
Elementor і Deep Тема WordPress – посібник для початківців
Як отримати користь від Elementor за допомогою Deep Тема WordPress?
У цій статті ми покажемо вам, як ви можете створити свій веб-сайт за допомогою Elementor і Deep Тема WordPress, найпопулярніший конструктор сторінок WordPress усіх часів.
Десять років тому розробка, програмування та запуск єдиного веб-сайту спричиняли багато взаємних зусиль.
Розробники, контент-менеджери та дизайнери не мали іншого вибору, окрім як проводити різні зустрічі, щоб обговорити свої ідеї та чекати, поки найпростіші зміни набудуть чинності.
Швидко перемотуємось до часу, коли будь-хто може створити власний веб-сайт, не маючи досвіду веб-програмування та веб-розробки.
Впровадження та просування CMS WordPress спростили все та змінили створення веб-сайтів так просто, як пиріг. Цей комфортний досвід стає ще приємнішим завдяки плагінам конструктора сторінок, які були опубліковані для WordPress.
Сьогодні у нас буде підручник від початку до кінця Elementor для початківців, завдяки чому кожному надзвичайно легко створити будь-який веб-сайт.
Крім того, ми представляємо систему на основі Elementor Deep Тема WordPress, яка пропонує цілий світ налаштувань для тих, хто не програмує.
За посиланням нижче ми написали статтю про те, як вибрати тему WordPress, не соромтеся переглянути її: Як вибрати тему WordPress: 14 золотих балів
Що таке Elementor?
Elementor — це найвищий плагін WordPress, призначений для створення всіх частин веб-сайту за допомогою простого інтерфейсу перетягування.
Хоча Elementor спочатку був інструментом створення сторінок, ви можете створювати налаштовані заголовки, нижні колонтитули, різні формати дописів і навіть низку корисних віджетів, які можна застосовувати всюди на сайті.
Наданий візуальний редактор дозволяє створювати динамічні сторінки миттєво та легко втілювати ваші ідеї дизайну веб-сайту в реальність.
Іншими словами, ви маєте повний контроль над єдиною платформою, яка охоплює всі ефекти, шрифти та зображення, необхідні для ваших сторінок.
Elementor — це комплексне рішення як для початківців, так і для досвідчених користувачів. Це дає пересічним користувачам гнучкість використання широкого спектру готових елементів, які відповідають більшості їхніх потреб.
З іншого боку, розробники можуть отримати переваги від настроюваних атрибутів, а також оптимізації сценаріїв, щоб набагато ефективніше вносити глибокі зміни.
Хоча Elementor для початківців є найшвидшим конструктором сторінок WordPress на ринку, деякі веб-сайти можуть мати низьку швидкість з різних причин.
Якщо у вас виникла така проблема, ви можете відкрити Документація Elementor щоб дізнатися про те, як ви можете їх негайно виправити.
Яку користь ви можете отримати від Elementor?
Цей плагін достатньо компетентний, щоб створити цілий веб-сайт з нуля або розробити кілька цільових сторінок для продуктів і послуг.
Якщо вам потрібен односторінковий сайт або великий веб-сайт із кількома рекламними та продажними сторінками, Elementor дозволить вам мислити нестандартно та створювати захоплюючі макети.
З іншої точки зору, якщо у вас є кілька плагінів для форм, спливаючих вікон і полів для включення, Elementor дозволить вам попрощатися з ними та мати легкий веб-сайт, який працює без проблем.
Ви можете інтегрувати його з маркетинговими платформами електронної пошти, такими як MailChimp та крапельний і насолоджуйтесь новими функціями, які постійно публікує команда розробників.
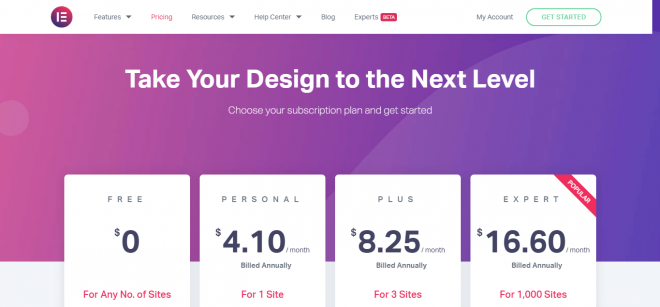
Вам потрібна платна версія?
