
Elementor WooCommerce Builder: найкращий спосіб створення веб-сайтів електронної комерції
Плануєте відкрити новий магазин WooCommerce і почати продавати послуги та товари через мережу? Оскільки ви можете знайти купу порад в Інтернеті, вся процедура створення магазину, який справді здається хорошим, зазвичай може здаватися трохи складною.
У цій статті ми покажемо вам конкретні заходи, які ви хочете вжити, щоб пробудити свій магазин і запустити його якомога швидше.
Разом із Elementor і WooCommerce Builder ви потрапите в бездоганний магазин, розроблений на замовлення. Цей свіжий, компактний і візуальний процес вимагає усунення більшості проблем, з якими стикаються професіонали під час створення магазину на WordPress.
Якщо ви просто плануєте створити невеликий інтернет-магазин, ця стаття стане ідеальним посібником для вас.
Сьогодні ми крок за кроком допоможемо вам створити веб-сайт електронної комерції за допомогою Elementor & WooCommerce.
Однак перш ніж ми приступимо до справи, дозвольте мені пояснити кілька справжніх істин.
Завдяки технологічним проривам за всі ці роки інвестувати та продавати послуги та продукти через сайт електронної комерції стало набагато простіше та швидше.
Ваш фізичний магазин повинен мати інтернет-платформу для продовження розвитку бізнесу. Важливо розвивати свою веб-стратегію, щоб залишатися в цьому конкурентному середовищі. Інакше ви можете втратити велику кількість можливих перспектив для вашої компанії.
З іншого боку, якщо у вас немає фізичного магазину, ви все одно можете розпочати свій онлайн-бізнес і продавати свої послуги та продукти відвідувачам. Все, що вам потрібно, це професійний веб-сайт.
Зростаюча кількість покупців наочно демонструє, що ніколи не було найкращого часу для того, щоб розпочати бізнес електронної комерції, ніж зараз.
Однак тут питання полягає в тому, як побудувати дизайн веб-сайту електронної комерції з без кодування знання. Що ж, WordPress з його корисними наборами інструментів вирішив цю дилему багато десятиліть тому.
WooCommerce — це плагін для відображення вашого сайту WordPress як бізнес-платформи для електронної комерції. Все в одну мить. Ні програмування, ні HTML, лише кілька клацань.
І що найцікавіше, це абсолютно безкоштовно. З цих причин багато користувачів перенесли свої магазини з інших платформ електронної комерції, таких як Shopify до WooCommerce.
Сьогодні ми звернемо увагу на Elementor. Цей інструмент для створення сторінок із функцією перетягування зробив дизайн веб-сайту таким простим, як азбука. Просто перемістіть курсор і підготуйте свій веб-сайт до запуску. Не маючи попередньої інформації чи кваліфікованої допомоги, у вас є всі ідеальні можливості для створення чудового сайту, як у спеціаліста.
Ось передумови для розвитку вашого інтернет-магазину:
- Блог WordPress
- Плагін WooCommerce (безкоштовно)
- Плагін Elementor (безкоштовно)
Elementor WooCommerce Builder
Припустімо, що у вас раніше був належний хостинг доменного імені та план хостингу для вашого сайту. Потім налаштуйте власний веб-сайт WordPress і встановіть усі необхідні плагіни, включаючи WooCommerce і Elementor.
Процедура налаштування та запуску WooCommerce нагадує всі плагіни WordPress. Давайте розкриємо найкращий спосіб налаштувати основні сторінки та налаштування WooCommerce.
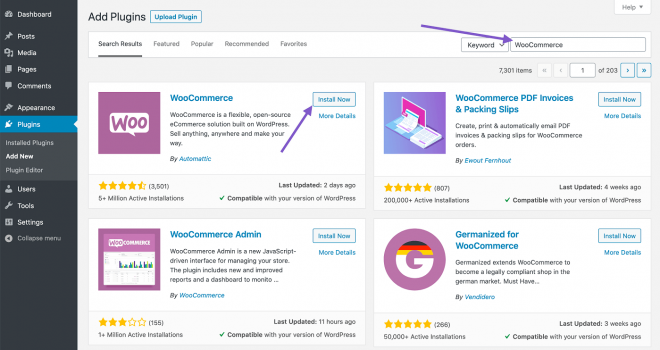
Крок перший: почніть із встановлення плагіна WooCommerce
Щоб налаштувати та запустити плагін WooCommerce:
- Перейдіть до інформаційної панелі адміністратора WordPress → Плагіни → Вставити новий
- Шукайте "WooCommerce"
- Потім встановіть і активуйте плагін
- Натисніть «Активувати зараз»
Потім ви знайдете майстер встановлення. Цю частину можна обійти. Також можна пропустити цю частину і застосувати всі зміни вручну. Тим не менш, набагато краще відчути процедуру та налаштування щодо налаштування. Отже, переходимо до майстра установки.
