
Gutenberg vs Elementor في عام 2023: أيهما أفضل بالنسبة لك؟
اليوم نريد أن نتعرف على اثنين من منشئي الصفحات المشهورين في العالم: Elementor و Gutenberg. يعتمد الأمر بشكل أساسي على احتياجاتك ، لكننا لسنا مهتمين فقط بـ "بشكل أساسي". ماذا عن "تقنيًا"؟
مقارنة منشئي صفحات WordPress: Gutenberg vs Elementor
في منشور المدونة هذا ، سنقارن ونقارن بين منشئي الصفحات هذين لمساعدتك في تحديد أيهما يناسبك بشكل أفضل.
المُقدّمة
دعنا نتعرف على باني الصفحات المشهورين في البداية.
حول Elementor

اليمينtor تم تقديمه في عام 2016 ، وفي مثل هذه الفترة الزمنية المحدودة ، نجح في الفوز وقهر قلوب المستخدمين. طورته شركة برمجيات إسرائيلية ، جعل Elementor كل شيء سهلاً للغاية لمستخدمي WordPress.
Elementor مجاني في الأساس للتنزيل والاستخدام. ساهم هذا العامل وحده في شعبيته كثيرًا. أيضًا ، يحتوي على إصدار مدفوع يسمى Elementor Pro يتضمن عددًا من الميزات مقارنةً بالنسخة المجانية.
تجدر الإشارة إلى أن Elementor ربما يكون منشئ الصفحات الأكثر شعبية الذي شهد ارتفاعًا كبيرًا في مبيعاته في العام الماضي ، حيث بيع أكثر من 4 ملايين ، بنفس العدد من منشآت WordPress.
يتميز Elementor بواجهة سحب وإفلات مع عدد من القوالب المعدة مسبقًا والمخصصة. بالإضافة إلى ذلك ، يتميز بتصميم سهل الاستخدام وبديهي وسهل الاستخدام للغاية بالنسبة للمبتدئين.
الشيء التالي في Elementor هو أنه ليس مكلفًا ، لذلك لا تقلق بشأن ميزانيتك.
حول جوتنبرج
غوتبورغ وصل مع WordPress 5.0 في 27 نوفمبر 2018. وقد سُمي على اسم يوهانس جوتنبرج الشهير ، مخترع المطبعة الميكانيكية. يمكن أن يساعد Gutenberg بشكل كبير في إنشاء المظهر الفريد الذي تبحث عنه في مدونات مواقع الويب المنشورة.
قصة طويلة قصيرة، يبسط Gutenberg إنشاء موقع الويب ويأخذها إلى المستوى التالي.
من ناحية أخرى ، قام بعض المطورين بالترويج لجوتنبرج على أنه "مستقبل ووردبريس". ومع ذلك ، لمعرفة مدى صحة هذا ، يجب أن نقرأ هذه المقالة. فما تنتظرون؟ لنذهب!
Gutenberg vs Elementor: التثبيت
تركيب العنصر

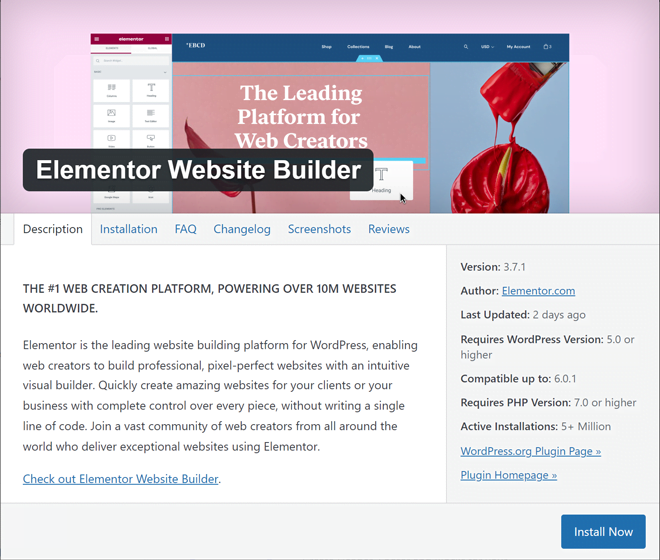
لقد قيل من قبل الحكماء أن الشيء الوحيد الأسهل من تثبيت Elementor هو العمل مع Elementor. بغض النظر عن المزاح ، يمكن لأي شخص تثبيت Elementor في غضون دقائق.
للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك ، وانتقل إلى عنوان المكونات الإضافية ، وانقر فوق "إضافة جديد". في مربع البحث الذي يظهر ، اكتب "Elementor" وابحث عنه.
الشيء الوحيد المتبقي هو تثبيته وتنشيطه.
تركيب جوتنبرج

