
UX-Design vs. UI-Design im Jahr 2023 – Die Unterschiede
Was ist User Experience (UX)?
Unter User Experience (UX) versteht man die allgemeine Interaktion und Zufriedenheit des Benutzers bei der Interaktion mit einem Produkt, einer Dienstleistung oder einem System. Es umfasst jeden Aspekt der Benutzerinteraktion, einschließlich Benutzerfreundlichkeit, Zugänglichkeit, Ästhetik und Gesamterlebnis.
Bedeutung der Benutzererfahrung im Design
User Experience ist ein integraler Bestandteil des Designs, da es direkten Einfluss darauf hat, wie Benutzer ein Produkt wahrnehmen und mit ihm interagieren.
Eine positive UX erhöht die Zufriedenheit, Loyalität und das Vertrauen der Benutzer, während eine schlechte UX zu Frustration, Unzufriedenheit und letztendlich zum Verlust von Benutzern führen kann.
Ein Design mit Fokus auf das Benutzererlebnis garantiert, dass Produkte effizient und einfach zu bedienen sind.
Entwicklung der Benutzererfahrung
Der Bereich User Experience hat sich weiterentwickelt und sich an den technologischen Fortschritt und die sich ändernden Benutzerbedürfnisse angepasst. Ursprünglich wurde UX hauptsächlich mit Benutzerfreundlichkeit in Verbindung gebracht, doch es hat sich ausgeweitet und umfasst nun auch emotionale und ästhetische Aspekte.
Mit dem Fortschritt der Technologie ist auch die Komplexität der Gestaltung benutzerfreundlicher Schnittstellen und Erlebnisse gestiegen. Im B2B-Kontext, wo Transaktionen und Interaktionen komplex sein können, spielt die Benutzererfahrung eine entscheidende Rolle bei der Förderung der Benutzerakzeptanz und -zufriedenheit.
Aus diesem Grund berücksichtigen Unternehmen bei der Auswahl mittlerweile nicht nur die Funktionalität und Benutzerfreundlichkeit, sondern auch das gesamte Benutzererlebnis, einschließlich emotionaler und ästhetischer Elemente B2B-Commerce-Plattformen.
Grundlagen des UX-Designs
Die Geschichte des UX-Designs lässt sich bis in die Anfänge der Mensch-Computer-Interaktion zurückverfolgen, als es noch keinen KI-Autor gab, der Sie bei der Generierung von Texten oder Inhalten unterstützte. Bekanntheit erlangte das Konzept mit der Einführung von Personalcomputern in den 1980er Jahren.
Frühe Bemühungen konzentrierten sich auf die Verbesserung der Benutzerfreundlichkeit von Schnittstellen. Im Laufe der Jahre hat UX-Design Erkenntnisse aus Psychologie, Kognitionswissenschaft und anderen Bereichen kombiniert, um einfachere, benutzerzentrierte Ansätze zu schaffen.
Grundprinzipien effektiver UX
- Benutzerfreundlichkeit: Das Produkt oder System sollte einfach zu bedienen sein, damit Benutzer ihre Ziele effizient und mit minimalem Frustrationsaufwand erreichen können.
- Barrierefreiheit: Das Design sollte Benutzern aller Fähigkeiten zugänglich sein und sicherstellen, dass das Produkt von Menschen mit Behinderungen genutzt werden kann.
- Konsistenz: Behalten Sie im gesamten Produkt ein einheitliches Design bei, um ein vorhersehbares und vertrautes Benutzererlebnis zu schaffen.
- Klarheit: Kommunizieren Sie Informationen, Funktionen und Feedback klar an die Benutzer und minimieren Sie so Verwirrung und Missverständnisse. Nutzen Sie zuverlässige Kommunikationskanäle, einschließlich Cloud-Telefone und Echtzeit-Messaging-Plattformen, um einen klaren und effektiven Informationsaustausch zu gewährleisten.
- Feedback und Reaktionszeit: Geben Sie zeitnahes Feedback zu Benutzeraktionen, um ihnen zu helfen, die Reaktion des Systems zu verstehen und Unsicherheiten zu reduzieren.
