
Hur du snabbar upp din WooCommerce-butik för högre omvandlingsfrekvenser
Marknadsförare är vanligtvis mer bekymrade över kampanjstrategier än tekniska problem, men verkligheten är att problem med din WooCommerce-butik kan ha en betydande påverka försäljningen.
Samtida konsumenter förväntar sig ett omedelbart svar från sina favoritsajter och e-handelsbutiker, så även en fördröjning på några sekunder kan avvisa dem.
I själva verket, 47% av kunderna förvänta dig att en webbplats laddas på 2 sekunder eller mindre, med 80% känner att en webbplats som laddar långsamt är ännu mer frustrerande än en tillfälligt nedlagd webbplats.
Det säger sig då att WooCommerce-butiker som kan erbjuda en blixtsnabb användarupplevelse verkar med en betydande fördel gentemot sina konkurrenter.
Frågan om laddningshastighet är ännu mer uttalad under högsäsong som Black Friday och Cyber Monday, när konkurrensen om uppmärksamheten är som hårdast.
Om en e-handelssida laddas för långsamt säger svindlande 73 % av kunderna att de inte kommer att tveka att byta till en konkurrent istället.
Det är en enorm potentiell förlust av engagemang och intäkter under den viktigaste tiden på året.
I den här artikeln tar vi en titt på några av de mest effektiva sätten att optimera din WooCommerce-butik för att maximera konverteringar.
Även om en snabbare webbplats inte säljer dina produkter på egen hand, hjälper den dig att minska på förlorad försäljning och få ut mer av din marknadsföringsbudget.
Men låt oss först ta reda på hur din webbplats presterar för närvarande.
Ta reda på hälsan i din WooCommerce-butik
Så vi vet hur viktigt det är att ha en snabb och lyhörd butik för att hålla dina kunder engagerade och nöjda.
Men hur mäter man webbplatsens prestanda?
Innan du vidtar några åtgärder för att optimera din WooCommerce-butik, är det en bra idé att köra en webbplatsprestandatestare som Google Insights PageSpeed först.
Ange helt enkelt webbadressen till din butik i fältet så får du en poäng av 100 baserat på en mängd vanliga mätvärden.
Till hjälp kommer du att få en lista med förslag på områden på din webbplats där prestanda kan förbättras.
Det är otroligt värdefulla utgångspunkter som du bör ta del av och börja optimera direkt.
Du kan också överväga att testa din webbplats med pingdom, ett annat gratis och omfattande verktyg för prestandatestning.
Pingdom är ännu mer användbart för e-handelshandlare som har en global publik, vilket gör att du kan testa din butiks prestanda från en mängd olika platser över hela världen.
Det finns ingen anledning att oroa sig för mycket om ditt totala resultat på dessa testverktyg, förslagen som de erbjuder för förbättringar är mycket mer värdefulla än att bara försöka höja dina siffror.
Kom ihåg att det är användarens övergripande upplevelse som är viktigast, inte din tekniska ranking!
Hur du optimerar din WooCommerce-butik för prestanda
Nu har du en allmän uppfattning om styrkorna och svagheterna i just din butiks prestanda, låt oss titta på några av de vanligaste metoderna för förbättra en webbplats hastighet och laddningstider.
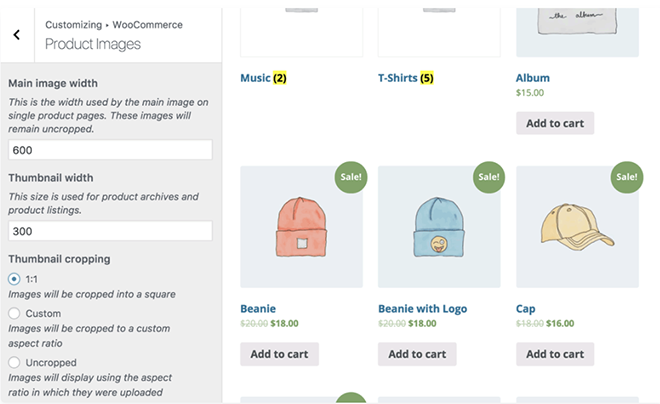
Minska bildstorleken
Bilder är en av huvudorsakerna till långsamma webbplatser, och högupplösta bilder har en ännu större effekt på webbplatsens hastighet.
