
2023년 구텐베르크 대 엘리멘터: 어느 것이 당신에게 가장 적합합니까?
오늘 우리는 Elementor와 Gutenberg라는 두 가지 인기 있는 페이지 빌더를 살펴보고자 합니다. 기본적으로 귀하의 필요에 따라 다르지만 '기본적으로'에만 관심이 있는 것은 아닙니다. '기술적으로'는 어떻습니까?
WordPress 페이지 빌더 비교: Gutenberg와 Elementor
이 블로그 게시물에서는 이 두 페이지 빌더를 비교하고 대조하여 어느 것이 가장 적합한지 결정하는 데 도움을 줄 것입니다.
개요
먼저이 두 가지 유명한 페이지 빌더에 대해 알아 봅시다.
Elementor 소개

엘레 멘tor 2016년에 선보인 이 제한된 시간 동안 사용자의 마음을 사로잡는 데 성공했습니다. 이스라엘 소프트웨어 회사에서 개발한 Elementor는 WordPress 사용자를 위해 모든 것을 매우 쉽게 만들었습니다.
Elementor는 기본적으로 무료입니다. 다운로드하여 사용합니다. 이 요소만으로도 인기에 크게 기여했습니다. 또한 무료 버전에 비해 많은 기능을 포함하는 Elementor Pro라는 유료 버전이 있습니다.
Elementor는 같은 수의 WordPress 설치로 작년에 판매량이 급증하여 4 만 개 이상을 판매 한 가장 인기있는 페이지 빌더 일 것입니다.
Elementor는 사용자 정의할 수 있는 미리 만들어진 여러 템플릿이 있는 끌어서 놓기 인터페이스를 제공합니다. 그 외에도 사용하기 쉽고 직관적인 디자인으로 초보자도 쉽게 작업할 수 있습니다.
Elementor에 대한 다음 사항은 비싸지 않으므로 예산에 대해 걱정하지 마십시오.
구텐베르크에 대하여
구텐베르크 5.0년 27월 2018일 WordPress XNUMX과 함께 도착했습니다. 기계 인쇄기의 발명가인 유명한 Johannes Gutenberg의 이름을 따서 명명되었습니다. 구텐베르크는 게시물 웹 사이트 블로그에서 찾는 고유한 모양을 만드는 데 큰 도움이 될 수 있습니다.
짧게 긴 이야기, Gutenberg는 웹 사이트 생성을 단순화합니다. 다음 단계로 가져갑니다.
반면 일부 개발자는 구텐베르크를 "워드프레스의 미래". 그러나 이것이 얼마나 사실인지 확인하려면 이 기사를 읽어야 합니다. 그래서 당신은 무엇을 기다리고 있습니까? 갑시다!
구텐베르크 대 엘리멘터: 설치
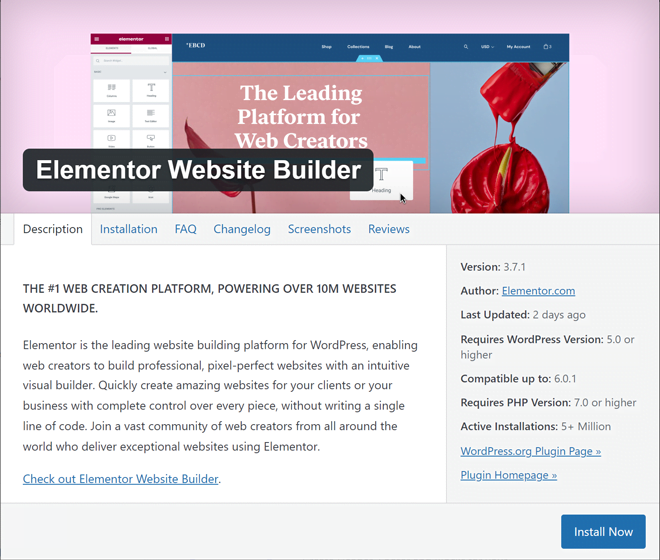
엘리멘터 설치

