
2023 में गुटेनबर्ग बनाम एलीमेंटर: कौन सा आपके लिए सर्वश्रेष्ठ है?
आज हम दुनिया के दो लोकप्रिय पेज बिल्डरों के माध्यम से जाना चाहते हैं: एलीमेंटर और गुटेनबर्ग। मूल रूप से यह आपकी आवश्यकताओं पर निर्भर करता है, लेकिन हम केवल 'मूल रूप से' से चिंतित नहीं हैं। 'तकनीकी रूप से' के बारे में क्या?
वर्डप्रेस पेज बिल्डर्स तुलना: गुटेनबर्ग बनाम एलिमेंटर
इस ब्लॉग पोस्ट में, हम इन दो पेज बिल्डरों की तुलना और तुलना करेंगे ताकि आपको यह तय करने में मदद मिल सके कि कौन सा आपको सबसे अच्छा लगता है।
परिचय
आइए पहले इन दो प्रसिद्ध पेज बिल्डर के बारे में जान लें।
एलिमेंट के बारे में

elementor 2016 में पेश किया गया था और इतने सीमित समय में यह उपयोगकर्ताओं के दिलों को जीतने और जीतने में सफल रहा है। एक इज़राइली सॉफ्टवेयर कंपनी द्वारा विकसित, एलिमेंटर ने वर्डप्रेस उपयोगकर्ताओं के लिए सब कुछ बहुत आसान बना दिया है।
एलिमेंटर मूल रूप से मुफ़्त है डाउनलोड करने और उपयोग करने के लिए। अकेले इस कारक ने इसकी लोकप्रियता में बहुत योगदान दिया है। इसके अलावा, इसका एक सशुल्क संस्करण है जिसे एलीमेंटर प्रो कहा जाता है जिसमें मुफ्त की तुलना में कई सुविधाएँ शामिल हैं।
यह उल्लेख किया जाना चाहिए कि एलीमेंटर शायद सबसे लोकप्रिय पेज बिल्डर है जिसने पिछले एक साल में अपनी बिक्री में आसमान छू लिया है, 4 मिलियन से अधिक की बिक्री, समान संख्या में वर्डप्रेस इंस्टॉलेशन के साथ।
एलिमेंटर में कई पूर्व-निर्मित टेम्प्लेट के साथ एक ड्रैग-एंड-ड्रॉप इंटरफ़ेस है जो अनुकूलित और अनुकूलित हैं। इसके अलावा, इसका उपयोग करने में आसान, सहज ज्ञान युक्त डिज़ाइन है जो शुरुआती लोगों के लिए काम करना और भी आसान है।
एलिमेंटर के बारे में अगली बात यह है कि यह महंगा नहीं है, इसलिए अपने बजट की चिंता न करें।
गुटेनबर्ग के बारे में
गुटेनबर्ग 5.0 नवंबर, 27 को वर्डप्रेस 2018 के साथ आया। इसका नाम मैकेनिकल प्रिंटिंग प्रेस के आविष्कारक प्रसिद्ध जोहान्स गुटेनबर्ग के नाम पर रखा गया था। गुटेनबर्ग आपके पोस्ट वेबसाइट ब्लॉगों के लिए आपके द्वारा देखे जाने वाले अद्वितीय रूप को बनाने में बड़ी मदद कर सकते हैं।
कहानी संक्षिप्त में, गुटेनबर्ग वेबसाइट निर्माण को सरल करता है और इसे अगले स्तर पर ले जाता है।
दूसरी ओर, कुछ डेवलपर्स ने गुटेनबर्ग को "के रूप में सम्मोहित किया"वर्डप्रेस का भविष्य”। हालाँकि, यह कितना सच है, यह देखने के लिए हमें इस लेख को पढ़ना चाहिए। तो आप किस बात की प्रतीक्षा कर रहे हैं? चल दर!
गुटेनबर्ग बनाम एलिमेंटर: स्थापना
तत्व स्थापना