Med det i åtanke är det viktigt att undvika att lägga till några främmande bilder på din webbplats.
Du kan optimera din butik ytterligare genom att komprimera bilder så mycket som möjligt.
Pingdom och liknande tjänster erbjuder bekväma webbplatsutvärderingar.
Du kommer att kunna se din sidstorlek, laddningstid och övergripande resultatbetyg på bara några få klick.
GTmetrix tillhandahåller en liknande tjänst gratis, även om mer avancerade funktioner är tillgängliga med Pro-versionen av programvaran.
Lyckligtvis erbjuder ett antal onlineverktyg gratis komprimering med liten eller ingen nedgång i bildkvalitet.
Vissa plugins tillhandahålla samma tjänst inom WordPress, vilket kan vara bekvämare för vissa användare.
Integrationer för WooCommerce är avgörande för att optimera din webbplats och bidra till att utveckla en mer unik kundupplevelse.
Du kan också använda WP Rocket eller liknande plugin för att konfigurera din webbplats för lat laddning.
Istället för att ladda varje bild så fort en användare går in på din webbplats, säger lazy loading sajten att ladda varje bild när användaren rullar ner tillräckligt långt för att nå den.
Denna taktik prioriterar bilderna överst på varje sida, vilket gör den initiala laddningstiden avsevärt kortare.
Uppdatera din butik konsekvent
WooCommerce och WordPress får ständigt uppdateringar som erbjuder ökad stabilitet, hastighet och säkerhet tillsammans med en mängd nya funktioner.
Att helt enkelt uppdatera din butik är det enklaste sättet att förbättra din webbplats prestanda, särskilt om det har gått ett tag sedan din senaste uppdatering.
Dessutom får vissa plugins kontinuerligt stöd från sina skapare.
Dessa uppdateringar är avgörande för att hålla din webbplats optimerad med de senaste WooCommerce- och WordPress-uppdateringarna.
Naturligtvis är uppdateringar oförutsägbara i allmänhet, särskilt om din webbplats är beroende av flera tredjeparts plugins.
Istället för att omedelbart uppdatera till den senaste versionen av varje mjukvara, ta dig tid att bläddra i WordPress-forumen och se till att det inte finns några kända problem.
Du vill också bekräfta att dina plugins är kompatibla med den senaste versionen.
Det är i slutändan omöjligt att förutsäga hur en given uppdatering kommer att påverka din webbplats, så du bör alltid ha en ny säkerhetskopia tillgänglig ifall något går fel.
Dessa tips hjälper dig att hantera dina WooCommerce-, WordPress- och pluginuppdateringar mer effektivt.
Cachelagra dina produktsidor
Vissa delar av din webbplats måste vara lyhörda för unik kundinformation.
Utcheckningssekvensen kommer till exempel att vara olika beroende på vilka produkter användaren har lagt till i sin varukorg.
Å andra sidan visas andra sidor på samma sätt för alla användare.
Produktsidor är ett perfekt exempel eftersom det inte finns någon skillnad i innehåll från en användare till en annan.
Plugins utnyttjar denna skillnad genom cachelagra statiska sidor och göra dem mer tillgängliga till besökare.
Istället för att ladda sidan igen varje gång de besöker en viss URL, kan du cachelagra en statisk version av sidan och lagra den på deras enhet.
Om du anger webbadressen därifrån visas helt enkelt versionen de laddade ner.
Cachning förbättrar inte prestandan på hela din webbplats, men de kan göra att produktsidor laddas omedelbart för återkommande användare.
