
العنصر & Modern Events Calendar - دليل المبتدئين
كيف تستفيد من Elementor مع Modern Events Calendar?
سنشرح لك في هذه المقالة كيف يمكنك إنشاء أحداثك وتخصيصها على Modern Events Calendar مع Elementor ، منشئ صفحات WordPress الأكثر شيوعًا في جميع الأوقات.
قد تكون إدارة حدث ما وعقده مرهقة للغاية نظرًا لوجود الكثير من العمل الذي ينتظرنا عادةً. خاصة إذا كنت منخرطًا في عمل تجاري كبير قد يتطلب أنشطة مع مشاركين من دول أخرى أيضًا.
ومع ذلك ، إليك حل سريع لك لذا حل هذه المشكلة. يمكنك الوصول إلى الملاحظة الصحيحة باستخدام تقويم أحداث عبر الإنترنت متعدد الاستخدامات على موقع الويب الخاص بك والذي يوفر لك العديد من المزايا.
إن إدارة الحضور بشكل أفضل جنبًا إلى جنب مع جدول الميزانية هو النتيجة العامة التي يمكنك توقعها.
يمكنك متابعة الحزمة باستخدام أداة توفر لك ميزات التخصيص بحيث يمكنك تخصيص أحداثك وفقًا لذلك. يمكن أن يؤدي الحصول على مظاهر وتفاصيل مخصصة لأحداثك إلى زيادة فرصك في النجاح بشكل كبير.
بالإضافة إلى ذلك ، فإن التصميم الحديث والأنيق مع العناصر المرئية المناسبة يعمل على إشراك جمهورك بنشاط في خططك.
في هذه المقالة ، سنغطي MEC ، أفضل تقويم أحداث WordPress الذي يستلزم أكثر من إمكانات التخصيص الكافية للحصول على أفضل تجربة.
هذه الأداة الغنية بالميزات هي واحدة من إضافات تقويم WordPress الخاصة بـ Elementor والمجهزة بوحدات إضافية محددة استنادًا إلى أداة إنشاء الصفحات هذه التي تنقل تنوعها إلى مستوى جديد تمامًا.
تابع القراءة للحصول على مزيد من المعلومات حول الخيار الأفضل بين إضافات تقويم WordPress Elementor.
إذا كنت تريد التعرف على الوظائف الإضافية المتاحة لـ Modern Events Calendar يجب عليك التحقق من ذلك: +17 Modern Events Calendar مراجعة Addons 2020
برنامج إضافي لإدارة الأحداث قابل للتخصيص بالكامل
• Modern Events Calendar متوفر في نسختين ؛ لايت و Pro.
في حين أن الإصدار المجاني يمكن أن يمنحك وفرة من الميزات المفيدة ، يمكن أيضًا شراء ترخيص Pro بالكامل سعر معقول. نشر فريق المطورين المزيد من الميزات المخصصة للمكوِّن الإضافي كإضافات متنوعة. يمكنك شراء هذه الأدوات بشكل منفصل بناءً على احتياجاتك وتوقعاتك من تقويم أحداث WordPress.
يعد المكون الإضافي أحد المكونات الإضافية لحدث Elementor المتوافقة تمامًا ، والتي يتم قبولها على نطاق واسع كأفضل أداة إنشاء صفحات WordPress في جميع أنحاء العالم. وافق فريق Elementor أيضًا على هذا التوافق في ملفات موقع الكتروني منذ أن قدموا MEC كأحد أفضل المكونات الإضافية لتقويم أحداث WordPress.
يتيح لك هذا المكون الإضافي تخصيص تخطيطات موقع الويب الخاص بك إلى ما لا نهاية وتغيير حجم أو تحرير كل جزء بمجموعة واسعة من الخيارات مقارنة بالمكونات الإضافية الأخرى لحدث Elementor. لقد أتاح التحجيم الديناميكي والموضع المخصص للأعمدة والمحتويات الممزوجة بالتصميمات المتطورة لهذا المكون الإضافي الحصول على موطئ قدم كأداة تقييم عالية لبناء الصفحة.
يتيح لك دمج MEC و Elementor تصميم أحداثك ونشرها بسهولة أكبر.
على الرغم من أن Modern Events Calendar متوافق تمامًا مع Elementor في جوهره ، يمكن أيضًا إضافة وظائف متعددة تستند إلى Elementor إلى النظام الأساسي. يتيح لك كل من هذه الوظائف الإضافية الحصول على خيارات جديدة لتحرير التخطيطات والسمات الخاصة بك. بغض النظر عن مدى رغبتك في أن تكون تخطيطات الأحداث الخاصة بك على وجه التحديد ، يمكنك الحصول عليها جميعًا ببضع نقرات.