ऋषियों द्वारा कहा गया है कि एलिमेंटर को स्थापित करने से आसान एकमात्र चीज एलिमेंटर के साथ काम करना है। सभी मजाक एक तरफ, कोई भी मिनटों में एलीमेंटर स्थापित कर सकता है।
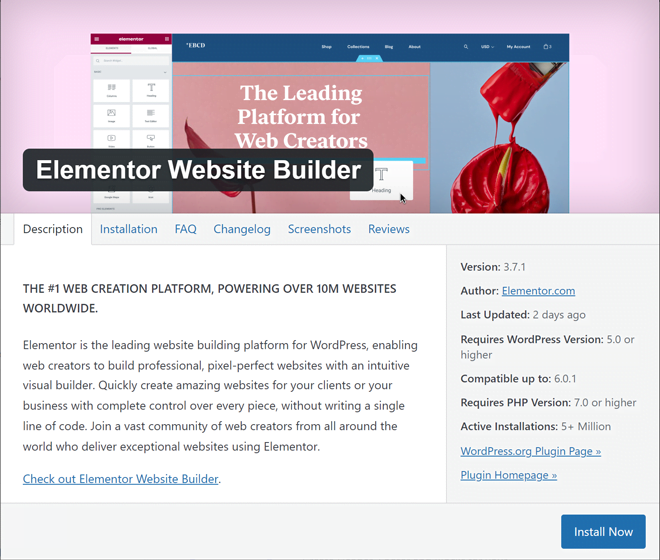
ऐसा करने के लिए, अपने वर्डप्रेस डैशबोर्ड पर जाएं, प्लगइन्स शीर्षक पर जाएं और 'नया जोड़ें' पर क्लिक करें। दिखाई देने वाले खोज बॉक्स में, 'एलिमेंटर' टाइप करें और उसे खोजें।
इसे स्थापित करने और सक्रिय करने के लिए केवल एक चीज बची है।
गुटेनबर्ग स्थापना

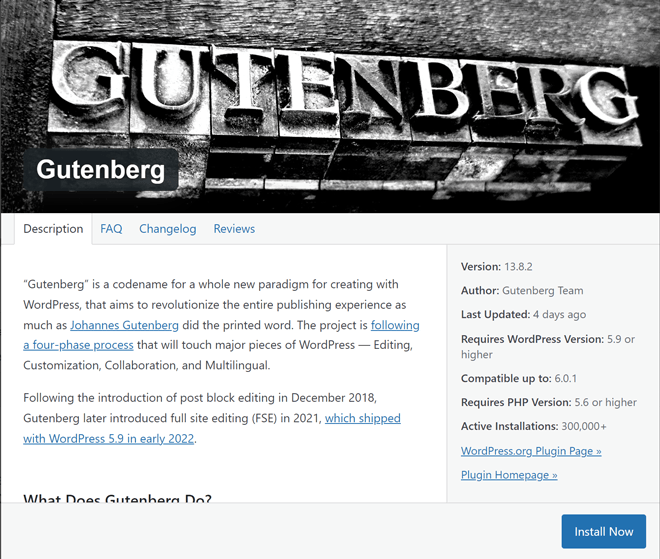
गुटेनबर्ग को स्थापित करना मूल रूप से समान है। सबसे पहले, अपने वर्डप्रेस डैशबोर्ड पर जाएं और प्लगइन शीर्षक चुनें।
दिखाई देने वाले ड्रॉप-डाउन मेनू में, 'नया जोड़ें' पर क्लिक करें। खोज बॉक्स में 'गुटेनबर्ग' टाइप करें, और फिर इसे स्थापित करने और सक्रिय करने के लिए आगे बढ़ें।
गुटेनबर्ग बनाम एलिमेंटर: विशेषताएं
गुटेनबर्ग और एलीमेंटर वर्डप्रेस पेज बिल्डरों की कुछ मुख्य विशेषताओं पर चलते हैं:
तत्व विशेषताएं
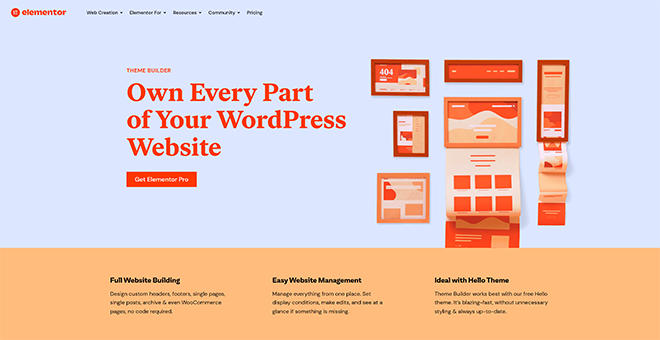
थीम बिल्डर