Подібно до багатьох інших плагінів WordPress, Elementor є безкоштовним продуктом. Це означає, що рішення Elementor для початківців доступні для використання безкоштовно.
Але ті, кому потрібні додаткові можливості та більш професійний дизайн у масштабі, можуть придбати преміум-ліцензію, яка розкриє весь потенціал.
Точніше кажучи, більше двох третин функцій Elementor доступні в безкоштовній версії.
Оновлення до версії Pro коштує вам 49 доларів США на рік, що включає безкоштовні оновлення та підтримку протягом року.
Як налаштувати Elementor?
Як ви знаєте, встановлення плагінів на WordPress є простим завданням, яке можна виконати кількома клацаннями миші.
Перший спосіб полягає в пошуку його назви в розділі «Плагіни» на панелі WordPress після клацання Додати.
За кілька хвилин плагін буде готовий, і ви повинні натиснути активувати щоб запустити його на своєму сайті.
В іншому випадку ви можете перейти до своєї інформаційної панелі за адресою Elementor і завантажте версію Pro, яку ви вже придбали.
Завантаження починається після виконання кроків, і ви отримуєте файл .zip, який містить плагін Elementor.
Тепер натисніть Завантажити плагін від Модулі панель інструментів WordPress.
Знайдіть завантажений файл, інсталюйте та активуйте його.
Як використовувати плагін Elementor?
Редагування в реальному часі в Elementor означає безболісний процес створення всього, що ви можете собі уявити, для своєї присутності в Інтернеті.
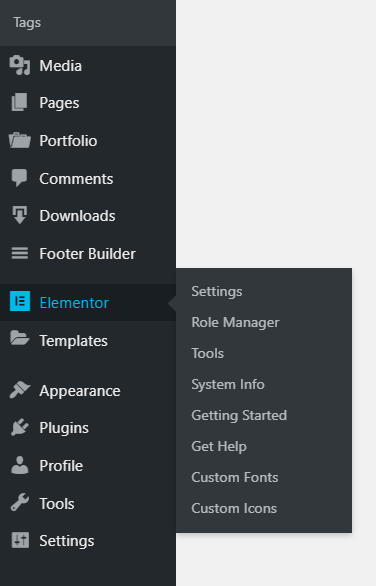
Відразу після налаштування цього плагіна ви побачите його назву в лівій частині інформаційної панелі:
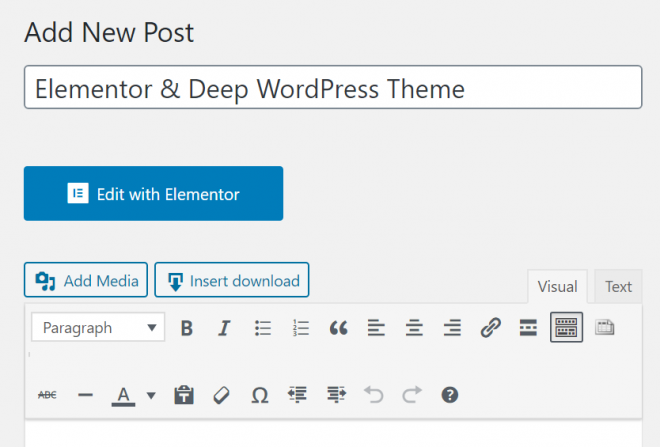
Ви можете використовувати його в цьому розділі або просто клацнути Редагування за допомогою Факір при створенні публікації або сторінки.
Основні характеристики
Основний інтерфейс Elementor складається з двох частин.
Ліворуч розташована бібліотека всіх елементів, віджетів, галерей зображень, колонтитулів, відгуків, налаштувань тощо.
