
엘리멘터 & Modern Events Calendar – 초보자 가이드
Elementor의 이점을 활용하는 방법 Modern Events Calendar?
이 문서에서는 다음에서 이벤트를 만들고 사용자 지정하는 방법을 보여 드리겠습니다. Modern Events Calendar 역대 가장 인기 있는 WordPress 페이지 빌더인 Elementor와 함께.
일반적으로 우리 앞에는 많은 작업이 있기 때문에 이벤트를 관리하고 개최하는 것은 너무 압도적일 수 있습니다. 특히 다른 국가의 참가자들과 함께 활동해야 하는 대규모 사업에 참여하는 경우.
그러나 여기에 빠른 해결책이 있으므로 이 문제를 해결하십시오. 웹 사이트에서 다양한 이점을 제공하는 다용도 온라인 이벤트 캘린더를 사용하여 올바른 노트를 칠 수 있습니다.
예산 일정과 함께 더 나은 참석자 관리는 일반적으로 기대할 수 있는 결과입니다.
그에 따라 이벤트를 할당할 수 있도록 사용자 지정 기능을 제공하는 도구를 사용하여 팩보다 앞서 나갈 수 있습니다. 이벤트에 대한 맞춤형 외관과 세부 사항을 갖추면 성공 가능성이 크게 높아질 수 있습니다.
또한 적절한 시각적 요소를 갖춘 현대적이고 세련된 디자인은 청중을 계획에 적극적으로 참여시킵니다.
이 기사에서는 최고의 경험을 위해 충분한 사용자 정의 기능을 수반하는 최고의 WordPress 이벤트 캘린더인 MEC를 다룰 것입니다.
기능이 풍부한 이 도구는 이 페이지 빌더를 기반으로 하는 특정 애드온이 장착된 Elementor용 WordPress 캘린더 플러그인 중 하나로서 다용성을 완전히 새로운 수준으로 끌어 올립니다.
WordPress Elementor 캘린더 플러그인 중 최상의 옵션에 대한 자세한 정보를 얻으려면 계속 읽으십시오.
사용 가능한 다른 애드온에 익숙해지고 싶다면 Modern Events Calendar 당신은 이것을 확인해야합니다 : 17+ Modern Events Calendar 애드온 리뷰 2020
완전 맞춤형 이벤트 관리 플러그인
XNUMXD덴탈의 Modern Events Calendar 두 가지 버전으로 제공됩니다. 라이트 그리고 프로.
무료 버전은 유용한 기능을 풍부하게 제공할 수 있지만 Pro 라이선스 구매도 완전히 완료할 수 있습니다. 합리적인 가격. 개발자 팀은 다양한 애드온으로 플러그인에 대해 더 많은 사용자 정의 기능을 게시했습니다. WordPress 이벤트 캘린더에서 필요와 기대에 따라 이러한 도구를 별도로 구입할 수 있습니다.
이 플러그인은 완벽하게 호환되는 Elementor 이벤트 플러그인 중 하나로 전 세계 최고의 WordPress 페이지 빌더로 널리 인정받고 있습니다. Elementor 팀은 또한 이 호환성을 승인했습니다. 웹 사이트 MEC를 최고의 WordPress 이벤트 캘린더 플러그인 중 하나로 소개했기 때문입니다.
이 플러그인을 사용하면 다른 Elementor 이벤트 플러그인과 비교할 때 다양한 옵션으로 웹 사이트 레이아웃을 끝없이 사용자 정의하고 모든 부분의 크기를 조정하거나 편집할 수 있습니다. 고급 디자인과 혼합된 열 및 콘텐츠의 동적 크기 조정 및 사용자 지정 위치 지정을 통해 이 플러그인은 페이지 구축을 위한 최고 등급 도구로 발판을 마련했습니다.
MEC와 Elementor의 통합으로 이벤트를 가장 편리하게 디자인하고 게시할 수 있습니다.
비록 Modern Events Calendar 핵심에서 Elementor와 완벽하게 호환되므로 여러 특정 Elementor 기반 기능을 플랫폼에 추가할 수도 있습니다. 이러한 각 애드온을 사용하면 레이아웃과 테마를 편집하기 위한 새로운 옵션을 사용할 수 있습니다. 이벤트 레이아웃이 얼마나 구체적이기를 원하는지에 관계없이 몇 번의 클릭만으로 모든 레이아웃을 얻을 수 있습니다.