थीम बिल्डर एलीमेंटर की सबसे लोकप्रिय विशेषता है। एलिमेंटर में थीम का एक डेक होता है इसमें उपलब्ध है जिसे उपयोगकर्ता अपने साथ अपनी वेबसाइट का चयन और डिजाइन कर सकते हैं।
आप आसानी से जांच सकते हैं कि आपको अपनी वेबसाइट पर क्या दिखाना है और क्या नहीं। इस तरह, आप विभिन्न तत्वों और उप-तत्वों का उपयोग करके अपनी वेबसाइट के डिज़ाइन का प्रबंधन कर सकते हैं।
थीम बिल्डर के साथ, आप अपने उपयोगकर्ताओं पर एक अच्छा प्रभाव छोड़ते हुए, अपनी वेबसाइट का पहला रूप तैयार करेंगे।
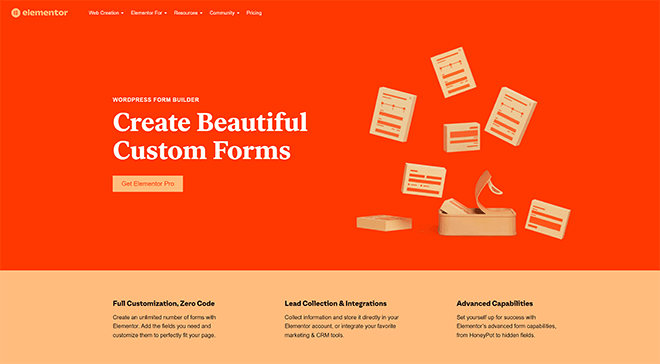
पर्चा बिल्डर

फॉर्म बिल्डर एक अनूठा आइटम एलीमेंटर है। कोई फर्क नहीं पड़ता कि आपको किस प्रकार के फॉर्म की आवश्यकता है, एलीमेंटर का फॉर्म बिल्डर आपके लिए ऐसा करेगा, जिसमें सरल फॉर्म जैसे कि संपर्क फॉर्म से लेकर डेटा विश्लेषण जैसे परिष्कृत फॉर्म शामिल हैं।
अपने प्रपत्र बनाते समय, आपके पास उन्हें अपनी वेबसाइट में एकीकृत करने के लिए ढेर सारे विकल्प और उपकरण होंगे।
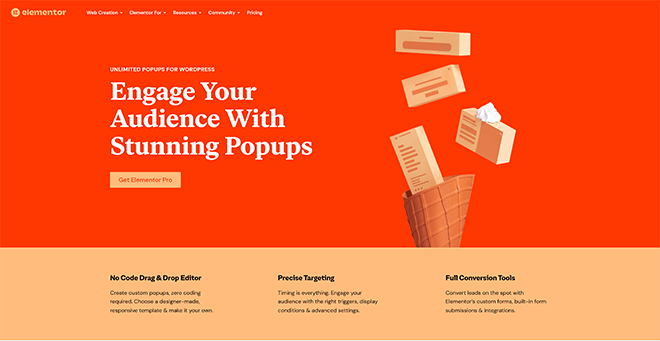
पॉप-अप बिल्डर

