
Crocoblock і JetPlugins для WordPress: повний огляд
Схвальні відгуки у Facebook, Trustpilot, та інші платформи спочатку привернули мою увагу. Тому я вирішив сам розібратися – чи варті плагіни Crocoblock?
Моє перше враження було: «О, це знахідка, адже вона покриває буквально всі мої потреби!». Ну а якщо ви вважаєте мене занадто наївним, просто подивіться на опис функціоналу. Тож я вирішив створити повний посібник і дати свій огляд.
Що таке Crocoblock?
Crocoblock — компанія, що розробляє розширені плагіни Elementor і Gutenberg для кожного аспекту процесу створення сайту, здатні перевести будь-який сайт WordPress на стероїди. Принаймні, це те, що я отримав із швидкого огляду функцій, які вони окреслили тут. І так, усі вони візуальні, з інтерфейсом і логікою перетягування.
Що входить в підписку на Crocoblock?
Він складається з:
- Плагіни 20 (включаючи три інших безкоштовна);
- 150+ віджетів (для Elementor і Gutenberg);
- 47 шаблонів оформлення;
- 12 готових динамічних шаблонів для всього сайту;
- безкоштовно Кава тема;
- регулярні оновлення та технічна підтримка.
Давайте розглянемо плагіни, і один з них, центральний, я опишу докладніше. Наразі я дам вам короткий огляд.
Реактивний двигун. Все для динамічного контенту.
Для початку цей плагін дає повну свободу у створенні користувацьких типів публікацій, користувацьких типів вмісту з кількома метабоксами, таксономіями тощо.
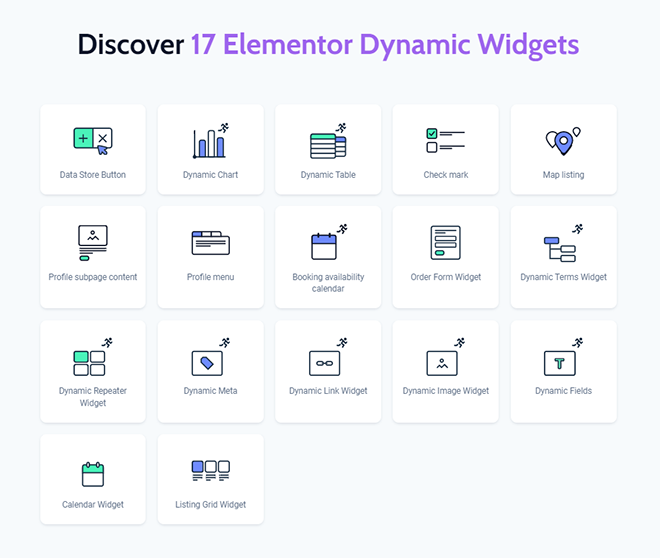
Потім ви можете змішувати та поєднувати їх із будь-якими відношеннями й умовною логікою, створювати власні запити та красиво відображати будь-які дані на інтерфейсі за допомогою 17 віджетів.
Інші модулі JetPlugin ще більше посилюють це.
Я згадував, що він також може працювати з типом запиту REST API?
JetThemeCore. Конструктор візуальних тем для Elementor і Gutenberg.
Використовуючи його, ви можете створювати верхні та нижні колонтитули, сторінки, публікації, спеціальні типи публікацій, сторінки 404 і пошуку, архіви та шаблони WooCommerce.
Потім застосуйте умовну логіку: деякі частини можна відображати на окремих сторінках, а деякі відображатимуться на решті веб-сайту.
Базовий, правда? Але це ще не все.
Ви можете застосувати розширену умовну логіку: показувати окремі шаблони лише на вибраних пристроях, для певних груп користувачів або параметрів URL.
Ну, тепер я вражений.
JetWooBuilder. Для простого та візуального налаштування сторінок WooCommerce.
Зайве говорити, що всі ми любимо візуальні конструктори WooCommerce Elementor.
Вони дають нам розкіш не копатися в коді та жонглювати гачками.
і JetWooBuilder здається, дійсно є все це за хорошу ціну, включаючи 64 віджети для Elementor і здатність створювати трохи магії в поєднанні з JetEngine.
JetProductGallery. Створює просунуті слайдери та галереї продуктів WooCommerce.
Ці галереї може відображати продукти WooCommerce, завантажені вручну фотографії чи відео або спеціальні типи публікацій.
І знову ж таки, у поєднанні з JetEngine і його функцією Dynamic Tag галерею можна формувати динамічно.