Du kan till och med använda fragmentcache för att lagra specifika element istället för att cachelagra hela sidan.
Du kanske till exempel vill utesluta prisfältet i händelse av en försäljning eller prissänkning senare.
Uppgradera ditt webbhotell
Delad värd är ett populärt alternativ för nya WooCommerce-säljare, och det är lätt att se varför så många leverantörer är tveksamma till att uppgradera till en dedikerad värdplan.
Faktum är att du kanske inte ens märker någon skillnad förrän din webbplats börjar attrahera mer trafik och kräver mer resurser.
Om du är orolig för effekten av delad värd, gå till din värds instrumentpanel eller cPanel och navigera till resursanvändning.
Diskutrymme och bandbreddsanvändning är de två viktigaste kriterierna när man överväger om din nuvarande värdplan är tillräcklig.
Några värdleverantörer erbjuda flexibla planer beroende på din användning, vilket ger dig tillgång till fler resurser efter behov.
Det är viktigt att konsekvent övervaka dina användningsmönster för att undvika att betala för mycket för (eller inte få tillräckligt med) din WordPress-värdplan.
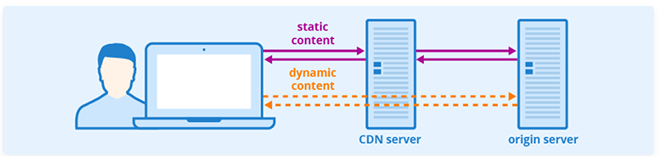
Investera i ett nätverk för innehållsleverans
Att komprimera bilder, uppdatera din butik, cachelagra produktsidor och investera i bättre värdskap kan hjälpa din webbplats att prestera bättre.
Som sagt, det finns fortfarande ett naturligt hinder inblandat när en användare kommer åt din webbplats från en plats som är långt borta från servern.
Att minska det fysiska avståndet mellan servrar och besökare optimerar prestanda oavsett plats.
Innehållsleveransnätverk fungerar på samma sätt som att cache-plugins genom att lagra kopior av din webbplats på servrar på en mängd olika platser.
När en användare kommer åt din webbplats kommer innehållsleveransnätverket att tillhandahålla webbplatsens innehåll från den server som är närmast deras plats.
StackPath, till exempel, erbjuder många servrar i hela USA såväl som i Kanada, Brasilien, Spanien, Frankrike, England, Tyskland, Polen, Belgien, Sverige, Italien, Nederländerna, Singapore, Hong Kong, Japan, Sydkorea, Australien, och Filippinerna.
Använd rätt tema
Med så många teman att välja mellan kan det vara svårt att bestämma sig för ett som bäst matchar ditt varumärke.
Du kanske har investerat i ett premiumtema som erbjuder en rad funktioner och ser vackert ut i din butik, men är det helt kompatibel med WooCommerce?
Skapa en lista över alla funktioner som du behöver i din butik och välj ett snabbt tema som är designat specifikt för WooCommerce och täcker så många av dessa behov som möjligt.
På så sätt slipper du ett onödigt stort tema som erbjuder funktioner som du inte behöver, och du kommer att minska ditt beroende av onödiga plugins.
Minska onödiga plugins
Det finns gott om plugins och kan vara otroligt användbara – det kan vara frestande att använda dem som ett svar på alla problem.
Alla plugins är dock inte byggda enligt högsta standard, och de kan börja påverka prestandan på din webbplats, särskilt om de börjar komma i konflikt med varandra.
Ju fler plugins du installerar, desto större är chansen att konflikter uppstår.
Men ironiskt nog kan lösningen på dina pluginproblem hittas i form av ett annat plugin.
Query Monitor är ett gratis och otroligt populärt WordPress-plugin som är idealiskt för felsökning och webbutveckling, vilket gör att du snabbt kan hitta problemplugins istället för att manuellt inaktivera dem en i taget tills den skyldige hittas.
