
Як створити ідеальний веб-сайт: найкраща стратегія
У цій статті ми опишемо, як створити ідеальний веб-сайт і налагодити його архітектуру та оптимізацію пошукових систем, щоб отримати від нього максимальну користь.
Створіть ідеальний веб-сайт і посібник із архітектури веб-сайту для початківців SEO
Ви намагаєтеся піднятися на сторінки рейтингу пошукових систем (SERP) і не можете знайти статтю з надійними порадами щодо SEO? Сотні маркетологів і власників малого бізнесу в одному човні з вами.
У цій статті ви дізнаєтесь, як створити оптимізований для пошукових систем веб-сайт із самого початку.
Як найбільша та найпоширеніша пошукова система, ваша мета — зайняти одну з перших позицій на сторінці результатів Google. Але Google оновлює свій алгоритм кілька разів на рік.
Більшість посібників, які ви читали, ймовірно, застаріли, і навіть якщо вони не були, ви не знаєте першої речі про кодування або не маєте бюджету для агентства SEO.
Ця стаття не пропонує жодних тактик SEO-оптимізації. Усе, про що ми розповімо, дасть вам чесний підхід до вашої стратегії.
Архітектура веб-сайту повинна бути першим, що ви оптимізуєте.
Він неймовірно простий і простий в обслуговуванні.
Чому архітектура веб-сайту важлива?
Хороша структура або архітектура веб-сайту допоможе Google сканувати та індексувати ваш сайт.
Щоб вибрати, яку URL-адресу відображати в пошуковій системі, пошукова система повинна мати можливість знайти ваш сайт (так зване сканування) і класифікувати його відповідно до доступного вмісту (відоме як індексування).
Погана архітектура сайту може перервати будь-який із цих етапів.
Ваш сайт може потрапити в неправильну категорію та ніколи не матиме рейтингу за цільовими ключовими словами.
Або, у гіршому випадку, пошукова система не зможе знайти ваш веб-сайт і ніколи не дізнається про його існування.
Ми написали ще одну вичерпну статтю про покращення WP SEO, не соромтеся її переглянути: Поліпште WordPress SEO: 11 порад для підвищення рейтингу веб-сайту
НЕ нічне виправлення
Звичайно, архітектура веб-сайту є лише одним із елементів прибуткової стратегії SEO.
Не думайте, що відмітка всіх цих полів приведе вас на першу сторінку Google.
Це допоможе вашому SEO, але вам все одно потрібно працювати над SEO поза сторінкою та вмістом вашого сайту одночасно. Крім того, немає нічного виправлення.
Пошукова оптимізація - це постійний процес.
Не відзначайте ці поля, щоб потім залишити свій ідеально архітектурний сайт гнити.
SEO-агентства існують тому, що їхня робота — це постійний процес.
Ця стаття допоможе вам визначити, що ви можете зробити самостійно, без здирницьких комісій агентства.
Quadrant2Design, консультаційна компанія з дизайну виставкових стендів у Великій Британії, має команду людей, які працюють над пошуковою системою пошукових систем, поки їх галузь закрита.
Ніхто з них не є експертом, але результати, які вони побачили за останні шість місяців, вражають.
Що таке архітектура веб-сайту?
Визначення архітектури таке:
«Складна або ретельно розроблена структура чи щось подібне»
І саме це ми маємо на увазі, коли говоримо про архітектуру веб-сайту.
Подібно до будівлі, веб-сайт ніколи не можна об’єднувати без плану.
Хороша архітектура веб-сайту пропонує макет, який покращує взаємодію з користувачем (UX) та дозволяє скануючим роботам легко інтерпретувати вміст.
Занадто багато SEO-агенцій витрачають ваші гроші на створення сильного профілю посилань і редагування вмісту на сторінці.
Якщо ви хочете мати шанс отримати рейтинг у результатах пошуку, вам потрібно побудувати міцну основу.