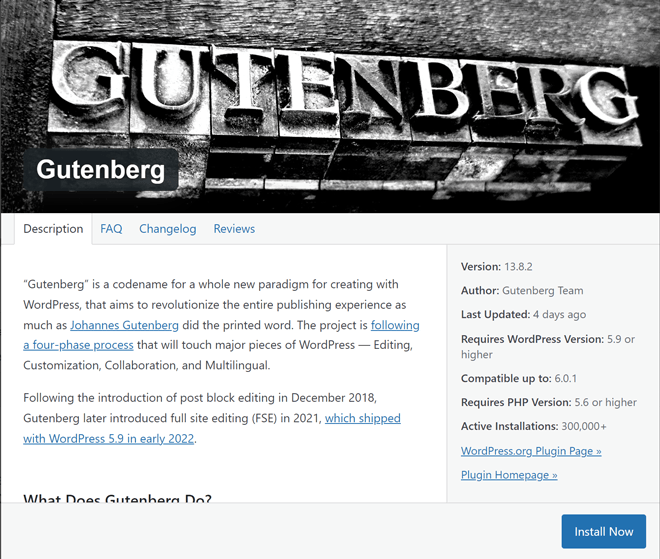
تثبيت Guttenberg هو نفسه في الأساس. أولاً ، انتقل إلى لوحة معلومات WordPress الخاصة بك وحدد عنوان المكون الإضافي.
في القائمة المنسدلة التي تظهر ، انقر فوق "إضافة جديد". اكتب "Guttenberg" في مربع البحث ، ثم تابع التثبيت والتفعيل.
Gutenberg vs Elementor: الميزات
لنستعرض بعض الميزات الرئيسية لمنشئي صفحات Gutenberg و Elementor WordPress:
ميزات العنصر
باني الموضوع

Theme Builder هي الميزة الأكثر شيوعًا لـ Elementor. يحتوي Elementor على مجموعة من السمات متوفر فيه بحيث يمكن للمستخدمين اختيار وتصميم موقع الويب الخاص بهم معهم.
يمكنك بسهولة التحقق مما تريده ليكون مرئيًا على موقع الويب الخاص بك وما لا تريده. بهذه الطريقة ، يمكنك إدارة تصميم موقع الويب الخاص بك باستخدام عناصر وعناصر فرعية متنوعة.
باستخدام Theme Builder ، ستقوم بإنشاء أول مظهر لموقع الويب الخاص بك ، مما يترك انطباعًا جيدًا لدى المستخدمين لديك.
منشئ نموذج

منشئ النموذج هو عنصر فريد من نوعه. بغض النظر عن نوع النموذج الذي تحتاجه ، فإن منشئ النماذج Elementor سيجعل ذلك يحدث لك ، بدءًا من النماذج البسيطة مثل نماذج الاتصال إلى النماذج المعقدة مثل تحليل البيانات.
عند إنشاء النماذج الخاصة بك ، سيكون لديك الكثير من الخيارات والأدوات المتاحة لدمجها في موقع الويب الخاص بك.
منشئ النوافذ المنبثقة

يتيح لك منشئ النوافذ المنبثقة إنشاء عناصر منبثقة مختلفة مثل الأشرطة السفلية والنوافذ المنبثقة الكلاسيكية وما إلى ذلك. بعد تحديدها ، يمكنك متابعة تصميم النوافذ المنبثقة بسهولة من حيث المظهر وكل شيء.
يمكنك أيضًا إضافة بعض العناصر إليها مثل الصور ومقاطع الفيديو وزر المشاركة وغير ذلك الكثير.
جدول المحتويات
باستخدام جدول المحتويات ، يمكنك إنشاء أنواع متنوعة من جداول المحتوى لمنشوراتك وصفحاتك. الشيء الجيد في ذلك هو أنه صديق لكبار المسئولين الاقتصاديين ويتم الزحف إليه بواسطة Google نفسها ، مما يساعدك في الحصول على معدل رائع مقارنة بمنافسيك.
جرد القوالب والأدوات
يحتوي Elementor على مجموعة من 300 قالب لكل مكانة. يمكنك اختيار أي منها ثم البدء في تخصيصه ، مما يجعله فريدًا بطريقتك الخاصة. بالإضافة إلى ذلك ، ستتمكن من الوصول إلى أكثر من 90 أداة والتي تمنحك تحكمًا كاملاً في تصميم كل شيء.
WooCommerce