إضافات MEC القائمة على العناصر
نحن نحب MEC بين إضافات تقويم WordPress Elementor نظرًا لأنها تجاوزت نداء الواجب في مجال وظائفها. تتيح لك الإضافات الحصرية المستندة إلى Elementor إنشاء تصميماتك المخصصة في كل من الصفحات الفردية والأرشيفية.
يمكنك أدناه تكوين فكرة أفضل عن الإمكانات التي توفرها لك من خلال الأدوات المختلفة المتعلقة بمُنشئ الصفحة Elementor:
عنصر بناء واحد
تم إنشاء الملحق Elementor Single builder لمساعدتك في تصميم قوالب حديثة وملفتة للنظر للطريقة التي يظهر بها تقويم الأحداث على موقع الويب الخاص بك.
يمكنك اختيار مجموعة واسعة من الخيارات لإنشاء صفحات أحداث أنيقة مع ميزات تخصيص كاملة بأفضل طريقة بين المكونات الإضافية لتقويم Elementor WordPress.
تمنحك واجهة السحب والإفلات تجربة أكثر سلاسة بين مكونات تقويم WordPress المماثلة لـ Elementor لإجراء التغييرات المطلوبة في لحظات قليلة.
يمكنك إضافة جديدة الحاجيات أو احذف ما لا تحتاج إليه في الحدث الفردي للموقع. يمكن أن تصبح كل أداة أكثر جاذبية من خلال إضافة رسوم متحركة مخصصة إليها وتغيير الأنماط أو الخطوط. يمكنك أيضًا استخدام عناصر واجهة المستخدم للحدث الفردي بشكل منفصل وتغيير حجمها لإنشاء الأقسام التي تحتاجها بشكل أكثر ملاءمة.
يمكن استخدام هذا الملحق في الإصدارين Lite و Pro من MEC دون أي حدود.
تتوافق الرموز المختصرة لـ MEC أيضًا مع منشئي صفحات WordPress المشهورين الآخرين مثل ديفي البناء, الملك الملحنو الملحن الظاهري. لذلك ، إذا كنت تستخدم هذه الأدوات حاليًا أو تخطط لتثبيتها على موقع الويب الخاص بك ، فإن الطريق ممهد لك بالفعل.
العنصر الإضافي منشئ واحد
يوفر لك القدرة على تحرير صفحة حدث واحدة باستخدام Elementor. إدارة موضع جميع العناصر في الصفحة الواحدة وفي أجهزة الكمبيوتر المكتبية والهواتف المحمولة والأجهزة اللوحية أيضًا.
كيفية استخدام Elementor Single Builder؟
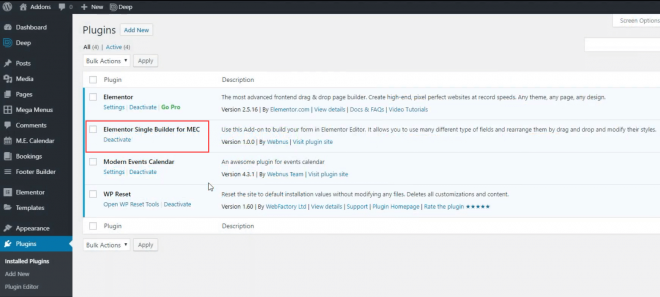
بادئ ذي بدء ، تحتاج إلى شراء الوظيفة الإضافية وتثبيتها وتنشيطها من لوحة إدارة MEC. سيظهر في قائمتك ، كما هو موضح أدناه:
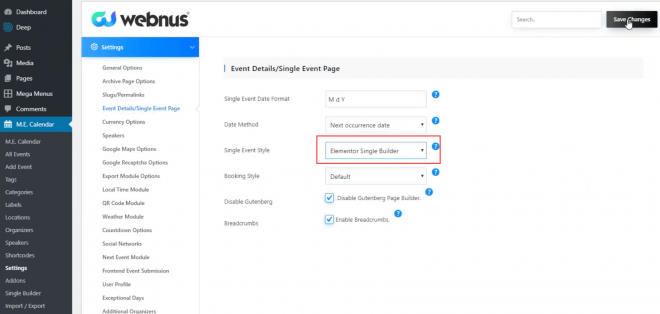
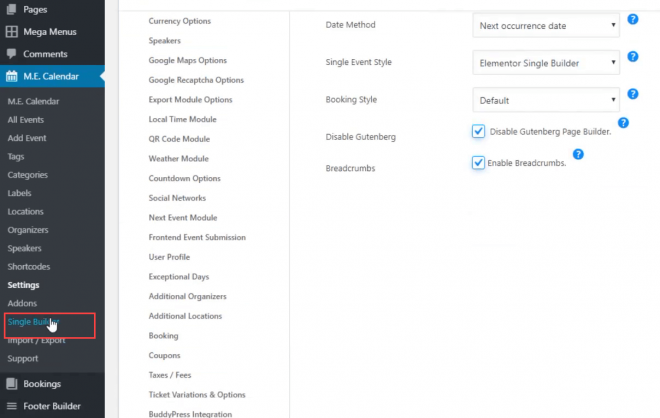