На щастя, архітектуру веб-сайту легко підібрати.
Навіть маючи найпростіші знання, ви зможете застосувати цю тактику на будь-якому сайті.
Наразі забудьте про кампанії зі створення посилань і контент-маркетингу. Це може бути пізніше.
Ця стаття допоможе вам оптимізувати ваш веб-сайт для пошукових систем знизу вгору.
Давайте побудуємо міцну основу.
Crawl of Duty
По-перше, чи розумієте ви, як і чому пошукові системи вибирають результати, які вони відображають на сторінках результатів пошуку? Це ключ до розробки архітектури вашого сайту.
Павуки
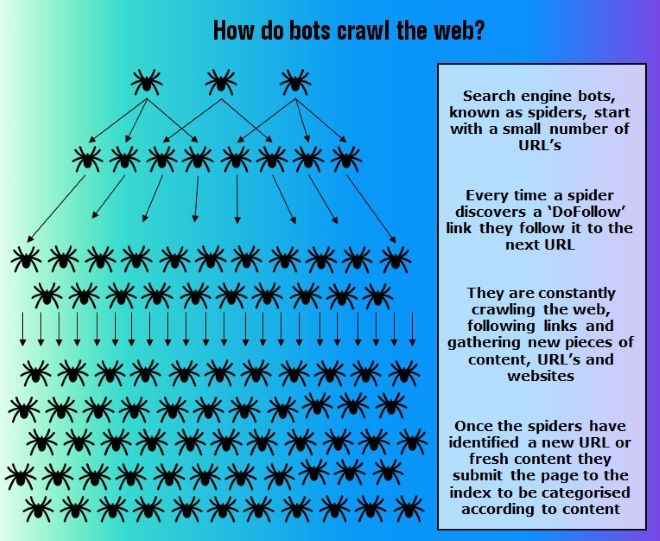
Щосекунди тисячі «ботів» сканують Інтернет у пошуках нових фрагментів вмісту, URL-адрес або цілих веб-сайтів.
Ці боти відомі як сканери або павуки.
Чому саме павуки? Оскільки вони, по суті, сканують Інтернет, переходячи за посиланнями та будуючи мережу.
Кожен павук починається лише з кількох найвідоміших URL-адрес.
Вони сканують вміст цих сторінок і переходять на інші сайти кожного разу, коли натрапляють на нове посилання «DoFollow».
Щоразу, коли вони виявляють свіжий вміст, він потрапляє в індекс.
Павуки витягують всю інформацію зі сторінки та зберігають її у величезній базі даних (також відомої як індекс).
Це інформація, яку пошукові системи використовують для створення рейтингу сторінок.
Наскільки легко знайти, просканувати та проіндексувати ваш веб-сайт?
Меню
Переконайтеся, що ваше меню є простим у використанні та виконує свою роботу належним чином.
Навігація вашого сайту має бути зрозумілою, простою та практичною.
Розбийте свій сайт на ідентифіковані категорії.
Це допомагає павукам сканувати ваш сайт і покращує UX.
Якщо у вас складний макет сайту, вам потрібно використовувати Deep тема, від Webnus.
Це допоможе вам створити просунуте мегаменю, яке дозволить вам легко керувати користувачами та сканувати роботами ваш сайт.
Карта сайту
Ви коли-небудь замислювалися, чому веб-сайти мають «карту сайту».
З точки зору користувача, здається, у цьому немає потреби. Але є для павука.
Пам’ятайте, коли павуки сканують мережу, вони переходять за кожним посиланням DoFollow, яке їм трапляється.
Карта сайту дозволяє розмістити посилання на кожну сторінку вашого сайту, на кожній сторінці вашого сайту.
Це простий спосіб переконатися, що кожна сторінка вашого веб-сайту буде просканована, проіндексована та ранжована.
Внутрішніх посилань
Ще одна річ, яку вам потрібно зробити, щоб пришвидшити цей процес, — це включити структуровану внутрішню систему зв’язків.
