
Elementor & Modern Events Calendar – Nybörjarguide
Hur man drar nytta av Elementor med Modern Events Calendar?
I den här artikeln kommer vi att visa dig hur du kan bygga och anpassa dina evenemang på Modern Events Calendar med Elementor, den mest populära WordPress-sidbyggaren genom tiderna.
Att hantera och hålla ett evenemang kan vara för överväldigande eftersom det vanligtvis ligger mycket arbete framför oss. Särskilt om du är engagerad i en stor verksamhet som kan kräva aktiviteter med deltagare från andra nationer också.
Men här är en snabb lösning för dig så lös det här problemet. Du kan träffa rätt genom att använda en mångsidig online-evenemangskalender på din webbplats som ger dig många fördelar.
Bättre deltagares hantering tillsammans med budgetschema är det allmänna resultat du kan förvänta dig.
Du kan ligga steget före genom att använda ett verktyg som ger dig anpassningsfunktioner så att du kan öronmärka dina evenemang därefter. Att ha skräddarsydda framträdanden och detaljer för dina evenemang kan öka dina chanser att lyckas dramatiskt.
Dessutom engagerar modern och elegant design med rätt visuella element din publik aktivt i dina planer.
I den här artikeln kommer vi att täcka MEC, den bästa WordPress-evenemangskalendern som innehåller mer än tillräckligt med anpassningsmöjligheter för den bästa upplevelsen.
Detta funktionsrika verktyg är ett av WordPress-kalenderplugins för Elementor utrustad med specifika tillägg baserade på denna sidbyggare som tar dess mångsidighet till en helt ny nivå.
Läs vidare för att få mer information om det bästa alternativet bland WordPress Elementor-kalenderplugins.
Om du vill bli bekant med andra tillägg tillgängliga för Modern Events Calendar du borde kolla upp detta: 17+ Modern Events Calendar Tilläggsrecension 2020
En helt anpassningsbar Event Management Plugin
Smakämnen Modern Events Calendar finns i två versioner; Lite och Pro.
Medan gratisversionen kan ge dig ett överflöd av användbara funktioner, kan du också köpa en Pro-licens på ett helt rimligt pris. Utvecklarteamet har publicerat fler anpassade funktioner för pluginet som olika tillägg. Du kan köpa dessa verktyg separat baserat på dina behov och förväntningar från en WordPress-evenemangskalender.
Insticksprogrammet är ett av de helt kompatibla Elementor-evenemangsplugin, som är allmänt accepterat som den bästa WordPress-sidbyggaren över hela världen. Elementor-teamet har också godkänt denna kompatibilitet på sina webbplats sedan de har introducerat MEC som en av de bästa plugin-programmen för WordPress-evenemangskalender.
Denna plugin låter dig oändligt anpassa dina layouter på webbplatsen och ändra storlek på eller redigera varje enskild del med ett brett utbud av alternativ jämfört med andra Elementor-evenemangsplugin. Dynamisk skalning och anpassad positionering av kolumnerna och innehållet blandat med avancerad design har låtit denna plugin få fotfäste som det bästa verktyget för sidbyggnad.
Integrationen av MEC och Elementor låter dig designa och publicera dina evenemang mest bekvämt.
Även om den Modern Events Calendar är fullständigt kompatibel med Elementor i sin kärna, kan flera specifika Elementor-baserade funktioner också läggas till plattformen. Vart och ett av dessa tillägg låter dig ha nya alternativ för att redigera dina layouter och teman. Oavsett hur specifikt du vill att dina evenemangslayouter ska vara, kan du få dem alla med bara några klick.
Elementor-baserade tillägg av MEC
Vi älskar MEC bland WordPress Elementor-kalenderplugins eftersom det har gått över plikten inom sitt funktionsområde. De exklusiva Elementor-baserade tilläggen låter dig skapa dina anpassade mönster både på singel- och arkivsidor.