بعد ذلك ، يجب عليك التوجه إلى إعدادات المكون الإضافي ، واختيار هذا الخيار كنمط افتراضي للحدث الفردي ، وحفظ التغييرات:
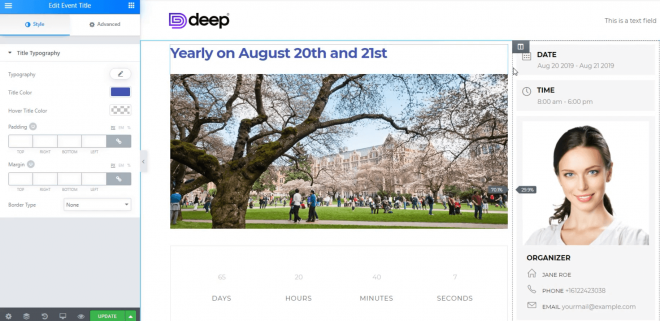
الآن ، يمكنك النقر فوق ملف باني واحد الخيار والبدء في إنشاء الأحداث الخاصة بك باستخدام هذا الملحق الرائع:
كما ذكرنا سابقًا ، تتيح لك إمكانية السحب والإفلات المتوفرة في هذا الملحق إنشاء أحداثك وتخصيصها هي أسهل طريقة ممكنة مقارنة بمكونات تقويم Elementor WordPress الأخرى.
يمكنك اختيار جميع المكونات والأقسام التي تحتاجها من الجانب الأيسر وإسقاطها على اليمين. بعد إضافة العناصر ، قم بتغيير حجم الأجزاء وتجهيزها للاستخدام النهائي ، وحفظ التغييرات ، والخروج من قائمة المنشئ:
كله تمام! يمكنك الآن رؤية الحدث الذي تم إنشاؤه من قائمتك ونشره على موقع الويب. لا يمكنك العثور عليه بسهولة في المكونات الإضافية لتقويم WP Elementor. يمكن أن يساعدك الفيديو أعلاه في التعرف أكثر على الواجهة ومعرفة كيفية استخدامها.
Elementor Shortcode Builder. منشئ الرمز القصير
الرموز القصيرة هي أدوات رائعة لصنع مكونات مخصصة بسرعة واستخدامها في أماكن مختلفة. باستخدام هذا الملحق ، ستتمكن من إنشاء العديد من الرموز القصيرة التي تحتاجها في المكونات الإضافية لتقويم Elementor لـ WordPress وتخصيصها حتى تتمكن من تلبية توقعاتك.
أنت حر في السماح بالتغييرات التي تجريها في الرموز القصيرة مباشرة وتعيين عوامل تصفية مختلفة عليها للحصول على أفضل عرض تريده. أيضًا ، يمكنك تشغيل أشرطة البحث وتنفيذها في الرموز القصيرة.
يمكن إضافة هذه الرموز القصيرة وإعدادها في أي مكان على موقع الويب الخاص بك ، ولديك خيار تخصيص النمط وإزالة العناصر الإضافية التي لا تريد رؤيتها.
يتيح لك هذا الملحق إضافة أنماط مخصصة إلى الرموز القصيرة ، وعلى سبيل المثال ، تغيير أسلوب الطباعة أو المسافة بين كل عنصر من عناصرك.
يمكن إدارة المطبوعات بشكل أسهل ، ولن تكون هناك حدود أمامك باستخدامها في إصدار Pro من MEC. هذه السمة هي ميزة فريدة أخرى بين جميع المكونات الإضافية لحدث Elementor.
العنصر الملحق منشئ الرمز القصير
يمكّنك من إنشاء رموز قصيرة في Elementor Live Editor. تسمح إضافة هذه الأداة إلى صفحاتك بمعاينة الأحداث ووضع الرموز القصيرة في الصفحات بسهولة.