MEC의 엘리멘터 기반 애드온
우리는 WordPress Elementor 캘린더 플러그인 중 MEC를 좋아합니다. 기능 분야에서 의무를 넘어섰기 때문입니다. 독점적인 Elementor 기반 애드온을 사용하면 단일 페이지와 아카이브 페이지 모두에서 맞춤형 디자인을 만들 수 있습니다.
아래에서 Elementor 페이지 빌더와 관련된 다양한 도구를 통해 제공되는 기능에 대한 더 나은 아이디어를 얻을 수 있습니다.
엘리멘터 싱글 빌더
Elementor 단일 빌더 애드온은 이벤트 캘린더가 웹 사이트에 표시되는 방식에 대한 현대적이고 눈길을 끄는 템플릿을 디자인하는 데 도움이 되도록 만들어졌습니다.
Elementor WordPress 캘린더 플러그인 중에서 가장 좋은 방법으로 완벽한 사용자 정의 기능을 갖춘 세련된 이벤트 페이지를 만들기 위해 다양한 옵션을 선택할 수 있습니다.
끌어서 놓기 인터페이스는 Elementor의 유사한 WordPress 캘린더 플러그인 중에서 단 몇 분 만에 원하는 변경을 수행할 수 있는 가장 원활한 경험을 제공합니다.
새 항목을 추가 할 수 있습니다. 위젯 또는 웹 사이트의 단일 이벤트에서 필요하지 않은 항목을 삭제하십시오. 각 위젯은 사용자 지정 애니메이션을 추가하고 스타일이나 타이포그래피를 변경하여 더욱 매력적으로 만들 수 있습니다. 또한 모든 단일 이벤트의 위젯을 개별적으로 사용하고 크기를 조정하여 가장 적절하게 필요한 섹션을 만들 수 있습니다.
이 애드온은 제한 없이 MEC의 Lite 및 Pro 버전 모두에서 사용할 수 있습니다.
MEC 단축 코드는 다음과 같은 다른 유명한 WordPress 페이지 빌더와도 호환됩니다. Divi Builder, 왕 작곡가및 가상 작곡가. 따라서 현재 이러한 도구를 사용 중이거나 웹 사이트에 설치할 계획이라면 이미 길을 닦은 것입니다.
Elementor 싱글 빌더 애드온
Elementor를 사용하여 단일 이벤트 페이지를 편집할 수 있는 기능을 제공합니다. 단일 페이지와 데스크톱, 모바일 및 태블릿의 모든 요소 위치를 관리합니다.
Elementor 단일 빌더를 사용하는 방법?
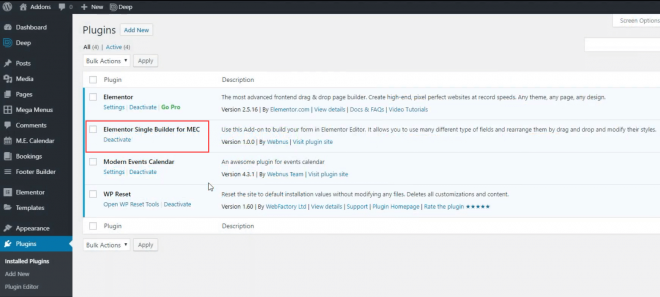
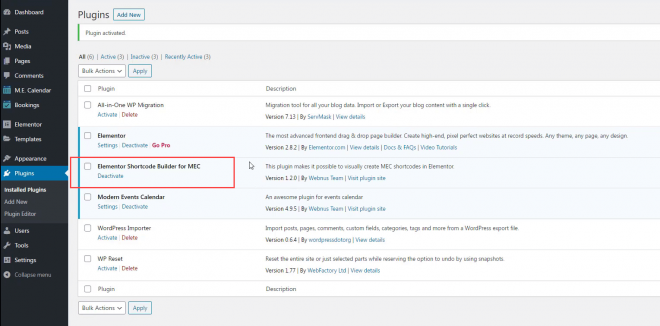
먼저 MEC 관리자 패널에서 애드온을 구매, 설치 및 활성화해야 합니다. 아래와 같이 목록에 나타납니다.
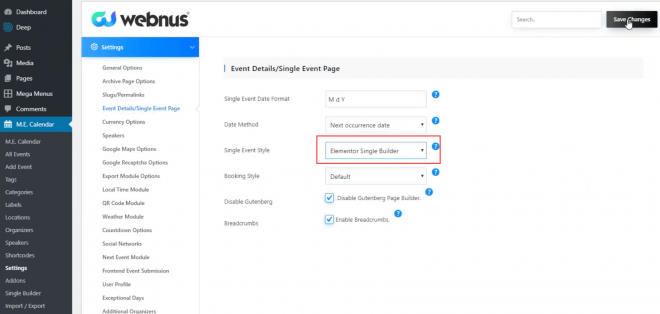
그런 다음 플러그인 설정으로 이동하여 이 옵션을 기본 단일 이벤트 스타일로 선택하고 변경 사항을 저장해야 합니다.