Nedan kan du bilda dig en bättre uppfattning om funktionerna det ger dig genom olika verktyg relaterade till Elementor sidbyggare:
Elementor Single Builder
Elementor Single builder-tillägget är skapat för att hjälpa dig att designa moderna och iögonfallande mallar för hur din evenemangskalender visas på din webbplats.
Du kan välja ett brett utbud av alternativ för att skapa snygga evenemangssidor med fullständiga anpassningsfunktioner på bästa sätt bland Elementor WordPress-kalenderplugins.
Dra-och-släpp-gränssnittet ger dig den smidigaste upplevelsen bland liknande WordPress-kalenderplugins för Elementor att göra önskade ändringar på bara några ögonblick.
Du kan lägga till nytt Widgetar eller ta bort de du inte behöver i webbplatsens enskilda evenemang. Varje widget kan bli mer tilltalande genom att lägga till anpassad animering till den och ändra stilar eller typografier. Du kan också separat använda alla widgets för den enskilda händelsen och ändra storlek på dem för att skapa de sektioner du behöver bäst.
Detta tillägg kan användas både på Lite och Pro-versionen av MEC utan några begränsningar.
MEC-kortkoder är också kompatibla med andra kända WordPress-sidbyggare som t.ex Divi Builder, Kung kompositöroch Virtuell kompositör. Därför, om du för närvarande använder dessa verktyg eller planerar att installera dem på din webbplats, är vägen redan banad för dig.
Elementor Single Builder-tillägg
Det ger dig möjligheten att redigera en enda händelsesida med hjälp av Elementor. Hantera positionen för alla element på singelsidan och även på stationära datorer, mobiler och surfplattor.
Hur man använder Elementor Single Builder?
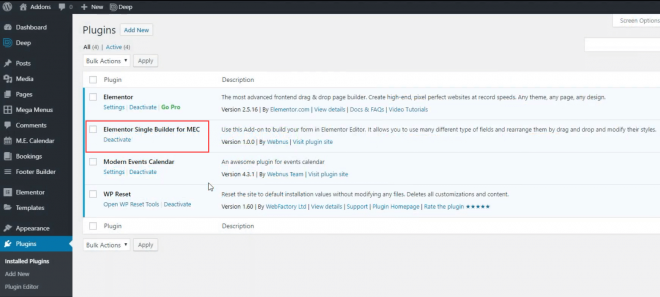
Först och främst måste du köpa, installera och aktivera tillägget från MECs adminpanel. Det kommer att visas på din lista, som visas nedan:
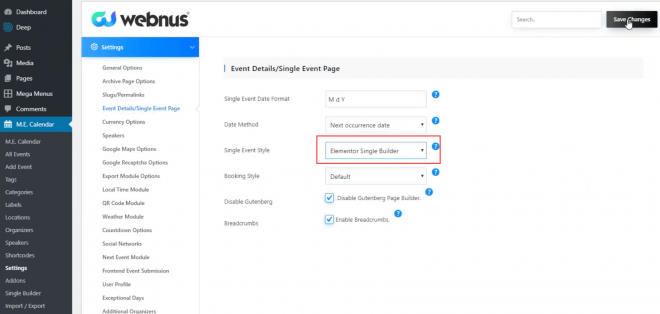
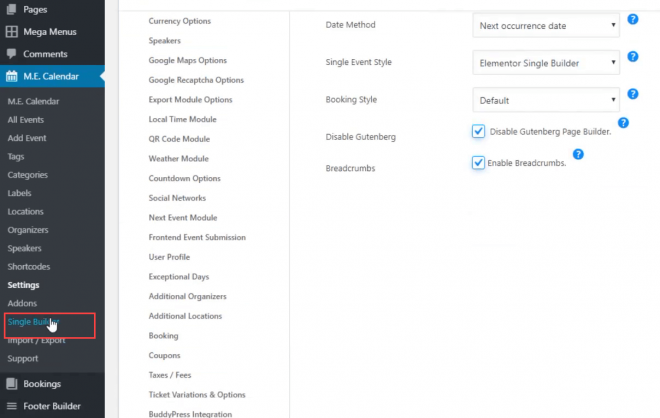
Sedan bör du gå över till pluginets inställningar, välja det här alternativet som standard stil för enstaka händelser och spara ändringar:
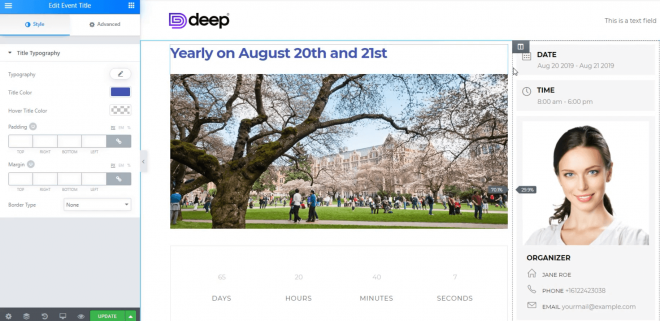
Nu kan du klicka på Ensambyggare alternativet och börja skapa dina evenemang med detta fantastiska tillägg:
Som nämnts tidigare låter dra-och-släpp-möjligheten som tillhandahålls i detta tillägg dig skapa och anpassa dina händelser på det enklaste sättet jämfört med andra Elementor WordPress-kalenderplugins.