Надання основної інформації
На початку майстер задає вам кілька запитань щодо вихідних даних вашого магазину, включаючи розташування магазину, тип товару, валюту, яку ви використовуєте, а також типи товарів, які ви збираєтеся продавати (чи фізичні, електронні або обидва). .
Тут ви також можете визначити, чи бажаєте ви дозволити WooCommerce відстежувати ваше використання для прогресу магазину.
Заповніть цю форму належним чином, а потім натисніть кнопку «Пустимо» внизу, щоб перейти до наступних кроків.
Створення платіжних шлюзів WooCommerce
Тут ви можете налаштувати варіанти оплати для свого інтернет-магазину. Параметри в цьому розділі стосуються розташування вашого магазину та типів продуктів, які ви бажаєте продати онлайн.
Ви також можете вибрати «офлайн-платежі» та вибрати спосіб оплати, як-от чек, банківський переказ або готівка зі спадного меню.
Після завершення роботи натисніть «Продовжити», щоб перейти до наступного кроку.
Створення WooCommerce Shipping
У цьому розділі йдеться про доставку деталей вашого продукту. WooCommerce підтримує дві зони доставки:
Одна – це США та Канада, інша – решта світу.
Якщо ви перебуваєте в США чи Канаді, у вас є можливість активувати тариф доставки. Однак ви також можете встановити фіксовану ставку доставки.
Крім того, щодо фактичної швидкості доставки ви повинні згадати вагу та розміри вашого товару.
Перш ніж натиснути «Продовжити», переконайтеся, що ви роздрукували свої облікові дані за допомогою параметра «Друкувати транспортні етикетки вдома».
Налаштування деяких додаткових параметрів
На цьому етапі WooCommerce просить вас налаштувати ряд плагінів, наприклад Jetpack для автоматизованих податків, Facebook для WooCommerce і MailChimp для електронний маркетинг.
Виберіть те, що, на вашу думку, має вирішальне значення для вашого сайту електронної комерції. Просто позначте кожну, деякі або всі ці опції, і вони автоматично додадуться до вашого веб-сайту. Крім того, ви можете вручну встановити їх, якщо хочете.
Підключення WooCommerce і Jetpack і завершення налаштування
Тепер майстер встановлення попросить вас підключити ваш сайт до Jetpack. За допомогою цього плагіна вам не потрібно буде турбуватися про безпеку процесу автоматичного оподаткування. Крім того, Jetpack неймовірно працює разом із більшістю функцій щодо оподаткування. Знову ж таки, ви можете встановити його вручну з каталогу WordPress.
Натисніть «Продовжити з Jetpack».
Це майже кінець.
Використовуючи цю сторінку, ви можете створити, експортувати, перевірити свою інформаційну панель або переглянути всі налаштування. Просто перевірте та продовжуйте.
Фантастична робота! Ви виконали всі необхідні налаштування для магазину WooCommerce. Тепер ви можете додати до нього продукти.
Крок другий: додавання продуктів у ваш магазин WooCommerce
Так Так Так. Тепер настав час наповнити ваш інтернет-магазин електронної комерції послугами та продуктами, які ви хочете надати користувачам для покупки.
Давайте розглянемо це крок за кроком, щоб ви нічого не пропустили!
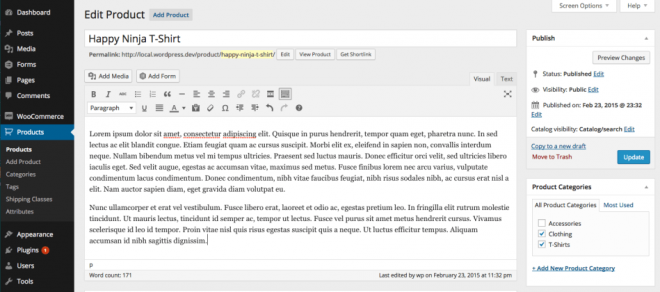
Вставлення продукту
За допомогою інформаційної панелі WordPress перейдіть до Продукти → Додати новий.
Там ви побачите, що можете додати інформацію про товари, які хочете додати на свій веб-сайт.
Тут ви можете вставити деталі свого продукту, такі як назва продукту, тип, зображення, етикетка, галерея, опис тощо. Вам потрібно включити всі продукти, які ви хочете на своєму веб-сайті, один за іншим.