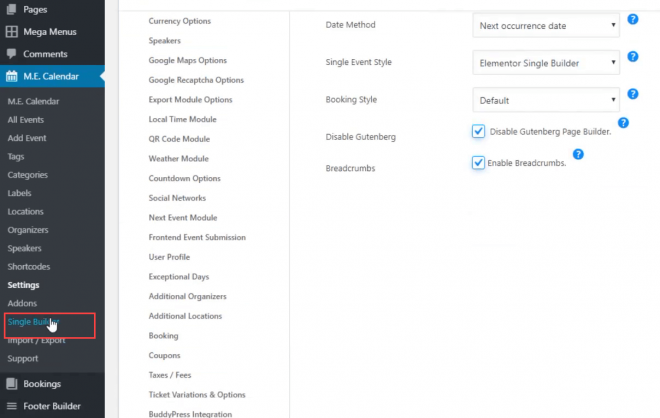
이제 다음을 클릭할 수 있습니다. 단일 빌더 옵션을 선택하고 이 환상적인 애드온을 사용하여 이벤트 생성을 시작하십시오.
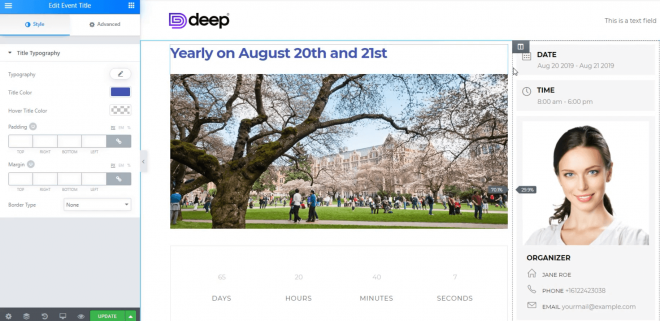
앞에서 언급했듯이 이 애드온에서 제공하는 끌어서 놓기 기능을 사용하면 다른 Elementor WordPress 캘린더 플러그인과 비교할 때 가장 쉬운 방법으로 이벤트를 만들고 사용자 지정할 수 있습니다.
왼쪽에서 필요한 모든 구성 요소와 섹션을 선택하여 오른쪽에 놓을 수 있습니다. 요소를 추가하고 부품 크기를 조정하고 최종 사용을 위해 준비한 후 변경 사항을 저장하고 빌더 메뉴를 종료합니다.
모두 끝났습니다! 이제 목록에서 생성된 이벤트를 확인하고 웹 사이트에 게시할 수 있습니다. 다른 WP Elementor 캘린더 플러그인에서는 더 쉽게 찾을 수 없습니다. 위 비디오는 인터페이스에 더 익숙해지고 사용 방법을 확인하는 데 도움이 될 수 있습니다.
엘리멘터 쇼트코드 빌더
단축 코드는 맞춤형 구성 요소를 빠르게 만들고 다양한 장소에서 사용할 수 있는 훌륭한 도구입니다. 이 애드온을 사용하면 WordPress용 Elementor 캘린더 플러그인에서 필요한 만큼 단축 코드를 생성하고 기대치를 충족할 수 있도록 사용자 정의할 수 있습니다.
단축 코드의 변경 사항을 실시간으로 자유롭게 허용하고 필요한 최상의 보기를 위해 다양한 필터를 설정할 수 있습니다. 또한 검색 창을 켜고 단축 코드로 구현할 수 있습니다.
이러한 단축 코드는 웹 사이트의 어느 위치에나 추가 및 설정할 수 있으며 스타일을 개인화하고 보고 싶지 않은 추가 요소를 제거할 수 있는 옵션이 있습니다.
이 애드온을 사용하면 단축 코드에 사용자 정의 스타일을 추가하고 예를 들어 타이포그래피 또는 각 요소 사이의 거리를 변경할 수 있습니다.
타이포그래피를 더 쉽게 관리할 수 있으며 Pro 버전의 MEC에서 사용하면 제한이 없습니다. 이 특성은 모든 Elementor 이벤트 플러그인 중에서 또 다른 고유한 기능입니다.