Du kan välja alla komponenter och sektioner du behöver från vänster sida och släppa dem till höger. När du har lagt till elementen, ändrat storleken på delarna och förberett dem för slutlig användning, spara dina ändringar och avsluta byggarmenyn:
Helt klar! Nu kan du se den skapade händelsen från din lista och publicera den på hemsidan. Du kan inte hitta det lättare i andra WP Elementor-kalenderplugins. Ovanstående video kan hjälpa dig att bli mer bekant med gränssnittet och se hur det kan användas.
Elementor Shortcode Builder
Kortkoder är fantastiska verktyg för att snabbt göra skräddarsydda komponenter och använda dem på olika ställen. Med detta tillägg kommer du att kunna skapa så många kortkoder du behöver i Elementor-kalenderplugins för WordPress och anpassa dem så att de kan uppfylla dina förväntningar.
Du är fri att tillåta ändringarna du gör i kortkoderna live och ställa in olika filter på dem för bästa vy du behöver. Du kan också aktivera sökfälten och implementera dem i kortkoderna.
Dessa kortkoder kan läggas till och ställas in var som helst på din webbplats, och du har möjlighet att anpassa stilen och ta bort de extra element du inte vill se.
Det här tillägget låter dig lägga till anpassade stilar till kortkoderna och till exempel ändra typografin eller avståndet mellan vart och ett av dina element.
Typografierna kan hanteras enklare, och det finns inga gränser framför dig genom att använda den på Pro-versionen av MEC. Denna egenskap är en annan unik funktion bland alla Elementor-eventplugins.
Elementor Shortcode Builder-tillägg
Det låter dig skapa kortkoder i Elementor Live Editor. Genom att lägga till den här widgeten på dina sidor kan du enkelt förhandsgranska händelserna och placera kortkoderna på sidorna.
Hur man använder Elementor Shortcode Builder?