Все, що вам потрібно зробити, це знайти потрібний предмет і кинути його з правого боку.
Права панель — це попередній перегляд вашої роботи, який показує всі дії та проекти в реальному часі.
Ви можете додавати стільки розділів, скільки потрібно, а потім скинути на них потрібний віджет зліва.
Однак більше функціональних можливостей означає більше налаштувань і опцій.
Щоб представити вам зображення, ми можемо описати загальні розділи налаштування наступним чином.
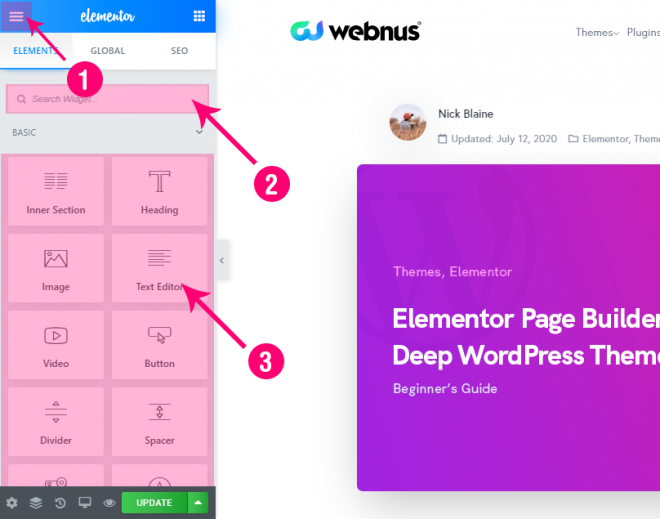
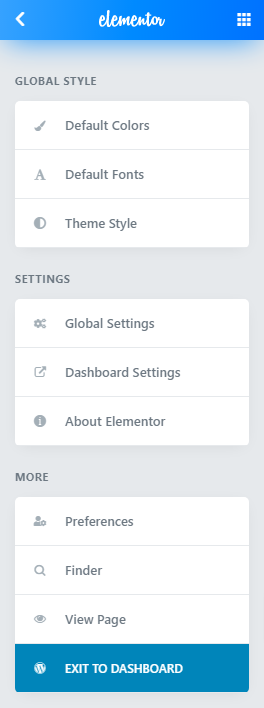
Натискання кнопки гамбургера відкриває ГЛОБАЛЬНИЙ СТИЛЬ, НАЛАШТУВАННЯ та БІЛЬШЕ.
Ви можете змінювати шрифти, кольори та інші візуальні елементи лише для цієї сторінки або редагувати їх для всіх розділів вашого сайту.
Налаштування інформаційної панелі передає вас до глобальних налаштувань Elementor на інформаційній панелі веб-сайту WordPress.
У другій і третій областях, зображених вище, ви можете знайти та додати віджети на свою сторінку.
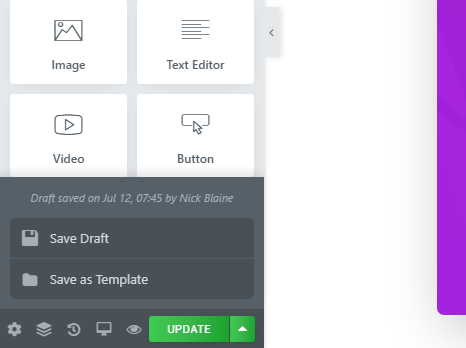
Панель інструментів у нижній частині лівої бічної панелі надає вам практичні параметри під час редагування сторінок.
Ви можете змінювати елементи сторінки, переходити до різних розділів, змінювати історію, якщо ви помилково вносите зміни, перемикатися в режим мобільного перегляду, переглядати попередній перегляд і публікувати сторінку чи зберігати її як чернетку.