Карта сайту допомагає зробити все швидше, але вона не допомагає павукам визначити ієрархію сторінок вашого веб-сайту чи покращити UX.
Внутрішні посилання, наприклад це, яке посилається на наша домашня сторінка, прагнуть утримати відвідувачів на вашому сайті, рекомендуючи вміст, який може їм сподобатися.
Ви також повідомляєте павукам, які сторінки важливі.
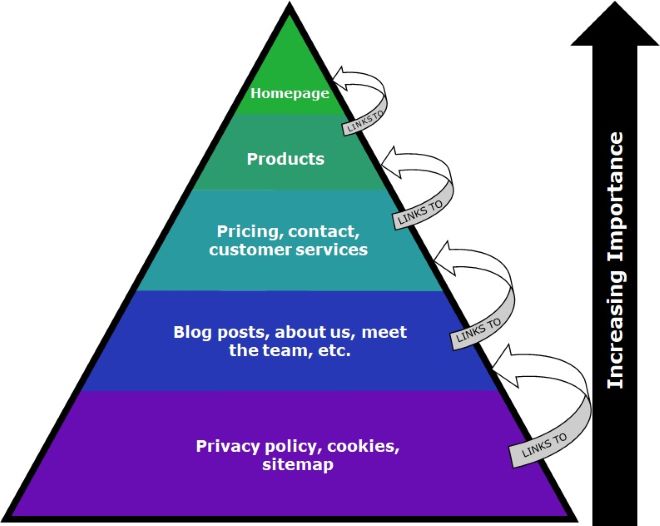
Подумайте про свій веб-сайт і спробуйте організувати сторінки в ієрархічну піраміду.
Ви повинні прагнути до двох-трьох внутрішніх посилань на сторінку (і обмежити кількість зовнішніх посилань, щоб зупинити павуків, які залишають ваш сайт).
Почніть з нижньої частини вашої ієрархії та посилайтеся вгору.
У наведеній нижче таблиці показано найкращі практики для вашої внутрішньої стратегії зв’язування:
Мета-теги
На жаль, пошукові системи не можуть залучити тисячі людей для сканування Інтернету.
Ось чому існують павуки (крол-боти).
Однак вони не люди. Ось чому їм потрібні певні підказки щодо того, про що ваш вміст.
Цей розділ має підзаголовок мета-теги, однак він охоплює набагато більше, ніж це.
Мета-заголовок і опис
Звичайно, мета-заголовок і опис важливі.
Це перші індикатори павука про ваш вміст.
По-друге, вони дивляться на заголовки.
Ваш перший заголовок повинен мати тег H1 і повідомляти павуку, про що саме ваш вміст.
Заголовки
Після цього заголовки повинні використовувати теги H2 і H3. Подумайте про свій веб-сайт як про есе.
Структура повинна мати сенс таким же чином.
Один заголовок, потім розділ або розділи, які поділено на менші категорії.
Дивно, скільки людей використовують теги H1 для всіх заголовків.
Це не змушує павуків приділяти більше уваги. Це змушує їх карати вас за набір ключових слів.
Атрибути зображення
Нарешті, зображення — чудове місце, щоб розповісти павукам ще більше про ваш вміст.
Заголовок зображення має пояснювати, що саме зображено на зображенні.
Наприклад, фотографію цуценя лабрадора слід називати Labrador_puppy.jpeg (а не Canon763548_77.jpg).
Далі вам потрібно додати теги ALT до вашого зображення.
Вони відображаються на вашій веб-сторінці, якщо ваше зображення не завантажується, а також мають ідеально описувати ваше зображення (але можуть бути менш технічними).
Пам’ятайте, Google не бачить ваше зображення – лише тег ALT.
Повертаючись до прикладу з лабрадором, ваш текст ALT може містити таке: Миле цуценя лабрадора грається в траві.