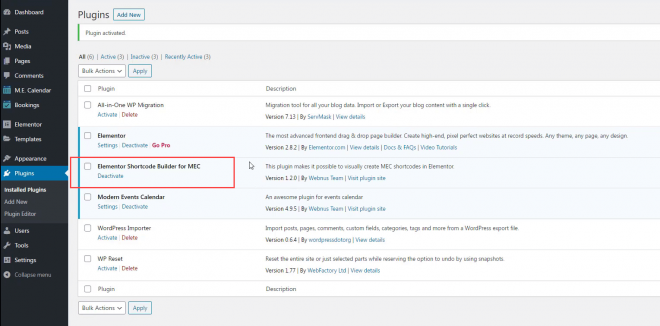
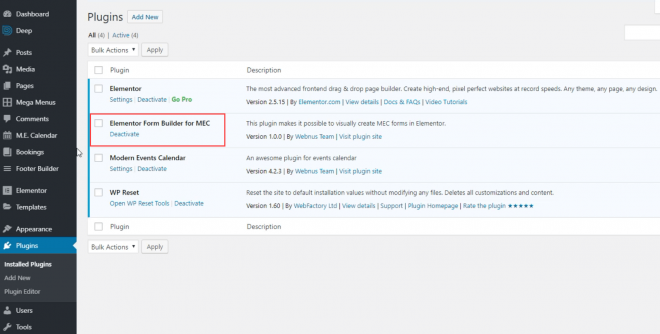
I likhet med föregående tillägg kan du se det aktiverade objektet på din lista över plugins:
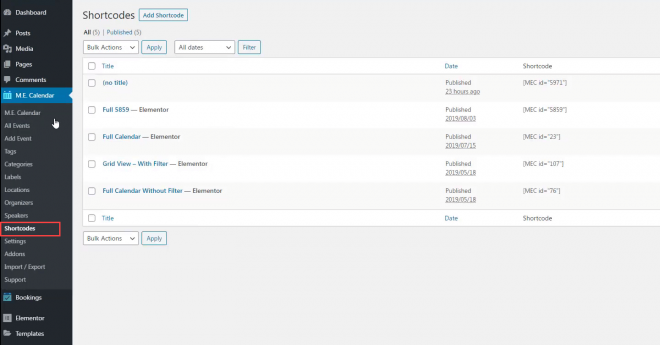
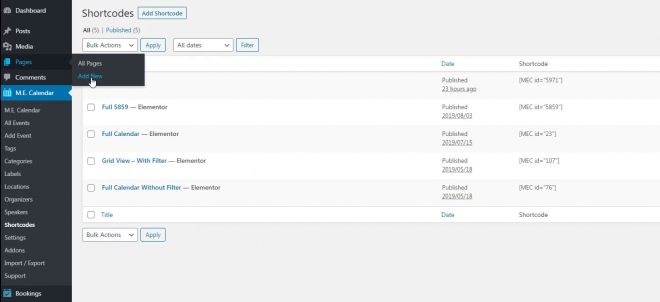
Nu kan du klicka på Kortkoder för att se listan över tillgängliga objekt:
Du kan skapa en ny sida och designa en ny kortkod från det fönstret:
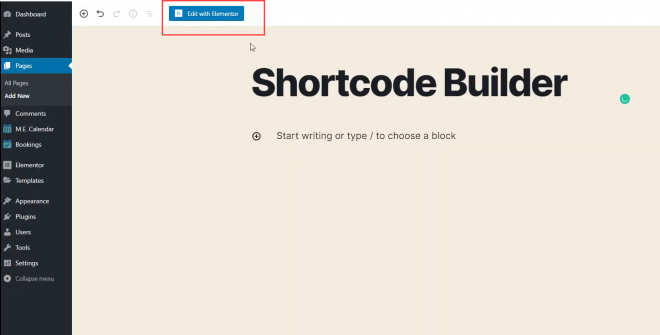
Genom att klicka på Redigera med Elementor tar dig till panelen där du kan utveckla din kortkod enligt dina behov och preferenser.
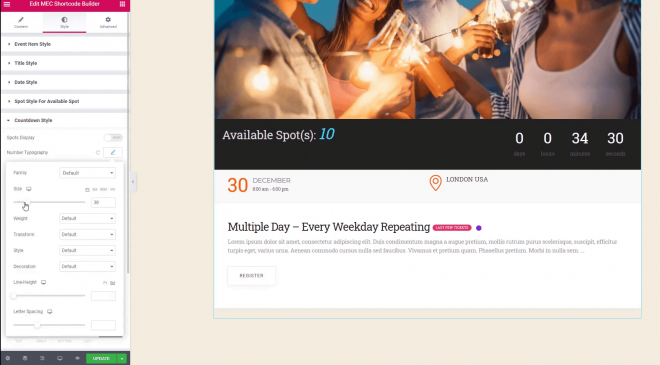
Detta fönster har också en dra-och-släpp-funktion, och du kan välja vad du vill från menyn till vänster och släppa det på höger sida. Alternativen låter dig ändra nästan allt på sidan. Användare kan ändra typsnitt, färger, avståndet mellan objekt, stilar, foton, etc. allt.
