
2023年のグーテンベルク対エレメンター:どちらがあなたに最適ですか?
今日は、世界で人気のある XNUMX つのページ ビルダー、Elementor と Gutenberg について説明します。 基本的にはお客様のニーズによりますが、「基本的に」だけではありません。 「技術的に」はどうですか?
WordPress ページビルダーの比較: Gutenberg と Elementor
このブログ投稿では、これら XNUMX つのページ ビルダーを比較対照して、どちらが最適かを判断できるようにします。
概要
最初に、これら XNUMX つの有名なページ ビルダーについて知りましょう。
Elementorについて

エレメンtor 2016年に登場し、限られた時間の中で、ユーザーの心をつかむことに成功しました。 イスラエルのソフトウェア会社によって開発されたElementorは、WordPressユーザーにとってすべてを非常に簡単にしました.
Elementorは基本的に無料です ダウンロードして使用します。 この要因だけでも、その人気に大きく貢献しています。 また、Elementor Pro と呼ばれる有料版もあり、無料版と比較して多くの機能が含まれています。
Elementorはおそらく最も人気のあるページビルダーであり、過去4年間に売り上げが急増し、WordPressのインストール数と同じ数でXNUMX万以上を売り上げました.
Elementor は、カスタマイズ可能な多数の既製のテンプレートを備えたドラッグ アンド ドロップ インターフェイスを備えています。 それに加えて、使いやすく直感的なデザインで、初心者でも簡単に操作できます。
Elementor の次の点は、高価ではないため、予算を気にする必要がないことです。
グーテンベルグについて
グーテンベルク は、5.0 年 27 月 2018 日に WordPress XNUMX とともに登場しました。機械印刷機の発明者である有名なヨハネス・グーテンベルクにちなんで名付けられました。 グーテンベルクは、投稿サイトのブログに求めるユニークな外観を作成するのに大いに役立ちます.
長い話が短い、 Gutenberg は Web サイトの作成を簡素化します そしてそれを次のレベルに引き上げます。
一方、一部の開発者はグーテンベルクを「WordPressの未来」。 ただし、これがどれだけ真実であるかを確認するには、この記事を読む必要があります。 何を求めている? さあ行こう!
Gutenberg vs Elementor: インストール
Elementorのインストール

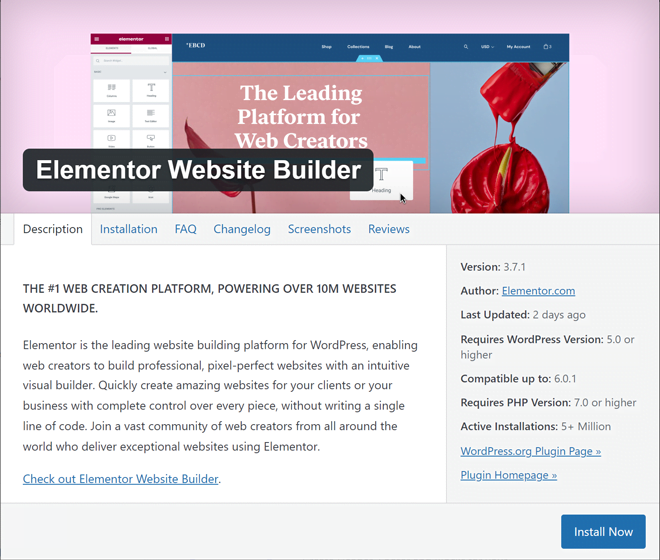
Elementor をインストールするよりも簡単なのは、Elementor を使用することだけであると賢者は言います。 冗談はさておき、誰でも Elementor を数分でインストールできます。
これを行うには、WordPress ダッシュボードに移動し、プラグインの見出しに移動して、[新規追加] をクリックします。 表示される検索ボックスに「Elementor」と入力して検索します。
あとは、インストールしてアクティブ化するだけです。
グーテンベルグのインストール