• أدوات WooCommerce في Elementor تسمح لك بإنشاء صفحات لعرض منتجات فردية ومتعددة. إذا كنت على الأرجح لا تعرف كيفية استخدامه ، فلا داعي للقلق. يحتوي Elementor على العديد من البرامج التعليمية لك.
ميزات جوتنبرج
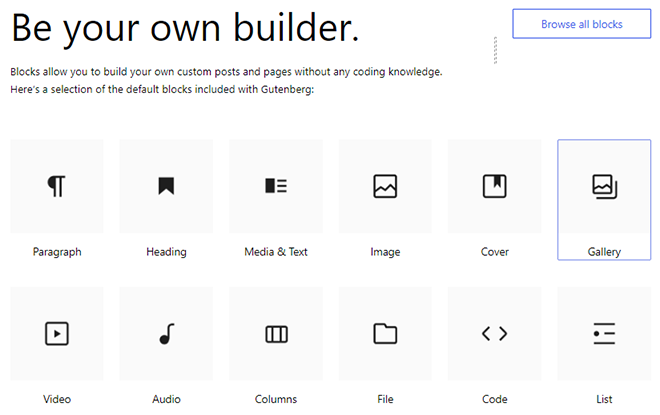
Blocks

الكتل هي بطريقة ما علامة التوقيع في جوتنبرج. يجب على أي شخص عمل معها أن يعرف ما هي وكيف تعمل. يمكنك إنشاء موقع الويب الخاص بك خطوة بخطوة باستخدامها. بغض النظر عما تريد إضافته إلى موقع الويب الخاص بك ، سواء كانت صورًا أو مقاطع فيديو أو عناوين ؛ يجب عليك إضافتها باستخدام الكتل.
ولكن كيف؟ بسيط! تحتاج فقط إلى استخدام علامة الجمع وتحديد نوع المحتوى الذي تريد إضافته.
تحرير WYSIWYG