När du har gjort de nödvändiga ändringarna är din nya kortkod redo att användas och du kan kopiera den till vilken webbsida du behöver. Vad mer kan någon önska sig av en kortkodsbyggare på Elementor-kalenderplugins för WordPress?
Se videon ovan för att se mer exakt hur kortkodsbyggartillägget för MEC kan fungera.
Elementor Form Builder
Elementor-formulärbyggartillägget för den bästa WordPress-evenemangskalendern låter dig skapa exklusiva formulär för evenemangen med hjälp av de anpassade stilarna i Elementor. De nyskapade stilarna kan appliceras på alla händelser samtidigt, eller ställa in dem separat på en enda händelse.
I likhet med tidigare tillägg kan du anpassa alla komponenter och göra den slutliga formen precis som du vill ha den.
Funktionerna i Elementor låter dig förena stilen på dina formulär med det allmänna temat och designen på din webbplats. Du kan skapa så många formulär du behöver och ställa in specifika layouter för var och en av dem.
Elementor Form Builder-tillägg
Använd detta tillägg för att bygga ditt formulär i Elementor Editor. Det låter dig använda många olika typer av fält och ordna om dem genom att dra och släppa och ändra deras stilar.
Hur använder man Elementor Form Builder?
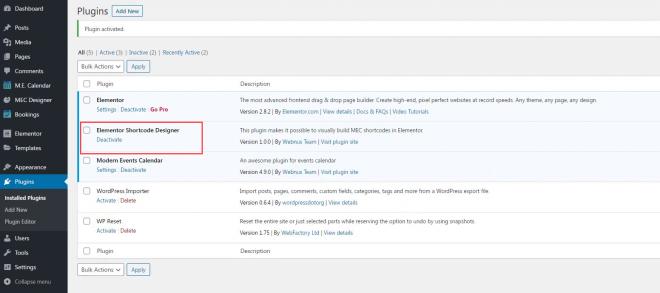
Ditt nya tillägg kommer att visas på listan över dina plugins efter att du har installerat det:
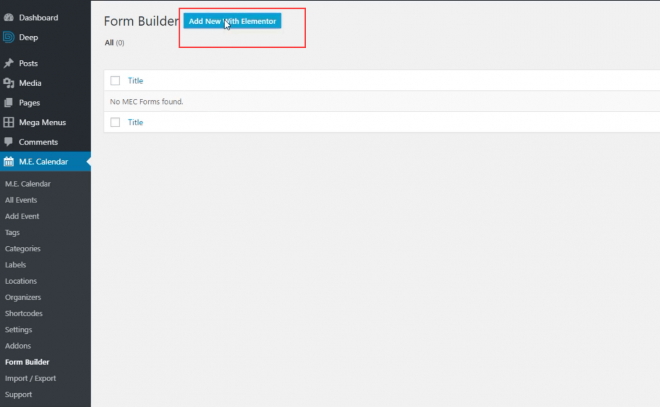
Därefter bör du gå över till Form Builder och klicka Lägg till nytt med Elementor:
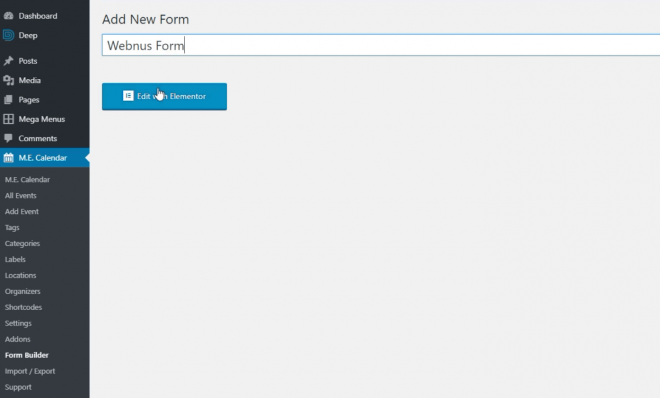
När du har valt namn klickar du på Redigera med Elementor-knappen:
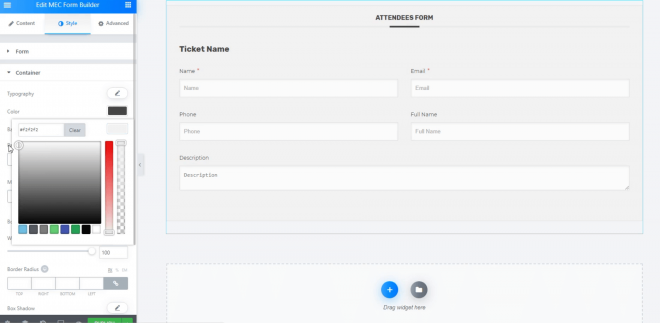