पॉप-अप बिल्डर आपको अलग-अलग पॉपअप तत्व जैसे बॉटम बार, क्लासिक पॉप-अप आदि बनाने की अनुमति देता है। उन्हें चुनने के बाद, आप आसानी से अपने पॉप-अप को दिखने और हर चीज के रूप में डिजाइन करने के लिए आगे बढ़ सकते हैं।
आप उनमें कुछ तत्व भी जोड़ सकते हैं जैसे फोटो, वीडियो, शेयर बटन, और बहुत कुछ।
टेबल ऑफ़ कंटेंट
सामग्री तालिका के साथ, आप अपनी पोस्ट और पृष्ठों के लिए सामग्री की विविध प्रकार की तालिकाएँ बना सकते हैं। इसके बारे में अच्छी बात यह है कि यह SEO के अनुकूल है और इसे Google द्वारा स्वयं क्रॉल किया जाता है, जिससे आपको अपने प्रतिद्वंद्वियों की तुलना में उल्लेखनीय दर प्राप्त करने में मदद मिलती है।
टेम्पलेट्स और विजेट्स की सूची
एलिमेंट में हर आला के लिए 300 टेम्प्लेट की एक सरणी होती है। आप उनमें से किसी को भी चुन सकते हैं और फिर उसे अनुकूलित करने के लिए नीचे उतर सकते हैं, इसे अपने तरीके से अद्वितीय बना सकते हैं। इसके अलावा, आपके पास 90 से अधिक विजेट्स तक पहुंच होगी जो आपको सब कुछ डिजाइन करने पर पूर्ण नियंत्रण प्रदान करती है।
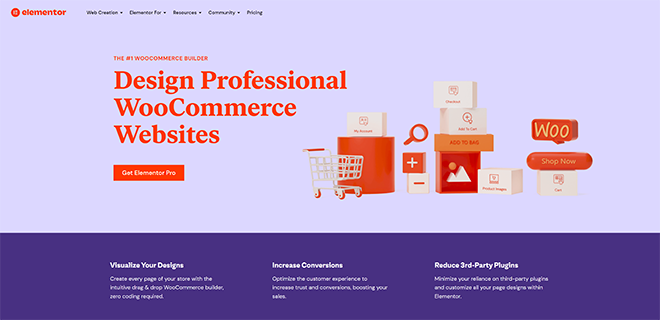
WooCommerce

RSI एलीमेंटर में WooCommerce विजेट आपको एकल और एकाधिक उत्पादों को प्रदर्शित करने के लिए पेज बनाने की अनुमति देता है। यदि आप शायद इसका उपयोग करना नहीं जानते हैं, तो चिंता न करें। एलिमेंटर के पास आपके लिए विभिन्न ट्यूटोरियल हैं।
गुटेनबर्ग विशेषताएं
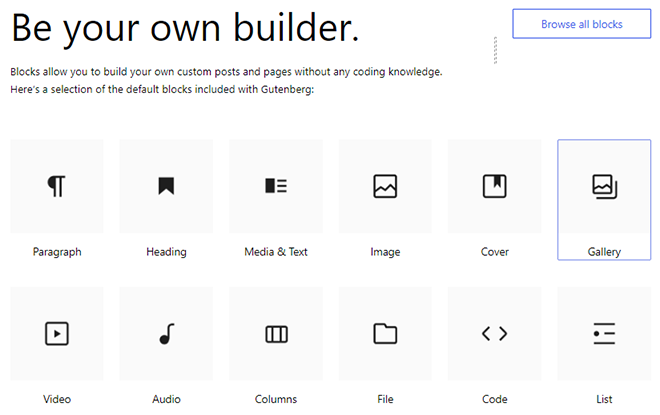
ब्लॉक

ब्लॉक किसी तरह गुटेनबर्ग में हस्ताक्षर चिन्ह हैं। इसके साथ काम करने वाले किसी भी व्यक्ति को पता होना चाहिए कि वे क्या हैं और कैसे कार्य करते हैं। आप इनका इस्तेमाल करके स्टेप बाय स्टेप अपनी वेबसाइट बना सकते हैं। इससे कोई फर्क नहीं पड़ता कि आप अपनी वेबसाइट में क्या जोड़ना चाहते हैं, चाहे वे चित्र, वीडियो या शीर्षक हों; आपको उन्हें ब्लॉक का उपयोग करके जोड़ना चाहिए।
आख़िर कैसे? सरल! आपको बस धन चिह्न का उपयोग करना है और यह चुनना है कि आप किस प्रकार की सामग्री जोड़ना चाहते हैं।
WYSIWYG संपादन