- Ästhetik: Berücksichtigen Sie das visuelle Design und die gesamte Benutzeroberfläche, um ein ansprechendes und ansprechendes Benutzererlebnis zu schaffen.
- Benutzerzentriertes Design: Beziehen Sie Benutzer in den Designprozess ein und verstehen Sie ihre Bedürfnisse, Vorlieben und Verhaltensweisen, um ein benutzerzentrierteres Produkt zu erstellen.
Indem sie sich an diese Grundprinzipien halten, können UX-Designer Produkte entwickeln, die die Bedürfnisse der Benutzer erfüllen und die Erwartungen in Bezug auf Benutzerfreundlichkeit und Gesamtzufriedenheit übertreffen.
Neue Trends im UX-Design
Integration von Augmented Reality (AR) und Virtual Reality (VR)
Die Entwicklung des UX-Designs erstreckt sich auf die Integration von Augmented Reality (AR) und Virtual Reality (VR) und bietet Benutzern eine breite Palette interaktiver Erlebnisse.
AR- und VR-Technologien können die Benutzerinteraktion nahtlos verbessern, indem sie die digitale und die physische Welt verschmelzen.
3D-Designs
In der Designbranche werden zunehmend 3D-Elemente eingesetzt. Die Einbindung von 3D-Designs verleiht den Benutzeroberflächen Tiefe und Realismus und schafft visuell überzeugende Erlebnisse.
Eine einzigartige Anwendung dieses Trends zeigt sich im Aufkommen von 3D-Logoanimationen, bei denen Marken dynamische visuelle Elemente nutzen, um ihre Identität zu stärken.
Inklusives Design und Zugänglichkeit
Mit der Weiterentwicklung des UX-Designs liegt ein wachsender Fokus auf integrativem Design und Barrierefreiheit.
Ziel der Designer ist es, Schnittstellen zu schaffen, die für eine Vielzahl von Benutzern zugänglich sind und sicherstellen, dass jeder, unabhängig von seinen Fähigkeiten oder Behinderungen, darauf zugreifen kann Navigieren Sie nahtlos durch die Website.
KI-generierte Inhalte
Die Integration von KI-generierten Inhalten revolutioniert die Art und Weise, wie Informationen präsentiert und konsumiert werden.
UX-Designer haben jetzt die Möglichkeit, dynamische und personalisierte Inhalte zu erstellen, sei es für Websites, Anwendungen oder sogar Werbung. Dazu gehört die Möglichkeit, Anzeigen zu erstellen, die sich an die Vorlieben und das Verhalten der Nutzer anpassen.
Dunkler Modus
Der Dunkelmodus ist als Benutzeroberflächenoption viral geworden und bietet Benutzern ein optisch komfortables und ästhetisch ansprechendes Erlebnis.
Dieser Trend ist nicht nur ästhetisch ansprechend, sondern trägt auch dazu bei, die Belastung der Augen zu verringern, insbesondere bei längerer Gerätenutzung.
Erweiterte Cursor-Interaktionen
Innovationen bei Cursor-Interaktionen verbessern die Benutzereinbindung und Navigation. Erweiterte Cursor-Interaktionen gehen über herkömmliche Mausbewegungen hinaus und integrieren Gesten und reaktionsfähige Elemente, um ein intuitiveres Benutzererlebnis zu schaffen.
Durch die Einbeziehung dieser Trends können UX-Designer über die Fortschritte der Branche auf dem Laufenden bleiben und Erlebnisse schaffen, die nicht nur optisch ansprechend, sondern auch hochfunktional und integrativ sind.
Plattformübergreifende Benutzererfahrungen
Entwerfen zusammenhängender Erlebnisse auf allen Geräten
Die Schaffung eines nahtlosen und konsistenten Benutzererlebnisses auf allen Geräten ist zu einem zentralen Ziel geworden. Die Gestaltung zusammenhängender Erlebnisse erfordert einen strukturierten Ansatz, um sicherzustellen, dass Benutzer mühelos zwischen Geräten navigieren und gleichzeitig eine reibungslose Interaktion gewährleisten können.