Dra-och-släpp-gränssnittet låter dig lägga till alla element du behöver i ditt formulär och anpassa det till de sista detaljerna. Du kan välja ditt innehåll baserat på sammanhanget för dina händelser, ändra färger och layouter enligt webbplatsens tema och spara dina ändringar till slut:
Gå nu över till Bokningsform av din plugins inställningar och välj formuläret du just har skapat genom att klicka på Alternativet Elementor Form Builder.
Grattis! Nu, om du öppnar en av dina händelser, kommer du att se ditt skapade tema längst ner i fönstret.
Den korta videon ovan låter dig veta mer information om detta tillägg med mer information.
Elementor Shortcode Designer
Genom att installera Elementors kortkoddesigner kan du skapa kortkoder med din valda layout i Modern Events Calendar plugin.
Med hjälp av Elementor-plugin kan widgetarna ordnas om och placeras på det sätt du vill på din webbsida. Du kan också ändra andra detaljer som antalet händelser som visas eller aktivera och inaktivera andra komponenter som kartvyn.
Kortkodsdesignern är utrustad med båda Kapital och Single metoder för visning. Du kan få tillgång till alla avancerade inställningar på en sida och placera den användbara händelsekartan så att användarna kan hitta dina planer enklare.
Sökfältet och filteralternativen låter på samma sätt din publik anpassa vyn av dina händelser därefter. Allt kan lätt nås och händelserna kan visas i en popup-vy på sidan.
Du kan inte hitta alla dessa praktiska funktioner i många andra WordPress Elementor-kalenderplugins.
Elementor Shortcode Designer Addon