كيفية استخدام Elementor Shortcode Builder؟
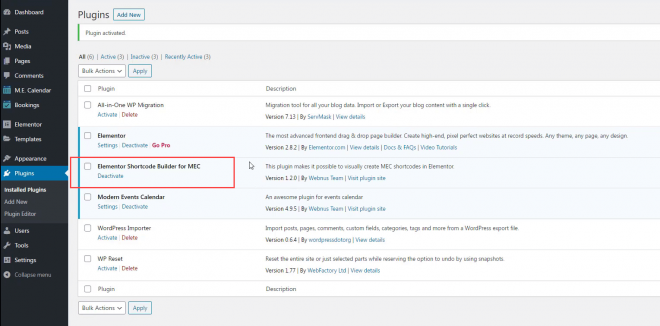
على غرار الوظيفة الإضافية السابقة ، يمكنك رؤية العنصر المنشط في قائمة المكونات الإضافية:
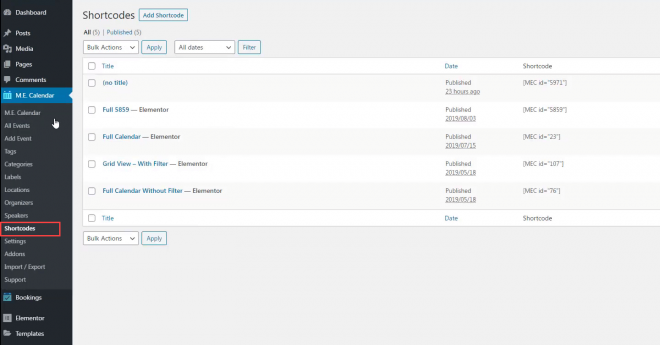
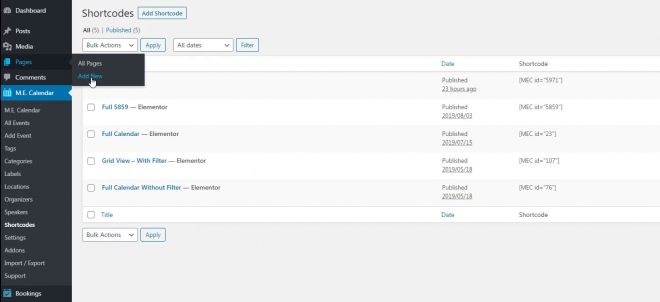
الآن يمكنك النقر فوق الاكواد المختصره لرؤية قائمة العناصر المتاحة:
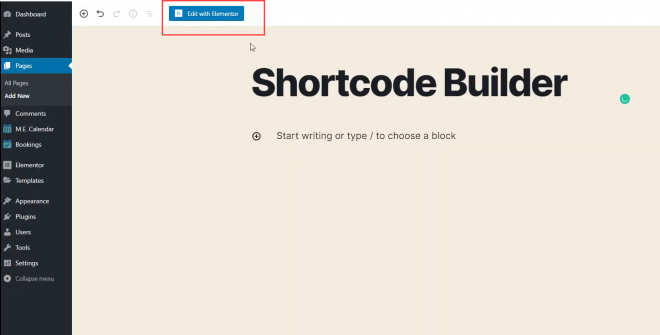
يمكنك إنشاء صفحة جديدة وتصميم رمز قصير جديد من تلك النافذة:
النقر على تعديل مع العنصر سيأخذك إلى اللوحة التي يمكنك من خلالها تطوير الرمز القصير الخاص بك وفقًا لاحتياجاتك وتفضيلاتك.
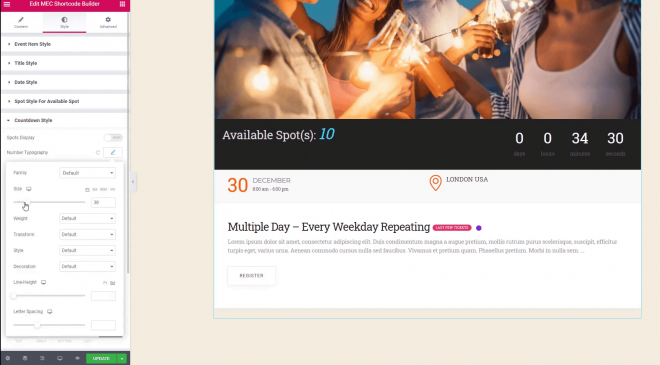
تحتوي هذه النافذة أيضًا على وظيفة السحب والإفلات ، ويمكنك اختيار ما تريد من القائمة الموجودة على اليسار وإفلاته على الجانب الأيمن. تتيح لك الخيارات تغيير كل شيء تقريبًا على الصفحة. يمكن للمستخدمين تغيير الخطوط والألوان والمسافة بين الكائنات والأنماط والصور وما إلى ذلك.
بعد الانتهاء من إجراء التغييرات المطلوبة ، يصبح الرمز القصير الجديد الخاص بك جاهزًا للاستخدام ، ويمكنك نسخه في أي قسم من أقسام موقع الويب الذي تحتاجه. ما الذي يمكن لأي شخص أن يريده أيضًا من مُنشئ الرمز القصير على إضافات تقويم Elementor لـ WordPress؟
شاهد الفيديو أعلاه لترى بشكل أكثر دقة كيف يمكن أن تعمل الوظيفة الإضافية لمنشئ الرمز القصير لـ MEC.