Ці закулісні мета-теги дають вам більше шансів отримати правильну індексацію, але, звичайно, без попереднього сканування це не матиме значення.
Переконайтеся, що кожну сторінку вашого сайту легко знайти та просканувати.
А потім підвищте свої шанси на рейтинг, допомагаючи павукам правильно індексувати вас.
Найсмертельніший матч
Коли ми говоримо про дубльований вміст, ми маємо на увазі вміст, який відображається в кількох URL-адресах.
Проблема полягає в тому, що пошукові системи повинні спробувати відстежити джерело.
Вони не хочуть, щоб один і той самий вміст заповнював їхні сторінки рейтингу.
Основна проблема пошукових систем із повторюваним вмістом полягає в тому, щоб розшифрувати, які сторінки включити/виключити з індексу.
Якщо той самий вміст з’являється на кількох сторінках, вони не знають, куди направити такі показники посилання, як довіра, авторитет. і пов'язати капітал.
Ось чому скопійований вміст потрібно стерти з вашого сайту, але як він туди потрапив і як це можна виправити.
Вискоблювання
Якщо ви ведете блог на своєму веб-сайті, можливо, у вас виникла спокуса взяти вміст іншого впливового користувача. Ми всі іноді так відчуваємо.
Викопування – це термін, який використовується для онлайн-вмісту, який дуже схожий на вміст, знайдений з іншого джерела.
Можливо, кілька слів було змінено, але воно дублюється.
Багато людей не розуміють, що блоги не є основною ціллю для цього.
Описи продуктів, сторінки про нас або біографії авторів є чудовими прикладами цього.
Щоб з’ясувати, чи хтось зібрав вміст із вашого сайту, скористайтеся безкоштовним онлайн-інструментом плагіату.
Варіанти URL
На вашому сайті може бути дубльований вміст, навіть без копіювання сторінок.
Варіанти URL-адрес часто дублюють цілі сторінки, щоб створити версії для друку або відстежувати ідентифікатори сеансів.
Намагайтеся уникати додавання параметрів URL-адреси, де це можливо (це також може підвищити швидкість сайту).
Забагато префіксів
Багато власників бізнесу вважають, що їм слід інвестувати в усі варіанти свого домену, щоб отримати авторитет.
Це хороша практика веб-сайту, якщо ви не дублюєте вміст з одного сайту на інший.
Якщо у вас є окремі версії вашого сайту (одна з префіксом «www.», а друга без), використовуйте переспрямування 301, а не дублюйте вміст.
Те саме можна сказати про HTTP:// і HTTPS://.
Що ви можете зробити, щоб виправити повторюваний вміст?
Якщо ви виявили на своєму сайті повторюваний вміст і не можете просто видалити його, ви можете зробити інші речі.
По-перше, налаштуйте перенаправлення 301 на дублікати сторінок, що вказують на оригінальний вміст.
Це означає, що ви зберігаєте сік вхідних посилань, а пошукові системи знають, яку сторінку додати до свого індексу.
По-друге, додайте канонічні атрибути до сторінок, які містять оригінальний вміст.
Іноді у вас може не залишитися іншого вибору, як використовувати той самий вміст на кількох сторінках.
Канонічний атрибут повідомить пошуковій системі, що ця сторінка є копією вказаної URL-адреси (таким чином, повідомляючи їм, де знайти джерело).
Нарешті, атрибути Meta Robot можна додати до будь-якої окремої сторінки та вказати павукам не сканувати та не індексувати цю URL-адресу.
Якщо ваш вміст було зібрано або скопійовано, але видалити його неможливо, тег Meta Robot NoFollow допоможе архітектурі вашого веб-сайту під час вирішення проблеми.
Швидкість вбивць
Швидкість сторінки була виділена як один із факторів, що впливають на алгоритм ранжування Google. Ніколи не недооцінюйте його важливість.
Маючи понад 200 факторів ранжирування (про які ми абсолютно не знаємо), ми повинні повністю використовувати ті, які вони пропускають.