Elementor Shortcode Builder 애드온
Elementor Live Editor에서 단축 코드를 만들 수 있습니다. 페이지에 이 위젯을 추가하면 이벤트를 미리 보고 페이지에 단축 코드를 쉽게 배치할 수 있습니다.
Elementor Shortcode Builder를 사용하는 방법?
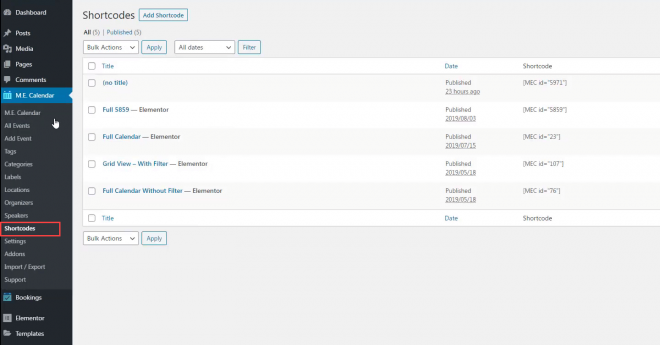
이전 애드온과 마찬가지로 플러그인 목록에서 활성화된 항목을 볼 수 있습니다.
이제 다음을 클릭할 수 있습니다. 단축 코드 사용 가능한 항목 목록을 보려면 다음을 수행하십시오.
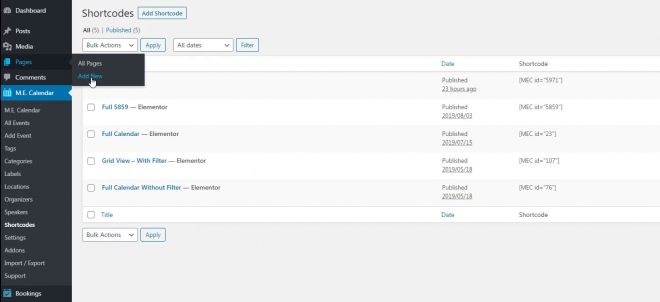
새 페이지를 만들고 해당 창에서 새 단축 코드를 디자인할 수 있습니다.
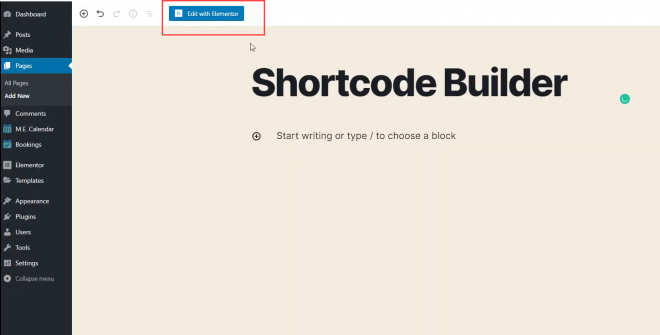
클릭 Elementor로 편집 필요와 선호도에 따라 쇼트코드를 개발할 수 있는 패널로 이동합니다.
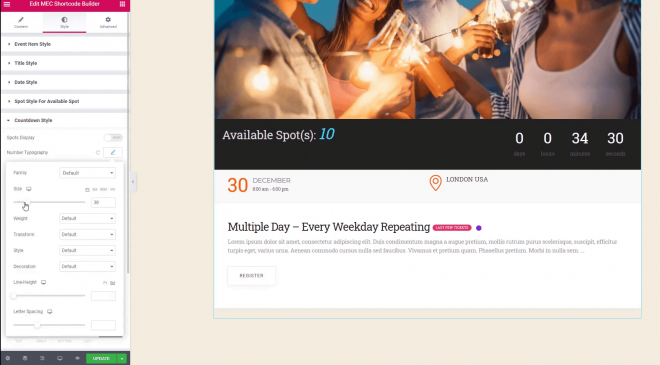
이 창에도 드래그 앤 드롭 기능이 있으며 왼쪽 메뉴에서 원하는 것을 선택하여 오른쪽에 드롭할 수 있습니다. 옵션을 사용하면 페이지의 거의 모든 것을 변경할 수 있습니다. 사용자는 글꼴, 색상, 개체 간 거리, 스타일, 사진 등을 모두 변경할 수 있습니다.
필요한 변경을 완료하면 새 단축 코드를 사용할 수 있으며 필요한 모든 웹 사이트 섹션에 복사할 수 있습니다. WordPress용 Elementor 캘린더 플러그인의 단축 코드 빌더에서 또 무엇을 원할 수 있습니까?