عنصر بناء النموذج
يتيح لك ملحق منشئ النماذج Elementor لأفضل تقويم أحداث WordPress إنشاء نماذج حصرية للأحداث باستخدام الأنماط المخصصة في Elementor. يمكن تطبيق الأنماط التي تم إنشاؤها حديثًا على جميع الأحداث مرة واحدة ، أو تعيينها بشكل منفصل في حدث واحد.
على غرار الوظائف الإضافية السابقة ، يمكنك تخصيص جميع المكونات وإنشاء الشكل النهائي بالطريقة التي تريدها تمامًا.
تتيح لك ميزات Elementor توحيد نمط نماذجك مع المظهر العام وتصميم موقع الويب الخاص بك. يمكنك عمل العديد من النماذج حسب حاجتك ، وتعيين تخطيطات محددة لكل منها.
العنصر الملحق منشئ النموذج
استخدم هذه الوظيفة الإضافية لبناء النموذج الخاص بك في Elementor Editor. يتيح لك استخدام العديد من أنواع الحقول المختلفة وإعادة ترتيبها عن طريق السحب والإفلات وتعديل أنماطها.
كيفية استخدام Elementor Form Builder؟
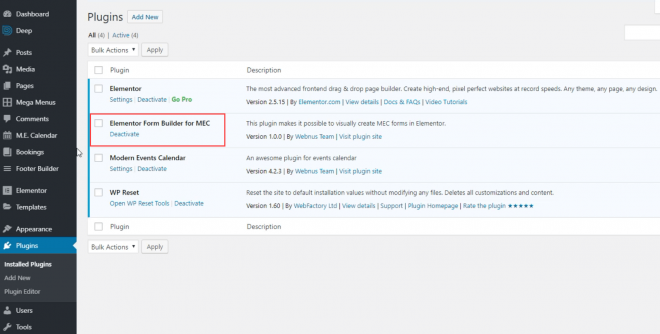
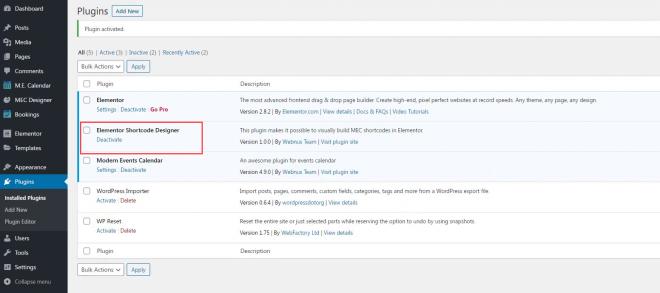
ستظهر الوظيفة الإضافية الجديدة في قائمة المكونات الإضافية بعد تثبيتها:
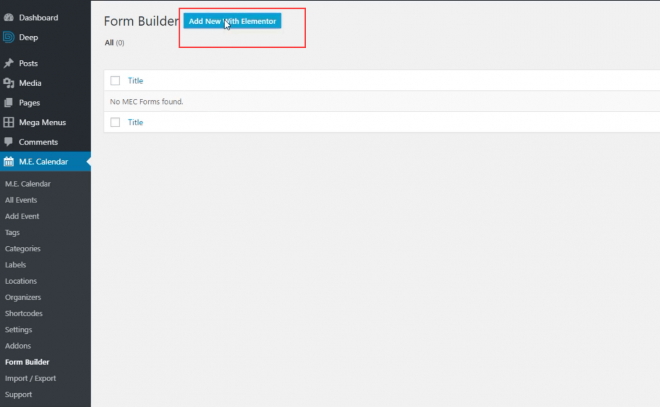
بعد ذلك ، يجب عليك التوجه إلى منشئ نموذج ثم انقر إضافة جديد مع Elementor:
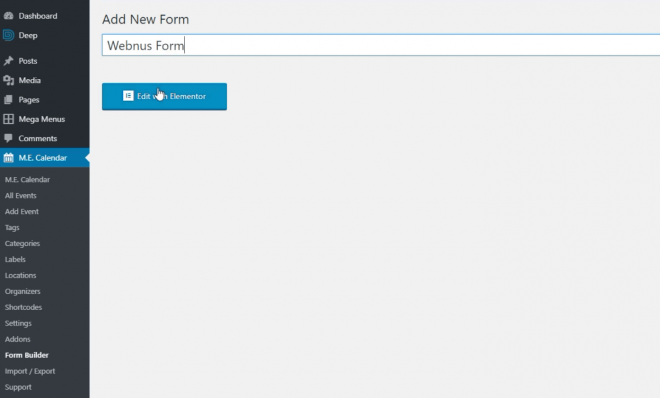
بعد اختيار الاسم ، انقر فوق قم بالتحرير باستخدام زر Elementor:
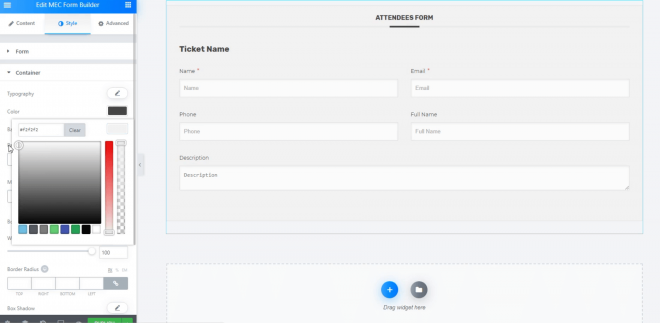
تتيح لك واجهة السحب والإفلات إضافة جميع العناصر التي تحتاجها إلى نموذجك وتخصيصه وفقًا لآخر التفاصيل. يمكنك اختيار المحتوى الخاص بك بناءً على سياق الأحداث الخاصة بك ، وتغيير الألوان والتخطيطات وفقًا لموضوع موقع الويب الخاص بك ، وحفظ التغييرات في النهاية:
الآن توجه إلى استمارة الحجز من إعدادات المكون الإضافي الخاص بك وحدد النموذج الذي أنشأته للتو بالنقر فوق خيار Elementor Form Builder.
تهنئة! الآن ، إذا فتحت أحد الأحداث الخاصة بك ، فسترى المظهر الذي قمت بإنشائه في أسفل النافذة.
يتيح لك الفيديو القصير أعلاه معرفة المزيد من المعلومات حول هذا الملحق بمزيد من التفاصيل.
مصمم الرمز القصير Elementor
يتيح لك تثبيت مصمم الرمز القصير Elementor إنشاء رموز قصيرة بالتخطيط الذي اخترته في ملف Modern Events Calendar البرنامج المساعد.
باستخدام المكون الإضافي Elementor ، يمكن إعادة ترتيب الأدوات ووضعها بالطريقة التي تريدها على صفحة الويب الخاصة بك. يمكنك أيضًا تعديل تفاصيل أخرى مثل عدد الأحداث التي يتم عرضها أو تنشيط وإلغاء تنشيط المكونات الأخرى مثل عرض الخريطة.
مصمم الرمز القصير مجهز بكليهما عاصمة و غير متزوجة طرق العرض. يمكنك الوصول إلى جميع الإعدادات المتقدمة في صفحة واحدة ووضع خريطة الأحداث المفيدة للسماح للمستخدمين بالعثور على خططك بشكل أكثر وضوحًا.
سيتيح شريط البحث وخيارات التصفية أيضًا لجمهورك تخصيص عرض الأحداث الخاصة بك وفقًا لذلك. يمكن الوصول إلى كل شيء بسهولة ، ويمكن عرض الأحداث في عرض منبثق داخل الصفحة.
لا يمكنك العثور على كل هذه الإمكانات العملية في العديد من إضافات تقويم WordPress Elementor الأخرى.
الملحق مصمم الرمز القصير Elementor
استخدم هذه الوظيفة الإضافية لبناء النموذج الخاص بك في Elementor Editor. يتيح لك استخدام العديد من أنواع الحقول المختلفة وإعادة ترتيبها عن طريق السحب والإفلات وتعديل أنماطها.