Konsistenz ist entscheidend für die Gestaltung einer positiven und einprägsamen User Experience (UX). Viele Elemente, die die Konsistenz prägen, sind grundlegende Bestandteile, die zur Gesamtkohäsion und Wirksamkeit eines Designs beitragen.
Warum ist Konsistenz so wichtig?
Anerkennung und Vertrautheit:
Ein einheitliches Design stellt sicher, dass Benutzer auf verschiedenen Zielseiten eine vertraute Benutzeroberfläche erleben. Diese Erkennung trägt dazu bei, ein Gefühl der Vertrautheit aufzubauen, sodass Benutzer sich beim Navigieren in verschiedenen Abschnitten eines Produkts oder einer Website wohl fühlen.
Einfache Bedienung:
Konsistente Designmuster und Interaktionen erleichtern es Benutzern, zu verstehen, wie sie in einem Produkt navigieren und mit ihm interagieren. Wenn Benutzer mit einem ähnlichen Layout oder Ablauf konfrontiert werden, können sie die Platzierung von Elementen vorhersehen, wodurch die kognitive Belastung verringert und die Benutzerfreundlichkeit verbessert wird.
Vertrauen aufbauen:
Durchgängigkeit im Design vermittelt ein Gefühl von Zuverlässigkeit und Professionalität. Benutzer vertrauen eher einem Produkt oder einer Dienstleistung, die ein einheitliches Erscheinungsbild aufweist, da sie Liebe zum Detail und ein Bekenntnis zur Qualität impliziert.
Markenbekanntheit auf allen Plattformen:
Im Zeitalter der Multi-Plattform-Erlebnisse ist die Aufrechterhaltung einer konsistenten UX über verschiedene Geräte und Kanäle hinweg unerlässlich. Benutzer sollten beispielsweise nahtlos von einer Website zu einer mobilen App wechseln, ohne einen drastischen Designwechsel zu erleben.
Verbessertes Benutzerengagement:
Eine konsistente und gut gebrandete UX trägt zu einer verbesserten Benutzereinbindung bei. Wenn Benutzer positive und vorhersehbare Interaktionen mit einem Produkt haben, verbringen sie eher Zeit damit, seine Merkmale und Funktionalitäten zu erkunden.
Starkes Branding schafft eine emotionale Verbindung zu den Nutzern. Eine Marke, die ihre Werte und ihre Persönlichkeit durch ihr UX-Design konsequent kommuniziert, kann positive Emotionen hervorrufen und so zu einer erhöhten Nutzerbindung und Interessenvertretung führen.
Beim Online-Branding, insbesondere auf Instagram, ist es unerlässlich, nicht nur eine zusammenhängende Markenidentität aufrechtzuerhalten, sondern diese auch aktiv zu pflegen Verwalten Sie Instagram-Konten um effektiv mit dem Publikum in Kontakt zu treten und die emotionale Resonanz zu verstärken, die durch UX-Design entsteht.
Bei der Wahrung eines einheitlichen Designs und der Integration starker Markenelemente geht es nicht nur um die Ästhetik; Es handelt sich um einen strategischen Ansatz zur Schaffung eines zusammenhängenden und unvergesslichen Benutzererlebnisses.
Auf diese Weise können Designer Vertrauen aufbauen, Markentreue fördern und letztendlich zum Erfolg eines Produkts oder einer Dienstleistung im Wettbewerbsumfeld beitragen.
Responsive Design für mobile Endgeräte
Responsive Design ist nach wie vor von grundlegender Bedeutung und stellt sicher, dass sich digitale Schnittstellen nahtlos an verschiedene Bildschirmgrößen und Geräte anpassen. Dieser Ansatz ist nach wie vor von entscheidender Bedeutung für die Bereitstellung einer konsistenten und benutzerfreundlichen Erfahrung auf verschiedenen Plattformen.
Herausforderungen und Strategien
Um die Herausforderungen des plattformübergreifenden UX-Designs zu meistern, müssen Sie sich mit Variationen bei Bildschirmgrößen, Betriebssystemen und Eingabemethoden befassen. Zu den Strategien gehören:
- Übernahme von Responsive-Design-Prinzipien.
