Навіщо веб-сайту WordPress потрібен конструктор заголовків? + Контрольний список для конструкторів найпопулярніших заголовків
Конструктор заголовків, можливо, не дуже відомий у веб-дизайні, але ми можемо сказати, що його використання може значно змінити ваш сайт. Використання конструктора заголовків може зробити ваш веб-сайт повністю відмінним від інших веб-сайтів, навіть якщо інші використовують ту саму тему, яку ви використовуєте. Крім того, хороший конструктор заголовків допоможе вам створювати проекти точно на основі кількості ваших категорій щодо ваших послуг і потреб вашої аудиторії. Ще одна хороша річ у хорошому конструкторі заголовків полягає в тому, що цей плагін або функція дозволяє вам якомога легше створювати різні заголовки на різних платформах, таких як версія для ПК, мобільних пристроїв і планшетів.
Щодо цього опису, можливо, ця функція не є важливою для веб-сайту, але якщо ви хочете отримати максимальну віддачу від свого веб-сайту, вам слід розглянути можливість її використання.
Якщо ми хочемо визначити деякі необхідні функції для конструктора заголовків, ми можемо вказати на можливість перетягування, попередній перегляд у реальному часі, відкритий вибір піктограм і логотипу в заголовку, мультиплатформенний редактор і різні параметри стилю та типографіки.
Далі ми збираємося по порядку представити найкращі конструктори заголовків на ринку WordPress.
Deep конструктор заголовків
Deep конструктор заголовків призначений виключно для Deep тема користувачів. У короткому описі, немає нічого, чого ви не можете мати, використовуючи цей конструктор заголовків. Логотип, панель навігації та кожен потрібний елемент можна створити в заголовку за допомогою нової функції Deep Тема. Крім того, тут є багато варіантів Deep функція теми.