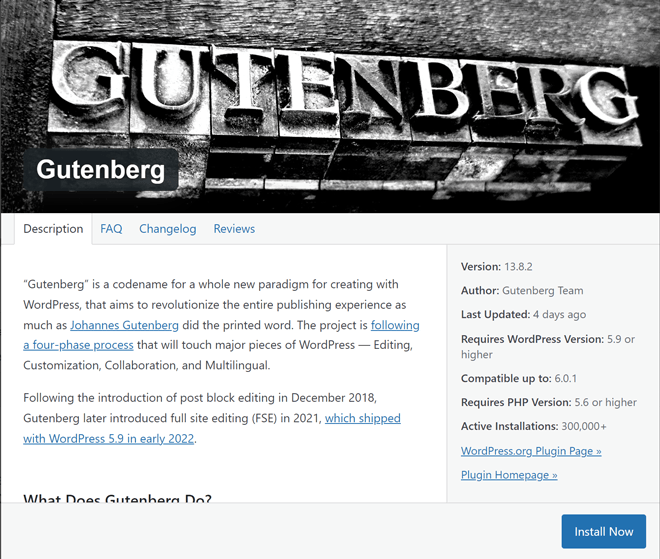
Guttenberg のインストールは基本的に同じです。 まず、WordPress ダッシュボードに移動し、プラグインの見出しを選択します。
表示されるドロップダウン メニューで、[新規追加] をクリックします。 検索ボックスに「Guttenberg」と入力し、インストールとアクティブ化に進みます。
Gutenberg vs Elementor: 特徴
Gutenberg および Elementor WordPress ページビルダーの主な機能のいくつかを見ていきましょう。
Elementorの機能
テーマビルダー

テーマ ビルダーは、Elementor の最も人気のある機能です。 Elementorにはテーマのデッキがあります ユーザーが自分のウェブサイトを選択してデザインすることができます。
Web サイトに表示する必要があるものと表示しないものを簡単に確認できます。 このようにして、さまざまな要素とサブ要素を使用して Web サイトのデザインを管理できます。
テーマ ビルダーを使用すると、Web サイトの最初の外観を作成して、ユーザーに好印象を残します。
フォームビルダ

フォームビルダーはエレメンターのユニークアイテム。 必要なフォームの種類に関係なく、Elementor のフォーム ビルダーは、連絡先フォームなどの単純なフォームからデータ分析などの高度なフォームまで、それを実現します。
フォームを作成するとき、それらを Web サイトに統合するための多くのオプションとツールが用意されています。
ポップアップビルダー

ポップアップビルダーを使用すると、ボトムバー、クラシックポップアップなどのさまざまなポップアップ要素を作成できます.それらを選択したら、外観とすべての点でポップアップのデザインを簡単に進めることができます.
写真、ビデオ、共有ボタンなどの要素を追加することもできます。
コンテンツの表
目次を使用すると、投稿やページにさまざまな種類の目次を作成できます。 それの良いところは、SEO にやさしく、Google 自体によってクロールされることです。これにより、ライバルと比較して驚くべきレートを得ることができます。
テンプレートとウィジェットのインベントリ
Elementor には、ニッチごとに 300 個のテンプレートの配列があります。 それらのいずれかを選択してからカスタマイズして、独自の方法でユニークにすることができます。 それに加えて、すべてのデザインを完全に制御できる 90 以上のウィジェットにアクセスできます。
WooCommerce

Elementor の WooCommerce ウィジェット 単一および複数の製品を表示するページを作成できます。 使い方がわからないという方もご安心ください。 Elementor にはさまざまなチュートリアルがあります。
グーテンベルグの特徴
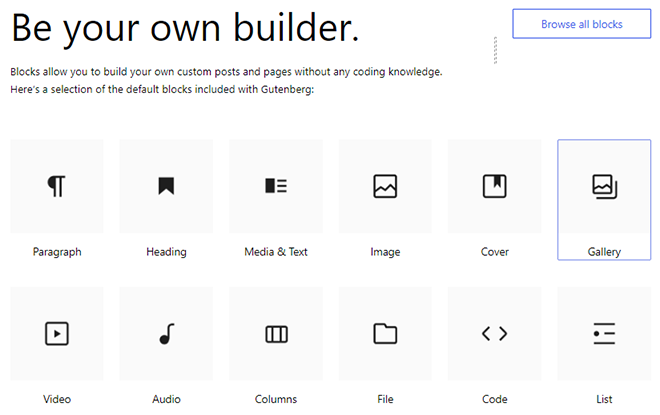
ブロック

ブロックはどういうわけかグーテンベルクの署名記号です。 それを扱ったことのある人なら誰でも、それらが何であり、どのように機能するかを知っている必要があります. それらを使用して、Webサイトを段階的に作成できます。 画像、動画、タイトルなど、ウェブサイトに追加したいものは何でも構いません。 ブロックを使用してそれらを追加する必要があります。
しかし、どのように? 単純! プラス記号を使用して、追加するコンテンツの種類を選択するだけです。
WYSIWYG編集