- Verwendung adaptiver Layouts.
- Priorisierung der Inhaltshierarchie, um das Benutzererlebnis unabhängig vom Gerät zu optimieren.
Strategien zur Verbesserung des Benutzerengagements
Mikrointeraktionen
Mikrointeraktionen, subtile, aber aussagekräftige Designdetails, spielen eine entscheidende Rolle bei der Verbesserung des Benutzerengagements.
Diese kleinen Interaktionen tragen zu einer positiven Benutzererfahrung bei, indem sie Feedback geben, Benutzer durch Prozesse führen und der gesamten Interaktion ein Element des Spaßes hinzufügen.
Gamification und interaktive Elemente
Durch die Einbindung von Gamification-Prinzipien und interaktiven Elementen kann das Nutzerengagement deutlich gesteigert werden.
Gamifizierte Elemente wie Belohnungen, Herausforderungen und Fortschrittsverfolgung sorgen für ein immersiveres und angenehmeres Erlebnis, ermutigen Benutzer zur Interaktion mit der Plattform und ermöglichen ein Erfolgserlebnis.
Benutzerzentriertes Design Thinking
Beim benutzerzentrierten Design Thinking geht es darum, sich in die Benutzer hineinzuversetzen, ihre Bedürfnisse zu definieren, Lösungen zu entwickeln, Prototypen zu erstellen und zu testen.
Dieser Ansatz stellt den Benutzer in den Mittelpunkt des Designprozesses und stellt sicher, dass Produkte und Erfahrungen seine Erwartungen erfüllen und reale Herausforderungen bewältigen.
Einbindung von Feedback zur kontinuierlichen Verbesserung
Um eine kontinuierliche Verbesserung zu erreichen, ist die Integration von Feedback in den Designprozess unerlässlich.
Durch das regelmäßige Sammeln von Benutzerfeedback durch Umfragen, Usability-Tests und Analysen können Designer Bereiche mit Verbesserungspotenzial identifizieren und ihre Lösungen auf der Grundlage echter Benutzererfahrungen verfeinern.
UX in neuen Technologien
Der Einfluss von KI und maschinellem Lernen auf UX
Mit fortschreitender Technologie verändert die Integration von künstlicher Intelligenz (KI) und maschinellem Lernen (ML) die Landschaft der Benutzererfahrung.
KI verbessert die Personalisierung, automatisiert Entscheidungsprozesse und passt Schnittstellen basierend auf dem Benutzerverhalten an. Das Verständnis der Auswirkungen dieser Technologien ist für die Gestaltung intuitiver Benutzererlebnisse von entscheidender Bedeutung.
Integration von UX-Design in Produkte für das Internet der Dinge (IoT).
Das Internet der Dinge (IoT) bringt etwas Neues in das UX-Design, wo vernetzte Geräte und intelligente Ökosysteme sorgfältige Überlegungen erfordern. Das Entwerfen für IoT umfasst:
- Erstellen Sie nahtlose Interaktionen zwischen Geräten.
- Priorisierung von Benutzerkontrolle und Datenschutz.
- Gewährleistung einer zusammenhängenden Benutzererfahrung über ein Netzwerk miteinander verbundener Produkte.
Diese Integration erfordert einen besonderen Ansatz für das UX-Design, um den einzigartigen Herausforderungen des IoT gerecht zu werden.
Die Entwicklung des UX-Designs hat eine faszinierende Reise hinter sich, von seinen frühen Wurzeln in der Mensch-Computer-Interaktion bis zur aktuellen Ära von KI, maschinellem Lernen und IoT.
Im sich schnell verändernden Bereich des UX-Designs ist es wichtig, über Trends und Technologien auf dem Laufenden zu bleiben. Zu den wichtigsten Erkenntnissen für UX-Designer im Jahr 2024 gehören die Nutzung von KI und maschinellem Lernen, die Anpassung an Herausforderungen und Chancen sowie die Beibehaltung eines starken Engagements für benutzerzentrierte Designprinzipien.