यदि आप नहीं जानते हैं कि WYSIWYG क्या है, तो इसका अर्थ है "जो आप देखते हैं वही आपको मिलता है"। इसका मतलब यह है कि जब आप संपादित करते हैं तो आप जो देखते हैं वह ठीक वही परिणाम होता है जो आपको प्रकाशित होने पर मिलेगा।
इस तरह, आपको एक संपादक की तुलना में कम भ्रम का सामना करना पड़ेगा जो आपको यह देखने नहीं देता कि क्या हो रहा है।
एंकर समर्थन
एंकर समर्थन आपको अपने ब्लॉग में विभिन्न HTML लिंक और एंकर जोड़ने की अनुमति देता है। उदाहरण के लिए, आप अपने पृष्ठ पर एक विशिष्ट शीर्षक जोड़ना चाहते हैं। यहीं पर लंगर काम आएगा।
गतिशील विकल्प
उन पुराने स्टैटिक टूलबार को उन दिनों में भूल जाइए। अब, आपको अपनी सामग्री में परिवर्तनों के प्रति संवेदनशील एक टूलबार मिलेगा। इस तरह, आप संपादित करते समय विकल्पों को बेहतर ढंग से जान पाएंगे।
कौन सा, फिर?
आप देखते हैं, एलीमेंटर और गुटेनबर्ग दोनों में बहुत सारी शानदार विशेषताएं और उपकरण शामिल हैं, जिन्हें आप आसानी से एक निर्णय नहीं दे सकते हैं कि कौन सा है और कौन सा बाहर है। उन दोनों में अद्वितीय असाधारण विशेषताएं हैं जो हमारी राय में, उन्हें अच्छा और बेहतर लेबल करना वास्तव में कठिन है।
गुटेनबर्ग बनाम एलिमेंटर: उपयोग में आसानी
Elementor
जब आप एलिमेंटर को अपने पेज बिल्डर के रूप में उपयोग करते हैं, तो आप लाइव पूर्वावलोकन के साथ देख सकते हैं कि क्या हो रहा है। जब तक आप इसके साथ काम नहीं करते तब तक आप यह नहीं जान सकते कि यह कितना अच्छा है। सेटअप यह है कि लाइव पूर्वावलोकन आपके दाईं ओर है और आपका टूलबार बाईं ओर है।
विजेट्स का इस्तेमाल करना भी बहुत आसान है। आपको केवल लाइव पूर्वावलोकन पर विजेट्स को ड्रैग और ड्रॉप करने की आवश्यकता है।
किसी विशिष्ट तत्व को अनुकूलित करने के लिए, आपको उस विशिष्ट तत्व का चयन करना चाहिए और फिर दिखाई देने वाली टूलबार में अनुकूलन विकल्पों का उपयोग करना चाहिए।
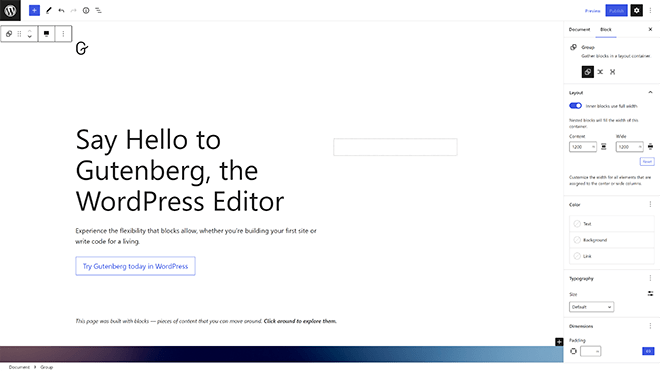
गुटेनबर्ग
गुटेनबर्ग में यूजर इंटरफेस वास्तव में उपयोगकर्ता के अनुकूल और सरल है। आपको कुछ आसान संकेत भी मिलते हैं जो आपको यह दिखाने में मदद करते हैं कि आगे किस रास्ते पर जाना है।
ब्लॉक जोड़ने के लिए आपको केवल धन चिह्न पर क्लिक करना है और उस तत्व को जोड़ना है जिसे आप जोड़ना चाहते हैं। हालाँकि, उपयोगकर्ता इंटरफ़ेस कभी-कभी भ्रमित करने वाला हो सकता है, लेकिन टूलटिप्स आपको रास्ता दिखाएंगे। चिंता न करें!
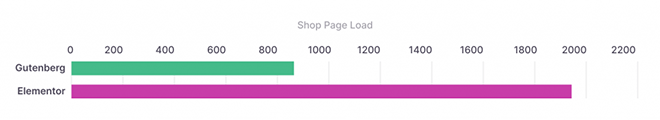
गुटेनबर्ग बनाम एलिमेंटर: गति और प्रदर्शन