WYSIWYG とは何かをご存じない方のために説明すると、「What you see is what you get」の略です。 これは、編集中に表示される内容が、公開時に得られる結果とまったく同じであることを意味します。
このようにして、何が起こっているのかを確認できないエディターと比較して、混乱が少なくなります。
アンカーサポート
アンカーのサポートにより、さまざまな HTML リンクとアンカーをブログに追加できます。 たとえば、ページに特定のタイトルを追加したいとします。 ここでアンカーが役に立ちます。
動的オプション
当時の古い静的ツールバーは忘れてください。 これで、コンテンツの変更に反応するツールバーが表示されます。 このようにして、編集などのオプションをよりよく知ることができます。
じゃあどっち?
お分かりのように、Elementor と Guttenberg の両方に優れた機能とツールが多数含まれているため、どれが有効でどれが無効かを簡単に判断することはできません。 両方とも、私たちの意見では、優れた優れたラベルを付けるのは本当に難しいユニークな並外れた機能を含んでいます.
Gutenberg vs Elementor: 使いやすさ
Elementor
Elementor をページ ビルダーとして使用すると、ライブ プレビューで何が起こっているかを確認できます。 これがどれほど素晴らしいかは、実際に使ってみるまでわかりません。 セットアップは、ライブ プレビューが右側にあり、ツールバーが左側にあることです。
ウィジェットの使用も非常に簡単です。 ウィジェットをライブ プレビューにドラッグ アンド ドロップするだけです。
特定の要素をカスタマイズするには、その特定の要素を選択してから、表示されるツールバーのカスタマイズ オプションを使用する必要があります。
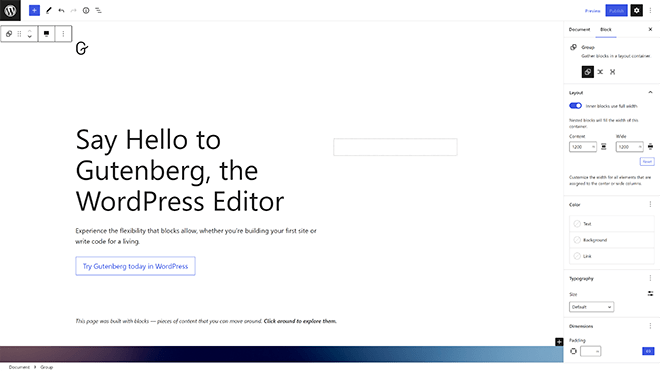
グーテンベルク
Gutenberg のユーザー インターフェイスは、非常にユーザーフレンドリーでシンプルです。 次に進むべき道を示すのに役立ついくつかの便利なプロンプトも表示されます。
ブロックを追加するには、プラス記号をクリックして、必要な要素を追加するだけです。 ただし、ユーザー インターフェースがわかりにくい場合がありますが、ツールチップがその方法を示します。 心配ない!
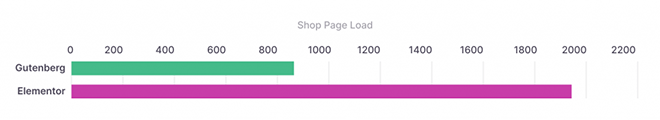
Gutenberg vs Elementor: スピードとパフォーマンス