Як ви здогадалися, цей плагін має масштабування, розбивку на сторінки, власний стиль і різноманітні параметри відображення.
JetSmartFilters. Для створення розширених фільтрів для різних типів публікацій.
Після створення красивої галереї продуктів настав час створити гідну панель фільтрів, чи не так? Цей плагін використовує принцип вибору ієрархії та динамічну фільтрацію (для видалення нерелевантних параметрів).
Іншими словами, існує дев’ять типів фільтрів, і всі вони можна шарувати, що означає, що вони можуть «співпрацювати» та повторно фільтрувати один одного для створення точного результату та найкращої взаємодії з користувачем.
У цей пакет включено підтримку AJAX, кілька параметрів налаштування та 17 віджетів Elementor.
Фільтри можна застосовувати до будь-якого типу публікації (тому це не лише фільтр продукту WooCommerce) і добре працювати з будь-якою темою.
JetCompare&Wishlist. Для створення чудової взаємодії з користувачем електронної комерції.
Він додає кнопки WooCommerce Compare і Wishlist до карток продуктів, показує лічильники та відображає досить елегантні макети для обох категорій.
Він поставляється з шістьма віджетами Elementor.
JetSearch. Для швидкого пошуку AJAX.
Все можна налаштувати за допомогою панелі редагування Elementor, включаючи довжину вмісту, підтримку ескізів або навіть розбивку на сторінки.
Результати впорядковано за релевантністю, а також можна встановити конкретні типи публікацій, у яких здійснюється пошук.
JetFormBuilder. Для побудови передових динамічних і гнучких форм.
Цей продукт має ліцензію freemium, тож ви можете спробувати його безкоштовно, встановивши безпосередньо з каталогу плагінів WordPress.
Він має 19 типів полів, і до будь-якого з них можна застосувати розширену умовну видимість і дії.
Серед них повторювач і обчислювані поля.
Деякі поля можна попередньо заповнити на інтерфейсі, використовуючи пов’язані динамічні дані з бази даних.
Він підтримує інтеграцію з багатьма додатками сторонніх розробників, включаючи PayPal, Stripe, HubSpot та 16 інших, і безперебійно працює зі сторонніми розробниками веб-гачки.
Він створює форми Гутенберга, які можна запускати будь-де на сторінках Elementor.
JetMenu. Для створення спеціального мегаменю за допомогою Elementor.
Цей плагін дає змогу створювати окремі меню для різних пристроїв (мобільних, планшетних, настільних) за допомогою інтерфейсу Elementor і будь-якого з його шаблонів розділів.
JetMenu має кілька горизонтальних, вертикальних або гамбургерних макетів, а також різні значки, шрифти та значки.
За винятком очевидної корисності цього плагіна для веб-сайтів електронної комерції, вони пропонують використовувати його навіть для створення сторінок контактів або меню бічної панелі, а також поза динамічним вмістом.
JetBooking. Для сайтів бронювання та оренди.
Це нішевий плагін, який працює на потужних внутрішніх функціях JetEngine для керування динамічним вмістом.
Наприклад, ви можете відобразити спеціальну ціну для своїх бронювань залежно від сезону, типу помешкання, часу та інших умов.
Календар доступності, розширені форми бронювання, макети дисплея та візуальний майстер – це деякі з Функції JetBooking.
JetAppointments. Для розширених веб-сайтів запису на зустріч.
Цей плагін схожий на попередній, але зосереджений на змішуванні та зіставленні цих чотирьох компонентів: послуг, постачальників послуг, дати й часу та ціни.
Усе динамічно пов’язане та має умовну логіку в цьому плагіні для запису на зустріч WordPress.
Форма бронювання та додаткові платежі включені.
JetAppointments також працює на повну потужність на базі JetEngine.
JetReviews. Універсальний плагін для огляду WordPress.
Рецензії можна застосувати до будь-якого типу публікації, критерії оцінки, а також налаштувати ролі рецензента (гість, клієнт).
Також є захист від анонімних переглядів за допомогою форми авторизації та reCAPTCHA.
Він також пропонує зрозумілу інформаційну панель статистики для адміністраторів.
JetBlocks. Для створення верхнього та нижнього колонтитулів за допомогою Elementor.
Так просто, як це звучить.
Включено дев’ять віджетів, призначених для цих частин сайту.
JetStyleManager. Для стилізації блоків Гутенберга.
Цей безкоштовний плагін допомагає блокам Гутенберга виглядати чудово.