في حال كنت لا تعرف ما هو WYSIWYG ، فإنه يمثل "ما تراه هو ما تحصل عليه". هذا يعني أن ما تراه أثناء التحرير هو بالضبط النتيجة التي ستحصل عليها عند النشر.
بهذه الطريقة ، ستواجه ارتباكًا أقل مقارنة بالمحرر الذي لا يتيح لك رؤية ما يجري.
دعم المرساة
يسمح لك دعم Anchor بإضافة روابط وروابط HTML متنوعة إلى مدوناتك. على سبيل المثال ، تريد إضافة عنوان محدد لصفحتك. هذا هو المكان الذي سيكون فيه المرساة في متناول اليد.
خيارات ديناميكية
انس أمر شريط الأدوات الثابت القديم في تلك الأيام. الآن ، ستحصل على شريط أدوات حساس للتغييرات في المحتوى الخاص بك. بهذه الطريقة ، ستعرف الخيارات بشكل أفضل عند التحرير والأشياء.
أي واحد بعد ذلك؟
كما ترى ، يشتمل كل من Elementor و Guttenberg على الكثير من الميزات والأدوات الرائعة التي لا يمكنك بسهولة إصدار حكم بشأن أي منها موجود وأيها خارج. يحتوي كلاهما على ميزات فريدة غير عادية من الصعب حقًا تصنيفها جيدًا وأفضل في رأينا.
Gutenberg vs Elementor: سهولة الاستخدام
Elementor
عند استخدام Elementor كمنشئ لصفحتك ، يمكنك رؤية ما يحدث من خلال المعاينة المباشرة. لا يمكنك معرفة مدى روعة هذا حتى تعمل معه. الإعداد هو أن المعاينة المباشرة على يمينك وشريط الأدوات على اليسار.
استخدام الأدوات سهل للغاية أيضًا. تحتاج فقط إلى سحب وإسقاط الحاجيات في المعاينة المباشرة.
لتخصيص عنصر معين ، يجب عليك تحديد هذا العنصر المحدد ثم استخدام خيارات التخصيص في شريط الأدوات التي ظهرت.
غوتبورغ
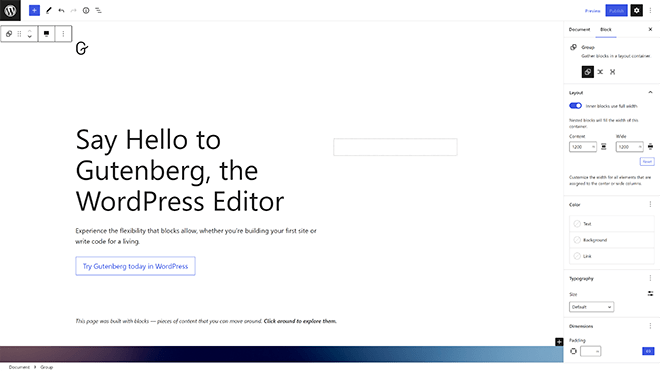
واجهة المستخدم في Gutenberg سهلة الاستخدام وبسيطة حقًا. حتى أنك تحصل على بعض المطالبات المفيدة التي تساعدك على تحديد الطريق الذي يجب أن تسلكه بعد ذلك.
لإضافة كتل ، كل ما عليك فعله هو النقر فوق علامة الجمع وإضافة العنصر الذي تريده. ومع ذلك ، يمكن أن تصبح واجهة المستخدم مربكة في بعض الأحيان ، ولكن تلميحات الأدوات ستوضح لك الطريق. لا تقلق!
Gutenberg vs Elementor: السرعة والأداء

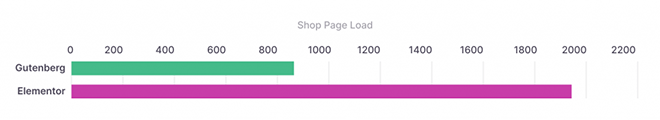
كما قد تلاحظ ، ملف سرعة موقع الويب عامل مهمخاصة للزائرين ، حيث تضاءل صبر الناس في عالمنا المعاصر. أظهرت الاختبارات المختلفة أن Gutenberg أسرع من Elementor في المتوسط. قد يكون هذا بسبب تصميم Gutenberg البسيط والفعال.
يعرض Gutenberg موقع الويب الخاص بك بشكل أسرع من Elementor ، وهذا يعني أنه يمكن للمستخدمين قراءة المحتوى الخاص بك بشكل أسرع ، دون إضاعة الوقت في انتظار تحميل موقع الويب الخاص بك. ومع ذلك ، لا تنس أن Elementor أسرع بكثير من معظم منشئي الصفحات الآخرين في السوق.
Gutenberg vs Elementor: خطط التسعير
تسعير العنصر