Haben Sie sich jemals gefragt, was diese Begriffe UX und UI bedeuten? Ob Sie es glauben oder nicht, selbst Leute, die sich täglich mit Design beschäftigen, können die beiden verwechseln. Wie UXPlanet erklärt es: „Benutzererfahrung und Benutzeroberfläche gehören zu den verwirrendsten und am meisten missbrauchten Begriffen auf diesem Gebiet“.
Dies ist keine Geheimsprache, über die Sie keine Informationen erhalten können. Phrasen wie „Great UX“ und „Bad UI“ eines Designs sind kein Slang, den andere verwenden. Diese werden verwendet, um die beiden wichtigsten Dinge zu beschreiben, die eine Website zu einem Erfolg – oder einem Misserfolg – machen.
Wenn Sie wissen möchten, was die beiden bedeuten und wie sie sich unterscheiden, sind Sie hier richtig.
UX und UI definieren
Beginnen wir damit, zu definieren, was diese beiden Begriffe bedeuten.
UI oder Benutzeroberfläche ist alles, mit dem Benutzer interagieren, wenn sie ein Design, ein digitales Produkt oder eine Dienstleistung verwenden. Dieser Begriff umfasst alles von Tönen, Lichtern, Bildschirmen, Tastaturen und Verhaltensweisen.
Um es besser zu verstehen, sollten wir zurückgehen, als alles begann.
In den 1970er Jahren verwendeten die Leute eine Befehlszeilenschnittstelle, wenn sie einen Computer benutzten. Alles begann mit der Programmiersprache und diesen verwirrenden Codezeilen, die erforderlich sind, um die einfachsten Aufgaben zu erledigen, die wir heutzutage mit Leichtigkeit erledigen. Kurz darauf veränderte eine neue Erfindung die Technologie völlig – die erste grafische Benutzeroberfläche. Von diesem Punkt an konnten Benutzer mit Computern interagieren, indem sie Symbole, Menüs und Schaltflächen verwenden. Dies hat die Sache sicherlich erleichtert.
An diesem Punkt begann die Computerrevolution. Seitdem arbeiten Designer mit aller Kraft daran, Interfaces im Sinne des Benutzers zu gestalten. Wenn sie dies nicht täten, würden sich ihre Produkte nicht verkaufen.
Da die Technologiewelt in der Vergangenheit alle Vorhersagen übertroffen hat, ist die Rolle des UI-Designers weit verbreitet und anspruchsvoller. Sie haben auch erstaunliche Möglichkeiten, einzigartige Designs zu erstellen und moderne Technologien zu nutzen, um die Benutzeroberfläche zu verbessern.
Ohne eine gute User Experience könnten sie jedoch nie erfolgreich sein.
Maze, ein führender Anbieter von Benutzertests und ein beliebtes Tool unter Designern, hat einen großartigen Leitfaden zu UI-Design. In diesem Leitfaden führen sie eine ziemlich erfrischende Erklärung des Unterschieds zwischen UI und UX ein: „Wenn Sie wären ein Haus entwerfen, UX wäre die Grundlage, während UI die Farbe und die Möbel wäre“. Zum Glück sind es Tools wie diese, die Experten sowohl das UX- als auch das UI-Design erleichtern.
Was ist also UX?
UX oder User Experience hat sich parallel zu UI-Verbesserungen weiterentwickelt. So empfinden Menschen die Interaktionen mit Technologie – ob positiv, neutral oder negativ. Natürlich gelten Designs, die den Benutzern ein qualitativ hochwertiges Erlebnis bieten, als erfolgreich.
Der Begriff User Experience stammt aus den 1990er Jahren, als Don Norman, ein damals bei Apple beschäftigter Kognitionswissenschaftler, definiert es wie folgt:
„‚User Experience‘ umfasst alle Aspekte der Interaktion der Endbenutzer mit dem Unternehmen, seinen Dienstleistungen und Produkten.“
Dies gilt heute als sehr weit gefasste Definition, erfasst aber alles, was UX tut – weil es so viel für das Design leistet. Unter diesen Begriff fallen alle Erfahrungen, die Menschen mit der Gestaltung eines Produkts oder einer Dienstleistung, sei es digital oder anderweitig, machen.