Наприклад, форми, створені в JetFormBuilder (плагін лише для Gutenberg), або дописи в блогах.
JetTabs. Для вкладок, гармошок і тумблерів.
Приємно, що вони додали функцію перемикання (чудово підходить для таблиць цін) до старих добрих вкладок Elementor і віджетів-акордеонів.
Останній віджет має два основні макети, і один із них ідеально підходить для відображення зображень або карток продуктів.
Віджет підтримує контейнери Elementor, вкладені у вкладки.
JetTricks. Для додавання візуальних ефектів у Elementor.
Включені віджети: гарячі точки, липкі стовпці, докладніше розширення, сателіт (для шарування блоків), прокручування паралакса, липкий стовпець, розгорнутий розділ, спливаюча підказка та ефект частинок.
JetGridBuilder. Гнучка сітка перетягування для різних типів і категорій публікацій.
Ще один безкоштовний і дуже корисний плагін сітки.
Нарешті ту, яку я щиро радий знайти.
Відображати дописи за допомогою нього дуже легко та візуально задовольняє.
Чудово те, що він підтримує всі типи публікацій (включно з продуктами), а також категорії.
Більше немає потреби створювати складні окремі контейнери Elementor і повідомлення запитів окремо, щоб показати щось менш нудне, ніж традиційні сітки або макети кладки.
JetElements. Пакет віджетів для красивих веб-сайтів.
Цей пакет пропонує 45 віджетів, від класичних, як-от кнопки чи сервіси, до більш просунутих, як-от портфоліо Elementor, розділ паралакса чи різні блоки для WooCommerce.
JetPopup. Для створення спливаючих вікон за допомогою Elementor.
Для кожного з них є багато шаблонів, а також спливаючі тригери (шість варіантів).
JetBlog. Для красивих блогів.
Це дозволяє створювати гарні макети архіву публікацій, які включають навіть відображення законних списків відтворення відео.
Плитки, списки, анімований попередній перегляд дописів, розбивка на сторінки тощо — він має шість віджетів для Elementor і працює з будь-якими типами дописів.
Щоб уточнити різницю між підпискою на JetPlugins і Crocoblock: грубо кажучи, це те саме, але підписка на Crocoblock означає версію «Все включено», тобто JetPlugins+безкоштовні динамічні та статичні демонстраційні веб-сайти, спливаючі вікна та інші шаблони.
Детальний огляд JetEngine
JetEngine — це як справжній автомобільний двигун під капотом майже всього видатного, що можна створити за підпискою на Crocoblock. Дозвольте мені розповісти про це трохи більше.
Реактивний двигун сумісний із Elementor і Gutenberg, плагіном WordPress для створення, запитів і відображення динамічного вмісту.
Опис повністю захопив мене (я сподіваюся, що він працює так само добре, як звучить). І знаєте, чому я так радий знайти цей плагін? Тому що це нарешті дає вам свободу використовувати динамічний вміст на повну потужність. Так, я пробував інші розширені плагіни для створення спеціальних полів. Вони чудові, але це лише частка потенційних пропозицій JetEngine. Дозвольте мені перерахувати деякі речі, які він пропонує вам створити:
- Спеціальні типи публікацій (CPT);
- Спеціальні типи контенту (CCT);
Різниця між ними полягає в тому, що перший — це користувацький тип публікації (CPT), до якого ми всі звикли. Він займає всю окрему таблицю в базі даних, тоді як Custom Content Type (CCT) займе лише один рядок з усіма можливими змінними.
- Таксономії, які можуть включати всі види типів повідомлень (і комбінації цих типів);
- Мета-бокси для цих типів публікацій.
Це лише початок. Оскільки JetEngine пропонує величезний список функцій, наприклад:
- глосарій вводити інформацію один раз і використовувати її на веб-сайті замість введення вручну. Його можна використовувати як список параметрів для динамічних полів, фільтрів тощо.
- Сторінки параметрів – сторінки з блоком мета-полів, які згодом можна відображати де завгодно: колонтитули, спливаючі вікна тощо. Потім, якщо ви зміните значення на сторінці параметрів, вони автоматично зміняться всюди.
- Команда сховища даних користувачів є регульованим сховищем для списків бажань або закладок кінцевих користувачів.
- Динамічна видимість дозволяє налаштовувати умовну логіку та правила видимості.