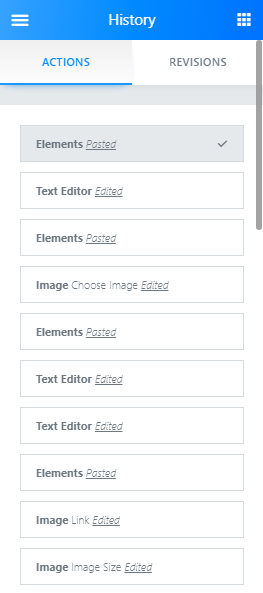
Elementor також має значення за замовчуванням Історія розділ, з якого можна скасувати зміни та переглянути історію виконаних дій.
Від РЕВІЗІЇ На вкладці, як випливає з назви, ви можете перемикатися між змінами, які ви внесли до цього часу, і повертатися до попередніх, якщо необхідно.
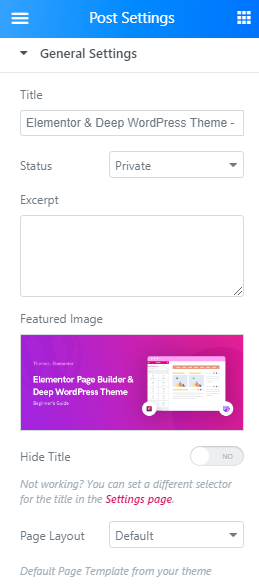
Для будь-якої сторінки, яку ви створюєте за допомогою плагіна Elementor, ви можете змінити її стиль, натиснувши макет сторінки.
Параметр «За замовчуванням» поміщає вибрані вами елементи в стандартну область вмісту на вашому веб-сайті, нічого не змінюючи.
Полотно бере на себе всі сторінки, щоб ви могли додавати матеріали на абсолютно чисту веб-сторінку без верхнього та нижнього колонтитулів.
Повна ширина схожий на Canvas, з тією різницею, що ви все ще можете зберегти верхній і нижній колонтитул вашого сайту.
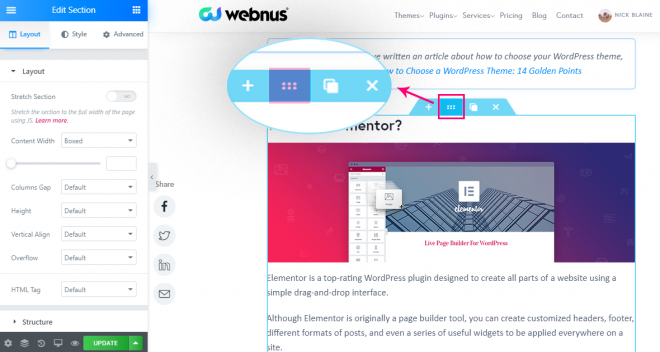
Внесення змін до стилю кожного розділу також легко доступне в Elementor, і ви можете редагувати відступи, поля, внутрішні розділи тощо, натиснувши кнопку нижче в кожному розділі.
Розділи в Elementor зазвичай є найбільшим контейнером для вашого вмісту після самої сторінки. Ви можете додавати або видаляти стовпці на своїй сторінці та розтягувати їх за потреби.
Ліворуч ви бачите три вкладки; макет, стиль та Advanced. Ці комплексні функції персоналізації Elementor для початківців дозволяють вам повністю налаштувати кожен окремий елемент на сторінках.
Наприклад, ви можете змінити вертикальне вирівнювання текстових полів, зображень, кнопок тощо та налаштувати використання Переповнення вплив на них чи ні.
Рухомі елементи та секції доступні двома способами. Головний варіант – це жест перетягування, за допомогою якого ви можете легко переміщувати їх по всіх сторінках.
В іншому випадку ви можете використовувати навігатор, натиснувши «Ctrl+I» (Command+I у Mac).
Додаткові можливості
Якщо вам потрібні додаткові функції, щоб вивести ваш досвід створення веб-сайту на наступний рівень, перейдіть до Pro версія надає вам доступ до набагато більше можливостей і функцій.
Серед них спливаючі вікна дозволяють отримати адресу електронної пошти відвідувачів для подальшого використання в маркетингових цілях.