Mit anderen Worten, bei UX dreht sich alles um:
- Wie Ihre Nutzer das Produkt/die Dienstleistung entdecken
- Welche Aktionen sie ausführen, während sie mit Ihrer Benutzeroberfläche interagieren
- Wie sie sich in dieser Zeit fühlen und was sie denken
- Eindrücke, die sie nach Abschluss der Interaktion aufnehmen
Die Rolle eines UX-Designer Ziel ist es, sicherzustellen, dass das Design den Bedürfnissen der Verbraucher entspricht und sicherzustellen, dass sie das gewünschte Ergebnis auf einfachste und nahtloseste Weise erzielen.
UX und UI können ohne das andere nicht gedeihen, weshalb es für Designer wichtig ist, den Unterschied zwischen den beiden zu verstehen.
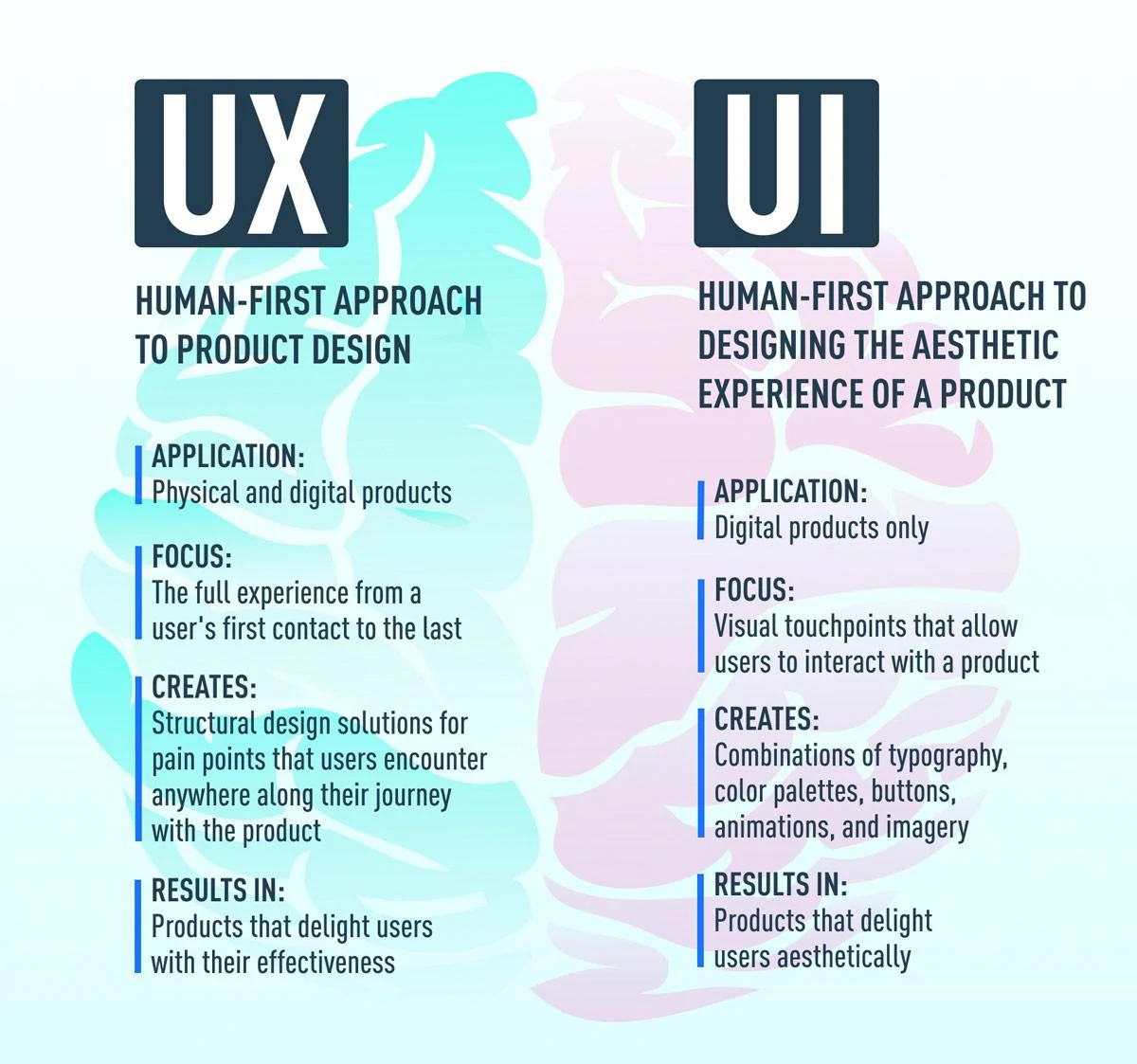
Der Unterschied zwischen UI und UX
Auf einer grundlegenden Ebene umfasst die Benutzeroberfläche alle Elemente, die es den Menschen ermöglichen, mit dem jeweiligen Service oder Produkt zu interagieren. UX ist im Grunde das, was derselbe Benutzer aus der Erfahrung mitnimmt. Beides hat einen großen Einfluss auf das Verhalten des Nutzers – und die Zukunft des Designs.