Det hjälper också att hitta och felsöka en mängd andra vanliga problem som du kan stöta på i din butiks prestanda, så det här är ett plugin som du definitivt kommer att ha nytta av.
Det är viktigt att du bara installerar betrodda plugins som tjänar ett mycket specifikt syfte och regelbundet testar dem för prestanda och kompatibilitet.
Håll din WooCommerce-databas ren
Din databas är där all din webbplatsdata lagras, och den inkluderar webbplatsinnehåll som taggar, produkt- och kategorisidor, plugins, ditt tema, inställningar och mer.
Här hittar du även ditt lager, betalningar och beställningar samt annan transaktionsinformation.
Du måste hålla din databas strömlinjeformad och fri från onödig data, annars kommer det att sakta ner din serversvarstid när en kund gör en beställning.
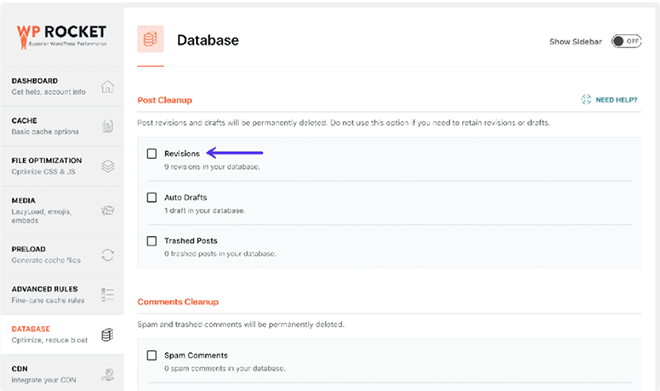
Ett enkelt sätt att göra detta är att bli av med gamla revisioner, som skapas varje gång du sparar en sida eller ett inlägg på din webbplats.
Revisioner är användbara för att gå tillbaka till en äldre version av din webbplats om det behövs, men de kan snabbt läggas till och börja sakta ner din webbplats.
Om du har haft din butik ett tag nu kommer du förmodligen att hitta rad på rad med revisioner som täpper till din databas.
Ta bort dem med hjälp av WP-svep plugin, som är tillgänglig gratis, och stoppa det att hända igen genom att begränsa antalet revisioner som kan lagras i framtiden.
Ett annat bra (och gratis) databasrensningsverktyg är WP Optimize plugin, som kan hitta var din webbplats lagrar onödig data och raderar den automatiskt.
Kör dessa verktyg med jämna mellanrum för att hålla din databas i toppform.
Sammanfatta
En snabb och responsiv sida är grunden för alla framgångsrika WooCommerce-butiker.
Dagens användare har en mängd alternativ att välja mellan, så de är inte villiga att stanna kvar om du låter dem vänta bara en sekund längre än förväntat.
Om du kan minska din webbplats laddningstider med bara en bråkdel av en sekund kan det leda till en omedelbar ökning av engagemang och intäkter.
I den här artikeln har vi listat de vanligaste och mest tillgängliga strategierna att överväga om du letar efter sätt att optimera din webbplats.
Naturligtvis kommer varje butik att ha sina egna speciella behov, så se till att du testar dina optimeringar noggrant med hjälp av de verktyg som föreslås för att se till att dina ändringar får önskad effekt.
Det viktigaste att komma ihåg är att det yttersta målet är en smidig, snabb och lyhörd kundupplevelse, inte en teknisk mästarklass av siffror och procentsatser.
Så testa din sida själv, låt dina vänner och kollegor också prova den och var inte rädd för att be om feedback från dina kunder.
Rekommenderade inlägg

Bästa WooCommerce Brands Plugins 2024
30 april 2024









Tack för att du delar med dig av en så användbar artikel. Det hjälper mig verkligen att öka hastigheten på min woocommercebutik.