현자들은 Elementor를 설치하는 것보다 쉬운 유일한 방법은 Elementor와 함께 작업하는 것이라고 말했습니다. 모든 농담은 제쳐두고 누구나 몇 분 안에 Elementor를 설치할 수 있습니다.
그렇게 하려면 WordPress 대시보드로 이동하여 플러그인 제목으로 이동하고 '새로 추가'를 클릭합니다. 나타나는 검색창에 'Elementor'를 입력하고 검색합니다.
설치하고 활성화하는 일만 남았습니다.
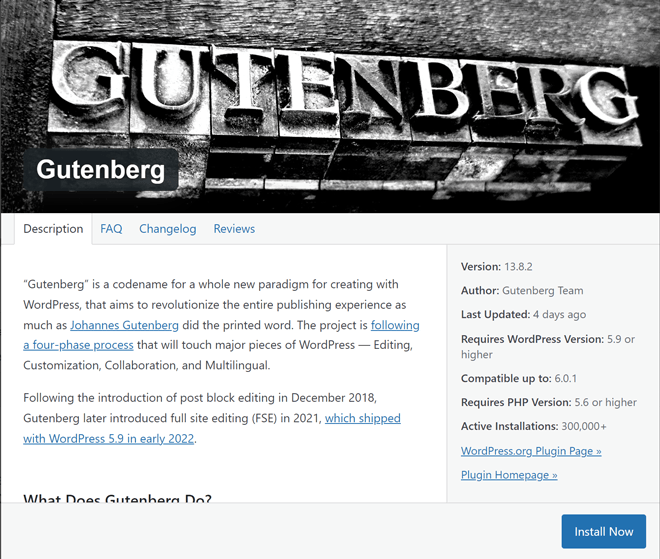
구텐베르크 설치

Guttenberg 설치는 기본적으로 동일합니다. 먼저 WordPress 대시보드로 이동하여 플러그인 제목을 선택합니다.
표시되는 드롭다운 메뉴에서 '새로 추가'를 클릭합니다. 검색창에 'Guttenberg'를 입력한 후 설치 및 활성화를 진행합니다.
구텐베르크 대 엘리멘터: 기능
Gutenberg 및 Elementor WordPress 페이지 빌더의 주요 기능 중 일부를 살펴보겠습니다.
엘리멘터 기능
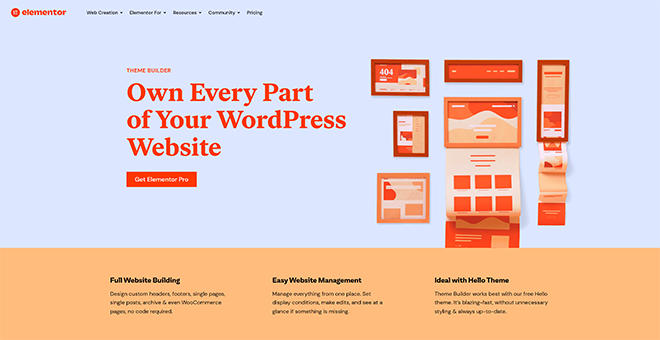
테마 빌더

Theme Builder는 Elementor의 가장 인기 있는 기능입니다. Elementor에는 테마 데크가 있습니다. 사용자가 자신의 웹사이트를 선택하고 디자인할 수 있습니다.
웹사이트에 표시해야 하는 항목과 표시하지 않는 항목을 쉽게 확인할 수 있습니다. 이렇게 하면 다양한 요소와 하위 요소를 사용하여 웹사이트의 디자인을 관리할 수 있습니다.
Theme Builder를 사용하면 웹사이트의 첫 모습을 만들어 사용자에게 좋은 인상을 남길 수 있습니다.
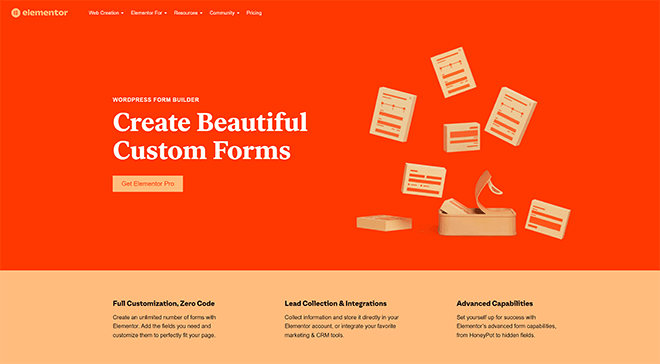
폼 빌더

양식 작성기는 고유 항목인 Elementor입니다. 어떤 유형의 양식이 필요하든 관계없이 Elementor의 양식 빌더는 연락처 양식과 같은 간단한 양식에서 데이터 분석과 같은 정교한 양식에 이르기까지 귀하를 위해 이를 실현할 것입니다.
양식을 만들 때 양식을 웹 사이트에 통합하기 위한 많은 옵션과 도구를 사용할 수 있습니다.
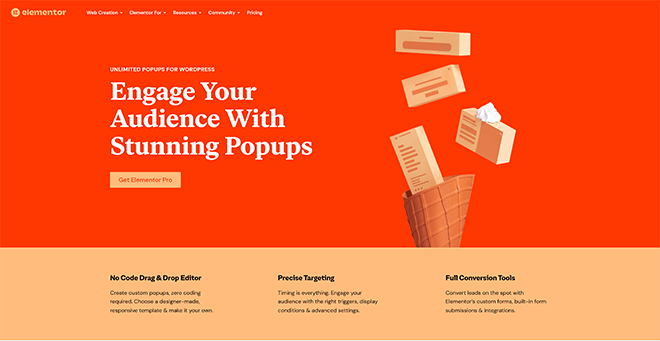
팝업 빌더