Använd detta tillägg för att bygga ditt formulär i Elementor Editor. Det låter dig använda många olika typer av fält och ordna om dem genom att dra och släppa och ändra deras stilar.
Hur använder man Elementor Shortcode Designer?
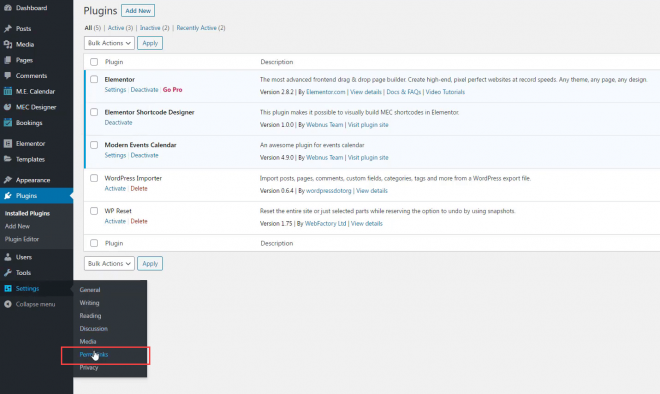
Köp och installera tillägget från Webnus webbplats och aktivera det. Tillägget kommer att läggas till i din lista över plugins nedan:
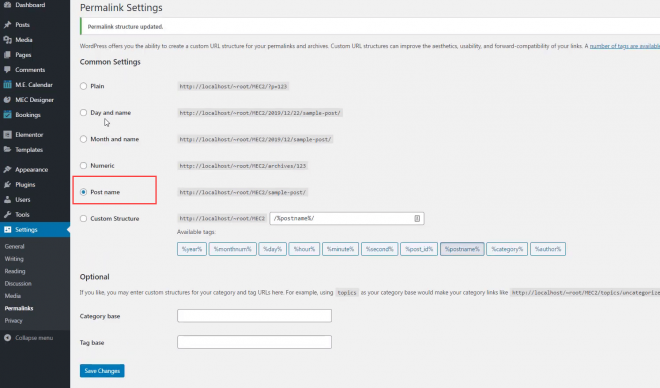
Gå nu över till Permalänkar från din inställningsmeny:
Och välj Inläggets namn från listan:
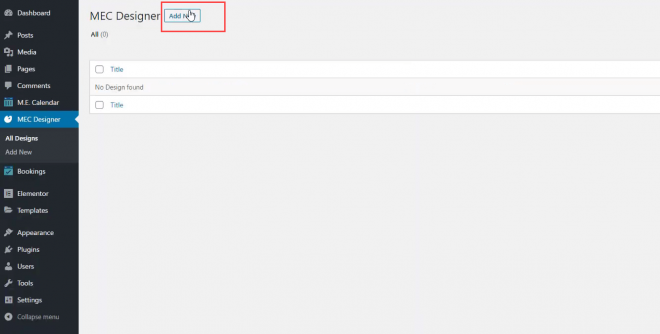
Gå sedan över till MEC designer från menyn och klicka på Lägg till ny:
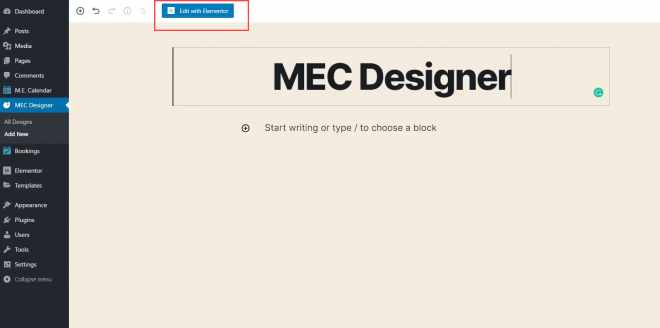
Välj en titel och klicka på Redigera med Elementor knapp:
Precis som de tidigare funktionerna, välj vad du behöver från menyn till vänster och designa din kortkod på det sätt som passar dina krav. Du kan ändra layouter, ändra storlek på foton, ändra färg på knappar och texter, välja bakgrundsöverlägg och typografi.
Dessutom kan du inkludera platsen för ditt evenemang så att användarna kan känna dig mer bekväm. En funktion som inte kan hittas i andra WordPress Elementor-kalenderplugins.
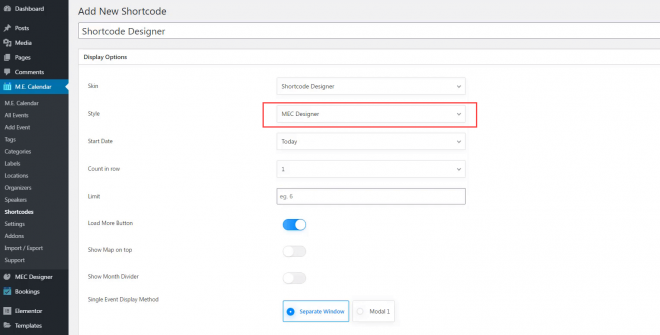
Öppna sedan Kortkoder från din plugins inställningar och välj namnet på stilen du just har skapat från listan, som visas nedan:
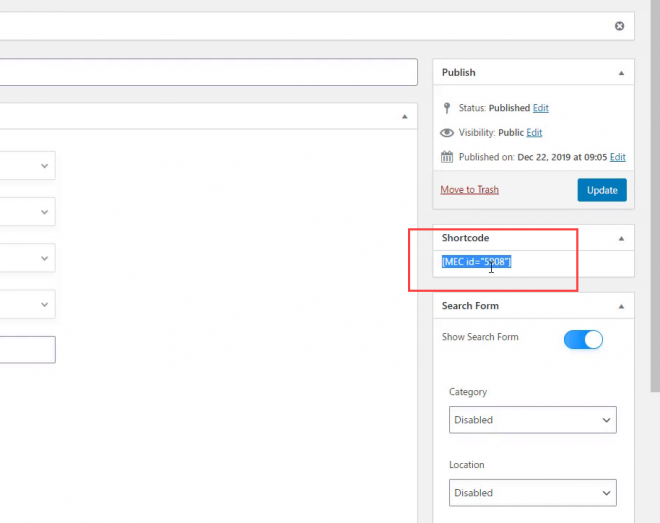
Till sist kopierar du dess kortkod som visas på den högra panelen på skärmen:
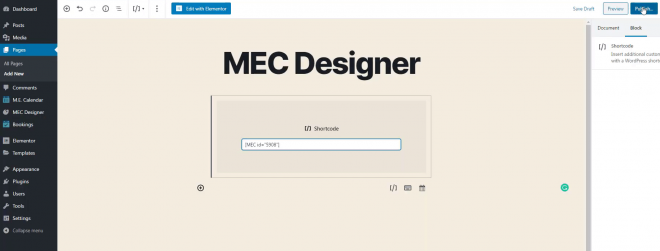
Gå nu tillbaka till sidan du skapade, klistra in kortkoden som innehållet på din sida och publicera den:
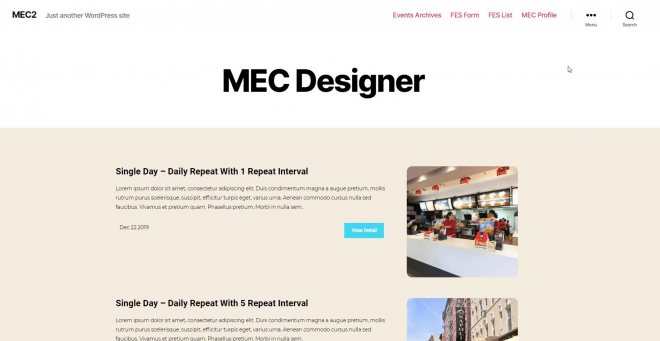