जैसा कि आप देख सकते हैं, आपका वेबसाइट की गति एक महत्वपूर्ण कारक है, विशेष रूप से आपके आगंतुकों के लिए, क्योंकि हमारी आज की दुनिया में लोगों का धैर्य कम हो गया है। विभिन्न परीक्षणों से पता चला है कि गुटेनबर्ग एलिमेंटर की तुलना में औसतन तेज है। यह गुटेनबर्ग के सरल और कुशल डिजाइन के कारण हो सकता है।
गुटेनबर्ग आपकी वेबसाइट को एलीमेंटर की तुलना में तेज़ी से प्रस्तुत करता है, और इसका मतलब है कि उपयोगकर्ता आपकी सामग्री को तेज़ी से पढ़ सकते हैं, बिना आपकी वेबसाइट के लोड होने का इंतज़ार किए। हालाँकि, यह मत भूलिए कि एलिमेंटर बाज़ार के अन्य पेज बिल्डरों की तुलना में बहुत तेज़ है।
गुटेनबर्ग बनाम एलीमेंटर: मूल्य निर्धारण योजनाएं
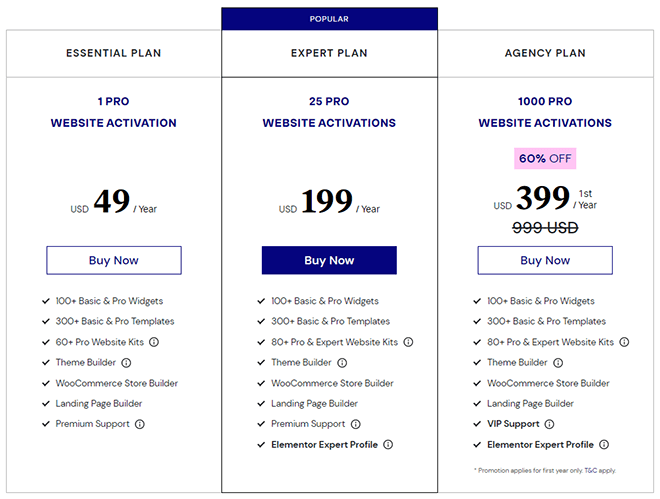
प्राथमिक मूल्य निर्धारण