팝업 빌더를 사용하면 하단 표시줄, 클래식 팝업 등과 같은 다양한 팝업 요소를 만들 수 있습니다. 이러한 요소를 선택한 후 모양 및 모든 측면에서 팝업 디자인을 쉽게 진행할 수 있습니다.
사진, 동영상, 공유 버튼 등과 같은 몇 가지 요소를 추가할 수도 있습니다.
내용의 표
목차를 사용하여 게시물 및 페이지에 대한 다양한 종류의 목차를 만들 수 있습니다. 그것에 대한 좋은 점은 SEO 친화적이고 Google 자체에서 크롤링하여 경쟁사에 비해 놀라운 속도를 얻을 수 있다는 것입니다.
템플릿 및 위젯 인벤토리
Elementor에는 모든 틈새에 대한 300개의 템플릿 배열이 있습니다. 당신은 그들 중 하나를 선택한 다음 그것을 사용자 정의하여 자신의 방식으로 독특하게 만들 수 있습니다. 게다가, 모든 디자인을 완벽하게 제어할 수 있는 90개 이상의 위젯에 액세스할 수 있습니다.
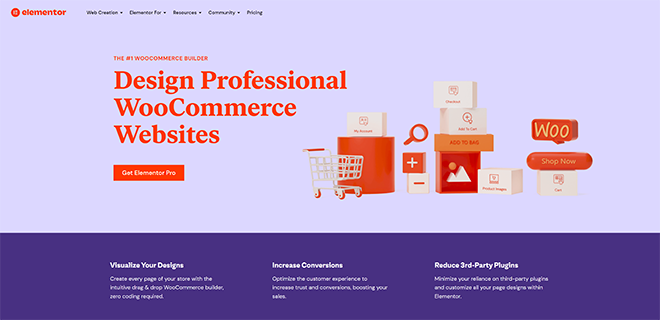
WooCommerce

XNUMXD덴탈의 Elementor의 WooCommerce 위젯 단일 및 여러 제품을 표시하기 위한 페이지를 만들 수 있습니다. 사용 방법을 모르더라도 걱정하지 마십시오. Elementor에는 다양한 튜토리얼이 있습니다.
구텐베르크의 특징
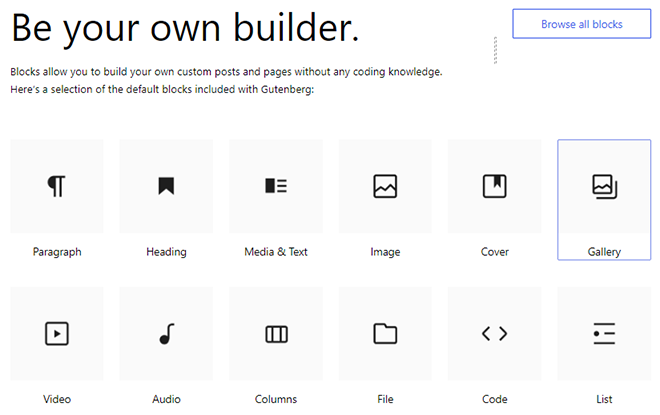
블록

블록은 어쨌든 구텐베르크의 서명 기호입니다. 그것으로 일한 사람은 그것이 무엇이며 어떻게 기능하는지 알아야 합니다. 이를 사용하여 단계별로 웹 사이트를 만들 수 있습니다. 이미지, 동영상, 제목 등 웹사이트에 무엇을 추가하고 싶든 상관없습니다. 블록을 사용하여 추가해야 합니다.
하지만 어떻게? 단순한! 더하기 기호를 사용하고 추가할 콘텐츠 유형을 선택하기만 하면 됩니다.
WYSIWYG 편집