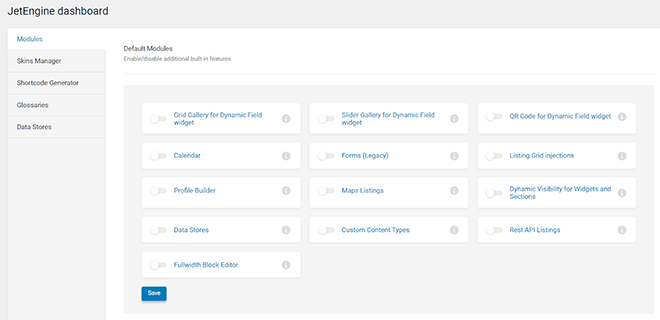
Список модулів за замовчуванням досить значний, можна додати і зовнішні:
Ви можете знайти відео-пояснення та підручник щодо кожного з них, натиснувши піктограми інформації перед кожним модулем.
Відверто кажучи, після перегляду всіх цих функцій і випадків використання я був приголомшений тим, скільки речей можна зробити, змішуючи та поєднуючи їх.
Проте найкращий спосіб зрозуміти, що таке JetEngine і на що він здатний, — це перевірити демо-сайти.
Підводячи підсумок своїм першим враженням від JetEngine, я хотів би сказати, що це як кроляча нора, куди можна заскочити та отримати сотні комбінацій і рішень для проектів із залученням динамічних даних.
Погравши зі своїм демонстраційним веб-сайтом (а саме веб-магазином), я побачив таке різноманіття, але є шлях: дізнатися та знайти багато інших способів використання JetEngine.
Є багато прикладів у базі знань та ідей користувачів у Facebook сторінка спільноти.
Ціни та халява на Crocoblock
Халява
Crocoblock пропонує сім безкоштовних плагінів, безкоштовну тему Kava та генератор запитів.
Безкоштовні плагіни, і пару з них я вже згадував вище:
- JetFormBuilder;
- JetGridBuilder;
- JetStyleManager для Gutenberg;
- JetWidgets для Elementor;
- JetSticky Widget (для липких розділів і стовпців, створених за допомогою Elementor);
- Віджет JetWooCommerce;
- Настроювач ADA (для відповідності правилам відповідності ADA та WCAG).
Крім того, понад 30 ресурсів для розробників для досвідчених користувачів, зокрема:
- Контактна форма 7 Конструктор макетів;
- Генератор запитів WP;
- Спеціальний контекст для таксономій;
- Інструмент приховування порожніх елементів і багато іншого.
Останньою, але не менш важливою є тема Kava, яка, як стверджується, є швидкою та має ідеальну сумісність з Elementor і всіма JetPlugins.
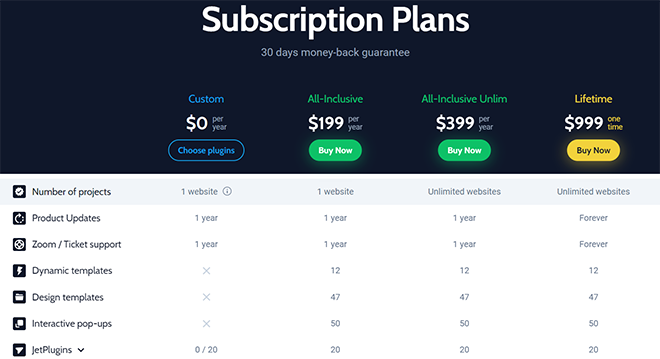
Ціни
Плагіни можна придбати за річною передплатою, за системою «все включено» або кожен плагін окремо. Діапазон цін становить $19/$23/$43, залежно від плагіна, і це для одного проекту. Необмежений план проектів подвоює ціну.
Підписка «все включено» може бути на один проект ($199) або необмежена ($399). У програмі «Все включено» ви також отримуєте 50 шаблонів дизайну та всі переваги.
Існує також довічна опція «Все включено» ($999), щоб придбати підписку один раз на необмежену кількість веб-сайтів і отримати довічну підтримку.
А зараз я збираюся протестувати версію All Inclusive, з’ясувати, чи варто її купувати і наскільки вона зручна.