MEC의 쇼트코드 빌더 애드온이 어떻게 작동하는지 자세히 알아보려면 위의 비디오를 보십시오.
Elementor 양식 작성기
최고의 WordPress 이벤트 캘린더의 Elementor 양식 작성기 애드온을 사용하면 Elementor의 사용자 지정 스타일을 사용하여 이벤트 전용 양식을 만들 수 있습니다. 새로 생성된 스타일은 모든 이벤트에 한 번에 적용하거나 단일 이벤트에 별도로 설정할 수 있습니다.
이전 애드온과 마찬가지로 모든 구성 요소를 사용자 지정하고 원하는 대로 최종 양식을 만들 수 있습니다.
Elementor의 기능을 사용하면 양식 스타일을 웹 사이트의 일반 테마 및 디자인과 통합할 수 있습니다. 필요한 만큼 양식을 만들고 각각에 대해 특정 레이아웃을 설정할 수 있습니다.
Elementor Form Builder 애드온
이 추가 기능을 사용하여 Elementor Editor에서 양식을 작성하십시오. 다양한 유형의 필드를 사용하고 드래그 앤 드롭으로 재정렬하고 스타일을 수정할 수 있습니다.
Elementor Form Builder를 사용하는 방법?
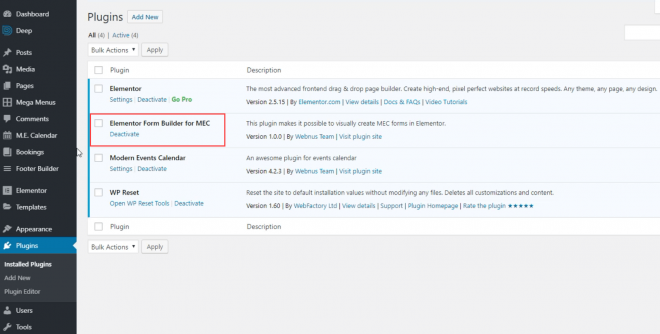
새 애드온은 설치 후 플러그인 목록에 나타납니다.
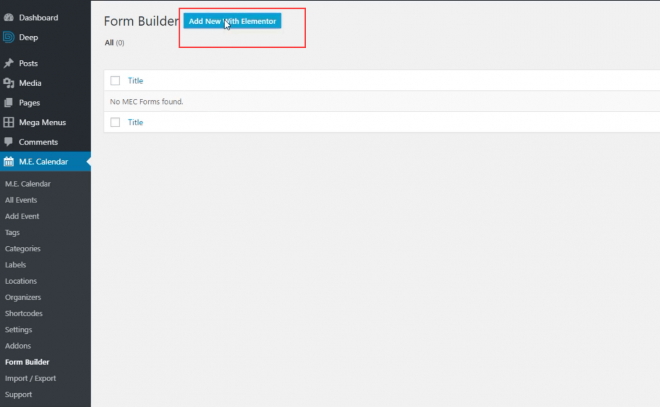
다음으로 이동해야 합니다. 폼 빌더 클릭 Elementor로 새로 추가:
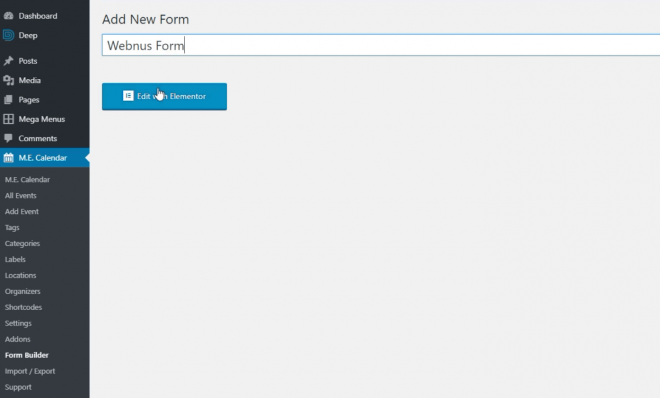
이름을 선택한 후 다음을 클릭하십시오. Elementor 버튼으로 편집:
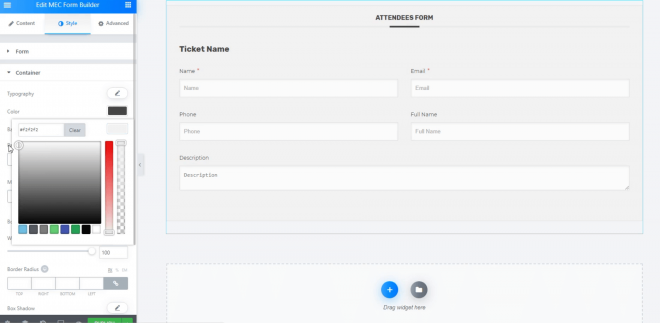
끌어서 놓기 인터페이스를 사용하면 양식에 필요한 모든 요소를 추가하고 마지막 세부 사항까지 사용자 정의할 수 있습니다. 이벤트의 맥락에 따라 콘텐츠를 선택하고, 웹사이트 테마에 따라 색상과 레이아웃을 변경하고, 마지막에 변경 사항을 저장할 수 있습니다.