Ця опція доступна в Шаблони > Спливаючі вікна каталог. Ви можете створити новий і розробити все з нуля або вибрати з безлічі готових шаблонів для натхнення.
WooCommerce, як найпопулярніша платформа електронної комерції WordPress, широко використовується в усьому світі. Інтеграція Elementor із WooCommerce дає вам цілий світ можливостей для створення спеціально розроблених сторінок продуктів для кращих продажів.
Після налаштування та запуску обох плагінів перейдіть до Elementor > Мої шаблони і натисніть кнопку Додати.
Далі виберіть Єдиний продукт як тип шаблону та натисніть Створити шаблон.
Потім бібліотека завантажується, і ви можете вибрати зі списку ту, яка вам найкраще підходить.
Слайди, таблиця цін, прайс-лист, ефект Кена Бернса, віджет входу в систему, анімований заголовок, віджети Facebook, блок цитати, віджет заклику до дії та динамічний дизайн однієї публікації та архівної сторінки – це деякі інші розширені функції, якими можна скористатися, придбавши преміальна ліцензія.
вводячи Deep тема
Постійне зростання популярності Elementor для початківців привернуло стільки веб-розробників до створення тем WordPress, сумісних з Elementor за своєю суттю.
Найвищим рейтингом у цьому відношенні є продукт на основі Elementor Deep тема що дозволяє буквально перетворити все, що ви можете собі уявити, у реальність.
Подібно до теми Elementor, Deep випускається в двох версіях; безкоштовно та преміум.
Придбання преміум-ліцензії коштує 59 доларів США, що дає вам рік безкоштовної підтримки та довічних автоматичних оновлень.
Використовуючи цю тему, ви отримуєте доступ до ширшого спектру функцій налаштування, крім тих, які ви можете використовувати в Elementor за замовчуванням. Ось список унікальних особливостей Deep багатоцільова тема WordPress.
Конструктор верхнього та нижнього колонтитулів
Створення стильних і акуратних заголовків для вашого сайту більше не є проблемою, якщо ви використовуєте інструмент створення заголовків Deep.
Команда розробників опублікувала близько 90 попередньо створених дивовижних шаблонів, які можна легко імпортувати кількома клацаннями миші.
Плюс, Deep Інструмент створення колонтитулів скасовує всі обмеження щодо створення привабливих дизайнів нижніх колонтитулів для вашого сайту та перегляду їх у режимі попереднього перегляду.
Deep Документація конструктора заголовків теми
Красивий і потужний заголовок дуже важливий у веб-дизайні. Логотип, панель навігації та будь-який елемент, який може вам знадобитися, можна створити в заголовку DeepНова функція, яка має зручну назву: Конструктор заголовків…
Deep Документація конструктора нижнього колонтитула теми
Коли ви активуєте Deep Тема. Ви можете встановити плагіни, доступні в темі. Спочатку переконайтеся, що плагін Webnus Core встановлений і активний. Коли все буде готово, у вас з’явиться нове меню в WordPress під назвою Footer Builder…
Різноманітний список плагінів
Deep оснащений 29 плагінами преміум-класу, які додатково розширюють його функції.
Слайдер революція, Перейти Ціни, Easy Social Share Кнопки та Сітка є деякі з продуктів преміум-класу, включених до цієї теми.
Реактивні плагіни це група потужних інструментів, які полегшують вам розробку будь-якого веб-сайту.
JetMenu дозволяє створювати адаптивні меню, JetBlog ідеально підходить для макетів вашого блогу та журналу, JetReviews створює красиві блоки огляду, а JetWooBuilder є найкращим інструментом для сторінок WooCommerce.
Ви можете отримати максимум від цих плагінів, оскільки всі доступні в Deep за замовчуванням
Deep Документація плагінів теми
Тільки пам’ятайте, що ви можете будь-коли отримати доступ до плагінів із цієї панелі. Тут ви можете встановити, активувати та деактивувати плагіни. Ви також можете отримати доступ до плагінів, перейшовши в WP-Admin > Плагіни…
Пікова продуктивність
Веб-сторінки Deep мають менший розмір порівняно зі звичайними сторінками.