Швидкість сторінки описує тривалість часу для повного відображення вмісту на певній сторінці.
Google очікує, що це буде менше двох секунд, але хоче бачити швидкість сторінки, яка відповідає їхній швидкості – менше півсекунди.
Як ви можете цього досягти?
Оптимізувати зображення
Коли хтось відкриває веб-сторінку, ця сторінка завантажує все повністю, а потім знову зменшує розмір.
Збережіть свій сайт від труднощів, оптимізувавши зображення перед завантаженням.
Завантажуйте зображення правильного розміру та використовуйте jpeg, щоб зменшити розмір файлу. Це заощадить ваш час і зменшить швидкість вашої сторінки.
Оптимізуйте свій код
Щоб відобразити будь-яку веб-сторінку, браузер має прочитати код.
Заощадьте час, видаливши пробіли, коми, інші непотрібні символи, форматування, невикористаний код і коментарі до коду.
Видаліть JavaScript, що блокує візуалізацію
Щоб завантажити веб-сайт, браузер читає HTML і відображає інформацію.
Досить дивно, але це набагато технічніше, але ми сказали, що цей посібник призначений для початківців.
Щоб повністю відобразити сторінку, браузер створює дерево DOM, використовуючи код HTML.
Деякі функції JavaScript, як-от CSS, блокують процес візуалізації, доки CSSOM не буде повністю створено. Це сповільнює швидкість сторінки.
Google пропонує уникати всіх форм JavaScript, що блокує відтворення.
Зменшити перенаправлення
Подумайте про переадресацію, як про автобусні зупинки.
Якби ніхто не хотів виходити або сідати з вашого автобуса протягом вашої подорожі, час у дорозі був би набагато швидшим. Кожне перенаправлення, по суті, є автобусною зупинкою.
Браузер надсилає користувача на одну URL-адресу лише для того, щоб знайти код перенаправлення, і йому потрібно перейти на іншу.
Якщо ви використовуєте перенаправлення, щоб зберегти сік посилань, який вам вдалося зібрати, спробуйте вирішити, наскільки важливі посилання.
Чи варті вони додаткової секунди до швидкості вашої сторінки? Пам’ятайте, Google прагне півсекунди на сторінку.
Ви все ще можете мати ефективний веб-дизайн і високу швидкість сторінки.
Deep Тема від Webnus має високу продуктивність і надзвичайно чутливу.
Це дозволяє інтегрувати складні функції дизайну у ваш веб-сайт без шкоди для швидкості завантаження.
Поп-структура
URL-адреса, яка ідентифікує вашу веб-сторінку, є першою вказівкою відвідувача (і павуків) на ваш вміст.
Це повинно дати їм знати, хто ви і яку інформацію вони, ймовірно, знайдуть на цій сторінці.
Відповідно до MOZ, ваша URL-адреса має складатися з цих семи елементів:
Протокол | Субдомен | Домен | Домен верхнього рівня | Папки | Сторінка | На ім'я Якір
Що залишить вас приблизно так:
[https://] [магазин.] [приклад.] [com/] [тема] [підтема] [описова назва продукту] [#top]Але, звичайно, не завжди є потреба в такій кількості деталей.
Більшості малих підприємств знадобиться лише кілька цих факторів, і вони можуть очікувати щось подібне:
[https://] [webnus.] [net/] [social-media-growth-fostered-a-remote-work-culture/]Як бачите, протокол, домен, TLD і сторінка були елементами цього домену.
Він чіткий, визначає, про що йдеться, і говорить вам, хто ми.
Структура URL-адреси визначає архітектуру нашого веб-сайту.
Але що вам ще потрібно зробити?
Націлювання на ключові слова
Перше, що ви хочете зробити, це переконатися, що ключове слово, за яким ви намагаєтеся оцінити цю сторінку, включено в URL-адресу.