이제 예약 양식 플러그인 설정을 클릭하고 방금 생성한 양식을 선택합니다. Elementor 양식 작성기 옵션.
축하합니다! 이제 이벤트 중 하나를 열면 창 하단에 생성된 테마가 표시됩니다.
위의 짧은 비디오를 통해 이 애드온에 대한 자세한 내용을 알 수 있습니다.
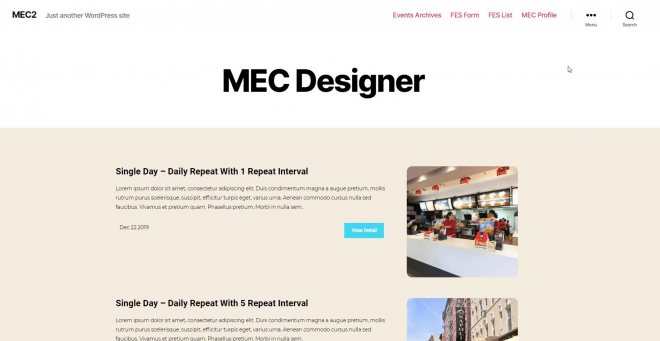
엘리멘터 쇼트코드 디자이너
Elementor 쇼트코드 디자이너를 설치하면 선택한 레이아웃으로 쇼트코드를 생성할 수 있습니다. Modern Events Calendar 플러그인.
Elementor 플러그인을 사용하면 위젯을 재정렬하고 웹 페이지에서 원하는 방식으로 배치할 수 있습니다. 표시되는 이벤트 수와 같은 기타 세부 정보를 수정하거나 지도 보기와 같은 다른 구성 요소를 활성화 및 비활성화할 수도 있습니다.
단축 코드 디자이너는 두 가지를 모두 갖추고 있습니다. 법의 와 하나의 표시 방법. 한 페이지에서 모든 고급 설정에 액세스할 수 있으며 유용한 이벤트 맵을 배치하여 사용자가 계획을 보다 간단하게 찾을 수 있도록 합니다.
마찬가지로 검색 표시줄과 필터 옵션을 통해 잠재 고객이 그에 따라 이벤트 보기를 사용자 정의할 수 있습니다. 모든 항목에 쉽게 액세스할 수 있으며 이벤트는 페이지 내부의 팝업 보기에 표시될 수 있습니다.
다른 많은 WordPress Elementor 캘린더 플러그인에서는 이러한 모든 실용적인 기능을 찾을 수 없습니다.
엘리멘터 쇼트코드 디자이너 애드온
이 추가 기능을 사용하여 Elementor Editor에서 양식을 작성하십시오. 다양한 유형의 필드를 사용하고 드래그 앤 드롭으로 재정렬하고 스타일을 수정할 수 있습니다.
Elementor Shortcode Designer를 사용하는 방법은 무엇입니까?
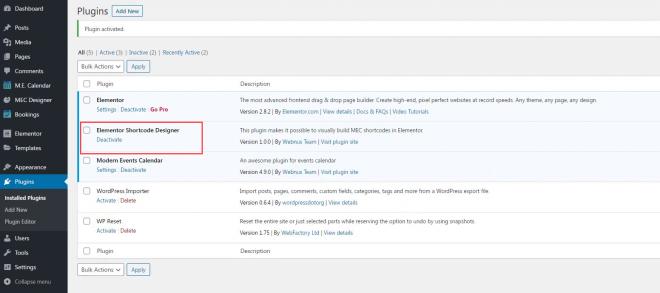
Webnus 웹사이트에서 애드온을 구입 및 설치하고 활성화합니다. 애드온이 아래 플러그인 목록에 추가됩니다.