Die visuelle Darstellung von CareerFoundry ist sehr aufschlussreich:
Nehmen wir ein einfaches Beispiel, um all dies zu beschreiben. Wir alle kennen und lieben Google – hier finden wir unsere Informationen. Die Gründer dieser Suchmaschine wussten genau, was zu tun ist – einen einfachen Ort zu schaffen, an dem die Leute bekommen, was sie brauchen. Mit dieser Engine können Sie fast alles, was Sie wissen müssen, im Handumdrehen abrufen.
Was passiert jedoch, wenn das Abrufen dieser Informationen jedes Mal zu lange dauert, wenn Sie versuchen, etwas zu lernen? Wenn es beispielsweise 20 Sekunden dauern würde, um Ihre Ergebnisse zu erhalten – wären Sie bereit, weiter zu suchen?
Google hat eine ziemlich unkomplizierte und einfache Benutzeroberfläche, was es von Nutzern, die Informationen suchen, so begehrt macht. Es ist so einfach wie es nur geht – Sie öffnen es, geben ein, was Sie brauchen, und klicken auf Suchen. Wenn die Benutzeroberfläche jedoch so bliebe, aber es zu lange dauerte, die Informationen zu erhalten, wäre die Erfahrung der Benutzer schlechter.

Hiernach Mittlerer Artikel und die Worte von Miller, einem Webentwickler: „UI ist der Sattel, die Steigbügel und die Zügel. UX ist das Gefühl, auf dem Pferd reiten zu können.“
Diese beiden Begriffe sind also möglicherweise nicht dasselbe, aber sie gehen Hand in Hand. Keines existiert ohne das andere. Sie benötigen UI, um UX zu haben und umgekehrt. Aus diesem Grund besitzt ein großartiger Designer sowohl UX- als auch UI-Fähigkeiten, auch wenn er sich nur auf einen konzentriert.
Wie die beiden zusammenarbeiten
Jetzt, da Sie wissen, wie sie sich unterscheiden, ist es an der Zeit zu lernen, wie Sie beide verwenden können, um Ihre Ziele zu erreichen.
Dies beginnt bei der Arbeit des UX-Designers. Der Designer betrachtet die Reise des Benutzers von Anfang bis Ende. Er denkt an die Schritte, die Benutzer unternehmen, um ein bestimmtes Problem zu lösen, welche Aufgaben sie erledigen müssen und wie sie sich dabei fühlen und verhalten.
Meistens nutzen UX-Designer gerne die Hilfe einer professionellen Agentur RCCO Untersuchen und definieren Sie die Schmerzpunkte, auf die Benutzer stoßen, und versuchen Sie, die besten Strategien zur Verbesserung ihrer Erfahrung zu finden. Dies alles basiert auf umfangreicher Benutzerforschung, die die Zielgruppe, das Verhalten aktueller und früherer Benutzer und Vorhersagen darüber definiert, wie sie mit dem Design zufriedener werden können.
Sobald dies erledigt ist, skizziert der UX-Designer die Reise des Benutzers durch das Produkt unter Berücksichtigung von Informationsarchitektur, Funktionen usw.
