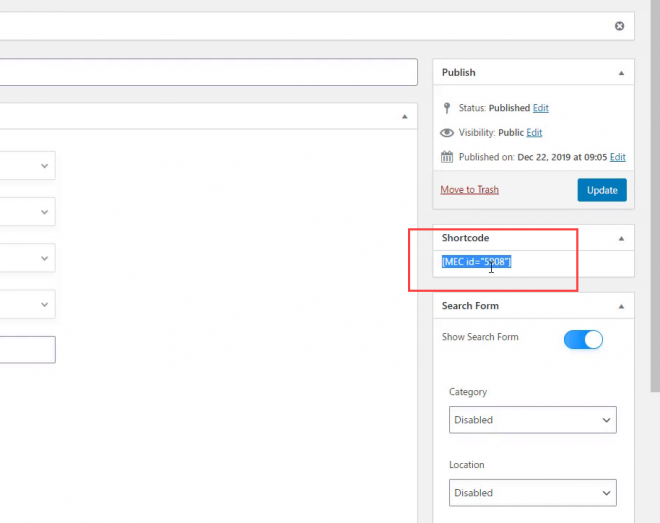
最后,复制出现在屏幕右侧面板上的简码:
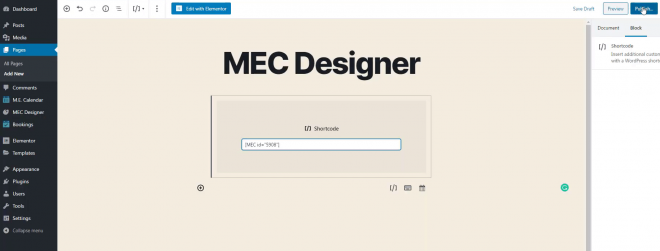
现在回到您创建的页面,将短代码粘贴为您的页面内容,然后发布它:
你都准备好了! 现在您可以按照创建事件的方式查看事件:
您可以随时更改短代码的设计并进行相应的编辑。 其他设置,例如加载更多按钮、在顶部显示地图和地理位置,可以从简码的编辑页面激活。
您可以观看上面的视频以了解如何使用此插件的更多详细信息。
最后的话
事件管理是网站的重要组成部分,Elementor WordPress 日历插件可以为您带来一个世界,用于自定义您的事件到最后的细节。
Modern Events Calendar 是与 Elementor 完全集成的最佳 WordPress 活动日历。 Webnus 团队成员的火力不止一根,因为他们专注于所有方面,以提供 WP Elementor 日历插件中可用的最佳体验。
除了您可以获得的完整自定义功能外,还发布了多个插件,以进一步满足您网站的要求。 我们详细介绍了这四个实用工具,让您了解使用插件的这些功能可以获得什么。
下次您考虑自定义时,请记住您可以使用 MEC 插件在您的网站上执行的无限任务。
推荐文章

Elementor VS WPBakery:哪个更好?
2024 年 4 月 29 日

2023年回顾: Modern Events Calendar 事业发展
2024 年 2 月 4 日

优化 WordPress 活动日历:完成 2023 年网站审核
2023 年 8 月 1 日























Modern Events Calendar,它提供与 Elementor 等流行页面构建器的无缝集成,还提供与默认 WordPress 编辑器 Gutenberg 的兼容性。