WYSIWYG가 무엇인지 모르는 경우 "What You See Is What You Get"을 의미합니다. 즉, 편집하는 동안 표시되는 내용이 게시될 때 얻게 될 결과와 정확히 일치합니다.
이렇게 하면 진행 상황을 볼 수 없는 편집기에 비해 혼란이 줄어듭니다.
앵커 지원
앵커 지원을 통해 다양한 HTML 링크와 앵커를 블로그에 추가할 수 있습니다. 예를 들어 페이지에 특정 제목을 추가하려고 합니다. 이것은 앵커가 유용한 곳입니다.
동적 옵션
그 당시의 오래된 정적 툴바는 잊어버리십시오. 이제 콘텐츠의 변경 사항에 민감한 도구 모음이 표시됩니다. 이렇게 하면 편집할 때 옵션을 더 잘 알 수 있습니다.
그렇다면 어느 쪽입니까?
보시다시피 Elementor와 Guttenberg에는 어느 것이 들어가 있고 어떤 것이 없는지에 대한 평결을 쉽게 통과할 수 없는 많은 훌륭한 기능과 도구가 포함되어 있습니다. 둘 다 독특하고 특별한 기능을 포함하고 있으며 우리의 의견으로는 그것들을 좋고 더 좋게 분류하기가 정말 어렵습니다.
구텐베르크 대 엘리멘터: 사용 편의성
Elementor
Elementor를 페이지 빌더로 사용하면 실시간 미리보기에서 무슨 일이 일어나고 있는지 확인할 수 있습니다. 작업하기 전에는 이것이 얼마나 위대한지 알 수 없습니다. 설정은 실시간 미리보기가 오른쪽에 있고 도구 모음이 왼쪽에 있다는 것입니다.
위젯 사용도 매우 쉽습니다. 위젯을 실시간 미리보기로 드래그 앤 드롭하기만 하면 됩니다.
특정 요소를 사용자 지정하려면 해당 특정 요소를 선택한 다음 나타나는 도구 모음에서 사용자 지정 옵션을 사용해야 합니다.
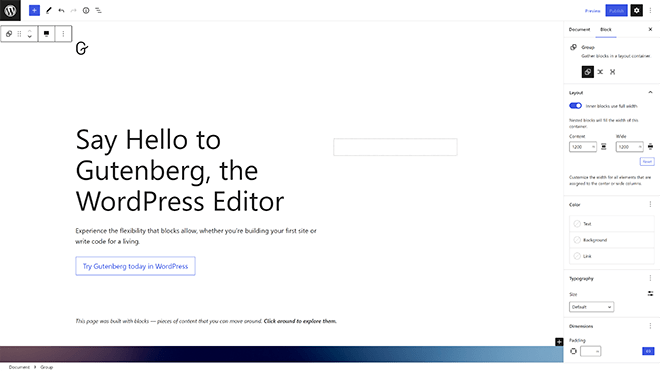
구텐베르크
Gutenberg의 사용자 인터페이스는 정말 사용자 친화적이고 단순합니다. 다음에 가야 할 길을 알려주는 몇 가지 편리한 프롬프트도 받을 수 있습니다.
블록을 추가하려면 더하기 기호를 클릭하고 원하는 요소를 추가하기만 하면 됩니다. 그러나 때때로 사용자 인터페이스가 혼란스러울 수 있지만 툴팁이 길을 알려줄 것입니다. 걱정 마!
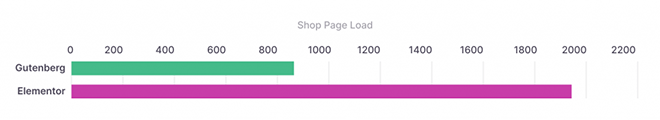
Gutenberg vs Elementor: 속도 및 성능

알다시피, 당신의 웹사이트의 속도는 중요한 요소입니다, 특히 방문자의 경우 오늘날 세계에서 사람들의 인내심이 줄어들었습니다. 다양한 테스트에서 Gutenberg가 평균적으로 Elementor보다 빠른 것으로 나타났습니다. 구텐베르크의 단순하고 효율적인 설계 때문일 수 있습니다.
Gutenberg는 Elementor보다 빠르게 웹사이트를 렌더링하므로 사용자가 웹사이트가 로드될 때까지 기다리는 시간을 잃지 않고 콘텐츠를 더 빠르게 읽을 수 있습니다. 그러나 Elementor가 시장에 있는 대부분의 다른 페이지 빌더보다 훨씬 빠르다는 사실을 잊지 마십시오.
Gutenberg vs Elementor: 요금제
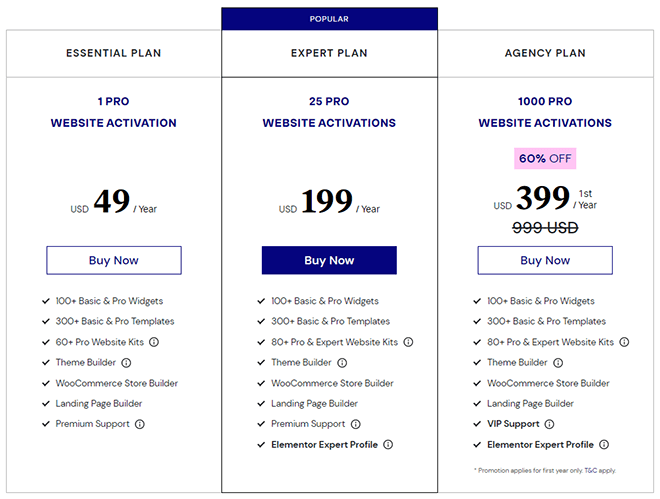
Elementor 가격