В деяких випадках це може бути ваш домен, в інших – заголовок сторінки.
Швидше за все, ви вже використали своє ключове слово у своєму H1, і воно природним чином займає свою позицію у вашій URL-адресі.
довжина
Якщо ваша URL-адреса довша за 2,083 символи, сторінка не зможе відобразитися в браузерах.
Ви хочете, щоб він був набагато коротшим.
З довжиною ви прагнете покращити взаємодію з користувачем.
Ви хочете, щоб ваша URL-адреса виглядала привабливо, коли нею діляться в соціальних мережах. Будьте короткими та змістовними.
Який би спосіб структурування URL-адрес ви не вирішили, переконайтеся, що він узгоджується на всьому сайті.
Отруйний плащ
Тепер ви знаєте, що вам потрібно зробити, щоб виправити архітектуру веб-сайту для кращого SEO, але чого вам слід уникати? Можливо, маскування вже не таке поширене явище, як колись, але ви здивуєтеся, скільки людей за нього захоплюються.
Маскування — це акт представлення різного вмісту відвідувачам, а також пошуковим системам. Це було звичайною практикою до оновлення Panda.
У 2011 році Google оновив свій алгоритм, щоб краще визначати якість вмісту, доступного на будь-якій веб-сторінці.
До оновлення SEO-експерти приховували фрагменти тексту з ключовими словами на сторінці, роблячи його того самого кольору, що й фон.
Користувачі не могли його побачити, але боти прочитали його та проіндексували так, ніби це була частина веб-сайту.
Цю проблему швидко усунули, і сайти отримали покарання за спробу обдурити алгоритм таким чином.
Потім, коли експерти з SEO стали розумнішими, вони знайшли більше способів маскування. Хорошим прикладом є галерея зображень на веб-сайті.
Існує мало вмісту чи редакційних статей для аналізу павуками, тож як отримати рейтинг цієї сторінки? Люди почали ховати цілі HTML-документи на сторінках із великою кількістю зображень, щоб покращити результати в пошуковій видачі.
Пошукові системи зчитують і індексують цей текст так, ніби це будь-яка інша веб-сторінка, але користувачі ніколи не бачать його.
Це проблема для пошукових систем, оскільки це заважає взаємодії з користувачем.
Мета SERP – показати аудиторії найбільш точний і релевантний вміст для відповіді на їхній запит.
Маскування перериває цей процес.
Найчастіше користувачі не очікують і не потребують вмісту, який ви їм показуєте.
Ідеальна архітектура веб-сайту: короткий зміст
І тут є все, що вам потрібно знати про архітектуру веб-сайту.
Правильна побудова основи так само важлива, як регулярне надання цінного вмісту та накопичення потужного портфоліо зворотних посилань.
Усі трюки та поради, якими ми поділилися в цьому посібнику, прості у застосуванні та не вимагають жодних знань чи SEO агентства.
Якщо ви помітили проблеми з вашим веб-сайтом, або падіння пошукової видачі, або втрата органічного трафіку, архітектура вашого веб-сайту повинна бути першим, що ви виправите.
Пам’ятайте про ці моменти, і незабаром ви отримаєте золото SEO:
- Чи легко пошуковим роботам знайти мій веб-сайт?
- Чи легко класифікувати мій веб-вміст?
- Чи є на моєму сайті дубльований вміст?
- Чи швидкий мій сайт?
- Чи правильно відформатовано мої URL-адреси?
Відповідаєте «так» на всі ці запитання, але все одно не бачите переваг SEO? Переконайтеся, що весь вміст вашого сайту доступний як для користувачів, так і для павуків пошукових систем.
Це може бути не архітектурна проблема, можливо, вас покарали за маскування.
Рекомендовані повідомлення

Маркетингова тактика для досконалості WordPress у 2024 році
Січень 22, 2024

Покращення конверсій веб-сайту за допомогою аналітики клієнтів
24 Грудня, 2023