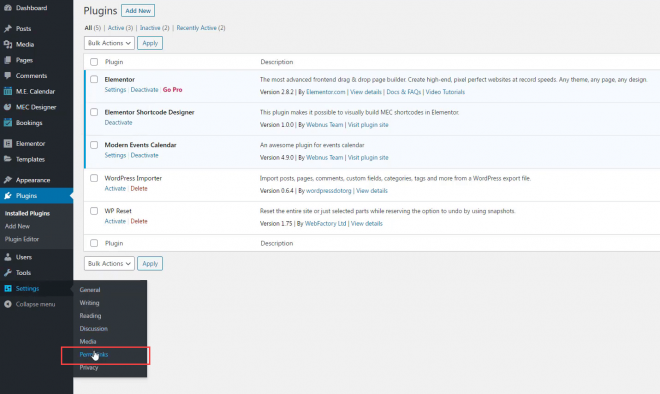
이제 퍼머 링크 설정 메뉴에서:
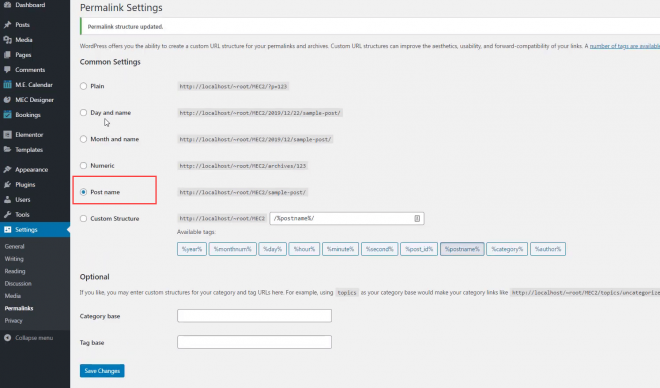
그리고 선택 게시물 이름 목록에서:
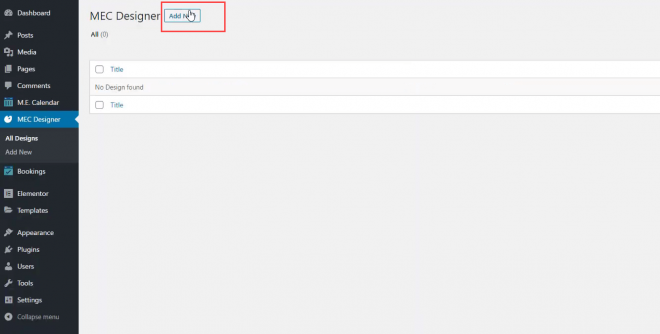
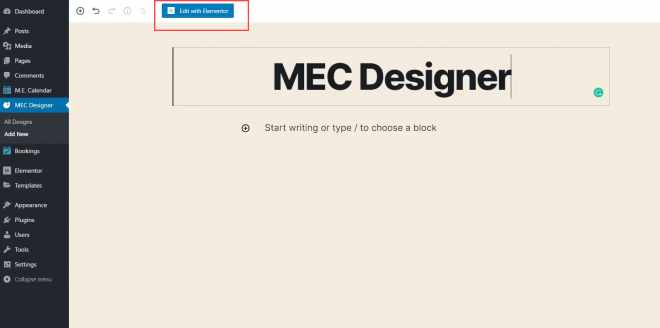
다음으로 이동합니다. MEC 디자이너 메뉴에서 다음을 클릭하십시오. 새로운 걸 더하다:
제목을 선택하고 다음을 클릭하십시오. 엘리멘터로 편집 버튼 :
이전 기능과 마찬가지로 왼쪽 메뉴에서 필요한 것을 선택하고 요구 사항에 맞는 방식으로 단축 코드를 디자인하십시오. 레이아웃을 변경하고, 사진 크기를 조정하고, 버튼과 텍스트의 색상을 변경하고, 배경 오버레이 및 타이포그래피를 선택할 수 있습니다.
또한 사용자가 더 편안하게 찾을 수 있도록 이벤트 위치를 포함할 수 있습니다. 다른 WordPress Elementor 캘린더 플러그인에서는 볼 수 없는 기능입니다.
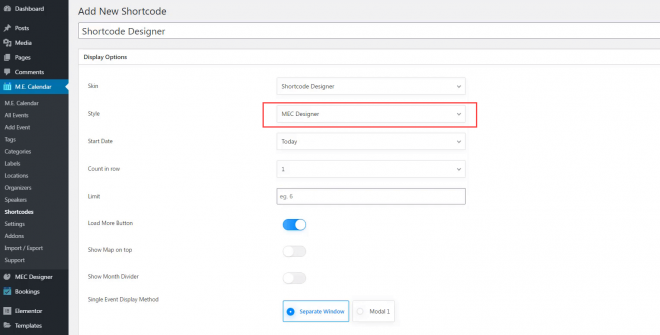
그런 다음 단축 코드 플러그인 설정에서 아래와 같이 목록에서 방금 생성한 스타일의 이름을 선택합니다.