Elementor에는 세 가지 요금제가 있습니다. 필수, 전문가 및 대행사입니다.
- 필수 계획: $49
- 전문가 계획: $99
- 대행사 계획: $199
그들은 모두 연간 요금제이며 요금제에 대해 30일 환불 보장도 제공합니다.
모든 계획은 프리미엄 지원(최종 계획은 VIP 지원 제공)과 모든 프로 위젯, 프로 템플릿, 테마, 팝업 빌더 및 업데이트를 1년 동안 제공합니다.
구텐베르크 가격
반면 GUTENBERG는 비용이 전혀 들지 않습니다. 따라서 지불이 필요하지 않습니다.
구텐베르크 대 엘리멘터: 장단점
Elementor와 Gutenberg의 장단점을 살펴보고 모두 한 곳에서 살펴보겠습니다.
Elementor 찬반 양론
| Elementor 프로 | Elementor 단점 |
| 다양한 도구와 기능 | 오래된 사용자 인터페이스 |
| 테마 빌더 및 WooCommerce 빌더 | 지루하고 자주 반복되는 템플릿 |
| 다양한 타사 플러그인 사용 가능 | 패딩으로 조정할 수 없음 |
구텐베르크 장단점
| 구텐베르크의 장점 | 구텐베르크 단점 |
| 콘텐츠를 블록 형태로 시각화 | 그다지 강력한 고객 지원은 아닙니다. |
| 사용자에게 친숙한 | 더 적은 테마 포함 |
| 개발자에게 적합 | |
| 무료로 | |
| 드래그 앤 드롭 기능 |
구텐베르크 대 엘리멘터: 승자는 누구인가?
전반적으로 예산이 우선이라면 완전히 무료로 사용할 수 있는 Gutenberg를 선택해야 합니다. 반면 궁극의 기능과 도구를 찾고 있다면 Elementor를 선택해야 합니다.
Elementor는 궁극적인 자유를 제공하기 때문에 훨씬 좋습니다. 웹 사이트 생성 및 디자인. 어떤 제한도 없습니다.
따라서 승자를 원하면 Elementor가 바로 그것입니다. 이것은 Gutenberg가 쓸모없다는 것을 의미하지는 않지만 비교 블로그 게시물이 독자에게 승자를 남겨야 하므로 우리의 평결은 Elementor입니다.
이 페이지 구축 플러그인은 모두 세계 최고에 속하며 어디에서도 찾을 수 없는 능력과 기능을 부여합니다.
Gutenberg 및 Elementor 페이지 빌더를 모두 사용할 수 있습니까?
뿐만 아니라 인기 있는 페이지 빌더를 함께 사용할 수 있습니다. 그러나 각각은 한 페이지만 만들 수 있습니다.
구텐베르크는 계속 될까요?
예, 한동안 기본 WordPress 블록 편집기였으며 Classic 편집기는 WordPress에서 중단되었습니다. 따라서 구텐베르크에 대한 시간 투자가 성과를 거둘 것이라고 확신할 수 있습니다.
완전 초심자에게 어떤걸 추천하시나요?
둘 다 초보자와 전문가에게 정말 놀랍습니다. 하지만 이제 막 시작했다면 Gutenberg, Elementor 무료 버전, 유료 버전을 차례로 사용해 보세요. 귀하에게 가장 적합한 것을 확인하십시오.
추천 게시물

AiBud WP – GPT 새로운 WordPress 플러그인
2023 년 1 월 24 일

2023년 최고의 WordPress 기부 플러그인
2023 년 1 월 19 일

2023년 WordPress와 함께 사용할 수 있는 최고의 VoIP 통합
2023 년 1 월 16 일

당신의 관점이 내 눈을 사로 잡았고 매우 흥미로 웠습니다. 감사해요. 질문이 있습니다.
기꺼이 도와드리겠습니다.