Команда Deep Тема підтримує чудову функцію під назвою Automatic Speed Booster, яка вносить кардинальні зміни в код веб-сторінки.
Це означає, що використовувані елементи CSS і JS завантажуються на сторінки вихідного коду без запуску додаткових кодів, що, в свою чергу, значно оптимізує продуктивність сайту.
Deep Документація про швидкість сторінки теми
Як пришвидшити веб-сайт, створений за допомогою WordPress Deep Преміальна тема WordPress.
Розширене мега-меню
Якщо вам потрібні будь-які мега-меню, у вас немає жодних обмежень.
Незалежно від того, чи потрібні вам спеціальні шорткоди, макети, фони чи будь-який інший елемент, ваше розширене мегаменю можна створити незабаром.
Додайте потрібні частини до свого меню та перевірте їх у реальному часі, щоб у разі потреби внести відповідні зміни.
Deep Документація щодо мегаменю теми
Після вибору або створення меню заголовка та головного меню, якщо ви відчуваєте, що вам також потрібно мегаменю, тоді ця стаття для вас...
Повністю адаптивний дизайн
Ми всі знаємо, що сьогодні кількість користувачів Інтернету на мобільних і планшетних пристроях переважає кількість користувачів настільних комп’ютерів.
Таке зростаюче зростання свідчить про велику потребу у швидкому реагуванні на веб-сайт, і це вважається головним пріоритетом у цьому продукті.
Простими словами, ви надаєте своїм користувачам унікальний досвід веб-перегляду на їхніх пристроях.
Асортимент готових демонстрацій
Якщо вам потрібно заощадити час, запустивши свій веб-сайт, Deep має великий вибір корисних демонстрацій, які доступні для використання за кілька кліків.
Спеціальний демо-імпортер інструменту Deep дозволяє застосувати вибрані теми за лічені секунди без встановлення додаткових плагінів.
Deep є багатоцільовою темою, а надані демонстраційні версії охоплюють потреби як корпоративних, так і персональних веб-сайтів.
Якщо ви хочете почати a хостинг веб-сайт, онлайн магазин, то ресторан, то мовна школаабо навіть невеликий персональний сайт для вас портфель or фріланс проекти Deep це все, що вам потрібно.
Ці демонстрації створено з реальним вмістом, який дає вам змогу запускати свій сайт без необхідності винаходити велосипед.
Наприклад, теми ресторанів містять готові меню, розширені форми онлайн-замовлень, розклади, високоякісні безкоштовні фотографії та цікаві розділи контактів саме так, як це потрібно для вашого ресторану.
Освітні веб-сайти також можуть скористатися спеціальними інструментами в цьому відношенні, як-от онлайн-оцінювання, розробники тестів та індивідуальні звіти про успішність кожного учня.
Усі демонстраційні версії повністю сумісні з конструктором сторінок Elementor.
Поєднання готового реального вмісту з ідеальними параметрами Elementor для початківців разом із додаванням DeepДодаткові функції означають найприємніший досвід усіх часів для веб-сайту WordPress.
Заключні думки
WordPress повністю змінив ігри у світі керування веб-сайтами, і Elementor для початківців відіграє таку ж роль у дизайні веб-сайтів.
Теми, які мають повну сумісність із Elementor, значно спрощують створення веб-сайтів Deep є універсальним продуктом для цієї мети.
Отже, якщо ви шукаєте веб-сайт із елегантним дизайном, який потребує найменших зусиль для його безперебійної роботи, вибирайте Deep тема сьогодні.
Ви можете почати з безкоштовної версії, а потім за потреби перейти на преміум-план.
Рекомендовані повідомлення

Elementor VS WPBakery: що краще?
Квітень 29, 2024

11 найкращих тем WordPress для криптовалют у 2023 році
Травень 29, 2023