Wenn das Skelett vollständig abgebildet ist, beginnt die Aufgabe des UI-Designers. Seine Aufgabe ist es, all dies erlebbar zu machen und dem Nutzer zugänglich zu machen. Ohne UI können Benutzer nicht die Erfahrung genießen, die der UX-Designer für sie vorbereitet hat.
UI-Designer berücksichtigen die vom UX-Designer gesammelten Daten, um die Oberfläche zu erstellen. Sie umfassen die einzelnen Berührungspunkte und Bildschirme, auf die Benutzer stoßen, überlegen die bessere Option für die Bereitstellung der Informationen und konzentrieren sich auf andere Details, die die Reise möglich machen.
Viele stellen die Frage: „Welcher ist wichtiger“?
Die Antwort ist – keine. Beides ist sehr wichtig im Designprozess. Wenn das Design gut aussieht, aber schwierig zu bedienen ist, ist die UX schlecht und die Benutzeroberfläche großartig. Wenn das Design brauchbar ist, aber verheerend aussieht, ist es genau das Gegenteil. Keine dieser Situationen ist gut.
Auch wenn bei einem Produkt nur eines dieser Elemente optimiert wird, stellen Sie sich Folgendes vor: Wie großartig wäre es, wenn es beide optimiert?
Ein gemeinsames Element: Forschung im UI- und UX-Design
Sowohl UI- als auch UX-Design basieren auf einem – der Forschung. Dies ist ein unschätzbarer Schritt für beide und bestimmt den Erfolg des Produkts. Damit ein Produkt erfolgreich ist, müssen UX- und UI-Experten Tonnen von genauen Informationen sammeln. Diese Informationen sagen ihnen, was der Benutzer von dem Produkt will oder erwartet und wie er es möchte.
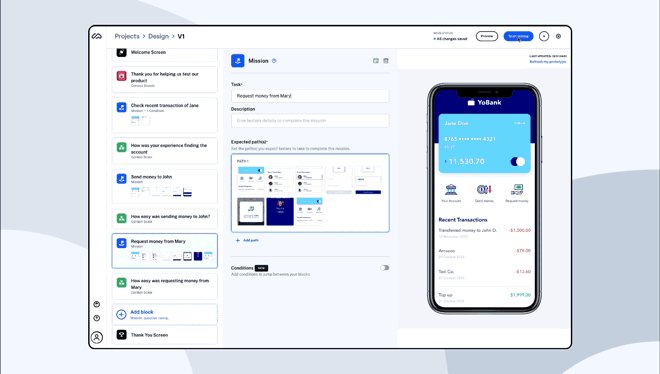
Forschung, einschließlich Analysen und Tests mit Tools wie Maze, bietet unschätzbare Einblicke in die Erwartungen und Bedürfnisse der Benutzer. Auf dieser Grundlage können Designer fundierte und sichere Entscheidungen treffen.
Wie recherchieren UX-Experten?
Einige der Methoden, die zum Sammeln der erforderlichen Informationen verwendet werden, umfassen die Recherche von Benutzer- oder Zielpersonen, die Durchführung von Benutzerinterviews und -umfragen oder die Verwendung von Fokusgruppen zur Sammlung von Informationen.
Und wie sieht es mit der Forschung von UI-Designern aus?
UI-Designer werden eng mit UX-Experten zusammenarbeiten, um die Forschungsergebnisse zu überprüfen, mehr über das Publikum zu erfahren und fundierte Entscheidungen zu Schriftarten, Farben, visuellen Elementen, Mustern und mehr zu treffen.

Abschließende Überlegungen
Hoffentlich verstehen Sie an dieser Stelle die starke Linie zwischen UI- und UX-Design. Sie sind unterschiedlich, obwohl sie Hand in Hand gehen und wichtig für das Produkt sind. Was auch immer Sie verfolgen möchten, Sie sollten so viel Wissen wie möglich über den anderen sammeln und mit anderen Designern zusammenarbeiten, um die besten Ergebnisse zu erzielen.
Empfohlen Beiträge

Machen Sie Ihre Website interaktiver – 5 tolle Tipps!
29. April 2024