Du är redo! Nu kan du se dina händelser på det sätt du har skapat dem:
Du kan ändra din design av kortkoden när som helst och redigera den därefter. Andra inställningar, som att ladda fler knappar, visa en karta överst och geolokalisering, kan aktiveras från redigeringssidan för dina kortkoder.
Du kan titta på videon ovan för att lära dig hur du använder detta tillägg med mer information.
Sista ord
Eventhantering är en viktig del av en webbplats, och Elementor WordPress-kalenderplugins kan ge dig en värld av alternativ för att anpassa dina händelser till de sista detaljerna.
Smakämnen Modern Events Calendar är den bästa WordPress-evenemangskalendern som är helt integrerad med Elementor. Webnus-teammedlemmarna har mer än ett järn i elden eftersom de har fokuserat på alla aspekter för att ge den bästa upplevelsen som finns bland WP Elementor-kalenderplugins.
Bortsett från de fullständiga anpassningsfunktionerna du kan få, har flera tillägg också publicerats för att uppfylla kraven på din webbplats ännu mer. Vi introducerade dessa fyra praktiska verktyg i detalj för att låta dig veta vad du kan få genom att använda dessa funktioner i plugin-programmet.
Nästa gång du tänker på anpassning, kom bara ihåg de obegränsade uppgifterna du kan göra på din webbplats med MEC-plugin.
Rekommenderade inlägg

Elementor VS WPBakery: Vilket är bättre?
29 april 2024

2023 i recension: Modern Events Calendar Tillväxt
Februari 4, 2024
























Modern Events Calendar, den erbjuder sömlös integration med populära sidbyggare som Elementor och ger även kompatibilitet med Gutenberg, standardredigeraren för WordPress.