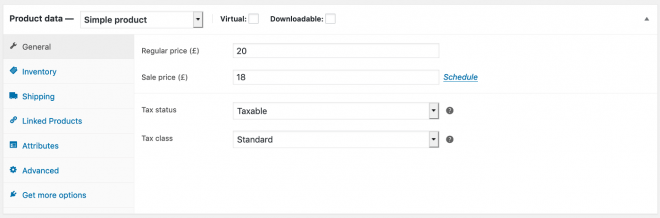
Налаштування даних продукту
Під основним вікном редактора можна побачити панель, на якій можна розмістити дані про продукт. Обов’язково уважно налаштувати цю інформацію, оскільки це впливає на плавність роботи вашого веб-сайту.
Спочатку виберіть типи даних ваших доступних товарів зі спадного меню. Ці типи можуть бути:
- Прості вироби
- Згруповані продукти
- Зовнішні/партнерські продукти
- Змінні продукти
Цей вибір впливає на параметри конфігурації. Тому вибирайте ці дані на основі сильних сторін вашого бізнесу, типу бізнесу, груп продуктів тощо.
Коли ви закінчите, ви зможете отримати доступ до елементів із «Усі продукти».
Перевірка зовнішнього вигляду ваших продуктів
Тепер ви можете бачити зовнішній вигляд свого магазину та те, як відображаються ваші послуги та продукти. Однак ви повинні знати, що багато в чому цей зовнішній вигляд залежить від тема, яку ви обрали.
Крок третій: проектування за допомогою Elementor
Щоб створити свій онлайн-магазин за допомогою Elementor, вам потрібно буде перейти в панель інструментів WordPress → Плагіни → Додати новий, потім знайдіть «Elementor», а потім установіть і активуйте його.
Процес активації такий самий, як і для WooCommerce.
Як альтернативу також можна вручну завантажити Elementor і завантажити його файл за допомогою опції «Завантажити плагін».
Тепер Elementor під вашим контролем. Почніть оформляти свої сторінки.
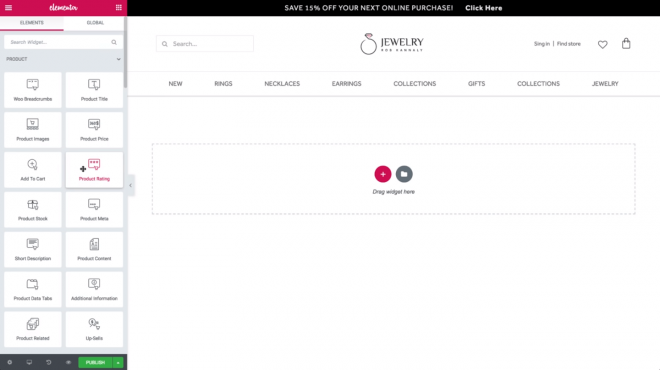
Створення сторінки продукту за допомогою Elementor
Динамічні функції та віджети Elementor дозволяють налаштувати кожен дюйм вашого інтернет-магазину. Якщо ви не знайомі з Elementor, ви також можете скористатися цю покрокову інструкцію.
Тепер давайте разом розробимо сторінку предмета, щоб ви могли побачити точні особливості такого процесу.
Перейдіть до інформаційної панелі WordPress → Сторінки → Додати нову.
Потім введіть назву сторінки та виберіть опцію Elementor Canvas у спадному меню шаблону праворуч.
Зрештою натисніть «Редагувати за допомогою Elementor» і приступайте до проектування за допомогою цього конструктора WordPress.
Також можна використовувати попередньо створений шаблон.
Щоб розширити свою бібліотеку шаблонів, також можна встановити додатки сторонніх розробників.
Elementor надає вам абсолютно безкоштовні основні інструменти, які дозволять вам створити професійний веб-магазин. Це допоможе вам створити різні типи категорій і певний клас для кожного з ваших продуктів.
Доопрацюйте дизайн
Після завершення всіх налаштувань вам слід опублікувати сторінку. Але тримайся! Перш ніж це зробити, вам потрібно встановити конкретну категорію для відображення вашої сторінки.
Ну, використовуючи той самий процес, ви також можете налаштувати інші сторінки. Тут вас ніщо не обмежує. Усе, що вам спадає на думку, можна зробити та відобразити за допомогою різноманітних віджетів на лівій панелі редактора.
Кілька обов’язкових сторінок і функцій для вашого сайту електронної комерції
Ключ до онлайн-магазину полягає в тому, щоб клієнти були достатньо зацікавлені, щоб користуватися вашим веб-сайтом протягом тривалого часу. Інакше вони йдуть у торговий центр і купують усе, що їм потрібно.
Щоб досягти такого статусу, ваш веб-сайт повинен мати організований порядок.