お気づきかもしれませんが、 ウェブサイトの速度は重要な要素です、特に訪問者にとっては、今日の世界では人々の忍耐力が低下しているためです。 さまざまなテストにより、Gutenberg は Elementor よりも平均して高速であることが示されています。 これは、グーテンベルクのシンプルで効率的な設計によるものかもしれません。
Gutenberg は Web サイトを Elementor よりも高速にレンダリングします。これは、ユーザーが Web サイトの読み込みを待つ時間を失うことなく、コンテンツをより速く読むことができることを意味します。 ただし、Elementor は市場に出回っている他のほとんどのページ ビルダーよりもはるかに高速であることを忘れないでください。
Gutenberg vs Elementor: 料金プラン
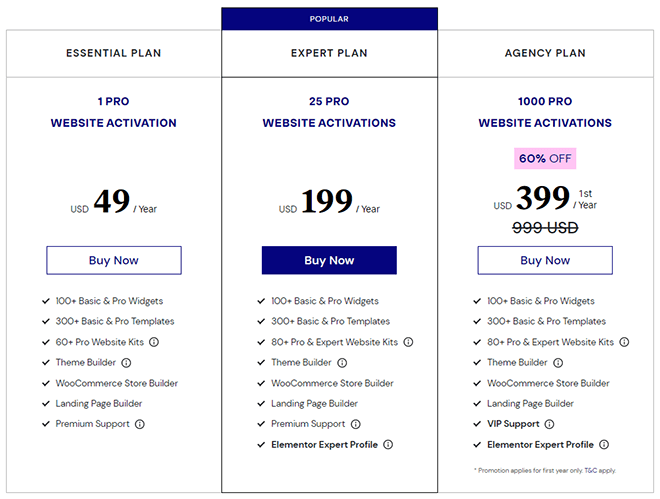
Elementorの価格

ElementorにはXNUMXつの異なる料金プランがあります。 エッセンシャル、エキスパート、エージェンシーです。
- エッセンシャルプラン: $49
- エキスパートプラン: $99
- エージェンシープラン: $199
これらはすべて年間プランであり、プランには 30 日間の返金保証もあります。
すべてのプランでプレミアム サポート (究極のプランでは VIP サポートが提供されます) と、すべてのプロ ウィジェット、プロ テンプレート、テーマ、ポップアップ ビルダー、および 1 年間の更新が提供されます。
グーテンベルク価格
一方、GUTENBERG は完全に無料です。 したがって、支払いは必要ありません。
Gutenberg vs Elementor: 長所と短所
Elementor と Gutenberg の長所と短所をいくつか見て、それらすべてを XNUMX か所で見てみましょう。
Elementorの長所と短所
| Elementorの長所 | Elementorの短所 |
| さまざまなツールと機能 | 時代遅れのユーザー インターフェイス |
| テーマビルダーと WooCommerce ビルダー | 退屈で繰り返しの多いテンプレート |
| さまざまなサードパーティのプラグインが利用可能 | パディングを調整できません |
グーテンベルクの長所と短所
| グーテンベルクの長所 | グーテンベルクの短所 |
| ブロックの形でコンテンツを視覚化する | それほど強力なカスタマーサポートではありません |
| ユーザーフレンドリー | 含まれるテーマが少ない |
| 開発者に適しています | |
| 無料で | |
| ドラッグアンドドロップ機能 |
Gutenberg vs Elementor: 勝者は誰?
全体として、予算が優先される場合は、完全に無料で使用できる Gutenberg を選択する必要があります。 一方、究極の機能とツールを検討している場合は、Elementor を選択する必要があります。
Elementorは、究極の自由を提供するため、はるかに優れています ウェブサイトの作成とデザイン. 制限はありません。
したがって、勝者を望むなら、Elementor は間違いなくそれです。 これは、グーテンベルグが役に立たないなどという意味ではありませんが、比較ブログ投稿は読者に勝者を残すはずなので、私たちの評決はElementorです.
これらのページ構築プラグインはどちらも世界最高のプラグインであり、どこにもない能力と機能を提供することを知っておいてください.
Gutenberg と Elementor ページ ビルダーの両方を使用することはできますか?
それだけでなく、一般的なページ ビルダーを併用することもできます。 ただし、それぞれが作成できるページは XNUMX つだけです。
グーテンベルクは今後も続くのでしょうか?
はい、これはしばらくの間デフォルトの WordPress ブロックエディターでしたが、クラシックエディターは WordPress によって廃止されました。 したがって、Gutenberg への時間投資は必ず報われます。
まったくの初心者にはどれがおすすめですか?
どちらも初心者にとってもプロにとっても本当に素晴らしいものです。 ただし、始めたばかりの場合は、Gutenberg を試し、次に Elementor の無料版、次に有料版を試してみてください。 どちらが自分にとって最適かを確認してください。
おすすめの投稿

AiBud WP – GPT 新しい WordPress プラグイン
2023 年 1 月 24 日

2023 年のベスト WordPress 寄付プラグイン
2023 年 1 月 19 日

2023 年に WordPress で使用できるトップの VoIP 統合
2023 年 1 月 16 日

あなたの視点は私の目に留まり、とても興味深いものでした。 ありがとう。 質問があります。
喜んでお手伝いさせていただきます。