Цей конструктор заголовків дозволяє безкінечно створювати різні заголовки, навіть якщо у вас немає навичок кодування. Він повністю заснований на діях «перетягування», і ви можете розмістити всі потрібні елементи в заголовку. Перетягування також включає такі функції, як налаштований фон, зображення, кольори, значки та корисні елементи.
Ще одна чудова особливість цієї функції – доступні елементи. Ви можете використовувати ці елементи будь-де в заголовку, а також можете попередньо переглядати зміни на екрані. Deep має чудову команду підтримки, яка допоможе вам вирішити помилки та проблеми.
Якщо ви хочете більше дізнатись про це Deep конструктор заголовків ви можете прочитати це в Deep тематична документація.
Налаштувати
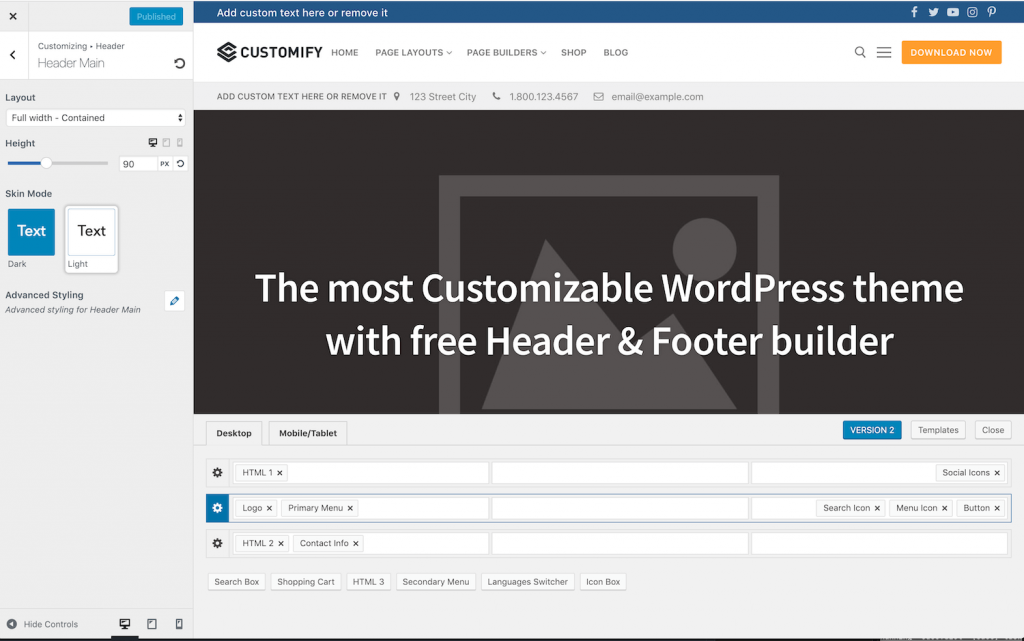
Customify — це гнучка тема WordPress із комплексним конструктором заголовків, створеним PressMaximum. Він має візуальний редактор у реальному часі для створення більшості настроюваних заголовків. Конструктор заголовків Customify простий у використанні та забезпечує хороший UX на будь-яких платформах і пристроях. Цей конструктор заголовків також має режим мобільного редагування для створення адаптивних заголовків для мобільних телефонів і планшетів.
Impreza
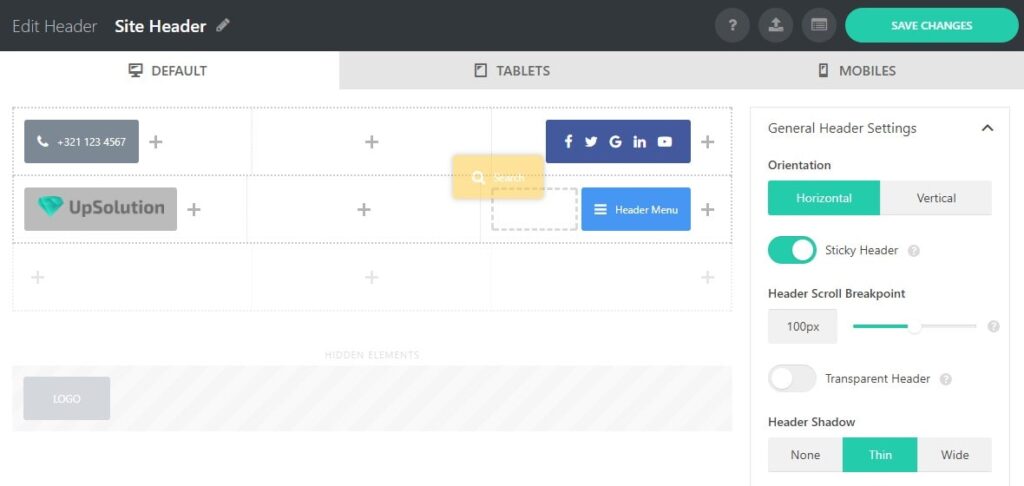
Оптимізована та настроювана тема WordPress з унікальним доповненням для створення заголовків, створена UpSolution, яка дає вам порожню сторінку для створення веб-сайту WordPress відповідно до ваших потреб і бажань. Як і інші, у конструкторі заголовків Impreza є функція перетягування з підтримкою шрифтів і мов справа наліво, а також розширені параметри заголовків.
Фольга
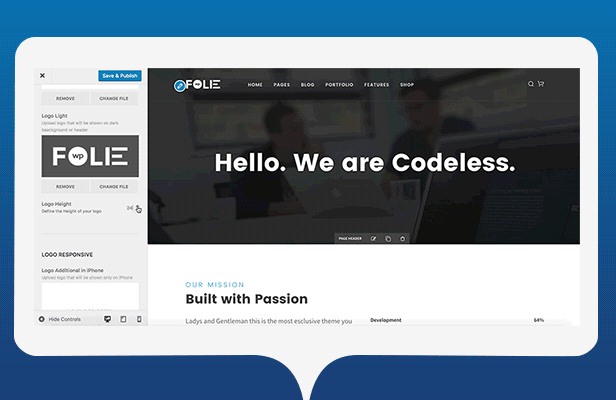
У цій темі використовується чудовий конструктор заголовків, який допомагає вам створювати будь-які типи стилів заголовків за допомогою функції перетягування. Також ви можете налаштувати будь-який заголовок або стиль у режимі live view. Folie, створений Codeless, підтримує WordPress 4.7 або новішу версію. Він має живий конструктор заголовків, тому ви можете бачити всі зміни в реальному часі.