Важливо, щоб відвідувачі легко знаходили свої потреби. Ваш веб-магазин має бути настільки легкодоступним, щоб користувачі швидко й легко отримували бажані послуги та продукти. Тепер, коли ви власник інтернет-магазину, ви повинні знати, які сторінки потрібні для вашого сайту. Давайте в екскурсію!
- Домашня сторінка: це фактично вітрина вашого магазину. Це найважливіше місце привабливості, щоб привернути увагу ваших глядачів. Це дає відвідувачам загальну картину вашого бізнесу.
- сторінка продукту: ця сторінка призначена для відображення інформації про певний продукт разом із кнопкою «додати в кошик». Крім того, у вас є можливість запропонувати подібні або інші відповідні продукти на цій сторінці.
- Сторінка категорії: це фактично список ваших продуктів.
- Огляд категорії: за допомогою цієї сторінки ви можете відобразити всі категорії та підкатегорії. Це дозволяє відвідувачам побачити, що саме ви намагаєтеся продати, і миттєво перевірити, що їм потрібно. Також можна пропустити цю частину, якщо ваш магазин містить лише одну групу товарів.
- Пошук: Надання параметрів пошуку є обов’язковим для інтернет-магазину.
- Сторінка входу/Створення облікового запису: це фантастична можливість отримати інформацію про відвідувачів. Пізніше ви зможете використовувати його для пропозиції акцій і знижок.
- Гостьове замовлення: якщо ви присвячуєте сторінку гостям, які не хочуть ділитися з вами своєю інформацією, ви насправді їх поважаєте.
- Моя покупка: історія покупок допомагає вашим клієнтам переглянути їхні попередні замовлення у вашому магазині.
- Кошик: тут цифрові покупці можуть бачити, що вони додали до свого кошика, разом із загальною ціною, комісією за доставку, полем для купонів тощо.
- Повернення: якщо ви даєте своїм клієнтам можливість повернути/обміняти те, що вони купили за певних умов, ви даєте їм чудову впевненість продовжувати робити покупки на вашому веб-сайті.
- Місце розташування: деякі клієнти можуть перевірити адресу вашого магазину. Обов’язково надайте їм цю інформацію.
- Живий чат: Експерименти показують, що велика кількість клієнтів віддають перевагу людській взаємодії. Тож додайте опцію чату в реальному часі до свого магазину.
- Відгуки: Цей вирішальний! Дозвольте своїм клієнтам поділитися своїми поглядами, вимогами, запитаннями та досвідом покупок на вашому веб-сайті електронної комерції. Схвальні відгуки функціонують як чудовий вплив на ваших майбутніх клієнтів.
Не дивіться на згадані вище сторінки як на жорсткі. Ви можете віднімати або додавати їх будь-яким способом на основі продуктів, які ви надаєте.
Підводячи підсумок, не забувайте, що онлайн-стрибки більше не є просто розкішшю.
Величезна кількість людей займається онлайн-бізнесом, щоб пропонувати свої послуги чи продукти. Щоб виділитися з аудиторії, вам знадобиться правильний план і програма малого підприємства. Це дає вам можливість залучити ідеальну аудиторію до вашого власного бренду.
Рекомендовані повідомлення

Найкращі плагіни брендів WooCommerce у 2024 році
Квітень 30, 2024

7 способів заробити гроші в Інтернеті для початківців
Квітень 29, 2024
Я вирішила взяти вашу тему Deep і це виявилося приголомшливо. Дякую, Вебнус.
Ого, класна стаття! Дійсно корисні поради. Багато людей вважають, що використання конструктора веб-сайтів є одним із найкращих варіантів для дешевого старту, але ваша порада набагато корисніша. Особливо, коли справа стосується дизайну та всього іншого. Колись працював з ramotion, тому я знаю, про що говорю.
Чудова стаття. Неможливо написати набагато краще! Woocommerce є найпопулярнішим у світі рішенням для електронної комерції з відкритим кодом. Як веб-дизайнер у Дубаї, він ретельно досліджує всі елементи магазину віртуальної реальності для гарантованої продуктивності та досконалості.






Після невтомної роботи для професіонала, я створив свою паперову компанію, я планував відкрити власний невеликий бізнес електронної комерції. У мене виникли проблеми з налаштуванням магазину WooCommerce, цей блог справді звужує коло до того, як ви можете налаштувати свій магазин WooCoomerce лише за кілька простих кроків. Справді корисно та пізнавально!
Ми дуже раді, що цей блог прийшов вам на допомогу. Я пропоную вам написати відгук для нас на webnus.net і висловити нам свою думку.