كيفية استخدام Elementor Shortcode Designer؟
قم بشراء وتثبيت الملحق من موقع ويب Webnus وقم بتنشيطه. ستتم إضافة الملحق إلى قائمة المكونات الإضافية أدناه:
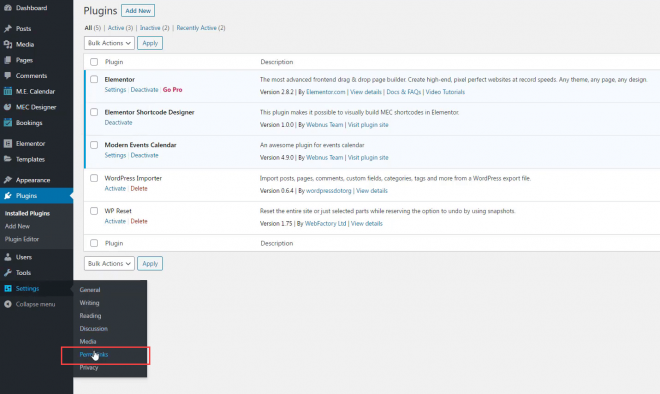
توجه الآن إلى الثابتة Permalinks من قائمة الإعدادات الخاصة بك:
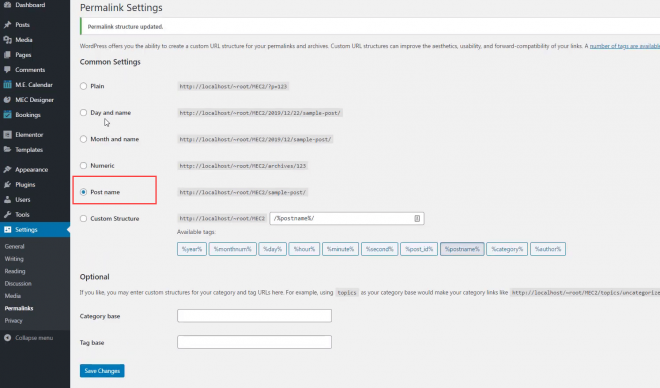
و اختار اسم المشاركة من القائمة:
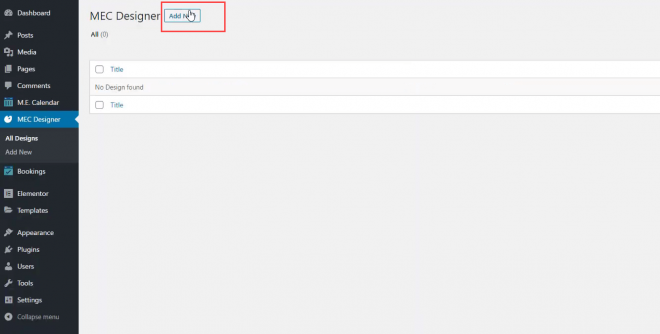
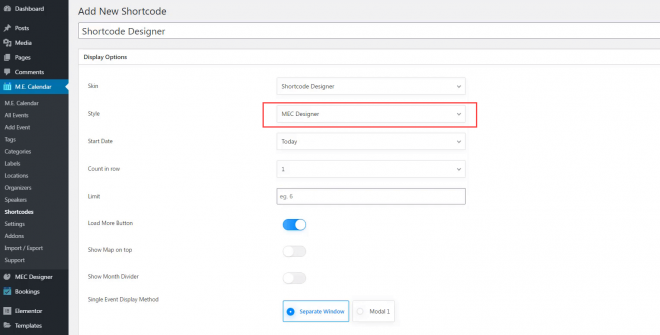
بعد ذلك ، توجه إلى مصمم MEC من القائمة وانقر فوق اضف جديد:
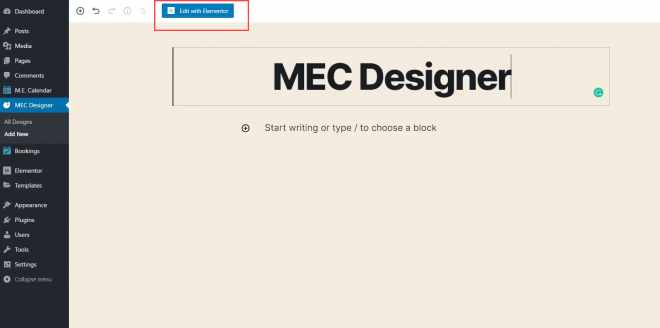
حدد العنوان وانقر فوق تحرير باستخدام Elementor الزر:
مثل الميزات السابقة ، اختر كل ما تحتاجه من القائمة اليسرى وصمم الرمز القصير الخاص بك بالطريقة التي تناسب متطلباتك. يمكنك تغيير التخطيطات وتغيير حجم الصور وتغيير لون الأزرار والنصوص واختيار تراكب الخلفية والطباعة.
بالإضافة إلى ذلك ، يمكنك تضمين موقع الحدث الخاص بك حتى يشعر المستخدمون براحة أكبر. ميزة لا يمكن العثور عليها في ملحقات تقويم WordPress Elementor الأخرى.