Апрес
Apress — адаптивна багатоцільова тема WordPress, розроблена компанією Apress themes і підтримує WordPress 4.7 або новішої версії, а також має практичну функцію. Конструктор заголовків Apress дає вам дуже легку можливість перетягування, щоб створити власний веб-сайт і допомогти вашому сайту досягти вершини. Він дає вам багато елементів для створення шедеврів і повністю персоналізованих веб-сайтів.
Qudos
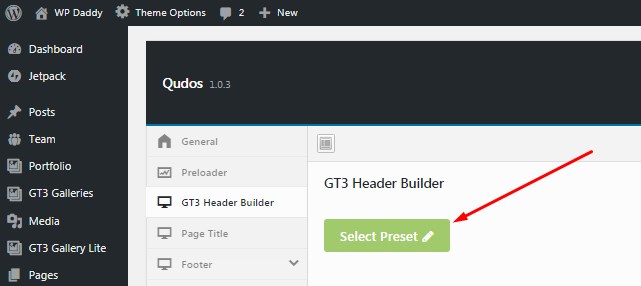
Qudos — це нова тема WordPress WooCommerce, яка є багатоцільовою та спеціально розробленою для інтернет-магазинів. Він створений GT3themes і підтримує WordPress 4.8 або новішу версію. Він повністю адаптивний і має власний конструктор заголовків під назвою GT3. Це потужний конструктор заголовків із функцією перетягування та візуального редактора. Ви можете створювати унікальні заголовки для різних сторінок і мати липке меню, використовуючи цей конструктор заголовків на основі теми.
Юпітер
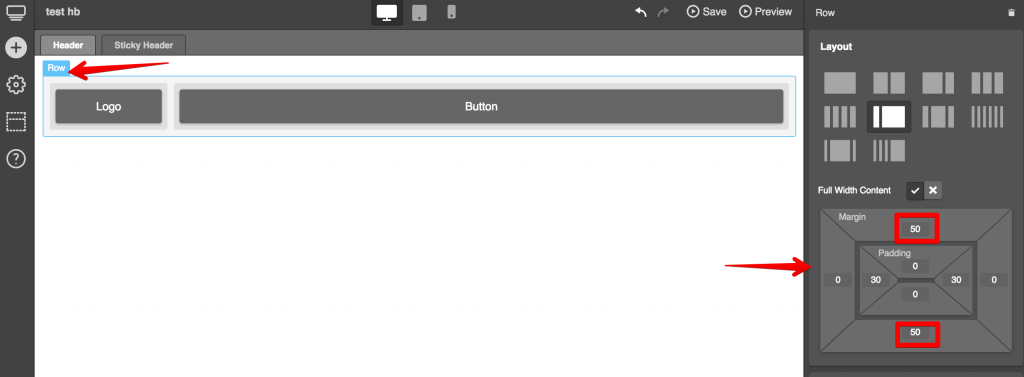
Багатоцільова тема WordPress, розроблена компанією Artbees, яка постійно вдосконалюється за допомогою хорошої команди підтримки, як і інші розробники заголовків на основі тем, Jupiter має хорошу гнучкість. Ви можете створити багато заголовків за допомогою простої функції перетягування. Ця функція підтримує WordPress 4.5 або вище. Майте на увазі, що зміна заголовка в батьківському стані (Настільний комп’ютер) змінить заголовок у дочірніх станах (Планшети та мобільні пристрої). У конструкторі заголовків за замовчуванням цю функцію вимкнено, і це бета-версія. Перегляньте наведене нижче, щоб прочитати, як увімкнути цю функцію.