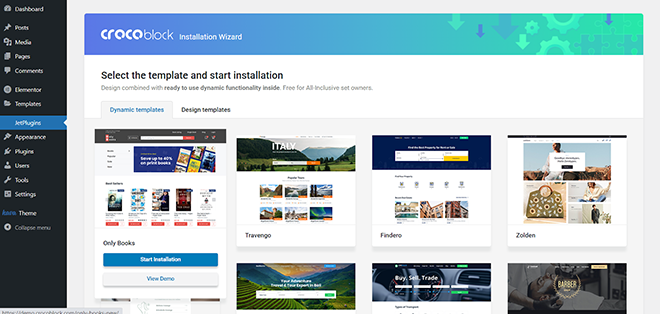
Монтаж Крокоблока
Після придбання підписки найпростіший спосіб встановити її за допомогою плагіна Wizard, який також можна завантажити з інформаційної панелі користувача. (Зверніть увагу, що JetFormBuilder Pro потрібно завантажити та встановити окремо, використовуючи код ліцензії з інформаційної панелі).
Після активації я вибрав Повний Крокоблок установка.
На наступному кроці я вибираю найбільш сумісні теми для встановлення. Я вибираю Kava, але ви можете продовжити свою тему WordPress.
Наступним кроком є вибір динамічних або статичних шаблонів. Давайте візьмемо перший динамічний під назвою «Тільки книги». Ви можете спочатку перевірити його демо (а також усі готові динамічні веб-сайти, доступні на веб-сайті Crocoblock). Отже, легко вибрати найбільш схожий для вашого майбутнього проекту та просто продовжити його.
Майстер пропонує мені встановити всі необхідні плагіни (можна встановити всі відразу або зробити це пізніше, вони будуть доступні на інформаційній панелі Crocoblock). І мій сайт готовий; все, що мені потрібно зробити, це додати мої справжні продукти та зробити деякі налаштування. Що зручно, мушу визнати.
Плюси та мінуси підписки Crocoblock
Плюси:
- Суперфункціональний набір плагінів з величезною кількістю функцій
- Дозволяє створити дійсно гарний досвід користувача
- Це дає велику свободу для створення чудових дизайнів веб-сайтів без програмування
- Має повну сумісність з Elementor
- Чудове співвідношення ціни та якості в планах "все включено" з багатьма додатковими перевагами
- Підписка Crocoblock постійно оновлюється новими функціями та віджетами
Мінуси:
- Не завжди легко знайти всі відповіді на веб-сайті Crocoblock, тому що він дуже розгалужений. (Але це цілком можливо, витративши деякий час).
- Щоб навчитися використовувати всі функції та модулі плагіна JetEngine, потрібен деякий час. Краще подивіться підручники на YouTube і почитайте базу знань.
- Плагіни, якщо їх придбати окремо, можуть коштувати досить дорого;
Висновок
Я витратив деякий час на вивчення функцій підписки на Crocoblock, і мушу визнати, що я був справді вражений кількістю можливостей, які вона надає.
Ще одна річ, яка мене вразила, це те, що весь пакет і «відносини» між плагінами дуже добре продумані.
Дозвольте мені пояснити.
Отже, іноді ви купуєте тему або плагіни преміум-класу, але є деякі очевидні сліпі плями в їх функціональності, якщо ви хочете створити повноцінний проект, використовуючи їх.
Тож вам доведеться купувати інші плагіни, щоб заповнити ці прогалини, або використовувати деякі обхідні шляхи.
У випадку JetPlugins вони дуже добре доповнюють один одного, без сліпих плям.
JetEngine тут працює як справжній двигун автомобіля, зберігаючи та генеруючи динамічні дані всіма можливими способами.
JetFormBuilder дозволяє створювати динамічні форми на будь-який смак і призначення.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu тощо дозволяють зробити все це доступним для клієнта та легко взаємодіяти.
І, звичайно, як вишенька на торті, JetTricks, JetElements, JetGridBuilder і JetThemeCore роблять усе це привабливим.
Вам потрібно придбати членство Crocoblock All Inclusive? Я б точно сказав «так». Підписка All Inclusive буде найкращим варіантом, якщо ви просунутий розробник або студія, а Lifetime здається найдешевшою угодою.
В інших випадках, коли ви просто хочете створити крутий, гарний, але менш складний веб-проект, вам можуть знадобитися лише їхні окремі плагіни або безкоштовні компоненти.
До речі, якщо ви хочете створити на кшталт маленького космічного корабля зі свого веб-сайту або просто крутого веб-сайту магазину/бронювання, подумайте про наявність гідного хостингу з достатнім обмеженням пам’яті (мінімум 256 МБ).
Тому що потужні рішення, такі як Crocoblock, потребують деяких внутрішніх ресурсів.
Рекомендовані повідомлення

Найкращі плагіни брендів WooCommerce у 2024 році
Квітень 30, 2024

Живий сайт WordPress на Localhost: правильний спосіб переходу!
Квітень 29, 2024