एलिमेंट तीन अलग-अलग मूल्य निर्धारण योजनाओं के साथ आता है। वे आवश्यक, विशेषज्ञ और एजेंसी हैं।
- आवश्यक योजना: $49
- विशेषज्ञ योजना: $99
- एजेंसी योजना: $199
वे सभी वार्षिक योजनाएँ हैं और उनकी योजनाओं के लिए 30-दिन की मनी-बैक गारंटी भी है।
सभी योजनाएँ आपको प्रीमियम समर्थन प्रदान करेंगी (अंतिम योजना आपको वीआईपी समर्थन देती है) और सभी प्रो विजेट, प्रो टेम्प्लेट, थीम, पॉपअप बिल्डर, और 1 वर्ष के लिए अपडेट।
गुटेनबर्ग मूल्य निर्धारण
दूसरी ओर गुटेनबर्ग पूरी तरह से निःशुल्क है। इसलिए भुगतान की आवश्यकता नहीं है।
गुटेनबर्ग बनाम एलिमेंटर: पेशेवरों और विपक्ष
आइए एलीमेंटर और गुटेनबर्ग के कुछ पेशेवरों और विपक्षों को देखें और उन सभी को एक ही स्थान पर देखें।
तत्व पेशेवरों और विपक्ष
| तत्व पेशेवरों Pro | तत्व विपक्ष |
| विभिन्न प्रकार के उपकरण और सुविधाएँ | पुराना यूजर इंटरफेस |
| थीम बिल्डर और WooCommerce बिल्डर | उबाऊ, अक्सर दोहराए जाने वाले टेम्पलेट |
| विभिन्न तृतीय-पक्ष प्लगइन्स उपलब्ध हैं | पैडिंग में समायोजित करने में असमर्थ |
गुटेनबर्ग पेशेवरों और विपक्ष
| गुटेनबर्ग पेशेवरों | गुटेनबर्ग विपक्ष |
| ब्लॉक के रूप में सामग्री की कल्पना करना | इतना शक्तिशाली ग्राहक समर्थन नहीं |
| यूजर फ्रेंडली | कम विषयों सहित |
| डेवलपर्स के लिए उपयुक्त | |
| निःशुल्क | |
| खींचें और ड्रॉप सुविधाएँ |
गुटेनबर्ग बनाम एलिमेंटर: विजेता कौन है?
कुल मिलाकर, यदि आपका बजट प्राथमिकता है, तो आपको गुटेनबर्ग के लिए निश्चित रूप से जाना चाहिए क्योंकि यह उपयोग करने के लिए पूरी तरह से स्वतंत्र है। दूसरी ओर, यदि अंतिम सुविधाएँ और उपकरण वे चीज़ें हैं जिन्हें आप देख रहे हैं, तो एलिमेंट आपकी पसंद होनी चाहिए।
एलिमेंटर बहुत बेहतर है क्योंकि यह आपको परम स्वतंत्रता देता है अपनी वेबसाइट बनाना और डिजाइन करना. कोई सीमा नहीं।
इसलिए, यदि हम विजेता बनना चाहते हैं, तो एलिमेंटर निश्चित रूप से है। इसका मतलब यह नहीं है कि गुटेनबर्ग बेकार या कुछ भी है, लेकिन किसी भी तुलना ब्लॉग पोस्ट को पाठकों के लिए एक विजेता छोड़ देना चाहिए, हमारा फैसला एलीमेंटर है।
यह जान लें कि ये दोनों पेज बिल्डिंग प्लगइन्स दुनिया में सबसे अच्छे हैं और ये दोनों ऐसी क्षमताएं और सुविधाएँ प्रदान करते हैं जो आपको कहीं नहीं मिल सकती हैं।
क्या गुटेनबर्ग और एलिमेंट पेज बिल्डरों दोनों का उपयोग करना संभव है?
इतना ही नहीं, आप किसी भी लोकप्रिय पेज बिल्डर का एक साथ उपयोग कर सकते हैं। लेकिन प्रत्येक केवल एक पेज ही बना सकता है।
क्या गुटेनबर्ग बने रहेंगे?
हाँ यह पिछले कुछ समय से डिफ़ॉल्ट वर्डप्रेस ब्लॉक संपादक रहा है और क्लासिक संपादक को वर्डप्रेस द्वारा बंद कर दिया गया था। तो आप सुनिश्चित हो सकते हैं कि गुटेनबर्ग में एक समय का निवेश भुगतान करेगा।
आप कुल शुरुआत के लिए किसकी सिफारिश करते हैं?
ये दोनों शुरुआती और पेशेवरों के लिए वास्तव में अद्भुत हैं। लेकिन अगर आप अभी शुरुआत कर रहे हैं, तो शायद गुटेनबर्ग की कोशिश करें, फिर एलीमेंटर का मुफ्त संस्करण और फिर भुगतान किया गया संस्करण। देखें कि आपके लिए कौन सा सबसे अच्छा है।
की सिफारिश की पोस्ट

ऐबड WP – GPT न्यू वर्डप्रेस प्लगइन
जनवरी ७,२०२१

2023 में सर्वश्रेष्ठ वर्डप्रेस दान प्लगइन्स
जनवरी ७,२०२१


आपकी बात ने मेरा ध्यान खींचा और बहुत दिलचस्प था। धन्यवाद। आपके लिये एक सवाल है।
मुझे सहायता करने में प्रसन्नता होगी।