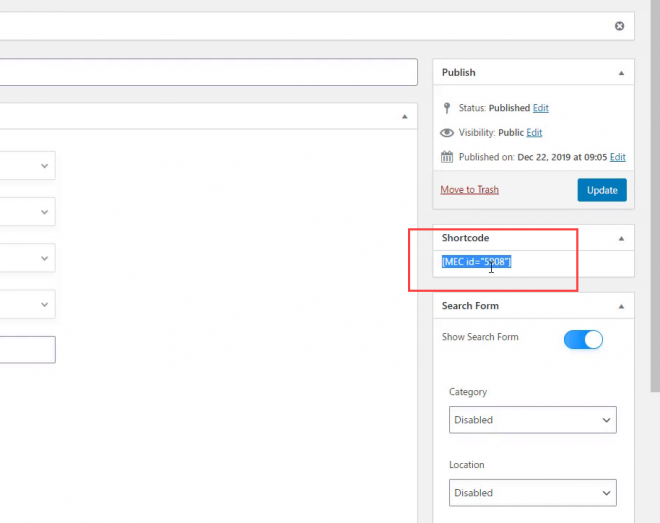
마지막으로 화면 오른쪽 패널에 나타나는 단축 코드를 복사합니다.
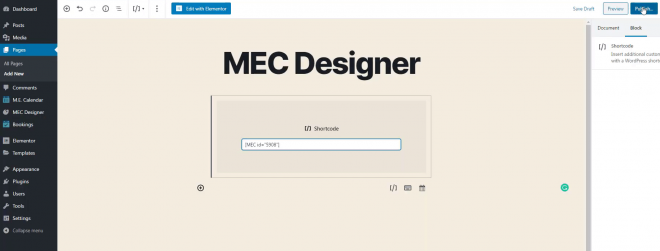
이제 생성한 페이지로 돌아가 페이지의 콘텐츠로 단축 코드를 붙여넣고 게시합니다.
설정이 완료되었습니다. 이제 생성한 방식으로 이벤트를 볼 수 있습니다.
언제든지 단축 코드의 디자인을 변경하고 적절하게 편집할 수 있습니다. 더 많은 버튼 로드, 상단에 지도 표시, 지리적 위치와 같은 기타 설정은 단축 코드의 편집 페이지에서 활성화할 수 있습니다.
이 애드온을 사용하는 방법을 자세히 알아보려면 위의 동영상을 시청하세요.
마지막 단어
이벤트 관리는 웹 사이트의 필수 부분이며 Elementor WordPress 캘린더 플러그인은 이벤트를 마지막 세부 사항까지 사용자 정의할 수 있는 다양한 옵션을 제공할 수 있습니다.
XNUMXD덴탈의 Modern Events Calendar Elementor와 완벽하게 통합된 최고의 WordPress 이벤트 캘린더입니다. Webnus 팀 구성원은 WP Elementor 캘린더 플러그인 중에서 사용 가능한 최상의 경험을 제공하기 위해 모든 측면에 집중했기 때문에 화재에 하나 이상의 아이언을 가지고 있습니다.
얻을 수 있는 전체 사용자 지정 기능 외에도 웹 사이트의 요구 사항을 훨씬 더 충족하기 위해 여러 애드온이 게시되었습니다. 플러그인의 이러한 기능을 사용하여 무엇을 얻을 수 있는지 알려주기 위해 이 네 가지 실용적인 도구를 자세히 소개했습니다.
다음에 사용자 지정에 대해 생각할 때는 MEC 플러그인을 사용하여 웹 사이트에서 수행할 수 있는 무제한 작업을 기억하십시오.
추천 게시물

Elementor VS WPBakery: 어느 것이 더 낫습니까?
2024 년 4 월 29 일

2023년 검토: Modern Events Calendar 성장
2024년 2월 4일

WordPress 이벤트 일정 최적화: 2023년 웹사이트 감사 완료
2023 년 8 월 1 일























Modern Events Calendar, Elementor와 같은 인기 있는 페이지 빌더와 완벽하게 통합되며 기본 WordPress 편집기인 Gutenberg와의 호환성도 제공합니다.