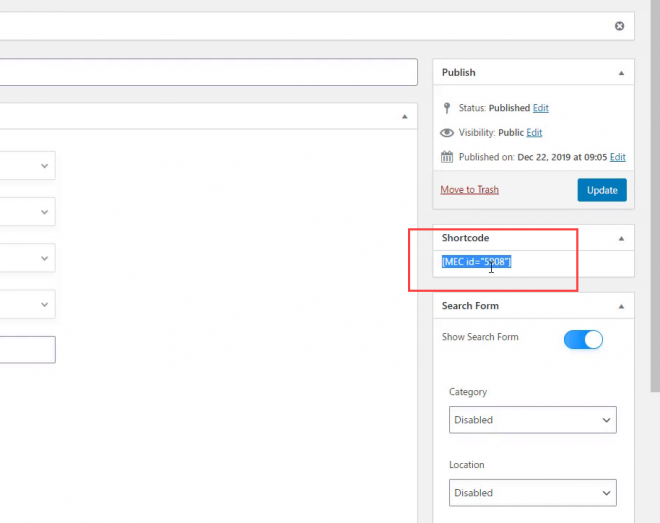
ثم افتح الاكواد المختصره من إعدادات المكون الإضافي الخاص بك واختر اسم النمط الذي أنشأته للتو من القائمة ، كما هو موضح أدناه:
في النهاية ، انسخ رمزه المختصر الذي يظهر على اللوحة اليمنى من شاشتك:
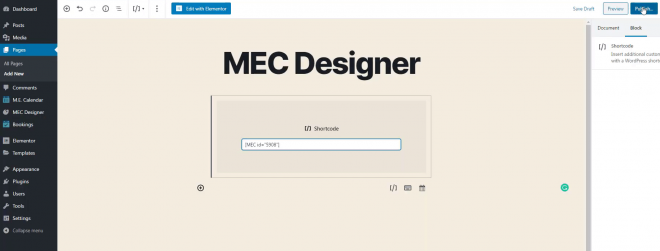
عد الآن إلى الصفحة التي أنشأتها ، والصق الرمز القصير كمحتوى لصفحتك ، وانشره:
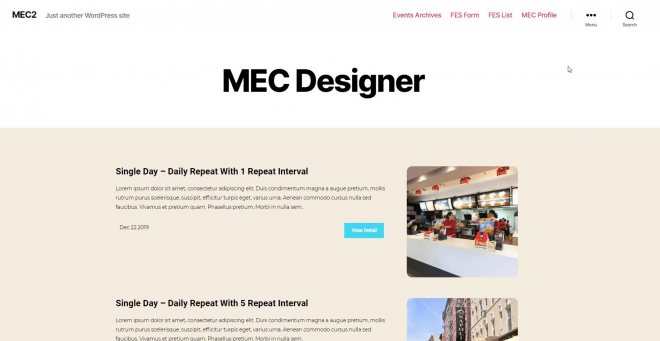
أنت جاهز تمامًا! الآن يمكنك رؤية الأحداث الخاصة بك بالطريقة التي قمت بإنشائها:
يمكنك تغيير تصميم الرمز القصير الخاص بك في أي وقت وتعديله وفقًا لذلك. يمكن تنشيط الإعدادات الأخرى ، مثل تحميل المزيد من الأزرار ، وإظهار الخريطة في الأعلى ، وتحديد الموقع الجغرافي ، من صفحة تحرير الرموز القصيرة الخاصة بك.
يمكنك مشاهدة الفيديو أعلاه للتعرف على كيفية استخدام هذا الملحق بمزيد من التفاصيل.
الكلمات الاخيرة
تعد إدارة الأحداث جزءًا أساسيًا من موقع الويب ، ويمكن أن توفر لك المكونات الإضافية لتقويم Elementor WordPress عالمًا من الخيارات لتخصيص الأحداث الخاصة بك إلى آخر التفاصيل.
• Modern Events Calendar هو أفضل تقويم أحداث WordPress متكامل تمامًا مع Elementor. أعضاء فريق Webnus لديهم أكثر من عنصر واحد في حريقهم لأنهم ركزوا على جميع الجوانب لتوفير أفضل تجربة متاحة بين إضافات تقويم WP Elementor.
بصرف النظر عن ميزات التخصيص الكاملة التي يمكنك الحصول عليها ، فقد تم أيضًا نشر العديد من الإضافات لتلبية متطلبات موقع الويب الخاص بك بشكل أكبر. لقد قدمنا هذه الأدوات العملية الأربع بالتفصيل لإعلامك بما يمكنك الحصول عليه باستخدام ميزات المكون الإضافي هذه.
في المرة القادمة التي تفكر فيها في التخصيص ، تذكر فقط المهام غير المحدودة التي يمكنك القيام بها على موقع الويب الخاص بك باستخدام المكون الإضافي MEC.
وأوصت المشاركات

Elementor VS WPBakery: أيهما أفضل؟
29 نيسان

2023 في المراجعة: Modern Events Calendar التسويق
4 فبراير 2024
























Modern Events Calendar، فهو يوفر تكاملاً سلسًا مع منشئي الصفحات المشهورين مثل Elementor ويوفر أيضًا التوافق مع Gutenberg ، محرر WordPress الافتراضي.