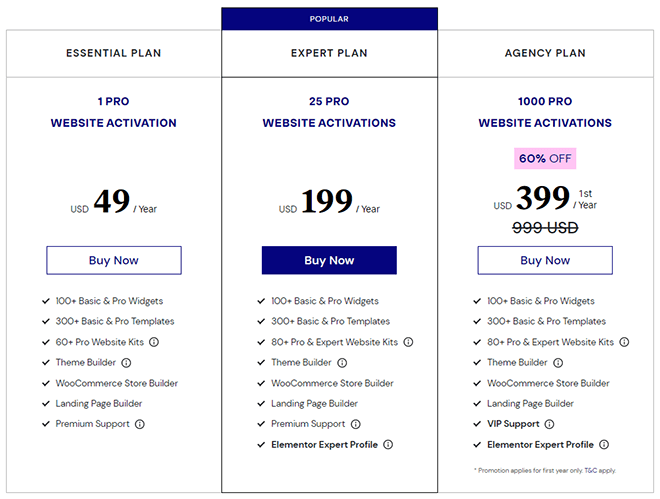
يأتي Elementor مع ثلاث خطط تسعير مختلفة. هم أساسيون وخبيرون ووكالة.
- الخطة الأساسية: $49
- خطة الخبراء: $99
- خطة الوكالة: $199
كلها خطط سنوية ولديهم أيضًا ضمان استرداد الأموال لمدة 30 يومًا لخططهم.
ستمنحك جميع الخطط دعمًا متميزًا (تمنحك الخطة النهائية دعمًا لكبار الشخصيات) وجميع عناصر واجهة المستخدم الاحترافية والقوالب الاحترافية والسمات ومنشئ النوافذ المنبثقة والتحديث لمدة عام واحد.
تسعير جوتنبرج
من ناحية أخرى ، فإن GUTENBERG خالية تمامًا من التكلفة. لذلك لا يلزم الدفع.
Gutenberg vs Elementor: إيجابيات وسلبيات
دعونا نلقي نظرة على بعض إيجابيات وسلبيات Elementor و Gutenberg ونراها جميعًا في مكان واحد.
إيجابيات وسلبيات Elementor
| الايجابيات العنصر | سلبيات العنصر |
| مجموعة متنوعة من الأدوات والميزات | واجهة مستخدم قديمة |
| منشئ السمات ومنشئ WooCommerce | قوالب مملة ومتكررة في كثير من الأحيان |
| تتوفر العديد من الإضافات الخارجية | غير قادر على التعديل على المساحة المتروكة |
إيجابيات وسلبيات جوتنبرج
| بروس جوتنبرج | سلبيات جوتنبرج |
| تصور المحتويات في شكل كتل | ليس هناك الكثير من دعم العملاء القوي |
| سهل الاستعمال | بما في ذلك عدد أقل من الموضوعات |
| مناسب للمطورين | |
| شحن مجاني | |
| سحب وإسقاط الميزات |
Gutenberg vs Elementor: من الفائز؟
بشكل عام ، إذا كانت ميزانيتك تمثل أولوية ، فعليك بالتأكيد الذهاب إلى Gutenberg لأنه مجاني تمامًا للاستخدام. من ناحية أخرى ، إذا كانت الميزات والأدوات النهائية هي الأشياء التي تبحث عنها ، فيجب أن يكون Elementor هو اختيارك.
Elementor أفضل بكثير لأنه يمنحك الحرية المطلقة في إنشاء وتصميم موقع الويب الخاص بك. لا حدود على الإطلاق.
لذا ، إذا أردنا الحصول على فائز ، فإن Elementor هو بالتأكيد هو. هذا لا يعني أن Gutenberg عديم الفائدة أو أي شيء آخر ، ولكن نظرًا لأن أي مشاركة مدونة مقارنة يجب أن تترك فائزًا للقراء ، فإن حكمنا هو Elementor.
اعلم أن كلا المكونين الإضافيين لبناء الصفحات من بين الأفضل في العالم وكلاهما يمنح القدرات والميزات التي لا يمكنك العثور عليها في أي مكان.
هل من الممكن استخدام كل من منشئي صفحات Gutenberg & Elementor؟
ليس ذلك فحسب ، يمكنك استخدام أي من منشئي الصفحات المشهورين معًا. لكن كل واحد يمكنه إنشاء صفحة واحدة فقط.
هل سيستمر جوتنبرج؟
نعم ، لقد كان محرر قوالب WordPress الافتراضي لبعض الوقت الآن وتم إيقاف المحرر الكلاسيكي بواسطة WordPress. لذلك يمكنك التأكد من أن استثمار الوقت في جوتنبرج سيؤتي ثماره.
أي واحد تنصح به للمبتدئين؟
كلاهما مذهل حقًا للمبتدئين والمحترفين. ولكن إذا كنت قد بدأت للتو ، فربما جرب Gutenberg ، ثم الإصدار المجاني من Elementor ثم الإصدار المدفوع. انظر ما هو الأفضل لك.
وأوصت المشاركات

AiBud WP - إضافة ووردبريس جديدة GPT
٣ فبراير ٢٠٢٤

أفضل ملحقات ووردبريس للتبرع في عام 2023
٣ فبراير ٢٠٢٤


لفتت نظري وجهة نظري وكانت ممتعة للغاية. شكرًا. لدي سؤال لك.
وسأكون سعيدا للمساعدة.