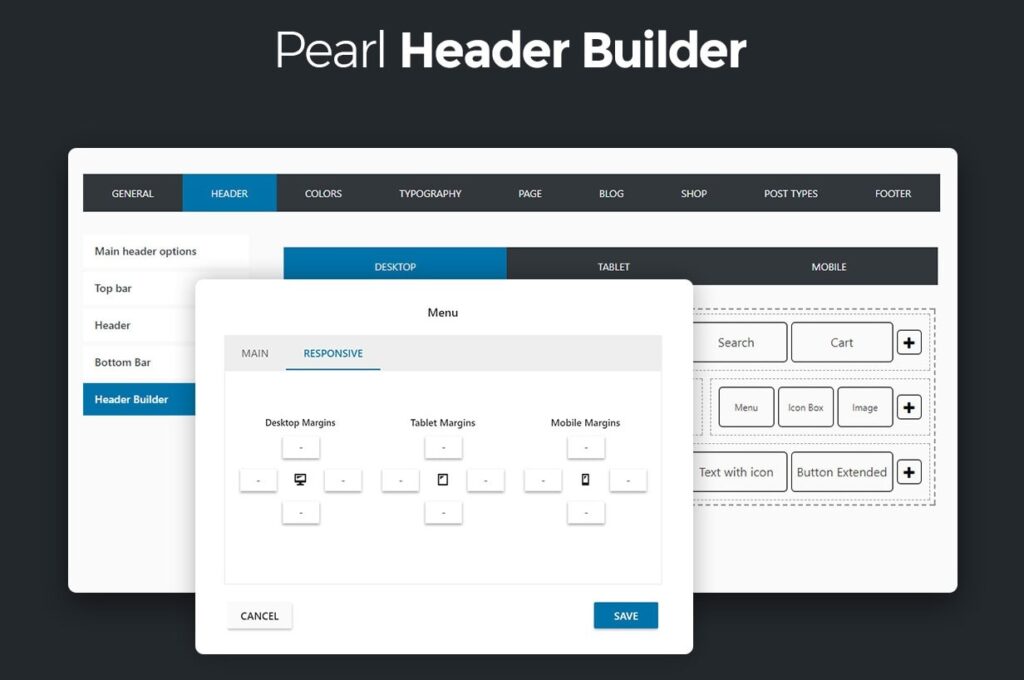
Будівник заголовків перлів
Цей плагін створено StylemixThemes і інтегровано з багатоцільовою темою WordPress Pearl, яка підходить для малого бізнесу. Це дозволило створити адаптивні заголовки для кількох пристроїв, таких як смартфони, планшети та настільні комп’ютери. Це новий плагін, який легко налаштувати та підтримує WordPress 4.6 або новішої версії.
Стакс
Інтерфейсний плагін перетягування, створений SeventhQueen. Цей плагін дає нам живий візуальний спосіб створення верхнього колонтитула сторінки. Його можна використовувати в будь-якій темі WordPress навіть після зміни теми. Він має різні налаштування для мобільних пристроїв, планшетів і настільних комп’ютерів із функцією легкого перемикання між переглядами. Перегляд у реальному часі дає нам можливість контролювати, як це працює в даний момент. Це безкоштовний багатофункціональний плагін, за допомогою якого ви можете створювати необмежену кількість професійних заголовків відповідно до своїх потреб. Stax підтримує WordPress 4.6 або новішої версії та PHP версії 5.6 або новішої.
Рекомендовані повідомлення

Найкращі плагіни брендів WooCommerce у 2024 році
Квітень 30, 2024

Живий сайт WordPress на Localhost: правильний спосіб переходу!
Квітень 29, 2024